고주파 지식 포인트를 숙달하는 데 도움이 되는 프런트엔드 인터뷰 질문을 살펴보세요. (8)
이 글은 여러분을 위한 몇 가지 JavaScript 면접 질문을 요약하고, 자주 나오는 지식 포인트를 익히는 데 도움이 되기를 바랍니다.

var, const
셋의 차이점
| Difference | let | const | var |
|---|---|---|---|
| 중복된 성명 | 만들 수 없습니다 반복되는 구문은 SyntaxError가 발생합니다. | const 상수를 정의합니다. 값을 수정할 수 없는 변수를 상수라고 합니다. | 반복적으로 선언 가능 |
| 블록 수준 범위 | Owned | Owned | Notowned |
| 전역 변수(창에 마운트됨)를 오염시키나요 | No | No |
설명
1. let과 const에도 변수 승격이 있지만 승격 방법이 다릅니다
- var 변수 승격: 변수 선언이 맨 위로 승격되고 값이
정의되지 않음입니다.undefined - let、const变量提升: 变量声明提升到顶部,只不过将该变量标记为
尚未初始化
let 和 const存在暂时性死区let, const 변수 승격: 변수 선언이 맨 위로 승격되지만 변수는
아직 초기화되지 않음으로 표시됩니다.임시 데드존이 있습니다. const. 코드 실행 중 일정 기간 동안 식별자를 사용할 수 없으며 외부 범위의 변수를 참조할 수 없습니다. let answer;
function fn(){
//如果此时没有将变量变量提升到这里,answer应该取外层answer的值
console.log(answer); //Uncaught ReferenceError: Cannot access 'answer' before initialization
let answer=42;
}2. var에 의해 생성된 전역 변수 -> 전역 개체의 속성, let 및 const에 의해 전역 범위에 선언된 변수 -> 전역 개체의 속성 아님
3. 내부 요소 수정은 상수 수정으로 간주되지 않으며 오류가 보고되지 않습니다. 상수는 주소를 가리키며 주소가 변경되지 않은 경우 오류가 보고되지 않습니다.
변수 승격 및 함수 승격
var를 통해 정의(선언)된 변수는 정의문 이전에 접근 가능
변수 선언 업그레이드 하지만 값은 정의되지 않음
값은 함수 본문
함수 선언 승격을 통해 선언된 함수 함수는 바로 앞에서 호출될 수 있습니다.
스코프 및 스코프 체인
이해: 코드 세그먼트가 위치한 영역,
은 코드를 작성할 때 정적입니다. . 기능:
변수 바인딩은 이 범위에서 유효하며
- 범위 분류
- 전역 범위
- 함수 범위
- 블록 수준 범위
범위 체인: 여러 범위가 중첩되어 있으며 가장 가까운 범위를 선택하고 먼저 자신의 범위에서 찾은 다음 가장 가까운 범위로 가서 찾으십시오.
함수 범위는 호출 위치에 상관없이 선언될 때 이미 결정되어 있습니다
따라서 aaa()를 실행할 때 먼저 aaa 범위에서 검색하고, a가 없으면 상위 범위로 이동합니다. window Find, find a=10var a = 10;
function aaa() {
alert(a);
}
function bbb() {
var a = 20;
aaa();
}
bbb();로그인 후 복사
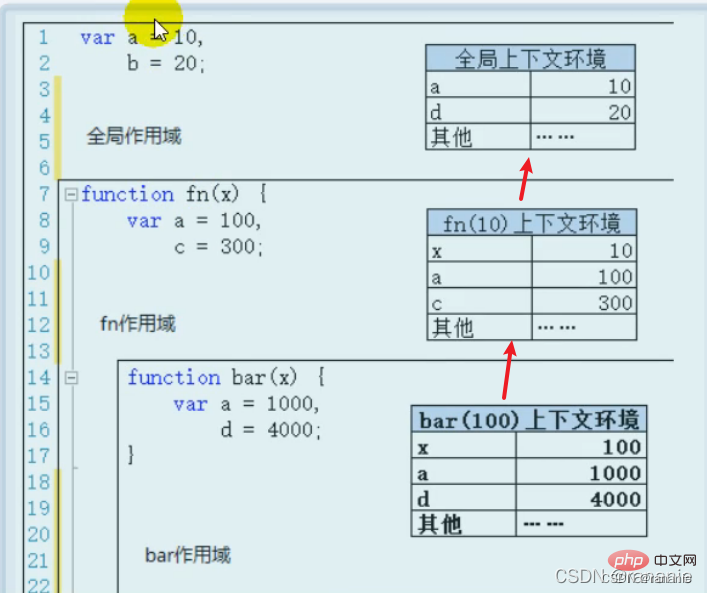
실행 컨텍스트var a = 10;
function aaa() {
alert(a);
}
function bbb() {
var a = 20;
aaa();
}
bbb();- 는 현재 JavaScript 실행 환경을 추상화한 것입니다. JavaScript는 실행이 시작될 때마다 실행 컨텍스트에서 실행됩니다.
