VSCode의 Format 기능을 사용하여 코드 형식 지정을 구현하는 방법을 안내합니다.
구성 가능한 코드 형식 요구 사항을 충족하려면 VSCode와 함께 제공되는 형식 기능을 사용하세요! 다음 글에서는 VSCode의 Format 기능을 소개하겠습니다. 도움이 되셨으면 좋겠습니다!

최근 몇 년 동안 개발 환경에서는 코드 확인을 위한 도구를 사용하여 코드 표준화에 점점 더 많은 관심을 기울이고 있습니다.
일반적으로 Lint(ESLint StyleLint) 또는 Prettier와 같은 보조 도구가 사용되며 간단한 구성 및 배포를 통해 일부 인기 있는 코드 스타일 사양을 사용하여 자동 프롬프트를 얻을 수 있습니다. , 자동 복구, 자동 실행 및 감독 목적. Lint (ESLint StyleLint)或Prettier等辅助工具,通过简单的配置部署,就可以使用一些比较流行的Code Style规范,达到自动提示、自动修复、自动执行和监督的目的。
但是不知道大家有没有遇到以下几种情景:
IDE里敲代码时,由于没有实时format(一般在save时自动format),总是出现红色的提示,总是以为是自己的语法写错了,其实只是还未format。(比如ESLint插件的自动校验提示)
刚开始使用时,总是遇到不理解的规则(可能太过严格了),还得点进到提示里查看具体原因,相当于一边开发一边学习规则。
写了一段代码,save后代码突然变长了,全给换行了,50行的code硬生生给拉到100行。这里就不指名谁了。
对代码规范(更多的指格式化)并没有太多要求,比如项目比较小,项目进度比较紧等。只要能满足基本的格式化要求就行。
尤其是最后一条,其实很多小项目只要能满足最基本的格式化就行,能保证团队内都能满足并执行一套简单规范,其它比较严格的规范可以不用考虑。
这里提到一个概念,规范分为两种:代码格式规则(Formatting rules) 和 代码质量规则(Code-quality rules)。上述提到的基本规范,基本就属于代码格式规则。
下面列下有哪些常用的,基本的格式化规则,即代码格式规则,以 standardjs style 为例:
分号。eslint:
semi空格缩进。eslint:
indent关键字后面加空格。eslint:
keyword-spacing函数声明时括号与函数名间加空格。eslint:
space-before-function-paren字符串拼接操作符之间要留空格。eslint:
space-infix-ops逗号后面加空格。eslint:
comma-spacing单行代码块两边加空格。eslint:
block-spacing文件末尾留一空行。eslint:
eol-last-
键值对当中冒号与值之间要留空白。eslint:
key-spacing하지만 다음과 같은 상황을 겪어보셨는지 모르겠습니다.- 🎜IDE에서 코드를 입력할 때 실시간 형식이 없습니다. (보통 자동포맷 저장시) 항상 빨간색 프롬프트가 뜨고 문법이 틀렸다고 생각하는데 사실 아직 포맷이 안된 상태입니다. (예를 들어 ESLint 플러그인의 자동 확인 프롬프트) 🎜
- 🎜처음 사용하기 시작했을 때 항상 이해하지 못하는(아마도 너무 엄격한) 규칙에 직면했고, 구체적인 이유를 확인하기 위해 프롬프트를 클릭하는 것은 개발하는 동안 규칙을 배우는 것과 같습니다. 🎜
- 🎜코드를 작성했는데 갑자기 코드가 길어지고 50줄이 100줄로 늘어났어요. 여기서 누구의 이름도 밝히지 않겠습니다. 🎜
- 🎜코드 사양에 대한 요구 사항은 많지 않습니다(형식에 대한 자세한 내용 참조). 예를 들어 프로젝트 규모가 상대적으로 작거나 프로젝트 일정이 빡빡한 경우 등이 있습니다. 기본 형식 요구사항을 충족한다면 가능합니다. 🎜
