WordPress에서 게시물을 상단으로 설정하는 방법은 무엇입니까? 고정된 글은 어떻게 구별하나요? 다음 글에서는 WordPress에서 고정된 글을 구별하는 여러 가지 방법을 소개하겠습니다. 여러분에게 도움이 되기를 바랍니다.

많은 블로그에는 자체적으로 고정된 기사가 있습니다. 기본적으로 WP에서는 위치 차이 외에는 다른 기사와 차이가 없습니다. 그렇다면 어떻게 구분할 수 있을까요? 여기에는 여러 가지 방법이 있습니다.
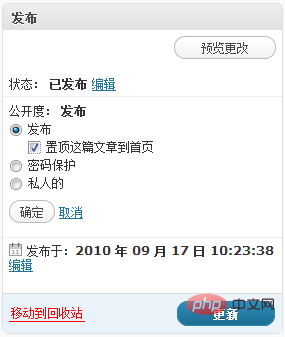
많은 친구들이 워드프레스 자체에 기사 고정 기능이 있다는 사실을 모르고 있는 것 같은데, 기사 고정 기능을 구현하기 위해 플러그인을 찾아보는 것은 정말 아깝다는 생각이 듭니다. . WordPress에서 게시물을 상단으로 설정하는 것은 매우 간단합니다. 그림과 같이 기사 편집 페이지를 열고 오른쪽 열에 Announcement 열을 설정합니다.

실제로 기사에 사용되는 함수는 is_sticky() 단 하나입니다. 이 함수는 기사가 고정 기사인지 확인하는 데 사용됩니다. 고정된 기사는 일반적으로 홈페이지에만 표시되므로 이제 테마 디렉토리에서 index.php를 열고 the_title();를 검색하여 다음으로 변경합니다. the_title(); 然后将其改成:
1 |
|
同样是打开index.php,查找:the_content 或 the_excerpt
1 |
|
3. 고정된 기사 기사에 기사 요약이 표시되지 않습니다
마찬가지로 index.php를 열고the_content 또는 the_excerpt로 검색하고 판단을 추가하면 고정된 기사가 표시됩니다. 1 |
|
1 |
|
넷째, 고정된 기사에 테두리나 배경을 추가합니다.
이 방법은 고정된 기사인지 여부를 확인할 필요가 없습니다. CSS 스타일을 추가해야 합니다. 테마 디렉토리에서 index.php를 열고 각 기사가 있는 div를 찾으세요. 일반 테마 검색: class="post" 이 div는 각 기사가 있는 div입니다. 이제 <와 같은 클래스를 이 div에 추가합니다. ;div class="post"> 다음으로 변경합니다(다음 코드에서 class="post"를 제거할 수 있음).1 2 3 4 |
|
고정 기사인 경우 .sticky 클래스가 이 div에 자동으로 추가됩니다. 이제 테마 디렉토리에서 style.css를 열고 클래스 속성을 추가합니다:
rrreee🎜🎜 이렇게 하면 상단 기사에 배경과 테두리가 생깁니다. 만족스러운 효과를 얻기 위해 필요에 따라 이 클래스 속성을 수정할 수 있습니다. 🎜🎜추천 학습: "🎜WordPress Tutorial🎜"🎜위 내용은 WordPress의 상단에 기사를 고정하는 방법에 대한 간략한 분석? 일반 기사와 구별하는 방법은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


