es6 비동기 요청의 세 가지 상태는 무엇입니까?
es6 비동기 요청에는 세 가지 상태가 있습니다. 1. 보류(대기 상태) 및 catch가 트리거되지 않습니다. 2. 이행(만족 상태), 해결이 적극적으로 호출되면 이 상태가 됩니다. )이 다시 호출됩니다. 3. 거부(거부 상태)는 후속 catch 콜백 함수를 트리거합니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, ECMAScript 버전 6, Dell G3 컴퓨터.
Promise는 비동기 프로그래밍을 위한 솔루션입니다.
1. 주로 비동기 계산에 사용됩니다.
2. 비동기 작업을 대기열에 추가하고 원하는 순서로 실행하고 예상 결과를 반환할 수 있습니다.
3. 객체 사이는 대기열을 처리하는 데 도움이 됩니다
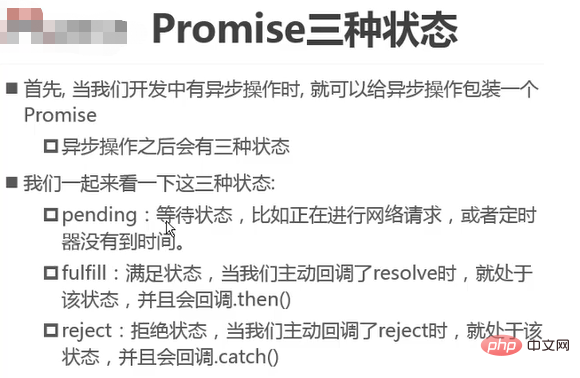
promise에는 세 가지 상태가 있습니다:
1, 보류 중 [보류 중] 초기 상태
2, 이행됨 [구현] 작업 성공
3, 거부됨 [거부됨] ] 작업 실패
When Promise 상태가 변경되면 then()의 응답 함수가 트리거되어 후속 단계를 처리합니다.
Promise 객체의 상태가 변경됩니다. 일단 두 Promise의 상태가 변경되면 보류에서 이행으로
보류에서 거부로 변경되지 않습니다.
이 두 가지 상황이 발생하는 한 상태는 굳어져 다시는 변하지 않습니다.

그런 다음 변경 상태 세부 정보를 확인하세요
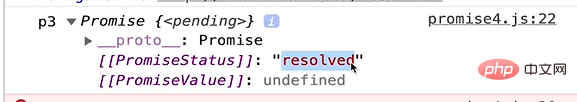
아래 그림을 보세요

인쇄된 것은 해결 상태로, 해결 전환의 콜백을 트리거합니다

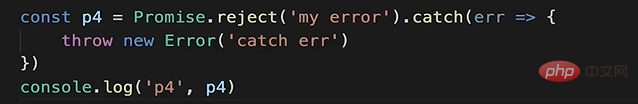
아래 그림을 보세요

오류가 보고되면 Promise 상태의 Promise가 반환되어 catch 콜백이 실행되고,
.then이 있으면 .catch만 실행되지 않습니다.

