Dedecms에 모바일 버전이 있나요?
dedecms에는 모바일 버전이 있습니다. 1. DATA를 루트 디렉터리 외부의 보안 설정으로 이동하고 "/m/index.php" 코드를 수정합니다. 2. "홈페이지 HTML 업데이트"에서 ", " 홈 페이지 템플릿 선택"을 "default/index_m.htm"으로 변경합니다. 3. 홈 페이지의 "그래픽 및 텍스트 정보" URL을 모바일 링크로 변경합니다. 4. 액세스할 수 있는 이동국을 설정합니다. 두 번째 수준 도메인 이름을 통해.

이 튜토리얼의 운영 환경: Windows 10 시스템, Dedecms V5.7SP1 버전, Dell G3 컴퓨터.
Dedecms에 모바일 버전이 있나요?
그렇습니다.
DedeCMS 모바일 사이트 설치 및 사용 튜토리얼
DedeCMS 모바일 사이트 사용 방법:
1 Dedecms 모바일 사이트를 설치하는 두 가지 방법:
(1) 새 버전을 직접 다운로드하여 설치 및 사용 , Dedecms 버전: V5.7SP1 정식 버전(2015-06-18) 이 버전에는 이전 버전에 없는 모바일 사이트 기능이 포함되어 있습니다.
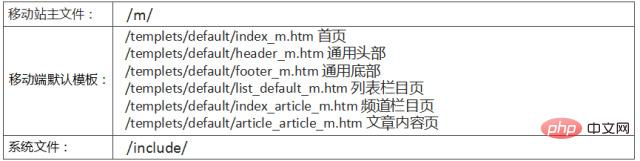
(2) 이전 버전 업그레이드(모바일 사이트 기능 추가에만 해당), 최신 버전 다운로드(웹 사이트 인코딩이 원본 사이트와 일치해야 함), 압축 패키지에 있는 다음 파일을 해당 디렉터리에 복사합니다. 원본 사이트:

참고: 원본 사이트에 기본이 아닌 템플릿이 있는 경우(예: 열 템플릿이 /templets/defaultst_default_news.htm), /templets/defaultst_default_m.htm을 복사하고 이름을 list_default_news_m으로 바꿀 수 있습니다. htm. 즉, PC 웹사이트 템플릿에는 해당 모바일 웹사이트 템플릿이 있어야 하며 후자의 파일 이름은 전자의 파일 이름 뒤에 "_m"이 붙습니다.
dedecms 설치 또는 업그레이드가 완료되면 이때부터 모바일 웹사이트를 생성할 수 있을 것입니다. 그러나 dedecms20150618 버전에서 제공하는 모바일 사이트 기능을 사용하는 동안 몇 가지 문제가 발견되어 수정이 필요합니다. 정상적으로 사용되기 전에 다음과 같은 Dedecms가 가능합니다. 수정 단계...
2. Dedecms 수정
(1) 원본 사이트에 DATA를 루트 디렉터리 외부로 이동하는 보안 설정이 있는 경우 수정이 필요합니다. /m/index.php 코드:
if(!file_exists(dirname(__FILE__).'/../data/common.inc.php'))
{
header('Location:install/index.php');
exit();
}/.. /data/common.inc.php를 /../../data/common.inc.php로 변경하거나, 위 5줄의 코드를 직접 삭제하세요. .
