CSS에서 줄의 레이블은 무엇입니까?
Css 중간 행은 인라인 라벨을 의미합니다. 인라인 라벨은 독립적인 영역을 차지하지 않으며 자체 글꼴 크기와 이미지 크기에만 의존하여 구조를 지원합니다. 정렬 등은 설정할 수 없습니다. 일반적인 인라인 태그에는 a, Strong, b, em, i, del, s, ins, u 및span 태그가 포함됩니다. 스팬 태그는 가장 일반적인 인라인 요소입니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, CSS3 버전, DELL G3 컴퓨터
CSS의 라벨은 무엇인가요?
CSS(3)---블록 수준 태그, 인라인 태그, 인라인 블록 태그
블록 수준 태그, 인라인 태그, 인라인 블록 태그
HTML의 세 가지 유형의 태그 요소: 블록 레벨 태그, 인라인 태그, 인라인 블록 태그. 块级标签、行内标签、行内块标签。
一、概述
1、块级标签
概念 每个块元素通常都会独自占据一整行或多整行,可以对其设置宽度、高度、对齐等属性,常用于网页布局和网页结构的搭建。
1)块级标签特点
1、每个块级元素都从新的一行开始,并且其后的元素也另起一行(独自占据一整行或多整行) 2、元素的高度、宽度、行高以及顶和底边距都可设置。 3、宽度缺省是它的容器的100%,除非设定一个宽度。 4、它可以容纳行内标签和其他块级标签。
注意
只有文字才能组成段落因此 p 里面不能放块级元素,同理还有这些标签h1,h2,h3,h4,h5,h6,dt,他们都是文字类块级标签,里面不能放其他块级元素。
2)常见块级标签
div、h1~h6、p、hr、form、ul、dl、ol、li 其中div标签是最典型的块元素。
2、行内标签
概念 行内标签不占有独立的区域,仅仅靠自身的字体大小和图像尺寸来支撑结构,一般不可以设置宽度、高度、对齐等属性,常用于控制页面中文本的样式。
1)行内标签特点
1、和相邻行内标签在一行上 2、高,行高及外边距和内边距不可改变; 3、默认宽度就是它本身内容的宽度。 4、设置margin只有 左右margin 有效,上下无效。设置padding只有 左右padding 有效,上下则无效。 5、行内元素只能容纳文本或则其他行内元素。(a特殊: a标签可以放div块级标签,同时a标签里不能再放a标签)
2)常见行内标签
a、strong、b、em、i、del、s、ins、u、span 其中span标签最典型的行内元素。
3、行内块元素
1)行内块元素特点
1、和相邻行内元素(行内块)在一行上,但是之间会有空白缝隙。 2、默认宽度就是它本身内容的宽度。 3、高度,行高、外边距以及内边距都可以控制。
2)常见块级标签
img、input、td
1. 개요
1. 블록 수준 태그
개념 각 블록 요소는 일반적으로 고유 한 행 전체 또는 여러 행 전체를 점유하여 너비, 높이, 정렬 등의 속성을 설정할 수 있습니다. 웹 페이지 레이아웃 및 웹 페이지 구조를 구축하는 데 자주 사용됩니다. 1) 블록 수준 태그의 특징
块转行内:display:inline; 行内转块:display:block; 块、行内元素转换为行内块: display: inline-block;
Note
text 만 단락을 구성할 수 있으므로 블록 수준 요소는 p에 배치할 수 없습니다. 마찬가지로 h1, h2 태그도 있습니다. , h3, h4, h5, h6, dt, 이들은 모두 텍스트 블록 수준 태그이며 다른 블록 수준 요소는 그 안에 배치될 수 없습니다.
만 단락을 구성할 수 있으므로 블록 수준 요소는 p에 배치할 수 없습니다. 마찬가지로 h1, h2 태그도 있습니다. , h3, h4, h5, h6, dt, 이들은 모두 텍스트 블록 수준 태그이며 다른 블록 수준 요소는 그 안에 배치될 수 없습니다.

div, h1~h6, p, hr, form, ul, dl, ol, li 그중 가장 일반적인 블록은 div 태그입니다. 요소.