전역 데이터 전처리
- var에 의해 정의된 전역 변수 --> 정의되지 않음, 창의 속성으로 추가
- 함수 선언 전역 함수 --> 할당(함수 본문), 창 메서드로 추가
- this --> 할당 창
- 전역 코드 실행 시작
- 함수 실행 컨텍스트: 함수 호출 전 함수 본문 실행 준비, 해당 함수 실행 컨텍스트 개체
생성하여 로컬 데이터
- 형식 매개변수 변수 --> 할당(실제 매개변수) –>
- 인수(형식 매개변수 목록에 캡슐화된 유사 배열) –> 할당(실제 매개변수 목록), 함수 실행 컨텍스트의 속성에 추가
- var로 정의된 로컬 변수 –> 정의되지 않음, 함수로 추가 실행 컨텍스트
- 함수 선언 함수 –> 할당(함수 본문), 함수 실행 컨텍스트에 대한 메서드 추가
- this–> 할당(호출 함수의 개체)
실행 컨텍스트 스택
1. 전역 코드가 실행되기 전에 JS 엔진은 모든 실행 컨텍스트 개체를 저장하고 관리하기 위해 스택을 생성합니다.
2. 전역 실행 컨텍스트(창)가 결정된 후 스택에 추가합니다(push it) )
3. 함수 실행 컨텍스트가 생성된 후 스택에 추가(push)
| scope | |
|---|---|
| 여러 함수 정의 + 1 = 여러 범위 | |
| | 전역 실행 컨텍스트는 js 코드가 실행되기 전에 생성됩니다. 함수가 호출되면 동적

var foo = 1;
function bar () {
console.log(foo);
var foo = 10;
console.log(foo);
}
bar();
//变量提升后
var foo = 1;
function bar () {
var foo = undefined;
console.log(foo); //undefined
foo = 10;
console.log(foo);//10
}
bar();如何用ES5实现let和const
let :使用立即执行函数创造出一个块级作用域
(function(){
var a = 1;
console.log('内部a:', a);
})();const
1.使用立即执行函数创造出一个块级作用域。
2.对于不可变性,可以利用Object.defineProperty 将变量挂载在对象上
var __const = function __const(data, value) {
this.data = value // 把要定义的data挂载到某个对象,并赋值value
Object.defineProperty(this,data, { // 利用Object.defineProperty的能力劫持当前对象,并修改其属性描述符
enumerable: false,
configurable: false,
get: function () {
return value
},
set: function (data) {
if (data !== value) { // 当要对当前属性进行赋值时,则抛出错误!
throw new TypeError('Assignment to constant variable.')
} else {
return value
}
}
})
}
//然后和立即执行函数结合
(function(){
var obj = {}
_const.call(obj,'a',10)
})()
//当执行完毕后,全局上就不会有obj,也不会有obj.a这个变量,进而实现了块级作用域的功能代码输出题
function a(){
a.name ='aaa';
return this.name;
}
var b = {
a,
name:'bbb',
getName:function(){
return this.name;
}
}
var c =b.getName;
console.log(a()); //this指向window,window上没有name,所以输出undefined
console.log(b.a()); //b.a 是function,b调用a函数,所以this指向b,所以输出'bbb'
console.log(b.getName);//通过b调用getName,所以getName指向b,所以输出'bbb'
console.log(c());//c是function,this指向window,window上没有name,所以输出undefined数据类型
- JS数据类型有哪些
- 介绍一下Symbol和Bigint
- 如何判断一个数据类型
- Object.prototype.toString.call() 的缺点?
