클린 아키텍처란 무엇인가? Node로 어떻게 구현하나요?
클린건축이란? 이 글은 Clean Architecture를 안내하고 Node.js를 사용하여 Clean Architecture를 구현하는 방법에 대해 설명합니다. 도움이 되기를 바랍니다.

Clean Architecture
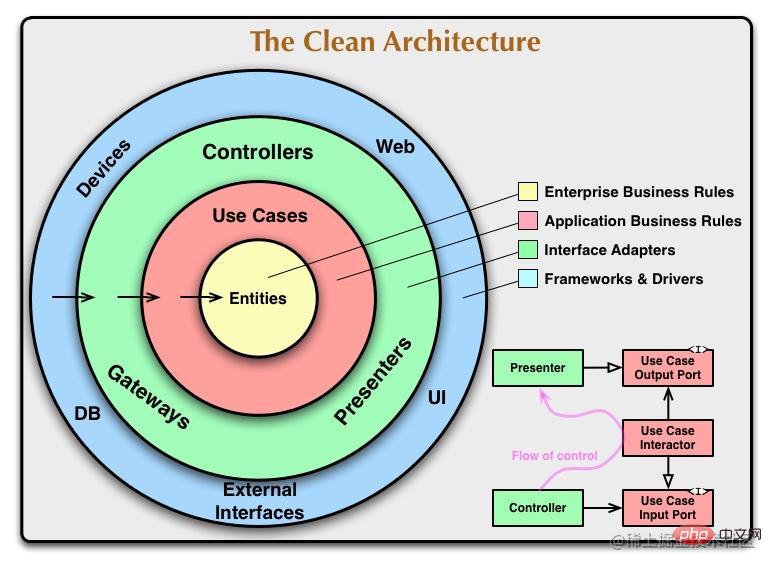
Clean Architecture는 Robert C. Martin이 제안한 소프트웨어 아키텍처 패턴입니다. 목적은 시스템을 계층화하고 관심사를 분리하여 시스템을 더 쉽게 이해하고 유지 관리하고 확장하는 것입니다. 이 아키텍처는 시스템을 내부에서 외부까지 엔터티 계층, 사용 사례 계층, 프레젠테이션 계층, 인프라(리포지토리, 프레임워크 등)의 네 가지 수준으로 나눕니다.

이 기사에서는 Node.js를 사용하여 Clean Architecture를 구현하는 방법을 소개하고 아키텍처의 주요 개념을 보여주는 몇 가지 샘플 코드를 제공합니다.
다음으로 TypeScript 프로젝트 예제(github.com/lulusir/cle…)를 사용하겠습니다. 이 프로젝트는 Monorepo 구조를 사용하며 Rush.js를 사용하여 관리됩니다. 서버 폴더에는 core, koa 및 Nestjs-app이라는 세 개의 하위 프로젝트가 포함되어 있습니다. Core는 핵심 비즈니스 로직이고, Koa는 기본 프레임워크 웹 프로젝트로 koa+prisma를 사용하며, Nestjs-app은 Nestjs + Typeorm의 프로젝트를 사용합니다. 기본 프레임워크. 목적은 동일한 비즈니스 논리가 어떻게 서로 다른 프레임워크를 연결할 수 있는지 보여주는 것입니다. [관련 튜토리얼 추천: nodejs 비디오 튜토리얼, 프로그래밍 교육]
이 프로젝트에서 엔터티 레이어에는 엔터티 객체와 관련 비즈니스 규칙 및 로직이 포함되어 있고, 유스 케이스 레이어에는 시스템의 유스 케이스와 비즈니스 로직이 포함되어 있습니다. 저장소 계층은 데이터를 저장하고 검색하는 역할을 담당하며 프레젠테이션 계층은 외부 http 인터페이스에 노출됩니다.
프로젝트 기능:
포스트 게시 및 열람 기능 구현
사용자 생성, 쿼리
포스트 게시, 편집, 쿼리, 삭제
프로젝트 구조
rreee-
core: core는 핵심 비즈니스 로직의 코드입니다.
- Domain: 비즈니스 관련 모델 등 엔터티 관련 코드를 저장합니다.
- Use Cases: 비즈니스 로직, 데이터 처리 등 비즈니스 로직 관련 코드를 저장합니다.
- Repository: 외부 저장소 시스템을 위한 저장소 및 관련 인터페이스
-
koa/nestjs-app: 코어의 실제 소비자
- 코어의 인터페이스에 따라 특정 라우터 및 저장소를 구현
프로젝트 기능
- DDD 및 Clean Architecture의 아이디어를 사용하여 프레임워크 구현에서 비즈니스 로직을 분리합니다.
