고주파 지식 포인트를 숙달하는 데 도움이 되는 프런트엔드 인터뷰 질문을 살펴보세요. (1)

매일 10문제, 100일이 지나면 프론트엔드 면접의 고빈도 지식 포인트를 모두 마스터하게 됩니다. ! ! , 기사를 읽으시면서 답변을 직접적으로 보지 않으셨으면 좋겠고, 먼저 자신이 알고 있는지 생각해보시고, 그렇다면 당신의 답변은 무엇입니까? 생각해보시고 답변과 비교해보세요. 물론 제 것보다 더 나은 답변이 있으시면 댓글란에 메시지를 남겨주시고 함께 기술의 아름다움에 대해 토론해 보세요.
인터뷰어: 요소가 주어지면 수평 및 수직 센터링을 어떻게 달성할 수 있나요?
나: 어~, 이 문제에 대해 저는 세 가지 일반적인 방법을 생각했습니다: positioning, flex 및 gridlayout. 전체 코드는 다음과 같습니다
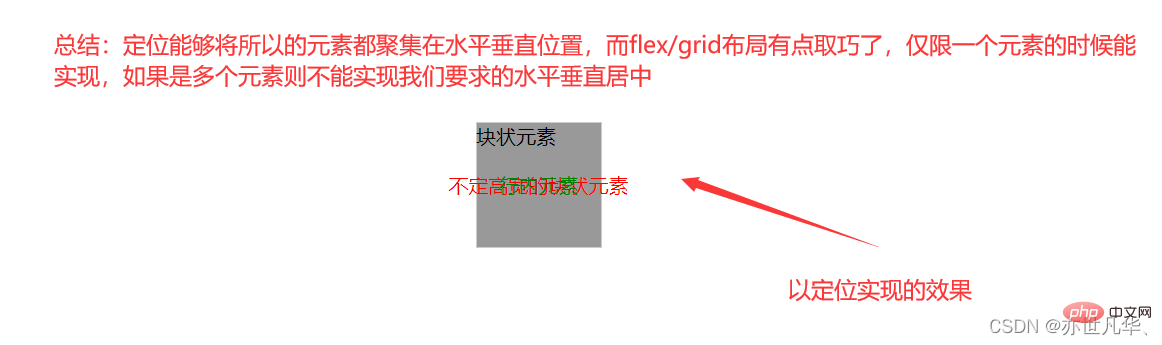
Positioning: 이 요소는 블록 수준 요소(블록 수준 요소에 너비와 높이가 있는지 여부)인지 인라인 요소인지 확실하지 않으므로 다음을 사용해야 합니다. (현재 요소 너비와 높이를 기준으로) 음의 50% 이동을 수행하는 변환 속성입니다.
<style>
html,body{
margin: 0;
padding: 0;
height: 100%;
position: relative;
}
.item{
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
</style>
<div>
块状元素
</div>
<div>不定高宽的块状元素</div>
<span>行内元素</span>
flex 레이아웃: 블록 요소뿐만 아니라 인라인 요소도 지원하며 고정된 높이와 너비와 고정되지 않은 높이와 너비 모두에 사용할 수 있습니다. [관련 권장사항: 웹 프론트엔드 개발]
<style>
html,body{
margin: 0;
padding: 0;
width: 100%;
height: 100%;
display: flex;
}
.item{
margin: auto;
}
</style>
<div>
块状元素
</div>
<!-- <div class="item" style="color: red;">不定高宽的块状元素</div>
<span class="item" style="color: green;">行内元素</span> -->
그리드 레이아웃: 블록 요소뿐만 아니라 인라인 요소도 지원하며 고정된 높이와 너비, 고정되지 않은 높이와 높이 모두에 사용할 수 있습니다. 너비.
<style>
html,body{
margin: 0;
padding: 0;
width: 100%;
height: 100%;
display: grid;
place-content: center;
}
</style>
<div>
块状元素
</div>
<!-- <div class="item" style="color: red;">不定高宽的块状元素</div>
<span class="item" style="color: green;">行内元素</span> -->

인터뷰어: 패딩과 마진의 차이점은 무엇인가요?
나: 어~ 패딩은 자체적으로 작용하는 내부 마진이고, 마진은 외부 객체에 작용하는 외부 마진입니다.
인터뷰어: vw와 백분율의 차이점은 무엇인가요?
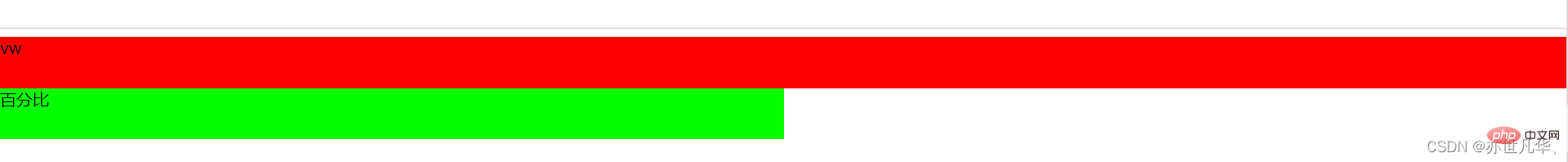
나: 어~ vw는 기기의 너비와 높이에만 관련이 있고 %는 상속과 관련이 있어요. 전체 코드는 다음과 같습니다
<style>
body{
width: 50%;
}
.p1{
width: 100vw;
height: 50px;
background-color: #f00;
}
.p2{
width: 100%;
height: 50px;
background-color: #0f0;
}
</style>
<div>vw</div>
<div>百分比</div>

