CSS에서 어떻게 자동 높이가 전환 애니메이션을 완벽하게 지원하도록 만들 수 있나요? 다음 기사에서는 CSS에서 자동 높이 지원 전환 애니메이션을 만드는 방법에 대해 설명합니다. 도움이 되기를 바랍니다.

우리 모두 알고 있듯이 높이가 auto 키워드로 설정되면 transition 전환 애니메이션이 실행되지 않습니다. 다음은 의사 코드입니다.
div{
height: 0;
transition: 1s
}
.wrap:hover div{
height: auto
}auto关键词时是不会触发transition过渡动画的,下面是伪代码div{
max-height: 0;
transition: 1s
}
.wrap :hover div{
max-height: 800px /*大概的值,需要超过元素高度*/
}效果如下

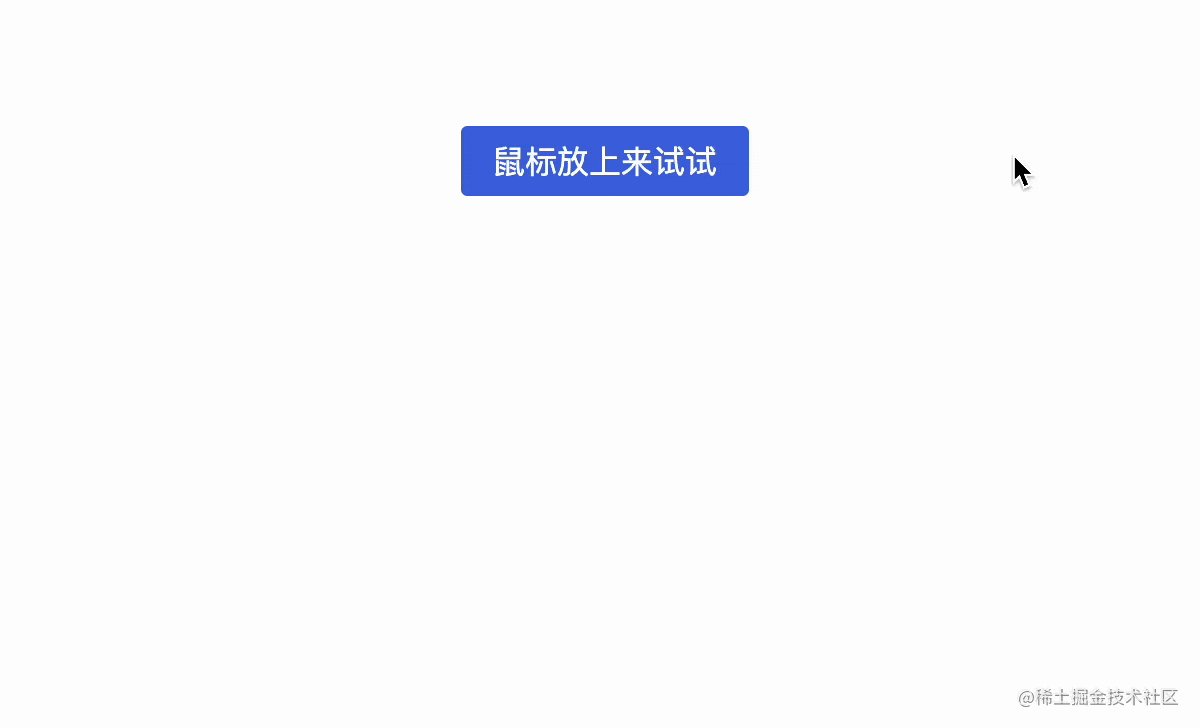
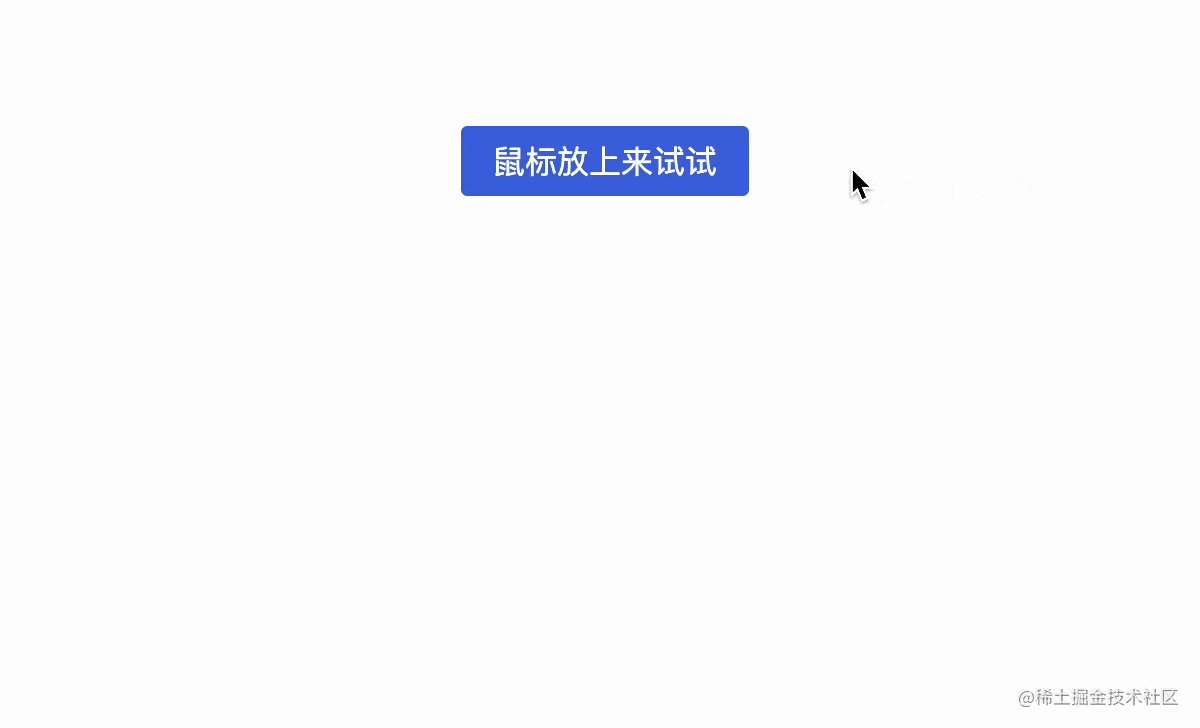
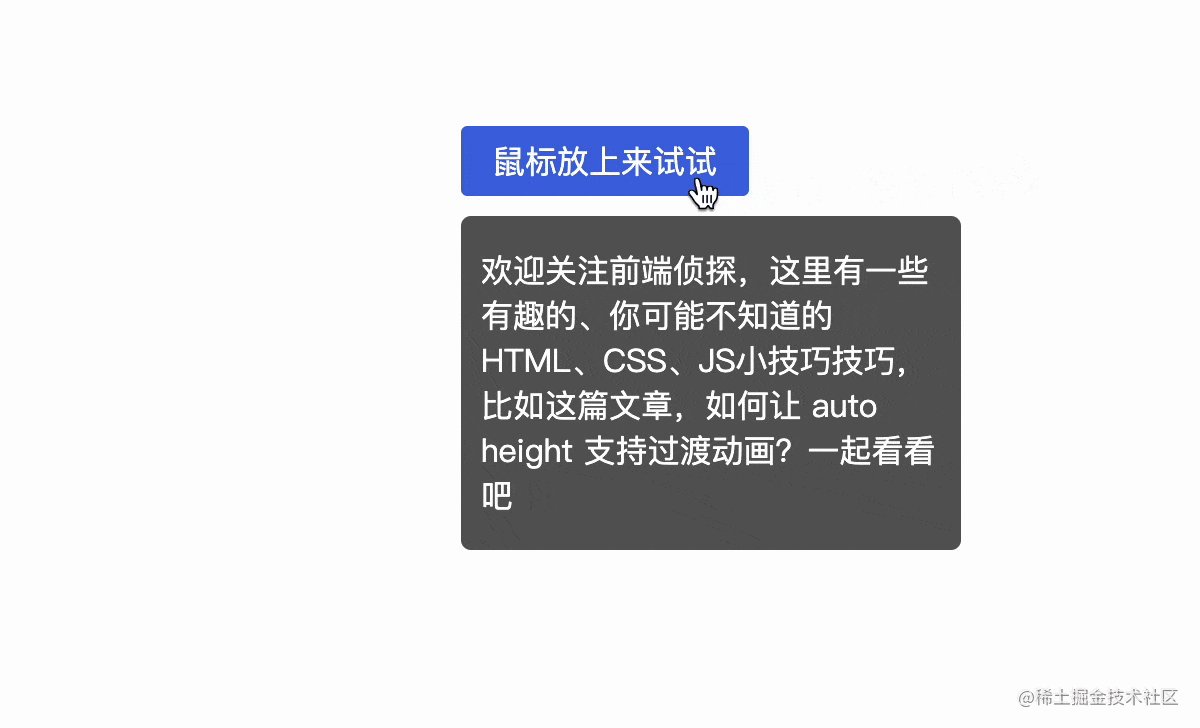
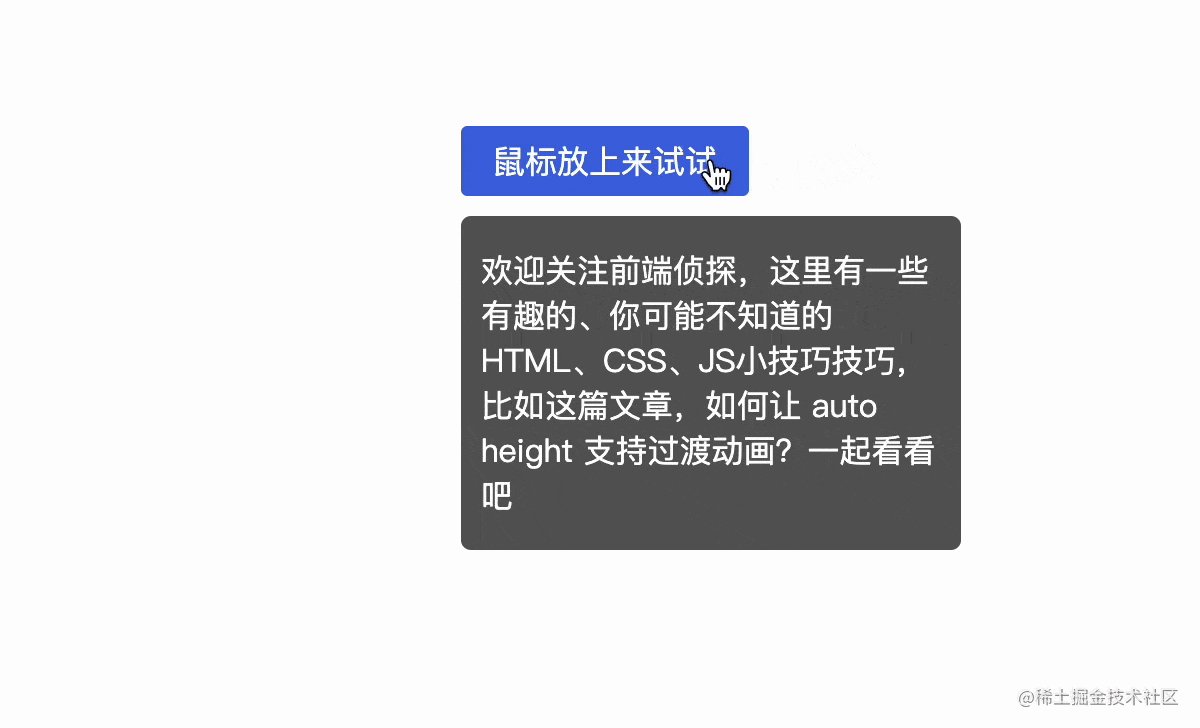
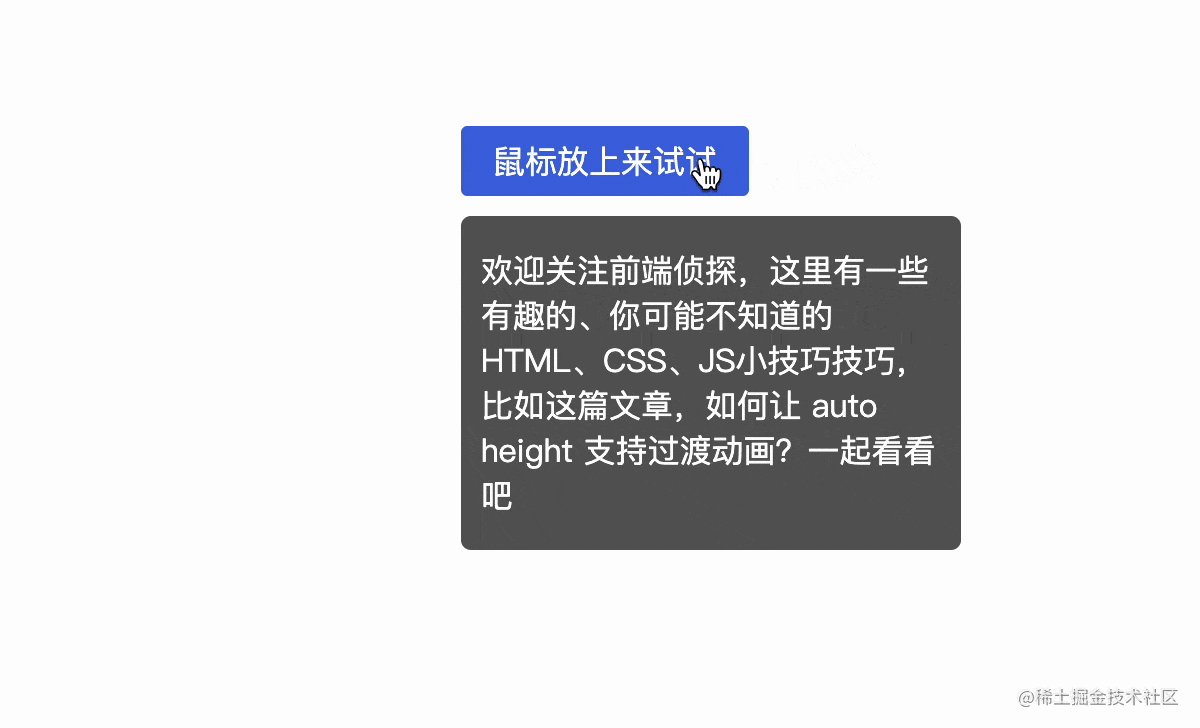
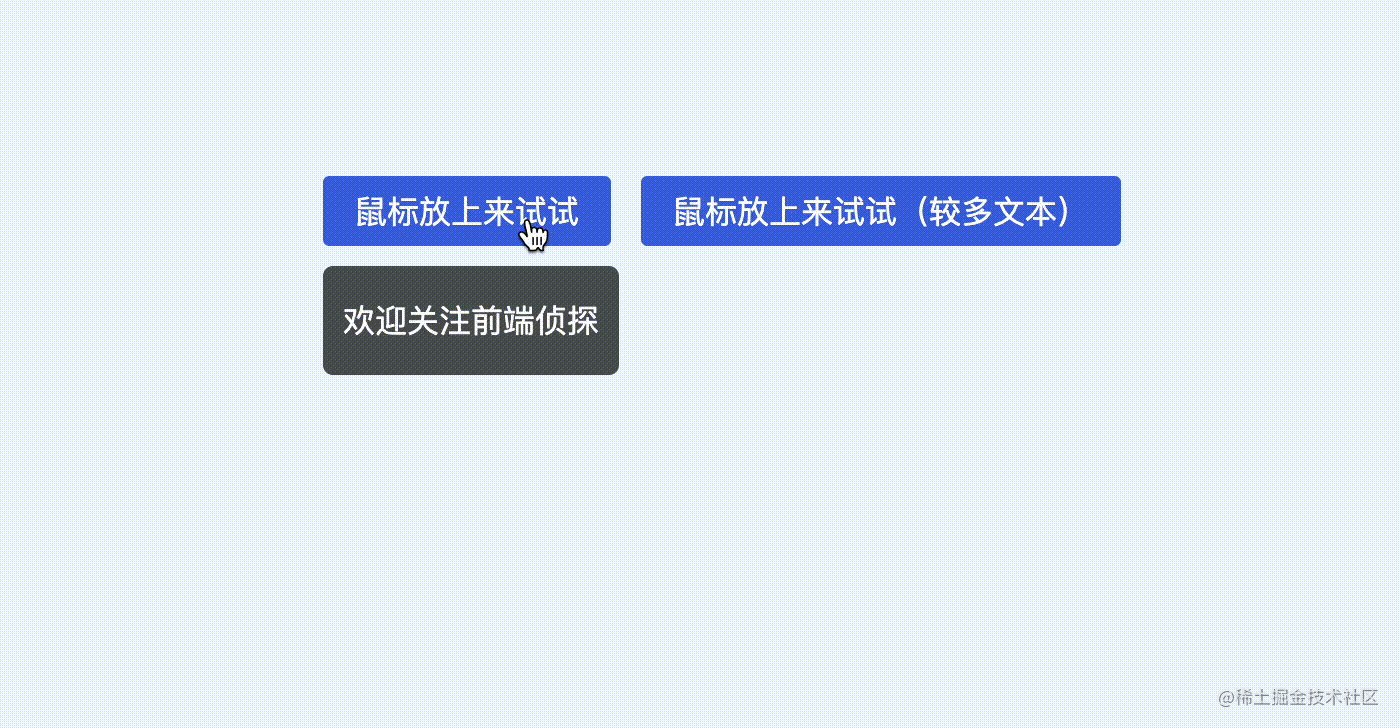
如果希望展开时有过渡动画,例如这样