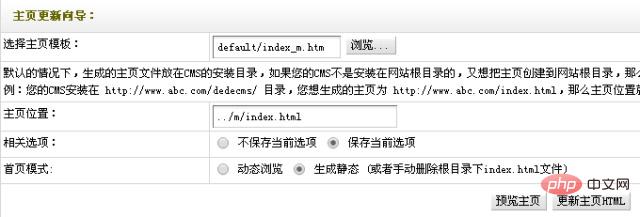
(2) 모바일 사이트 홈페이지는 처음 접속 시 자동으로 홈페이지 정적 파일을 생성합니다. /m/ 디렉토리에 쓰기 권한이 설정되어 있어야 하며, 그렇지 않으면 정상적으로 업데이트되지 않습니다. 나중에 홈페이지의 정적 파일을 업데이트하려면 백그라운드에 로그인하여 수동으로 업데이트해야 합니다. "홈페이지 HTML 업데이트"에서 "홈페이지 템플릿 선택"을 "default/index_m.htm"으로 변경하고 "홈페이지 위치"를 변경합니다. "../m/index.html"”로 이동한 다음 홈페이지 정적 파일을 생성합니다.

참고: 이 버전은 "자동 생성된 HTML 버전"으로 알려져 있지만 기본 모바일 사이트 템플릿에는 라는 동적 홈페이지 링크가 있으므로 이를 교체해야 합니다. 정적 링크 형식을 사용합니다.
※정적인 페이지를 사용하는 것이 번거롭고 홈페이지를 동적 브라우징으로 설정하고 싶다면 /m/index.php를 수정하고
$row['showmod']= isset($row['showmod'])? $row['showmod'] : 0;
if ($row['showmod'] == 1)
{
$pv->SaveToHtml(dirname(__FILE__).'/index.html');
include(dirname(__FILE__).'/index.html');
exit();
}
else {
$pv->Display();
exit();
}위 코드를 $pv->Display() 한 줄로 바꾸면 됩니다. ;
3. 홈페이지 "그래픽 및 텍스트 정보" 섹션의 URL은 PC 링크이며 모바일 링크로 수정되었습니다.
모두 검색 template/templets/default/index_m.htm에서
4로 교체하세요. 일반 헤더에는 검색창이 포함되어 있으며, 검색어는 다음과 같습니다. 삭제하는 것이 좋습니다.
/templets/default/header_m.htm에서 다음 코드를 삭제하세요.
<form class="am-topbar-form am-topbar-leftam-form-inline am-topbar-right"role="search"action="{dede:global.cfg_cmsurl/}/plus/search.php">
<input type="hidden" name="mobile"value="1" />
<input type="hidden" name="kwtype"value="0" />
<div class="am-form-group">
<input name="q" type="text"class="am-form-field am-input-sm" placeholder="输入关键词">
</div>
<button type="submit" class="am-btnam-btn-default am-btn-sm">搜索 </button>
</form>5. 모바일 사이트는 기본적으로 2차 디렉터리를 사용하며, 2차 도메인 이름을 사용할 수도 있으므로 2차 도메인 이름을 통해 모바일 사이트에 접근할 수 있도록 설정하고 2차 도메인 이름을 구문 분석해야 합니다. 1차 도메인 이름은 의 IP 주소에 연결됩니다. 웹사이트가 위치한 서버, 2차 도메인 이름은 서버/공간의 /m/ 디렉터리에 바인딩됩니다.
2차 도메인 이름을 성공적으로 설정한 후, 2차 도메인 이름을 통해 웹사이트를 탐색할 때 이미지가 표시되지 않는 것을 발견하게 됩니다. 그 이유는 이미지 경로가 잘못되었기 때문입니다. 루트 디렉터리 경로를 기준으로 "/uploads/x/y.jpg" 형식으로 표시됩니다. 해당 디렉터리가 PC 사이트 도메인 이름 아래에 존재하고 두 번째 수준의 도메인 이름이 두 번째에 바인딩되어 있기 때문에 PC 사이트 페이지에는 정상적으로 표시됩니다. -level 디렉터리가 존재하지 않으므로 이미지에 액세스하면 404 오류가 반환됩니다. 이 문제에 대한 해결책은 다양합니다. 다음은 몇 가지 아이디어입니다(예: PC 사이트: www.dede58.com; 모바일 사이트: m.dede58.com):
(1) 절대 경로를 사용하도록 dedecms 설정
관리에 들어간 후 background 에서 "시스템"->"기본 시스템 매개변수"->"핵심 설정"을 클릭하고 "(예/아니요) 다중 사이트 지원을 선택하고 이 기능을 켠 후 첨부 파일, 열 연결 및 arclist 콘텐츠에 대한 절대 URL을 활성화합니다. :"(기본값은 "아니요")는 "예"로 설정됩니다.
