startTransition과 같은 새로운 API, Suspense 지원과 같은 몇 가지 기본 개선 사항을 제공합니다. 【🎜포털🎜】🎜JavaScript의 진화" >🎜React 18🎜🎜🎜2022연도 2020년 10월 이후 마지막 메이저 버전 업데이트인 🎜 React 18이 출시된 해입니다. 이는 React 팀이 수년간 React의 동시성 지원을 연구하고 개발해 온 중요한 이정표이며, 이는 React 코어의 기초가 되는 렌더링 모델을 업데이트하는 데 있어서 또 다른 중요한 진전입니다. 🎜🎜React 18은 자동 일괄 처리, startTransition과 같은 새로운 API, Suspense 지원과 같은 몇 가지 기본 개선 사항을 제공합니다. 【🎜포털🎜】🎜JavaScript의 진화
2023년에 주목받을 프런트엔드 개발 트렌드를 알아보세요!
프런트엔드 개발 트렌드는 항상 진화하고 있으며 일부 트렌드는 오랫동안 인기를 유지하고 있습니다. 이 글은 2023년에 두드러질 프런트엔드 개발 트렌드를 요약하고 여러분과 공유합니다~
최고의 시대였고 최악의 시대였습니다. 지혜의 시대였습니다. 무지의 시대였습니다. 그것은 믿음의 시대였습니다. 그것은 빛의 시대였으며, 그것은 희망의 시대였으며, 우리 모두는 절망의 시대였습니다. 바로 천국으로. —— 디킨스의 "두 도시 이야기"
새해, 새로운 분위기! 지난 3년은 HS, GL, CY 등 모든 산업 분야에서 암울한 시기였습니다. 핵산을 만들고 있거나 핵산을 만드는 과정에 있습니다. 다행히 전염병의 안개가 점차 사라지고 희미한 빛이 드러나고 있습니다~ 하지만 우리는 점점 더 많은 불확실성에 직면해 있습니다. 이러한 불확실성에 저항할 수 있는 유일한 방법은 지속적으로 시야를 넓히고 기술을 향상시키는 것입니다. 새해를 시작하면서 앞선 새로운 트렌드에 주목하고 신선한 감각을 유지하여 불확실성의 파도 속에서 길을 잃지 않도록 하세요.
불확실성
경제적 압박으로 인해 효율성이 핵심 주제가 되고, 이로 인해 생산성 도구 개발을 가속화하는 데 초점이 맞춰질 것으로 예상됩니다.
우리는 Rome 및 Turbopack과 같은 도구의 신속한 개발을 기대할 수 있습니다. 이는 JavaScript 제공 및/또는 확장 가능한 아키텍처로 인해 번들링 속도, CI시간 등 개발자 경험에 상당한 영향을 미칠 것입니다( 사일로) React와 여전히 호환되면서도 새로운 접근 방식을 사용하면 Astro 또는 Aleph.js와 같은 프레임워크가 더 많은 주목을 받을 것입니다.
우리는 JavaScript가 아닌(rust, go)로 작성된 프런트엔드 도구의 새로운 시대가 탄생하는 것을 목격했습니다. 마이그레이션 비용을 정당화할 준비가 되지 않은 회사가 여전히 많지만, 용기를 갖고 있는 회사는 말 그대로 10배의 빌드 속도와 엔지니어 만족도의 엄청난 증가라는 이점을 누릴 수 있습니다. JavaScript(rust、go) 编写的前端工具新时代的诞生。虽然仍有许多公司还没有准备好证明迁移成本的合理性,但那些敢于这样做的公司可以享受 10 倍(字面意思)构建速度的好处,并大大提高工程师的幸福感。
开发可以做什么
工程师应该不断增加他自身的价值,理想情况下,一个人应该对他的技能进行 T 型塑造。
这意味着在某些方向上要深入,但也要有广泛的技能。他说,那些想要掌握前端技术的人需要了解网络、DevOps、自动化、测试、编程概念、安全、SEO、用户体验设计、软件架构、性能优化、资产优化、分析等方面的知识。
甚至需要关注美学、理解构图和运动概念以及至少了解颜色的基础知识非常有帮助,必须具备良好的网络排版和排版原则知识。
2022 年的亮点
React 18
2022年是 React 18 的发布年份,这是自 2020 年 10 月以来的最后一次重大版本更新。这是一个重要的里程碑,因为 React 团队多年来一直在研究和开发 React 中对并发的支持,这是对 React 核心 —— 基础更新渲染模型的又一大进展。
React 18 带来了一些开箱即用的改进,例如自动批处理、新 API(如startTransition)以及支持Suspense
개발할 수 있는 것🎜🎜엔지니어는 끊임없이 자신의 가치를 높여야 하며, 이상적으로는 자신의 실력이 T자형을 갖춰야 합니다. 🎜🎜🎜이는 어떤 방향으로든 깊이 들어가지만 광범위한 기술을 보유한다는 의미입니다. 그는 프런트 엔드 기술을 마스터하려면 네트워킹, DevOps, 자동화, 테스트, 프로그래밍 개념, 보안, SEO, 사용자 경험 디자인, 소프트웨어 아키텍처, 성과 최적화, 자산 최적화, 분석 등에 대한 지식 🎜🎜 미학에 중점을 두고 구성과 움직임의 개념을 이해하고 최소한 색상의 기본을 아는 것도 큰 도움이 되지만, 웹 타이포그래피와 타이포그래피 원리에 대한 좋은 지식은 필수입니다. 🎜🎜2022년 하이라이트🎜
🎜React 18🎜🎜🎜2022연도 2020년 10월 이후 마지막 메이저 버전 업데이트인 🎜 React 18이 출시된 해입니다. 이는 React 팀이 수년간 React의 동시성 지원을 연구하고 개발해 온 중요한 이정표이며, 이는 React 코어의 기초가 되는 렌더링 모델을 업데이트하는 데 있어서 또 다른 중요한 진전입니다. 🎜🎜React 18은 자동 일괄 처리, startTransition과 같은 새로운 API, Suspense 지원과 같은 몇 가지 기본 개선 사항을 제공합니다. 【🎜포털🎜】🎜JavaScript의 진화
2015년 6월 ECMAScript 2015(또는 ES6)가 출시되면서 JavaScript 언어는 황금기를 맞이했습니다. 클래스나 모듈과 같이 오랫동안 기다려온 많은 기능을 제공한 후 async/await 또는 rest/spread 연산자와 같은 다른 중요한 기능을 추가한 후 정기적인 연간 업데이트를 수행합니다. ECMAScript 2015(或 ES6)的发布,JavaScript 语言进入了它的黄金时代。在交付了许多期待已久的功能(如类或模块)之后,每年定期进行更新,然后添加其他重要功能,如 async/await 或 rest/spread 运算符。
尽管它现在处于相当成熟的状态,但该语言仍在逐年稳步发展。ECMAScript 2022 的一些亮点是公共、私有和静态类成员、顶级 await 和Object.hasOwn。
CSS 的演进
如果说 JS 已经成熟但仍在发展,那么 CSS 的发展速度比以往任何时候都快。与 HTML5 一起,CSS3 取得了巨大成功,尽管我们经常将其作为单一规范来谈论,但 CSS 级别 3 将该语言划分为几个称为“模块”的独立文档。如今,最新的 CSS 简称为 CSS,其级别仅用于区分早期版本的功能。
如果 CSS3 是一场革命,那么还有另一场革命在望。更多视口单元、原生嵌套、容器查询……
Web 标准和浏览器
如果浏览器跟不上,语言进化就没有意义。幸运的是,在标准化工作之后,主要浏览器供应商也努力遵守它们。如今,每个主流浏览器都是常青浏览器,这意味着它们会在后台自动升级并始终运行它们的最新版本。
2022年我们见证了浏览器中的许多新功能,并且我们写了很多即将推出的功能。在5 月份的年度 Google I/O 大会上,浏览器团队正在齐心协力,开会讨论他们打算开展的功能和优先事项。
回顾一下Compat 2021和Interop 2022!
新的发展范式
2022年是高级 SSR 和 hydrate 技术(如React 服务器组件和选择性水化)以及 Islands Architecture 等新范例的一年。我们解释了后者,并在 9 月份完成了一些实施。
我们也开始看到一些围绕 CSS-In-JS 的讨论,它在过去两三年变得非常流行,尤其是在 React 中。10 月,我们研究了 CSS-in-JS 的问题和优势,包括性能影响。
2023 年的趋势
TypeScript 继续迅速发展
TypeScript 是一种编程语言,是 JavaScript 的超集,由微软于 2012 年发布。创建它的想法来自于 JS 不限制对象的类型。正如这个编程语言的名字所暗示的那样,它支持 JS 所缺乏的可选类型。TypeScript 还添加了枚举以促进代码组织。
Microsoft 的解决方案并不是市场上唯一的解决方案。然而,GitHub 的状态显示 TypeScript
이제는 상당히 성숙한 상태이지만, 언어는 여전히 해마다 꾸준히 발전하고 있습니다. ECMAScript 2022의 주요 특징은 공개, 비공개 및 정적 클래스 멤버, 최상위 대기 및 Object.hasOwn입니다.
