Vue로 작은 프로그램을 개발하는 기술적 원리에 대해 이야기해 봅시다.

Vue, React 및 Angular는 현재 가장 널리 사용되는 세 가지 프런트엔드 프레임워크입니다. GitHub 트렌드만 놓고 보면 Vue가 1위를 차지했으며 현재 별 170,000개에 도달했습니다.
현재 Vue는 주요 BAT 회사와 스타트업 모두에서 널리 사용되고 있습니다. 모든 프런트엔드 엔지니어에게 Vue는 배울 가치가 있는 프런트엔드 프레임워크입니다.
하지만 국내 미니 프로그램이 모바일 개발의 획기적인 계기가 된 이후 Vue의 이름은 종종 미니 프로그램과 연관되어 있었습니다. 둘 사이의 관계를 살펴보겠습니다.
1. 먼저 알아보세요. Vue
Vue.js(/vjuː/로 발음, view와 유사)는 사용자 인터페이스 구축을 위한 진보적인 프레임워크입니다. 다른 헤비급 프레임워크와 달리 Vue는 상향식 증분 개발 설계를 채택합니다. Vue의 핵심 라이브러리는 뷰 레이어에만 초점을 맞추고 있으며 다른 라이브러리나 기존 프로젝트와 학습하고 통합하기가 매우 쉽습니다. 반면 Vue는 Vue 생태계에서 지원하는 단일 파일 구성 요소 및 라이브러리로 개발된 복잡한 단일 페이지 애플리케이션을 완벽하게 구동할 수 있습니다.
Vue.js의 목표는 가능한 가장 간단한 API를 통해 반응형 데이터 바인딩 및 구성된 뷰 구성 요소를 구현하는 것입니다. [관련 권장사항: vuejs 비디오 튜토리얼, 웹 프론트엔드 개발]
위 내용은 Vue 공식 웹사이트에서 제공한 설명입니다. 읽고 난 후에도 여전히 대부분의 사용자에게는 매우 추상적이고 모호할 수 있습니다. 프레임워크는 정확히 무엇을 위해 사용되며 "프로그레시브 프레임워크"란 무엇입니까? "상향식 증분 개발"이란 무엇입니까? "뷰 레이어"란 무엇입니까? "단일 파일 구성 요소"란 무엇입니까? 두 번째 단락의 "반응형 데이터 바인딩 및 구성된 뷰 구성 요소"란 "복잡한 단일 페이지 애플리케이션"이란 무엇입니까? 
1. Vue.js가 정확히 무엇인가요?
아마 모든 사람이 온라인으로 뉴스를 검색하기 위해 앱이나 웹페이지를 사용할 것입니다. Vue.js는 많은 양식 항목으로 유사한 웹페이지를 구축하는 데 사용되는 웹페이지 애플리케이션이며 사용자의 작업에 따라 콘텐츠를 수정해야 합니다.
2. 단일 페이지 애플리케이션이란 일반적으로 페이지를 애플리케이션으로 간주할 수도 있습니다. 하위 애플리케이션. 단일 페이지 애플리케이션에는 일반적으로 많은 대화형 처리가 있으며 페이지의 콘텐츠는 사용자 작업에 따라 동적으로 변경되어야 합니다.