형식 지정 규칙(Formatting rule)과코드 품질 규칙( 코드 품질 규칙). 위에서 언급한 기본 사양은 기본적으로코드 형식 규칙에 속합니다. 🎜🎜다음은 일반적으로 사용되는 기본 서식 규칙, 즉 코드 서식 규칙입니다. title="https://standardjs.com/rules-zhcn.html#javascript-standard-style" ref="nofollow noopener noreferrer">standardjs style🎜 예: 🎜- 🎜세미콜론. eslint:
세미🎜🎜 - 🎜공백 들여쓰기. eslint:
들여쓰기🎜🎜 - 🎜키워드 뒤에 공백을 추가하세요. eslint:
keyword-spacing🎜🎜 - 🎜함수 선언 시 대괄호와 함수 이름 사이에 공백을 추가하세요. eslint:
space-before-function-paren🎜🎜 - 🎜문자열 접합 연산자 사이에 공백을 남겨두세요. eslint:
space-infix-ops🎜🎜 - 🎜쉼표 뒤에 공백을 추가하세요. eslint:
쉼표 간격🎜🎜 - 🎜한 줄 코드 블록의 양쪽에 공백을 추가하세요. eslint:
블록 간격🎜🎜 - 🎜파일 끝에 빈 줄을 남겨주세요. eslint:
eol-last🎜🎜 - 🎜콜론과 키-값 쌍의 값 사이에 공백을 둡니다. eslint:
키 간격🎜🎜 들여쓰기 외에도 여러 개의 공백을 사용하지 마세요. eslint:
no-multi-spacesno-multi-spaces
行末不留空格。eslint:
no-trailing-spaces属性前面不要加空格。eslint:
no-whitespace-before-property遇到分号时空格要后留前不留。eslint:
semi-spacing代码块首尾留空格。eslint:
space-before-blocks圆括号间不留空格。eslint:
space-in-parens模板字符串中变量前后不加空格。eslint:
template-curly-spacing
可以看到,基本都是分号 缩进 空格 空白相关的规范,而这些规范在一些IDE里已经集成好了。
比如VSCode,就可以通过简单配置,满足上述的所有规则。
VSCode Format
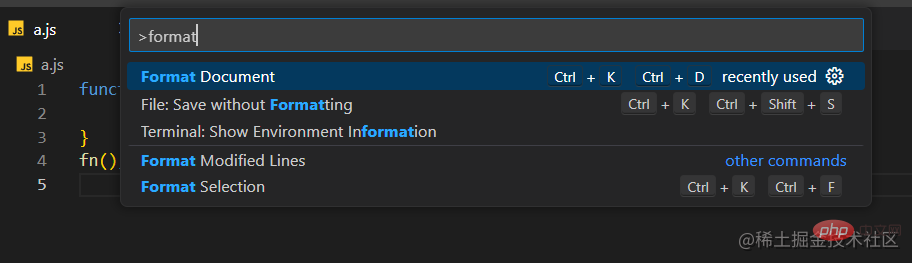
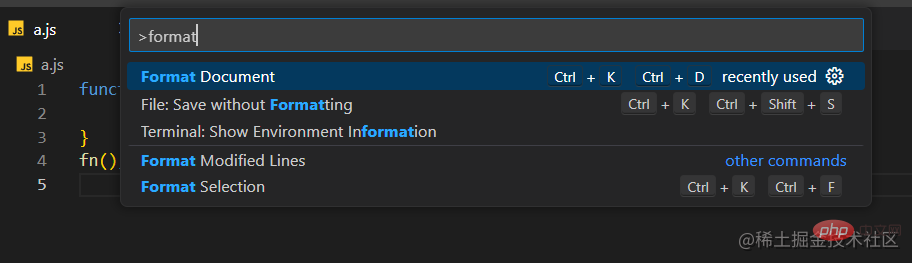
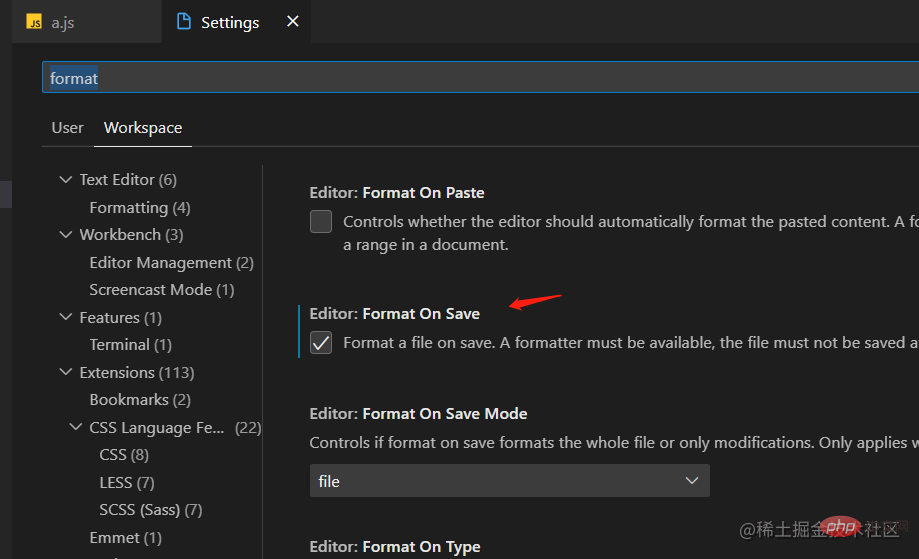
VSCode自身就带有一个Format功能,大多文件类型都支持。默认快捷键是Ctrl+K+D。

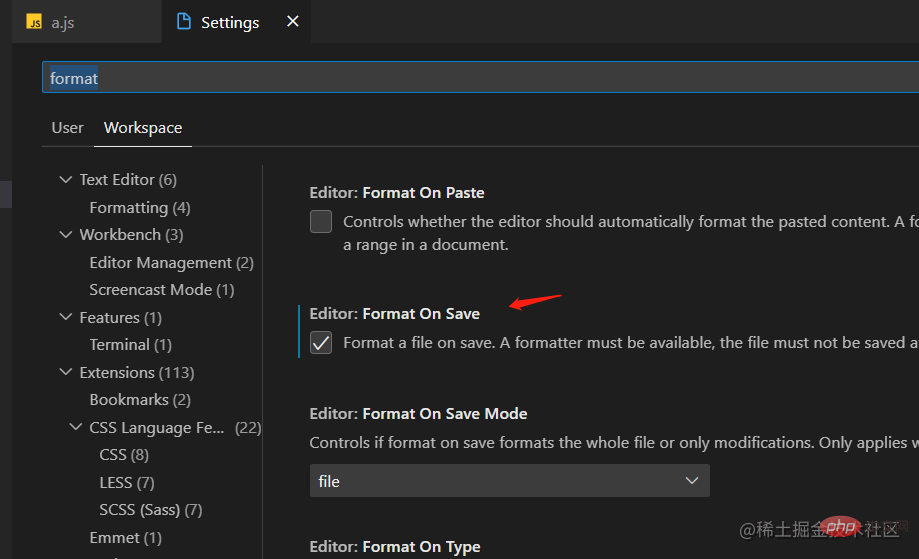
还支持设置为Format on Save。

然后列下上述基本规范里,哪些不包含在默认Format功能里。
分号。- 默认没有规范,可以通过
settings配置。空格缩进。- 默认4个空格TabSize,可以通过
settings配置。函数声明时括号与函数名间加空格。- 跟
standardjs不一样,VSCode默认没有空格。文件末尾留一空行。- 默认没有,可以通过
settings配置。
就4个,其中第3个可以说规则不一样,但是有规则的,所以综合就3个。所以说大部分规则默认format功能里已经支持了。
1. 分号
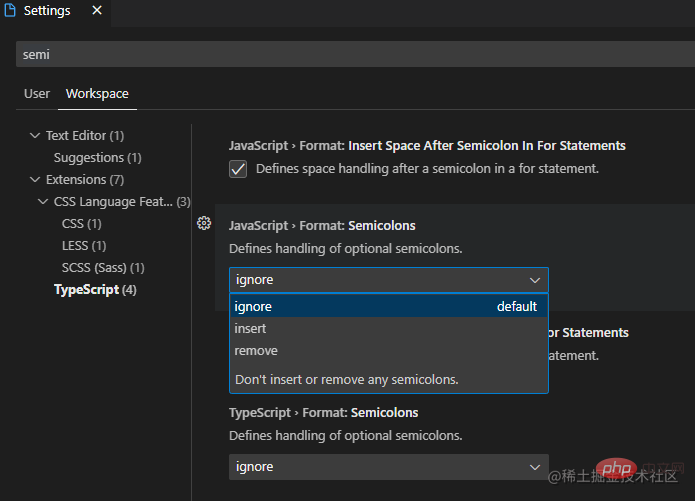
分为三种规范:要求必须有分号;禁止分号;都行。市面上流行规范里,啥样都有,但是一般都是要求必须有或者禁止的。
VSCode默认没有要求,但是可以通过settings定义:

