Laravel+SSR은 로그인 상태 저장을 구현합니다. (자세한 단계 설명)
이 글은 Laravel+SSR에 대한 관련 지식을 제공합니다. 관심 있는 분들은 아래 내용을 참고해 보시기 바랍니다.
Laravel + Nuxt3 기반 온라인 데모(https://laravel-nuxt3.ruti.page/)
Laravel + SSR nuxt: 로그인 상태를 저장하는 방법은 무엇입니까?
Laravel + Vue의 클라이언트 측 렌더링은 실제로 작성 속도가 더 빠르지만 때로는 클라이언트 측 렌더링, 서버 측 렌더링에 비해 전자 상거래, 포털, 포럼 및 대규모 프로젝트와 같은 SEO가 정말로 필요합니다. 첫 화면 로딩 시간의 이점은 실로 압도적입니다.
그런데 많은 학생들이 SSR에 로그인 상태를 저장하는 방법, 즉 기존 PHP/JSP 페이지처럼 페이지를 새로 고친 후 로그인 상태를 유지하는 방법에 대한 문제로 막히고 있습니다
준비
먼저 준비 2 인터페이스 중 하나는
GET http://example.com/api/auth/user
사용자가 승인을 요청하기 위해 현재 로그인된 사용자 정보
POST http://example.com/api/auth/tokens
를 가져옵니다
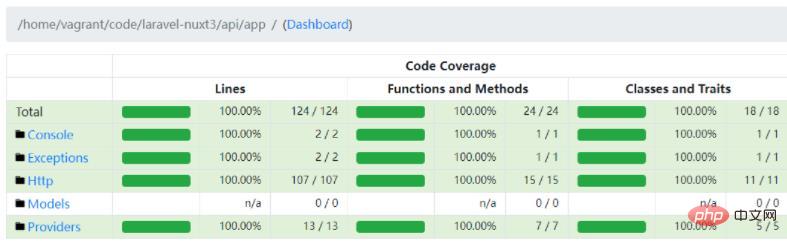
여기 GitHub OAuth laravel-nuxt3-api를 포함한 완전한 예가 있으며 테스트 적용 범위는 100%
 입니다.
입니다.
SSR 시작
Nuxt3
Nuxt3에서는 전체 Nuxt 앱을 초기화할 때 html을 렌더링하기 전과 html을 렌더링한 후에 서버 전용 스크립트를 자유롭게 실행할 수 있습니다. 반환된 결과.
플러그인 아래에 *.server.[js|ts]라는 서버 전용 스크립트를 생성할 수 있습니다.
plugins/init.server.js
import { defineNuxtPlugin } from '#app';
import { useAuth } from '~/store/auth.js';
function cookieFromRequestHeaders (key) {
const headers = useRequestHeaders(['cookie']);
if ('cookie' in headers) {
const cookie = headers.cookie.split(';').find(
c => c.trim().startsWith(`${key}=`)
);
if (cookie) {
return cookie.split('=')[1];
}
}
return '';
}
export default defineNuxtPlugin(async (nuxtApp) => {
const token = cookieFromRequestHeaders('token');
if (token) {
const auth = useAuth(nuxtApp.$pinia);
auth.setToken(token);
await auth.fetchUser();
}
});store/auth.js에서 전역 상태를 관리하는 pinia를 정의하고 거기에 비동기 요청을 보낼 수 있습니다
import { defineStore } from 'pinia';
import { useCustomFetch } from '~/composables/useCustomFetch.js';
import cookie from 'js-cookie';
export const useAuth = defineStore('auth', {
state: () => ({
_token: '',
_user: {},
}),
getters: {
token() {
return this._token;
},
user() {
return this._user;
},
},
actions: {
async fetchUser() {
const { data, error } = await useCustomFetch('/auth/user');
if (error.value) {
this.reset();
}
else {
this.setUser(data.value);
}
},
// ...
},
});참고: Nuxt3에서 axios와 같은 타사 http 패키지를 사용하는 것은 권장되지 않지만 내장된 useFetch()
전체 예제를 사용하려면 laravel-nuxt3-web
Nuxt2
Nuxt3와 비교하면 Nuxt2는 store/index.js의 nuxtServerInit()에서 서버 전용 스크립트만 실행할 수 있습니다(그러나 여기에서는 axios를 사용할 수 있습니다)
store/index.js
export const actions = {
nuxtServerInit({ commit, dispatch, route }, { req }){
const token = cookieFromRequest(req, 'token');
if (!!token) {
commit('auth/setToken', token);
}
}
};store/auth.js
import Cookie from 'js-cookie';
export const state = () => ({
user: null,
token: null
});
export const getters = {
user: state => state.user,
token: state => state.token,
check: state => state.user !== null
};
export const mutations = {
setToken(state, token){
state.token = token;
},
fetchUserSuccess(state, user){
state.user = user;
},
fetchUserFailure(state){
state.user = null;
},
logout(state){
state.token = null;
state.user = null;
},
updateUser(state, { user }){
state.user = user;
}
}
export const actions = {
saveToken({ commit }, { token, remember }){
commit('setToken', token);
Cookie.set('token', token);
},
async fetchUser({ commit }){
try{
const { data } = await this.$axios.get('/auth/user');
commit('fetchUserSuccess', data);
}catch(e){
Cookie.remove('token');
commit('fetchUserFailure');
}
},
// ...
}더 완전한 코드? 사용자가 로그인했는지 확인하는 Nuxt 미들웨어가 작동하지 않음
추천 연구: "laravel 비디오 튜토리얼"
위 내용은 Laravel+SSR은 로그인 상태 저장을 구현합니다. (자세한 단계 설명)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7689
7689
 15
15
 1639
1639
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 Laravel에서 이메일 전송이 실패 할 때 반환 코드를 얻는 방법은 무엇입니까?
