JS의 가비지 수집 메커니즘에 대한 심층 분석
기본 유형은 스택에 저장되고 참조 유형은 힙에 저장됩니다. JavaScript는 변수(객체, 문자열 등)가 생성될 때 자동으로 메모리를 할당하고, 사용되지 않을 때 "자동으로" 해제합니다. 릴리스 프로세스를 가비지 수집이라고 합니다.

가비지 수집 전략
가비지 수집기가 수행해야 하는 모든 작업
공간에 활성(라이브) 개체와 비활성(비라이브) 개체를 표시
비활성 객체가 차지하는 메모리를 재활용 또는 재사용
메모리 조각화 발생을 방지하기 위한 메모리 구성
가비지 객체란 무엇인가요?
일반적으로 참조되지 않는 객체는 가비지이므로 삭제해야 합니다. 루트부터 시작하여 객체를 탐색합니다.
예외
여러 개체 참조가 링을 형성하고 서로를 참조하지만 루트에서 액세스할 수 없는 경우 이러한 개체도 가비지이므로 지워야 합니다.
루트 개체와 생존 개체란 무엇입니까?
루트 개체
에는 명백한 이유로 삭제할 수 없는 본질적으로 도달 가능한 기본 값 세트가 있습니다.
- 전역 변수 창 전역 개체, DOM 문서 트리 루트 개체 등
- …
라이브 개체
루트에서 참조 또는 참조 체인에 액세스할 수 있는 경우 다른 값에 액세스할 수 있는 것으로 간주됩니다.
V8 엔진 재활용 세대별 재활용 방법
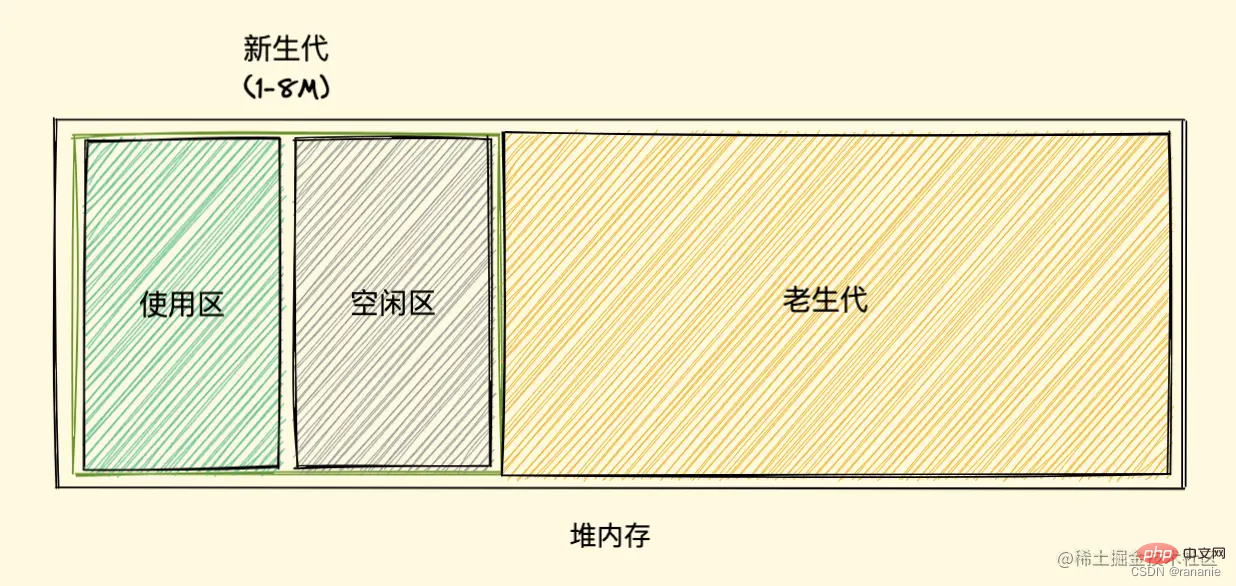
힙 분할 신세대와 구세대를 위해.
신세대는 생존 시간이 짧은 객체를 저장하고, 구세대는 생존 시간이 긴 객체를 저장합니다.
신세대 가비지 컬렉터의 청소 복사 알고리즘
은 힙 메모리를 두 부분으로 나눕니다. 하나는 사용 영역, 다른 하나는 사용 가능한 공간입니다. 유휴 상태의 공간.

새로 추가된 개체는 사용 영역에 저장됩니다 사용 영역이 거의 가득 차면 쓰레기 청소 작업이 필요합니다.