ignore默认,就是有没有分号都行;insert必须有分号;remove
spaces가 없습니다. eslint: no-trailing-spaces
속성 앞에 space
를 추가하지 마세요. eslint:no-whitespace-before-property🎜🎜🎜🎜세미콜론이 나타나면 🎜spaces🎜는 뒤에 와야 하지만 앞은 안 됩니다. eslint: semi-spacing🎜🎜🎜🎜코드 블록의 시작과 끝 부분에 🎜spaces🎜를 남겨두세요. eslint: 블록 전 공백🎜🎜🎜🎜괄호 사이에 🎜공백🎜을 두지 마세요. eslint: space-in-parens🎜🎜🎜🎜템플릿 문자열의 변수 앞뒤에 🎜spaces🎜를 추가하지 마세요. eslint: template-curly-spacing🎜🎜🎜🎜기본적으로 세미콜론 들여쓰기 Space White space 관련 사양이며 이러한 사양은 일부 IDE에 통합되어 있습니다. 🎜🎜🎜예를 들어 VSCode는 간단한 구성을 통해 위의 모든 규칙을 충족할 수 있습니다. 🎜🎜🎜VSCode Format🎜
🎜VSCode 자체에는 대부분의 파일 형식에서 지원되는 Format 기능이 있습니다. 기본 단축키는Ctrl+K+D입니다. 🎜🎜 🎜🎜또한
🎜🎜또한 저장 시 형식 설정을 지원합니다. 🎜🎜 🎜🎜그러면 위의 기본 사양 중 기본 포맷 기능에 포함되지 않은 사양은 다음과 같습니다. 🎜
🎜🎜그러면 위의 기본 사양 중 기본 포맷 기능에 포함되지 않은 사양은 다음과 같습니다. 🎜- 🎜🎜🎜세미콜론🎜. - 기본 사양은 없으며
-
들여쓰기 감지해당 설정:editor.DetectIndentation기본값true, 현재 파일에 공백이 2개인지, 현재 파일을 기준으로 4개가 있는지 감지합니다. 파일 콘텐츠 공간 및 이에 따른 형식 -
Tab Size对应settings:editor.tabSize:默认值4,如果是新建文件,则是根据这个值来确定,默认是4个tab size。 配置简单,不用安装各种npm或者插件,VSCode自身就有的功能。
适合小的简单项目,或者对
代码格式规范需求不高的项目,适合小厂。部分规则支持自定义,可按实际需求进行配置。
规则不多,基本都是
代码格式规则,做不了代码质量规则的校验,需要结合ESLint搭配。满足不了对格式规范要求比较高的项目,比如大项目、大厂。
相比
ESLint,规则很少,可配置化也不多。相比
Prettier,规则也很少,肯定比不了一些流行的代码风格规范。没办法通过Git Hooks做到提交代码时的自动校验。
설정을 통해 구성할 수 있습니다. 🎜🎜🎜🎜🎜스페이스 들여쓰기🎜. - 기본 TabSize는 4칸이며 설정을 통해 구성할 수 있습니다. 🎜🎜🎜🎜함수 선언 시 대괄호와 함수 이름 사이에 🎜공백🎜을 추가하세요. - standardjs와 달리 VSCode에는 기본적으로 공백이 없습니다. 🎜🎜🎜🎜파일 끝에 🎜빈 줄🎜을 남겨주세요. - 기본적으로 없음, 설정을 통해 구성할 수 있습니다. 🎜🎜🎜🎜🎜 4개만 있는데 세 번째는 다른 규칙이 있다고 할 수 있지만 규칙이 있어서 총 3개입니다. 따라서 대부분의 규칙은 이미 기본 형식 기능에서 지원됩니다. 🎜🎜🎜1. 세미콜론🎜🎜🎜은 세 가지 사양으로 나뉩니다. 세미콜론이 있어야 합니다;세미콜론 금지; >뭐든지 괜찮습니다. 시중에는 다양한 인기 사양이 있지만 일반적으로 반드시 있어야 또는 금지해야 합니다. 🎜🎜VSCode에는 기본적으로 요구 사항이 없지만 설정을 통해 정의할 수 있습니다. 🎜🎜 🎜