 CSS의 진화 🎜🎜JS가 성숙했지만 여전히 진화하고 있다면 CSS는 그 어느 때보다 빠르게 진화하고 있습니다. HTML5와 함께 CSS3는 큰 성공을 거두었고, 종종 단일 사양으로 이야기하지만 CSS 레벨 3에서는 언어를 "모듈"이라고 하는 여러 개의 독립적인 문서로 나누었습니다. 오늘날 최신 CSS는 단순히 CSS라고 불리며 이전 버전과 기능을 차별화하는 데에만 사용되는 수준이 있습니다. 🎜
CSS의 진화 🎜🎜JS가 성숙했지만 여전히 진화하고 있다면 CSS는 그 어느 때보다 빠르게 진화하고 있습니다. HTML5와 함께 CSS3는 큰 성공을 거두었고, 종종 단일 사양으로 이야기하지만 CSS 레벨 3에서는 언어를 "모듈"이라고 하는 여러 개의 독립적인 문서로 나누었습니다. 오늘날 최신 CSS는 단순히 CSS라고 불리며 이전 버전과 기능을 차별화하는 데에만 사용되는 수준이 있습니다. 🎜🎜CSS3가 하나의 혁명이었다면, 또 다른 혁명이 눈앞에 있습니다. 더 많은 뷰포트 단위, 기본 중첩, 컨테이너 쿼리...🎜
🎜웹 표준 및 브라우저🎜🎜🎜브라우저가 따라잡지 못하면 언어 진화가 이루어지지 않습니다. 감각. 다행스럽게도 표준화 노력에 힘입어 주요 브라우저 공급업체들도 이를 준수하기 위해 열심히 노력해 왔습니다. 오늘날 모든 주요 브라우저는 상시 브라우저입니다. 즉, 백그라운드에서 자동으로 업그레이드되고 항상 최신 버전을 실행합니다. 🎜🎜2022년에는 브라우저에서 많은 새로운 기능을 목격했으며 앞으로 출시될 많은 기능에 대해 썼습니다. 5월에 열리는 연례 Google I/O 컨퍼런스에서 브라우저 팀은 함께 협력하여 작업하려는 기능과 우선순위에 대해 논의합니다. 🎜🎜ReviewCompat 2021 및 Interop 2022! 🎜
🎜새로운 개발 패러다임🎜🎜🎜2022은 고급 SSR 및 hydrate 기술(예: React 서버 구성요소
및 선택적 수화) 및 Islands Architecture와 같은 새로운 패러다임의 해입니다. 후자에 대해 설명하고 9월에 일부 구현을 완료했습니다. 🎜🎜지난 2~3년 동안 특히 React에서 큰 인기를 끌었던 CSS-In-JS에 대한 논의도 시작되었습니다. 10월, 우리는 성능 영향을 포함하여 CSS-in-JS의 문제와 이점을 살펴보았습니다. 🎜🎜2023년 트렌드🎜
🎜TypeScript는 계속해서 빠르게 성장하고 있습니다🎜🎜🎜TypeScript은 Microsoft가 2012년에 출시한 JavaScript의 상위 집합인 프로그래밍 언어입니다. 이를 만드는 아이디어는 JS가 객체 유형을 제한하지 않는다는 사실에서 비롯되었습니다. 이 프로그래밍 언어의 이름에서 알 수 있듯이 JS에 없는 선택적 유형을 지원합니다. TypeScript는 또한 코드 구성을 용이하게 하기 위해 열거형을 추가합니다. 🎜🎜Microsoft의 솔루션이 시장에 출시된 유일한 솔루션은 아닙니다. 그러나 GitHub의 순위는 TypeScript가 전년 대비 4위를 확고히 보여주고 있습니다. 여기서는 여전히 가장 일반적으로 사용되는 프로그래밍 언어 중 하나입니다. 🎜🎜🎜🎜
startTransition과 같은 새로운 API, Suspense 지원과 같은 몇 가지 기본 개선 사항을 제공합니다. 【🎜포털🎜】🎜JavaScript의 진화
2015년 6월 ECMAScript 2015(또는 ES6)가 출시되면서 JavaScript 언어는 황금기를 맞이했습니다. 클래스나 모듈과 같이 오랫동안 기다려온 많은 기능을 제공한 후 async/await 또는 rest/spread 연산자와 같은 다른 중요한 기능을 추가한 후 정기적인 연간 업데이트를 수행합니다. ECMAScript 2015(或 ES6)的发布,JavaScript 语言进入了它的黄金时代。在交付了许多期待已久的功能(如类或模块)之后,每年定期进行更新,然后添加其他重要功能,如 async/await 或 rest/spread 运算符。
尽管它现在处于相当成熟的状态,但该语言仍在逐年稳步发展。ECMAScript 2022 的一些亮点是公共、私有和静态类成员、顶级 await 和Object.hasOwn。
CSS 的演进
如果说 JS 已经成熟但仍在发展,那么 CSS 的发展速度比以往任何时候都快。与 HTML5 一起,CSS3 取得了巨大成功,尽管我们经常将其作为单一规范来谈论,但 CSS 级别 3 将该语言划分为几个称为“模块”的独立文档。如今,最新的 CSS 简称为 CSS,其级别仅用于区分早期版本的功能。
如果 CSS3 是一场革命,那么还有另一场革命在望。更多视口单元、原生嵌套、容器查询……
Web 标准和浏览器
如果浏览器跟不上,语言进化就没有意义。幸运的是,在标准化工作之后,主要浏览器供应商也努力遵守它们。如今,每个主流浏览器都是常青浏览器,这意味着它们会在后台自动升级并始终运行它们的最新版本。
2022年我们见证了浏览器中的许多新功能,并且我们写了很多即将推出的功能。在5 月份的年度 Google I/O 大会上,浏览器团队正在齐心协力,开会讨论他们打算开展的功能和优先事项。
回顾一下Compat 2021和Interop 2022!
新的发展范式
2022年是高级 SSR 和 hydrate 技术(如React 服务器组件和选择性水化)以及 Islands Architecture 等新范例的一年。我们解释了后者,并在 9 月份完成了一些实施。
我们也开始看到一些围绕 CSS-In-JS 的讨论,它在过去两三年变得非常流行,尤其是在 React 中。10 月,我们研究了 CSS-in-JS 的问题和优势,包括性能影响。
2023 年的趋势
TypeScript 继续迅速发展
TypeScript 是一种编程语言,是 JavaScript 的超集,由微软于 2012 年发布。创建它的想法来自于 JS 不限制对象的类型。正如这个编程语言的名字所暗示的那样,它支持 JS 所缺乏的可选类型。TypeScript 还添加了枚举以促进代码组织。
Microsoft 的解决方案并不是市场上唯一的解决方案。然而,GitHub 的状态显示 TypeScript
ECMAScript 2022의 주요 특징은 공개, 비공개 및 정적 클래스 멤버, 최상위 대기 및 Object.hasOwn입니다.
 CSS의 진화 🎜🎜JS가 성숙했지만 여전히 진화하고 있다면 CSS는 그 어느 때보다 빠르게 진화하고 있습니다. HTML5와 함께 CSS3는 큰 성공을 거두었고, 종종 단일 사양으로 이야기하지만 CSS 레벨 3에서는 언어를 "모듈"이라고 하는 여러 개의 독립적인 문서로 나누었습니다. 오늘날 최신 CSS는 단순히 CSS라고 불리며 이전 버전과 기능을 차별화하는 데에만 사용되는 수준이 있습니다. 🎜
CSS의 진화 🎜🎜JS가 성숙했지만 여전히 진화하고 있다면 CSS는 그 어느 때보다 빠르게 진화하고 있습니다. HTML5와 함께 CSS3는 큰 성공을 거두었고, 종종 단일 사양으로 이야기하지만 CSS 레벨 3에서는 언어를 "모듈"이라고 하는 여러 개의 독립적인 문서로 나누었습니다. 오늘날 최신 CSS는 단순히 CSS라고 불리며 이전 버전과 기능을 차별화하는 데에만 사용되는 수준이 있습니다. 🎜🎜CSS3가 하나의 혁명이었다면, 또 다른 혁명이 눈앞에 있습니다. 더 많은 뷰포트 단위, 기본 중첩, 컨테이너 쿼리...🎜
🎜웹 표준 및 브라우저🎜🎜🎜브라우저가 따라잡지 못하면 언어 진화가 이루어지지 않습니다. 감각. 다행스럽게도 표준화 노력에 힘입어 주요 브라우저 공급업체들도 이를 준수하기 위해 열심히 노력해 왔습니다. 오늘날 모든 주요 브라우저는 상시 브라우저입니다. 즉, 백그라운드에서 자동으로 업그레이드되고 항상 최신 버전을 실행합니다. 🎜🎜2022년에는 브라우저에서 많은 새로운 기능을 목격했으며 앞으로 출시될 많은 기능에 대해 썼습니다. 5월에 열리는 연례 Google I/O 컨퍼런스에서 브라우저 팀은 함께 협력하여 작업하려는 기능과 우선순위에 대해 논의합니다. 🎜🎜ReviewCompat 2021 및 Interop 2022! 🎜
🎜새로운 개발 패러다임🎜🎜🎜2022은 고급 SSR 및 hydrate 기술(예: React 서버 구성요소
및 선택적 수화) 및 🎜ReviewCompat 2021 및 Interop 2022! 🎜
🎜새로운 개발 패러다임🎜🎜🎜2022은 고급 SSR 및 hydrate 기술(예: React 서버 구성요소
Islands Architecture와 같은 새로운 패러다임의 해입니다. 후자에 대해 설명하고 9월에 일부 구현을 완료했습니다. 🎜🎜지난 2~3년 동안 특히 React에서 큰 인기를 끌었던 CSS-In-JS에 대한 논의도 시작되었습니다. 10월, 우리는 성능 영향을 포함하여 CSS-in-JS의 문제와 이점을 살펴보았습니다. 🎜🎜2023년 트렌드🎜