신세대 가비지 컬렉터는 사용 영역의 활성 개체개체를 표시합니다. 표시가 완료된 후 사용 영역의 활성 개체를 자유 영역으로 복사합니다. 메모리 블록이 분산되는 문제를 해결했습니다.
사용 공간에서 비활성 물체가 차지하는 공간을 정리하세요. 마지막으로 역할이 바뀌어 원래 사용 영역은 새로운 무료 영역이 되고, 원래 무료 영역은 새로운 사용 영역이 됩니다.
오브젝트가 Old Generation으로 이동됨
- 오브젝트가 여러 번 복사된 후에도 여전히 남아 있으면 수명 주기가 더 긴 객체로 간주되어 이후 Old Generation으로 이동됩니다.
- 객체를 자유 영역에 복사하여 자유 영역의 25% 이상을 차지하면 해당 객체가 바로 Old Generation 공간으로 승격됩니다. 그 이유는 원래 여유 공간이 새로운 사용 영역이 되고, 개체 메모리 할당이 계속 진행되기 때문입니다. 비율이 너무 높으면 새 개체에 사용할 수 있는 공간이 너무 적어집니다.
신세대 최적화 병렬 재활용
전체 일시 중지 문제
JavaScript는 메인 스레드에서 실행되는 단일 스레드 언어로 가비지 수집이 수행되면 JavaScript 스크립트의 실행을 차단하고 가비지 수집이 완료될 때까지 기다려야 합니다.
GC가 너무 오래 걸리면 페이지 정지가 발생할 수 있습니다.
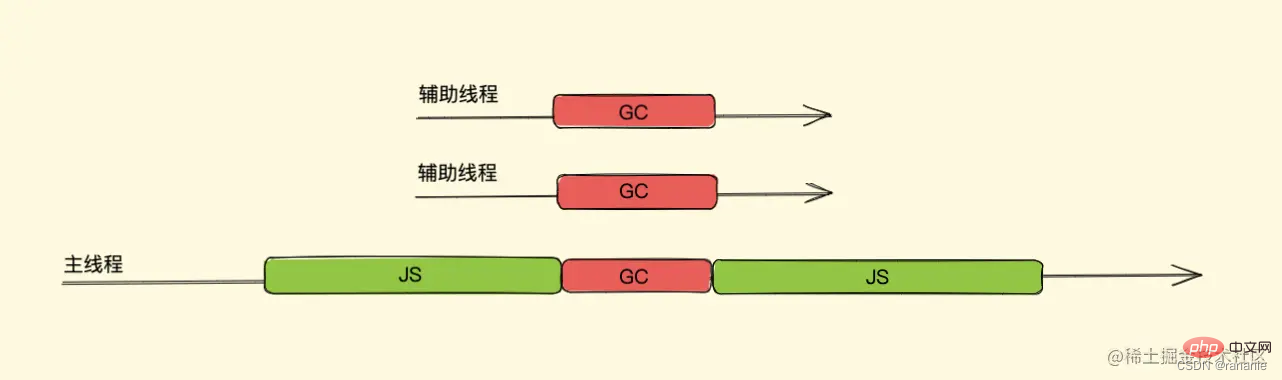
병렬 재활용 메커니즘
메인 스레드에서 가비지 수집기가 실행되는 동안 여러 보조 스레드가 동시에 동일한 재활용 작업을 수행하기 시작합니다.

구세대 가비지 수집
scavenge 방법 사용 문제
1. 살아남은 객체가 많아, 살아남은 객체를 자주 복사하면 효율성이 떨어집니다
2. 공간의 절반을 낭비합니다
주로 mark-clear 방법을 사용하고, 메모리 할당이 부족할 경우 mark-organize 방법
을 사용하여 구세대 가비지 수집 기간
1. 먼저 mark-clear를 사용하여 가비지 공간 재활용을 완료합니다. 공간을 확보하려면 mark-organize를 사용하세요. 최적화
3. 효율성 최적화를 위해 최적화-증분 표시 및 지연 정리를 사용하세요.
mark-clear 및 mark-organize 알고리즘
scavenge는 살아있는 객체만 복사합니다. Clear는 죽은 개체만 지웁니다.
살아있는 객체는 신세대에서 작은 부분만을 차지하고, 죽은 객체는 구세대에서 작은 부분만을 차지하기 때문에 두 가지 재활용 방법 모두 효율적으로 처리할 수 있습니다.
단점 메모리 조각화가 너무 많습니다. 큰 메모리를 할당해야 하는 경우 조각난 나머지 공간이 할당을 완료하기에 충분하지 않고 이 수집이 필요하지 않기 때문에 미리 가비지 수집이 시작됩니다.