🎜🎜🎜무시 기본적으로, 세미콜론이 없습니다. 어느 쪽이든 🎜🎜🎜🎜insert에는 세미콜론이 있어야 합니다. 🎜🎜🎜🎜remove에는 세미콜론이 허용되지 않습니다. 🎜🎜🎜🎜🎜2. 들여쓰기 사양 🎜🎜🎜은 일반적으로 두 가지 유형의 사양, 즉 2개의 공백 또는 4개의 공백으로 구분됩니다. 🎜🎜VSCode의 기본 사양은 다음과 같습니다. 🎜
Detect Indentation 对应settings: editor.detectIndentation 默认值true,根据当前文件内容来检测当前文件是2个空格还是4个空格,然后根据这个来Format;

如上图是默认配置,如果想所有文件都以2个空格缩进作为规范,可以先关掉Detect Indentation,再把Tab Size设置为2。
如果不关Detect Indentation,只改Tab Size为2,则是根据文件内容缩进,然后新建文件是2个空格缩进。
VSCode是根据什么检测文件的tabsize是多大,可以在文件底部状态栏看到,点击还可以更改。

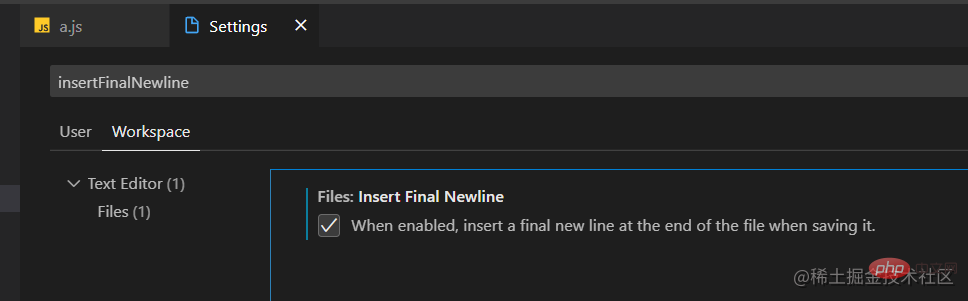
3. 文件末尾留一空行
settings里搜索关键字insertFinalNewline,默认选项是disable的,check上,save时就会给所有文件末尾留一空行。

综上
综上,所有settings配置如下:
这里建议设置Workspace下的settings,设置后会在.vscode路径下生成settings.json文件,可以提交到git上统一开发团队内部规范。
// .vscode/settings.json
{
"editor.formatOnSave": true, // 保存文件自动format
"javascript.format.semicolons": "insert", // js文件,强制必须有分号,设置`remove`则禁止分号
"typescript.format.semicolons": "insert", // ts文件,同上
"editor.tabSize": 2, // 设置默认缩进为2个空格
"editor.detectIndentation": false, // 是否强制所有文件按tabSize设置缩进;"否"则根据文件内容缩进、新建文件按tabSize缩进。
"files.insertFinalNewline": true, // 所有文件末尾留一空行
"[javascript]": {
"editor.defaultFormatter": "vscode.typescript-language-features" // 设置js类型文件的默认format为VSCode自带Format
},
"[javascriptreact]": {
"editor.defaultFormatter": "vscode.typescript-language-features" // jsx文件,同上
},
"[css]": {
"editor.defaultFormatter": "vscode.css-language-features" // css文件,同上
},
"[less]": {
"editor.defaultFormatter": "vscode.css-language-features" // less文件,同上
}
}로그인 후 복사其实VSCode settings里还可以配置更多的format配置,大家可以自己摸索。
其它格式文件Format
比如css、less、json、md等,个人感觉直接用VSCode默认的就够了。
其它规范:
除了以上提到的代码格式规则,其它规范就属于是代码质量规则了,这种用ESLint规范下就行了,因为这些规范和上述代码格式规则是不冲突的,配合ESLint的auto fix on save,可以满足保存文件的时候,先用VSCode format 代码格式规则,然后用ESLint处理代码质量规则。举几个例子:
关于ESLint的用法,可以参考之前的文章:ESLint配合VSCode 统一团队前端代码规范
最后
本文整理了如何只用VSCode开发工具,来规范前端Code的代码格式规范,并且支持可配置、保存文件自动格式化代码功能。
优点:
缺点:
此文只是提供了一种代码格式规范Tab Size는 설정에 해당합니다: editor.tabSize: 기본값 4 , 새 파일인 경우 이 값을 기준으로 파일이 결정됩니다. 기본값은 4 탭 크기입니다.
무시 기본적으로, 세미콜론이 없습니다. 어느 쪽이든 🎜🎜🎜🎜insert에는 세미콜론이 있어야 합니다. 🎜🎜🎜🎜remove에는 세미콜론이 허용되지 않습니다. 🎜🎜🎜🎜🎜2. 들여쓰기 사양 🎜🎜🎜은 일반적으로 두 가지 유형의 사양, 즉 2개의 공백 또는 4개의 공백으로 구분됩니다. 🎜🎜VSCode의 기본 사양은 다음과 같습니다. 🎜Detect Indentation 对应settings: editor.detectIndentation 默认值true,根据当前文件内容来检测当前文件是2个空格还是4个空格,然后根据这个来Format;
如上图是默认配置,如果想所有文件都以2个空格缩进作为规范,可以先关掉Detect Indentation,再把Tab Size设置为2。
如果不关Detect Indentation,只改Tab Size为2,则是根据文件内容缩进,然后新建文件是2个空格缩进。
VSCode是根据什么检测文件的tabsize是多大,可以在文件底部状态栏看到,点击还可以更改。

3. 文件末尾留一空行
settings里搜索关键字insertFinalNewline,默认选项是disable的,check上,save时就会给所有文件末尾留一空行。

综上
综上,所有settings配置如下:
这里建议设置Workspace下的settings,设置后会在.vscode路径下生成settings.json文件,可以提交到git上统一开发团队内部规范。
// .vscode/settings.json
{
"editor.formatOnSave": true, // 保存文件自动format
"javascript.format.semicolons": "insert", // js文件,强制必须有分号,设置`remove`则禁止分号
"typescript.format.semicolons": "insert", // ts文件,同上
"editor.tabSize": 2, // 设置默认缩进为2个空格
"editor.detectIndentation": false, // 是否强制所有文件按tabSize设置缩进;"否"则根据文件内容缩进、新建文件按tabSize缩进。
"files.insertFinalNewline": true, // 所有文件末尾留一空行
"[javascript]": {
"editor.defaultFormatter": "vscode.typescript-language-features" // 设置js类型文件的默认format为VSCode自带Format
},
"[javascriptreact]": {
"editor.defaultFormatter": "vscode.typescript-language-features" // jsx文件,同上
},
"[css]": {
"editor.defaultFormatter": "vscode.css-language-features" // css文件,同上
},
"[less]": {
