Vue의 상위 구성요소와 하위 구성요소 간의 값 전송 문제를 간략하게 분석한 기사
Vue 상위 구성 요소와 하위 구성 요소 간에 값을 전송하는 방법은 무엇입니까? 다음 기사에서는 Vue의 상위 구성 요소와 하위 구성 요소의 값 전송 문제를 안내합니다. 도움이 되기를 바랍니다.

서문: 일부 페이지에는 순수한 vue 파일만 있는 것이 아닙니다. Vue는 컴포넌트 개발에 주의를 기울이지만 일반적으로 대화형 이벤트가 발생하므로 오늘 이 값을 기록하겠습니다.
1. 상위 구성 요소는 하위 구성 요소에 값을 전달합니다.
상위 구성 요소는 Prop을 사용하여 하위 구성 요소에 값을 전달합니다. 일반적으로 아래와 같이 하위 구성 요소에 관련 선언을 해야 합니다.
하위 구성 요소는 HellowWorld.vue
<script>export default {
name: 'HelloWorld',
//接收的变量
props: {
//声明相关的类型
msg: String,
count:Number,
options:[]
},
data(){
return{
}
},
methods:{
}}</script>상위 구성 요소 App.vue에서
<template>
<div>
<!-- msg为字符串类型,count为数字,options为数组 -->
<helloworld></helloworld>
</div></template><script>//引入组件import HelloWorld from './components/HelloWorld.vue'export default {
name: 'App',
components: {
HelloWorld },
data(){
return{
count:0,
options:[],
}
},
methods:{
}}</script>페이지에 미치는 영향은 다음과 같습니다. 
물론 다음과 같은 동적 데이터 상호 작용을 위한 일부 이벤트를 작성할 수도 있습니다. :
2. 하위 구성 요소가 값을 상위 구성 요소에 전달합니다.
$emit는 하위 구성 요소가 값을 전달할 때 사용됩니다. 상위 구성 요소와 동일합니다. 청취 메서드의 이름은 동일합니다(예제에서는 listeningToChild). [관련 권장 사항: vuejs 비디오 튜토리얼, 웹 프론트 엔드 개발]
Helloworld.vue 하위 구성 요소:
<template>
<div>
<!-- 文字信息 -->
<h1 id="msg">{{ msg }}</h1>
<!-- 数字信息 -->
<h2 id="count">{{count}}</h2>
<!-- 渲染数组信息 -->
<ul>
<li>{{item}}</li>
</ul>
<!-- 进行传值 -->
<button>点击</button>
</div></template><script>export default {
name: 'HelloWorld',
props: {
msg: String,
count:Number,
options:[]
},
data(){
return{
}
},
methods:{
SendMsg(){
// listenToChild 注意
this.$emit('listenToChild',this.options)
}
}}</script><!-- Add "scoped" attribute to limit CSS to this component only --><style>h3 {
margin: 40px 0 0;}ul {