2. 인라인 태그개념 인라인 태그는 독립적인 영역을 차지하지 않으며 자체 글꼴 크기와 이미지 크기에만 의존하여 구조를 지원합니다. 일반적으로 너비, 높이, 정렬 등과 같은 속성은 페이지의 텍스트 스타일을 제어🎜하는 데 사용됩니다. 🎜🎜🎜1) 인라인 태그 기능🎜🎜<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>块级标签、行内标签、行内块标签</title>
<style>
div,span,input { /*为了方便查看,这里给这些元素加边框*/
border-style: solid;
border-width: 1px;
border-color: red;
}
div {
width: 100px; /* 对块级标签、行内标签、行内块标签都设置宽和高*/
height: 100px;
}
span {
width: 100px;
height: 100px;
}
input {
width: 100px;
height: 100px;
}
</style>
</head>
<body>
<div>div</div>
<div>===div===</div>
<span>span</span>
<span>===span===</span>
<input type="text" value="input">
<input type="text" value="===input===">
</body>
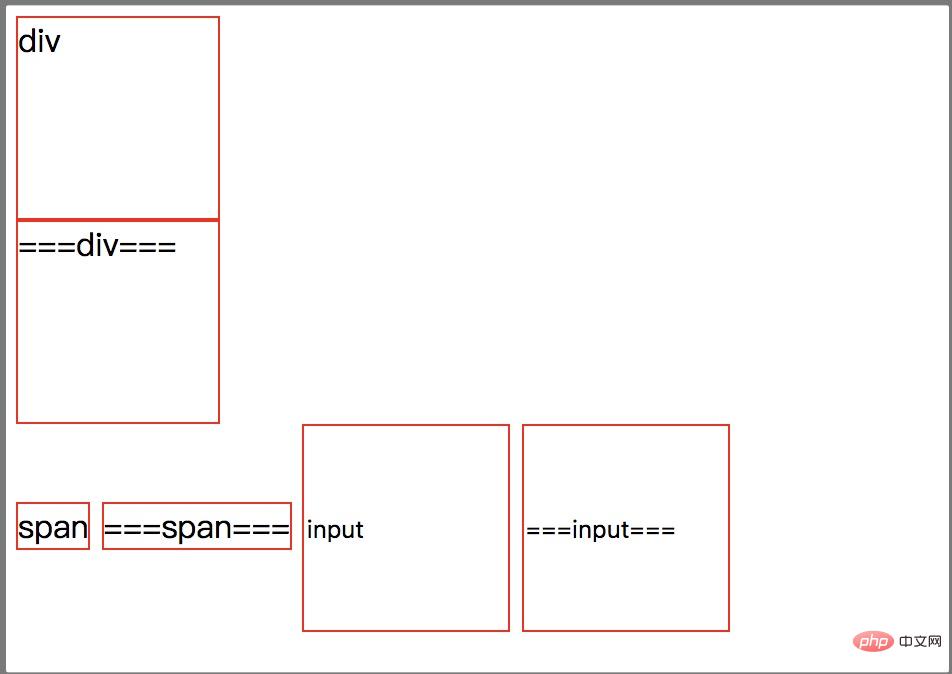
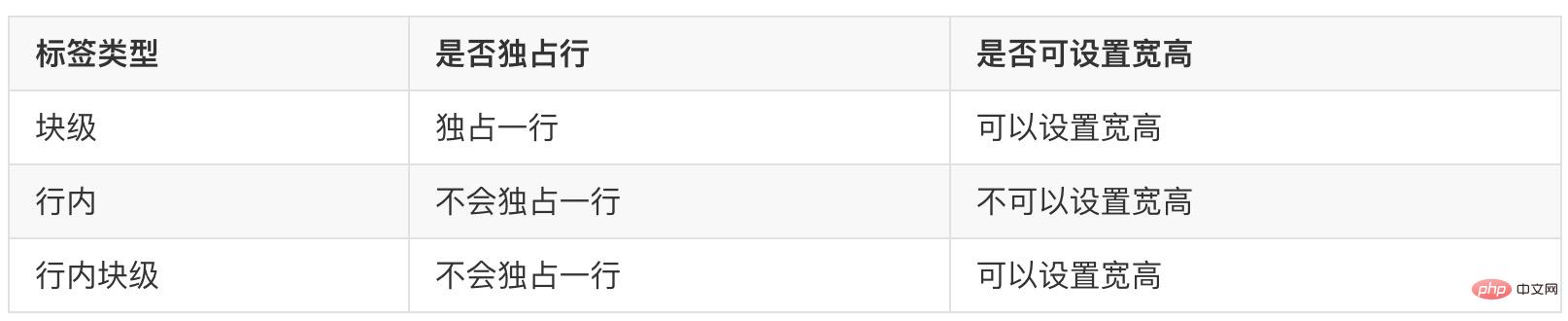
</html>로그인 후 복사🎜🎜2) 일반적인 인라인 태그🎜🎜🎜a, Strong, b, em, i, del, s, ins, u,span 여기서 스팬 태그 가장 일반적인 인라인 요소입니다. 🎜3. 인라인 블록 요소🎜🎜🎜1) 인라인 블록 요소의 특징🎜🎜rrreee🎜2) 일반적인 블록 수준 태그🎜🎜img, input, td code> 🎜🎜4. 세 가지 사이의 변환🎜🎜스타일 변환을 통해 변환할 수 있습니다🎜rrreee🎜🎜2. Test🎜🎜🎜여기에 포괄적인 작은 테스트가 있습니다: 완전한 코드🎜rrreee🎜🎜실행 결과🎜🎜🎜🎜🎜🎜 이 실행 결과에서 다음 결론을 명확하게 도출할 수 있습니다🎜🎜🎜🎜🎜권장 학습: "🎜css 비디오 튜토리얼🎜"🎜
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>块级标签、行内标签、行内块标签</title>
<style>
div,span,input { /*为了方便查看,这里给这些元素加边框*/
border-style: solid;
border-width: 1px;
border-color: red;
}
div {
width: 100px; /* 对块级标签、行内标签、行内块标签都设置宽和高*/
height: 100px;
}
span {
width: 100px;
height: 100px;
}
input {
width: 100px;
height: 100px;
}
</style>
</head>
<body>
<div>div</div>
<div>===div===</div>
<span>span</span>
<span>===span===</span>
<input type="text" value="input">
<input type="text" value="===input===">
</body>
