CSS 변경사항이 적용되지 않는 경우 수행할 작업
적용되지 않는 CSS 변경에 대한 해결 방법: 1. 브라우저 캐시를 지우거나 브라우저를 다시 시작합니다. 2. 속성 이름과 속성 값이 사양을 준수하는지 확인하고 이를 수정합니다. 또는 연관된 스타일 위치와 이름이 올바른지 확인하고 수정합니다. 4. 선택기가 올바른지 확인하고 수정합니다. 5. CSS 우선순위에 문제가 있는지 확인하고 수정합니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, CSS3 버전, DELL G3 컴퓨터
CSS 변경 사항이 적용되지 않으면 어떻게 해야 합니까?
CSS 스타일이 작동하지 않나요? 역사상 가장 포괄적인 솔루션 요약
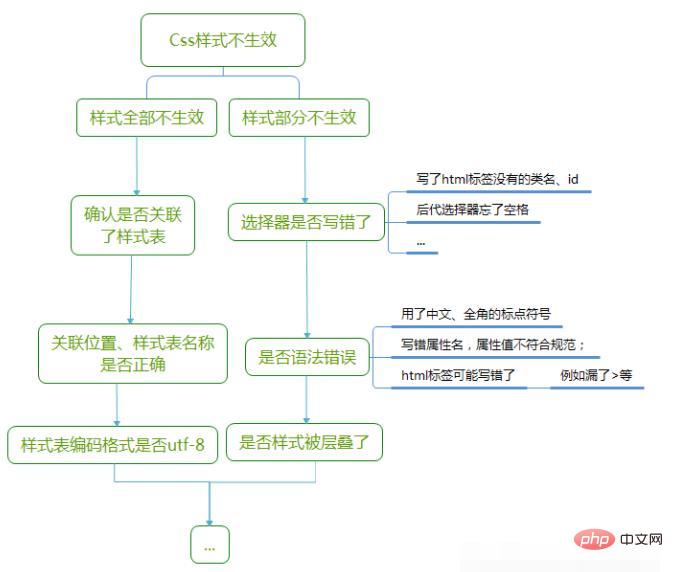
우리가 페이지를 작성할 때 우리가 작성한 CSS 스타일이 적용되지 않는 경우가 있습니다. 이러한 현상에는 몇 가지 일반적인 이유가 있습니다. 댓글 영역 보충에 오신 것을 환영합니다.
브라우저 캐시 문제
- 반복적으로 확인하여 코드에 문제가 없다고 생각된다면 브라우저 캐시 문제일 수 있습니다. 문제를 해결하기 전에 브라우저 캐시 삭제, 브라우저 다시 시작, 브라우저 변경 등의 방법을 시도해 보세요. 그래도 문제가 해결되지 않으면 추가 문제 해결을 진행하세요. 아무 잘못도 하지 않았지만 캐시나 브라우저 문제로 인해 발생한 것일 수도 있습니다. 재설정하면 문제가 해결될 수도 있습니다.
- 어떤 스타일이 적용되지 않았는지 확인하려면 브라우저의 'F12' 요소 감사를 확인하세요.

자세한 문제
잘못된 속성 이름으로 인해 html과 일치하지 않거나 속성 값이 사양을 충족하지 않습니다.
html 태그가 완전히 작성되지 않았거나 " "etc;
,; {}이러한 기호가 실수로 중국어 또는 전자 기호를 사용하는지 확인하세요.,;{}看看这些符号是不是不小心使用了中文或者全角符号;<span></span>设CSS样式不起作用:例如:要定义span居中,必须先让span成块级元素显示,也就是说,要先定义span的display:block;属性,然后再给span添加边距属性margin:0px auto;css样式中间没有加分号;
为什么css样式里有时候使用分号隔开有时候是用空格呢?
