JavaScript는 데이터 유형을 어떻게 결정합니까? 공유하는 8가지 방법
JavaScript는 데이터 유형을 어떻게 결정하나요? 이 기사에서는 JS를 사용하여 업무와 면접에 효과적으로 도움이 되는 데이터 유형을 결정하는 8가지 방법을 공유합니다. 면접관은 이 기사를 읽은 후 살짝 미소를 지었습니다.

1. typeof
- 는 기본 유형과 참조 유형만 인식할 수 있습니다
참고: null, NaN, document.all code code> 판단<code>null、 NaN、 document.all 的判断
console.log(typeof null); // object console.log(typeof NaN); // number console.log(typeof document.all); // undefined
2、constructor
constuctor指向创建该实例对象的构造函数
注意 null 和 undefined 没有 constructor,以及 constructor 可以被改写
String.prototype.constructor = function fn() {
return {};
};
console.log("云牧".constructor); // [Function: fn]3、instanceof
- 语法:
obj instanceof Type - 功能:判断
obj是不是Type类的实例,只可用来判断引用数据 - 实现思路:
Type的原型对象是否是obj的原型链上的某个对象 - 注意:右操作数必须是函数或者 class
手写 instanceof:
function myInstanceof(Fn, obj) {
// 获取该函数显示原型
const prototype = Fn.prototype;
// 获取obj的隐式原型
let proto = obj.__proto__;
// 遍历原型链
while (proto) {
// 检测原型是否相等
if (proto === prototype) {
return true;
}
// 如果不等于则继续往深处查找
proto = proto.__proto__;
}
return false;
}4、isPrototypeof
- 是否在实例对象的原型链上
- 基本等同于
instanceof
console.log(Object.isPrototypeOf({})); // false
console.log(Object.prototype.isPrototypeOf({})); // true 期望左操作数是一个原型,{} 原型链能找到 Object.prototype5、Object.prototype.toString
- 利用函数动态 this 的特性
function typeOf(data) {
return Object.prototype.toString.call(data).slice(8, -1);
}
// 测试
console.log(typeOf(1)); // Number
console.log(typeOf("1")); // String
console.log(typeOf(true)); // Boolean
console.log(typeOf(null)); // Null
console.log(typeOf(undefined)); // Undefined
console.log(typeOf(Symbol(1))); // Symbol
console.log(typeOf({})); // Object
console.log(typeOf([])); // Array
console.log(typeOf(function () {})); // Function