(2) 템플릿 경로를 수정합니다
모든 모바일 템플릿의
<basehref="http://www.dede58.com" />
를 추가한 다음 코드에
를 추가합니다.“<a href="list.php” 改为完整路径 “<a href="http://m.dede58.com/list.php” “<a href="viewphp” 改为完整路径 “<a href=http://m.dede58.com/view.php
(3)URL 重写
将对http://m.dede58.com/uploads/的访问重写至http://www.dede58.com/uploads/,apache环境下,在/m/目录中的.htaccess(如无则需新建)中增加以下代码即可:
RewriteEngineon
RewriteCond %{http_host} ^m.dede58.com [NC]
RewriteRule ^uploads/(.*)$ http://www.dede58.com/uploads/$1 [L]iis环境下类似规则。
另:需将根目录下的/images/defaultpic.gif(缩略图默认图片)复制到/m/目录下,否则列表页中如存在无缩略图的文章,对应缩略图位置会无法正常显示图片。
至此,移动站架设基本成型。
推荐学习:dedecms教程
위 내용은 Dedecms에 모바일 버전이 있나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7489
7489
 15
15
 1377
1377
 52
52
 77
77
 11
11
 52
52
 19
19
 19
19
 41
41
 appdata 폴더를 D 드라이브로 옮길 수 있나요?
Feb 18, 2024 pm 01:20 PM
appdata 폴더를 D 드라이브로 옮길 수 있나요?
Feb 18, 2024 pm 01:20 PM
appdata 폴더를 D 드라이브로 이동할 수 있나요? 컴퓨터 사용이 늘어나면서 점점 더 많은 사용자의 개인 데이터와 애플리케이션이 컴퓨터에 저장됩니다. Windows 운영 체제에는 사용자의 애플리케이션 데이터를 저장하는 데 사용되는 appdata 폴더라는 특정 폴더가 있습니다. 많은 사용자들은 데이터 관리 및 보안 고려 사항을 위해 이 폴더를 D 드라이브나 다른 디스크로 이동할 수 있는지 궁금해합니다. 이번 글에서는 이 문제에 대해 논의하고 몇 가지 해결책을 제시하겠습니다. 먼저, 나에게
 6000mAh 실리콘 음극 배터리! Xiaomi 15Pro 업그레이드가 다시 유출되었습니다.
Jul 24, 2024 pm 12:45 PM
6000mAh 실리콘 음극 배터리! Xiaomi 15Pro 업그레이드가 다시 유출되었습니다.
Jul 24, 2024 pm 12:45 PM
7월 23일 뉴스에 따르면 블로거 Digital Chat Station은 Xiaomi 15 Pro의 배터리 용량이 6000mAh로 증가하고 90W 유선 플래시 충전을 지원한다는 소식을 전했습니다. 이는 Xiaomi 디지털 시리즈 중 가장 큰 배터리를 탑재한 Pro 모델이 될 것입니다. Digital Chat Station은 이전에 Xiaomi 15Pro의 배터리가 초고에너지 밀도를 가지며 실리콘 함량이 경쟁 제품보다 훨씬 높다고 밝혔습니다. 2023년 실리콘 기반 배터리가 대규모로 테스트된 후, 2세대 실리콘 양극 배터리가 업계의 미래 발전 방향으로 확인되어 올해 직접 경쟁의 정점을 맞이할 것입니다. 1. 실리콘의 이론적인 그램 용량은 4200mAh/g에 도달할 수 있으며 이는 흑연의 그램 용량의 10배 이상입니다(흑연의 이론적인 그램 용량은 372mAh/g입니다). 음극의 경우 리튬이온 삽입량이 최대에 도달했을 때의 용량이 이론 그램 용량으로 동일 중량 하에서
 Windows 11에서 이 PC가 모바일 장치에 액세스하도록 중지하거나 허용하세요.
