머리말
2021년 StackBlitz는 Node.js가 브라우저 내에서 완전히 실행될 수 있도록 하는 WebAssembly 기반의 새로운 운영 체제인 WebContainers를 출시했습니다. 지난 2년 동안 전형적인 애플리케이션인 StackBlitz의 편집기를 비롯한 수백만 명의 개발자가 매달 WebContainers를 사용해 왔습니다.
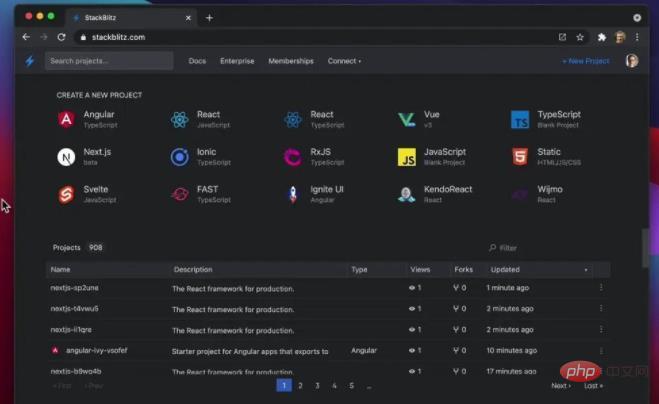
2023년 2월 14일 StackBlitz는 WebContainer API를 공개적으로 출시하여 전체 JavaScript 및 Node.js 커뮤니티가 WebContainer 위에 애플리케이션을 구축하도록 초대했습니다! 이 기사가 게시된 시점에서 StackBlitz는 WebContainer를 기반으로 StackBlitz Editor, Codeflow IDE 및 Web Publisher와 같은 공개 제품을 구축했습니다.
1. 웹컨테이너란 무엇인가요?
WebContainers는 브라우저 탭 내에서 로컬로 Node.js 서버를 시작할 수 있는 WebAssembly 기반의 작은 운영 체제입니다. 브라우저 내에서 페이지가 로드될 때 원활하게 전달되는 "전자 폴리필"이라고 생각하십시오.

WebContainers는 헤드리스 액세스를 허용하는 API를 제공하므로 개발자는 기술을 기반으로 자신만의 애플리케이션을 유연하게 구축할 수 있습니다. 동시에 WebContainer의 많은 기능은 오픈 소스로 제공되었으며 기업 사용 사례에 대한 지원 및 라이선스가 제공되었습니다. WebContainers의 주요 기능은 다음과 같습니다.

- 기본 패키지 관리자 실행 : 브라우저에서 npm, pnpm 및 Yarn의 기본 버전을 모두 애플리케이션 내에서 기본 시간보다 최대 10배 빠르게 실행합니다.
- 전체 브라우저 지원: 지원 Chromium 기반 브라우저부터 Firefox 또는 Safari TP까지 모든 주요 브라우저에서 WebContainer 실행
- 모든 주요 프레임워크 지원:모든 주요 최신 일회용 환경에서 즉시 실행 시작 프레임워크.
- 즉시 Wasm 실행: 원하는 언어나 프레임워크를 Wasm으로 포팅하여 WebContainers
2 WebContainers API의 주요 기능
2.1 브라우저 내 파일 시스템
WebContainers 메모리에 저장된 임시 가상 파일 시스템을 사용하여 시작되므로 개발자는 프로그래밍 방식으로 파일 및 디렉터리를 로드/로드하고 표준 파일 시스템 작업을 수행할 수 있습니다.
const file = await webcontainerInstance.fs.readFile('/package.json', 'utf-8');
// readFile文件
const files = await webcontainerInstance.fs.readdir('/src');
// readdir读取目录
await webcontainerInstance.fs.rm('/src', { recursive: true });
// 删除目录
await webcontainerInstance.fs.writeFile('/src/main.js', 'console.log("Hello from WebContainers!")');
// 写文件
await webcontainerInstance.fs.mkdir('src');
// mkdir2.2 개발 서버
WebContainer에서는 필요에 따라 HTTP 서버를 시작하고 사용자와 공유하거나 iframe을 사용하여 애플리케이션에 직접 표시할 수 있는 미리보기 URL을 받을 수 있습니다. 가상화된 TCP 네트워크 스택은 브라우저의 ServiceWorker API에 매핑되고 완전히 로컬로 실행되므로 사용자가 인터넷 연결이 끊어지더라도 서버는 계속 작동합니다.
async function startDevServer() {
// 执行 `npm run start` 启动Express服务器
await webcontainerInstance.spawn('npm', ['run', 'start']);
// 等待 `server-ready` 事件
webcontainerInstance.on('server-ready', (port, url) => {
iframeEl.src = url;
});
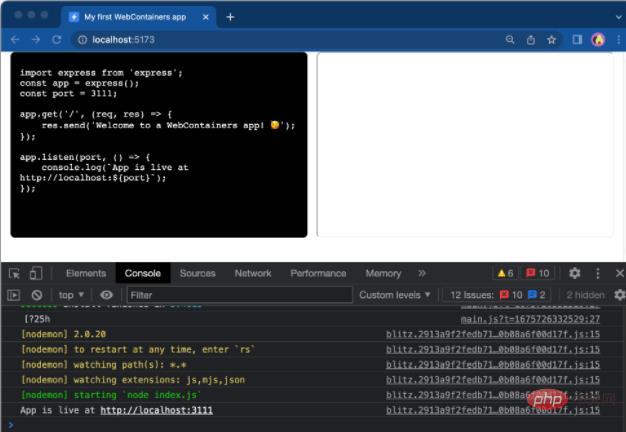
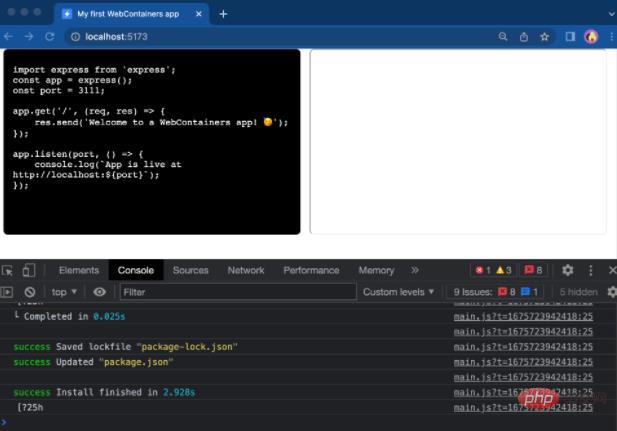
}브라우저 개발 도구에서 다음 단계에서 startDevServer()를 실행하면 실행 중인 개발 서버를 볼 수 있습니다.