🎜TypeScript는 계속해서 빠르게 성장하고 있습니다🎜🎜🎜TypeScript은 Microsoft가 2012년에 출시한 JavaScript의 상위 집합인 프로그래밍 언어입니다. 이를 만드는 아이디어는 JS가 객체 유형을 제한하지 않는다는 사실에서 비롯되었습니다. 이 프로그래밍 언어의 이름에서 알 수 있듯이 JS에 없는 선택적 유형을 지원합니다. TypeScript는 또한 코드 구성을 용이하게 하기 위해 열거형을 추가합니다. 🎜🎜Microsoft의 솔루션이 시장에 출시된 유일한 솔루션은 아닙니다. 그러나 GitHub의 순위는 TypeScript가 전년 대비 4위를 확고히 보여주고 있습니다. 여기서는 여전히 가장 일반적으로 사용되는 프로그래밍 언어 중 하나입니다. 🎜🎜🎜🎜
TypeScript는 JavaScript 구문과 의미를 채택합니다. JavaScript 개발자가 원하는 몇 가지 추가 기능을 제공합니다. 이 언어를 사용하면 개발자 생산성이 향상되고 늘어나는 코드 기반을 더 쉽게 유지 관리할 수 있습니다. TypeScript 采用了 JavaScript 语法和语义。它带来了一些 JavaScript 开发人员渴望的额外功能。这种语言提高了开发人员的工作效率,并使维护不断增长的代码库变得更加容易。
让我们回顾一下 TypeScript 作为最强大的 JavaScript 趋势之一的主要优势。
TypeScript的优点
轻松上手:对于那些熟悉
Javascript的人来说,切换到这种语言并不是那么具有挑战性。广泛采用:
TypeScript得到顶级Javascript库和框架的支持。此外,它还编译可读且基于标准的Javascript。可选静态类型:
TypeScript基于结构类型或“鸭子”类型。使用这种语言,您可以通过组合现有类型来创建复杂类型。为此,您可以使用联合或泛型。此外,这种语言支持接口。早期错误检测:
TypeScript可以通过突出显示意外行为来减少程序错误的数量。它发生在编译时,而不是在执行期间,就像Javascript本身一样。这就是TypeScript设法生成更高质量代码的方式。大规模解决方案支持:
Javascript并非用于创建现代 Web 中充斥的大型复杂系统。为此,TypeScript借用了一些面向对象的特性,如接口、泛型和模块。
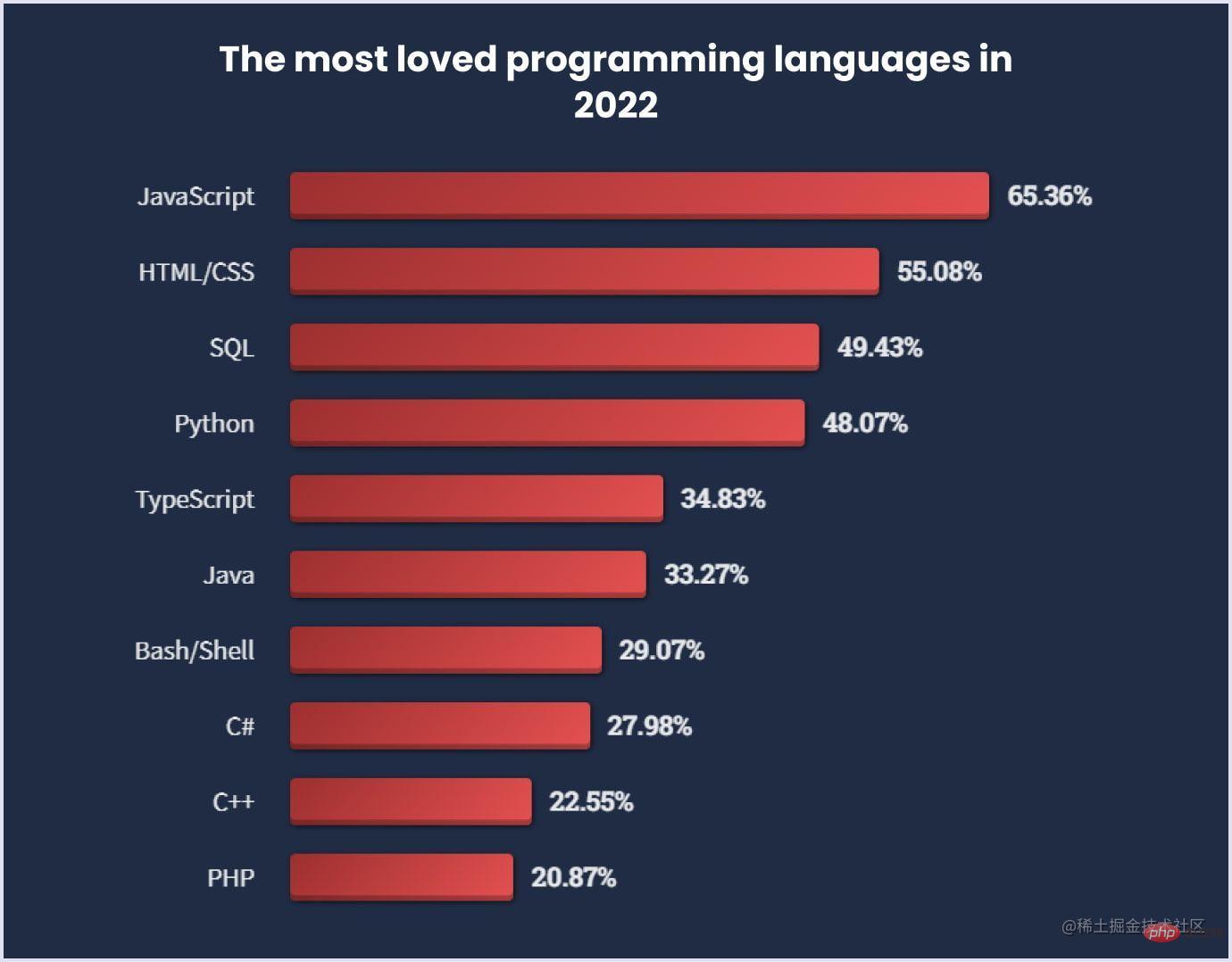
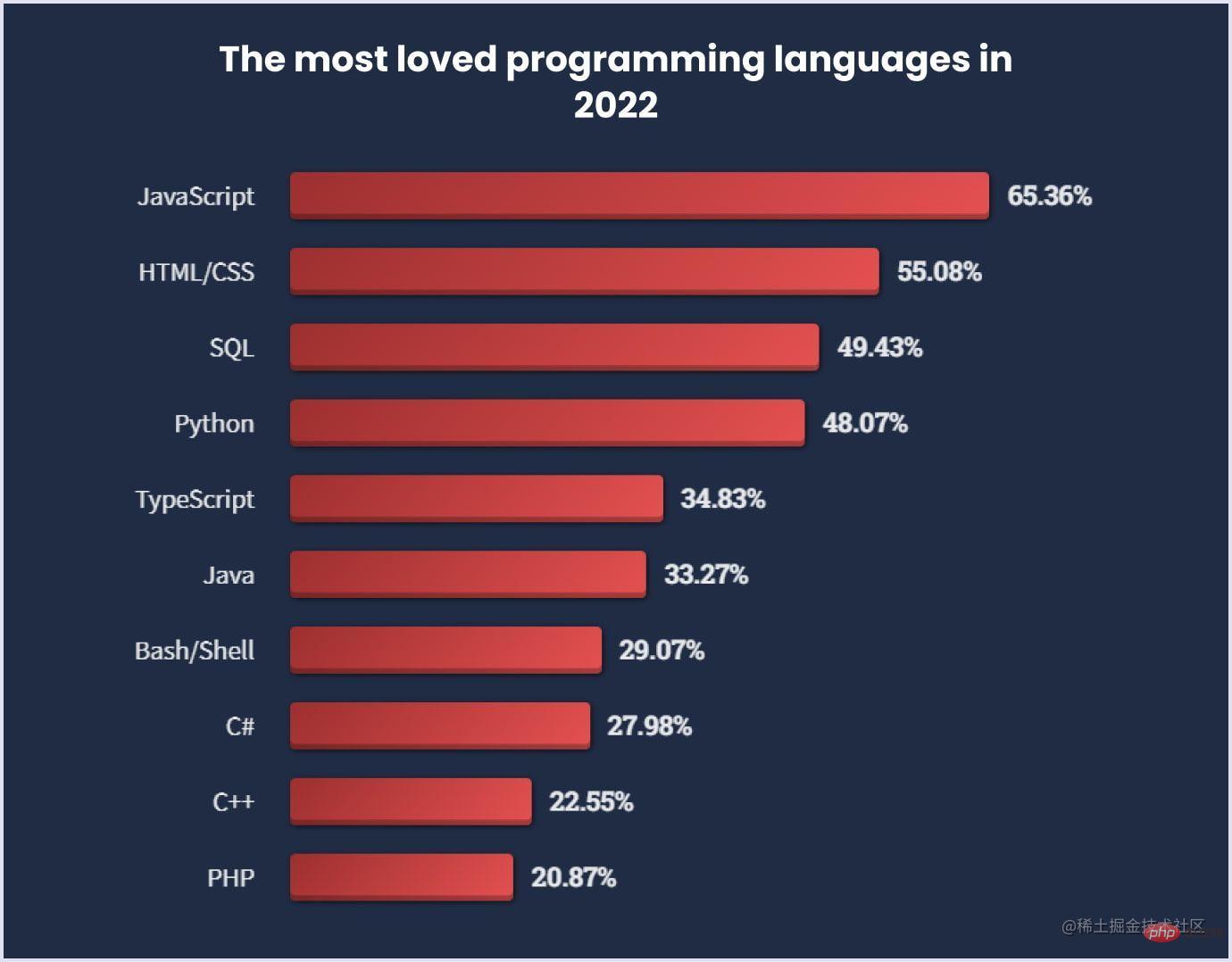
根据Stack Overflow 开发人员调查,这就是为什么 TypeScript 是 2022 年最受喜爱的 5 种编程语言之一。JS 趋势表明,这项技术的受欢迎程度将在 2023 年继续增长。

因此,这种语言的广泛接受是最近最具影响力的 JavaScript 趋势之一。但是,它也有缺点。TypeScript 代码需要编译成常规的 JavaScript 代码才能由浏览器执行。在处理小型项目时,这种延迟可能会很严重。所以在这些情况下,JavaScript 仍然可以更好地工作。
使用 TypeScript 的端到端类型安全
从 JavaScript 到 TypeScript 的演变势不可挡。在这场 Web 开发的大迁移中,全栈应用的端到端类型安全无疑是一个重要的趋势。此概念的实现与通信层 (API) 相关,通信层需要将类型化实体(例如type User,type BlogPost
JavaScript 트렌드 중 하나인 TypeScript의 주요 장점을 검토해 보겠습니다.
TypeScript의 장점
- 시작하기 쉬움: TypeScript에 익숙한 사용자용
Javascript사용자의 경우 이 언어로 전환하는 것은 그리 어렵지 않습니다. - 널리 채택:
TypeScript는 주요Javascript라이브러리 및 프레임워크에서 지원됩니다. 또한 읽기 쉬운 표준 기반Javascript를 컴파일합니다. - 선택적 정적 타이핑:
TypeScript는 구조적 유형 또는 "오리" 타이핑을 기반으로 합니다. 이 언어를 사용하면 기존 유형을 결합하여 복합 유형을 만들 수 있습니다. 이를 위해 공용체나 제네릭을 사용할 수 있습니다. 또한 이 언어는 인터페이스를 지원합니다. -
조기 오류 감지:
TypeScript는 예상치 못한 동작을 강조하여 프로그램 오류 수를 줄일 수 있습니다.Javascript자체와 마찬가지로 실행 중에는 발생하지 않고 컴파일 시간에 발생합니다. 이것이TypeScript가 더 높은 품질의 코드를 달성하는 방법 . - 🎜대규모 솔루션 지원:
Javascript는 최신 웹을 채우는 크고 복잡한 시스템을 만들도록 설계되지 않았습니다. 이를 위해TypeScript는 인터페이스, 제네릭, 모듈과 같은 일부 객체 지향 기능을 차용합니다. 🎜
TypeScript가 Stack Overflow 개발자 설문조사🎜에 따르면 2022년에 가장 사랑받는 프로그래밍 언어 상위 5개 중 하나인 이유입니다. JS 동향은 이 기술의 인기가 2023년에도 계속 증가할 것임을 나타냅니다. 🎜🎜 🎜🎜따라서 이 언어의 광범위한 수용은 최근 가장 영향력 있는
🎜🎜따라서 이 언어의 광범위한 수용은 최근 가장 영향력 있는 JavaScript 트렌드 중 하나입니다. 그러나 단점도 있습니다. TypeScript 코드는 브라우저에서 실행되기 전에 일반 JavaScript 코드로 컴파일되어야 합니다. 이러한 지연은 소규모 프로젝트 작업 시 상당히 심각할 수 있습니다. 따라서 이러한 경우에도 JavaScript가 더 잘 작동합니다. 🎜TypeScript를 사용한 엔드투엔드 유형 안전성
🎜JavaScript에서 TypeScript로 code > 진화는 멈출 수 없습니다. 이러한 웹 개발의 대규모 마이그레이션에서 풀 스택 애플리케이션에 대한 엔드투엔드 유형의 안전성은 의심할 여지 없이 중요한 추세입니다. 이 개념의 구현은 서버에서 클라이언트 애플리케이션으로 유형이 지정된 엔터티(예: <code>유형 사용자, 유형 BlogPost)를 연결하는 데 필요한 통신 계층(API)과 관련이 있습니다. 🎜🎜클라이언트-서버 통신을 위한 웹 개발에서는 🎜REST🎜와 🎜GraphQL🎜 중에서 선택하는 것이 일반적입니다. 둘 다 REST용 🎜OpenAPI🎜 및 GraphQL용 🎜GraphQL 코드 생성기🎜와 함께 사용하여 프런트엔드 애플리케이션용 형식화된 스키마 파일을 생성할 수 있습니다. 🎜그러나 REST/GraphQL 대체품으로 사용할 수 있는 tRPC라는 곧 출시될 유형 안전 API가 있습니다. 프런트엔드와 백엔드가 코드를 공유하는 TypeScript 단일 저장소에서 작업하는 경우 tRPC를 사용하면 중간 생성 없이 백엔드에서 프런트엔드 애플리케이션으로 모든 유형을 내보낼 수 있습니다. 유형화된 스키마. 그런 다음 프런트엔드는 백그라운드에서 HTTP를 통해 연결된 입력된 함수를 사용하여 백엔드의 API를 호출하여 실제 클라이언트-서버 통신을 활성화합니다. 일반적인 추세는 확실히 tRPC, "_blank" title="https://zod.dev/" ref="nofollow noopener noreferrer">ZodTypeScript monorepo 中工作,tRPC 使您能够将所有类型从后端导出到前端应用程序,而无需任何类型化模式的中间生成。随后,前端只需使用在后台通过 HTTP 连接的类型化函数即可调用后端的 API,以启用实际的客户端-服务器通信。总体趋势肯定会朝着使用更多此类类型安全解决方案的方向发展,用于全堆栈应用程序,如 tRPC、Zod、Prisma和TanStack Router,它们都在应用程序的边缘提供类型安全。
JavaScript 运行时
这一切都始于 Ryan Dahl在 2009 年的一次会议上宣布Node.js。最初是一项将 JavaScript 与浏览器分离并使其在服务器上可用的实验,后来成为 JavaScript 在过去十年中取得成功的最大推动力之一。本质上,Ryan Dahl 在没有浏览器本身的情况下为 Node.js 使用了称为 V8 的 JavaScript 引擎(由 Chrome 实现)。因此,Chrome 浏览器和 Node.js 使用相同的 JavaScript 引擎,但有自己的 JavaScript 运行时(例如浏览器 API 与节点 API)来与之交互。
十年后,Ryan Dahl宣布Deno 成为 Node 的继任者,并承诺为开发人员提供一个更安全、更快速的环境,其中包括类似浏览器 API、TypeScript 和开箱即用的标准库。Deno也运行在 V8 上,不过现在只是众多 JavaScript 运行时中的一种。
在边缘功能的竞争领域,许多云提供商实现了自己的 JavaScript 运行时(例如 Cloudflare Workers),它针对自己的基础设施(例如 Cloudflare)进行了优化。因此,Deno 的商业模式也正在成为一个云提供商,拥有Deno Deploy和他们的即时边缘渲染 SSR 框架(最初作为概念验证),称为Deno Fresh。像Bun (在 JavaScriptCore Engine 上运行并在 Zig 中臭名昭著地实现)这样的独立于云提供商的解决方案最近成为最快 JavaScript 运行时竞赛中的另一个热门话题。
由于不同的运行时,敏锐的头脑会(再一次)看到 JavaScript 领域中的大量碎片。如果事情搞砸了,我们最终会遇到多年来在浏览器中支持零散的 JavaScript와 같은 풀 스택 애플리케이션에 대해 이러한 유형의 보안 솔루션을 더 많이 사용하는 것입니다. PrismaandTanStack Router, 둘 다 애플리케이션 가장자리에서 유형 안전성을 제공합니다.