通常是借助 JS 动态去获取元素的高度(还有些麻烦的,需要渲染后才能知道高度)。其实CSS 也有一个巧用max-height适配动态高度的解决方案,下面是伪代码 【推荐学习:css视频教程】
<div class="grid"> <span class="item">1fr</span> <span class="item">1fr</span> <span class="item">1fr</span> </div>
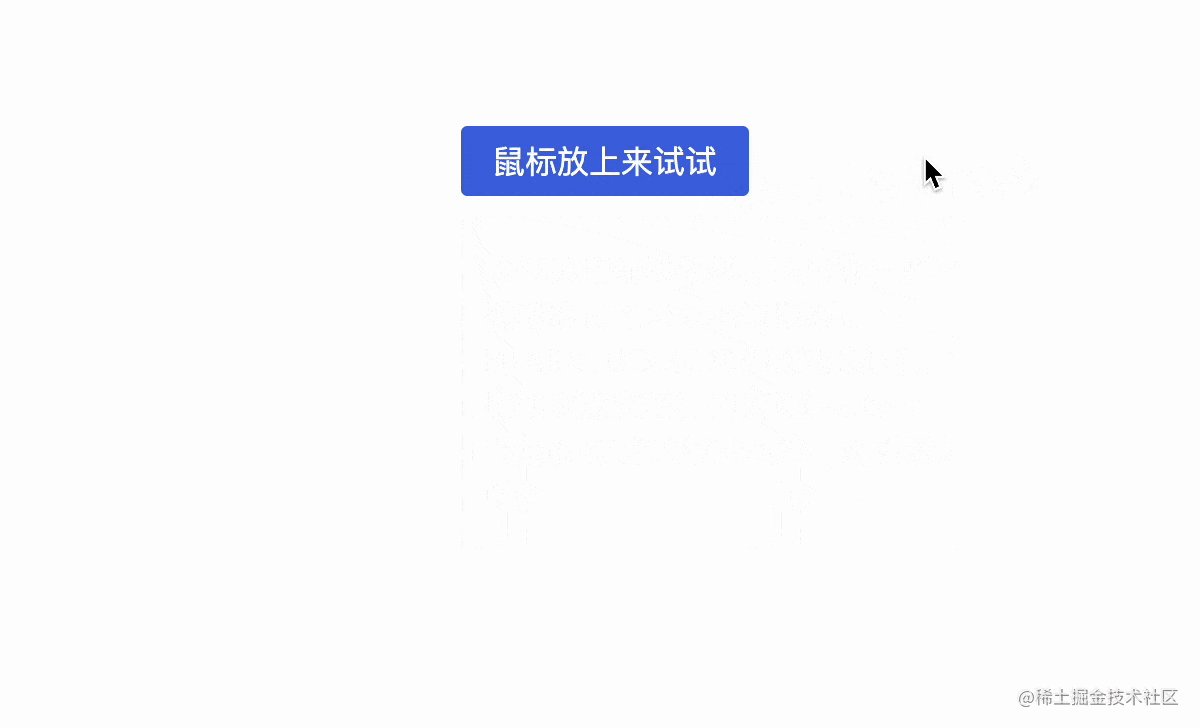
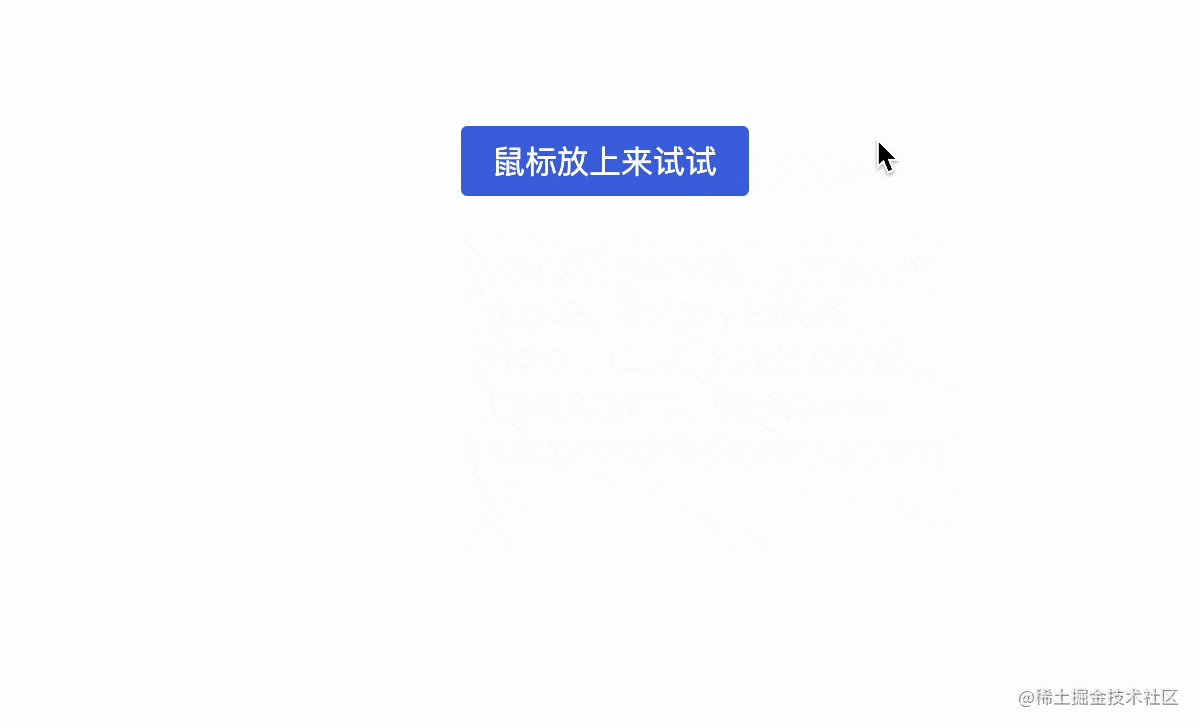
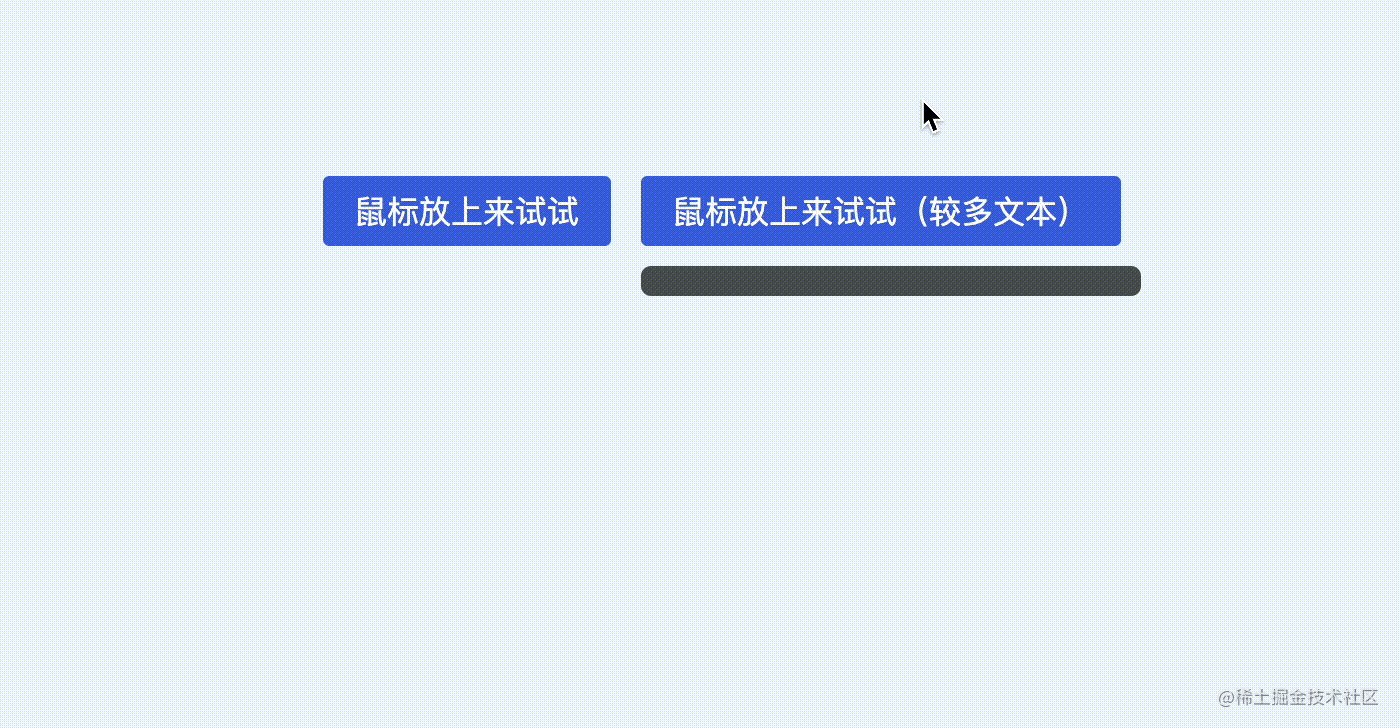
有兴趣的可以参考这篇文章:CSS 奇技淫巧:动态高度过渡动画,但是有一个局限性,高度差异越大,过渡效果越糟糕,假设元素真实高度只有 100px,如果 max-height为800px,那只有前1/8有动画,就像这样

