Vue의 반응형 구문 설탕은 더 이상 사용되지 않습니다!
이 글은 Vue의 최신 상황을 소개합니다. 주로 Vue의 반응형 구문 설탕에 대해 설명합니다. 관심 있는 친구들이 읽어보면 도움이 될 것입니다.
소개
복합 API 개념이 도입된 이후로 ref와 reactive 중 어느 것을 사용해야 하는지가 해결되지 않은 주요 질문입니다. reactive는 해체로 인해 응답성을 잃는 문제가 있는 반면, ref는 어디에서나 .value를 사용해야 하기 때문에 매우 번거롭고 없이는 작동하지 않습니다. 유형 시스템의 도움으로 .value를 놓치기 쉽습니다. ref 和 reactive 到底用哪个。reactive 存在解构丢失响应性的问题,而 ref 需要到处使用 .value 则感觉很繁琐,并且在没有类型系统的帮助时很容易漏掉 .value。
例如,下面的计数器:
<template>
<button @click="increment">{{ count }}</button>
</template>使用 ref 定义 count 变量和 increment 方法:
let count = ref(0)
function increment() {
count.value++
}而使用响应性语法糖,我们可以像这样书写代码:
let count = $ref(0)
function increment() {
count++
}- Vue 的响应性语法糖是一个编译时的转换步骤,
$ref()方法是一个编译时的宏命令,它不是一个真实的、在运行时会调用的方法,而是用作 Vue 编译器的标记,表明最终的count变量需要是一个响应式变量。 - 响应式的变量可以像普通变量那样被访问和重新赋值,但这些操作在编译后都会变为带
.value的ref。所以上面例子中的代码也会被编译成使用ref定义的语法。 - 每一个会返回
ref的响应式 API 都有一个相对应的、以$为前缀的宏函数。包括以下这些 API:
- ref -> $ref
- computed -> $computed
- shallowRef -> $shallowRef
- customRef -> $customRef
- toRef -> $toRef
- 可以使用
$()宏来将现存的ref转换为响应式变量。
const a = ref(0) let count = $(a) count++ console.log(a.value) // 1
- 可以使用
$$()宏来将任何对响应式变量的引用都会保留为对相应ref的引用。
let count = $ref(0) console.log(isRef($$(count))) // true
$$() 也适用于已解构的 props,因为它们也是响应式的变量。编译器会高效地通过 toRef 来做转换:
const { count } = defineProps<{ count: number }>()
passAsRef($$(count))配置
响应性语法糖是 组合式 API 特有的功能,且必须通过构建步骤使用。
- 必须,需要
@vitejs/plugin-vue@>=2.0.0,将应用于 SFC 和 js(x)/ts(x) 文件。
// vite.config.js
export default {
plugins: [
vue({
reactivityTransform: true
})
]
}- 注意
reactivityTransform现在是一个插件的顶层选项,而不再是位于script.refSugar之中了,因为它不仅仅只对 SFC 起效。
如果是 vue-cli 构建,需要 vue-loader@>=17.0.0,目前仅对 SFC 起效。
// vue.config.js
module.exports = {
chainWebpack: (config) => {
config.module
.rule('vue')
.use('vue-loader')
.tap((options) => {
return {
...options,
reactivityTransform: true
}
})
}
}如果是 webpack + vue-loader 构建,需要 vue-loader@>=17.0.0,目前仅对 SFC 起效。
// webpack.config.js
module.exports = {
module: {
rules: [
{
test: /\.vue$/,
loader: 'vue-loader',
options: {
reactivityTransform: true
}
}
]
}
}- 可选,
tsconfig.json文件中添加如下代码, 不然会报错TS2304: Cannot find name '$ref'.,虽然不影响使用,但是会影响开发体验:
"compilerOptions":{ "types": ["vue/ref-macros"] }- 可选,
eslintrc.cjs文件中添加如下代码,不然会提示ESLint: '$ref' is not defined.(no-undef):
module.exports = { ...globals: {
$ref: "readonly",
$computed: "readonly",
$shallowRef: "readonly",
$customRef: "readonly",
$toRef: "readonly",
}
};- 当启用响应性语法糖时,这些宏函数都是全局可用的、无需手动导入。也可以在 vue 文件中显式引入
vue/macros,这样就不用配置第二和第三步中的tsconfig.json和eslintrc예를 들어 다음 카운터는
import { $ref } from 'vue/macros'
let count = $ref(0) ref를 사용하여 count 변수와 increment 메서드를 정의합니다.