JavaScript Runtime
모든 것은 2009년 컨퍼런스에서 Ryan Dahl과 함께 시작되었습니다Node.js를 발표합니다. 브라우저에서 JavaScript를 분리하고 서버에서 사용할 수 있도록 하는 실험으로 시작된 것은 지난 10년 동안 JavaScript 성공의 가장 큰 원동력 중 하나가 되었습니다. 기본적으로 Ryan Dahl은 브라우저 자체 없이 Node.js용 V8이라는 JavaScript 엔진(Chrome으로 구현)을 사용했습니다. 따라서 Chrome과 Node.js는 동일한 JavaScript 엔진을 사용하지만 상호작용하기 위한 자체 JavaScript 런타임(예: 브라우저 API 및 Node API)이 있습니다.
🎜10년 후 Ryan Dahl -8yA" ref="nofollow noopener noreferrer">는 🎜Deno를 Node의 후계자로 발표하고 개발자에게 브라우저 API를 포함하여 더 안전하고 빠른 환경을 제공할 것을 약속합니다. TypeScript
및 기본 라이브러리. Deno🎜는 V8에서도 실행됩니다. 켜져 있지만 이제는 많은 JavaScript 성공의 가장 큰 원동력 중 하나가 되었습니다. 기본적으로 Ryan Dahl은 브라우저 자체 없이 Node.js용 V8이라는 JavaScript 엔진(Chrome으로 구현)을 사용했습니다. 따라서 Chrome과 Node.js는 동일한 JavaScript 엔진을 사용하지만 상호작용하기 위한 자체 JavaScript 런타임(예: 브라우저 API 및 Node API)이 있습니다. JavaScript 런타임 중 하나일 뿐입니다. 🎜🎜에지 기능의 경쟁 공간에서 많은 클라우드 제공업체는 자체 인프라(예: Cloudflare)에 최적화된 자체 JavaScript 런타임(예: Cloudflare Workers)을 구현했습니다. 따라서 Deno의 비즈니스 모델도 Deno Deploy🎜 및 데노 프레시🎜. Bun처럼🎜(JavaScriptCore에서) 엔진과 Zig에서 악명 높게 구현된 클라우드 공급자 독립적 솔루션은 최근 가장 빠른 JavaScript 런타임을 위한 경쟁에서 또 다른 인기 주제가 되었습니다. 🎜🎜예리한 사람들은 다양한 런타임으로 인해 JavaScript 환경에서 많은 단편화가 (다시 한 번) 나타나는 것을 보게 될 것입니다. 문제가 발생하면 브라우저에서 수년 동안 JavaScript를 단편적으로 지원하게 되지만, 이번에는 다른 클라우드 제공업체에 배포된 서버에서 모든 JavaScript가 런타임에 동일하게 지원되는 것은 아닙니다. 따라서 모든 이해관계자(예: Deno, Vercel, Cloudflare)가 🎜WinterCG🎜에 참여하여 JavaScript 런타임 간의 API 상호 운용성을 위해 협력했습니다. 🎜🎜🎜로우 코드🎜🎜🎜시장에서 새로운 합의에 도달했습니다. 다양한 시나리오에 맞는 다양한 로우 코드 플랫폼을 구축하세요. 그런데 우리 공간에는 어떤 로우코드 플랫폼이 필요한가? 이것이 올해 새로운 문제가 되었습니다. 🎜중소기업의 경우에도 문제에 직면해 있습니다. 개발자들은 "바쁜 주도 개발"에 대응하여 로우 코드 플랫폼을 개발해 왔는데, 이러한 로우 코드 플랫폼은 진정한 가치를 구현하지 못하는 것 같습니다. 비즈니스맨에게 이러한 로우코드 플랫폼의 학습 비용은 너무 높습니다.
주된 이유는 개발자가 평균적인 사용자 경험을 고려하지 않았기 때문일 수 있습니다. 그러나 실제 이유는 다음과 같습니다. 비즈니스 담당자에게 적합한 경험을 디자인할 수 없습니까? 이 문제는 다른 관점에서 볼 수 있습니다. 금융기술회사에서는 Python을 아는 금융공학 인재를 채용하는 것을 선호합니다. 따라서 로우코드 분야를 보면 이들 기업에는 일부 기술을 알고 있는 디지털 인재가 필요할 수도 있다.
빌드 도구
React-land에서는 create-react-app(CRA)이 수년 동안 지배해 왔습니다. 초보자가 React 설정으로 사용자 정의 Webpack을 구성할 필요 없이 바로 사용할 수 있는 React 시작 프로젝트를 얻었기 때문에 이는 당시에는 사소한 혁명이었습니다. 그러나 지난 몇 년 동안 Webpack은 빠르게 구식이 되었습니다.

는 SPA(단일 페이지 애플리케이션)의 새로운 기능으로 React.js와 같은 널리 사용되는 모든 프레임워크와 함께 작동하여 시작 프로젝트를 생성합니다. Vue.js의 창시자인 Evan You가 구현한 이 솔루션은 차세대 프런트엔드 도구로 자리매김하고 있습니다. 내부적으로는 esbuild에서 강력한 기능을 얻습니다. 다른 JavaScript 번들러와 비교하여 Go로 작성되었으므로 Webpack과 같은 경쟁사보다 10~100배 빠르게 종속성을 번들링합니다. Vite의 생태계가
Vitest(Jest의 테스트 대안)와 같은 새로운 기능으로 번성하고 있는 반면, Vercel의 Turbopack과 같은 다른 경쟁업체가 최근에야 등장했습니다. 터보팩은 웹팩 창시자인 토비아스 코퍼스(Tobias Koppers)가 주도했기 때문에 웹팩의 후속작으로 불린다. Next.js는 여전히 Webpack을 사용하고 Turbopack은 같은 회사에서 개발되므로 Next.js와 Turbopack이 미래에는 완벽하게 일치할 것으로 예상할 수 있습니다.
새로운 세대의 도구 통합Webpack은 성숙하고 안정적이며 프런트엔드 패키징의 표준으로 남아 있지만 대규모 프로젝트에서는 속도가 매우 느릴 수 있습니다.
우리는 Vite와 같은 Webpack 대안이 올해 성숙해 실제 옵션이 되는 것을 보았습니다. 우리는 또한 Webpack의 제작자가 만든 Turbopack의 출현을 보았습니다. 이는 이미 매우 빠른 Vite와 비교해도 다른 어떤 것보다 몇 배 더 빠르다고 주장합니다.
Turbopack은 아직 알파 단계이지만 2023년에는 프로젝트가 계속 성장하여 생산 준비 상태에 도달할 것으로 기대합니다. Vite와 같은 다른 옵션은 Webpack의 중요한 대안으로 계속해서 확고해질 것입니다.
우리는
January및 November 기사에서 각각 Vite 및 Turbopack에 대해 이야기했습니다.
서버 측 렌더링(SSR) 및 페이지 속도 최적화Google은 이제 서버 측 렌더링(SSR)을 특히 검색 결과에서 높은 순위를 매길 때 SEO를 위한 중요한 도구로 간주합니다. 따라서 Google에서 성공하려는 모든 웹사이트나 앱에 꼭 필요한 기능이 되었습니다.
쿠키를 처리하는 방식으로 인해 서버 측 렌더링은 네트워크 대기 시간 감소 및 데이터 보안과 같은 프런트 엔드 개발에 상당한 성능 이점을 제공합니다.
사람들은 빠른 경험을 기대하고 로드하는 데 너무 오래 걸리는 페이지를 빨리 포기합니다. 서버 측 렌더링은 최신 단일 페이지 애플리케이션을 서버 렌더링 애플리케이션만큼 빠르고 액세스 가능하게 만드는 동시에 첫 번째 페이지가 로드된 후에도 앱과 같은 경험을 유지합니다.
우리는 React Server Components 및 Selective Hydration과 같은 일부 기술을 강조했습니다. 내년에는 이 패턴의 채택이 증가할 것으로 예상되며 React에서는 lazy也会Suspense 더욱 인기를 끌 것으로 예상됩니다.
지난 10년(2010년부터 2020년)은 Knockout.js 및 Ember.js에서 Angular.js, React.js 및 Vue에 이르기까지 클라이언트 측 렌더링을 사용하는 단일 페이지 애플리케이션(SPA) (CSR)이 지배했습니다. .js와 관련하여 지난 몇 년 동안 메타 프레임워크를 사용한 서버 측 렌더링(SSR)에 대한 관심이 높아지고 있습니다. 우리가 오랫동안(2005년 - 2010년) 다중 페이지 애플리케이션(MPA)에서 SSR과 JavaScript(예: jQuery, MooTools, Dojo.js)를 사용해 왔기 때문에 외부적으로 보면 이 주기가 다시 끝나는 것처럼 보입니다. 그러나 과거에는 SSR에 Java(예: JSP) 이상의 Ruby on Rails를 사용했지만 이번에는 JavaScript를 사용하므로 다릅니다. Next.js는 몇 년 동안 이러한 추세를 주도해 왔지만 SvelteKit과 같은 다른 메타 프레임워크가 따라잡고 있습니다.
