자주 발생하는 지식 포인트를 익히는 데 도움이 되는 프런트엔드 인터뷰 질문을 살펴보세요. (4)

매일 10문제, 100일이 지나면 프론트엔드 면접의 고빈도 지식 포인트를 모두 마스터하게 됩니다. ! ! , 기사를 읽으시면서 답변을 직접적으로 보지 않으셨으면 좋겠고, 먼저 자신이 알고 있는지 생각해보시고, 그렇다면 당신의 답변은 무엇입니까? 생각해보시고 답변과 비교해보세요. 물론 제 것보다 더 나은 답변이 있으시면 댓글란에 메시지를 남겨주시고 함께 기술의 아름다움에 대해 토론해 보세요.
인터뷰어: 적응(적응) 솔루션에 대해 이야기해 주세요
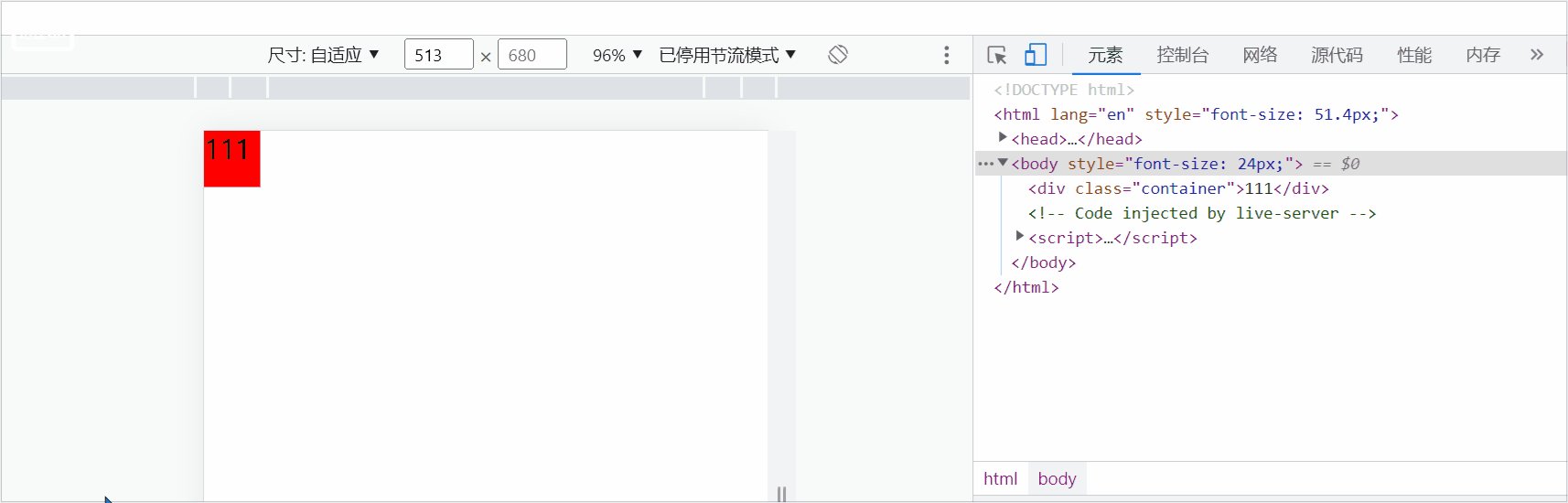
나: 어~ 알겠습니다. 적응 문제를 해결하려면 "타오바오 무제한 적응+ 레이아웃을 사용하면 됩니다. rem", 적응에 필요한 js에도 문서가 있습니다: Taobao의 github URL. 전체 코드는 다음과 같습니다:
<style>
*{margin: 0;padding: 0;}
html{
height: 37.5px;
}
.container{
width: 1rem;
height: 1rem;
background-color: #f00;
}
</style>
<script src="../index.js"></script>
<body>
<div class="container">111</div>
</body>
[관련 권장 사항: 웹 프론트 엔드 개발]
면접관: 응답성에 대한 이해를 말해 주세요
나: 어~ 알겠습니다. 일반인의 용어로 html+css에서 응답성이란 다음을 의미합니다. URL은 여러 끝에 응답할 수 있습니다, 한마디로 어떻게 같은 일이 가능할까요? URL이 크기가 다른 다양한 장치에 맞게 조정됩니까? 전체 코드는 다음과 같습니다.