rrreee- 반응형을 사용하는 동안 구문 설탕, 다음과 같은 코드를 작성할 수 있습니다:
- rrreee
Vue의 반응형 구문 설탕은 컴파일 시간 변환 단계이고
반응형 변수$ref()메서드는 컴파일 시간 매크로 명령입니다. , 런타임에 호출되는 실제 메서드는 아니지만 Vue 컴파일러의 플래그로 사용되어 최종count변수가 여야 함을 나타냅니다. 반응형 변수는 일반 변수처럼 액세스하고 재할당할 수 있지만 이러한 작업은 컴파일 후에
.value를 사용하여ref가 됩니다. 따라서 위 예제의 코드도ref를 사용하여 정의된 구문으로 컴파일됩니다.ref를 반환하는 모든 반응형 API에는$접두사가 붙은 해당 매크로 함수가 있습니다. 다음 API 포함:
$() 매크로를 사용하여 기존 ref를 반응 변수로 변환할 수 있습니다. rrreee
$$() 매크로를 사용하여 반응 변수에 대한 참조를 해당 ref에 대한 참조로 유지할 수 있습니다. .
$$()는 구조 해제된 props도 반응형 변수이기 때문에 작동합니다. 컴파일러는 toRef를 통해 효율적으로 변환을 수행합니다. 🎜rrreee🎜Configuration🎜🎜응답형 구문 설탕은 🎜Composition API🎜 전용 기능이며 빌드 단계에서 사용해야 합니다. 🎜- 🎜필수,
@vitejs/plugin-vue@>=2.0.0이 필요하며 SFC 및 js(x)/ts(x) 파일에 적용됩니다. 🎜🎜rrreee- 🎜
reactivityTransform은 이제 플러그인의 최상위 옵션이며 더 이상 script.refSugar에 없습니다. SFC의 경우 적용됩니다. 🎜🎜🎜vue-cli로 빌드된 경우 vue-loader@>=17.0.0이 필요합니다. 현재는 SFC에서만 작동합니다. 🎜rrreee🎜 webpack + vue-loader로 빌드한 경우 vue-loader@>=17.0.0이 필요합니다. 현재는 SFC 효과를 위해 🎜rrreee- 🎜선택 사항,
tsconfig.json 파일에 다음 코드를 추가하세요. 그렇지 않으면 오류가 보고됩니다. TS2304: Cannot find name '$ref'. , 사용에는 영향을 미치지 않지만 개발 경험에는 영향을 미칩니다: 🎜🎜rrreee- 🎜선택 사항,
eslintrc.cjs에 다음 코드를 추가합니다. 그렇지 않으면 ESLint: '$ref' is not Defined.(no-undef):🎜🎜rrreee- 🎜반응형 구문 설탕이 활성화되면 다음 매크로가 표시됩니다. 기능은 전 세계적으로 사용 가능하며 수동 작업이 필요하지 않습니다. 또한 vue 파일에
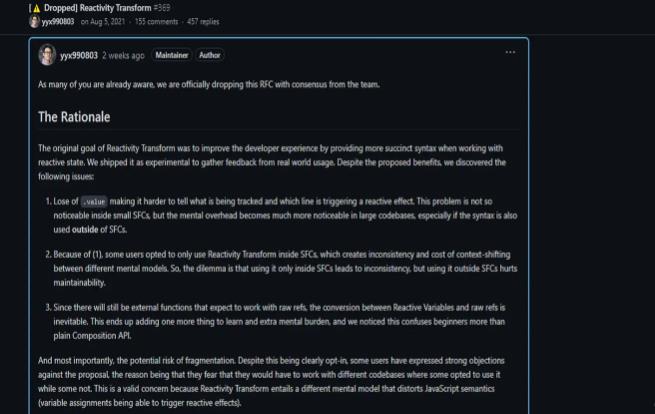
vue/macros를 명시적으로 도입할 수 있으므로 tsconfig.json 및 eslintrc를 구성할 필요가 없습니다. 두 번째와 세 번째 단계 > . 🎜🎜rrreee🎜더 이상 사용되지 않는 실험적 기능🎜🎜🎜🎜반응형 구문 슈거는 한때 실험적 기능이었으며 더 이상 사용되지 않습니다. 🎜지원 중단 이유🎜를 읽어보세요. 🎜🎜🎜🎜향후 마이너 버전 업데이트를 통해 Vue 코어에서 제거될 예정입니다. 계속 사용하고 싶다면 🎜Vue Macros🎜 플러그인을 사용해 보세요. 🎜🎜🎜🎜 포기 이유🎜🎜 Yuxi님이 2주 전(2023년 2월 21일 오전 10:05 GMT+8)에 직접 포기 이유를 알려주었습니다. 번역은 다음과 같습니다. 🎜🎜많은 분들처럼 사람으로서. 이미 알고 있듯이 우리는 팀의 합의에 따라 이 RFC를 공식적으로 포기했습니다. 🎜🎜🎜이유🎜🎜Reactivity Transform의 원래 목표는 반응 상태를 처리할 때 더 깔끔한 구문을 제공하여 개발자 경험을 개선하는 것이었습니다. 우리는 실제 사용으로부터 피드백을 수집하기 위해 실험적인 제품으로 출시하고 있습니다. 이러한 제안된 이점에도 불구하고 우리는 다음과 같은 문제를 발견했습니다.