- 各个方法的原理是什么
- typeof(NaN) typeof(Null)
- 手写 instanceof 方法
- null==undefined 和 null===undefined
- 隐式转换规则 === 和 == 的区别
- map和weakmap区别
- map和object区别
- for in、for of 区别,分别对对象和数组使用问结果
- 讲一下数组的遍历方法,filter与map的使用场景,some,every的区别
- map的操作原理
- map和forEach的区别
- 使用迭代器实现for-of
- 手写数组去重
- 手写数组扁平化
- map和filter的区别
- 数组的常用方法
- 用reduce实现map
ES6 class和 ES5类的区别
| ES5 function类 | ES6 class |
|---|---|
| 可以new 可以调用 | 必须new调用,不能直接执行 |
| function存在变量提升 | class不存在变量提升 |
| static静态方法只能通过类调用,不会出现在实例上 |
this的指向
- 一般函数中this的指向会在调用时向函数传递执行上下文对象中设置。
- 以函数形式调用,指向window
- 以方法形式调用,this指向调用的方法
- 以构造函数的形式调用,this是新创建的对象
- 箭头函数:本身没有this,它的this可以沿作用域链(定义时就确定了的)查找
bind、call、apply的区别与实现
apply、call、bind 函数可以改变 this 的指向。
| 区别 | call | apply | bind |
|---|---|---|---|
| 调用函数 | √ | √ | × |
| 参数 | 从第二个参数开始依次传递 | 封装成数组传递 | 从第二个参数开始依次传递 |
bind函数的特殊点
多次绑定,只指向第一次绑定的obj对象。
多次绑定,一次生效。
原因:返回函数,后续bind修改的是返回函数的this
call函数的实现
//从第二个参数开始依次传入,所以接收时使用rest参数
Function.prototype.call=function(obj,...args){
obj = obj || window;
args = args ? args : [];
//给obj新增一个独一无二的属性以免覆盖原有属性
const key = Symbol()
obj[key] = this;
const res = obj[key](...args);
delete obj[key];
return res;
}apply函数的实现
Function.prototype.apply=function(obj,args){
obj = obj || window;
args = args ? args : [];
//给obj新增一个独一无二的属性以免覆盖原有属性
const key = Symbol()
obj[key] = this;
const res = obj[key](...args);
delete obj[key];
return res;
}bind函数的实现
Function.prototype.bind=function(obj,...args){
obj = obj || window;
args = args ? args : [];
return (...args2) => {
return this.apply(obj,[...args,...args2])
}
}一般函数和箭头函数
箭头函数的作用:确保函数内部的this和外部的this是一样的
箭头函数是普通函数的语法糖,书写要更加简洁
| 区别 | 一般函数 | 箭头函数 |
|---|---|---|
| this指向 | 调用时确定 | 定义时确定,没有自己的this,沿着作用域链找父级的this |
| 改变this指向 | call,apply,bind | 不能改变,静态 |
| arguments | 有 | 没有,可以用rest参数代替 |
| 作为构造函数 | √ | × 没有prototype属性 |
| 匿名函数 | 可以匿名可以不匿名 | 匿名函数 |
闭包
是什么
闭包就是在函数中能够读取其他函数内部变量
本质就是上级作用域内变量的生命周期,因为被下级作用域内引用,而没有被释放。
正常情况下,代码执行完成之后,函数的执行上下文出栈被回收。但是如果当前函数执行上下文执行完成之后中的某个东西被执行上下文以外的东西占用,则当前函数执行上下文就不会出栈释放,也就是形成了不被销毁的上下文,闭包。
function foo(){
var a=2;
function bar(){ //覆盖foo()内部作用域的闭包
console.log(a++);
}
return bar;
}
var bar = foo(); //foo执行创建一个执行上下文环境,由于bar引用了其内部变量,也就是bar持有foo本次执行上下文的引用,foo本次的执行上下文不会被销魂
bar();//2
bar();//3
var fn = foo(); //foo执行创建一个新的执行上下文环境,fn持有了foo本次执行上下文的引用
fn();//2有什么用
1.可以读取函数内部的变量
2.使函数的内部变量执行完后,仍然存活在栈内存中(延长了局部变量的生命周期)。