Feb 19, 2024 am 11:45 AM
Windows 11에서 이 PC가 모바일 장치에 액세스하도록 중지하거나 허용하세요.
Feb 19, 2024 am 11:45 AM
Microsoft는 최신 Windows 11 버전에서 PhoneLink의 이름을 MobileDevice로 변경했습니다. 이 변경을 통해 사용자는 프롬프트를 통해 모바일 장치에 대한 컴퓨터 액세스를 제어할 수 있습니다. 이 문서에서는 모바일 장치의 액세스를 허용하거나 거부하는 컴퓨터 설정을 관리하는 방법을 설명합니다. 이 기능을 사용하면 모바일 장치를 구성하고 컴퓨터에 연결하여 문자 메시지를 보내고 받고, 모바일 애플리케이션을 제어하고, 연락처를 보고, 전화를 걸고, 갤러리를 보는 등의 작업을 수행할 수 있습니다. 휴대폰을 PC에 연결하는 것이 좋은 생각입니까? 휴대폰을 Windows PC에 연결하는 것은 편리한 옵션이므로 기능과 미디어를 쉽게 전송할 수 있습니다. 모바일 장치를 사용할 수 없을 때 컴퓨터를 사용해야 하는 사람들에게 유용합니다.
 국내 FPS의 새로운 왕! '델타 작전' 전장이 기대치를 뛰어넘는다
Mar 07, 2024 am 09:37 AM
국내 FPS의 새로운 왕! '델타 작전' 전장이 기대치를 뛰어넘는다
Mar 07, 2024 am 09:37 AM
'오퍼레이션 델타'는 오늘(3월 7일) '코드네임: ZERO'라는 대규모 PC 테스트를 시작한다. 지난 주말 이 게임은 상하이에서 오프라인 플래시몹 체험행사를 진행했는데, 17173도 행운을 빌어 참여하게 됐다. 이번 시험은 지난 시험으로부터 불과 4개월여밖에 남지 않은 상황인데, 이 짧은 시간 안에 '델타 작전'이 어떤 새로운 볼거리와 놀라움을 선사할지 궁금증을 자아낸다. 4개월여 전 오프라인 테이스팅 세션과 첫 번째 베타 버전에서 'Operation Delta'를 경험했습니다. 당시 게임은 '위험한 액션' 모드만 열었습니다. 그러나 델타 작전은 당시로서는 이미 인상적이었습니다. 주요 제조사들이 모바일 게임 시장에 몰려드는 상황에서 국제 표준에 버금가는 FPS
 Honor Magic6 RSR Porsche Design 공식 판매 시작, 1TB 가격은 9,999위안
Mar 22, 2024 pm 03:03 PM
Honor Magic6 RSR Porsche Design 공식 판매 시작, 1TB 가격은 9,999위안
Mar 22, 2024 pm 03:03 PM
최근 Honor Mobile은 신제품 출시 컨퍼런스를 개최하고 Honor Magic6RSR Porsche Design을 공식 출시했습니다. 3월 22일, CNMO는 Honor Magic 6 RSR Porsche Design이 공식적으로 판매용으로 출시되었으며 24GB+1TB 버전만 9,999위안에 판매된다는 사실을 알게 되었습니다. Honor Magic6RSR은 포르쉐 슈퍼 스포츠카의 클래식 요소에서 영감을 받은 포르쉐 디자인 외관을 채택했습니다. 백 라인 디자인은 포르쉐 플라잉 라인 디자인에서 영감을 얻었으며, 카메라 모듈은 아이코닉한 육각형 디자인을 채택해 제품에 차별화된 입체감과 역동적인 느낌을 선사한다. 또한, 제품은 포르쉐 오리지널 마스터들이 컬러 튜닝한 아게이트 그레이, 아이스베리 핑크 2가지 컬러로 출시돼 특유의 디자인 아름다움을 더욱 돋보이게 한다. 화면 기술 측면에서 Honor Magic6RSR은
 Windows 11에 도입된 전화 링크 기능은 PC에서 휴대폰을 제어할 수 있는 보다 편리한 방법을 제공합니다.