.value를 잃으면 무엇이 추적되고 있는지, 어떤 줄이 반응 효과를 트리거하는지 파악하기가 더 어려워집니다. 이 문제는 작은 SFC에서는 덜 분명하지만 대규모 코드 베이스에서는 정신적 오버헤드가 더욱 분명해집니다. 특히 구문이 SFC 외부에서도 사용되는 경우 더욱 그렇습니다..value使得更难分辨正在跟踪的内容以及哪条线触发了反应效果。这个问题在小型 SFC 中并不那么明显,但在大型代码库中,心理开销变得更加明显,特别是如果语法也在 SFC 之外使用。由于 (1),一些用户选择仅在 SFC 内部使用 Reactivity Transform,这会在不同心智模型之间造成不一致和上下文转换成本。因此,困境在于仅在 SFC 内部使用它会导致不一致,但在 SFC 外部使用它会损害可维护性。
由于仍然会有外部函数期望使用原始引用,因此反应变量和原始引用之间的转换是不可避免的。这最终增加了更多的学习内容和额外的精神负担,我们注意到这比普通的 Composition API 更让初学者感到困惑。
最重要的是,碎片化的潜在风险。尽管这是明确的选择加入,但一些用户对该提议表示强烈反对,原因是他们担心他们将不得不与不同的代码库一起工作,在这些代码库中,有些人选择了使用它,而有些人则没有。这是一个合理的担忧,因为 Reactivity Transform 需要一种不同的心智模型,它会扭曲 JavaScript 语义(变量赋值能够触发反应效果)。
考虑到所有因素,我们认为将其作为一个稳定的功能使用会导致问题多于收益,因此不是一个好的权衡。
迁移计划
- 该功能已经通过 Vue Macros 以外部包的形式得到支持。
- 3.3:该功能将被标记为已弃用。它将继续工作,但您应该在此期间迁移到 Vue Macros。
- 3.4:该功能将从核心中删除,除非使用 Vue Macros,否则将不再有效。
留言
- 虽然 Reactivity Transform 会从官方包中移除,但我认为这是一个很好的尝试。
- 写得好。我喜欢详细的 RFC 和基于用户反馈的客观评估。最后的结论很有道理。不要让完美成为优秀的敌人。
- 虽然我很享受这个功能带来的便利,但我在实际使用中确实发现了这个潜在的碎片问题。在未来的版本中删除此功能可能不太情愿,但工程师应该认真对待。?
- 您是删除所有功能还是仅删除
ref.value进行转换的部分?响应式props解构呢,它会留下来吗? - 我一直在将它用于中等规模的电子商务网站,没有任何问题。我理解删除它背后的基本原理,但在实践中我发现它确实是一个很大的改进。所以我的问题是:现在怎么办?
- 是否建议那些讨厌
.value的人现在尽可能避免使用ref()并像以前那样使用reactive()? -
.value是必要的复杂性。就像任何其他响应式库xxx.set() - (1)로 인해 일부 사용자는 SFC 내에서 Reactivity Transform만 사용하기로 선택합니다. 이는 서로 다른 정신 모델 간에 불일치와 컨텍스트 전환 비용을 발생시킵니다. 따라서 딜레마는 SFC 내부에서만 사용하면 불일치가 발생하지만 SFC 외부에서 사용하면 유지 관리성이 손상된다는 것입니다.
- 여전히 원시 참조를 사용할 것으로 예상되는 외부 함수가 있기 때문에 반응 변수와 원시 참조 간의 변환은 불가피합니다. 이로 인해 더 많은 학습 콘텐츠와 추가 정신 부하가 추가되었으며, 이는 일반 Composition API보다 초보자에게 더 혼란스럽다는 것을 알았습니다.
