VSCode의 종속성 주입 원리에 대해 간략하게 설명합니다.
이 기사에서는 VSCode의 종속성 주입 원리에 대해 간략하게 분석합니다. 의존성 주입은 어떻게 하나요? 모두에게 도움이 되기를 바랍니다!

팀에서는 한동안 "의존성 주입"을 홍보해 왔지만 사용할 때마다 서비스 ID, 서비스 설명자, 서비스 데코레이터 등 항상 명확하지 않은 개념이 많이 있습니다.
원리를 이해하지 못하고 사용하면 '가상'처럼 느껴지기 때문일 수도 있지만, 최근에는 VS Code의 소스 코드와 팀 리더들이 공유한 기사를 읽으면서 원리를 명확히 하려고 노력했습니다. 핵심 논리 소개.
종속성 주입의 기능
다음 상황을 가정해 보세요.
서비스 모듈 A, 서비스 B에 종속됨
서비스 모듈 B, 서비스 A에 종속됨 B;
-
일반적인 작성 방법에 따르면 다음과 같습니다.
class B {} class A { constructor() { // 在 A 的构造器中 new B this.b = new B(); } } class Feature { constructor() { this.a = new A(); this.b = new B(); } } // 使用时 const feature = new Feature();로그인 후 복사코드는 간단하고 명확하지만 몇 가지 문제가 있습니다. 예를 들어 해당 기능이 의존하는 A와 B가 동일한 인스턴스여야 한다면, 위의 작성 방법은 두 개의 B 인스턴스를 초기화합니다. [추천 학습:
,
프로그래밍 교육]간단한 수정:class A {
constructor(b: B) {
this.b = b;
}
}
class Feature {
constructor(a, b) {
this.a = a;
this.b = b;
}
}
// 使用时
const b = new B();
const a = new A(b);
const feature = new Feature(a, b);
"입니다.
지금 이 쓰기 방식의 문제점은 수동 매개변수 전송 형식에서 new의 순서를 수동으로 보장해야 한다는 것입니다. 즉, new가 실행되기 전에 a와 b의 인스턴스를 얻어야 합니다. 특징. 종속성이 복잡해지면 기능적인 모듈을 만들기 전에 수많은 기본 모듈이 필요할 가능성이 높으며 이때 복잡성은 매우 높아질 것입니다. 이 느낌과 비슷합니다.
모델을 상상해 보세요. 이러한 종속성을 관리하는 모듈 컨트롤러 또는 "서비스 관리자"가 있습니다.class Feature {
// 声明这个模块依赖 idA, idB
idA
idB
}
// 告知「服务管理器」,怎么找对应的模块
services[idA] = A;
services[idB] = B;
// 使用时
const feature = services.createInstance(Feature); 이 서비스는 이전의 "수동" 프로세스를 수행하지 않나요? Instance(Feature)를 생성할 때 Feature가 의존하는 모듈을 분석합니다.
이 서비스는 이전의 "수동" 프로세스를 수행하지 않나요? Instance(Feature)를 생성할 때 Feature가 의존하는 모듈을 분석합니다.
의존하는 모듈이 인스턴스를 생성하지 않은 경우 서비스 인스턴스를 재귀적으로 생성하고 최종적으로
해당하는 모듈을 반환합니다. 인스턴스가 생성되지 않은 경우 인스턴스를 반환합니다.
모든 항목을 찾은 후 매개변수를 통해 Feature를 주입하여 초기화를 완료합니다.
VSCode는 이러한 "종속성 주입 시스템"을 정확하게 구현합니다.
의존성 주입은 어떻게 하나요?
이러한 기능 집합을 구현하려면 대략 다음이 필요합니다.
클래스가 종속된 서비스 ID를 어떻게 선언합니까? 즉, 클래스가 주어지면 외부에서는 해당 클래스가 어떤 서비스에 의존하는지 어떻게 알 수 있습니까?
관리 서비스는 어떻게 관리하나요?
모듈을 만드는 방법은 무엇입니까?
다음은 주요 프로세스를 다루는 가장 간단한 모델을 구현합니다.
클래스를 브랜드화하고 클래스가 의존하는 서비스를 선언하는 방법은 무엇입니까? 문제를 다시 추상화하세요. 수업에 추가 정보를 추가하는 방법은 무엇인가요?
사실 es5에서는 모든 클래스가 함수이고 최종 분석에서는 모든 함수가 객체일 뿐입니다. 필요한 서비스 ID를 식별하기 위해 객체에 몇 가지 필드를 추가하면 필요한 기능이 완성될 수 있습니다.