对同一个属性进行设置时是用空格隔开,比如border:1px solid red; 对不同的属性进行设置时是用分号隔开,比如width:300px;height:300px;
样式表关联问题
- 如果你的样式完全不生效,首先确认关联了样式表没有,或者关联的样式位置、名字是否正确;
<link rel="stylesheet" type="text/css" href="mycss.css"> - 看看自定义的CSS样式引入标签是否放在bootstrap框架样式引用之后,确保不会被在加载页面时被框架的样式覆盖。
<link rel="stylesheet" type="text/css" href="css/bootstrap.css"/> <link rel="stylesheet" type="text/css" href="mycss.css"/>
选择器问题
- 后代子代选择等,涉及多个标签,类名、id等,子选择器的顺序、名字等写错了,均可能导致出错;
- html里的标签忘记写类名、id了,而选择器用了这些漏写的类名、id等,样式自然不会生效。
- 后代选择器忘了写空格;
- 看看是不是有多余的空格比如:
div.box{}这类选择器会不会写成了div .box{};
编码格式问题
- 把CSS、HTML网页文件都统一保存为UTF-8格式;即在头标签中添加
<meta charset="UTF-8">
<span></span> CSS 스타일이 작동하지 않습니다. 예를 들어 범위를 중앙에 맞추려면 먼저 범위를 블록 수준 요소로 표시해야 합니다. 즉, 먼저 display:block;을 정의해야 합니다. code> 속성을 적용한 다음 거리 속성 <code>margin:0px auto;css 스타일에 세미콜론을 사용하지 않습니다.
- 때때로 세미콜론을 사용하여 구분합니다. CSS 스타일과 때로는 공백?
- 동일한 속성 을 설정하는 경우 공백을 사용하여 구분합니다(예: 테두리:1px 단색 빨간색).
- 다른 속성 을 설정하는 경우 너비:300px;높이:300px;

스타일 시트 연결 문제🎜🎜🎜🎜스타일이 🎜전혀 적용되지 않는 경우🎜 먼저 확인하세요. 연결되어 있습니다. 스타일 시트가 없거나, 연결된 스타일 🎜 위치 및 이름 🎜이 정확합니다 🎜<link rel="stylesheet" type="text/css" href="mycss.css">🎜 🎜페이지 로드 시 프레임 스타일이 해당 태그를 덮어쓰지 않도록 사용자 정의 CSS 스타일 소개 태그가 부트스트랩 프레임 스타일 참조 뒤에 배치되었는지 확인하세요. 🎜🎜rrreee🎜selector 문제🎜🎜🎜🎜descendant 선택 등, 여러 태그, 클래스 이름, ID 등이 포함되어 있으며 하위 선택자의 순서와 이름이 잘못되었을 수 있습니다. 🎜🎜HTML의 태그는 클래스 이름과 ID를 작성하는 것을 잊어버리고 선택기는 이러한 누락된 클래스 이름, ID 등을 사용하므로 스타일이 자연스럽게 적용되지 않습니다. 🎜🎜하위 항목 선택기에 공백을 쓰는 것을 잊었습니다. 🎜🎜추가 공백이 있는지 확인하세요. 예: div.box{} 이 유형의 선택기는 div .box로 작성됩니다. { };🎜🎜🎜encoding format issue🎜🎜🎜🎜CSS 및 HTML 웹페이지 파일을 UTF-8 형식으로 저장합니다. 즉, 헤더에 를 추가합니다. tag <meta charset="UTF-8">🎜일반적으로 웹페이지는 UTF-8 인코딩 형식을 사용하고 외부 CSS 파일은 기본적으로 ANSI 인코딩 형식을 사용하므로 문제가 없습니다. 그러나 CSS 파일에 중국어 주석이 포함되어 있으면 문제가 발생할 수 있습니다. 🎜🎜🎜🎜스타일 계단식 문제🎜🎜🎜🎜CSS 우선순위에 문제가 있는지 확인하세요. 우선순위가 높을수록 우선순위가 낮은 것을 덮어쓰게 되어 스타일을 볼 수 없습니다. 🎜🎜스타일을 직접 설정하면 상속됩니다. 🎜🎜css 스타일 우선순위 정렬: !important > ID 선택기 > 태그 > 상속 > 레벨링 시 다음은 이전 스타일을 계단식으로 적용합니다.) 🎜🎜🎜🎜문제 해결 순서: 🎜🎜🎜🎜
