find는 검색을 의미하며 현재 요소 컬렉션에 있는 각 요소의 하위 노드를 탐색하고 얻는 데 사용되는 jQuery에 내장된 함수입니다. 구문은 "요소 object.find(선택기) 지정"이고 매개변수는 " selector"에는 반환된 하위 노드를 필터링하는 데 사용되는 현재 요소 집합에 대한 선택기 표현식을 일치시키기 위한 정보가 포함되어 있습니다.

이 튜토리얼의 운영 환경: windows7 시스템, jquery3.6 버전, Dell G3 컴퓨터.
find는 검색을 의미하며 현재 요소 컬렉션에 있는 각 요소의 하위 노드를 탐색하고 얻는 데 사용되는 jQuery에 내장된 함수입니다.
간단히 말해서 find() 메소드는 요소 아래의 모든 하위 집합 요소(하위 집합의 하위 집합 포함)를 얻을 수 있습니다. 즉, 모든 하위 요소를 얻을 수 있습니다.
find() 메서드는 선택한 요소의 하위 요소를 반환합니다. (후손은 자손, 손자, 증손자 등입니다.)
DOM 트리: 이 방법은 마지막 자손()까지 DOM 요소의 자손 아래로 모든 경로를 탐색합니다.
조건에 맞는 모든 하위 요소를 얻으려면 선택기를 통해 필터링하세요.
find
$(selector).find(filter)
| Parameters | Description |
|---|---|
| filter | 필수 구문입니다. 검색 하위 항목을 필터링하는 선택기 표현식, 요소 또는 jQuery 객체입니다. 참고: 여러 하위 항목을 반환하려면 쉼표를 사용하여 각 표현식을 구분하세요. |
참고: 다른 트리 순회 방법과 달리 find() 메서드에는
filter 매개 변수가 필요합니다.
모든 하위 요소를 반환하려면 "*" 선택기를 사용하세요.
세부 정보
DOM 요소 모음을 나타내는 jQuery 개체가 있는 경우 .find() 메서드를 사용하면 DOM 트리에서 이러한 요소의 자손을 검색하고 일치하는 요소로 새 jQuery 개체를 구성할 수 있습니다. . .find() 메서드는 DOM 트리에서 한 수준 아래로만 탐색한다는 점을 제외하면 .children() 메서드와 유사합니다.
.find() 메소드의 첫 번째 확실한 특징은 $() 함수에 전달한 표현식과 동일한 유형의 선택기 표현식을 허용한다는 것입니다. 요소는 표현식과 일치하는지 테스트하여 필터링됩니다.