가장 중요한 것은 잠재적인 조각화 위험입니다. 이는 명시적인 선택이지만 일부 사용자는 일부는 이를 사용하기로 선택하고 다른 일부는 No.를 사용하기로 선택한 경우 다른 코드 기반으로 작업해야 한다는 우려로 인해 제안에 강한 반대를 표명했습니다. Reactivity Transform에는 다른 정신 모델이 필요하고 JavaScript 의미 체계가 왜곡되기 때문에 이는 타당한 우려입니다(변수 할당은 반응 효과를 유발할 수 있음).
위 내용은 Vue의 반응형 구문 설탕은 더 이상 사용되지 않습니다!의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 Vue3+TS+Vite 개발 기술: SEO 최적화 방법
Sep 10, 2023 pm 07:33 PM
Vue3+TS+Vite 개발 기술: SEO 최적화 방법
Sep 10, 2023 pm 07:33 PM
Vue3+TS+Vite 개발 스킬: SEO 최적화 수행 방법 SEO(SearchEngineOptimization)는 웹사이트의 구조, 콘텐츠, 키워드를 최적화하여 검색 엔진에서 상위에 랭크되도록 하여 웹사이트의 트래픽과 노출을 높이는 것을 말합니다. Vue3+TS+Vite와 같은 현대 프론트엔드 기술의 개발에 있어서 SEO를 어떻게 최적화하는가는 매우 중요한 문제입니다. 이 기사에서는 Vue3+TS+Vite 개발 기술과 방법을 소개합니다.
 PHP와 Vue: 프런트엔드 개발 도구의 완벽한 조합
Mar 16, 2024 pm 12:09 PM
PHP와 Vue: 프런트엔드 개발 도구의 완벽한 조합
Mar 16, 2024 pm 12:09 PM
PHP와 Vue: 프론트엔드 개발 도구의 완벽한 조합 오늘날 인터넷이 빠르게 발전하는 시대에 프론트엔드 개발은 점점 더 중요해지고 있습니다. 사용자가 웹 사이트 및 애플리케이션 경험에 대한 요구 사항이 점점 더 높아짐에 따라 프런트 엔드 개발자는 보다 효율적이고 유연한 도구를 사용하여 반응형 및 대화형 인터페이스를 만들어야 합니다. 프론트엔드 개발 분야의 두 가지 중요한 기술인 PHP와 Vue.js는 함께 사용하면 완벽한 도구라고 볼 수 있습니다. 이 기사에서는 독자가 이 두 가지를 더 잘 이해하고 적용할 수 있도록 PHP와 Vue의 조합과 자세한 코드 예제를 살펴보겠습니다.
 Django는 프론트엔드인가요, 백엔드인가요? 확인 해봐!
Jan 19, 2024 am 08:37 AM
Django는 프론트엔드인가요, 백엔드인가요? 확인 해봐!
Jan 19, 2024 am 08:37 AM
Django는 빠른 개발과 깔끔한 방법을 강조하는 Python으로 작성된 웹 애플리케이션 프레임워크입니다. Django는 웹 프레임워크이지만 Django가 프런트엔드인지 백엔드인지에 대한 질문에 답하려면 프런트엔드와 백엔드의 개념에 대한 깊은 이해가 필요합니다. 프론트엔드는 사용자가 직접 상호작용하는 인터페이스를 의미하고, 백엔드는 HTTP 프로토콜을 통해 데이터와 상호작용하는 서버측 프로그램을 의미합니다. 프론트엔드와 백엔드가 분리되면 프론트엔드와 백엔드 프로그램을 독립적으로 개발하여 각각 비즈니스 로직과 인터랙티브 효과, 데이터 교환을 구현할 수 있습니다.
 C# 개발 경험 공유: 프런트엔드 및 백엔드 공동 개발 기술
Nov 23, 2023 am 10:13 AM
C# 개발 경험 공유: 프런트엔드 및 백엔드 공동 개발 기술
Nov 23, 2023 am 10:13 AM
C# 개발자로서 우리의 개발 작업에는 일반적으로 프런트엔드와 백엔드 개발이 포함됩니다. 기술이 발전하고 프로젝트의 복잡성이 증가함에 따라 프런트엔드와 백엔드의 공동 개발이 점점 더 중요해지고 복잡해졌습니다. 이 문서에서는 C# 개발자가 개발 작업을 보다 효율적으로 완료하는 데 도움이 되는 몇 가지 프런트 엔드 및 백엔드 공동 개발 기술을 공유합니다. 인터페이스 사양을 결정한 후 프런트엔드와 백엔드의 공동 개발은 API 인터페이스의 상호 작용과 분리될 수 없습니다. 프론트엔드와 백엔드 협업 개발이 원활하게 진행되기 위해서는 가장 중요한 것은 좋은 인터페이스 사양을 정의하는 것입니다. 인터페이스 사양에는 인터페이스 이름이 포함됩니다.
