HTML5에서 나머지 표시 내용을 숨기는 방법
HTML5에서 표시된 나머지 콘텐츠를 숨기는 방법: 1. 숨겨진 디스플레이의 CSS 스타일을 ".hiddenMemo{width:100px;white-space:nowrap;overflow: Hidden;text-overflow: ellipsis;}"로 설정합니다. 2. HTML 엔터티 표시를 설정하면 코드는 "
"입니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, HTML5 버전, DELL G3 컴퓨터
html5에 표시된 나머지 콘텐츠를 숨기는 방법은 무엇입니까?
HTML5+CSS3 숨겨진 텍스트 내용은 마우스를 올리면 모두 표시됩니다.
웹 페이지를 개발할 때 다음 요구 사항이 있을 때 어떻게 할 수 있는지 살펴보겠습니다.
1. 텍스트 내용을 한 줄 또는 여러 줄로 표시합니다.
2. 텍스트 내용이 한도를 초과하면 표시가 숨겨지도록 제한합니다.
3. 숨겨진 내용을 바꾸려면 줄임표를 사용하세요.
4. 숨겨진 텍스트 내용이 표시됩니다. 모든 내용이 표시됩니다.
1단계: 숨겨진 디스플레이 CSS 스타일 설정
/*单行隐藏显示的样式设定*/
.hiddenMemo{
width:100px; /*设置隐藏显示的最大宽度*/
white-space:nowrap; /* 设置文字在一行显示,不能换行 */
overflow: hidden; /* 文字长度超出限定宽度,则隐藏超出的内容 */
text-overflow: ellipsis;/* 规定当文本溢出时,显示省略符号来代表被省略的文本 */
}/*多行隐藏显示的样式设定*/
.hiddenMemo {
width:50px;/*设置隐藏显示的最大宽度*/
overflow: hidden;/* 文字长度超出限定宽度,则隐藏超出的内容 */
text-overflow: ellipsis;
display: -webkit-box; /* 将对象作为弹性伸缩盒子模型显示 */
-webkit-line-clamp: 2; /* 控制最多显示几行,这里采用最多显示两行 */
-webkit-box-orient: vertical; /* 设置或检索伸缩盒对象的子元素的排列方式 */
}2단계: HTML 엔터티 표시 설정
<div class='hiddenMemo' title='鼠标悬停在文本上时就会显示title的属性值'> 超过宽度限制就会隐藏的文本内容 </div>
3단계: 예제를 사용하여 특정 효과 확인
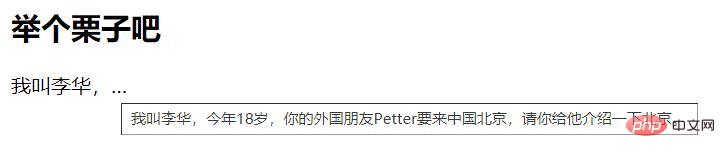
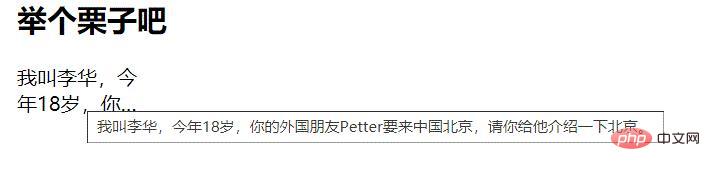
<h2 id="举个栗子吧">举个栗子吧</h2> <div class='hiddenMemo' title='我叫李华,今年18岁,你的外国朋友Petter要来中国北京,请你给他介绍一下北京。'> 我叫李华,今年18岁,你的外国朋友Petter要来中国北京,请你给他介绍一下北京。 </div>
위 그림에서 효과 보기
한 줄 예시 이미지 숨기기 및 표시

여러 줄(2줄) 예시 이미지 숨기기 및 표시

추천 학습: "HTML 동영상 튜토리얼"
위 내용은 HTML5에서 나머지 표시 내용을 숨기는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7467
7467
 15
15
 1376
1376
 52
52
 77
77
 11
11
 48
48
 19
19
 19
19
 20
20
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