那么,有没有更好的方式来解决这个问题呢?
当然也是有的,这次就来介绍一个全新的方式来实现动态高度过渡,一起看看吧
grid布局中有一个全新的fr单位,用于定义网格轨道大小的弹性系数。grid布局比较复杂,三言两语不可能说清楚,有兴趣的可以参考grid相关教程,例如
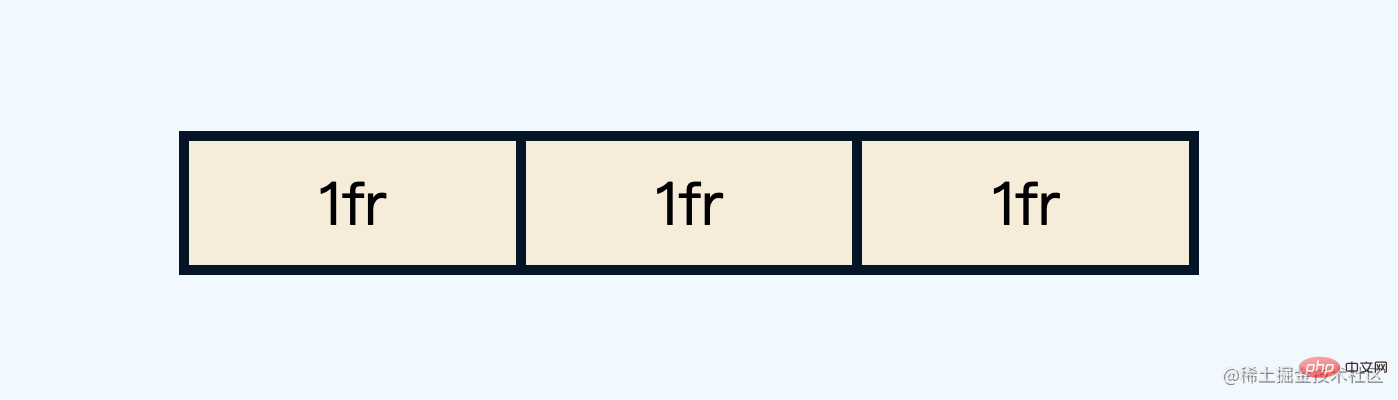
这里简单介绍一下fr单位的用途,比如有这样一个布局
.grid{
display: grid;
grid-template-columns: repeat(3, 1fr);
}关键样式如下
.grid{
grid-template-rows: repeat(3, 1fr);
}可以得到这样的效果

这里的repeat(3, 1fr)其实就是1fr 1fr 1fr的简写,表示 3 等分剩余空间。还可以设置在垂直方向上
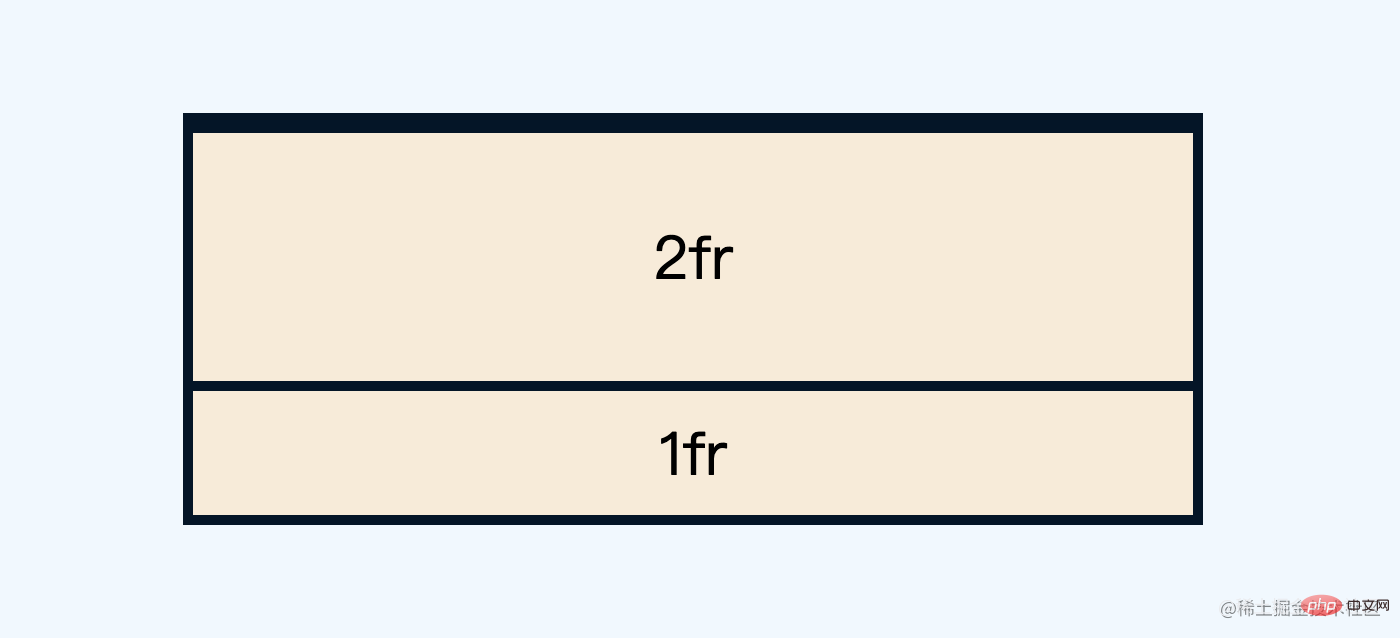
.grid{
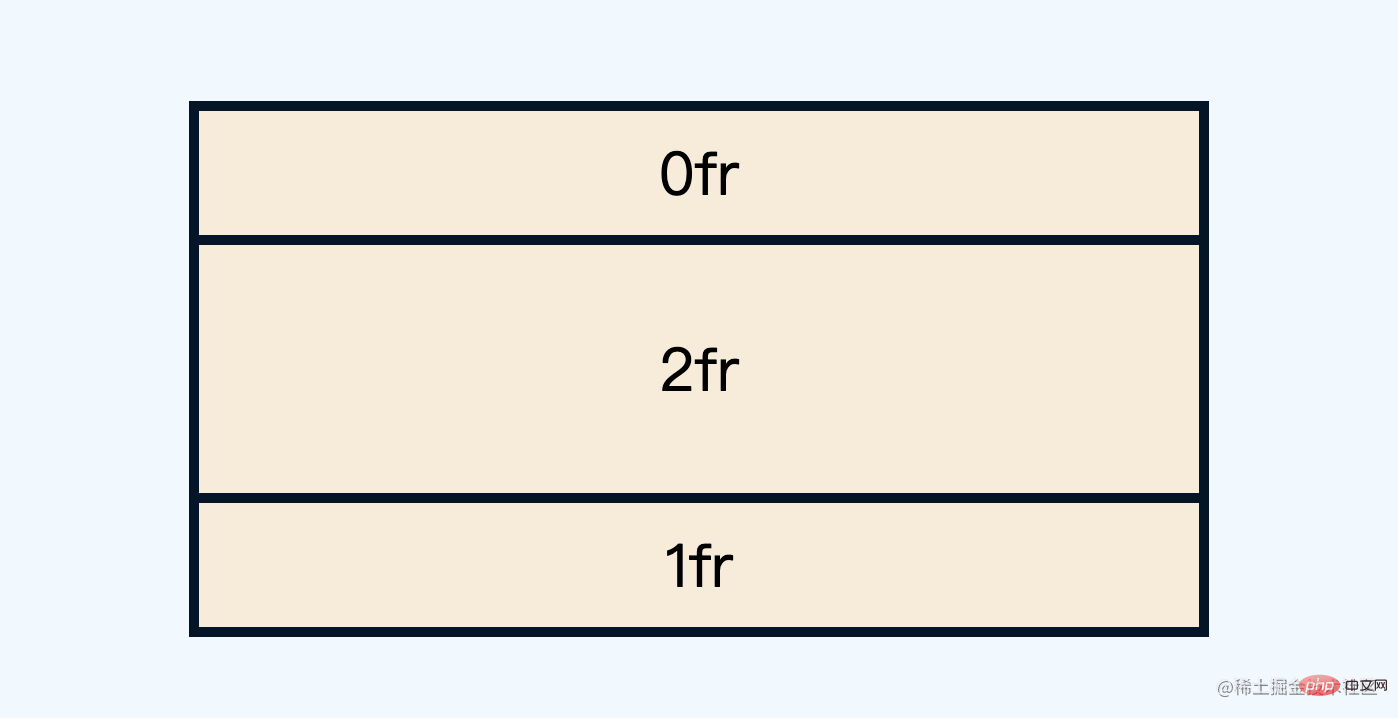
grid-template-rows: 1fr 2fr 1fr;
}效果如下