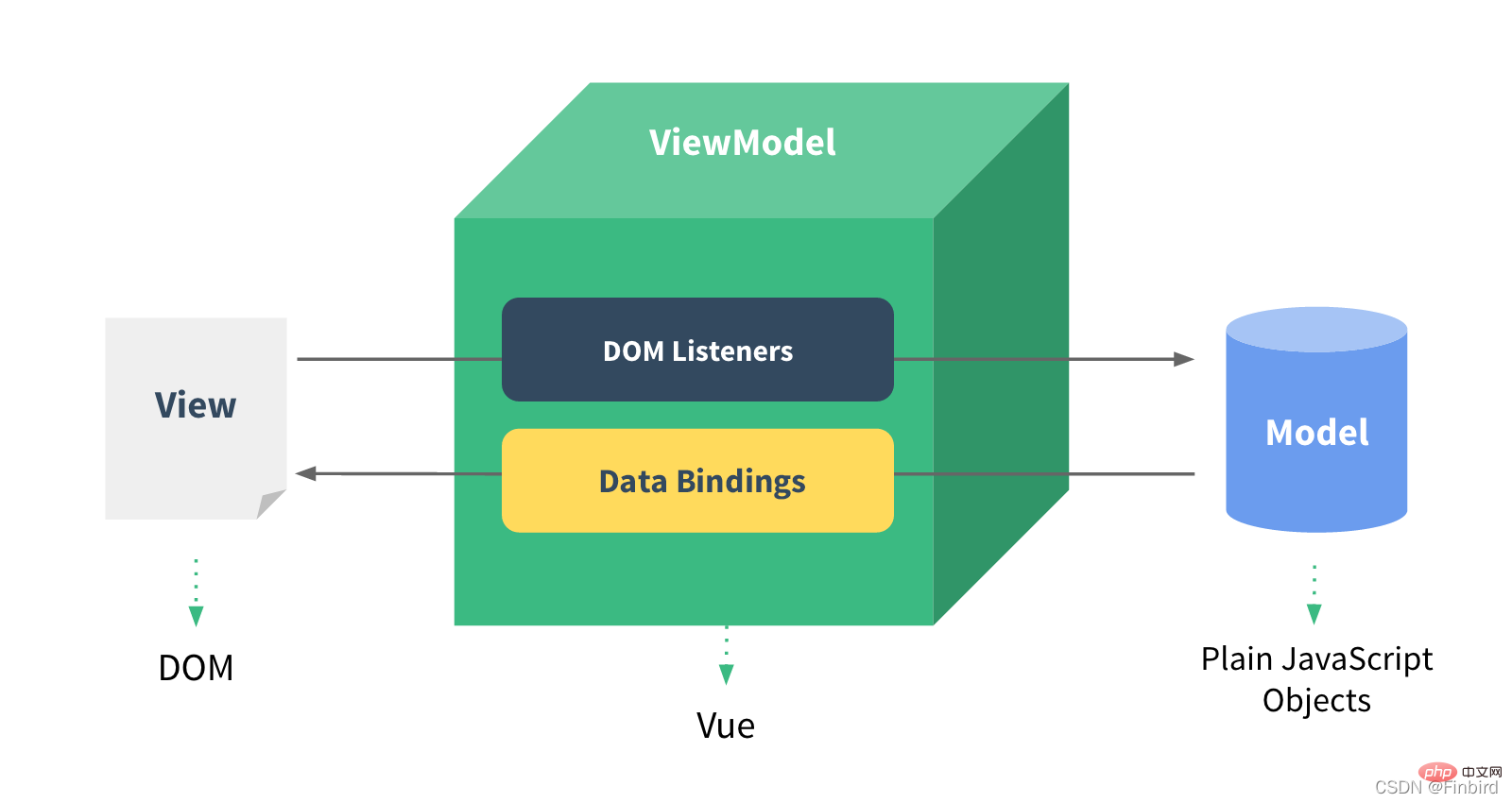
3. 뷰 레이어란 무엇입니까 이제 웹 페이지 애플리케이션을 추상화하면 HTML의 DOM은 실제로 DOM의 조합과 중첩을 통해 가장 기본적인 뷰 구조를 형성합니다. 그런 다음 CSS 수정을 통해 기본 뷰 구조를 "메이크업"하여 더욱 아름답게 보이게 합니다. 마지막으로 Interactive 부분에서는 JavaScript를 사용하여 사용자의 Interactive 요청을 수락하고, 이벤트 메커니즘을 통해 사용자의 Interactive 작업에 응답하고, 특정 DOM을 수정하는 등 이벤트 처리 기능에서 다양한 데이터를 수정해야 합니다. innerHTML 또는 innerText 부분. HTML의 DOM을 다른 부분과 독립적으로 레이어로 나눌 수 있습니다. 이 레이어를 뷰 레이어라고 합니다.

4. 반응형 데이터 바인딩 여기서 응답성은 @media 미디어 쿼리의 반응형 레이아웃이 아니지만 vue.js가 페이지의 특정 데이터 변경에 자동으로 응답한다는 의미입니다. 응답 방법은 먼저 다음 코드를 html 확장자를 가진 파일에 붙여넣은 다음 브라우저에서 텍스트 상자에 텍스트를 입력하고 페이지 변경을 관찰할 수 있습니다.