JavaScript闭包就是在另一个作用域中保存了一份它从上一级函数或者作用域得到的变量,而这些变量是不会随上一级函数的执行完成而销毁
常用场景:节流防抖
缺点是什么
1.函数执行完后,函数内的局部变量没有释放,占用内存时间会变长
2.容易造成内存泄露
怎么解决
及时释放:让内部函数成为垃圾对象(将闭包手动设置为null)–> 回收闭包
手写节流和防抖函数
作用是:控制回调函数触发的频率,进行性能优化
参数: 控制触发频率的回调函数和时间wait
输出: 到时间后,返回callback函数
节流:在函数被频繁触发时, 函数执行一次后,只有大于设定的执行周期后才会执行第二次。一个时间段,只触发一次
语法:throttle(callback, wait)
常用场景:比如拖动、滚动和输入框联想
//使用形式,绑定时候throttle函数就会执行,所以this是window
window.addEventListener('scroll',throttle(()=>{},500))
/*
思路
需要记录上一次触发的时间,才可以和当前时间比较,是否超过了间隔时间
第一次必然立刻触发
*/
function throttle(callback,wait){
let pre = new Date();
//这里的this是window
return function(...args){
//这里的this是绑定的DOM
const now = new Date();
if(now-pre>=wait){
callback.apply(this,args);
pre = now;
}
}
}
/*
使用setTimeout实现
第一次需要延迟delay后触发
*/
function throttle(callback,delay){
let timer = null;
//这里的this是window
return function(...args){
if(timer){//说明已经触发了
return;
}
timer = setTimeout(()=>{
callback.apply(this,args);
timer = null;
},delay)
}
}函数防抖:指定时间间隔内只会执行一次任务。如果在等待的过程中再一次触发了事件,计时器重新开始计时,直到达到时间后执行最后一次的回调
语法:debounce(callback, wait)
常用场景: 登录、发短信等按钮避免用户点击太快,以致于发送了多次请求,需要防抖。
function debounce(callback,delay){
let timer = null;
//这里的this是window
return function(){
if(timer){//说明已经触发了
clearTimeout(timer);
}
timer = setTimeout(()=>{
callback.apply(this,arguments);
timer = null;
},delay)
}
}
//立即执行
function debounce(func,delay) {
let timeout;
return function (...args) {
if (timeout) clearTimeout(timeout);
const callNow = !timeout;
timeout = setTimeout(() => {
timeout = null;
}, delay)
if (callNow) func.apply(this, args)
}
}原型和原型链
- 原型和原型链
- 继承
JavaScript 线程机制与事件循环机制
内容
- 进程和线程
- 进程的通信方式
- 浏览器多进程架构
- 如何实现浏览器多标签之间的通讯
- H5 Web Workers JS多线程运行
- 浏览器的事件循环机制
- Node的事件循环机制
- node事件循环代码输出题 用于理解
- 代码输出题
DOM渲染
内容
- DOM的渲染过程
- DOM渲染的时机与渲染进程的概述
-浏览器的渲染流程 - CSS、JS、DOM解析和渲染阻塞问题
- JS加载阻塞DOM渲染问题,怎么解决? - 异步JS,JS三种异步加载的方式
- script 标签中的 async 和 defer 属性
- DOMContentLoaded和Load
- DOM渲染优化
重绘和回流
内容
- 什么是重绘和回流
- 回流和重绘触发的时机
- 优化方案
- GPU加速,如何开启GPU加速
- JS优化减少重绘和回流的触发
setTimeout 、setInterval、requestAnimationFrame
内容
- setTimeout(cb, 0)会立刻执行吗?
- settimeout定时的时间准确吗? 为什么不准确? 怎么解决?
- setTimeout和requestAnimation的区别
- requestAnimationFrame讲一下你的理解
- setTimeout实际延迟时间
- 用setTimeout实现setInterval,实现一个随时停止的版本
- setTimeout 和 setInterval区别
- JS实现动画的方式
- requestAnimationFrame与requestIdleCallback分别是什么?