인터뷰어: 인라인 요소와 블록 수준 요소의 차이점은 무엇인가요?
나: 어~ 인라인 요소와 블록 수준 요소의 차이점은 주로 다음 사항에 반영됩니다.
박스 모델의 속성:
인라인 요소의 너비와 높이 설정은 다음과 같습니다. 유효하지 않음(줄 높이 설정 가능)), 여백 위쪽 및 아래쪽은 유효하지 않으며 위쪽 및 아래쪽 패딩은 유효하지 않습니다.
포함 관계:
블록 수준 요소는 인라인 요소를 포함할 수 있고 블록 수준 요소는 블록 수준 요소를 포함할 수 없습니다.
배열 방법:
블록 수준 요소는 단독 행을 차지하고 수직으로 배열됩니다. 인라인 요소는 전체 행을 차지하지 않으며 모두 같은 행에 가로로 배열됩니다.
두 개는 서로 변환될 수 있습니다:
인라인 요소는 블록 요소로 변환됩니다. display:block 블록 요소는 인라인 요소로 변환됩니다.
인터뷰어: HTML 태그의 인라인 요소는 무엇인가요?
나: 어~ 일반적인 인라인 요소 태그는 다음과 같습니다:
a, img, picture,span, input, textarea, select, label
인터뷰어: Google Chrome에서 작은 글꼴을 지원하는 방법은 무엇인가요?
나: 어~ 현재 Google Chrome에서 지원하는 최소 글꼴은 12px입니다. 일반적으로 이 글꼴은 이미 가장 작습니다. 그래도 글꼴을 더 작게 만들고 싶다면 CSS 크기 조정 속성을 통해서만 글꼴을 더 작게 만들 수 있습니다. 예를 들어, 변환: scale(0.5), 이 속성은 원래 가장 작은 글꼴을 절반으로 더 작게 만들 수 있습니다.
面试官:HTML中有哪些是语义化标签?
我:呃~,常见的语义化标签有以下几种:
header、footer、main、aside、article、section、address、summary/details、menu、img
h1/h2/h3/h4/h5/h6、p、strong/italic
面试官:什么是HTML的实体编码?
我:呃~,HTML 实体编码是一段以连字号(&)开头、以分号(;)结尾的字符串。用以显示不可见字符及保留字符 (如 HTML 标签),在前端,一般为了避免 XSS 攻击,会将 编码为 < 与 >,这些就是 HTML 实体编码。
常见的实体编码如下:
不可分的空格:&nbsp;
&(与符号):&amp;
″(双引号):&quot;
'(单引号):&apos;
面试官:textarea 如何禁止拉伸?
我:呃~,使用 CSS 样式可以避免拉伸,属性为 resize: none;
面试官:谈谈 + 与 ~ 选择器有什么不同?
我:呃~,两者的区别很简单如下:
+ 选择器匹配紧邻的兄弟元素
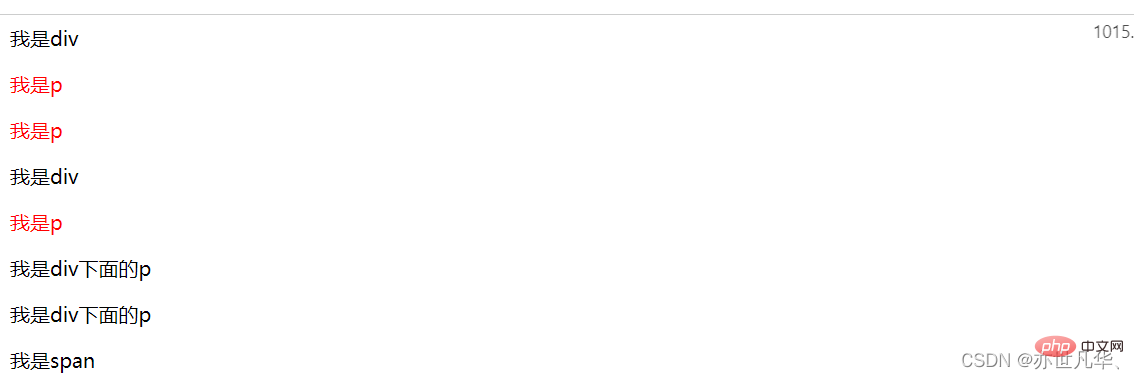
~ 选择器匹配随后的所有兄弟元素 整出代码如下:
<style>
div+p { /* 第一个兄弟元素p标签变红色了 */
color: red;
}
div~p { /* div后面的兄弟元素p标签都变成红色了 */
color:red;
}
</style>
<div>我是div</div>
<p>我是p</p>
<p>我是p</p>
<div>我是div</div>
<p>我是p</p>
<div>
<p>我是div下面的p</p>
<p>我是div下面的p</p>
</div>
<span>我是span</span>

위 내용은 고주파 지식 포인트를 숙달하는 데 도움이 되는 프런트엔드 인터뷰 질문을 살펴보세요. (1)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7564
7564
 15
15
 1386
1386
 52
52
 87
87
 11
11
 61
61
 19
19
 28
28
 101
101
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesonHtml, CSS 및 JavaScript : 1) HtmlStructuresContent, 2) CSSSTYLESIT, 및 3) JAVASCRIPTADDSINGINTERACTIVITY, BASISOFMODERNWEBEXPERIENCES를 형성합니다.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.