<style>
*{margin: 0;padding: 0;}
ul{
list-style: none;
}
ul li {
display: inline-block;
width: 100px;
background-color: #f00;
}
@media only screen and (max-width: 1000px){
ul li:last-child{
display: none;
}
}
@media only screen and (max-width: 800px){
ul li:nth-child(5){
display: none;
}
}
@media only screen and (max-width: 500px){
ul li:nth-child(4){
display: none;
}
}
</style>
<body>
<ul>
<li>首页</li>
<li>消息</li>
<li>题库</li>
<li>面试</li>
<li>内容</li>
<li>offer</li>
</ul>
</body>물론 이미지에 반응성을 추가할 수도 있습니다. 전체 코드는 다음과 같습니다.
<style>
*{margin: 0;padding: 0;}
picture{
width: 300px;
height: 300px;
}
img {
width: 100%;
height: 100%;
object-fit: contain;
};
source {
width: 80%;
height: 80%;
object-fit: contain;
};
</style>
<body>
<picture>
<!-- 如果切换到不同设备上 -->
<source srcset="../7.jpeg" media="(min-width: 1000px)">
<source srcset="../004.jpeg" media="(min-width: 700px)">
<!-- 默认加载该图片 -->
<img src="../4.jpeg">
</picture>
</body>
인터뷰어: 레이아웃 계획에 대한 이해에 대해 이야기해 주세요
나: 어~ 알겠습니다. 레이아웃 계획에는 프로젝트 특성에 따라 다음과 같은 옵션이 있습니다.
1. 반응형 레이아웃을 사용하는 경우
데이터가 특별히 많지도 않고, 사용자 수도 많지 않습니다. 특히 크고 순수한 디스플레이 프로젝트는 반응형 레이아웃에 적합합니다
예: 회사 공식 홈페이지, 특별 페이지
특히 성능을 추구하는 프로젝트는 반응형에 적합하지 않습니다. 반응형을 많이 추가하면 로딩 속도가 느려지기 때문입니다.
2. pc + 모바일 단말기
에는 어떤 레이아웃 계획을 세워야 할까요? 참고: 방문 횟수는 타오바오와 비슷하게 괜찮거나 상대적으로 많습니다.
PC가 세트로 되어 있어 약간의 반응성이 추가될 예정입니다.
모바일 버전은 세트이며 적응형 레이아웃을 사용합니다.
3. PC 디자인 도면
ui: 1980
노트북: 1280
UI 도면의 너비가 컴퓨터의 너비와 같지 않으면 어떻게 해야 하나요?
1. 컴퓨터와 동일한 크기에 비례하여 UI 이미지 크기를 조정합니다2. 1980년형 컴퓨터로 변경
4. 모바일 디자인 도면
너비: 750
750 디자인 도면/2가 375로 정확히 아이폰 6 크기이므로 아이폰 크기를 사용해야 합니다. 6을 기준점으로 삼는다.
인터뷰어: 리플로우와 리드로가 무엇이며, 재촬영과 리드로를 줄이는 방법은 무엇인가요?
나: 어~ 알겠습니다. 요약하면 다음과 같습니다.
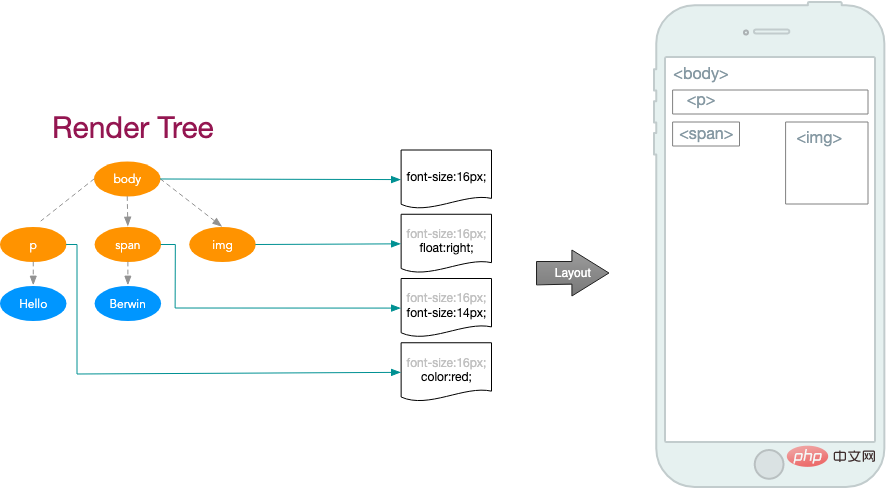
리플로우: 요소의 위치가 변경될 때 리플로우가 발생하며, 이를 리플로우라고도 합니다. 주요 렌더링 경로의 레이아웃 단계의 이 시점에서 장치 뷰포트 내 각 요소의 정확한 위치와 크기가 계산됩니다. 요소의 위치가 변경되면 상위 요소와 그 뒤에 있는 요소의 위치도 변경될 수 있으며 이는 비용이 매우 많이 듭니다.