-> 마킹-구성 알고리즘 살아남은 객체를 메모리 공간의 한쪽 끝으로 이동한 후 경계 밖의 모든 메모리를 지웁니다.
최적화-증분 마킹 및 게으름. cleaning
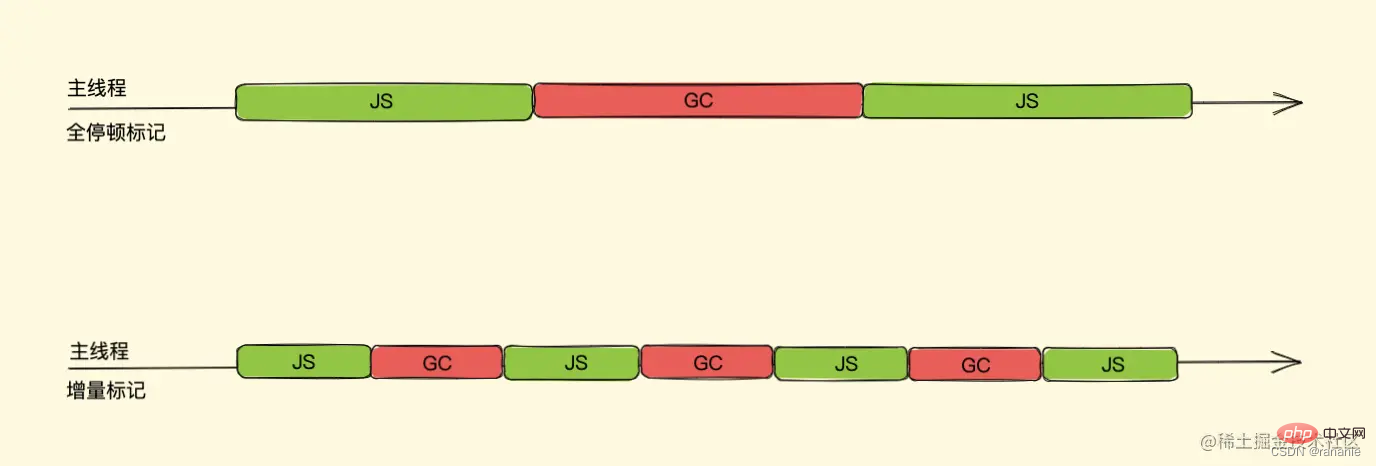
증분 마킹
오브젝트가 많아 전체 오브젝트 세트를 한 번에 순회하여 마킹하려고 하면 시간이 좀 걸리고 실행이 다소 지연될 수 있습니다. 따라서 엔진은 가비지 수집을 여러 부분으로 나누려고 시도합니다. 그런 다음 각 부분이 별도로 실행됩니다.
V8은 구세대 가비지 수집기를 최적화하여 전체 일시 중지 표시에서 증분 표시로 전환했습니다.
가비지 수집을 짧은 GC 가비지 수집 기간으로 전환
흑백(생존 및 사망) 표시 전략을 채택하는 경우 가비지 수집기가 증분 수집 기간을 수행한 후 잠시 후 메인 스레드가 활성화됩니다. 애플리케이션에서 JavaScript 코드 조각을 실행한 후 가비지 컬렉터가 다시 시작되면 메모리가 흑백이 되어 다음에 어디로 가야할지 알 수 없습니다
Lazy cleanup
증가 표시 완료되면 , 게으른 정리가 시작됩니다. 증분 마킹이 완료되면 현재 사용 가능한 메모리가 코드를 빠르게 실행하기에 충분하다면 실제로 메모리를 즉시 정리할 필요가 없으며 정리 프로세스를 약간 지연시키고 JavaScript 스크립트 코드가 먼저 실행되도록 할 수 있습니다. 한 번에 모두 정리할 필요가 없습니다. 비활성 개체 메모리를 모두 지운 후 필요에 따라 비활성 개체 메모리가 모두 지워질 때까지 하나씩 정리한 다음 증분 마킹
3색 마킹을 수행하면 됩니다. 일시 중지 및 재개 방법
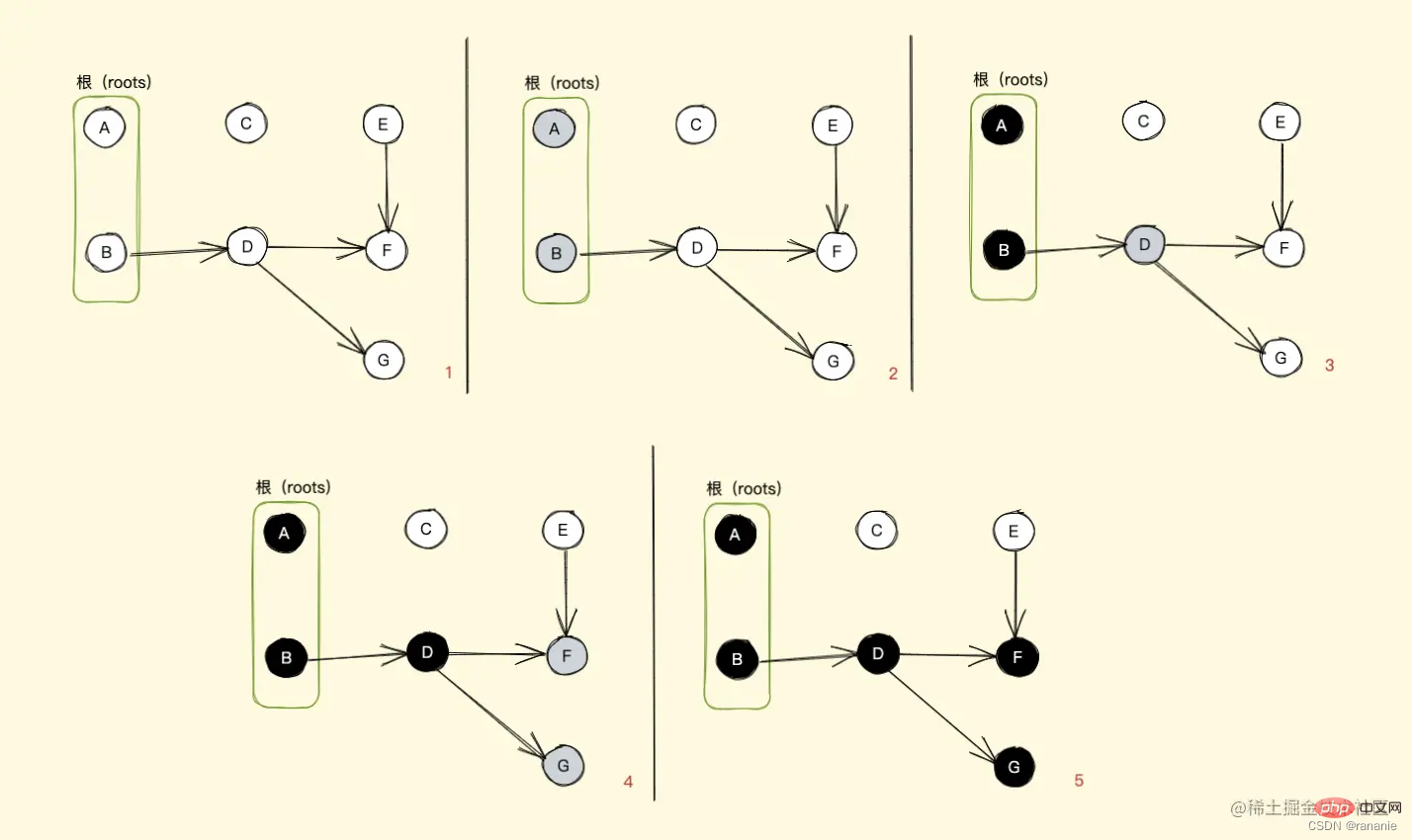
