이 기사에서는 Vue3 결합 API의 라이프사이클 후크 기능을 배울 수 있습니다. 후크 기능을 익히면 개발 프로세스 중 특정 단계에서 자체 로직을 실행할 수 있는 기회가 제공됩니다.

각 Vue 구성 요소 인스턴스는 생성 시 데이터 수신 설정, 템플릿 컴파일, 인스턴스를 DOM에 마운트하는 등 일련의 초기화 단계를 거쳐야 합니다. , 데이터가 변경되면 DOM을 업데이트합니다. 그 과정에서 라이프사이클 후크라는 기능도 실행하여 개발자가 특정 단계에서 자신의 코드를 실행할 수 있는 기회를 제공합니다.
Vue2에서 모든 라이프사이클 후크 함수의 이 컨텍스트는 현재 이를 호출하는 구성 요소 인스턴스를 자동으로 가리킵니다.
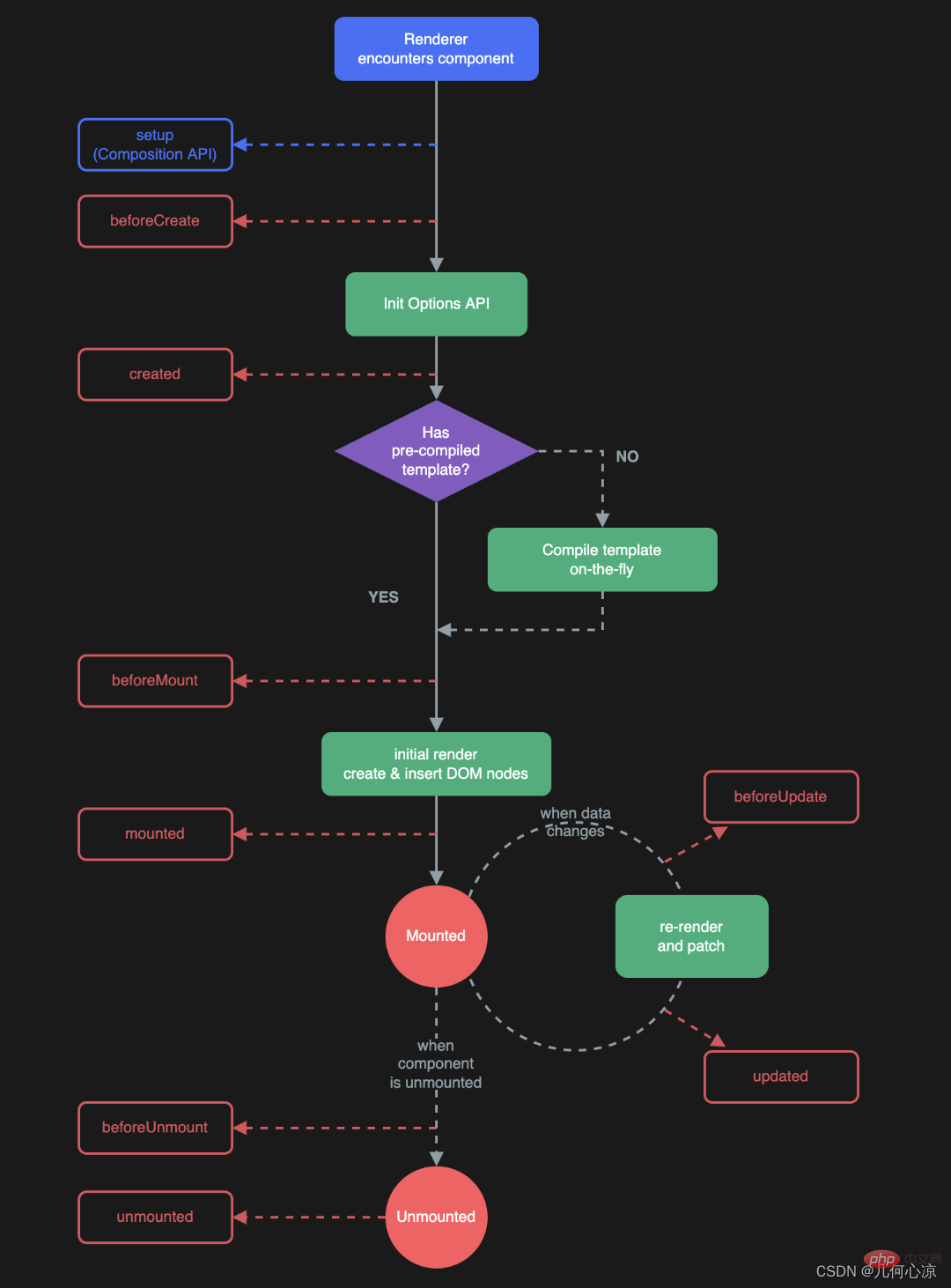
참고: 수명 주기 후크를 정의하기 위해 화살표 함수를 사용하지 마세요. 그렇게 하면 함수에서 이를 통해 구성 요소 인스턴스를 가져올 수 없기 때문입니다. 아래는 공식 웹사이트의 인스턴스 수명 주기 아이콘 표 사진입니다. [관련 추천 : vuejs 영상 튜토리얼, web front-end development]

beforeCreate
은 인스턴스 초기화가 완료된 직후, props가 파싱된 후, 데이터 등의 옵션 이전에 호출됩니다. () 및 계산이 처리됩니다. 복합 API의 setup() 후크는 모든 선택적 API 후크 전에 호출되며 beforeCreate()도 예외는 아닙니다.