list-style-type: none;
padding: 0;}/* li {
display: inline-block;
margin: 0 10px;
} */a {
color: #42b983;}</style>App.vue 상위 구성 요소:
<template>
<div>
<img src="/static/imghw/default1.png" data-src="./assets/logo.png" class="lazy" alt="Vue의 상위 구성요소와 하위 구성요소 간의 값 전송 문제를 간략하게 분석한 기사" >
<!-- listenToChild 为子组件传来的方法 -->
<helloworld></helloworld>
<button>+</button>
<button>置零</button>
<button>-</button>
<ul>
<li>{{index}},{{item}}</li>
</ul>
</div></template><script>import HelloWorld from './components/HelloWorld.vue'export default {
name: 'App',
components: {
HelloWorld },
data(){
return{
// 要传去子组件的参数
count:0,
options:[],
// 子组件传来的参数
data:[]
}
},
methods:{
Add(){
this.count=Number(this.count)+1
this.options.push('添加一次,当前数值为:'+this.count)
},
Sub(){
if(this.count<=0){
this.options.push('当前数值不能变化了'+this.count)
}else{
this.count=Number(this.count)-1
this.options.pop()
}
},
show(data){
console.log(data)
this.data=data },
restart(){
this.count=0
this.options=[]
}
}}</script><style>#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;}button{
margin: 20px;}ul {
list-style-type: none;
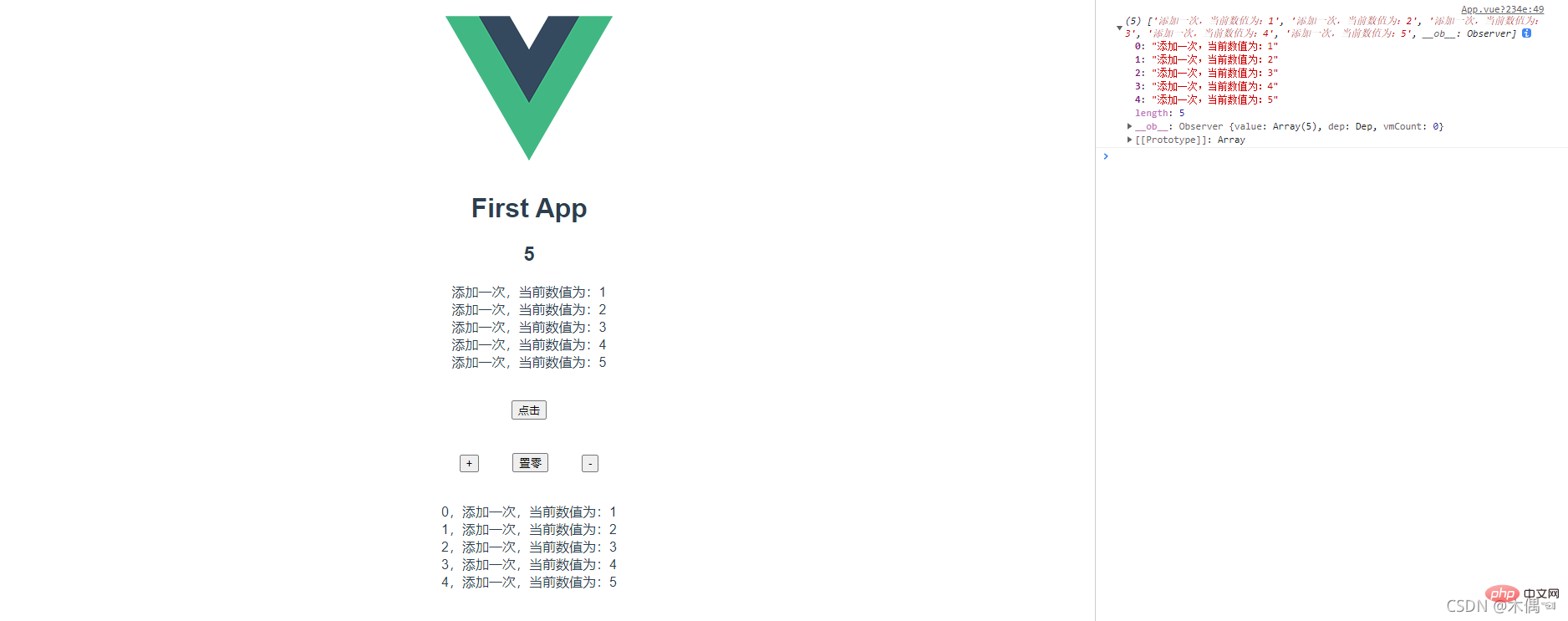
padding: 0;}</style>효과: 
(동영상 공유 알아보기: vuejs 소개 튜토리얼, 기본 프로그래밍 동영상)
위 내용은 Vue의 상위 구성요소와 하위 구성요소 간의 값 전송 문제를 간략하게 분석한 기사의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7467
7467
 15
15
 1376
1376
 52
52
 77
77
 11
11
 46
46
 19
19
 18
18
 20
20
 vue.js로 JS 파일을 참조하는 방법
Apr 07, 2025 pm 11:27 PM
vue.js로 JS 파일을 참조하는 방법
Apr 07, 2025 pm 11:27 PM
vue.js에서 JS 파일을 참조하는 세 가지 방법이 있습니다. & lt; script & gt; 꼬리표;; mounted () 라이프 사이클 후크를 사용한 동적 가져 오기; Vuex State Management Library를 통해 수입.