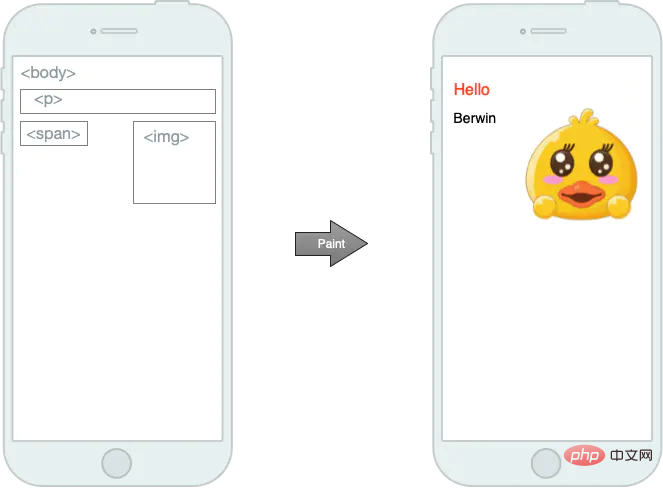
Repaint: 요소의 스타일은 변경되지만 위치는 변경되지 않습니다. 주요 렌더링 경로의 페인트 단계에서 렌더 트리의 각 노드는 화면의 실제 픽셀로 변환됩니다. 이 단계를 흔히 페인팅 또는 래스터화라고 합니다.
또한 리플로우로 인해 반드시 다시 그리기가 발생합니다. 다음은 과도한 재촬영 및 다시 그리기를 피하는 방법입니다
1) DOM 작업에 DocumentFragment를 사용하지만 이제 기본 작업은 드물고 기본적으로 사용되지 않습니다.
2) CSS 스타일은 가능한 한 일괄 수정해야 합니다
3) 사용을 피하세요 테이블 레이아웃
4) 요소의 높이와 너비를 미리 설정하고 여러 렌더링으로 인해 위치가 변경되지 않도록 하세요
面试官:css 动画与 js 动画哪个性能更好?
我:呃~,我对这两者的看法以及优缺点总结如下:
CSS3 的动画:
1.在性能上会稍微好一些,浏览器会对 CSS3 的动画做一些优化(比如专门新建一个图层用来跑动画)
2.代码相对简单
3.在动画控制上不够灵活
4.兼容性不好
5.部分动画功能无法实现(如滚动动画,视差滚动等)
JavaScript 的动画:
弥补了 css 缺点,控制能力很强,可以单帧的控制、变换,同时写得好完全可以兼容 IE6,并且功能强大。
总结: 对于一些复杂控制的动画,使用 javascript 会比较好。而在实现一些小的交互动效的时候,可以多考虑 CSS。
面试官:为什么会发生样式抖动?
我:呃~,因为没有指定元素具体高度和宽度,比如数据还没有加载进来时元素高度是 100px(假设这里是 100px),数据加载进来后,因为有了数据,然后元素被撑大,所有出现了抖动。
面试官:你做前端有多少时间花在写 css 上?
我:呃~,如果说是开发阶段,我会用 20%-30% 的时间写 CSS。但是如果项目是采用某种组件库的时候,比如:UI 设计时遵循了 element-ui 的规范,而开发使用的 UI 框架为 element-ui,因此大多数的界面并不需要写大量的 CSS,因为预设样式已足够使用。
面试官:介绍 CSS 隐藏页面中某个元素的几种方法
我:呃~,好的,隐藏元素的方法有如下几种:
display: none; :通过 CSS 操控 display,移出文档流。
opacity: 0; :透明度为 0,仍在文档流中,当作用于其上的事件(如点击)仍有效。
visibility: hidden; :透明度为 0,仍在文档流中,但作用于其上的事件(如点击)无效,这也是 visibility:hidden 与 opacity: 0 的区别。
content-visibility; :移出文档流,但是再次显示时消耗性能低。
position: absolute;top: -9000px;left: -9000px; :绝对定位于当前页面的不可见位置。
font-size: 0; :字体大小设置为 0
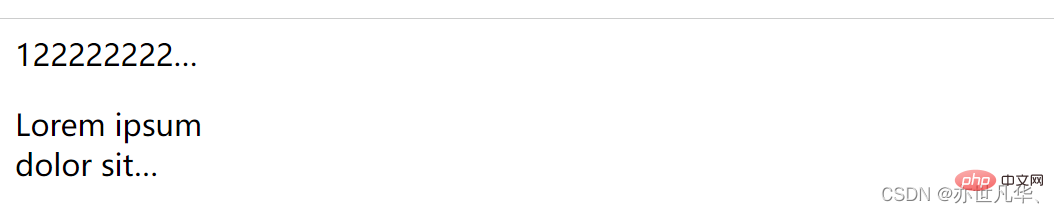
面试官:CSS 如何设置一行或多行超出显示省略号?