- requestAnimationFrame的执行时机?
- requestanimationframe回调函数中进行大量计算,会阻塞页面的渲染吗
- 每隔一秒输出一个数字
观察者模式和发布订阅机制
观察者是软件设计模式中的一种,但发布订阅只是软件架构中的一种消息范式
观察者模式
观察者模式定义对象间的一种一对多的依赖关系,当一个对象的状态发生改变时,所有依赖于它的对象都得到通知并被自动更新。
被依赖的对象叫做subject,依赖的对象叫做观察者Observer 。被依赖的对象首先需要提供一个添加观察者方法,以供观察者调用。所以还需要维护一个观察者列表,自身发生变化后,依次通知观察者。
//subject 被观察者
class Subject {
constructor() {
this.observerList = [];
}
addObserver(observer) {
this.observerList.push(observer);
}
removeObserver(observer) {
const index = this.observerList.findIndex(o => o.name === observer.name);
this.observerList.splice(index, 1);
}
notifyObservers(message) {
const observers = this.observeList;
observers.forEach(observer => observer.notified(message));
}
}
//Observer 观察者
class Observer {
constructor(name, subject) {
this.name = name;
if (subject) {
subject.addObserver(this);
}
}
notified(message) {
console.log(this.name, 'got message', message);
}
}
//使用
const subject = new Subject();
const observerA = new Observer('observerA', subject);
const observerB = new Observer('observerB');
subject.addObserver(observerB);
subject.notifyObservers('Hello from subject');
subject.removeObserver(observerA);
subject.notifyObservers('Hello again');发布订阅机制
发布者和订阅者不直接进行通信,通过事件调度中心进行管理。发布者将要发布的消息交由事件调度中心管理,订阅者也是根据自己的情况,按需订阅事件调度中心的消息。
//事件调度中心
class PubSub {
constructor() {
// 存储格式: warTask: [], routeTask: []
// {订阅事件:[回调1,回调2...],订阅事件2:[回调1,回调2..]}
this.events = {}
}
// 订阅方法 订阅哪个类型type就把对应的回调函数放入
subscribe(type, cb) {
if (!this.events[type]) {
this.events[type] = [];
}
this.events[type].push(cb);
}
// 发布方法
publish(type, ...args) {
if (this.events[type]) {
this.events[type].forEach(cb => cb(...args))
}
}
// 取消订阅方法 的某一个类型的某一个回调
unsubscribe(type, cb) {
if (this.events[type]) {
const cbIndex = this.events[type].findIndex(e=> e === cb)
if (cbIndex != -1) {
this.events[type].splice(cbIndex, 1);
}
}
if (this.events[type].length === 0) {
delete this.events[type];
}
}
}
//测试
let pubsub = new PubSub();
//订阅
pubsub.subscribe('warTask', function (taskInfo){
console.log("宗门殿发布战斗任务,任务信息:" + taskInfo);
})
pubsub.subscribe('routeTask', function (taskInfo) {
console.log("宗门殿发布日常任务,任务信息:" + taskInfo);
});
pubsub.subscribe('allTask', function (taskInfo) {
console.log("宗门殿发布五星任务,任务信息:" + taskInfo);
});
//发布
pubsub.publish('warTask', "猎杀时刻");
pubsub.publish('allTask', "猎杀时刻");
pubsub.publish('routeTask', "种树浇水");
pubsub.publish('allTask', "种树浇水");区别
| 类型 | 描述 | 特点 |
|---|---|---|
| 观察者模式 | 观察者和被观察者互相知道身份,目标直接将通知分发到观察者身上 | 高耦合 |
| 发布订阅机制 | 发布订阅机制通过事件调度中心来协调,订阅者和发布者互相不知道身份 | 低耦合 |
异步编程解决方案 Generator生成器函数 async/await、Promise
笔记内容
- Generator生成器函数
- Generator生成器函数使用上的补充 了解
- 基于Promise对象的简单自动执行器
- iterator迭代器
- async/await是什么? 使用场景是什么?