참고: WebContainers는 서버 준비 이벤트를 노출합니다. 서버가 준비되었을 때 사용됩니다. 요청이 수락되면 방출됩니다. webcontainerInstance.on을 사용하여 이벤트를 수신할 수 있습니다.
2.3 Node.js 명령줄
Node.js 명령은 WebContainers에 직접 전달되어 페이지 로드 시 실행되거나 애플리케이션의 사용자 작업에 의해 트리거될 수 있습니다. 로컬 개발 환경에서와 마찬가지로 npm 설치 패키지를 설치하거나, 새 노드 서버를 시작하거나, 애플리케이션을 구축할 수 있습니다.
webcontainerInstance.spawn('npm', ['install']);
webcontainerInstance.spawn('ls', ['src', '-l']);
// 安装依赖
async function installDependencies() {
const installProcess = await webcontainerInstance.spawn('npm', ['install']);
return installProcess.exit;
}
// 函数调用
window.addEventListener('load', async () => {
textareaEl.value = files['index.js'].file.contents;
webcontainerInstance = await WebContainer.boot();
await webcontainerInstance.mount(files);
const exitCode = await installDependencies();
// 安装依赖
if (exitCode !== 0) {
throw new Error('Installation failed');
};
});
总之,WebContainer API 为 Web 应用程序提供了更新级别的灵活性、可扩展性和性能!
3.使用 WebContainer API 构建什么?
stackblitz与社区成员密切合作并根据反馈、需求和问题开发了 WebContainers。 目前基于WebContainers的用例也越来越多,比如下面的经典用例:
3.1 交互式编码教程
Rich Harris 主导的 Svelte已经开始使用 WebContainers 。 他们构建了一个令人印象深刻的交互式教程,教您如何逐步使用 SvelteKit。 这是获得框架实践经验并了解其工作原理的好方法,同时获得了一致好评!

Svelte 是一种全新的构建用户界面的方法。传统框架如 React 和 Vue 在浏览器中需要做大量的工作,而 Svelte 将这些工作放到构建应用程序的编译阶段来处理。
与使用虚拟(virtual)DOM 差异对比不同。Svelte 编写的代码在应用程序的状态更改时就能像做外科手术一样更新 DOM。
3.2 生产级 Web IDE
StackBlitz使用 Webcontainers 构建了 Codeflow IDE,它是桌面 Visual Studio Code IDE 的全功能版本,支持 git 命令、桌面扩展和带终端的 Node.js 开发服务器。

3.3 人工智能应用
WebContainer API 还解锁了开发人员可以创建的一类新的 AI 应用程序。 想象一下使用 OpenAI 集成来生成完全在浏览器内运行的实时应用程序!

3.4 无代码/低代码环境
WebContainers 支持以前不可能实现的新型低代码或无代码解决方案。 StackBlitz的用户友好型文档编辑工具 Web Publisher 等工具确实使网络更加开放并打破了进入壁垒。

4.WebContainer的hello-world示例
应用配置环境:
export const projectFiles = {
myProject: {
directory: {
'package.json': {
file: {
contents: '...',
}
},
'index.js': {
file: {
contents: '...',
}
},
}
}
};hello-world.ts程序:
import { WebContainer, FileSystemTree } from '@webcontainer/api';
import { projectFiles } from './project-files.ts';
async function main() {
// 首先我们启动一个 WebContainer
const webcontainer = await WebContainer.boot();
// 启动容器后,我们复制所有项目文件
// 进入容器的文件系统
await webcontainer.mount(projectFiles);
// 安装文件后,通过生成 `npm install` 来安装依赖
const install = await webcontainer.spawn('npm', ['i']);
await install.exit;
// 一旦安装了所有依赖项,我们就可以生成 `npm`
// 从项目的 `package.json` 运行 `dev` 脚本
await webcontainer.spawn('npm', ['run', 'dev']);
}5.本文总结
本文主要和大家介绍如何在浏览器中运行 Node.js,同时对WebContainer 1.0做了介绍,探讨了什么是WebContainers、WebContainers API 的主要功能 、使用 WebContainer API 应用场景等等!
WebContainers 非常适合交互式编码体验,可以用在生产级IDE,编程教程,下一代文档等场景。虽然看起来功能十分有限,却是从 0 到 1 的突破,尝试在浏览器端运行一个微型的操作系统,相信不久的未来,不仅仅是 nodejs,其他的语言,例如 python、Java等。


