이 작업은 "매개변수 데코레이터"를 작성하여 쉽게 수행할 수 있습니다. // 参数装饰器
const decorator = (
target: Object, // 被装饰的目标,这里为 Feature
propertyName: string,
index: number // 参数的位置索引
) => {
target['deps'] = [{ index, id: 'idA', }];
}
class Feature {
name = 'feature';
a: any;
constructor(
// 参数装饰器
@decorator a: any,
) {
this.a = a;
}
}
console.log('Feature.deps', Feature['deps']);
// [{ id: 'idA', index: 0 }]
지도를 이용하여 관리하세요. 하나의 ID는 하나의 서비스 제공자에 해당합니다. class A {
name = 'a';
}
// 服务集
class ServiceCollection {
// 服务集合
// key 为服务标识
// value 为 服务ctor
private entries = new Map<string, any>();
set(id: string, ctor: any) {
this.entries.set(id, ctor);
}
get(id: string): any {
return this.entries.get(id);
}
}
const services = new ServiceCollection();
// 声明服务 A id 为 idA
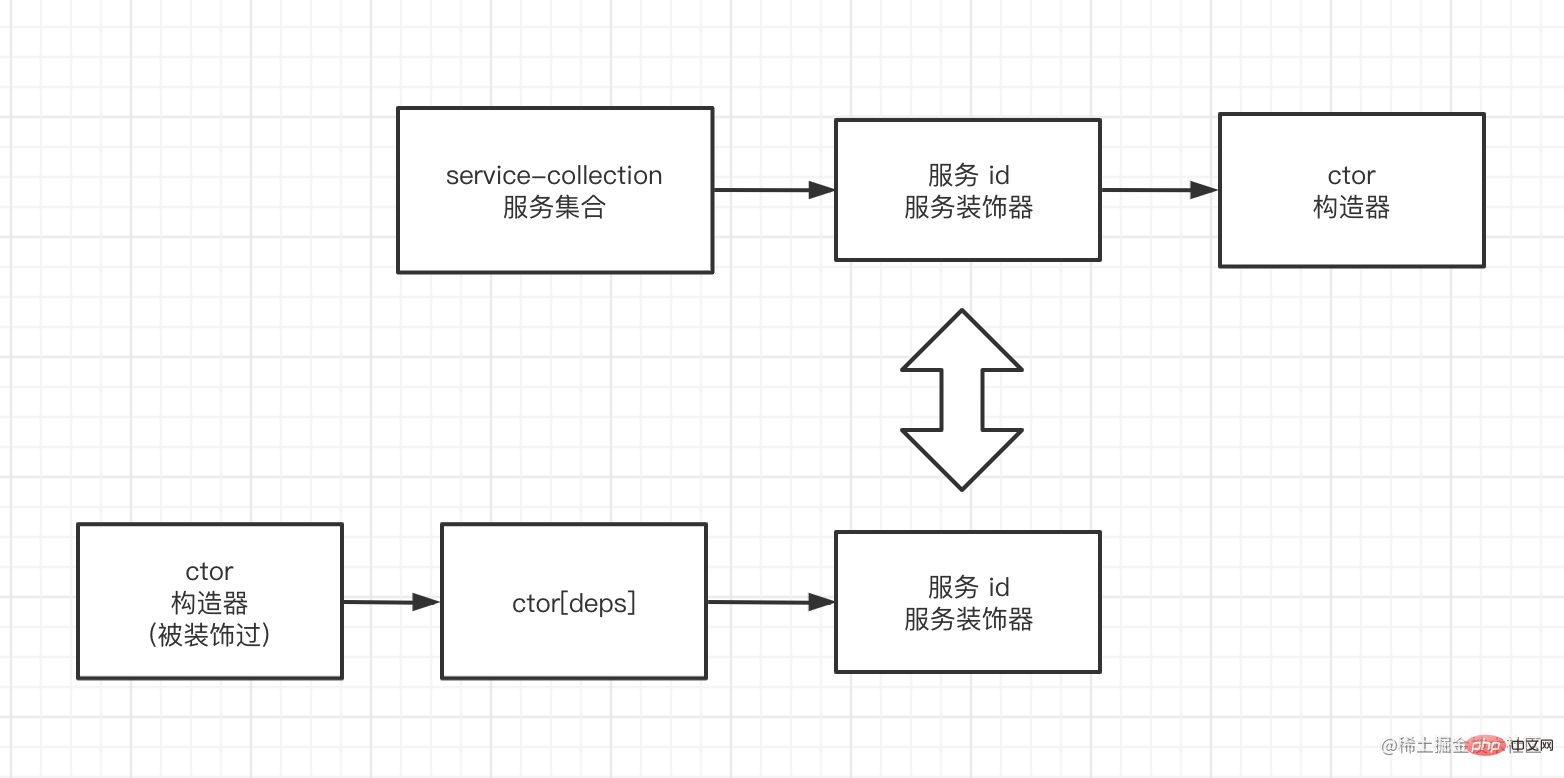
services.set('idA', A);로그인 후 복사개략도는 다음과 같습니다.