也可以改变各自的分配比例
.grid{
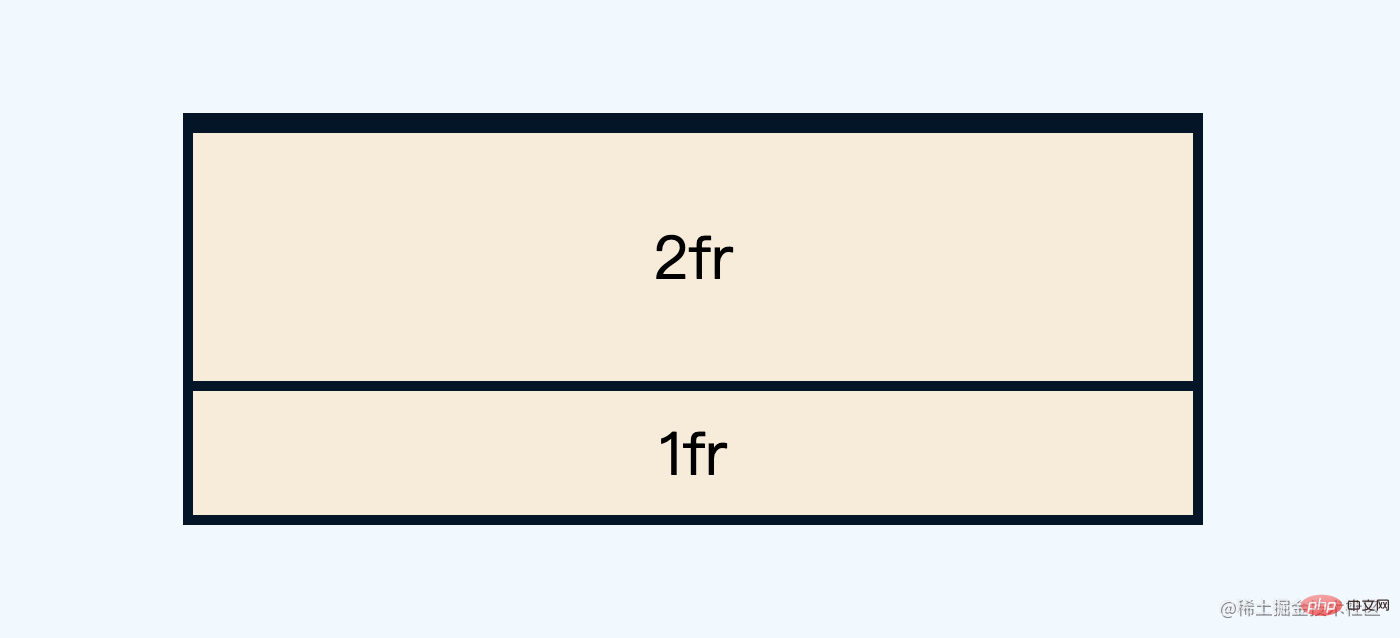
grid-template-rows: 0fr 2fr 1fr;
}效果如下

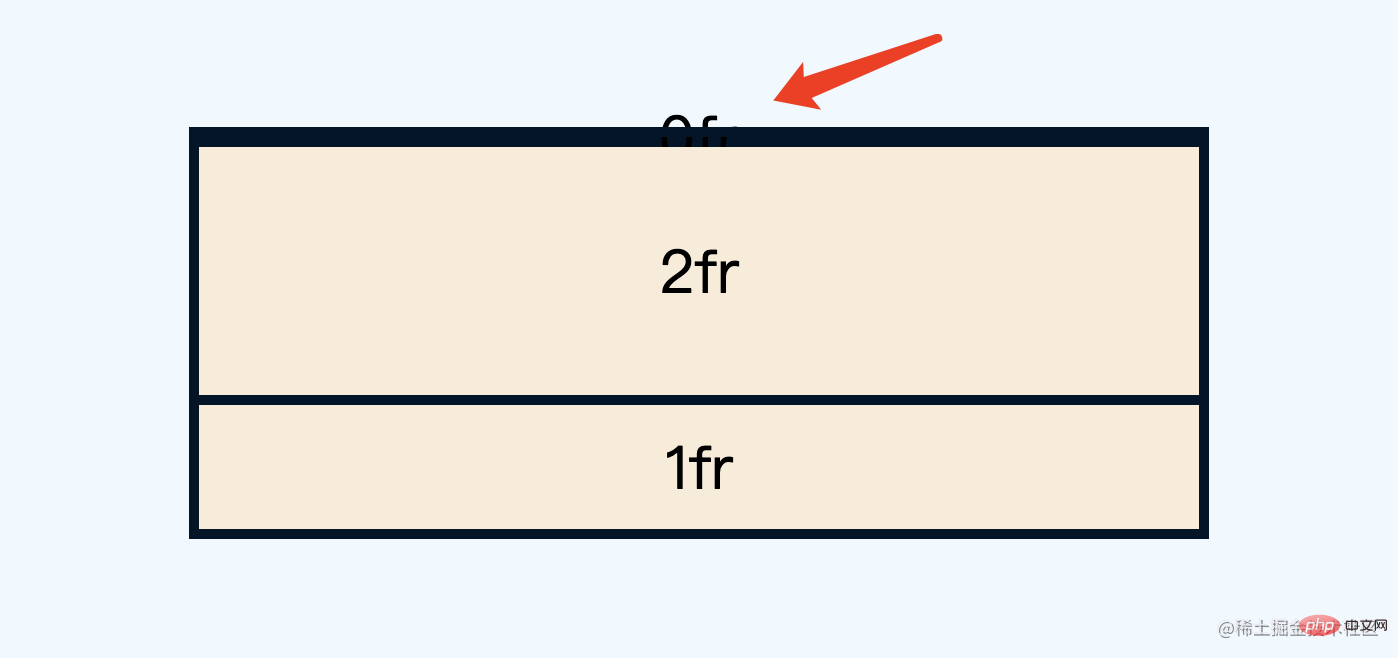
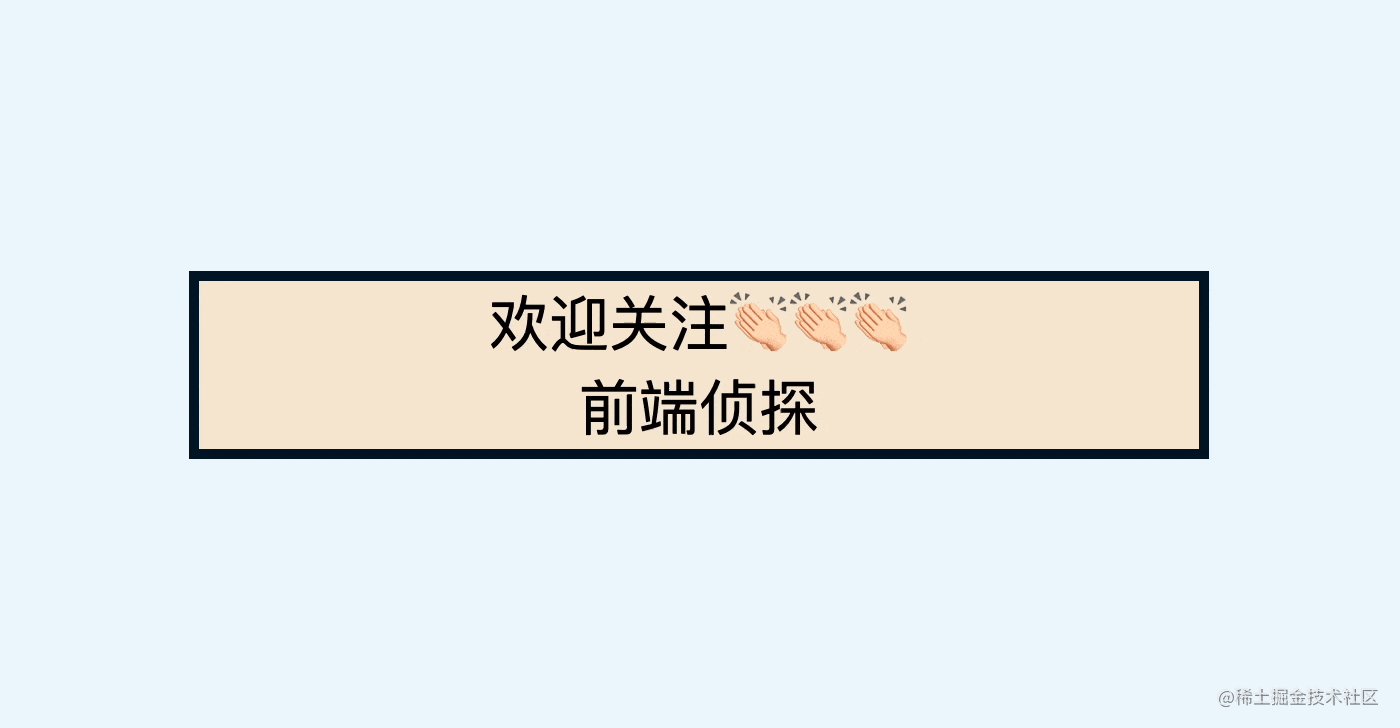
现在来看一种特殊情况,还可以将分配比例设置为0fr
span{
min-height: 0
}效果如下