- await/async与generator函数的区别
- await/async内部实现原理 Generator函数和自动执行器
- async错误捕获方式
- promise概述
- promise知识点 了解
- promise.then、catch、finally的原理与实现
- Promise.all/Promise.race/Promise.allSettled的原理和实现
- 手写题:请求五秒未完成则终止
- promise实现并发的异步任务调度器
扩展运算符的原理和应用
浅拷贝和深拷贝
深浅拷贝只是针对引用数据类型
区分点: 复制之后的副本进行修改会不会影响到原来的
- 浅拷贝:修改拷贝以后的数据会影响原数据。使得原数据不安全。(只拷贝一层)
- 深拷贝:修改拷贝以后的数据不会影响原数据,拷贝的时候生成新数据。
浅拷贝
扩展运算符,适用于数组/对象
Aarry.prototype.concat(拷贝对象1,拷贝对象2...)数组的合并方法,将多个数组或对象拷贝进目标数组,返回新数组。Object.assign(目标对象1,拷贝对象1,拷贝对象2.....)对象的合并方法,将拷贝对象拷贝进目标对象
深拷贝
方式一: JSON.parse(JSON.stringify())
JSON.stringify():将JavaScript对象转换为JSON字符串JSON.parse():可以将JSON字符串转为一个对象。
问题1: 函数属性会丢失,不能克隆方法
问题2: 循环引用会出错
//循环引用:b中引用了c,c中又有b
obj = {
b:['a','f'],
c:{h:20}
}
obj.b.push(obj.c);
obj.c.j = obj.b;
b:['a','f',{h:20,j:[]}],
c:{h:20,j:['a','f',[]]}
function deepClone1(target) {
//通过数组创建JSON格式的字符串
let str = JSON.stringify(target);
//将JSON格式的字符串转换为JS数据
let data = JSON.parse(str);
return data;
}方式二:递归+map
递归:实现深拷贝,不丢失属性
map:存储已经拷贝过的对象,解决循环引用问题
//map存放已经拷贝过的对象,key为需要拷贝的对象,value为拷贝后的对象
function deepClone(target,map=new Map()){
//1.判断是否是引用类型
if(typeof target === 'object' && target !==null ){
if(map.has(target))return map.get(target); //说明已经拷贝过了
let isArr = Array.isArray(target);
let res = isArr?[]:{};
map.set(target,res)
if(isArr){//拷贝的是数组
target.forEach((item,index) => {
res[index] = deepClone(item,map);
});
}else{//拷贝的是对象
Object.keys(target).forEach(key=>{
res[key]=deepClone(target[key],map);
})
}
return res; //返回的是一个数组或对象
}else{
return target;
}
}
//测试
console.log(deepClone([1,[1,2,[3,4]]]))commonJS和ES6模块化
内容
- commonJs实现原理
- 模块执行的原理
- require模块加载原理
- ES6 module的特性
- import() 函数 动态引入
- commonJs和es module的区别
【推荐学习:javascript高级教程】
위 내용은 고주파 지식 포인트를 숙달하는 데 도움이 되는 프런트엔드 인터뷰 질문을 살펴보세요. (8)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7518
7518
 15
15
 1378
1378
 52
52
 81
81
 11
11
 53
53
 19
19
 21
21
 68
68
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 PHP와 Vue: 프런트엔드 개발 도구의 완벽한 조합
Mar 16, 2024 pm 12:09 PM
PHP와 Vue: 프런트엔드 개발 도구의 완벽한 조합
Mar 16, 2024 pm 12:09 PM
PHP와 Vue: 프론트엔드 개발 도구의 완벽한 조합 오늘날 인터넷이 빠르게 발전하는 시대에 프론트엔드 개발은 점점 더 중요해지고 있습니다. 사용자가 웹 사이트 및 애플리케이션 경험에 대한 요구 사항이 점점 더 높아짐에 따라 프런트 엔드 개발자는 보다 효율적이고 유연한 도구를 사용하여 반응형 및 대화형 인터페이스를 만들어야 합니다. 프론트엔드 개발 분야의 두 가지 중요한 기술인 PHP와 Vue.js는 함께 사용하면 완벽한 도구라고 볼 수 있습니다. 이 기사에서는 독자가 이 두 가지를 더 잘 이해하고 적용할 수 있도록 PHP와 Vue의 조합과 자세한 코드 예제를 살펴보겠습니다.