console.log(typeOf(new Date())); // Date
console.log(typeOf(new RegExp())); // RegExp6、鸭子类型检测
- 检查自身属性的类型或者执行结果的类型
- 通常作为候选方案
- 例子:
kindof与p-is-promise
p-is-promise:
const isObject = value =>
value !== null && (typeof value === "object" || typeof value === "function");
export default function isPromise(value) {
return (
value instanceof Promise ||
(isObject(value) && typeof value.then === "function" && typeof value.catch === "function")
);
}kindof:
function kindof(obj) {
var type;
if (obj === undefined) return "undefined";
if (obj === null) return "null";
switch ((type = typeof obj)) {
case "object":
switch (Object.prototype.toString.call(obj)) {
case "[object RegExp]":
return "regexp";
case "[object Date]":
return "date";
case "[object Array]":
return "array";
}
default:
return type;
}
}7、Symbol.toStringTag
- 原理:
Object.prototype.toString会读取该值 - 适用场景:需自定义类型
- 注意事项:兼容性
class MyArray {
get [Symbol.toStringTag]() {
return "MyArray";
}
}
const arr = new MyArray();
console.log(Object.prototype.toString.call(arr)); // [object MyArray]8、等比较
- 原理:与某个固定值进行比较
- 适用场景:
undefined、window、document、null等
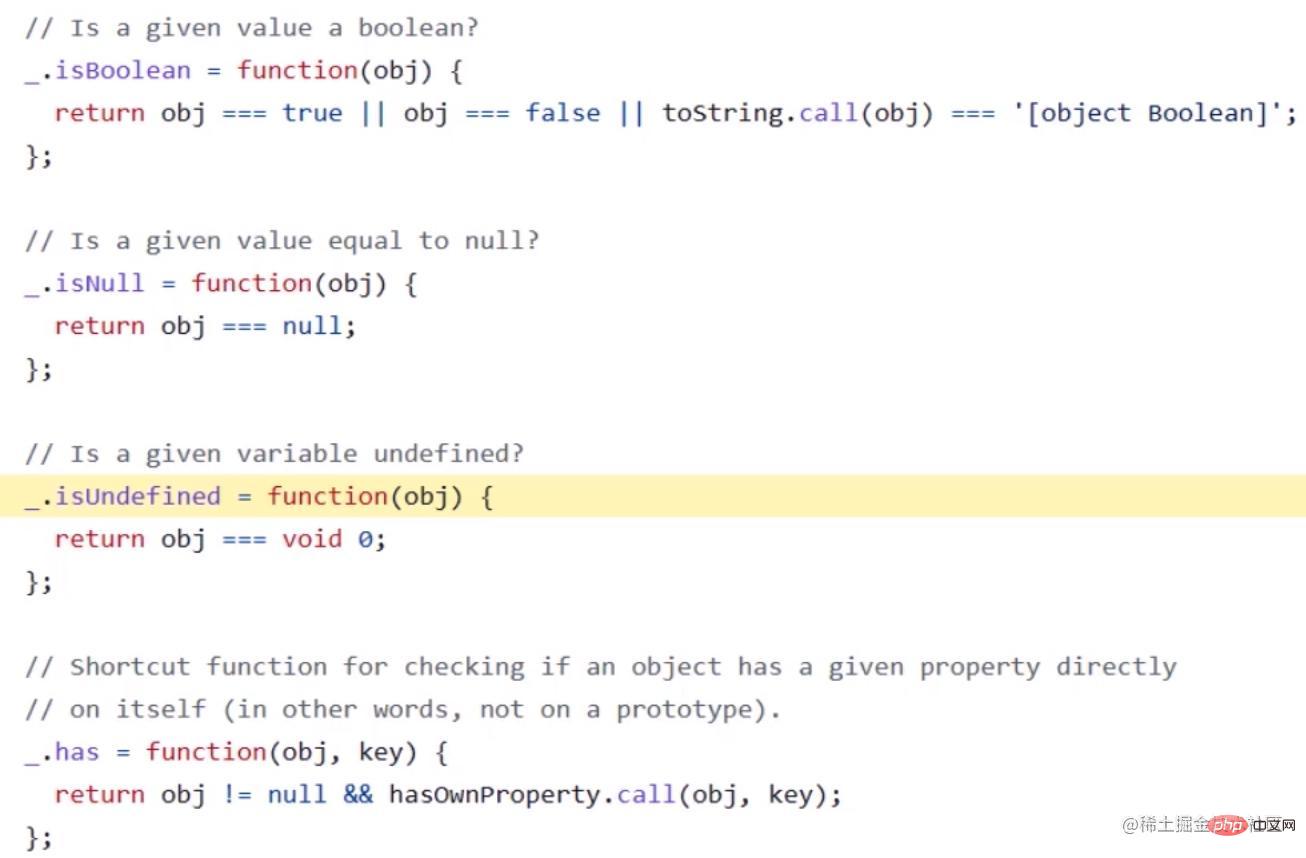
underscore.js:

总结
| 方法 | 基础数据类型 | 引用类型 | 注意事项 |
|---|---|---|---|
| typeof | √ | × | NaN、object、document.all |
| constructor | √ 部分 | √ | 可以被改写 |
| instanceof | × | √ | 多窗口,右边构造函数或者class |
| isPrototypeof | × | √ | 小心 null 和 undefined |
| toString | √ | √ | 小心内置原型 |
| 鸭子类型 | - | √ | 不得已兼容 |
| Symbol.toString Tag | × | √ | 识别自定义对象 |
| 等比较 | √ | √ | 特殊对象 |
加餐:ES6 增强的 NaN
NaN 和 Number.NaN 特点
typeof后是数字自己不等于自己
delete不能被删除
isNaN
- 如果非数字,隐式转换传入结果如果是
NaN,就返回true,反之返回false
console.log(isNaN(NaN)); // true
console.log(isNaN({})); // trueNumber.isNaN