이제 기능 class A {
name = 'a';
}
// 服务集
class ServiceCollection {
// 服务集合
// key 为服务标识
// value 为 服务ctor
private entries = new Map<string, any>();
set(id: string, ctor: any) {
this.entries.set(id, ctor);
}
get(id: string): any {
return this.entries.get(id);
}
}
const services = new ServiceCollection();
// 声明服务 A id 为 idA
services.set('idA', A);// 通过 Feature 找到所依赖的 A
const serviceId = Feature['deps'][0].id; // idA
console.log(
'Feature.deps',
services.get(serviceId) // A
); 모듈 생성
모듈 생성을 통해 종속 서비스의 생성자를 찾을 수 있습니다. 구체적인 아이디어는 다음과 같습니다.
종속 모듈이 still has 인스턴스가 생성되지 않은 경우 서비스 인스턴스가 재귀적으로 생성되어 최종적으로 반환됩니다.
의존하는 모듈에 이미 인스턴스가 있는 경우 해당 인스턴스를 반환합니다.
모든 기능을 찾은 후 기능을 삽입합니다. 매개변수를 통해 초기화를 완료합니다.
먼저 종속성 계층이 하나만 있는 간단한 데모가 있습니다(즉, 종속 서비스는 다른 서비스에 종속되지 않습니다). :
class InstantiationService { services: ServiceCollection; constructor(services: ServiceCollection) { this.services = services; } createInstance(ctor: any) { // 1. 获取 ctor 依赖的 服务id // 结果为: ['idA'] const depIds = ctor['deps'].map((item: any) => item.id); // 2. 获取服务 id 对应的 服务构造器 // 结果为:[A] const depCtors = depIds.map((id: string) => services.get(id)); // 3. 获取服务实例 // 结果为: [ A { name: 'a'} ] const args = depCtors.map((ctor: any) => new ctor()); // 4. 依赖的服务作为参数注入,实例化所需要模块 // 结果为:[ Feature { name: 'feature', a }] const result = new ctor(...args); return result; } } const instantiation = new InstantiationService(services); // 使用时 const feature = instantiation.createInstance(Feature);로그인 후 복사이 시점에서 종속성 주입의 핵심 프로세스가 완료되었으며 기능을 사용해야 합니다. 의존하는 서비스가 초기화되었는지 여부에 관계없이 createInstance만 호출하면 인스턴스화가 이 작업을 수행합니다.
요약
이 문서는 단순히 다음을 구현하는 데모 수준의 "종속성 주입" 모델을 구현합니다.
모듈 선언 필수 종속성
-
모듈 생성;
이를 바탕으로 일부 고급 기능을 확장할 수 있습니다. - 모듈 생성(재귀): VSCode는 이를 위해 스택 + 그래프를 사용하며 알고리즘은 복잡하지 않습니다.
- 종속성 컬렉션: 사용할 수 있습니다.
- 모듈 파괴: 모듈이 파괴되면 해당 모듈이 의존하는 서비스 인스턴스를 재귀적으로 파괴합니다.
- 지연 초기화: 종속 서비스를 생성할 때 다음을 선택합니다. 프록시를 생성하면 실제로 사용될 때만 인스턴스가 생성됩니다.
- 비동기 종속성: 종속 서비스 생성 프로세스가 비동기일 때 생성 로직을 실행하는 방법
- 소스 코드 주소
여기에서 이 기사의 코드를 참조하세요.
전체 함수
참조 자료
VS 코드 소스 코드 위치: src/vs/platform/instantiation/common이 문서는 코드 아이디어를 바탕으로 하며 이름 지정도 매우 일관적입니다. (수동 개 머리
vscode 튜토리얼
!