是不是有点奇怪,0fr怎么和1fr占比相同呢?
其实这是由grid的最小尺寸规则决定的,此时的最小高度是min-content,也就是由内部文本决定的。如果没有文字,0fr自然就不占空间了,下面是去除文字后的效果

如果想保留文字并且不占空间怎么办呢?可以直接手动设置最小尺寸
.grid{
overflow: hidden;
}
span{
min-height: 0
}这样0fr효과는 다음과 같습니다
< img src="https://img.php.cn/upload/article/000/000/024/1f11615975f0cddb8cb46fa4bb46eb8f-0.gif" alt="2023-01-31 at 캡처 19.19.59.gif" loading="lazy "/>
 일반적으로 JS를 사용하여 요소 높이를 동적으로 가져옵니다(약간 번거롭습니다. 높이를 알려면 렌더링해야 합니다). 실제로 CSS에는
일반적으로 JS를 사용하여 요소 높이를 동적으로 가져옵니다(약간 번거롭습니다. 높이를 알려면 렌더링해야 합니다). 실제로 CSS에는 max-height를 교묘하게 사용하여 동적 높이에 적응하는 솔루션도 있습니다. 다음은 의사 코드입니다. [권장 학습: CSS 동영상 튜토리얼].grid{
grid-template-rows: 1fr 2fr 1fr;
} 관심이 있으시면 다음 글을 참조하세요: CSS 트릭: 동적 높이 전환 애니메이션이지만 한 가지 제한 사항이 있습니다. 높이 차이가 클수록 전환 효과가 더 나빠집니다.
관심이 있으시면 다음 글을 참조하세요: CSS 트릭: 동적 높이 전환 애니메이션이지만 한 가지 제한 사항이 있습니다. 높이 차이가 클수록 전환 효과가 더 나빠집니다. max-height인 경우 요소의 실제 높이가 100px라고 가정합니다. 800px이면 1/8 이전에만 애니메이션이 있었습니다. 이와 같은🎜 🎜🎜그럼 이 문제를 해결하는 더 좋은 방법이 있을까요? 🎜🎜물론 있습니다. 이번에는 동적 높이 전환을 달성하는 새로운 방법을 소개하겠습니다. 살펴보겠습니다.🎜
🎜🎜그럼 이 문제를 해결하는 더 좋은 방법이 있을까요? 🎜🎜물론 있습니다. 이번에는 동적 높이 전환을 달성하는 새로운 방법을 소개하겠습니다. 살펴보겠습니다.🎜grid 레이아웃에는 그리드 트랙 크기의 탄성 계수를 정의하는 데 사용되는 새로운 fr 단위가 있습니다. 그리드의 레이아웃은 상당히 복잡하여 몇 마디 말로 명확하게 설명할 수 없습니다. 관심 있는 분들은 🎜그리드 관련 튜토리얼을 참조하세요. fr 유닛 소개 예를 들어 이런 레이아웃이 있습니다🎜.grid{
grid-template-rows: 1fr 2fr 1fr;
transition: .3s
}<div class="wrap">
<button class="trigger">鼠标放上来试试</button>
<div class="grid">
<div><p>欢迎关注前端侦探,这里有一些有趣的、你可能不知道的HTML、CSS、JS小技巧技巧,比如这篇文章,如何让 auto height 支持过渡动画?一起看看吧</p></div>
</div>
</div> 🎜🎜
🎜🎜 반복(3, 1fr)</code > 여기에는 실제로 <code>1fr 1fr 1fr 의 약어가 있는데, 이는 3 가 나머지 공간을 균등하게 나눈다는 것을 나타냅니다. 세로 방향으로도 설정할 수 있습니다🎜.grid{
display: grid;
grid-template-rows: 0fr;
transition: .3s;
overflow: hidden;
}
.grid>div{
min-height: 0;
} 🎜🎜각 배포 비율을 변경할 수도 있습니다🎜
🎜🎜각 배포 비율을 변경할 수도 있습니다🎜.wrap:hover .grid{
grid-template-rows: 1fr;
} 🎜🎜이제 특별한 경우를 살펴보겠습니다.
🎜🎜이제 특별한 경우를 살펴보겠습니다. 0fr</ code>에 대한 할당 비율🎜<div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'><input hidden type="checkbox" id="s1" checked />
<label for="s1">工作台</label>
<div class="sub">
<ul>
<li>项目列表</li>
<li>数据配置器</li>
</ul>
</div></pre><div class="contentsignin">로그인 후 복사</div></div><div class="contentsignin">로그인 후 복사</div></div>🎜효과는 다음과 같습니다🎜🎜<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/024/674fdb851fa5fcd42ab7db455f4ab332-10.png" class="lazy" alt="CSS에서 자동 높이 지원 전환 애니메이션을 만드는 방법에 대해 이야기해 보겠습니다." loading="lazy"/>🎜🎜좀 이상하지 않나요, 왜 <code>0fr와 1fr의 비율이 같은가요? ? 🎜🎜실제로 이는 grid의 최소 크기 규칙에 의해 결정됩니다. 이때 최소 높이는 내부 텍스트에 의해 결정됩니다. 텍스트가 없으면 0fr는 당연히 공간을 차지하지 않습니다. 텍스트를 제거한 후의 효과는 다음과 같습니다🎜🎜 🎜🎜 공간을 차지하지 않고 텍스트만 유지하고 싶다면 어떻게 해야 할까요? 최소 크기를 수동으로 직접 설정할 수 있습니다🎜
🎜🎜 공간을 차지하지 않고 텍스트만 유지하고 싶다면 어떻게 해야 할까요? 최소 크기를 수동으로 직접 설정할 수 있습니다🎜ul{
min-height: 0;
}
.sub {
display: grid;
grid-template-rows: 0fr;
transition: 0.3s;
overflow: hidden;
}
:checked ~ .sub {
grid-template-rows: 1fr;
}0fr가 공간을 차지하지 않습니다🎜🎜🎜🎜🎜또한 숨김 기능을 사용하여 하위 콘텐츠를 완전히 숨길 수도 있습니다🎜.grid{
display: grid;
grid-template-rows: 0fr;
transition: .3s;
overflow: hidden;
}
.grid>div{
min-height: 0;
}
.wrap:hover .grid{
grid-template-rows: 1fr;
}应该还是比较容易理解吧,那么和动画有啥关系呢?接着往下看
有同学可能纳闷了,为啥要折腾这个0fr呢?下面就来揭晓
如果重新设置1fr,子内容又会重新出现
.grid{
grid-template-rows: 1fr 2fr 1fr;
}
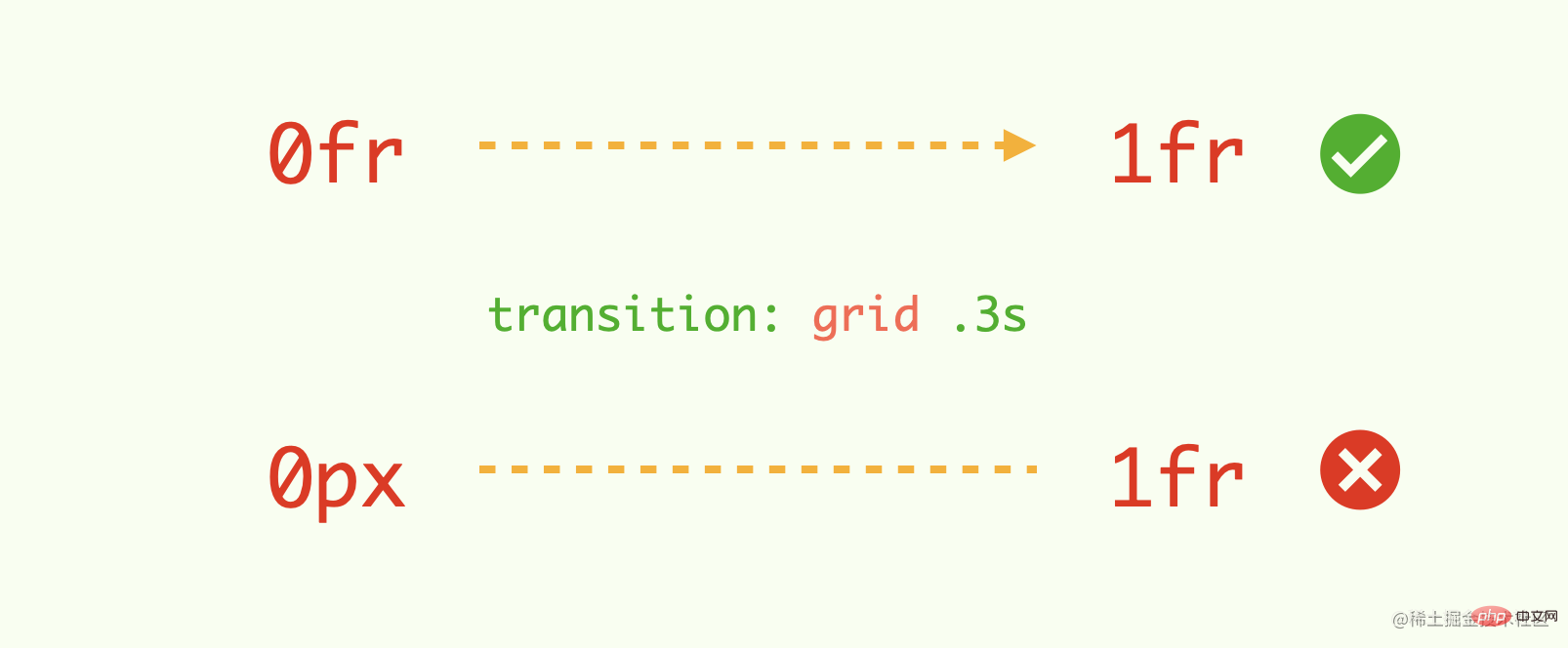
下面重点来了,grid中的fr单位也是支持过渡动画的(0fr=>1fr )
.grid{
grid-template-rows: 1fr 2fr 1fr;
transition: .3s
}效果如下