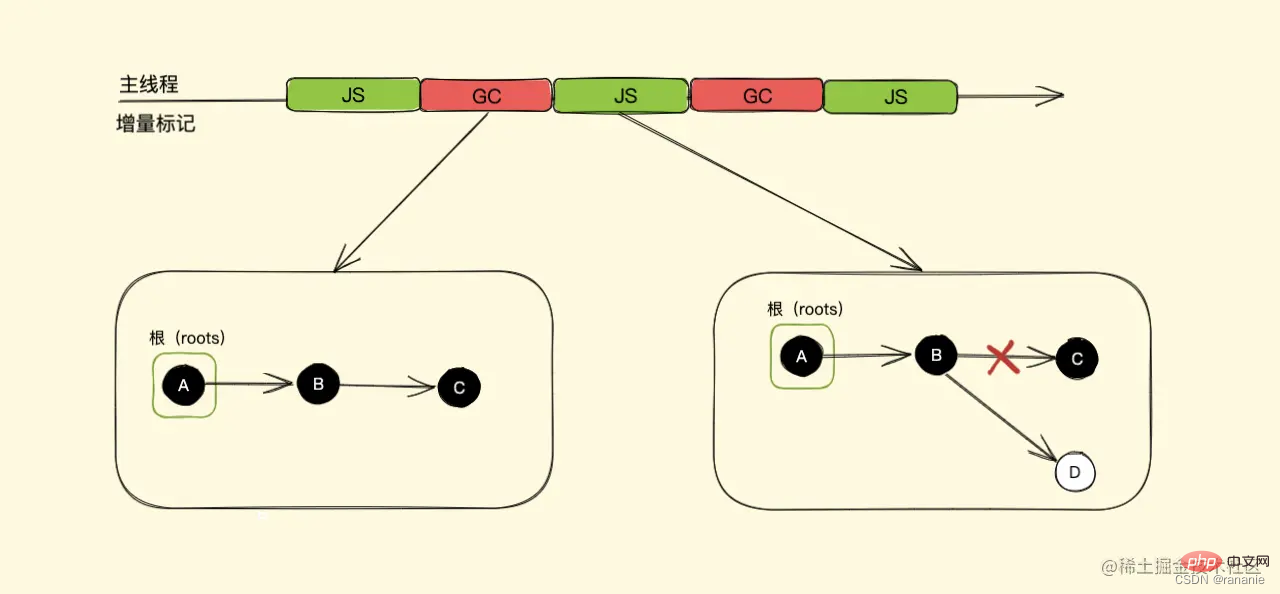
3색 표시 이 방법의 표시 작업은 매번 전체 메모리 공간을 스캔하지 않고 점진적으로 실행할 수 있습니다. 일시 중지 및 복구의 일부 작업을 수행하기 위해 증분 재활용과 잘 조화될 수 있습니다. 흰색: 표시되지 않음 개체
회색: 자체 표시됨, 해당 개체의 참조 개체가 표시되지 않음- 검정색: 자체 및 해당 개체의 참조 개체(화살표가 가리키는 개체)가 표시됨
- 루트 개체 집합에서 시작하여

회색으로 표시할 수 있는 개체가 없을 때까지, 즉 도달할 수 있는 개체가 없을 때까지 계속됩니다. 나머지 흰색 개체는 연결할 수 없으며 재활용을 기다리고 있습니다.
첫 번째 증분 분할에서 모든 ABC가 검은색으로 표시되고 JavaScript 스크립트가 B->D로 실행되어 두 번째 증분 분할이 시작된다고 가정합니다. 새 개체 D는 처음에는 흰색이지만 현재는 회색 개체가 없습니다. 이는 모든 표시가 완료되었으며 정리 단계에서 D가 재활용되어야 함을 의미합니다. 이것은 옳지 않습니다.
V8에는 쓰기 장벽 메커니즘이 도입되었습니다. 검정색 개체가 흰색 개체를 참조하면 이 메커니즘은 참조된 흰색 개체를 회색으로 바꿉니다.
동시 재활용
증분 표시는 총 일시 중지 시간을 늘리고 애플리케이션 처리량을 감소시킵니다
[추천 학습: javascript 고급 튜토리얼
]위 내용은 JS의 가비지 수집 메커니즘에 대한 심층 분석의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7540
7540
 15
15
 1381
1381
 52
52
 83
83
 11
11
 55
55
 19
19
 21
21
 86
86