SSR은 두 모드가 완전히 다른 목적을 제공하지만 오랫동안 완벽한 성능을 위해 SSG(정적 사이트 생성)와 경쟁해 왔습니다(Next.js 대 Gatsby.js 참조). 후자의 모드는 정적 콘텐츠(예: 블로그와 같은 웹 사이트)에 사용되는 반면, 전자는 동적 콘텐츠(예: 웹 애플리케이션)에 사용됩니다. SEO가 관련성이 있다면 SSR과 SSG가 모두 의미가 있습니다. 그러나 매우 동적인 콘텐츠 또는 사용자 중심 콘텐츠 및 인증의 필요성으로 인해 개발자는 SSG(배포 전에 한 번 구축되어 정적임)를 선택할 수 없고 SSR(단일 데이터 요청 기반)에서 수행해야 합니다. 서버에서) 주문형 구축) 또는 최신 CSR(클라이언트에서 주문형 개인 데이터 가져오기) 중에서 선택하세요.

CSR, SSR, SSG는 렌더링 기술의 최신 트렌드가 아닙니다. SSR과 SSG가 몇 년 전에 성능 최적화 추세를 시작한 반면, ISR(증분 정적 재생성) 및 스트리밍 SSR과 같은 보다 미묘한 렌더링 기술이 활성화되기 시작했습니다. 전자는 전체 웹사이트를 재구축하는 대신 웹사이트를 페이지 단위로 정적으로 재구축할 수 있기 때문에 SSG를 발전시킵니다(예: 페이지 X는 60초마다 재구축됩니다). 한 단계 더 나아가, 주문형 재검증이라고도 하는 주문형 ISR을 사용하여 애플리케이션에서 제공하는 API를 통해 재구축(예: CMS 데이터가 업데이트되는 경우)을 트리거할 수 있습니다.
반면 스트리밍 SSR은 서버 측 렌더링의 단일 스레드 병목 현상을 최적화합니다. 일반 SSR은 서버의 데이터가 렌더링된 콘텐츠를 클라이언트에 즉시 보낼 때까지 기다려야 하는 반면, 스트리밍 SSR을 사용하면 개발자는 애플리케이션을 서버에서 클라이언트로 점진적으로 병렬로 보낼 수 있는 청크로 나눌 수 있습니다.
지난 몇 년 동안 SPA/MPA의 SSG 및 SSR 렌더링 모드는 매우 간단했습니다. 그러나 오늘날에는 보다 미묘한 버전이 인기를 얻고 있습니다. 그러나 ISR 및 SSR 흐름의 관련성이 더욱 높아질 뿐만 아니라 부분적 수화(예: React 서버 구성 요소)를 통해 클라이언트의 특정 구성 요소만 수화할 수 있으며 점진적 수화를 통해 수화 순서를 보다 세밀하게 제어할 수 있습니다. MPA(예: Astro)에서 애플리케이션이나 구성 요소를 분리하고 수화(예: Qwik) 대신 탄력성을 사용하는 것이 오늘날 효과적인 접근 방식이 되고 있습니다.
Frameworks
SPA(단일 페이지 애플리케이션) 및 해당 프레임워크(예: React.js, Vue.js, Svelte.js)는 어느 정도 과대광고 주기를 거치며 수년 동안 존재해 왔습니다. 그러나 이러한 솔루션 위에 메타 프레임워크가 등장하면서 애플리케이션이 클라이언트 측(CSR)에서 서버 측 렌더링(SSR)으로 이동하는 분명한 추세를 볼 수 있습니다. 요즘 JavaScript 프레임워크로 작업할 때 SSR은 어디에나 있습니다.

가장 인기 있는 메타 프레임워크인 Next.js는 React.js를 기반으로 구축되었습니다. React 코어 개발자 Andrew Clark은 지금까지 이를 2022년의 "실제 React 18 릴리스"라고 불렀습니다 이는 React 팀이 하위 수준 기본 빌딩 블록(예: Suspense, Streaming SSR) 라이브러리로 제공한 모든 배터리와 함께 제공되기 때문입니다. Vercel(Next.js를 만든 회사)과 React.js 핵심 팀은 긴밀하게 협력하여 훌륭한 개발자 경험을 제공합니다.
많은 개발자가 Next.js와 React.js의 긴밀한 관계를 우려하는 반면, Next.js는 이미 현대 SSR 공간에서 확고한 경쟁자로 자리잡았고 자연스럽게 많은 프런트엔드 개발자를 풀 스택 개발자로 전환했지만, 관심 목록에 있어야 할 다른 프레임워크도 있습니다:SvelteKit(Svelte 기반) .jsbuild) 및 최신 1.0 버전은 Vercel 및 React.js에 비해 향상된 DX를 갖춘 SolidStart(Solid.js에서 빌드)에 의해 구동됩니다.
PWA

최근 추세는 두 가지를 혼합한 것과 같은 프로그레시브 웹 애플리케이션(PWA)의 개발입니다. 개발자는 최신 API와 함께 작동하도록 Progressive Web Apps를 코딩하여 향상된 기능과 안정성을 제공하는 동시에 단일 코드 베이스를 통해 어디에 있든 모든 장치에서 누구나 액세스할 수 있습니다.
PWA는 너무 인기가 많아 일부 사람들은 시간이 지나면 전통적인 웹 애플리케이션을 완전히 대체할 것이라고 믿습니다.
PWA는 기본적으로 앱처럼 보이는 웹사이트입니다. 예를 들면 Tinder, Pinterest, YouTube Music, Trivago Hotel Booking 등이 있습니다. 이는 특정 기술 세트(나중에 논의할 것임)를 사용하여 구축되고 웹을 통해 제공됩니다. PWA는 데스크톱 컴퓨터든 태블릿이든 표준 호환 브라우저를 사용하는 모든 플랫폼에서 작동하도록 설계되었습니다. 프로그레시브 웹 앱은 기본 앱이 할 수 있는 대부분의 작업을 수행할 수 있습니다.
- 오프라인에서 작동할 수 있습니다.
- 카메라, 마이크, GPS 액세스와 같은 하드웨어 기능을 사용할 수 있습니다.
- 소유자에게는 안정적으로 설치되고 방문자에게는 빠르게 로드됩니다.
그렇다면 프로그레시브 웹 앱은 어떻게 구축되나요? 기술 스택은 HTML, JS 및 CSS로 구성됩니다. 기술적인 측면에서 PWA는 Service Worker, HTTPS, App Shell, Web App Manifest, Push 알림으로 구성됩니다. 각각에 대해 이야기해 보겠습니다.
Service Worker는 PWA의 핵심이자 웹 개발 업계의 판도를 바꾸는 요소입니다. 서비스 워커는 네트워크와 백그라운드에서 실행되는 애플리케이션 간의 프록시 역할을 하여 웹사이트가 정보를 저장하여 사용자가 오프라인으로 액세스할 수 있도록 해줍니다.
HTTPS 높은 수준의 진보적인 웹 애플리케이션 보안을 유지하면 사이버 공격으로부터 보호됩니다.
App Shell은 애플리케이션 페이지의 프레임 역할을 합니다. 컨텐츠와 동적 요소가 없는 레이아웃을 나타내기 때문에 쉘이라고 합니다. 간단히 말해서 이는 나중에 애플리케이션이 콘텐츠를 로드할 때 콘텐츠로 채워지는 가상 프레임입니다.
Web App Manifest는 앱 이름, 설명, 아이콘, 시작 URL, 배경 및 테마 색상이 포함된 JSON 파일입니다.
푸시 알림은 사용자가 웹사이트에서 받는 단순한 알림입니다.
Google의 공식 소개에서는 PWA가 빠르다고 주장합니다. 불확실한 네트워크 조건에서도 즉시 로드되고, 안정적입니다. 부드럽고 매끄러운 애니메이션과 지연 없는 스크롤링으로 사용자 상호 작용에 빠르게 반응합니다. 그리고 참여 - 마치 몰입형 사용자 경험을 통해 기기의 자연스러운 앱을 구현합니다.
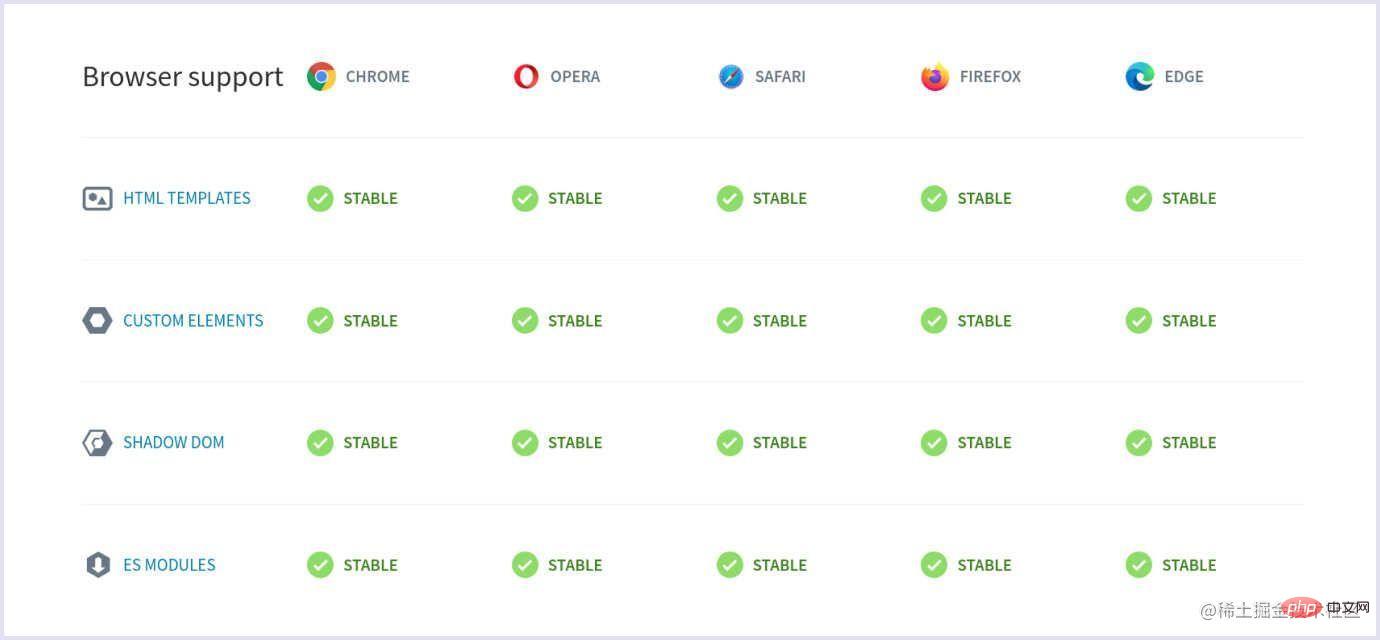
Web Components
지금부터 5년 후에 JavaScript 프레임워크가 얼마나 인기를 끌지 예측할 수 있는 사람은 아무도 없습니다. 그러나 웹 구성 요소는 널리 사용되는 프레임워크는 물론 순수 JavaScript에서도 널리 사용될 수 있습니다.