추천 학습: "css 비디오 튜토리얼"
🎜selector 문제🎜🎜🎜🎜descendant 선택 등, 여러 태그, 클래스 이름, ID 등이 포함되어 있으며 하위 선택자의 순서와 이름이 잘못되었을 수 있습니다. 🎜🎜HTML의 태그는 클래스 이름과 ID를 작성하는 것을 잊어버리고 선택기는 이러한 누락된 클래스 이름, ID 등을 사용하므로 스타일이 자연스럽게 적용되지 않습니다. 🎜🎜하위 항목 선택기에 공백을 쓰는 것을 잊었습니다. 🎜🎜추가 공백이 있는지 확인하세요. 예: div.box{} 이 유형의 선택기는 div .box로 작성됩니다. { };🎜🎜🎜encoding format issue🎜🎜🎜🎜CSS 및 HTML 웹페이지 파일을 UTF-8 형식으로 저장합니다. 즉, 헤더에 를 추가합니다. tag <meta charset="UTF-8">🎜일반적으로 웹페이지는 UTF-8 인코딩 형식을 사용하고 외부 CSS 파일은 기본적으로 ANSI 인코딩 형식을 사용하므로 문제가 없습니다. 그러나 CSS 파일에 중국어 주석이 포함되어 있으면 문제가 발생할 수 있습니다. 🎜🎜🎜🎜스타일 계단식 문제🎜🎜🎜🎜CSS 우선순위에 문제가 있는지 확인하세요. 우선순위가 높을수록 우선순위가 낮은 것을 덮어쓰게 되어 스타일을 볼 수 없습니다. 🎜🎜스타일을 직접 설정하면 상속됩니다. 🎜🎜css 스타일 우선순위 정렬: !important > ID 선택기 > 태그 > 상속 > 레벨링 시 다음은 이전 스타일을 계단식으로 적용합니다.) 🎜🎜🎜🎜문제 해결 순서: 🎜🎜🎜🎜
를 추가합니다. tag <meta charset="UTF-8">🎜일반적으로 웹페이지는 UTF-8 인코딩 형식을 사용하고 외부 CSS 파일은 기본적으로 ANSI 인코딩 형식을 사용하므로 문제가 없습니다. 그러나 CSS 파일에 중국어 주석이 포함되어 있으면 문제가 발생할 수 있습니다. 🎜🎜🎜🎜스타일 계단식 문제🎜🎜🎜🎜CSS 우선순위에 문제가 있는지 확인하세요. 우선순위가 높을수록 우선순위가 낮은 것을 덮어쓰게 되어 스타일을 볼 수 없습니다. 🎜🎜스타일을 직접 설정하면 상속됩니다. 🎜🎜css 스타일 우선순위 정렬: !important > ID 선택기 > 태그 > 상속 > 레벨링 시 다음은 이전 스타일을 계단식으로 적용합니다.) 🎜🎜🎜🎜문제 해결 순서: 🎜🎜🎜🎜추천 학습: "css 비디오 튜토리얼"
위 내용은 CSS 변경사항이 적용되지 않는 경우 수행할 작업의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7401
7401
 15
15
 1630
1630
 14
14
 1358
1358
 52
52
 1268
1268
 25
25
 1217
1217
 29
29
 웹 페이지에 로컬로 설치된 'Jingnan Mai Round Body'를 올바르게 표시하는 방법은 무엇입니까?
Apr 05, 2025 pm 10:33 PM
웹 페이지에 로컬로 설치된 'Jingnan Mai Round Body'를 올바르게 표시하는 방법은 무엇입니까?
Apr 05, 2025 pm 10:33 PM
최근 웹 페이지에 로컬로 설치된 글꼴 파일을 사용하여 인터넷에서 무료 글꼴을 다운로드하여 시스템에 성공적으로 설치했습니다. 지금...
 CSS를 통해 일류 이름 항목으로 자식 요소를 선택하는 방법은 무엇입니까?
Apr 05, 2025 pm 11:24 PM
CSS를 통해 일류 이름 항목으로 자식 요소를 선택하는 방법은 무엇입니까?