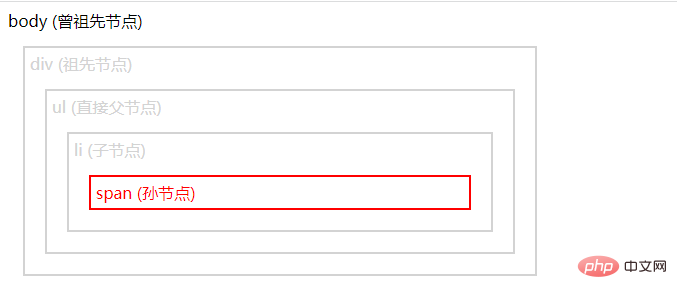
예 1
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-3.6.3.min.js"></script>
<script>
$(document).ready(function() {
$("ul").find("span").css({
"color": "red",
"border": "2px solid red"
});
});
</script>
<style>
.ancestors *{
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
</head>
<body class="ancestors">body (曾祖先节点)
<div style="width:500px;">div (祖先节点)
<ul>ul (直接父节点)
<li>li (子节点)
<span>span (孙节点)</span>
</li>
</ul>
</div>
</body>
</html>
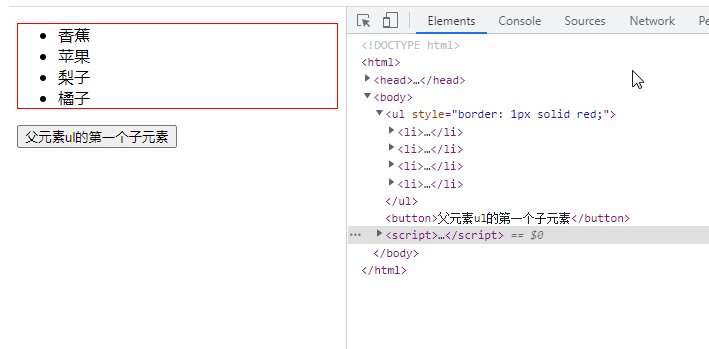
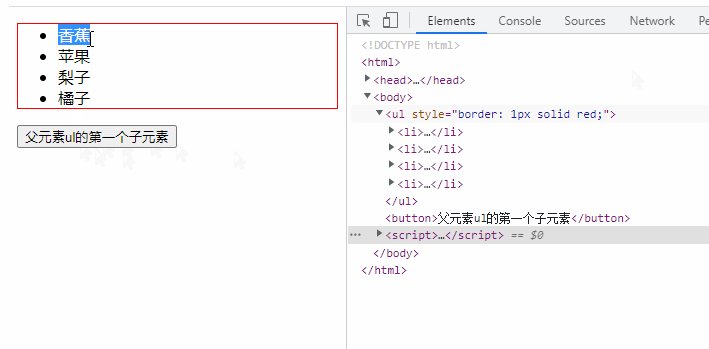
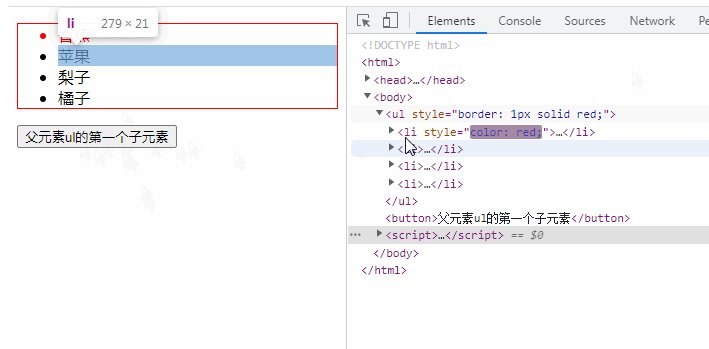
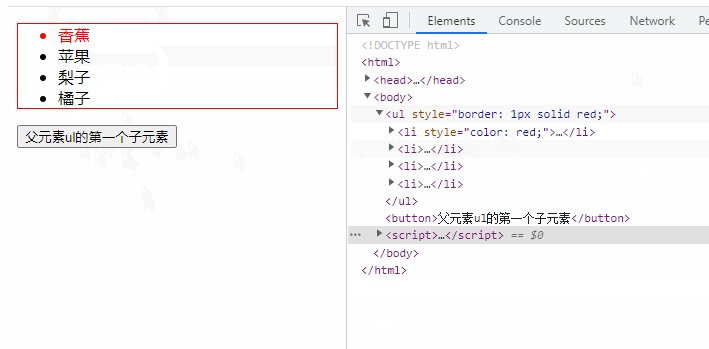
예 2: 첫 번째 하위 요소 가져오기
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.6.0.min.js"></script>
<script>
$(function() {
$("button").click(function() {
$("ul").find(":first-child").css("color", "red");
})
})
</script>
</head>
<body>
<ul style="border: 1px solid red;">
<li>香蕉</li>
<li>苹果</li>
<li>梨子</li>
<li>橘子</li>
</ul>
<button>父元素ul的第一个子元素</button>
</body>
</html>
【추천 학습 : jQuery 동영상 튜토리얼, 웹 프론트엔드 동영상】
위 내용은 jQuery에서 find는 무엇을 의미하나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!