我:呃~,好的,整出代码如下:
<style>
div{
width: 100px;
/* 使用如下来设置一行行超出显示省略号 */
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}
p{
width: 100px;
/* 使用 -webkit-line-clamp 来设置多行超出显示省略号 */
overflow: hidden;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 2;
}
</style>
<body>
<div>
1222222222222222222222222222222
</div>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Iste esse velit illum vel cumque obcaecati. Quae, dicta nihil quod vero mollitia dignissimos autem, necessitatibus, iure a debitis temporibus eaque ratione.</p>
</body>
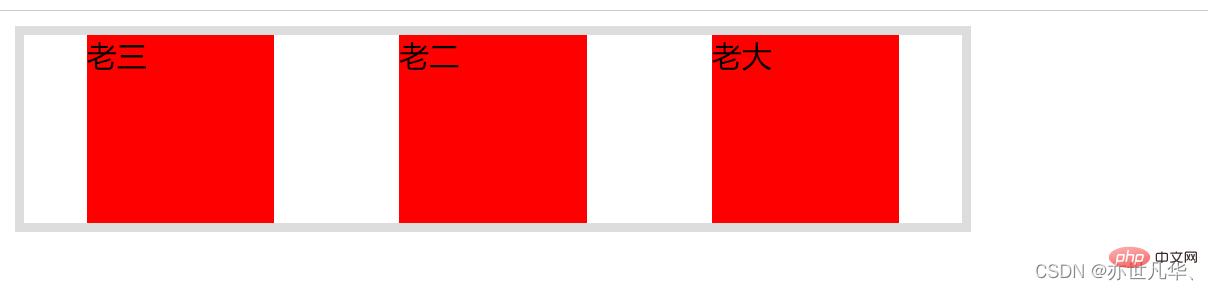
面试官:flex 布局中 order 有何作用?
我:呃~,order 属性定义 Flex 布局中子元素的排列顺序,数值越小,排列越靠前,默认为 0。整出代码如下:
<style>
.container{
width: 500px;
border: 5px solid #ddd;
display: flex;
justify-content: space-around;
}
.container div{
width: 100px;
height: 100px;
background-color: #f00;
}
#d1{
order: 3;
}
#d2{
order: 2;
}
#d3{
order: 1;
}
</style>
<body>
<div class="container">
<div id="d1">老大</div>
<div id="d2">老二</div>
<div id="d3">老三</div>
</div>
</body>
위 내용은 자주 발생하는 지식 포인트를 익히는 데 도움이 되는 프런트엔드 인터뷰 질문을 살펴보세요. (4)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7484
7484
 15
15
 1377
1377
 52
52
 77
77
 11
11
 51
51
 19
19
 19
19
 38
38
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
답 : 부트 스트랩의 날짜 선택기 구성 요소를 사용하여 페이지에서 날짜를 볼 수 있습니다. 단계 : 부트 스트랩 프레임 워크를 소개하십시오. HTML에서 날짜 선택기 입력 상자를 만듭니다. 부트 스트랩은 선택기에 스타일을 자동으로 추가합니다. JavaScript를 사용하여 선택한 날짜를 얻으십시오.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩 날짜를 확인하는 방법
Apr 07, 2025 pm 03:06 PM
부트 스트랩 날짜를 확인하는 방법
Apr 07, 2025 pm 03:06 PM
부트 스트랩의 날짜를 확인하려면 다음 단계를 따르십시오. 필요한 스크립트와 스타일을 소개하십시오. 날짜 선택기 구성 요소를 초기화합니다. 검증을 활성화하려면 데이터 BV 날짜 속성을 설정합니다. 검증 규칙 (예 : 날짜 형식, 오류 메시지 등) 구성; 부트 스트랩 검증 프레임 워크를 통합하고 양식이 제출 된 경우 날짜 입력을 자동으로 확인하십시오.
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.