이것이 바로 이러한 최신 애플리케이션의 구성 요소를 프레임워크 불가지론이라고 부르는 이유입니다. 또 다른 이름은 Agnostic Web Components입니다. 이는 웹 개발을 촉진하고 애플리케이션을 만드는 데 필요한 시간과 비용을 줄여줍니다.
하지만 이 개념이 다른 JavaScript 트렌드 중에서 인기를 끄는 이유는 무엇이며 어떻게 작동합니까? 이는 다음 사양을 기반으로 합니다.
- 사용자 정의 요소를 사용하면 개발자는 완전히 사용자 정의 가능한 동작을 갖춘 새로운 자율 HTML 태그를 만들 수 있습니다.
- Shadow DOM을 사용하면 DOM 하위 트리를 웹 요소로 캡슐화할 수 있습니다.
- ES 모듈(모듈 사용 표준)은 JS 모듈을 포함하고 다른 JavaScript 문서에서 재사용하는 방법을 결정합니다.
- HTML 템플릿은 런타임 시 인스턴스화하여 페이지 로딩에 영향을 주지 않는 마크업 조각을 생성하는 방법을 제공합니다.
최신 JavaScript 트렌드에서는 웹 구성 요소가 가장 인기가 있습니다.
근데 왜 이럴까요? 2023년 가장 주목할 만한 JavaScript 트렌드 중 하나인 웹 구성 요소 구현의 이점을 알아보겠습니다.
웹 구성 요소의 장점
- 상호 운용성 및 유연성
웹 구성 요소는 HTML, CSS 및 JavaScript에만 의존하므로 모든 주요 브라우저에서 사용할 수 있는 플랫폼 독립적인 개념입니다. 웹 구성 요소는 최고의 JavaScript 라이브러리 및 프레임워크에서 잘 지원됩니다.

- 재사용성 및 캡슐화
웹 구성 요소는 기본 브라우저 모델 구현에 의존합니다. 이를 통해 모든 JavaScript 애플리케이션에서 구성 요소를 재사용할 수 있습니다. - 모바일 향상
프로그레시브 웹 앱은 현재 추진력을 얻고 있습니다. 따라서 PWA 개발은 모바일 고객과 효과적으로 소통하려는 기업의 필수 요소가 됩니다. 웹 구성 요소는 패키지 크기가 작고 런타임이 빠르기 때문에 많은 도움이 될 수 있습니다.
또한 Codica의 개발자는 우수한 사용자 경험을 갖춘 PWA 개발에 대한 광범위한 경험을 보유하고 있습니다. 예를 들어, 최근 프로젝트 중 하나는 피트니스 트레이너와 고객 간의 의사소통을 단순화하도록 설계된 피트니스 앱이었습니다. PWA 덕분에 고객과 강사는 설치하지 않고도 모든 장치에서 이 솔루션에 액세스할 수 있습니다.
Web 3D
5G 기술의 발전으로 영상 로딩 속도가 매우 빨라지고, 단순한 실시간 렌더링이 영상으로 직접 대체될 것입니다. 복잡한 것들은 서버 렌더링을 통해 웹페이지로 다시 전송할 수 있습니다. 전송 속도가 충분히 빠르면 휴대폰 성능은 더 이상 문제가 되지 않습니다.
웹 3D R&D 비용을 줄이는 것은 앞으로 중요한 개발 경로가 되어야 합니다. 기술적 한계가 낮아짐에 따라 더 많은 관심을 갖고 참여하고 긍정적인 발전을 촉진할 것입니다. 따라서 Web 3D는 플랫폼화 방향으로 발전할 수 있으며, 간단하고 효율적인 도구를 제공하는 것이 Web 3D의 핵심 경쟁력이 될 것입니다.
WebRTC
WebRTC는 프런트엔드 정보 전송의 새로운 세계를 열어주는 기술입니다. 대다수의 프런트엔드 개발자에게 정보 전송은 여전히 제한되어 있습니다. XMLHttpRequest로 업그레이드하세요. 모든 사람이 WebSocket을 사용할 것입니다. 기능이 제한된 프런트 엔드의 경우 WebRTC는 의심할 여지 없이 프런트 엔드 기술 분야를 확장했습니다.
컴포넌트 기반 아키텍처
컴포넌트 기반 아키텍처는 디자인을 논리적 또는 기능적 요소로 나눕니다. 이러한 요소에는 메서드, 속성, 이벤트 등 잘 알려진 인터페이스가 포함되어 있습니다. 이 아키텍처는 구성 요소 재사용을 향상시키기 위해 노력합니다. 이러한 구성 요소는 기능을 캡슐화하는 자체 배포 가능한 바이너리 단위입니다.
최신 JS 트렌드와 프론트엔드의 전반적인 개발에 관해 이야기하면 Bit이라는 오픈 소스 플랫폼에 대해 이야기하지 않을 수 없습니다. 모든 프로젝트의 웹 구성 요소를 공유, 저장 및 구성하기 위한 훌륭한 도구입니다. 이는 별도의 구성 요소에 대한 코드 재사용성과 공동 작업을 향상시키는 데 도움이 됩니다.

컴포넌트 기반 아키텍처의 장점
-
배포 용이
새 버전을 출시해야 할 때 전체 시스템을 교체할 필요가 없습니다. 특정 구성 요소와 관련된 모든 내용은 해당 클래스에 선언됩니다. -
비용 절감
타사 구성 요소를 통합하고 소프트웨어 비용을 다양한 애플리케이션에 분산시킬 수도 있습니다. -
개발하기 쉽습니다
구성 요소는 애플리케이션의 다른 부분에 영향을 주지 않는 인터페이스를 사용합니다. 문제는 아키텍처의 한 계층(대부분의 경우 뷰)에 논리, 디자인 및 접근성이 포함되어 있다는 것입니다. -
새로운 JavaScript 기술 테스트
기존 애플리케이션 또는 요소와의 호환성을 위해 새로운 구성 요소를 테스트할 수 있습니다.
그렇다면 최근 JavaScript 트렌드 중 하나로 컴포넌트 기반 접근 방식을 구현해야 하는 이유는 무엇일까요? 구성 요소를 선택하면 팀이 다른 프로젝트 또는 전체 오픈 소스 커뮤니티를 위해 개발한 코드의 일부를 사용할 수 있습니다.
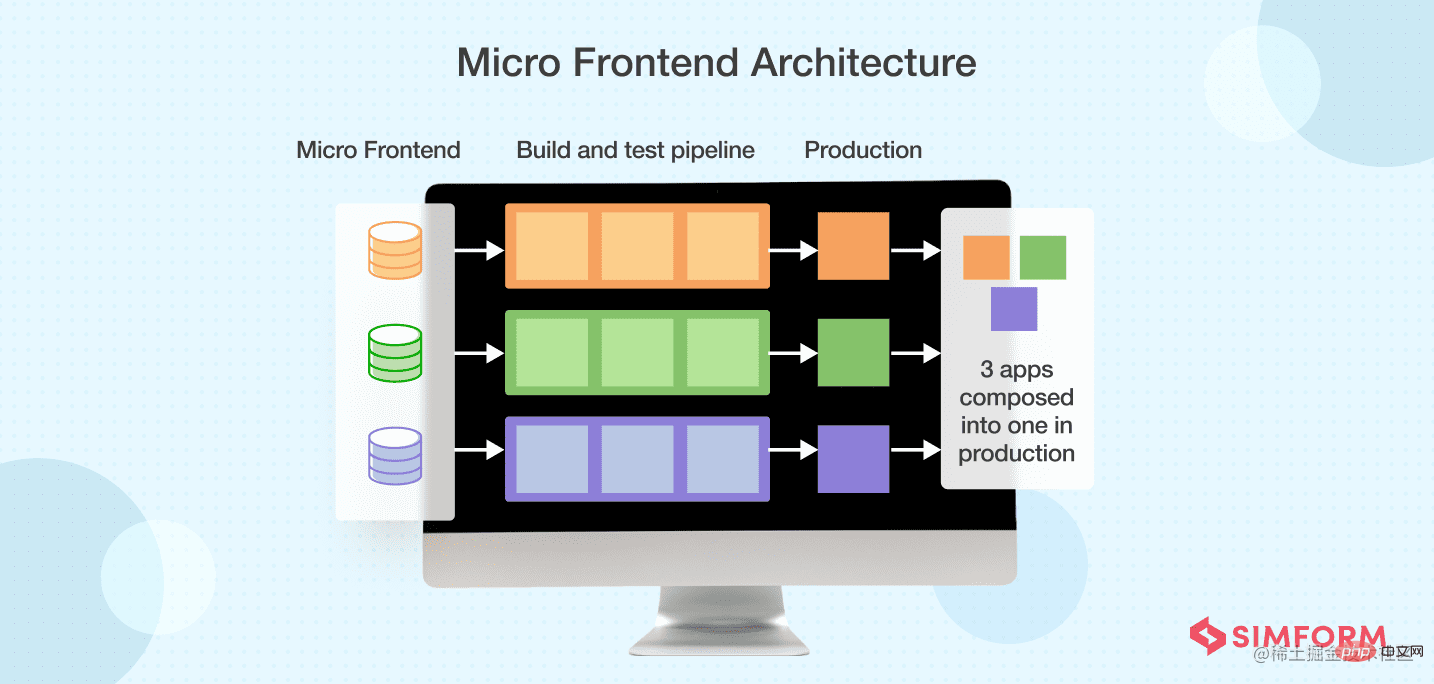
마이크로 프런트엔드 아키텍처를 향하여
백엔드 마이크로서비스에서 영감을 받아 모놀리식 프런트엔드 구조에 대한 솔루션으로 마이크로 프런트엔드 아키텍처를 구축했습니다. 이는 독립 애플리케이션과 유사하게 전체 구조를 독립 구성요소로 분해하는 것입니다. 별도의 구성 요소에 대한 작업을 통해 개발 팀은 단일 코드베이스의 개별 구성 요소에 대해 동시에 협력하여 전체 프런트 엔드를 개발할 수 있습니다.

2020년 프런트엔드 현황 기록에 따르면 개발자의 24.4%가 마이크로 프런트엔드를 사용한 웹 애플리케이션 개발을 통해 효율적인 오류 없는 개발을 개선하고 생산 속도를 높일 수 있어 이점을 누린 것으로 나타났습니다. 애플리케이션을 확장하기 위해 마이크로 프런트엔드 아키텍처로 전환한 Agorapulse가 대표적인 예입니다. 엔드투엔드 기능 아키텍처를 담당하는 자율 팀을 통해 애플리케이션의 멀티스레드 전달 프로세스는 더욱 명확하고 빠르며 우수한 사용자 경험을 제공합니다. UI/UX를 확장하고 개선하기 위해 동일한 아키텍처를 사용하는 다른 회사로는 Spotify, IKEA, American Express, Starbucks 및 SoundCloud가 있습니다.