</html>img, input, td code> 🎜🎜4. 세 가지 사이의 변환🎜🎜스타일 변환을 통해 변환할 수 있습니다🎜rrreee🎜🎜2. Test🎜🎜🎜여기에 포괄적인 작은 테스트가 있습니다: 완전한 코드🎜rrreee🎜🎜실행 결과🎜🎜🎜🎜🎜🎜 이 실행 결과에서 다음 결론을 명확하게 도출할 수 있습니다🎜🎜🎜🎜🎜권장 학습: "🎜css 비디오 튜토리얼🎜"🎜
위 내용은 CSS에서 줄의 레이블은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7449
7449
 15
15
 1374
1374
 52
52
 77
77
 11
11
 40
40
 19
19
 14
14
 6
6
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩에서 파일을 업로드하는 방법
Apr 07, 2025 pm 01:09 PM
부트 스트랩에서 파일을 업로드하는 방법
Apr 07, 2025 pm 01:09 PM
파일 업로드 기능은 Bootstrap을 통해 구현할 수 있습니다. 단계는 다음과 같습니다. 부트 스트랩 CSS 및 JavaScript 파일을 소개합니다. 파일 입력 필드를 만듭니다. 파일 업로드 버튼을 만듭니다. 파일 업로드를 처리합니다 (FormData를 사용하여 데이터를 수집 한 다음 서버로 전송); 사용자 정의 스타일 (선택 사항).
 부트 스트랩 날짜를 확인하는 방법
Apr 07, 2025 pm 03:06 PM
부트 스트랩 날짜를 확인하는 방법
Apr 07, 2025 pm 03:06 PM
부트 스트랩의 날짜를 확인하려면 다음 단계를 따르십시오. 필요한 스크립트와 스타일을 소개하십시오. 날짜 선택기 구성 요소를 초기화합니다. 검증을 활성화하려면 데이터 BV 날짜 속성을 설정합니다. 검증 규칙 (예 : 날짜 형식, 오류 메시지 등) 구성; 부트 스트랩 검증 프레임 워크를 통합하고 양식이 제출 된 경우 날짜 입력을 자동으로 확인하십시오.
 부트 스트랩 목록에서 기본 스타일을 제거하는 방법은 무엇입니까?
Apr 07, 2025 am 10:18 AM
부트 스트랩 목록에서 기본 스타일을 제거하는 방법은 무엇입니까?
Apr 07, 2025 am 10:18 AM
부트 스트랩 목록의 기본 스타일은 CSS 재정의 상태에서 제거 할 수 있습니다. 보다 구체적인 CSS 규칙 및 선택기를 사용하여 부트 스트랩 기본 스타일을 우선적으로 "근접성 원리"및 "가중치 원리"를 따르십시오. 스타일 충돌을 피하기 위해보다 타겟팅 된 선택기를 사용할 수 있습니다. 재정의가 실패한 경우 사용자 정의 CS의 무게를 조정하십시오. 동시에 성능 최적화에주의를 기울이고, 과도하게 사용하지 않으며, 간결하고 효율적인 CSS 코드를 작성하십시오.
 부트 스트랩 내비게이션 바를 설정하는 방법
Apr 07, 2025 pm 01:51 PM
부트 스트랩 내비게이션 바를 설정하는 방법
Apr 07, 2025 pm 01:51 PM
Bootstrap은 내비게이션 막대 설정을위한 간단한 안내서를 제공합니다. 내비게이션 바 컨테이너 추가 브랜드 아이덴티티 추가 내비게이션 링크 추가 (선택 사항) 스타일 조정 스타일 (선택 사항)
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.