5. 구성 요소 개발 단일 페이지 애플리케이션을 만들 때 페이지 상호 작용과 구조가 매우 복잡하고, 종종 코드의 양과 작업량이 늘어납니다. 모듈의 크기가 매우 커서 여전히 원래 방법에 따라 개발한다면 지칠 것입니다. 더욱이, 나중에 제품 요구 사항이 변경되면 수정하기가 매우 번거로울 것입니다. div 중 하나를 이동한 후 다른 div도 따라와서 전체 페이지가 엉망이 되거나 일부 내부 DOM 이벤트가 발생할 수 있습니다. JavaScript의 이벤트 버블링 메커니즘으로 인해 수정되었습니다. 함수를 처리한 후 설명할 수 없는 다양한 버그가 나타납니다.
객체 지향 프로그래밍에서는 객체 지향 아이디어를 사용하여 다양한 모듈을 클래스로 패키징하거나 대규모 비즈니스 모듈을 점점 더 작은 클래스로 분할할 수 있습니다. 프로세스 지향 프로그래밍에서는 일부 큰 기능을 여러 기능으로 분할한 다음 개발을 위해 이를 다른 사람에게 할당할 수도 있습니다. 프런트엔드 애플리케이션에서 프로그래밍과 같은 모듈을 캡슐화할 수도 있나요? 이는 컴포넌트 개발에 대한 아이디어를 소개합니다.Vue.js는 단일 페이지 애플리케이션의 다양한 모듈을 컴포넌트를 통해 별도의 컴포넌트(컴포넌트)로 분할합니다. 먼저 상위 애플리케이션에서 다양한 컴포넌트 태그를 작성하고(피트를 활용) 전달될 매개변수를 작성하면 됩니다. (함수에 매개변수를 전달하는 것과 마찬가지로 이 매개변수를 구성요소의 속성이라고 함) 구성요소 태그의 구성요소에 추가한 다음, 다양한 구성요소의 구현을 별도로 작성(구덩이 채우기)하면 전체 애플리케이션이 완성됩니다. 끝났습니다.
2. Vue와 미니 프로그램의 관계
우선, Vue는 미니 프로그램 개발과 직접적인 관계가 없다는 점을 먼저 설명할 필요가 있습니다.
그러나 Vue의 영향과 Vue의 많은 개발자들의 영향으로 많은 조직에서는 Vue 구문과 유사한 형태로 작은 프로그램을 다시 개발했습니다(그리고 최종적으로 자체 도구를 통해 네이티브 작은 프로그램의 구문으로 변환했습니다). 예를 들어 Meituan의 mpVue(미니 프로그램의 Vue.js)입니다. 장점은 Vue 개발자가 미니 프로그램 개발을 배우는 데 드는 비용을 줄이고 미니 프로그램의 많은 단점을 최적화한다는 것입니다. 예를 들어 미니 프로그램은 Npm을 사용할 수 없고 CSS 전처리기를 사용할 수 없으며 기본적으로 콜백 구문입니다. 
예를 들어 mpVue는 Vue.js를 사용하여 작은 프로그램을 개발하는 프런트 엔드 프레임워크입니다. 이 프레임워크는 Vue.js의 핵심을 기반으로 Vue.js의 런타임 및 컴파일러 구현을 수정했습니다. 소규모 프로그램 환경에서 실행될 수 있으므로 미니 프로그램 개발을 제공하면 완전한 Vue.js 개발 경험이 도입됩니다. Mpvue를 사용하여 소규모 프로그램을 개발하면 소규모 프로그램 기술 시스템을 기반으로 몇 가지 추가 기능을 얻을 수 있습니다.
철저한 구성 요소 개발 기능:
- 코드 재사용성 향상
- 완전한 Vue.js 개발 경험
- 편의성 Vuex 데이터 관리 솔루션: 편리함 복잡한 애플리케이션 빌드
- 빠른 웹팩 구성 메커니즘: 맞춤형 빌드 전략, 개발 단계 중 hotReload
- npm 사용 지원 외부 종속성 Vue.js 명령줄 도구 vue-cli 사용
- 신속한 프로젝트 초기화
- 변환 기능 H5 코드를 작은 프로그램 대상 코드로
mpVue를 사용하여 작은 프로그램을 개발하는 방법에 대해 자세히 알아보려면 공식 문서를 참조하세요: http://mpvue.com/mpvue/#_1
3 . 미니 프로그램을 만드는 방법은 더 큰 가치를 가져올 수 있습니다
Vue를 기반으로 미니 프로그램을 개발하는 방법을 이해하면 미니 프로그램의 가치를 더 잘 활용하는 방법도 이해할 수 있습니다. 인기 있는 네이티브 + 미니 프로그램 프로그램의 아키텍처 모델이 트렌드로 자리 잡았습니다. 반복의 불안정성, 코드 축적, 멀티 플랫폼 유지 관리 등 기존 앱에서 발생하는 문제를 해결하는 동시에 다음과 같은 경험을 제공합니다. H5를 훨씬 초과합니다.