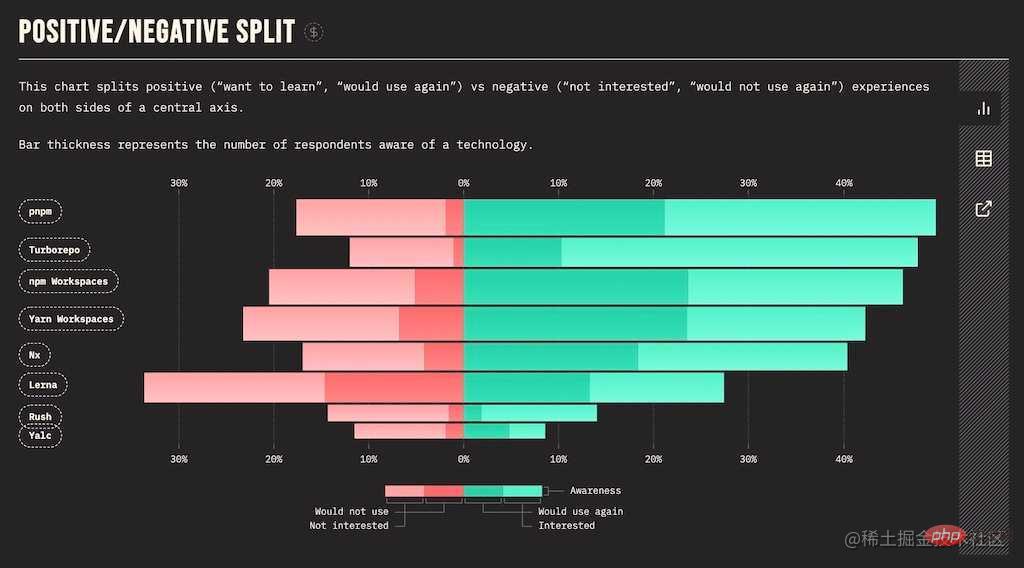
Monorepos
과거에는 단일 저장소가 주로 대규모 애플리케이션에 사용되었습니다. 여기서 하나의 프로젝트에는 버전 관리 저장소에 더 작은 프로젝트가 포함되어 있었습니다. 이러한 소규모 프로젝트 각각은 단일 애플리케이션(예: SPA, MPA)부터 재사용 가능한 패키지(예: 기능, 구성 요소, 서비스)에 이르기까지 다양합니다. 프로젝트 병합 관행은 공유 코드 베이스로 알려졌던 2000년대 초반으로 거슬러 올라갑니다.
그러나 요즘 모노레포는 대규모 애플리케이션뿐만 아니라 확실히 이점을 얻을 수 있는 소규모 회사 및 오픈 소스 프로젝트에도 사용됩니다. 예를 들어, 회사는 공유 UI 구성 요소, 공유 디자인 시스템(예: 재사용 가능한 협업 디자인) 및 각 도메인의 공통 유틸리티 기능을 포함하여 단일 저장소에 다양한 패키지를 보유할 수 있습니다.
이러한 패키지는 이러한 모든 공유 패키지를 사용하는 실제 애플리케이션(예: app.mywebsite.com 클라이언트 측 렌더링), 홈페이지/제품/랜딩 페이지(예: 서버 측 렌더링이 포함된 mywebsite.com 또는 정적) 등 다양한 애플리케이션에서 가져올 수 있습니다. 사이트 생성)은 공유 디자인 시스템 패키지와 공유 UI 구성 요소 및 공유 디자인 시스템 패키지를 사용하는 기술 문서 페이지(예: docs.mywebsite.com)만을 사용하여 SEO를 고려합니다.

Turborepo(Vercel에서 인수)는 다시 한번 JavaScript/TypeScript에서 모노레포를 선보입니다. Turborepo를 사용하면 팀이 단일 저장소의 모든 애플리케이션과 패키지에 대한 빌드 파이프라인을 생성할 수 있습니다. 주목할 만한 점: 로컬 머신의 파이프라인 내에서 또는 팀 전체의 클라우드에서 빌드 캐싱이 이루어집니다. Turborepo는 npm/yarn/pnpm 작업 공간(종속성 관리) 및 changesets(버전 제어)와 같은 다른 중요한 모노레포 도구와 결합되어 이 도구 체인을 올해 주목해야 할 영역으로 만듭니다.
Turborepo의 경쟁자는 Nx, Rush 및 Lerna입니다(한동안 유지 관리되지 않았으며 나중에 Nx의 회사 Nrwl에 인수됨).
유틸리티 우선 CSS
개발자는 좋아하거나 싫어합니다. Tailwind CSS는 유틸리티 우선 CSS의 대표적인 예입니다. 개발자들은 UI 코드가 장황해서 싫어하는 반면, 개발자들은 훌륭한 DX를 좋아합니다. 개발자는 프로젝트에서 한 번만 구성하면 되며 사전 정의된 CSS를 HTML에서 즉시 사용할 수 있습니다.
그러나 최근 SSR(서버 측 렌더링)이 증가함에 따라 유틸리티 우선 CSS에 대한 이러한 애증 격차가 끝날 수도 있습니다. Styled Components(SC) 및 Emotion과 같은 CSS-in-JS 솔루션은 몇 년 동안 현대적인 구성 요소 기반 웹 애플리케이션을 스타일링하는 데 지배적인 역할을 해왔습니다. 그러나 SSR 세계의 성능이 주요 목표 중 하나라면 CSS-in-JS는 번들 크기 증가(SC의 경우 12.7kB, Emotion의 경우 7.9kB)와 더 중요한 것은 이전 CSS 시퀀스로 인해 부정적인 영향을 미칩니다. DOM에 삽입함으로써 발생하는 런타임 오버헤드.
따라서 개발자는 사전 정의된 UI 구성 요소(예: DaisyUI)와 결합된 유틸리티 우선 CSS(예: Tailwind CSS, UnoCSS), 기타 똑같이 인기 있는 대안(예: Tailwind CSS, UnoCSS)과 같은 보다 SSR 친화적인 솔루션으로 이동하는 것을 볼 수 있습니다( CSS 모듈) 또는 런타임/컴파일 시간이 없는 CSS-in-JS(예: vanilla-extract, linaria, astroturf,
컴파일)이라고 불리는 패자입니다.
ServerlessSSR 및 SSG와 같은 렌더링 기술은 둘 다 성능을 기반으로 하며 브라우저에서 원활한 사용자 경험을 제공하는 것을 목표로 하기 때문에 엣지 서버리스 추세와 매우 관련이 있습니다. 기본적으로 엣지 서버리스에 대한 관심은 사용자에게 더 빠른 웹사이트와 웹 애플리케이션을 제공하려는 충동에 의해 촉발됩니다.
하지만 처음부터 시작해 보겠습니다. 서버리스 기능, 서버리스 컴퓨팅(예: AWS Lambda) 또는 클라우드 기능(예: Google/Firebase Cloud Functions)이라고도 알려진 서버리스는 수년 동안 클라우드 컴퓨팅의 큰 추세였습니다. 서버리스는 여전히 실행 중인(원격) 서버를 의미하지만 개발자는 서버 및 관련 작업(예: 요청 시 인프라 확장)을 관리할 필요가 없습니다. 대신 개별 기능을 서버리스 기능으로 배포해야 하며 이는 클라우드 공급자의 책임입니다.
서버리스 기능은 또 다른 이점을 제공합니다. 애플리케이션 서버를 하나(또는 몇 개)의 데이터 센터에 배포하는 대신 전 세계에 수십 개가 있을 수 있기 때문입니다. 따라서 완벽한 세상에서는 서버리스 기능이 가능한 한 사용자와 가까운 곳에서 실행됩니다. 이는 클라이언트-서버 왕복이 가장 짧아서 사용자 경험이 향상된다는 것을 의미하기 때문입니다. 서버리스 기능을 사용자에게 최대한 가깝게 배포하는 것은 엣지 컴퓨팅과 엣지 기능이라는 용어를 만들어냈습니다.
많은 클라우드 제공업체(예: Cloudflare 및 Cloudflare Workers, Vercel 및 해당 엣지 네트워크, Deno 및 Deno Deploy)가 이 분야에서 경쟁하고 있으며 각각 최종 사용자를 위한 TTI(Best Time to Interaction) 경험을 최적화하고 있습니다. 에지 기능은 SSG/SSR 콘텐츠를 더 빠르게 제공할 수 있을 뿐만 아니라(최종 사용자까지의 회선이 더 짧기 때문에) 결과를 사용자에게 더 가까이 캐시할 수도 있습니다.
🎜하지만 성능이 중요할 뿐만 아니라, 그것이 주요 동인이더라도 비용 절감과 같은 다른 이점도 엣지 컴퓨팅과 함께 제공됩니다. 예를 들어 일반적으로 클라이언트와 서버(여기서는 엣지 기능) 간에 전송되는 모든 데이터를 기본 데이터 센터에서 계산할 필요는 없습니다. IoT에는 엣지에서 간단히 필터링할 수 있는 관련 없는 데이터(예: 프레임당 변경 사항이 없는 비디오 녹화)가 기본 데이터 센터로 전송됩니다. 결국 엣지 기능은 시작에 불과합니다... 🎜AR x VR로 사용자 경험 향상
제조, 여행, 건설, 뷰티 업계의 사업주들은 고객 경험을 향상하고 제품이나 서비스에 대한 정서적 유대감을 형성하는 데 도움이 되는 기술의 혜택을 누릴 수 있습니다. IKEA를 예로 들어보겠습니다. 이 기술을 사용하면 실제 크기의 3D 모델을 자신의 공간에 가상으로 배치할 수 있습니다. 또는 원하는 신발을 실제로 신을 수 있는 Wanna Kicks도 있습니다. 이는 모바일 앱이지만 해당 기술을 웹사이트에 구현할 수 있습니다.헤드리스 CMS 아키텍처
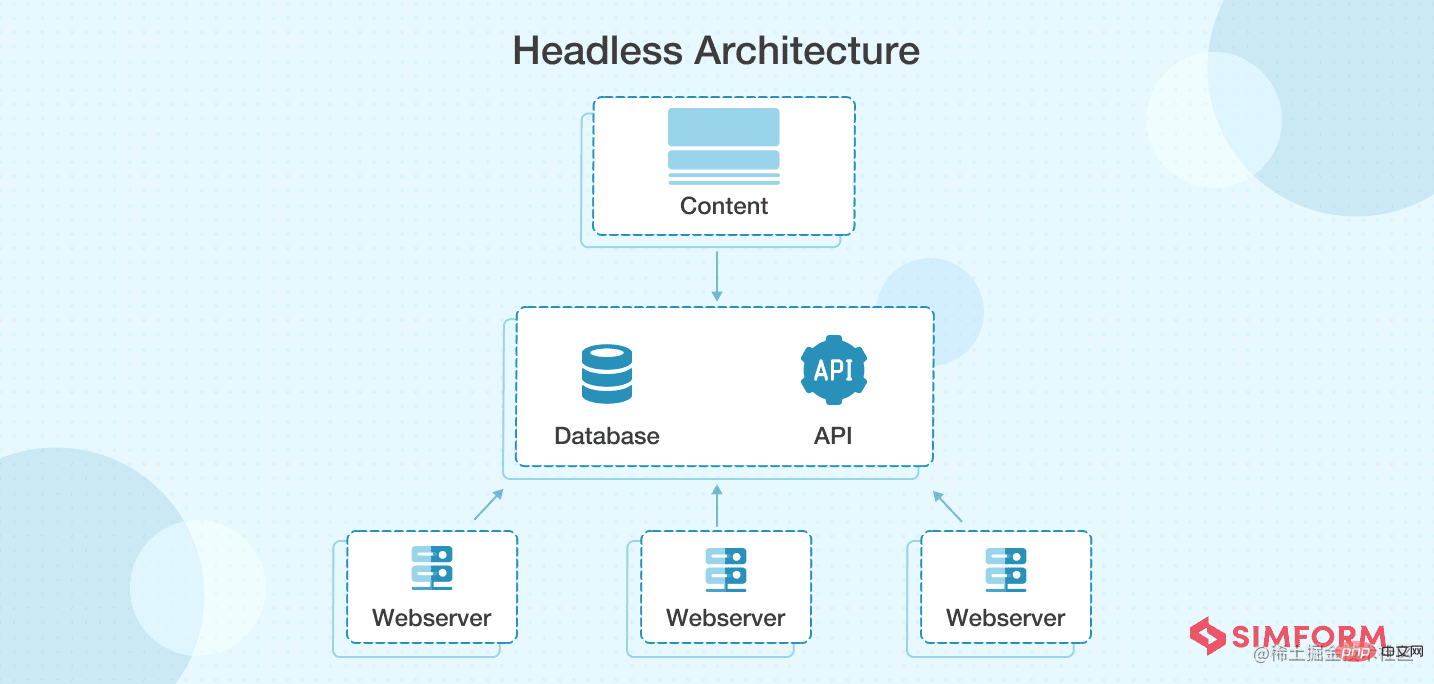
Insight Partners는 헤드리스 CMS 소프트웨어 시장이 2020년부터 2027년까지 연평균 성장률(CAGR) 22.6%로 성장할 것으로 예측합니다. 온라인 애플리케이션의 사용자 기반이 증가함에 따라 기업은 다양한 플랫폼에서 일관성과 통일성을 제공하기 위해 하이브리드 접근 방식을 채택하면서 콘텐츠 관리 전략을 천천히 변화시키고 있습니다. 원칙적으로 Headless CMS는 웹 서비스 API를 사용하여 콘텐츠를 여러 장치에 푸시하는 방식으로 백그라운드에서 독립적으로 실행되는 중앙 집중식 콘텐츠 저장소입니다. 이 접근 방식은 대규모 팀의 유지 관리 및 생산 비용을 줄이면서 확장성 기회를 제공합니다.