由于高度是由内部文本撑开的,也就是高度不确定,而0fr到1fr的过渡变化,相当于实现了 高度不固定的过渡动画
进一步精简一下,可以实现这样的效果

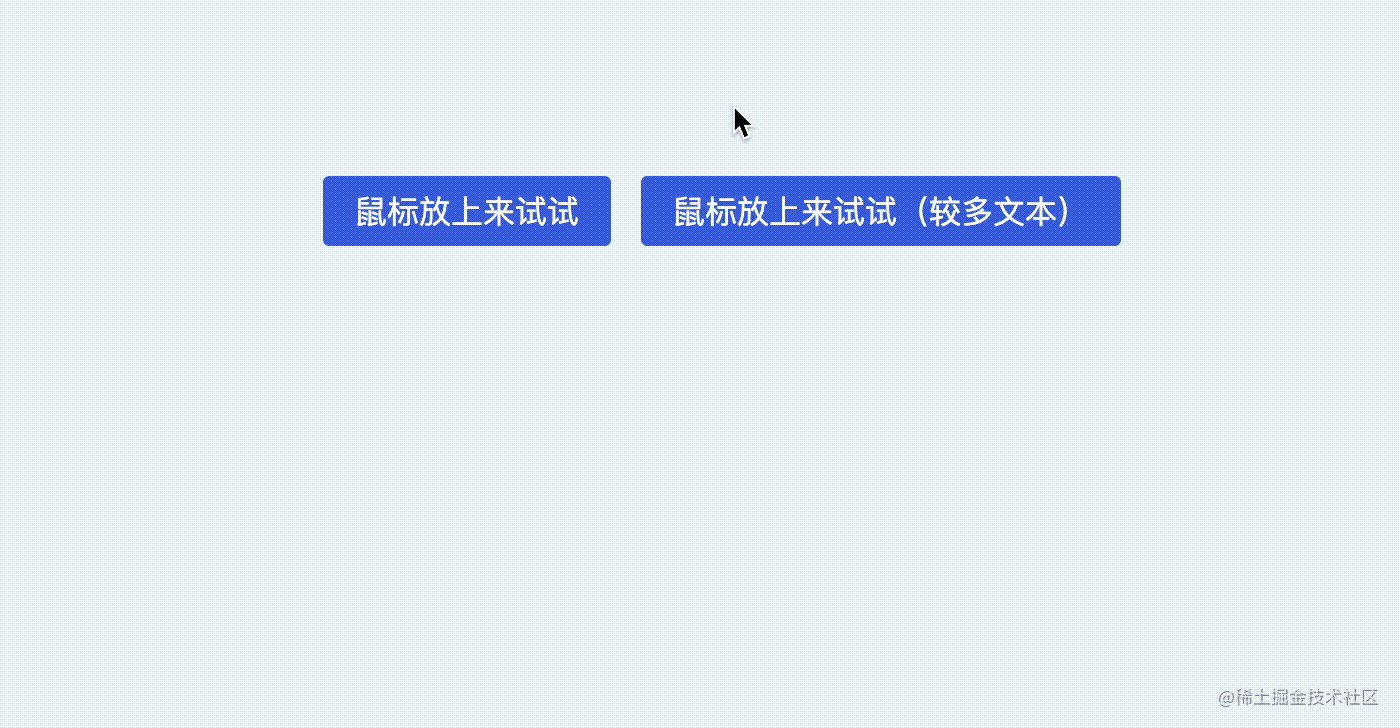
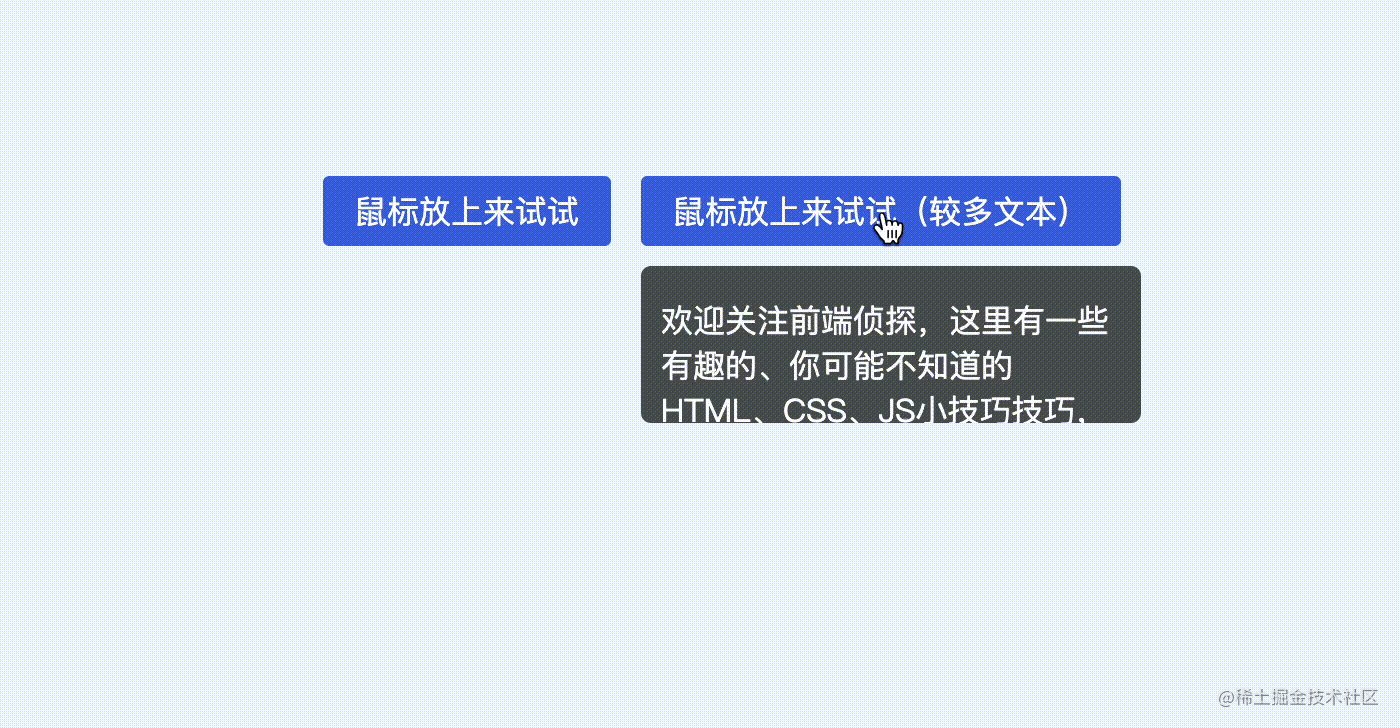
这就是高度不固定动画的雏形了,换个文本多一点也完美支持

