html5의 비디오에서 지원되지 않는 형식은 무엇입니까?
HTML5에서 지원하지 않는 형식은 flv 형식입니다. HTML5에서는

이 튜토리얼의 운영 환경: Windows 10 시스템, HTML5 버전, DELL G3 컴퓨터
html5에서 지원되지 않는 비디오 형식은 무엇입니까?
flv는 지원되지 않습니다. FLV는 FLASH VIDEO의 약어입니다. FLV 스트리밍 미디어 형식은 Flash MX 출시와 함께 개발된 비디오 형식입니다. 파일 크기가 매우 작고 로딩 속도가 매우 빠르기 때문에 인터넷에서 비디오 파일을 볼 수 있습니다. 비디오 파일을 Flash로 가져온 후 내보낸 SWF 파일이 부피가 커지는 문제를 효과적으로 해결합니다. 인터넷 등의 질문에는 잘 사용할 수 없습니다.
html5
html5에서 "video" 태그는 영화 클립이나 기타 비디오 스트림과 같은 비디오를 정의합니다.
HTML5는 지난 10년 동안 웹 표준에서 가장 큰 도약을 이루었습니다. HTML5는 웹 콘텐츠를 표현하는 데 사용될 뿐만 아니라 비디오, 오디오, 애니메이션 및 컴퓨터와의 상호 작용이 표준화되는 성숙한 응용 프로그램 플랫폼으로 웹을 가져옵니다. HTML5의 개발로 인해 다양한 브라우저가 HTML5를 지원하고 있거나 곧 지원할 예정입니다. 이러한 대세에 힘입어 마이크로소프트 역시 HTML5를 IE9의 핵심으로 간주하고 HTML5에 전면적으로 투자하겠다고 밝혔습니다.
보통 인터넷에서 비디오 시청과 게임을 좋아하는 많은 친구들은 인터넷의 많은 비디오와 게임에 플래시 플러그인 설치가 필요하고 속도가 따라가지 못하기 때문에 종종 불평합니다! HTML5의 등장으로 이러한 문제가 해결되었습니다. HTML5는 브라우저가 해당 HTML5 태그를 지원하는 한 플러그인 지원이 필요하지 않은 오디오 및 비디오용 표준 인터페이스를 제공합니다. 모두가 HTML5가 Flash의 종말이라고 말하는 것은 당연합니다! Safari5, Firefox4, Chrome6 등의 브라우저에는 HTML5 기술이 추가되어 Flash 플러그인을 설치하지 않고도 바로 동영상을 재생할 수 있습니다!
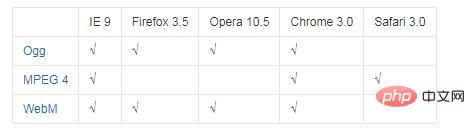
현재 "video" 요소는 세 가지 비디오 형식을 지원합니다.

동시에
Ogg = Thedora 비디오 인코딩 및 Vorbis 오디오 인코딩이 포함된 Ogg 파일
MPEG4 = H.264 비디오 인코딩 및 AAC 오디오 인코딩이 포함된 MPEG 4 파일
WebM = VP8 비디오 인코딩이 포함된 WebM 파일 및 Vorbis 오디오 인코딩
예:
<video width="320" height="240" controls> <source src="movie.mp4" type="video/mp4"> <source src="movie.ogg" type="video/ogg">您的浏览器不支持Video标签。</video>
추천 학습: "css 비디오 튜토리얼" "HTML 비디오 튜토리얼"
위 내용은 html5의 비디오에서 지원되지 않는 형식은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.