- 모노레포 프로젝트 구조를 사용하여 여러 관련 프로젝트를 쉽게 관리하세요.
- 쉽고 빠르게 시작할 수 있도록 다양한 샘플 애플리케이션이 제공됩니다.
- TypeScript를 기반으로 코드 가독성과 유지 관리성이 향상되었습니다.
핵심에는 핵심 비즈니스 로직 코드가 있습니다. 이 수준에는 도메인, 저장소 인터페이스 및 사용 사례가 포함됩니다. 도메인에는 특정 비즈니스 모델과 같은 엔터티와 관련된 코드가 포함되어 있습니다. 저장소에는 외부 스토리지 시스템에 대한 관련 인터페이스가 포함되어 있습니다. 사용 사례에는 비즈니스 로직 처리, 데이터 유효성 검사, 리포지토리 호출 등 비즈니스 로직과 관련된 코드가 포함되어 있습니다.
koa/nestjs-app 레벨에서는 핵심 레벨에 실제 소비자가 있습니다. 이들은 코어 레이어에서 제공하는 인터페이스를 기반으로 특정 라우터와 리포지토리를 구현합니다. Clean Architecture를 사용하는 주요 이점 중 하나는 비즈니스 로직을 기술 구현과 분리한다는 것입니다. 이는 핵심 비즈니스 로직을 변경하지 않고도 다양한 프레임워크와 라이브러리 간에 쉽게 전환할 수 있음을 의미합니다. 이 예에서는 동일한 핵심 비즈니스 로직을 유지하면서 koa와 Nestjs-app 간에 전환할 수 있습니다.
코드 구현
엔티티 레이어 정의
├── server │ ├── core // 核心业务逻辑 │ │ └── src │ │ ├── domain │ │ ├── repository │ │ └── useCase │ ├── koa │ │ └── src │ │ ├── post │ │ └── user │ └── nestjs-app │ ├── src │ ├── post │ │ ├── dto │ │ └── entities │ └── user │ └── entities └── web
저장 인터페이스 정의
// server/core/src/domain/post.ts
import { User } from "./user";
export class Post {
author: User | null = null;
content: string = "";
updateAt: Date = new Date(); // timestamp;
createdAt: Date = new Date(); // timestamp;
title: string = "";
id: number = -1;
}
// server/core/src/domain/user.ts
export class User {
name: string = ''
email: string = ''
id: number = -1
}사용 사례 레이어 정의
import { Post } from "../domain/post";
export interface IPostRepository {
create(post: Post): Promise<boolean>;
find(id: number): Promise<Post>;
update(post: Post): Promise<boolean>;
delete(post: Post): Promise<boolean>;
findMany(options: { authorId: number }): Promise<Post[]>;
}
...
import { User } from "../domain/user";
export interface IUserRepository {
create(user: User): Promise<boolean>;
find(id: number): Promise<User>;
}koa 프로젝트
구현됨 in koa 프로젝트 스토리지 레이어 인터페이스
import { User } from "../domain/user";
import { IUserRepository } from "../repository/user";
export class UCUser {
constructor(public userRepo: IUserRepository) {}
find(id: number) {
return this.userRepo.find(id);
}
create(name: string, email: string) {
if (email.includes("@test.com")) {
const user = new User();
user.email = email;
user.name = name;
return this.userRepo.create(user);
}
throw Error("Please use legal email");
}
}koa 프로젝트에서 HTTP 라우팅(프레젠테이션 레이어) 구현하기
// server/koa/src/user/user.repo.ts
import { PrismaClient } from "@prisma/client";
import { IUserRepository, User } from "core";
export class UserRepository implements IUserRepository {
prisma = new PrismaClient();
async create(user: User): Promise<boolean> {
const d = await this.prisma.user_orm_entity.create({
data: {
email: user.email,
name: user.name,
},
});
return !!d;
}
async find(id: number): Promise<User> {
const d = await this.prisma.user_orm_entity.findFirst({
where: {
id: id,
},
});
if (d) {
const u = new User();
u.email = d?.email;
u.id = d?.id;
u.name = d?.name;
return u;
}
throw Error("user id " + id + "not found");
}
}nest-js 프로젝트
nestjs 프로젝트 예시는 이 경로(github.com/lulusir/cle…게시하지 않겠습니다.) 여기 코드
마지막으로
실제 프로젝트에서는 핵심 비즈니스 로직을 별도의 웨어하우스(즉, 코어)에 두지 않을 것이라는 점에 유의하세요. 이는 단지 다른 프레임워크에서 동일한 비즈니스 로직을 사용하는 것을 보여주기 위한 것입니다
비즈니스를 배치하여 로직은 프레임워크와 분리되어 있으며 핵심 비즈니스 로직을 변경하지 않고도 다양한 프레임워크와 라이브러리 간에 쉽게 전환할 수 있습니다. 확장 가능하고 유지 관리 가능한 애플리케이션을 구축하려면 Clean Architecture를 고려해 볼 가치가 있습니다.