完整 demo可以查看以下任意链接
现在根据上面的原理来实现两个实例。
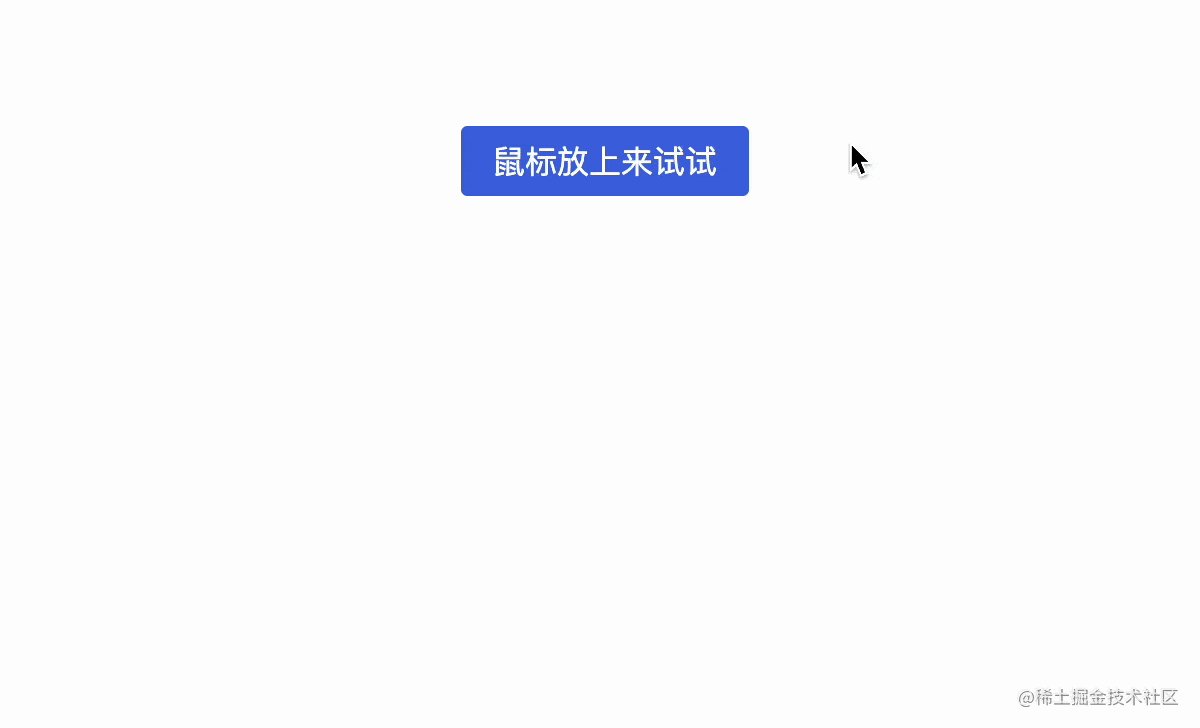
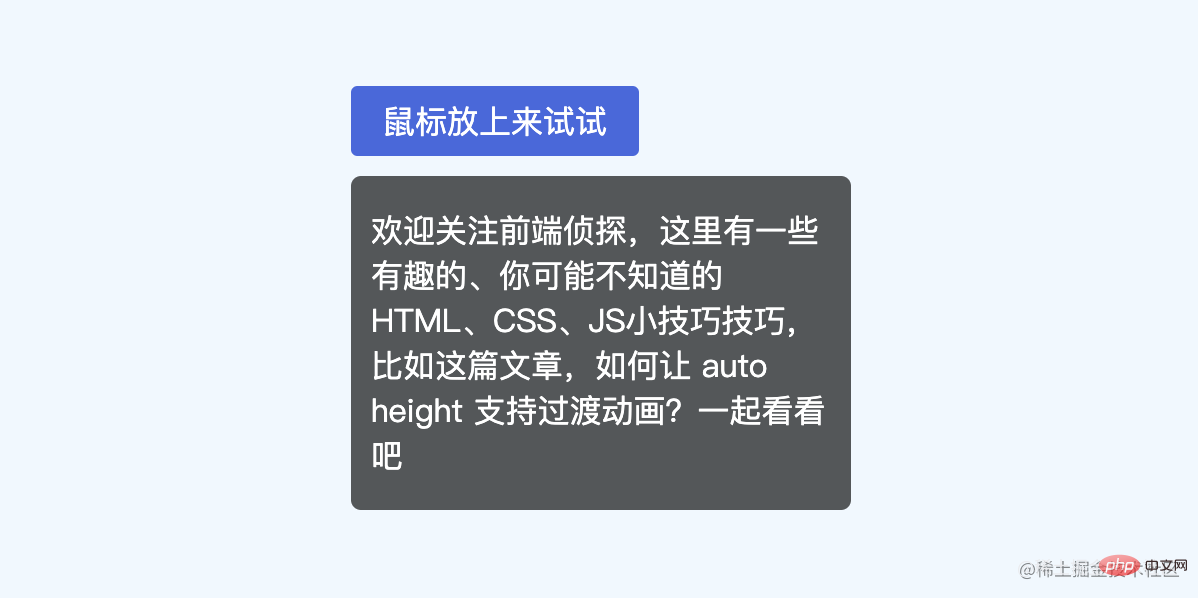
首先来看文章最开头的示例,HTML 结构是这样的
<div >
<button >鼠标放上来试试</button>
<div >
<div><p>欢迎关注前端侦探,这里有一些有趣的、你可能不知道的HTML、CSS、JS小技巧技巧,比如这篇文章,如何让 auto height 支持过渡动画?一起看看吧</p></div>
</div>
</div>简单修饰一下,应该比较容易,可以得到这样的效果

然后通过上面的技巧将下拉内容隐藏起来,关键样式如下
.grid{
display: grid;
grid-template-rows: 0fr;
transition: .3s;
overflow: hidden;
}
.grid>div{
min-height: 0;
}然后通过hover触发显示,也就是改变grid-template-rows
.wrap:hover .grid{
grid-template-rows: 1fr;
}这样就实现了不定高度的过渡动画

完整 demo可以查看以下任意链接
如果仅仅是悬浮窗口,由于是绝对定位,不会影响其他布局,其实是可以用transform scale 进行缩放的,再来看另外一个更加实用的例子,常见的菜单展开收起效果,就像这样

可以看到,在展开的同时,下方的元素也被挤压下去了,这样效果更加自然,也是transform实现不了的,这里的切换是通过:checked实现的,关键代码如下
<input hidden type="checkbox" id="s1" checked />
<label for="s1">工作台</label>
<div class="sub">
<ul>
<li>项目列表</li>
<li>数据配置器</li>
</ul>
</div>ul{
min-height: 0;
}
.sub {
display: grid;
grid-template-rows: 0fr;
transition: 0.3s;
overflow: hidden;
}
:checked ~ .sub {
grid-template-rows: 1fr;
}完整 demo可以查看以下任意链接
下面是一些注意事项。
这里的动画源于grid-template-rows的变化,也就是0fr到1fr
**注意,注意,注意,**这里的0fr必须是0fr,不能是0或者0px,必须是fr单位

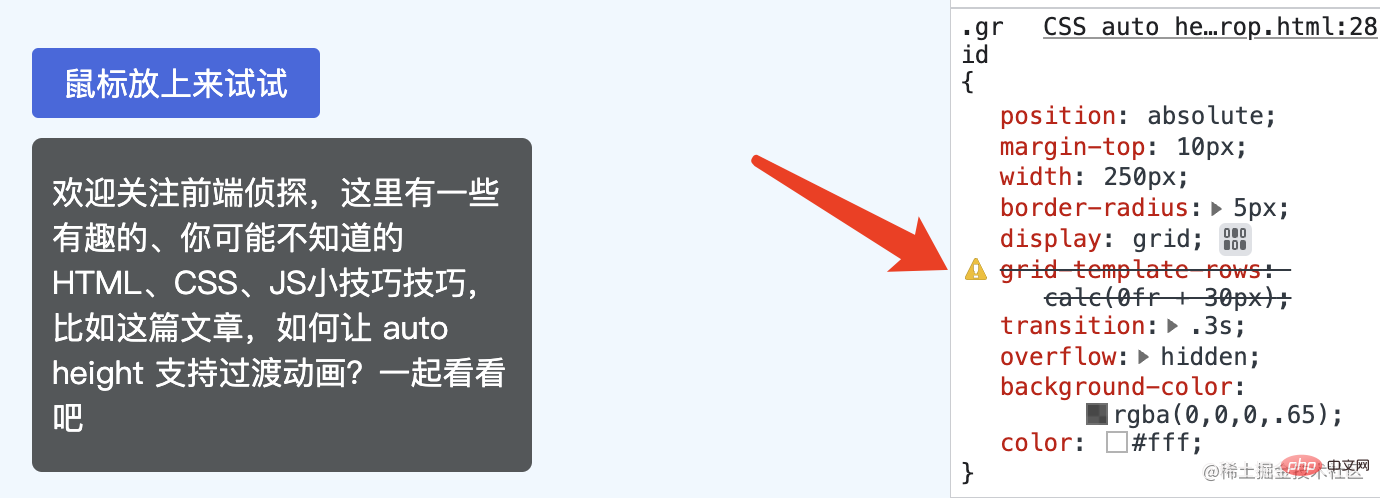
下面是改为40px的效果(动画丢失)

再者,0fr也不支持calc计算,直接被认为不合法

这意味着,例如你希望默认有一个固定高度(非0),然后展开到自适应高度,这种方法是无法实现过渡动画的,略遗憾?
最后再来回顾一下实现关键过程
.grid{
display: grid;
grid-template-rows: 0fr;
transition: .3s;
overflow: hidden;
}
.grid>div{
min-height: 0;
}
.wrap:hover .grid{
grid-template-rows: 1fr;
}主要是利用了grid弹性布局可以实现过渡动画的特点,下面总结一些实现要点
高度在设置成auto关键词时不会触发transition过渡动画
grid布局中的fr单位,可以用于定义网格轨道大小的弹性系数
grid布局的尺寸计算规则是由最小高度决定的,默认是min-content,也就是由内部文本决定的,可以通过手动设置min-height来实现0fr
grid布局也支持过渡动画(0fr=>1fr ),这样就实现高度不固定的过渡动画
要使过渡动画生效,必须是fr单位,其他单位不行,也不能通过calc计算
这种方法只能实现初始高度为0到自适应高度的过渡变化,略微遗憾
(学习视频分享:web前端)
위 내용은 CSS에서 자동 높이 지원 전환 애니메이션을 만드는 방법에 대해 이야기해 보겠습니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!