Apr 01, 2025 pm 02:45 PM
Laravel에서 이메일 전송이 실패 할 때 반환 코드를 얻는 방법은 무엇입니까?
Apr 01, 2025 pm 02:45 PM
Laravel 이메일 전송이 실패 할 때 반환 코드를 얻는 방법. Laravel을 사용하여 응용 프로그램을 개발할 때 종종 확인 코드를 보내야하는 상황이 발생합니다. 그리고 실제로 ...
 laravel 일정 작업이 실행되지 않습니다 : 스케줄 후 작업이 실행되지 않으면 어떻게해야합니까?
Mar 31, 2025 pm 11:24 PM
laravel 일정 작업이 실행되지 않습니다 : 스케줄 후 작업이 실행되지 않으면 어떻게해야합니까?
Mar 31, 2025 pm 11:24 PM
laravel 일정 작업 실행 비 응답 문제 해결 Laravel의 일정 작업 일정을 사용할 때 많은 개발자 가이 문제에 직면합니다 : 스케줄 : 실행 ...
 Laravel에서는 이메일로 확인 코드를 보내지 못하는 상황을 처리하는 방법은 무엇입니까?
Mar 31, 2025 pm 11:48 PM
Laravel에서는 이메일로 확인 코드를 보내지 못하는 상황을 처리하는 방법은 무엇입니까?
Mar 31, 2025 pm 11:48 PM
Laravel의 이메일을 처리하지 않는 방법은 LaRavel을 사용하는 것입니다.
 DCAT 관리자에서 데이터를 추가하기 위해 클릭하는 사용자 정의 테이블 기능을 구현하는 방법은 무엇입니까?
Apr 01, 2025 am 07:09 AM
DCAT 관리자에서 데이터를 추가하기 위해 클릭하는 사용자 정의 테이블 기능을 구현하는 방법은 무엇입니까?
Apr 01, 2025 am 07:09 AM
DCAT를 사용할 때 DCATADMIN (LARAVEL-ADMIN)에서 데이터를 추가하려면 사용자 정의의 테이블 기능을 구현하는 방법 ...
 Laravel Redis Connection 공유 : 선택 메소드가 다른 연결에 영향을 미치는 이유는 무엇입니까?
Apr 01, 2025 am 07:45 AM
Laravel Redis Connection 공유 : 선택 메소드가 다른 연결에 영향을 미치는 이유는 무엇입니까?
Apr 01, 2025 am 07:45 AM
Laravel 프레임 워크 및 Laravel 프레임 워크 및 Redis를 사용할 때 Redis 연결을 공유하는 데 영향을 줄 수 있습니다. 개발자는 문제가 발생할 수 있습니다. 구성을 통해 ...
 Laravel 멀티 테넌트 확장 STANCL/TENANCY : 테넌트 데이터베이스 연결의 호스트 주소를 사용자 정의하는 방법은 무엇입니까?
Apr 01, 2025 am 09:09 AM
Laravel 멀티 테넌트 확장 STANCL/TENANCY : 테넌트 데이터베이스 연결의 호스트 주소를 사용자 정의하는 방법은 무엇입니까?
Apr 01, 2025 am 09:09 AM
Laravel 다중 테넌트 확장 패키지 패키지 패키지 패키지 패키지 Stancl/Tenancy, ...
 Bangla 부분 모델 검색의 Laravel Eloquent Orm)
Apr 08, 2025 pm 02:06 PM
Bangla 부분 모델 검색의 Laravel Eloquent Orm)
Apr 08, 2025 pm 02:06 PM
Laraveleloquent 모델 검색 : 데이터베이스 데이터를 쉽게 얻을 수 있습니다. 이 기사는 데이터베이스에서 데이터를 효율적으로 얻는 데 도움이되는 다양한 웅변 모델 검색 기술을 자세히 소개합니다. 1. 모든 기록을 얻으십시오. 모든 () 메소드를 사용하여 데이터베이스 테이블에서 모든 레코드를 가져옵니다. 이것은 컬렉션을 반환합니다. Foreach 루프 또는 기타 수집 방법을 사용하여 데이터에 액세스 할 수 있습니다 : Foreach ($ postas $ post) {echo $ post->
 Laravel 's geospatial : 대화식지도의 최적화 및 많은 양의 데이터
Apr 08, 2025 pm 12:24 PM
Laravel 's geospatial : 대화식지도의 최적화 및 많은 양의 데이터
Apr 08, 2025 pm 12:24 PM
7 백만 레코드를 효율적으로 처리하고 지리 공간 기술로 대화식지도를 만듭니다. 이 기사는 Laravel과 MySQL을 사용하여 7 백만 개 이상의 레코드를 효율적으로 처리하고 대화식지도 시각화로 변환하는 방법을 살펴 봅니다. 초기 챌린지 프로젝트 요구 사항 : MySQL 데이터베이스에서 7 백만 레코드를 사용하여 귀중한 통찰력을 추출합니다. 많은 사람들이 먼저 프로그래밍 언어를 고려하지만 데이터베이스 자체를 무시합니다. 요구 사항을 충족시킬 수 있습니까? 데이터 마이그레이션 또는 구조 조정이 필요합니까? MySQL이 큰 데이터로드를 견딜 수 있습니까? 예비 분석 : 주요 필터 및 속성을 식별해야합니다. 분석 후, 몇 가지 속성만이 솔루션과 관련이 있음이 밝혀졌습니다. 필터의 타당성을 확인하고 검색을 최적화하기위한 제한 사항을 설정했습니다. 도시를 기반으로 한지도 검색