여기서 추천하는 것은 미니 프로그램 컨테이너 기술인 FinClip입니다. 이는 이미 시장에서 비교적 성숙해졌습니다. SDK를 통합하면 앱에 미니 프로그램을 실행할 수 있는 기능을 빠르게 제공할 수 있습니다.
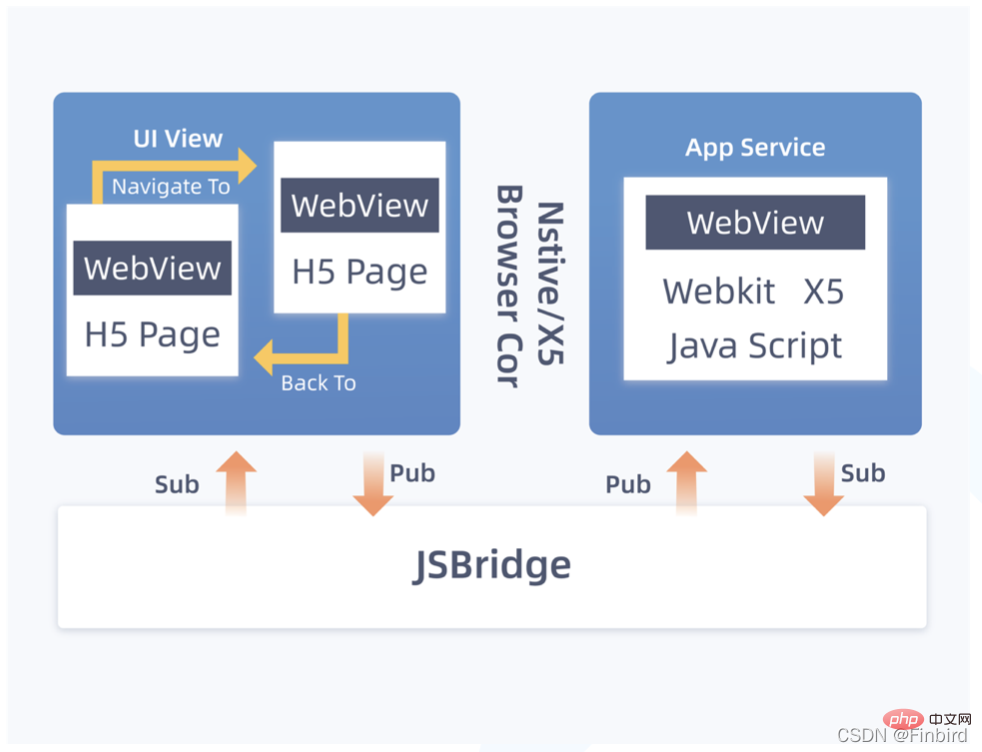
또한 FinClip의 뷰 레이어와 로직 레이어를 분리하면 다음과 같은 많은 이점도 얻을 수 있습니다.
1. 여러 미니 프로그램 페이지 간의 편리한 데이터 공유 및 상호 작용. 미니 프로그램의 라이프사이클에서 동일한 컨텍스트를 사용하면 개발자에게 친숙한 코딩 경험을 갖춘 기본 애플리케이션 개발 배경을 제공할 수 있습니다.
2. 서비스와 뷰의 분리 및 병렬 구현은 JS 실행이 페이지에 영향을 주거나 속도를 저하시키는 것을 방지할 수 있습니다.
3. JS는 Service 레이어에서 실행되기 때문에 JS에서 동작하는 DOM은 View 레이어에 영향을 미치지 않으므로 미니 프로그램은 DOM 구조를 동작시킬 수 없습니다. 성능은 기존 H5보다 낫습니다. 
또 추천할 만한 점이 있습니다. WeChat 미니 프로그램 개발 사양과 호환됩니다.