"editor.defaultFormatter": "vscode.css-language-features" // less文件,同上
}
}其实VSCode settings里还可以配置更多的format配置,大家可以自己摸索。
其它格式文件Format
比如css、less、json、md等,个人感觉直接用VSCode默认的就够了。
其它规范:
除了以上提到的代码格式规则,其它规范就属于是代码质量规则了,这种用ESLint规范下就行了,因为这些规范和上述代码格式规则是不冲突的,配合ESLint的auto fix on save,可以满足保存文件的时候,先用VSCode format 代码格式规则,然后用ESLint处理代码质量规则。举几个例子:
关于ESLint的用法,可以参考之前的文章:ESLint配合VSCode 统一团队前端代码规范
最后
本文整理了如何只用VSCode开发工具,来规范前端Code的代码格式规范,并且支持可配置、保存文件自动格式化代码功能。
优点:
缺点:
此文只是提供了一种代码格式规范Tab Size는 설정에 해당합니다: editor.tabSize: 기본값 4 , 새 파일인 경우 이 값을 기준으로 파일이 결정됩니다. 기본값은 4 탭 크기입니다.
위 그림은 기본 구성입니다. 모든 파일을 공백 2개로 들여쓰기하려는 경우 표준에서는 먼저 들여쓰기 감지를 끈 다음 탭 크기를 2로 설정할 수 있습니다.
들여쓰기 감지를 끄지 않고 탭 크기를 2로 변경하면 들여쓰기는 파일 내용을 기반으로 한 다음 새 파일을 기반으로 합니다. 2칸 들여쓰기 됩니다. 🎜
VSCode는 파일의 탭 크기를 파일 하단의 상태 표시줄에서 확인할 수 있으며, 클릭하면 변경할 수 있습니다. 🎜
 🎜
🎜
3. 파일 끝에 빈 줄을 남겨주세요🎜
설정에서 insertFinalNewline 키워드를 검색하세요. 기본 옵션은 비활성화입니다. 체크하면 저장 시 모든 파일 끝에 빈 줄이 남습니다. 🎜
 🎜
🎜
요약하자면🎜
요약하면 모든 설정 구성은 다음과 같습니다. 🎜
이 문서에서는 VSCode 개발 도구만을 사용하여 장점: 🎜🎜 간단한 구성, 다양한 npm이나 플러그인을 설치할 필요가 없으며 VSCode에는 자체 기능이 있습니다. 🎜🎜 작고 간단한 프로젝트나 일부 규칙은 사용자 정의를 지원하며 실제 필요에 따라 구성할 수 있습니다. 🎜 단점: 🎜🎜 규칙이 많지 않음, 기본적으로 대형 프로젝트, 대규모 공장 등 상대적으로 높은 형식 사양 요구 사항을 충족할 수 없습니다. 🎜🎜 Git Hooks를 통해 코드를 제출할 때 자동으로 코드를 확인할 수 있는 방법은 없습니다. 🎜Workspace 아래 settings에서 권장되는 설정을 설정하면 settings.json 파일이 .vscode 아래에 생성됩니다. code> 경로이며 git에서 개발팀의 내부 규범을 통합하기 위해 제출할 수 있습니다. 🎜🎜rrreee<p>사실 VSCode 설정에서 더 많은 형식 구성을 구성할 수 있으며 직접 탐색할 수도 있습니다. 🎜</p>
<h3 id="strong-다른-형식의-파일-형식-strong"><strong>다른 형식의 파일 형식🎜</strong></h3>
<p>예: css, less, json, md 등. 개인적으로 그냥 기본 VSCode를 사용하는 것 같은 느낌이 듭니다. 충분합니다. 🎜</p>
<h3 id="strong-기타-사양-strong"><strong>기타 사양: 🎜</strong></h3>