- 判断一个值是否是数字,并且值是否等于
NaN
console.log(Number.isNaN(NaN)); // true
console.log(Number.isNaN({})); // false其他判断是否 NaN 的方法
function isNaNVal(val) {
return Object.is(val, NaN);
}
function isNaNVal(val) {
return val !== val;
}
function isNaNVal(val) {
return typeof val === "number" && isNaN(val);
}
// 综合垫片
if (!("isNaN" in Number)) {
Number.isNaN = function (val) {
return typeof val === "number" && isNaN(val);
};
}indexOf 和 includes
indexOf不可查找NaN,includesconst arr = [NaN]; console.log(arr.indexOf(NaN)); // -1 console.log(arr.includes(NaN)); // true
로그인 후 복사
2. constructor
참고null 및constructor는 인스턴스 객체를 생성하는 생성자를 가리킵니다undefine에는생성자가 없으며생성자는 재정의될 수 있습니다🎜rrreee
3.instanceof🎜🎜🎜 구문:
obj instanceof Type🎜🎜기능:obj가Type의 인스턴스인지 확인 code> 클래스를 판단하는 데만 사용할 수 있습니다.🎜🎜구현 아이디어:Type의 프로토타입 개체가obj🎜🎜의 프로토타입 체인에 있는 개체인지 여부 : 올바른 피연산자는 함수 또는 클래스여야 합니다🎜🎜🎜손으로 쓴instanceof:🎜rrreee
4. IsPrototypeof🎜🎜🎜 인스턴스 객체의 프로토타입 체인🎜🎜기본적으로
instanceof🎜🎜rrreee
5와 동일합니다. Object.prototype.toString🎜🎜🎜을 사용하세요. 동적 this 함수의 특징🎜🎜rrreee
6. Duck 유형 감지🎜🎜🎜자신의 속성 유형이나 실행 결과 유형을 확인하세요🎜🎜보통 후보 솔루션🎜🎜예:
kindofp-is-promise🎜🎜🎜p-is-promise: 🎜rrreee🎜kindof: 🎜rrreee
7. Symbol.toStringTag 🎜🎜🎜원칙:
Object.prototype.toString은 🎜🎜값을 읽습니다. 적용 가능한 시나리오: 사용자 정의 유형 필요🎜🎜참고: 호환성🎜 🎜rrreee
8. 대기 비교🎜🎜🎜원칙: 고정된 값으로 비교🎜🎜적용 가능한 시나리오:
정의되지 않음,창,문서,null등 🎜🎜🎜underscore.js: 🎜🎜 🎜
🎜요약🎜
방법 th> 기본 데이터 유형 참조 유형 참고 유형 td> √ × NaN, 객체, document.all 생성자 √ 부분 √ 재작성 가능 instanceof ×√ 여러 개의 창, 오른쪽 생성자 또는 클래스 isPrototypeof × td> √ null 및 정의되지 않음에 주의하세요 toString √ √ 내장된 프로토타입에 주의하세요 오리 유형 - √ 호환될 수 없습니다 Symbol.toString 태그 × √ 사용자 정의 개체 식별 etc. 비교 √ √ 특수 개체 추가 식사: ES6의 향상된 NaN🎜
NaN 및 Number.NaN 기능
- 🎜 🎜
typeof뒤에 숫자가 옵니다🎜🎜🎜🎜self가 자체와 동일하지 않습니다🎜🎜🎜🎜삭제삭제할 수 없습니다🎜🎜🎜isNaN