즉, 원래 Vue를 통해 개발된 WeChat 애플릿을 코드 변경 없이 자신의 앱에 배치할 수도 있습니다. 동시에 자체 개발 미니 프로그램과 외부 개발 미니 프로그램을 통일적으로 관리하고, 수집된 미니 프로그램 데이터를 분석할 수 있는 백엔드 관리 페이지를 제공합니다.
(학습 영상 공유: vuejs 입문 튜토리얼, 기본 프로그래밍 영상)
위 내용은 Vue로 작은 프로그램을 개발하는 기술적 원리에 대해 이야기해 봅시다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
HTML 템플릿의 버튼을 메소드에 바인딩하여 VUE 버튼에 함수를 추가 할 수 있습니다. 메소드를 정의하고 VUE 인스턴스에서 기능 로직을 작성하십시오.
 Vue에서 시계를 사용하는 방법
Apr 07, 2025 pm 11:36 PM
Vue에서 시계를 사용하는 방법
Apr 07, 2025 pm 11:36 PM
vue.js의 시계 옵션을 사용하면 개발자가 특정 데이터의 변경 사항을들을 수 있습니다. 데이터가 변경되면 콜백 기능을 트리거하여 업데이트보기 또는 기타 작업을 수행합니다. 구성 옵션에는 즉시 콜백을 실행할지 여부와 DEEP를 지정하는 즉시 포함되며, 이는 객체 또는 어레이에 대한 변경 사항을 재귀 적으로 듣는 지 여부를 지정합니다.
 Vue 다중 페이지 개발은 무엇을 의미합니까?
Apr 07, 2025 pm 11:57 PM
Vue 다중 페이지 개발은 무엇을 의미합니까?
Apr 07, 2025 pm 11:57 PM
VUE 멀티 페이지 개발은 vue.js 프레임 워크를 사용하여 응용 프로그램을 구축하는 방법입니다. 여기서 응용 프로그램은 별도의 페이지로 나뉩니다. 코드 유지 보수 : 응용 프로그램을 여러 페이지로 분할하면 코드를보다 쉽게 관리하고 유지 관리 할 수 있습니다. 모듈 식 : 각 페이지는 쉬운 재사용 및 교체를 위해 별도의 모듈로 사용할 수 있습니다. 간단한 라우팅 : 페이지 간의 탐색은 간단한 라우팅 구성을 통해 관리 할 수 있습니다. SEO 최적화 : 각 페이지에는 자체 URL이있어 SEO가 도움이됩니다.
 Vue가 이전 페이지로 돌아 오는 방법
Apr 07, 2025 pm 11:30 PM
Vue가 이전 페이지로 돌아 오는 방법
Apr 07, 2025 pm 11:30 PM
vue.js는 이전 페이지로 돌아갈 수있는 네 가지 방법이 있습니다. $ router.go (-1) $ router.back () 사용 & lt; router-link to = & quot;/quot; Component Window.history.back () 및 메소드 선택은 장면에 따라 다릅니다.
 vue.js로 JS 파일을 참조하는 방법
Apr 07, 2025 pm 11:27 PM
vue.js로 JS 파일을 참조하는 방법
Apr 07, 2025 pm 11:27 PM
vue.js에서 JS 파일을 참조하는 세 가지 방법이 있습니다. & lt; script & gt; 꼬리표;; mounted () 라이프 사이클 후크를 사용한 동적 가져 오기; Vuex State Management Library를 통해 수입.
 Vue Traversal 사용 방법
Apr 07, 2025 pm 11:48 PM
Vue Traversal 사용 방법
Apr 07, 2025 pm 11:48 PM
vue.js가 트래버스 어레이 및 객체에 대한 세 가지 일반적인 방법이 있습니다. V- 결합 지시문은 V-FOR와 함께 사용하여 각 요소의 속성 값을 동적으로 설정할 수 있습니다. .MAP 메소드는 배열 요소를 새 배열로 변환 할 수 있습니다.
 Vue의 div로 점프하는 방법
Apr 08, 2025 am 09:18 AM
Vue의 div로 점프하는 방법
Apr 08, 2025 am 09:18 AM
VUE에서 DIV 요소를 점프하는 두 가지 방법이 있습니다. VUE 라우터를 사용하고 라우터 링크 구성 요소를 추가하십시오. @Click 이벤트 리스너를 추가하고 이것을 호출하십시오. $ router.push () 메소드를 점프하십시오.