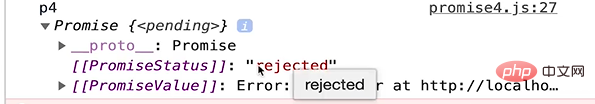
마지막으로 아래 그림을 보세요

오류 Promise 객체가 던져지면 Reject 상태입니다. state

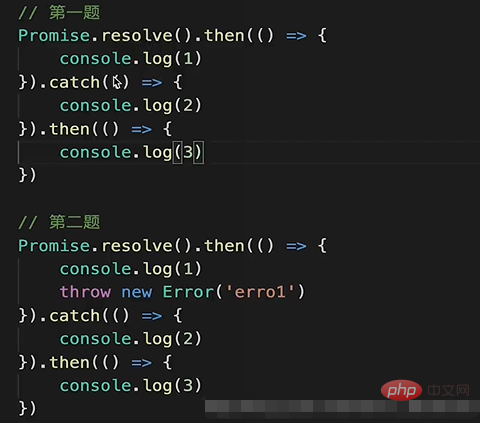
질문을 활용해 프라미스 전환 강화 변경사항 이해 

질문 1 : 1 3, 2 순으로 출력 catch가 실행되지 않기 때문에 인쇄되지 않습니다(.then의 약속은 해결 상태에 있습니다. Catch는 실행되지 않습니다
)질문 2: 1을 인쇄할 때 오류가 발생했기 때문에 1 2 3을 반환합니다. 객체는 Reject 상태에서 Promise를 반환하고 Reject 상태로 들어가는데 .catch는 다시 Resolve 상태이므로 Promise가 다시 실행되므로 .then이 다시 실행되고 최종적으로 반환되는 것은 Resolved 상태의 Promise입니다
Promise의 all 메소드
Promise.all 메소드는 여러 Promise 인스턴스를 새로운 Promise 인스턴스로 패키징하는 데 사용됩니다.Promise.all(iterator)Promise.all([
new Promise((resolve,reject)=>{
setTimeout(()=>{
resolve('result1')
},2000)
}),
new Promise((resolve,reject)=>{
setTimeout(()=>{
resolve('result2')
},1000)
})]).then(results =>{
results[0]
results[1]
console.log(results)})
】
위 내용은 es6 비동기 요청의 세 가지 상태는 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7547
7547
 15
15
 1382
1382
 52
52
 83
83
 11
11
 57
57
 19
19
 22
22
 90
90
 약속 지키기: 약속 이행의 장점과 단점
Feb 18, 2024 pm 08:06 PM
약속 지키기: 약속 이행의 장점과 단점
Feb 18, 2024 pm 08:06 PM
일상생활에서 우리는 약속과 이행 사이에서 종종 문제에 직면합니다. 개인적인 관계에서든 비즈니스 거래에서든 약속을 이행하는 것은 신뢰 구축의 핵심입니다. 그러나 헌신의 장단점은 종종 논란의 여지가 있습니다. 이 기사에서는 약속의 장단점을 살펴보고 약속을 지키는 방법에 대한 몇 가지 조언을 제공합니다. 약속된 혜택은 분명합니다. 첫째, 헌신은 신뢰를 구축합니다. 사람이 약속을 지키면 다른 사람들이 자신을 믿을 만한 사람이라고 믿게 만듭니다. 신뢰는 사람들 사이에 확립된 유대이며, 이는 사람들을 더 나은 사람으로 만들 수 있습니다.
 빠른 적용: 여러 파일의 PHP 비동기 HTTP 다운로드에 대한 실제 개발 사례 분석
Sep 12, 2023 pm 01:15 PM
빠른 적용: 여러 파일의 PHP 비동기 HTTP 다운로드에 대한 실제 개발 사례 분석
Sep 12, 2023 pm 01:15 PM
빠른 적용: PHP의 실제 개발 사례 분석 여러 파일의 비동기 HTTP 다운로드 인터넷의 발전으로 파일 다운로드 기능은 많은 웹 사이트와 응용 프로그램의 기본 요구 사항 중 하나가 되었습니다. 여러 파일을 동시에 다운로드해야 하는 시나리오의 경우 기존 동기 다운로드 방법은 비효율적이고 시간이 많이 걸리는 경우가 많습니다. 이러한 이유로 PHP를 사용하여 HTTP를 통해 여러 파일을 비동기적으로 다운로드하는 것이 점점 더 일반적인 솔루션이 되었습니다. 본 글에서는 실제 개발 사례를 통해 PHP 비동기 HTTP를 활용하는 방법을 자세히 분석해 보겠습니다.
 Vue 애플리케이션에서 Uncaught (약속대로) TypeError가 발생하면 어떻게 해야 합니까?
Jun 25, 2023 pm 06:39 PM
Vue 애플리케이션에서 Uncaught (약속대로) TypeError가 발생하면 어떻게 해야 합니까?
Jun 25, 2023 pm 06:39 PM
Vue는 널리 사용되는 프런트엔드 프레임워크로, 애플리케이션을 개발할 때 다양한 오류와 문제가 자주 발생합니다. 그중 Uncaught(inpromise)TypeError가 일반적인 오류 유형입니다. 이번 글에서는 그 원인과 해결방법에 대해 알아보겠습니다. Uncaught(inpromise)TypeError란 무엇입니까? Uncaught(inpromise)TypeError 오류는 일반적으로 다음에서 발생합니다.