created
구성 요소 인스턴스가 모든 상태 관련 옵션을 처리한 후에 호출됩니다. 이 후크가 호출되면 반응 데이터, 계산된 속성, 메서드 및 리스너가 설정됩니다. 그러나 마운트 단계가 아직 시작되지 않았으므로 $el 속성을 여전히 사용할 수 없습니다.
beforeMount
구성 요소가 마운트되기 전에 호출됩니다. 이 후크가 호출되면 구성 요소는 응답 상태 설정을 완료했지만 아직 DOM 노드를 생성하지 않은 것입니다. 처음으로 DOM 렌더링 프로세스를 수행하려고 합니다. 이 후크는 서버측 렌더링 중에는 호출되지 않습니다.
mounted
구성요소가 마운트된 후 호출됩니다. 모든 동기화된 하위 구성 요소가 마운트되면 구성 요소가 마운트된 것으로 간주됩니다. (<suspense></suspense> 트리 내의 비동기 구성요소 또는 구성요소를 포함하지 않음) 자체 DOM 트리가 생성되어 상위 컨테이너에 삽입되었습니다. 루트 컨테이너가 문서에 있는 경우에만 구성 요소 DOM 트리도 문서에 있다는 것이 보장됩니다. 이 후크는 일반적으로 구성 요소에서 렌더링된 DOM 트리에 액세스해야 하는 부작용을 수행하거나 DOM 관련 코드가 클라이언트에서만 호출되도록 하는 서버 측 렌더링 애플리케이션에서 사용됩니다. 이 후크는 서버측 렌더링 중에는 호출되지 않습니다. <suspense></suspense> 树内的组件)其自身的 DOM 树已经创建完成并插入了父容器中。注意仅当根容器在文档中时,才可以保证组件 DOM 树也在文档中。这个钩子通常用于执行需要访问组件所渲染的 DOM 树相关的副作用,或是在服务端渲染应用中用于确保 DOM 相关代码仅在客户端被调用。这个钩子在服务端渲染时不会被调用。
beforeUpdate
在组件即将因为一个响应式状态变更而更新其 DOM 树之前调用。这个钩子可以用来在 Vue 更新 DOM 之前访问 DOM 状态。在这个钩子中更改状态也是安全的。这个钩子在服务端渲染时不会被调用。
updated
在组件因为一个响应式状态变更而更新其 DOM 树之后调用。父组件的更新钩子将在其子组件的更新钩子之后调用。这个钩子会在组件的任意 DOM 更新后被调用,这些更新可能是由不同的状态变更导致的。如果你需要在某个特定的状态更改后访问更新后的 DOM,请使用 nextTick() 作为替代。这个钩子在服务端渲染时不会被调用。不要在 updated 钩子中更改组件的状态,这可能会导致无限的更新循环!
beforeUnmount(Vue3)
在一个组件实例被卸载之前调用。当这个钩子被调用时,组件实例依然还保有全部的功能。这个钩子在服务端渲染时不会被调用。
unmounted
在一个组件实例被卸载之后调用。一个组件在以下情况下被视为已卸载:其所有子组件都已经被卸载。所有相关的响应式作用 (渲染作用以及 setup() 时创建的计算属性和侦听器) 都已经停止。可以在这个钩子中手动清理一些副作用,例如计时器、DOM 事件监听器或者与服务器的连接。这个钩子在服务端渲染时不会被调用。
activated
若组件实例是 <keepalive></keepalive>
업데이트된 후크에서 구성 요소의 상태를 변경하지 마세요. 이로 인해 무한 업데이트 루프가 발생할 수 있습니다! 🎜🎜🎜 🎜beforeUnmount🎜🎜(Vue3)🎜 구성 요소 인스턴스가 마운트 해제되기 전에 호출됩니다. 이 후크가 호출되면 구성 요소 인스턴스는 여전히 전체 기능을 유지합니다. 이 후크는 서버측 렌더링 중에는 호출되지 않습니다. 🎜🎜🎜 🎜unmounted🎜🎜🎜 구성 요소 인스턴스가 마운트 해제된 후 호출됩니다. 모든 하위 구성 요소가 언로드되면 구성 요소가 언로드된 것으로 간주됩니다. 모든 관련 반응 작업(렌더링 작업, 계산된 속성 및 setup() 중에 생성된 리스너)이 중지되었습니다. 타이머, DOM 이벤트 리스너 또는 서버 연결과 같은 일부 부작용은 이 후크에서 수동으로 정리할 수 있습니다. 이 후크는 서버측 렌더링 중에는 호출되지 않습니다. 🎜🎜🎜 🎜activated🎜🎜🎜 구성 요소 인스턴스가 <keepalive></keepalive> 캐시 트리의 일부인 경우 구성 요소가 DOM에 삽입될 때 호출됩니다. 이 후크는 서버측 렌더링 중에는 호출되지 않습니다. 🎜 deactivated
구성 요소 인스턴스가 <keepalive></keepalive> 캐시 트리의 일부인 경우 DOM에서 구성 요소가 제거될 때 호출됩니다. 이 후크는 서버측 렌더링 중에는 호출되지 않습니다.