<p>위에 언급된 <code>코드 형식 규칙 외에도 에 속하는 기타 사양이 있습니다. >코드 품질 규칙, ESLint 사양을 사용하세요. 이러한 사양은 위의 코드 형식 규칙과 충돌하지 않으며 ESLint와 협력하기 때문입니다. code>의 저장 시 자동 수정은 파일을 저장할 때 먼저 VSCode 형식 <code>코드 형식 규칙을 사용한 다음 ESLint를 사용하여 코드 품질 규칙을 처리해야 하는 필요성을 충족할 수 있습니다. . 몇 가지 예: 🎜
ESLint 사용법은 이전 기사를 참조하세요: ESLint는 VSCode와 협력하여 팀 프런트 엔드 코드 사양을 통합합니다. 🎜마지막으로🎜
코드 형식 사양을 표준화하는 방법을 요약합니다. code>를 프런트 엔드 코드로 저장하고 구성 가능한 자동 파일 형식 지정 코드 기능을 지원합니다. 🎜🎜
코드 형식 사양에 대한 수요가 낮은 프로젝트에 적합하며 소규모 공장에 적합합니다. 🎜🎜🎜
코드 형식 규칙는 <code>코드 품질 규칙으로 확인할 수 없으며 ESLint와 결합해야 합니다. 🎜🎜ESLint에 비해 규칙이 적고 구성 가능성이 많지 않습니다. 🎜🎜Prettier와 비교하면 규칙이 거의 없으며 확실히 일부 인기 있는 코딩 스타일 사양만큼 좋지는 않습니다. 🎜🎜
이 문서는 VSCode에 대한 자세한 내용을 보려면 vscode 기본 튜토리얼을 방문하세요! 코드 형식 사양에 대한 솔루션과 아이디어만 제공합니다. 🎜🎜
위 내용은 VSCode의 Format 기능을 사용하여 코드 형식 지정을 구현하는 방법을 안내합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7487
7487
 15
15
 1377
1377
 52
52
 77
77
 11
11
 51
51
 19
19
 19
19
 39
39
 vscode에서 word 문서 보는 방법 vscode에서 word 문서 보는 방법
May 09, 2024 am 09:37 AM
vscode에서 word 문서 보는 방법 vscode에서 word 문서 보는 방법
May 09, 2024 am 09:37 AM
먼저 컴퓨터에서 vscode 소프트웨어를 열고 그림의 ①과 같이 왼쪽의 [확장] 아이콘을 클릭한 다음 그림의 ②와 같이 확장 인터페이스의 검색 상자에 [officeviewer]를 입력합니다. 그런 다음 검색 결과에서 [officeviewer]를 선택하여 그림의 ③과 같이 설치합니다. 마지막으로 아래와 같이 docx, pdf 등의 파일을 엽니다.
 vscode로 순서도 그리는 방법 Visual_studio 코드로 순서도 그리는 방법
Apr 23, 2024 pm 02:13 PM
vscode로 순서도 그리는 방법 Visual_studio 코드로 순서도 그리는 방법
Apr 23, 2024 pm 02:13 PM
먼저 컴퓨터에서 Visual Studio 코드를 열고 왼쪽에 있는 네 개의 사각형 버튼을 클릭한 다음 검색 상자에 draw.io를 입력하여 플러그인을 쿼리하고 설치를 클릭한 후 새 test.drawio 파일을 생성합니다. test.drawio 파일을 선택하고 왼쪽의 편집 모드로 진입합니다. 측면에 다양한 그래픽이 있습니다. 드로잉 후 파일 → Embed → svg를 클릭한 다음 svg를 복사합니다. 복사한 svg 코드를 html 코드에 붙여넣으세요. html 웹페이지를 열면 해당 페이지의 그림을 클릭하시면 해당 페이지를 확대/축소하실 수 있습니다. 흐름도 여기서는 오른쪽 하단에 있는 연필 패턴을 클릭하여 웹 페이지로 이동합니다.