🎜🎜숫자가 아닌 경우 암시적 변환의 수신 결과가NaN이면true를 반환하고, 그렇지 않으면false🎜를 반환합니다. 🎜rrreeeNumber.isNaN
🎜🎜 값은 숫자이고 그 값이NaN🎜🎜rrreee🎜기타 판단NaN의 메소드🎜rrreee
indexOf 및 include
🎜🎜indexOf는 검색할 수 없습니다NaN,includes는 🎜🎜rrreee🎜할 수 있습니다.[권장 학습: 🎜자바스크립트 고급 튜토리얼🎜]🎜위 내용은 JavaScript는 데이터 유형을 어떻게 결정합니까? 공유하는 8가지 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7463
7463
 15
15
 1376
1376
 52
52
 77
77
 11
11
 45
45
 19
19
 18
18
 17
17
 PHP와 Vue: 프런트엔드 개발 도구의 완벽한 조합
Mar 16, 2024 pm 12:09 PM
PHP와 Vue: 프런트엔드 개발 도구의 완벽한 조합
Mar 16, 2024 pm 12:09 PM
PHP와 Vue: 프론트엔드 개발 도구의 완벽한 조합 오늘날 인터넷이 빠르게 발전하는 시대에 프론트엔드 개발은 점점 더 중요해지고 있습니다. 사용자가 웹 사이트 및 애플리케이션 경험에 대한 요구 사항이 점점 더 높아짐에 따라 프런트 엔드 개발자는 보다 효율적이고 유연한 도구를 사용하여 반응형 및 대화형 인터페이스를 만들어야 합니다. 프론트엔드 개발 분야의 두 가지 중요한 기술인 PHP와 Vue.js는 함께 사용하면 완벽한 도구라고 볼 수 있습니다. 이 기사에서는 독자가 이 두 가지를 더 잘 이해하고 적용할 수 있도록 PHP와 Vue의 조합과 자세한 코드 예제를 살펴보겠습니다.
 프론트엔드 면접관이 자주 묻는 질문
Mar 19, 2024 pm 02:24 PM
프론트엔드 면접관이 자주 묻는 질문
Mar 19, 2024 pm 02:24 PM
프론트엔드 개발 인터뷰에서 일반적인 질문은 HTML/CSS 기초, JavaScript 기초, 프레임워크 및 라이브러리, 프로젝트 경험, 알고리즘 및 데이터 구조, 성능 최적화, 크로스 도메인 요청, 프론트엔드 엔지니어링, 디자인 패턴, 새로운 기술 및 트렌드. 면접관 질문은 후보자의 기술적 능력, 프로젝트 경험, 업계 동향에 대한 이해를 평가하기 위해 고안되었습니다. 따라서 지원자는 자신의 능력과 전문성을 입증할 수 있도록 해당 분야에 대한 충분한 준비를 갖추어야 합니다.
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 Django는 프론트엔드인가요, 백엔드인가요? 확인 해봐!
Jan 19, 2024 am 08:37 AM
Django는 프론트엔드인가요, 백엔드인가요? 확인 해봐!
Jan 19, 2024 am 08:37 AM
Django는 빠른 개발과 깔끔한 방법을 강조하는 Python으로 작성된 웹 애플리케이션 프레임워크입니다. Django는 웹 프레임워크이지만 Django가 프런트엔드인지 백엔드인지에 대한 질문에 답하려면 프런트엔드와 백엔드의 개념에 대한 깊은 이해가 필요합니다. 프론트엔드는 사용자가 직접 상호작용하는 인터페이스를 의미하고, 백엔드는 HTTP 프로토콜을 통해 데이터와 상호작용하는 서버측 프로그램을 의미합니다. 프론트엔드와 백엔드가 분리되면 프론트엔드와 백엔드 프로그램을 독립적으로 개발하여 각각 비즈니스 로직과 인터랙티브 효과, 데이터 교환을 구현할 수 있습니다.