 Swoole이 비동기 SMTP 작업을 지원하는 방법
Jun 25, 2023 pm 12:24 PM
Swoole이 비동기 SMTP 작업을 지원하는 방법
Jun 25, 2023 pm 12:24 PM
인터넷의 지속적인 발전과 대중화로 인해 이메일은 사람들의 생활과 업무에 없어서는 안 될 부분이 되었으며, SMTP(Simple Mail Transfer Protocol)는 이메일 전송을 위한 중요한 프로토콜 중 하나입니다. PHP용 비동기 네트워크 통신 프레임워크인 Swoole은 비동기 SMTP 작업을 지원하여 이메일 전송을 더욱 효율적이고 안정적으로 만들어줍니다. 이 기사에서는 Swoole이 동기화 사용을 포함하여 비동기 SMTP 작업을 지원하는 방법을 소개합니다.
 Promise.resolve()에 대해 자세히 알아보세요.
Feb 18, 2024 pm 07:13 PM
Promise.resolve()에 대해 자세히 알아보세요.
Feb 18, 2024 pm 07:13 PM
Promise.resolve()에 대한 자세한 설명에는 특정 코드 예제가 필요합니다. Promise는 비동기 작업을 처리하기 위한 JavaScript의 메커니즘입니다. 실제 개발에서는 순서대로 실행해야 하는 일부 비동기 작업을 처리해야 하는 경우가 종종 있으며, 이행된 Promise 객체를 반환하기 위해 Promise.resolve() 메서드가 사용됩니다. Promise.resolve()는 Promise 클래스의 정적 메서드입니다.
 Swoole이 비동기 AMQP 작업을 지원하는 방법
Jun 25, 2023 am 08:22 AM
Swoole이 비동기 AMQP 작업을 지원하는 방법
Jun 25, 2023 am 08:22 AM
인터넷 비즈니스 규모가 지속적으로 성장함에 따라 높은 동시성, 고성능에 대한 요구가 점점 높아지고 있으며, PHP용 네트워크 통신 프레임워크인 Swoole은 개발자들의 선호도가 높아지고 있습니다. 그중 Swoole은 가장 일반적인 애플리케이션 시나리오 중 하나인 비동기 AMQP를 지원합니다. 이제 Swoole이 비동기 AMQP 작업을 어떻게 지원하는지 살펴보겠습니다. 먼저 AMQP가 무엇인지 명확히 해야 합니다. AMQP(AdvancedMessageQueuingProtocol) 고급
 Python asyncio 고급 가이드: 초보자부터 전문가까지
Mar 04, 2024 am 09:43 AM
Python asyncio 고급 가이드: 초보자부터 전문가까지
Mar 04, 2024 am 09:43 AM
동시 및 비동기 프로그래밍 동시 프로그래밍은 동시에 실행되는 여러 작업을 처리하며, 비동기 프로그래밍은 작업이 스레드를 차단하지 않는 일종의 동시 프로그래밍입니다. asyncio는 프로그램이 메인 스레드를 차단하지 않고 I/O 작업을 수행할 수 있도록 하는 Python의 비동기 프로그래밍용 라이브러리입니다. 이벤트 루프 asyncio의 핵심은 I/O 이벤트를 모니터링하고 해당 작업을 예약하는 이벤트 루프입니다. 코루틴이 준비되면 이벤트 루프는 I/O 작업을 기다릴 때까지 이를 실행합니다. 그런 다음 코루틴을 일시 중지하고 다른 코루틴을 계속 실행합니다. 코루틴 코루틴은 실행을 일시 중지하고 다시 시작할 수 있는 함수입니다. asyncdef 키워드는 코루틴을 만드는 데 사용됩니다. 코루틴은 I/O 작업이 완료될 때까지 기다리기 위해 wait 키워드를 사용합니다. 다음과 같은 asyncio의 기본 사항
 Java 예외 처리의 비동기 및 비차단 기술
May 01, 2024 pm 05:42 PM
Java 예외 처리의 비동기 및 비차단 기술
May 01, 2024 pm 05:42 PM
비동기식 및 비차단 기술을 사용하여 전통적인 예외 처리를 보완하여 보다 응답성이 뛰어나고 효율적인 Java 애플리케이션을 생성할 수 있습니다. 비동기식 예외 처리: 다른 스레드나 프로세스에서 예외를 처리하여 기본 스레드가 계속 실행되도록 하고 차단을 방지합니다. 비차단 예외 처리: I/O 작업이 잘못되었을 때 이벤트 기반 예외 처리를 포함하여 스레드 차단을 방지하고 이벤트 루프가 예외를 처리하도록 허용합니다.