 Caltech Chinese는 AI를 사용하여 수학적 증명을 뒤집습니다! 충격적인 Tao Zhexuan의 속도 5배 향상, 수학 단계의 80%가 완전 자동화됨
Apr 23, 2024 pm 03:01 PM
Caltech Chinese는 AI를 사용하여 수학적 증명을 뒤집습니다! 충격적인 Tao Zhexuan의 속도 5배 향상, 수학 단계의 80%가 완전 자동화됨
Apr 23, 2024 pm 03:01 PM
테렌스 타오(Terence Tao)를 비롯한 많은 수학자들이 극찬한 공식 수학 도구인 LeanCopilot이 다시 진화했다고요? 방금 Caltech 교수인 Anima Anandkumar는 팀이 LeanCopilot 논문의 확장 버전을 출시하고 코드 기반을 업데이트했다고 발표했습니다. 이미지 논문 주소: https://arxiv.org/pdf/2404.12534.pdf 최신 실험에 따르면 이 Copilot 도구는 수학적 증명 단계의 80% 이상을 자동화할 수 있는 것으로 나타났습니다! 이 기록은 이전 베이스라인 이솝보다 2.3배 향상된 기록이다. 그리고 이전과 마찬가지로 MIT 라이선스에 따른 오픈 소스입니다. 사진 속 그는 중국 소년 송페이양이다.
 vscode 작업 공간에 파일을 추가하는 방법 vscode 작업 공간에 파일을 추가하는 방법
May 09, 2024 am 09:43 AM
vscode 작업 공간에 파일을 추가하는 방법 vscode 작업 공간에 파일을 추가하는 방법
May 09, 2024 am 09:43 AM
1. 먼저 vscode 소프트웨어를 열고 탐색기 아이콘을 클릭한 후 작업 공간 창을 찾습니다. 2. 그런 다음 왼쪽 상단 모서리에 있는 파일 메뉴를 클릭하고 작업 공간에 폴더 추가 옵션을 찾습니다. 3. 마지막으로 폴더 위치를 찾습니다. 로컬 디스크, 추가 버튼을 클릭하세요
 vscode에서 백그라운드 업데이트를 활성화하는 방법 vscode에서 백그라운드 업데이트를 활성화하는 방법
May 09, 2024 am 09:52 AM
vscode에서 백그라운드 업데이트를 활성화하는 방법 vscode에서 백그라운드 업데이트를 활성화하는 방법
May 09, 2024 am 09:52 AM
1. 먼저 인터페이스를 연 후 왼쪽 상단에 있는 파일 메뉴를 클릭합니다. 2. 그런 다음 환경 설정 열에서 설정 버튼을 클릭합니다. 3. 그런 다음 이동하는 설정 페이지에서 업데이트 섹션을 찾습니다. 마지막으로 마우스를 클릭하여 확인하고 활성화합니다. Windows의 백그라운드에서 새 VSCode 버전 버튼을 다운로드하여 설치하고 프로그램을 다시 시작합니다.
 vscode에서 wsl 구성 파일을 비활성화하는 방법 vscode에서 wsl 구성 파일을 비활성화하는 방법
May 09, 2024 am 10:30 AM
vscode에서 wsl 구성 파일을 비활성화하는 방법 vscode에서 wsl 구성 파일을 비활성화하는 방법
May 09, 2024 am 10:30 AM
1. 먼저 설정 메뉴에서 설정 옵션을 엽니다. 2. 그런 다음 일반적으로 사용되는 페이지에서 터미널 열을 찾습니다. 3. 마지막으로 열 오른쪽에 있는 usewslprofiles 버튼을 선택 취소합니다.
 VScode에서 애니메이션 부드러운 삽입을 설정하는 방법 VScode 튜토리얼에서 애니메이션 부드러운 삽입을 설정하는 방법
May 09, 2024 am 09:49 AM
VScode에서 애니메이션 부드러운 삽입을 설정하는 방법 VScode 튜토리얼에서 애니메이션 부드러운 삽입을 설정하는 방법
May 09, 2024 am 09:49 AM
1. 먼저 인터페이스를 연 후 작업 공간 인터페이스를 클릭합니다. 2. 그런 다음 열린 편집 패널에서 파일 메뉴를 클릭합니다. 3. 그런 다음 기본 설정 열 아래의 설정 버튼을 클릭합니다. 4. 마지막으로 마우스를 클릭하여 CursorSmoothCaretAnimation을 확인합니다. 버튼을 누르고 저장하면 됩니다.
 Vscode에서 작업 공간 신뢰 권한을 여는 방법 Vscode 메서드에서 작업 공간 신뢰 권한을 여는 방법
May 09, 2024 am 10:34 AM
Vscode에서 작업 공간 신뢰 권한을 여는 방법 Vscode 메서드에서 작업 공간 신뢰 권한을 여는 방법
May 09, 2024 am 10:34 AM
1. 먼저 편집 창을 연 후 왼쪽 하단에 있는 구성 아이콘을 클릭합니다. 2. 그런 다음 열리는 하위 메뉴에서 워크스페이스 신뢰 관리 버튼을 클릭합니다. 3. 그런 다음 편집 창에서 해당 페이지를 찾습니다. 마지막으로 귀하의 사무실에 따라 필요한 경우 관련 지침을 확인하십시오.