 Vue에서 시계를 사용하는 방법
Apr 07, 2025 pm 11:36 PM
Vue에서 시계를 사용하는 방법
Apr 07, 2025 pm 11:36 PM
vue.js의 시계 옵션을 사용하면 개발자가 특정 데이터의 변경 사항을들을 수 있습니다. 데이터가 변경되면 콜백 기능을 트리거하여 업데이트보기 또는 기타 작업을 수행합니다. 구성 옵션에는 즉시 콜백을 실행할지 여부와 DEEP를 지정하는 즉시 포함되며, 이는 객체 또는 어레이에 대한 변경 사항을 재귀 적으로 듣는 지 여부를 지정합니다.
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 게으른 부하 vue의 의미는 무엇입니까?
Apr 07, 2025 pm 11:54 PM
게으른 부하 vue의 의미는 무엇입니까?
Apr 07, 2025 pm 11:54 PM
vue.js에서 게으른 로딩을 사용하면 필요에 따라 부품 또는 리소스를 동적으로로드 할 수 있으므로 초기 페이지로드 시간을 줄이고 성능을 향상시킵니다. 특정 구현 방법에는 & lt; keep-alive & gt를 사용하는 것이 포함됩니다. & lt; 구성 요소는 & gt; 구성 요소. 게으른 하중은 FOUC (Splash Screen) 문제를 일으킬 수 있으며 불필요한 성능 오버 헤드를 피하기 위해 게으른 하중이 필요한 구성 요소에만 사용해야합니다.
 Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
HTML 템플릿의 버튼을 메소드에 바인딩하여 VUE 버튼에 함수를 추가 할 수 있습니다. 메소드를 정의하고 VUE 인스턴스에서 기능 로직을 작성하십시오.
 Vue는 천막/텍스트 스크롤 효과를 인식합니다
Apr 07, 2025 pm 10:51 PM
Vue는 천막/텍스트 스크롤 효과를 인식합니다
Apr 07, 2025 pm 10:51 PM
CSS 애니메이션 또는 타사 라이브러리를 사용하여 VUE에서 Marquee/Text Scrolling Effects를 구현하십시오. 이 기사는 CSS 애니메이션 사용 방법을 소개합니다. & lt; div & gt; CSS 애니메이션을 정의하고 오버플로를 설정하십시오 : 숨겨진, 너비 및 애니메이션. 키 프레임을 정의하고 변환을 설정하십시오 : Translatex () 애니메이션의 시작과 끝에서. 지속 시간, 스크롤 속도 및 방향과 같은 애니메이션 속성을 조정하십시오.
 VUE 버전을 쿼리하는 방법
Apr 07, 2025 pm 11:24 PM
VUE 버전을 쿼리하는 방법
Apr 07, 2025 pm 11:24 PM
Vue DevTools를 사용하여 브라우저 콘솔에서 vue 탭을 보면 VUE 버전을 쿼리 할 수 있습니다. npm을 사용하여 "npm list -g vue"명령을 실행하십시오. package.json 파일의 "종속성"객체에서 vue 항목을 찾으십시오. Vue Cli 프로젝트의 경우 "vue -version"명령을 실행하십시오. & lt; script & gt에서 버전 정보를 확인하십시오. vue 파일을 나타내는 html 파일의 태그.
 Vue가 이전 페이지로 돌아 오는 방법
Apr 07, 2025 pm 11:30 PM
Vue가 이전 페이지로 돌아 오는 방법
Apr 07, 2025 pm 11:30 PM
vue.js는 이전 페이지로 돌아갈 수있는 네 가지 방법이 있습니다. $ router.go (-1) $ router.back () 사용 & lt; router-link to = & quot;/quot; Component Window.history.back () 및 메소드 선택은 장면에 따라 다릅니다.