 Go 언어 프런트엔드 기술 탐색: 프런트엔드 개발을 위한 새로운 비전
Mar 28, 2024 pm 01:06 PM
Go 언어 프런트엔드 기술 탐색: 프런트엔드 개발을 위한 새로운 비전
Mar 28, 2024 pm 01:06 PM
빠르고 효율적인 프로그래밍 언어인 Go 언어는 백엔드 개발 분야에서 널리 사용됩니다. 그러나 Go 언어를 프런트엔드 개발과 연관시키는 사람은 거의 없습니다. 실제로 프런트엔드 개발에 Go 언어를 사용하면 효율성이 향상될 뿐만 아니라 개발자에게 새로운 지평을 열어줄 수도 있습니다. 이 기사에서는 프런트엔드 개발에 Go 언어를 사용할 수 있는 가능성을 살펴보고 독자가 이 영역을 더 잘 이해할 수 있도록 구체적인 코드 예제를 제공합니다. 전통적인 프런트엔드 개발에서는 사용자 인터페이스를 구축하기 위해 JavaScript, HTML, CSS를 사용하는 경우가 많습니다.
 Vue3+TS+Vite 개발 기술: 위젯 및 플러그인 개발 방법
Sep 10, 2023 pm 07:30 PM
Vue3+TS+Vite 개발 기술: 위젯 및 플러그인 개발 방법
Sep 10, 2023 pm 07:30 PM
Vue3은 개발자가 유연한 웹 애플리케이션을 보다 효율적으로 구축할 수 있도록 많은 새로운 기능과 개선 사항을 도입한 Vue.js의 최신 버전입니다. Vue3에서는 TypeScript(TS)가 Vue와 완벽하게 통합되어 강력한 유형 검사 기능을 제공합니다. Vite는 빠른 콜드 스타트 시간과 빠른 핫 모듈 업데이트를 갖춘 경량의 ES 모듈 기반 개발 도구입니다. 이 기사에서는 Vue3, TS 및 Vite를 사용하여 위젯을 만드는 방법을 소개하고
 프런트 엔드에서 인스턴트 메시징을 구현하는 방법
Oct 09, 2023 pm 02:47 PM
프런트 엔드에서 인스턴트 메시징을 구현하는 방법
Oct 09, 2023 pm 02:47 PM
인스턴트 메시징을 구현하는 방법에는 WebSocket, Long Polling, Server-Sent Events, WebRTC 등이 있습니다. 자세한 소개: 1. 실시간 양방향 통신을 달성하기 위해 클라이언트와 서버 사이에 지속적인 연결을 설정할 수 있는 WebSocket 프런트 엔드는 WebSocket API를 사용하여 WebSocket 연결을 생성하고 송수신을 통해 인스턴트 메시징을 달성할 수 있습니다. 2. 실시간 통신 등을 시뮬레이션하는 기술인 Long Polling
 Django: 프론트엔드와 백엔드 개발을 모두 처리할 수 있는 마법의 프레임워크!
Jan 19, 2024 am 08:52 AM
Django: 프론트엔드와 백엔드 개발을 모두 처리할 수 있는 마법의 프레임워크!
Jan 19, 2024 am 08:52 AM
Django: 프론트엔드와 백엔드 개발을 모두 처리할 수 있는 마법의 프레임워크! Django는 효율적이고 확장 가능한 웹 애플리케이션 프레임워크입니다. MVC, MTV를 포함한 다양한 웹 개발 모델을 지원할 수 있으며 고품질 웹 애플리케이션을 쉽게 개발할 수 있습니다. Django는 백엔드 개발을 지원할 뿐만 아니라 프런트엔드 인터페이스를 빠르게 구축하고 템플릿 언어를 통해 유연한 뷰 표시를 구현할 수 있습니다. Django는 프론트엔드 개발과 백엔드 개발을 완벽한 통합으로 결합하므로 개발자가 전문적으로 학습할 필요가 없습니다.