Apr 05, 2025 pm 11:24 PM
요소 수가 고정되지 않은 경우 CSS를 통해 지정된 클래스 이름의 첫 번째 자식 요소를 선택하는 방법. HTML 구조를 처리 할 때 종종 다른 요소를 만듭니다 ...
 H5 페이지 생산에는 지속적인 유지 보수가 필요합니까?
Apr 05, 2025 pm 11:27 PM
H5 페이지 생산에는 지속적인 유지 보수가 필요합니까?
Apr 05, 2025 pm 11:27 PM
코드 취약점, 브라우저 호환성, 성능 최적화, 보안 업데이트 및 사용자 경험 개선과 같은 요소로 인해 H5 페이지를 지속적으로 유지해야합니다. 효과적인 유지 관리 방법에는 완전한 테스트 시스템 설정, 버전 제어 도구 사용, 페이지 성능을 정기적으로 모니터링하고 사용자 피드백 수집 및 유지 관리 계획을 수립하는 것이 포함됩니다.
 모바일 터미널의 멀티 라인 오버 플로우 누락과 호환되는 방법은 무엇입니까?
Apr 05, 2025 pm 10:36 PM
모바일 터미널의 멀티 라인 오버 플로우 누락과 호환되는 방법은 무엇입니까?
Apr 05, 2025 pm 10:36 PM
VUE 2.0을 사용하여 모바일 애플리케이션을 개발할 때 다른 장치에서 멀티 로우 오버플로의 호환성 문제가 종종 텍스트를 넘어서야 할 필요성을 만듭니다 ...
 H5로 진행률 표시 줄을 만드는 방법
Apr 06, 2025 pm 12:09 PM
H5로 진행률 표시 줄을 만드는 방법
Apr 06, 2025 pm 12:09 PM
HTML5 또는 CSS를 사용하여 진행률 표시 줄을 만듭니다. 진행률 표시 줄 컨테이너를 만듭니다. 진행률 막대 너비를 설정하십시오. 진행률 표시 줄의 내부 요소를 만듭니다. 진행률 표시 줄의 내부 요소 너비를 설정합니다. JavaScript, CSS 또는 Progress Bar 라이브러리를 사용하여 진행 상황을 표시하십시오.
 중첩 된 div 요소의 스타일을 효율적으로 수정하는 방법은 무엇입니까?
Apr 05, 2025 pm 10:45 PM
중첩 된 div 요소의 스타일을 효율적으로 수정하는 방법은 무엇입니까?
Apr 05, 2025 pm 10:45 PM
중첩 된 DIV 스타일 수정 방법에 대한 심층적 인 논의이 기사는 중첩 구조의 DIV 요소 스타일을 효과적으로 수정하는 방법을 자세히 설명합니다. 우리가 직면 한 도전은 어떻게 ...
 H5 페이지 제작에 적합한 응용 프로그램 시나리오
Apr 05, 2025 pm 11:36 PM
H5 페이지 제작에 적합한 응용 프로그램 시나리오
Apr 05, 2025 pm 11:36 PM
H5 (HTML5)는 마케팅 캠페인 페이지, 제품 디스플레이 페이지 및 기업 프로모션 마이크로 웨스 사이트와 같은 가벼운 응용 프로그램에 적합합니다. 그것의 장점은 교차 성형 및 풍부한 상호 작용에있어 있지만, 그 한계는 복잡한 상호 작용 및 애니메이션, 로컬 리소스 액세스 및 오프라인 기능에 있습니다.
 H5 테이블 테두리를 설정하는 방법
Apr 06, 2025 pm 12:18 PM
H5 테이블 테두리를 설정하는 방법
Apr 06, 2025 pm 12:18 PM
HTML에서 CSS를 통해 H5 테이블 테두리를 설정하십시오. CSS 스타일 시트를 소개하고, 테두리 속성 (테두리, 국경 스타일 및 경계 색상 하위 단점 포함)을 사용하여 테두리 스타일 및 테이블 요소에 스타일을 적용하십시오. 또한 국경 위장, 국경 오른쪽, 국경 바닥 및 국경 왼쪽과 같은 특정 테두리 스타일을 설정할 수 있습니다.