다른 프레임워크에 연결하는 방법을 보여주고 싶다면 댓글 영역에 올려주세요
프로젝트 주소 (github.com/lulusir/cle… 괜찮다고 생각하시면 별점을 주셔도 됩니다.) , 감사합니다
더 많은 노드 관련 지식을 얻으려면 nodejs 튜토리얼을 방문하세요!
위 내용은 클린 아키텍처란 무엇인가? Node로 어떻게 구현하나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7510
7510
 15
15
 1378
1378
 52
52
 78
78
 11
11
 53
53
 19
19
 19
19
 64
64
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 Spring Data JPA의 아키텍처와 작동 원리는 무엇입니까?
Apr 17, 2024 pm 02:48 PM
Spring Data JPA의 아키텍처와 작동 원리는 무엇입니까?
Apr 17, 2024 pm 02:48 PM
SpringDataJPA는 JPA 아키텍처를 기반으로 하며 매핑, ORM 및 트랜잭션 관리를 통해 데이터베이스와 상호 작용합니다. 해당 리포지토리는 CRUD 작업을 제공하고 파생 쿼리는 데이터베이스 액세스를 단순화합니다. 또한 지연 로딩을 사용하여 필요한 경우에만 데이터를 검색하므로 성능이 향상됩니다.
 1.3ms는 1.3ms가 걸립니다! Tsinghua의 최신 오픈 소스 모바일 신경망 아키텍처 RepViT
Mar 11, 2024 pm 12:07 PM
1.3ms는 1.3ms가 걸립니다! Tsinghua의 최신 오픈 소스 모바일 신경망 아키텍처 RepViT
Mar 11, 2024 pm 12:07 PM
논문 주소: https://arxiv.org/abs/2307.09283 코드 주소: https://github.com/THU-MIG/RepViTRepViT는 모바일 ViT 아키텍처에서 잘 작동하며 상당한 이점을 보여줍니다. 다음으로, 본 연구의 기여를 살펴보겠습니다. 기사에서는 경량 ViT가 일반적으로 시각적 작업에서 경량 CNN보다 더 나은 성능을 발휘한다고 언급했는데, 그 이유는 주로 모델이 전역 표현을 학습할 수 있는 MSHA(Multi-Head Self-Attention 모듈) 때문입니다. 그러나 경량 ViT와 경량 CNN 간의 아키텍처 차이점은 완전히 연구되지 않았습니다. 본 연구에서 저자는 경량 ViT를 효과적인
 golang 프레임워크 아키텍처의 학습 곡선은 얼마나 가파르나요?
Jun 05, 2024 pm 06:59 PM
golang 프레임워크 아키텍처의 학습 곡선은 얼마나 가파르나요?
Jun 05, 2024 pm 06:59 PM
Go 프레임워크 아키텍처의 학습 곡선은 Go 언어 및 백엔드 개발에 대한 친숙도와 선택한 프레임워크의 복잡성, 즉 Go 언어의 기본 사항에 대한 올바른 이해에 따라 달라집니다. 백엔드 개발 경험이 있으면 도움이 됩니다. 다양한 복잡성의 프레임워크는 다양한 학습 곡선으로 이어집니다.
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 손으로 찢기 Llama3 레이어 1: 처음부터 llama3 구현
Jun 01, 2024 pm 05:45 PM
손으로 찢기 Llama3 레이어 1: 처음부터 llama3 구현
Jun 01, 2024 pm 05:45 PM
1. Llama3의 아키텍처 이 기사 시리즈에서는 llama3을 처음부터 구현합니다. Llama3의 전체 아키텍처: Llama3의 모델 매개변수 그림: Llama3 모델에서 이러한 매개변수의 실제 값을 살펴보겠습니다. 그림 [1] 컨텍스트 윈도우(context-window) LlaMa 클래스를 인스턴스화할 때 max_seq_len 변수는 context-window를 정의한다. 클래스에는 다른 매개변수도 있지만 이 매개변수는 변환기 모델과 가장 직접적으로 관련됩니다. 여기서 max_seq_len은 8K입니다. 그림 [2] 어휘의 크기와 주의력L




