es6에서는 분할() 함수를 사용하여 문자열을 자르고 유형을 변환할 수 있으며 구문은 "str.split(구분자, 배열의 최대 길이)"입니다. Split() 함수는 문자열을 배열 유형으로 변환할 수 있습니다. 이 함수는 매개변수에 제공된 지정된 구분 기호를 사용하여 문자열을 하위 문자열로 자르고 하위 문자열 배열을 요소로 사용합니다. Split() 함수의 두 번째 매개변수는 반환된 배열의 최대 길이를 지정하는 데 사용되며 생략할 수 있습니다. 이 매개변수가 설정된 경우 반환된 하위 문자열은 이 매개변수로 지정된 배열을 초과하지 않습니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, ECMAScript 버전 6, Dell G3 컴퓨터.
es6에서는 Split() 함수를 사용하여 문자열을 분할하여 배열 유형으로 변환할 수 있습니다.
split() 함수 소개
split() 메소드는 주어진 문자열을 문자열 배열로 분할하는 데 사용됩니다. 이 메소드는 매개변수에 제공된 지정된 구분 기호를 사용하여 문자열을 하위 문자열로 자릅니다. 요소로 하나씩 배열에 전달됩니다.
구문:
str.split(separator, limit)
매개변수:
구분 기호: 선택 사항. 이 매개변수로 지정된 위치에서 문자열 Object를 분할하는 문자열 또는 정규식입니다.
제한: 선택 사항입니다. 이 매개변수는 반환된 배열의 최대 길이를 지정합니다. 이 매개변수가 설정되면 이 매개변수로 지정된 배열보다 더 많은 하위 문자열이 반환되지 않습니다. 이 매개변수를 설정하지 않으면 전체 문자열이 길이에 관계없이 분할됩니다.
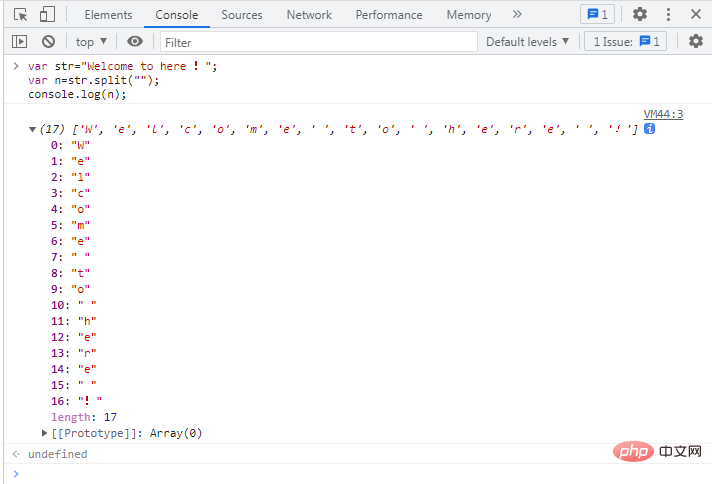
예 1:
var str="Welcome to here !";
var n=str.split("");
console.log(n);
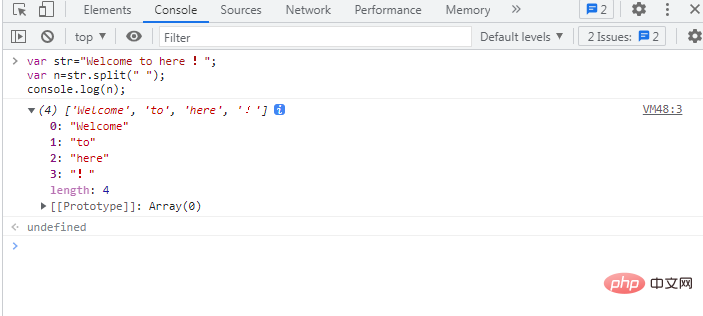
예 2:
var str="Welcome to here !";
var n=str.split(" ");
console.log(n);
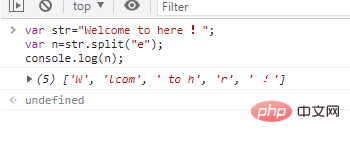
예 3:
var str="Welcome to here !";
var n=str.split("e");
console.log(n);
학습 종료: javascript 고급 튜토리얼】
위 내용은 es6에서 문자열을 자르고 유형을 변환하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!