 프론트엔드 면접관이 자주 묻는 질문
Mar 19, 2024 pm 02:24 PM
프론트엔드 면접관이 자주 묻는 질문
Mar 19, 2024 pm 02:24 PM
프론트엔드 개발 인터뷰에서 일반적인 질문은 HTML/CSS 기초, JavaScript 기초, 프레임워크 및 라이브러리, 프로젝트 경험, 알고리즘 및 데이터 구조, 성능 최적화, 크로스 도메인 요청, 프론트엔드 엔지니어링, 디자인 패턴, 새로운 기술 및 트렌드. 면접관 질문은 후보자의 기술적 능력, 프로젝트 경험, 업계 동향에 대한 이해를 평가하기 위해 고안되었습니다. 따라서 지원자는 자신의 능력과 전문성을 입증할 수 있도록 해당 분야에 대한 충분한 준비를 갖추어야 합니다.
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 Django는 프론트엔드인가요, 백엔드인가요? 확인 해봐!
Jan 19, 2024 am 08:37 AM
Django는 프론트엔드인가요, 백엔드인가요? 확인 해봐!
Jan 19, 2024 am 08:37 AM
Django는 빠른 개발과 깔끔한 방법을 강조하는 Python으로 작성된 웹 애플리케이션 프레임워크입니다. Django는 웹 프레임워크이지만 Django가 프런트엔드인지 백엔드인지에 대한 질문에 답하려면 프런트엔드와 백엔드의 개념에 대한 깊은 이해가 필요합니다. 프론트엔드는 사용자가 직접 상호작용하는 인터페이스를 의미하고, 백엔드는 HTTP 프로토콜을 통해 데이터와 상호작용하는 서버측 프로그램을 의미합니다. 프론트엔드와 백엔드가 분리되면 프론트엔드와 백엔드 프로그램을 독립적으로 개발하여 각각 비즈니스 로직과 인터랙티브 효과, 데이터 교환을 구현할 수 있습니다.
 Go 언어 프런트엔드 기술 탐색: 프런트엔드 개발을 위한 새로운 비전
Mar 28, 2024 pm 01:06 PM
Go 언어 프런트엔드 기술 탐색: 프런트엔드 개발을 위한 새로운 비전
Mar 28, 2024 pm 01:06 PM
빠르고 효율적인 프로그래밍 언어인 Go 언어는 백엔드 개발 분야에서 널리 사용됩니다. 그러나 Go 언어를 프런트엔드 개발과 연관시키는 사람은 거의 없습니다. 실제로 프런트엔드 개발에 Go 언어를 사용하면 효율성이 향상될 뿐만 아니라 개발자에게 새로운 지평을 열어줄 수도 있습니다. 이 기사에서는 프런트엔드 개발에 Go 언어를 사용할 수 있는 가능성을 살펴보고 독자가 이 영역을 더 잘 이해할 수 있도록 구체적인 코드 예제를 제공합니다. 전통적인 프런트엔드 개발에서는 사용자 인터페이스를 구축하기 위해 JavaScript, HTML, CSS를 사용하는 경우가 많습니다.
 Django: 프론트엔드와 백엔드 개발을 모두 처리할 수 있는 마법의 프레임워크!
Jan 19, 2024 am 08:52 AM
Django: 프론트엔드와 백엔드 개발을 모두 처리할 수 있는 마법의 프레임워크!
Jan 19, 2024 am 08:52 AM
Django: 프론트엔드와 백엔드 개발을 모두 처리할 수 있는 마법의 프레임워크! Django는 효율적이고 확장 가능한 웹 애플리케이션 프레임워크입니다. MVC, MTV를 포함한 다양한 웹 개발 모델을 지원할 수 있으며 고품질 웹 애플리케이션을 쉽게 개발할 수 있습니다. Django는 백엔드 개발을 지원할 뿐만 아니라 프런트엔드 인터페이스를 빠르게 구축하고 템플릿 언어를 통해 유연한 뷰 표시를 구현할 수 있습니다. Django는 프론트엔드 개발과 백엔드 개발을 완벽한 통합으로 결합하므로 개발자가 전문적으로 학습할 필요가 없습니다.