위 내용은 VSCode의 종속성 주입 원리에 대해 간략하게 설명합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7523
7523
 15
15
 1378
1378
 52
52
 81
81
 11
11
 54
54
 19
19
 21
21
 74
74
 VSCODE에 필요한 컴퓨터 구성
Apr 15, 2025 pm 09:48 PM
VSCODE에 필요한 컴퓨터 구성
Apr 15, 2025 pm 09:48 PM
대 코드 시스템 요구 사항 : 운영 체제 : Windows 10 이상, MacOS 10.12 이상, Linux 배포 프로세서 : 최소 1.6GHz, 권장 2.0GHz 이상의 메모리 : 최소 512MB, 권장 4GB 이상의 저장 공간 : 최소 250MB, 권장 1GB 및 기타 요구 사항 : 안정 네트워크 연결, Xorg/Wayland (LINUX)
 vscode를 설정하는 방법
Apr 15, 2025 pm 10:45 PM
vscode를 설정하는 방법
Apr 15, 2025 pm 10:45 PM
VSCODE를 활성화하고 설정하려면 다음 단계를 따르십시오. VSCODE를 설치하고 시작하십시오. 테마, 글꼴, 공간 및 코드 형식을 포함한 사용자 지정 환경 설정. 확장자를 설치하여 플러그인, 테마 및 도구와 같은 기능을 향상시킵니다. 프로젝트를 만들거나 기존 프로젝트를 열십시오. Intellisense를 사용하여 코드 프롬프트 및 완성을 얻으십시오. 코드를 디버깅하여 코드를 통해 중단하고 브레이크 포인트를 설정하고 변수를 확인하십시오. 버전 제어 시스템을 연결하여 변경 사항을 관리하고 코드를 커밋하십시오.
 VSCODE 시작 프론트 엔드 프로젝트 명령
Apr 15, 2025 pm 10:00 PM
VSCODE 시작 프론트 엔드 프로젝트 명령
Apr 15, 2025 pm 10:00 PM
VSCODE에서 프론트 엔드 프로젝트를 시작하라는 명령은 코드입니다. 특정 단계에는 다음이 포함됩니다. 프로젝트 폴더를 엽니 다. vscode를 시작하십시오. 프로젝트를 엽니 다. 시작 명령 코드를 입력하십시오. 터미널 패널에서. 프로젝트를 시작하려면 Enter를 누르십시오.
 vscode 실행 작업 단축키 키
Apr 15, 2025 pm 09:39 PM
vscode 실행 작업 단축키 키
Apr 15, 2025 pm 09:39 PM
vscode에서 작업 실행 : tasks.json 파일 만들기, 버전 및 작업 목록을 지정합니다. 레이블, 명령, Args 및 작업 유형을 구성합니다. 작업을 저장하고 다시로드합니다. 바로 가기 키 CTRL Shift B (CMD Shift B의 MacOS)를 사용하여 작업을 실행하십시오.
 VScode가 사용하는 언어는 무엇입니까?
Apr 15, 2025 pm 11:03 PM
VScode가 사용하는 언어는 무엇입니까?
Apr 15, 2025 pm 11:03 PM
Visual Studio Code (VSCODE)는 Microsoft에 의해 개발되었으며 Electron Framework를 사용하여 구축되었으며 주로 JavaScript로 작성되었습니다. JavaScript, Python, C, Java, HTML, CSS 등을 포함한 광범위한 프로그래밍 언어를 지원하며 확장을 통해 다른 언어에 대한 지원을 추가 할 수 있습니다.
 vscode에 작성된 언어
Apr 15, 2025 pm 11:51 PM
vscode에 작성된 언어
Apr 15, 2025 pm 11:51 PM
VSCODE는 TypeScript 및 JavaScript로 작성되었습니다. 먼저, 핵심 코드베이스는 JavaScript를 확장하고 유형 확인 기능을 추가하는 오픈 소스 프로그래밍 언어 인 TypeScript로 작성되었습니다. 둘째, VSCODE의 일부 확장 및 플러그인은 JavaScript로 작성됩니다. 이 조합은 VSCODE가 유연하고 확장 가능한 코드 편집기로 만듭니다.
 VSCODE 용 헤더 파일을 정의하는 방법
Apr 15, 2025 pm 09:09 PM
VSCODE 용 헤더 파일을 정의하는 방법
Apr 15, 2025 pm 09:09 PM
Visual Studio 코드를 사용하여 헤더 파일을 정의하는 방법은 무엇입니까? .h 또는 .hpp 접미사 이름 (예 : 클래스, 함수, 변수)을 사용하여 헤더 파일을 만들고 기호를 선언합니다. 소스 파일에 헤더 파일을 포함시키기 위해 #include 지시문을 사용하여 프로그램을 컴파일합니다. 헤더 파일이 포함되어 있고 선언 된 기호를 사용할 수 있습니다.
 중국어로 vscode를 설정하는 방법
Apr 15, 2025 pm 09:27 PM
중국어로 vscode를 설정하는 방법
Apr 15, 2025 pm 09:27 PM
Visual Studio Code에서 중국어를 설정하는 두 가지 방법이 있습니다. 1. 중국어 패키지 설치; 2. 구성 파일에서 "로케일"설정을 수정하십시오. Visual Studio Code 버전이 1.17 이상인지 확인하십시오.