우리 모두는 개발에 생명주기 함수가 필요하다는 것을 알고 있는데, 구성된 API에서 이러한 후크 함수를 어떻게 사용합니까? 사실 매우 간단합니다. 결합된 API에서는 beforeCreate 및 생성된 두 함수를 제외하고 다른 후크 함수는 on이 앞에 나타나서 beforeCreate 두 함수를 사용할 수 있다는 점만 기억하면 됩니다. 생성된 경우에는 결합된 API에서 사용할 수 없습니다. 왜냐하면 설정 항목 함수에서의 실행은 우리가 더 자주 사용하는 후크 함수이기도 한 onMounted 함수에 배치될 수 있기 때문입니다. 결합된 API의 후크 함수는 여러 번 정의될 수 있습니다.
앞서 말한 내용은 직접 추가하여 사용할 만큼 엄격하지 않습니다. 즉, 파괴 전후의 후크 기능이 변경되었습니다. beforeDestroy=》onBoreUnmount, destroy=》onUnmounted;위에서 통합 API의 Hook 함수를 여러 번 정의할 수 있다고 했는데, 무슨 의미인가요? 사실, 우리는 이전 기사에서 Vue3 결합 API가 더 높은 유지 관리성을 가지고 있다고 언급했습니다. 따라서 페이지 초기화를 완료하는 후크 기능은 두 가지 논리를 수행해야 합니다. 처리 수준? 그런 다음 다양한 논리적 수준에서 onMounted 함수를 작성해야 합니다! 먼저 조합 API에 Hook 함수를 작성해 보겠습니다!
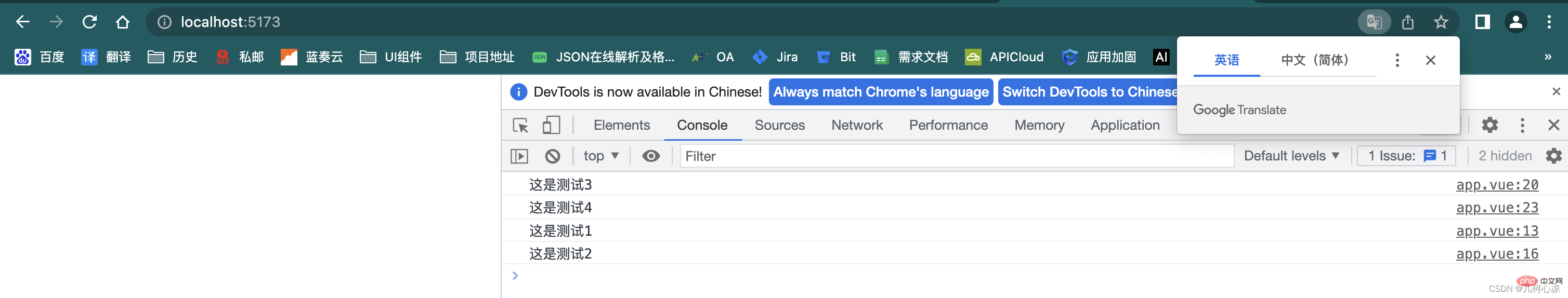
<template>
<div>
</div>
</template>
<script setup>
import { onBeforeMount, onMounted } from 'vue';
onMounted(() => {
console.log('这是测试1')
})
onMounted(() => {
console.log('这是测试2')
})
onBeforeMount(() => {
console.log('这是测试3')
})
onBeforeMount(() => {
console.log('这是测试4')
})
</script>
코딩합시다!
(학습 영상 공유:위 내용은 Vue3의 라이프사이클 기능에 대한 심층 분석의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!