jquery에서 속성 선택기는 요소 속성을 필터 조건으로 사용하여 요소를 선택하는 방법을 의미합니다. 이 선택기는 특정 속성 또는 특정 속성 값을 가진 요소를 찾을 수 있습니다. 즉, 기존 속성 이름이나 속성 값을 통해 HTML 요소를 일치시킨 다음 지정된 속성을 사용하여 HTML 요소에 대해 작업을 수행할 수 있습니다. jQuery 속성 선택기는 선택기 기능을 정규식과 약간 유사한 와일드카드처럼 만듭니다.

이 튜토리얼의 운영 환경: windows7 시스템, jquery3.6 버전, Dell G3 컴퓨터.
jquery 속성 선택기 소개
jQuery 속성 선택기는 요소 속성을 필터 조건으로 기반으로 하는 선택기입니다.
속성 선택자는 "요소의 속성"을 통해 요소를 선택하는 방법을 말합니다. 속성 선택자는 특정 속성이나 특정 속성 값을 가진 요소를 찾을 수 있습니다. 즉, 기존 속성 이름이나 속성 값을 통해 HTML 요소를 일치시킨 다음 지정된 속성을 가진 HTML 요소에 대해 작동할 수 있습니다.
우리 모두는 요소의 속성이 무엇인지 알고 있습니다. 아래 코드의 id, type, value는 입력 요소의 속성입니다.
<input id="btn" type="button" value="按钮" />
jQuery에서 공통 속성 선택자는 표와 같습니다. 여기서 E는 요소를 나타내고 attr은 속성(attr)을 나타내며 value는 속성 값을 나타냅니다.
| Selector | Description |
|---|---|
| E[attr] | 요소 E를 선택하세요. 여기서 E 요소에는 attr 속성이 있어야 합니다 |
| E[attr = "value " ] | E 요소의 attr 속성 값이 value인 E 요소를 선택하세요. |
| E[attr!= "value"] | E 요소의 attr 속성 값이 value인 E 요소를 선택하세요. 값이 아닙니다 |
| E[attr ^= "값"] | 요소 E를 선택합니다. 여기서 E 요소의 attr 속성 값은 "값"으로 시작하는 문자입니다. |
| E[attr $= "값" ] | E 요소의 attr 속성 값이 "value"로 끝나는 문자인 E 요소를 선택하세요. |
| E[attr *= "value"] | E 요소의 값이 E 요소의 attr 속성은 "value" "모든 문자 |
| E[attr |= "value"] | E 요소의 attr 속성 값이 "value"와 같은 요소 E를 선택합니다. " 또는 "값"으로 시작합니다. |
| E[attr ~= "값"] | 요소 E를 선택합니다. 여기서 E 요소의 attr 속성 값은 "값"과 같거나 "값" |
| [을 포함합니다. selector1][selector2][selectorN] | 다중 속성 선택기(속성 교차 선택 장치) |
jQuery这些属性选择器使得选择器具有通配符的功能,有点正则表达式的感觉。下面我们通过一些简单实例来认识一下。
选取含有class属性的div元素:
$("div[class]")选取type取值为checkbox的input元素:
$("input[type = 'checkbox']")选取type取值不是checkbox的input元素:
$("input[type != 'checkbox']")选取class属性包含nav的div元素(class属性可以包含多个值):
$("div[class *= 'nav']")选取class属性以nav开头的div元素,例如:
<div class="nav-header"></div>:
$("div[class ^= 'nav']")选取class属性以nav结尾的div元素,例如:
<div class="first-nav"></div>:
$("div[class $= 'nav']")选取带有id属性并且class属性是以nav开头的div元素,例如:
<div id="container" class="nav-header"></div>:
$("div[id][class ^='nav']")代码示例
<!DOCTYPE style="color:rgb(73 238 255)">html>
<style="color:rgb(73 238 255)">html>
<style="color:rgb(73 238 255)">head lang="style="color:rgb(255 95 0)">zh-CN">
<style="color:rgb(73 238 255)">meta charset="style="color:rgb(255 95 0)">UTF-8">
<style="color:rgb(73 238 255)">meta name="style="color:rgb(98 189 255)">viewport" content="width=device-width,initial-scale=1,maximum-scale=1,user-scalable=no">
<style="color:rgb(255 95 0)">title>多项选择器</style="color:rgb(255 95 0)">title>
<style></style>
</style="color:rgb(73 238 255)">head>
<body>
<section>
<ul id="style="color:rgb(255 111 119)">one" class="style="color:rgb(98 189 255)">eukaryotes_animal">
<li>猴子</li>
<li>猛犸</li>
<li>猩猩</li>
</ul>
<ul id="style="color:rgb(255 111 119)">two" class="style="color:rgb(98 189 255)">eukaryotes_plant">
<li>牡丹</li>
<li>樱花</li>
<li>仙人掌</li>
</ul>
<ul id='three' class="style="color:rgb(98 189 255)">prokaryotes_microbe">
<li>细菌</li>
<li>蓝细菌</li>
<li>放线菌</li>
<li>支原体</li>
</ul>
</section>
<script color:rgb(255 95 0)">https://style="color:rgb(255 111 119)">cdn.style="color:rgb(253 97 106)">bootcss.com/style="color:rgb(255 211 0)">jquery/3.3.1/style="color:rgb(255 211 0)">jquery.js"></script>
<script type="text/javascript">
$(document).ready(function () {
//此处填写代码
});
</script>
</body>
</style="color:rgb(73 238 255)">html>[attribute] 属性名选择器
选择拥有该属性名的元素。
var a=$('[id]'); console.log(a);
选中了示例中所有拥有id属性的元素

[attribute=value]属性值选择器
选择属性值为某个特定值的元素。
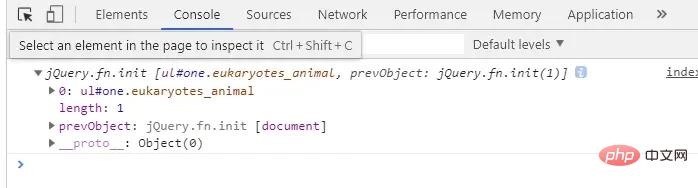
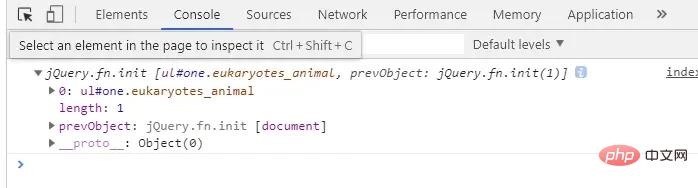
var a=$('[id=one]'); console.log(a);
选中了示例中id=one的元素

[attribute!=value]非属性值选择器
选择所有属性值不为特定值的元素(包括没有该属性的元素)
var a=$('[class!=eukaryotes_animal]'); console.log(a);
除了ul#one.eukaryotes_animal没有选中外,包括它的子元素在内的其他元素均在选择范围内。
[attribute^=value]属性值以某个字符串开头的选择器
var a=$('[class^=eukaryotes]'); console.log(a);
[attribute$=value]属性值以某个字符串结尾的选择器
var a=$('[class$=plant]'); console.log(a);
[attribute*=value]属性值中包含某个字符串的选择器
var a=$('[class*=yotes_m]'); console.log(a);
[selector1][selector2][selectorN] 多属性选择器(属性交集选择器)
var a=$('[class^=eukaryotes_][id]'); console.log(a);
更多编程相关知识,请访问:编程学习!!
위 내용은 jquery의 속성 선택기 란 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