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법 오늘날의 디지털 시대에는 점점 더 많은 기업과 서비스에서 온라인 예약 기능을 제공해야 합니다. 효율적인 실시간 온라인 예약 시스템을 구현하는 것이 중요합니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결의 전이중 방식입니다.
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
사용법: JavaScript에서 insertBefore() 메서드는 DOM 트리에 새 노드를 삽입하는 데 사용됩니다. 이 방법에는 삽입할 새 노드와 참조 노드(즉, 새 노드가 삽입될 노드)라는 두 가지 매개 변수가 필요합니다.
 JavaScript 및 WebSocket: 효율적인 실시간 이미지 처리 시스템 구축
Dec 17, 2023 am 08:41 AM
JavaScript 및 WebSocket: 효율적인 실시간 이미지 처리 시스템 구축
Dec 17, 2023 am 08:41 AM
JavaScript는 웹 개발에 널리 사용되는 프로그래밍 언어인 반면 WebSocket은 실시간 통신에 사용되는 네트워크 프로토콜입니다. 두 가지의 강력한 기능을 결합하면 효율적인 실시간 영상 처리 시스템을 만들 수 있습니다. 이 기사에서는 JavaScript와 WebSocket을 사용하여 이 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 첫째, 실시간 영상처리 시스템의 요구사항과 목표를 명확히 할 필요가 있다. 실시간 이미지 데이터를 수집할 수 있는 카메라 장치가 있다고 가정해 보겠습니다.