 선택된 Java JPA 인터뷰 질문: 지속성 프레임워크에 대한 숙달도 테스트
Feb 19, 2024 pm 09:12 PM
선택된 Java JPA 인터뷰 질문: 지속성 프레임워크에 대한 숙달도 테스트
Feb 19, 2024 pm 09:12 PM
JPA 란 무엇입니까? JDBC와 어떻게 다른가요? JPA(JavaPersistence API)는 ORM(객체 관계형 매핑)을 위한 표준 인터페이스로, 이를 통해 Java 개발자는 데이터베이스에 대해 직접 SQL 쿼리를 작성하지 않고도 친숙한 Java 객체를 사용하여 데이터베이스를 작동할 수 있습니다. JDBC(JavaDatabaseConnectivity)는 데이터베이스에 연결하기 위한 Java의 표준 API로, 개발자가 데이터베이스를 작동하려면 SQL 문을 사용해야 합니다. JPA는 JDBC를 캡슐화하고 객체 관계형 매핑을 위한 보다 편리하고 높은 수준의 API를 제공하며 데이터 액세스 작업을 단순화합니다. JPA에서 엔터티란 무엇입니까? 실재
 Go 언어 프런트엔드 기술 탐색: 프런트엔드 개발을 위한 새로운 비전
Mar 28, 2024 pm 01:06 PM
Go 언어 프런트엔드 기술 탐색: 프런트엔드 개발을 위한 새로운 비전
Mar 28, 2024 pm 01:06 PM
빠르고 효율적인 프로그래밍 언어인 Go 언어는 백엔드 개발 분야에서 널리 사용됩니다. 그러나 Go 언어를 프런트엔드 개발과 연관시키는 사람은 거의 없습니다. 실제로 프런트엔드 개발에 Go 언어를 사용하면 효율성이 향상될 뿐만 아니라 개발자에게 새로운 지평을 열어줄 수도 있습니다. 이 기사에서는 프런트엔드 개발에 Go 언어를 사용할 수 있는 가능성을 살펴보고 독자가 이 영역을 더 잘 이해할 수 있도록 구체적인 코드 예제를 제공합니다. 전통적인 프런트엔드 개발에서는 사용자 인터페이스를 구축하기 위해 JavaScript, HTML, CSS를 사용하는 경우가 많습니다.
 Golang과 프런트엔드 기술의 결합: Golang이 프런트엔드 분야에서 어떤 역할을 하는지 살펴보세요.
Mar 19, 2024 pm 06:15 PM
Golang과 프런트엔드 기술의 결합: Golang이 프런트엔드 분야에서 어떤 역할을 하는지 살펴보세요.
Mar 19, 2024 pm 06:15 PM
Golang과 프런트엔드 기술의 결합: Golang이 프런트엔드 분야에서 어떤 역할을 하는지 살펴보려면 구체적인 코드 예제가 필요합니다. 인터넷과 모바일 애플리케이션의 급속한 발전으로 인해 프런트엔드 기술이 점점 더 중요해지고 있습니다. 이 분야에서는 강력한 백엔드 프로그래밍 언어인 Golang도 중요한 역할을 할 수 있습니다. 이 기사에서는 Golang이 프런트엔드 기술과 어떻게 결합되는지 살펴보고 특정 코드 예제를 통해 프런트엔드 분야에서의 잠재력을 보여줍니다. 프론트엔드 분야에서 Golang의 역할은 효율적이고 간결하며 배우기 쉬운 것입니다.
 JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 얻는 방법 소개: 프런트 엔드 개발에서 우리는 종종 백엔드 인터페이스와의 상호 작용을 처리해야 하며 HTTP 상태 코드는 매우 중요한 부분입니다. HTTP 상태 코드를 이해하고 얻는 것은 인터페이스에서 반환된 데이터를 더 잘 처리하는 데 도움이 됩니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. HTTP 상태 코드란 무엇입니까? HTTP 상태 코드는 브라우저가 서버에 요청을 시작할 때 서비스가