Nov 17, 2023 pm 06:09 PM
Windows 11에 도입된 전화 링크 기능은 PC에서 휴대폰을 제어할 수 있는 보다 편리한 방법을 제공합니다.
Nov 17, 2023 pm 06:09 PM
Windows 11의 PhoneLink에는 또 다른 유용한 기능이 추가되었습니다. 얼마 전 iPhone 통합을 완료한 후 Microsoft는 PC에서 휴대폰을 더 쉽게 제어할 수 있는 스위치를 출시하기 위해 노력하고 있는 것으로 알려졌습니다. 아니면 적어도 지금까지는요. 레드몬드에 본사를 둔 거대 기술 기업은 Dev 채널에서 Windows Insiders용 빌드를 출시했습니다. Build23590이라고 하며 여기에서는 StepsRecorder가 더 이상 사용되지 않는다는 슬픈 소식을 전하지만 설정 앱에는 흥미로운 숨겨진 스위치가 있습니다. 새로운 토글에는 "이 컴퓨터가 모바일 장치에 액세스하도록 허용합니다."라고 표시됩니다. 아직 미완성이지만 좋은 일이 일어날 징조입니다.
 Imperial cms 리소스 네트워크 템플릿은 어디에 있습니까?
Apr 17, 2024 am 10:00 AM
Imperial cms 리소스 네트워크 템플릿은 어디에 있습니까?
Apr 17, 2024 am 10:00 AM
Empire CMS 템플릿 다운로드 위치: 공식 템플릿 다운로드: https://www.phome.net/template/ 타사 템플릿 웹사이트: https://www.dedecms.com/diy/https://www.0978.com. cn /https://www.jiaocheng.com/설치 방법: 템플릿 다운로드 템플릿 압축 풀기 템플릿 업로드 템플릿 선택
 Qinglang Intelligence는 China Mobile 동남아시아 지역 협력 회의에서 시연되었으며 서비스 로봇은 많은 주목을 받았습니다.
Sep 15, 2023 pm 02:49 PM
Qinglang Intelligence는 China Mobile 동남아시아 지역 협력 회의에서 시연되었으며 서비스 로봇은 많은 주목을 받았습니다.
Sep 15, 2023 pm 02:49 PM
9월 1일, 차이나 모바일의 동남아시아 지역 협력 컨퍼런스가 인도네시아 자카르타에서 개최되어 동남아시아 정부 및 지역 파트너들과 협력을 위한 새로운 비전과 발전의 새로운 장을 논의했습니다. 여러 국가가 참여하는 중국과 동남아시아 간 주요 지역 간 협력 컨퍼런스에서 Qinglang의 DINERBOT 케이터링 서비스 로봇, BUTLERBOT 호텔 서비스 로봇, GUIDERBOT 선두 로봇이 China Mobile이 구축한 다양한 부스, 전시장 및 체크인 카운터에 등장했습니다. 중국 첨단 서비스 로봇의 뛰어난 성능은 중국 현지 기업의 강력한 지능화 및 디지털 혁신 역량을 반영합니다. 통신 기업에서 서비스 산업으로의 디지털 업그레이드가 동남아시아로 확산되고 있습니다. 차이나 모바일과 동남아시아 간 지역 협력과 지역 간 다국가 참여에 관한 이번 회의는 규모가 웅장했습니다.