모바일 우선 개발은 계속 인기를 끌 것입니다
2022년 8월 현재웹 트래픽의 59.4%가 휴대전화에서 발생합니다. 따라서 이제 많은 개발자가 모바일 장치의 한계를 고려한 웹사이트를 만들기 시작하는 것은 놀라운 일이 아닙니다.
사람들은 데스크톱보다 스마트폰과 태블릿을 선호하며 통계에서도 이를 보여줍니다. 2022년에는 전체 웹사이트 방문의58% 이상이 모바일 기기에서 발생하며 이 수치는 계속해서 증가할 것입니다.
Mobile-First에서 2023년에 유행할 또 다른 용어는 AMP입니다. Google의 오픈소스 AMP(Accelerated Mobile Pages) 프로그램은 모바일 사용자를 위한 웹사이트 성능을 향상시키는 데 전념하고 있습니다. 2016년에 구글은 블로그 게시물에서 이러한 움직임을 "스마트 광고를 통해 애니메이션, 비디오, 그래픽과 같은 풍부한 콘텐츠를 가속화하고 즉시 로드하게 만드는" 방법이라고 설명했습니다. "경량" AMP는 HTML과 경량 CSS의 간단한 버전을 사용합니다. 개발자가 염두에 두어야 할 최근 반응형 웹 개발 트렌드에는 컴퓨터에서 사용되는 전통적인 수평 화면이 아닌 수직 방향에 초점을 맞춰야 할 필요성, 브라우저가 웹 사이트 크기를 조정하는 데 도움이 되는 메타 뷰포트 태그 필요, 장치에 대한 CSS 쿼리 등이 있습니다. 기능은 Flexbox와 같은 방법을 사용하여 콘텐츠를 변경하고 조정하기 쉬운 레이아웃을 만듭니다Jamstack

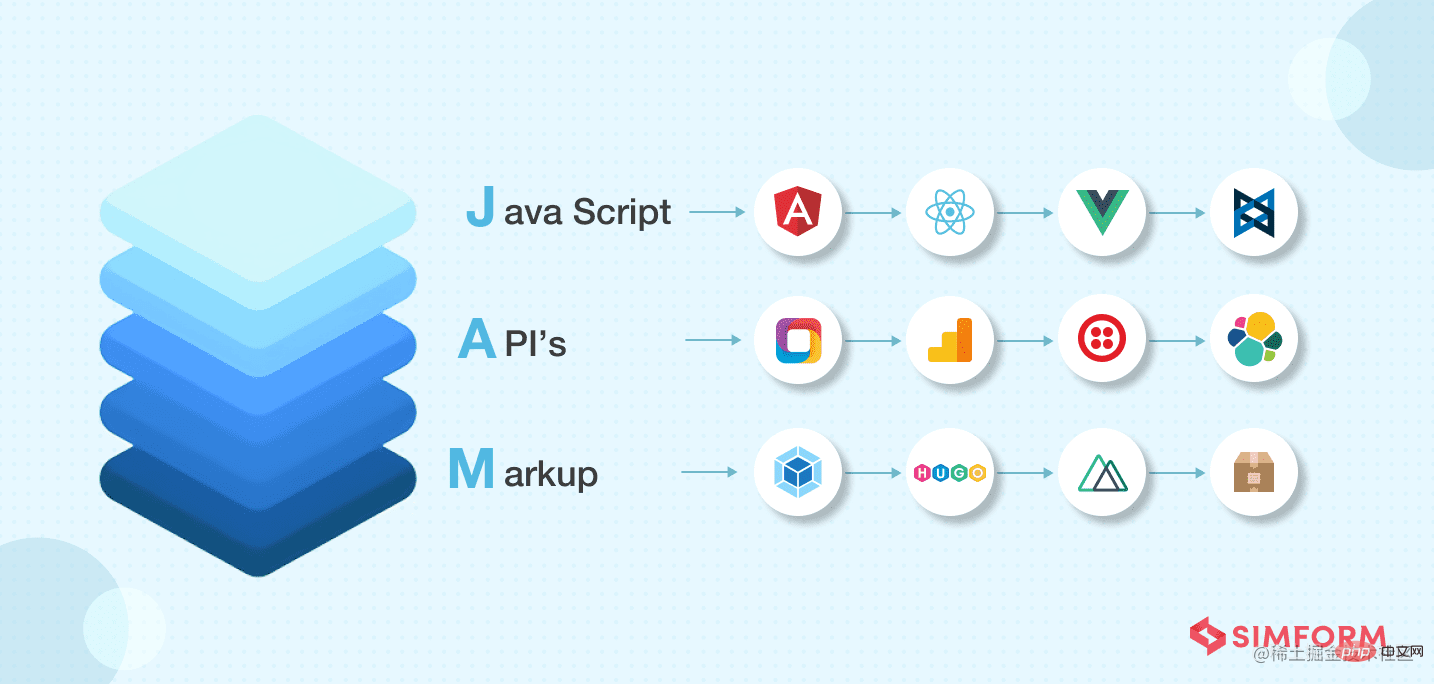
Jamstack은 정적 호스팅이나 CDN(Content Delivery Network)에서 제공되는 HTML과 같이 동적으로 생성된 콘텐츠가 정적으로 전달되는 웹 사이트에 표시되는 아키텍처입니다. JAM이라는 약어는 웹 페이지의 구성 요소인 JavaScript, API 및 마크업을 나타냅니다.
이 세 가지 요소의 조합은 개발자에게 더 간단하고 빠르며 저렴한 생태계를 제공합니다. 또한 Jamstack 기반 웹사이트는 데이터베이스나 서버 보호가 필요하지 않으므로 더욱 안전합니다. 또한 확장 가능합니다. 웹사이트가 입소문을 타면 CDN(콘텐츠 전송 네트워크)이 변경됩니다.
Jamstack은 사용자가 빠르고 안전한 애플리케이션을 만들 수 있게 해주는 웹 개발 솔루션 스택입니다. Netlify가 만든 Jamstack은 JAM을 훨씬 뛰어넘습니다. 이제 이는 많은 라이브러리와 방법을 사용하여 웹 사이트를 만드는 광범위한 아키텍처 접근 방식을 나타냅니다.
Jamstack커뮤니티 설문조사에서는 Jamstack 개발자의 47%가 엣지 동적 웹사이트에서 작업하는 것으로 나타났습니다. 또한 이러한 플랫폼은 수백만 명의 사용자를 끌어들입니다.

Jamstack을 최대한 활용한 가장 대표적인 사례는 Louis Vuitton, Victoria Beckham Beauty 등입니다.
Jamstack의 장점
- 필요에 따라 맞춤 설정할 수 있으므로 변경에 필요한 코드가 줄어듭니다.
- 마크업과 자산은 CDN(Content Delivery Network)을 통해 전달되어 더 나은 성능을 보장합니다.
- 프로젝트가 정점에 도달하거나 트래픽이 증가하거나 확장될 것으로 예상되는 경우 CDN은 프로젝트 확장을 원활하게 할 수도 있습니다.
- Jamstack을 사용하면 개발자는 마이크로서비스 접근 방식을 사용하여 웹사이트를 구축할 수 있습니다. 결과적으로 애플리케이션을 유지 관리하기가 더 쉬워집니다.
- Jamstack 페이지는 빠르고 가볍습니다. 이러한 조치를 통해 로딩 속도가 기준 중 하나인 Core Web Vitals를 사용하여 프로젝트 순위를 높일 수 있습니다.
- 서버측 렌더링 모드는 사용자가 페이지를 요청할 때 매우 동적인 웹사이트용 콘텐츠를 생성하는 데 도움이 됩니다.
- 잼스택 홈페이지는 민감한 정보와 직접적인 관련이 없습니다. 그래서 그들은 해커들에게 취약하지 않습니다.
Jamstack 단점
- 이러한 솔루션은 날씨 양식이나 사용자 인증과 같은 타사 API를 사용할 수 있습니다. 따라서 타사 API 결함으로 인해 웹사이트가 다운되는 것을 방지하는 지원 코드가 있는지 확인하세요.
- Jamstack은 많은 경우 코딩이 필요합니다. 완전히 플러그인 친화적인 것은 아닙니다. 따라서 프로젝트가 CMS(콘텐츠 관리 시스템)에 연결되어 있지 않은 경우 변경해야 할 수도 있습니다.
- 변경한 후에는 각 페이지를 "생성"해야 합니다. 페이지가 많은 웹사이트의 경우 이 과정이 불편합니다.
하지만 Jamstack 엔지니어들은 이러한 문제를 해결하기 위해 열심히 노력하고 있습니다. 모든 기능을 갖춘 Jamstack은 2023년에도 유행을 유지할 것으로 예상됩니다.
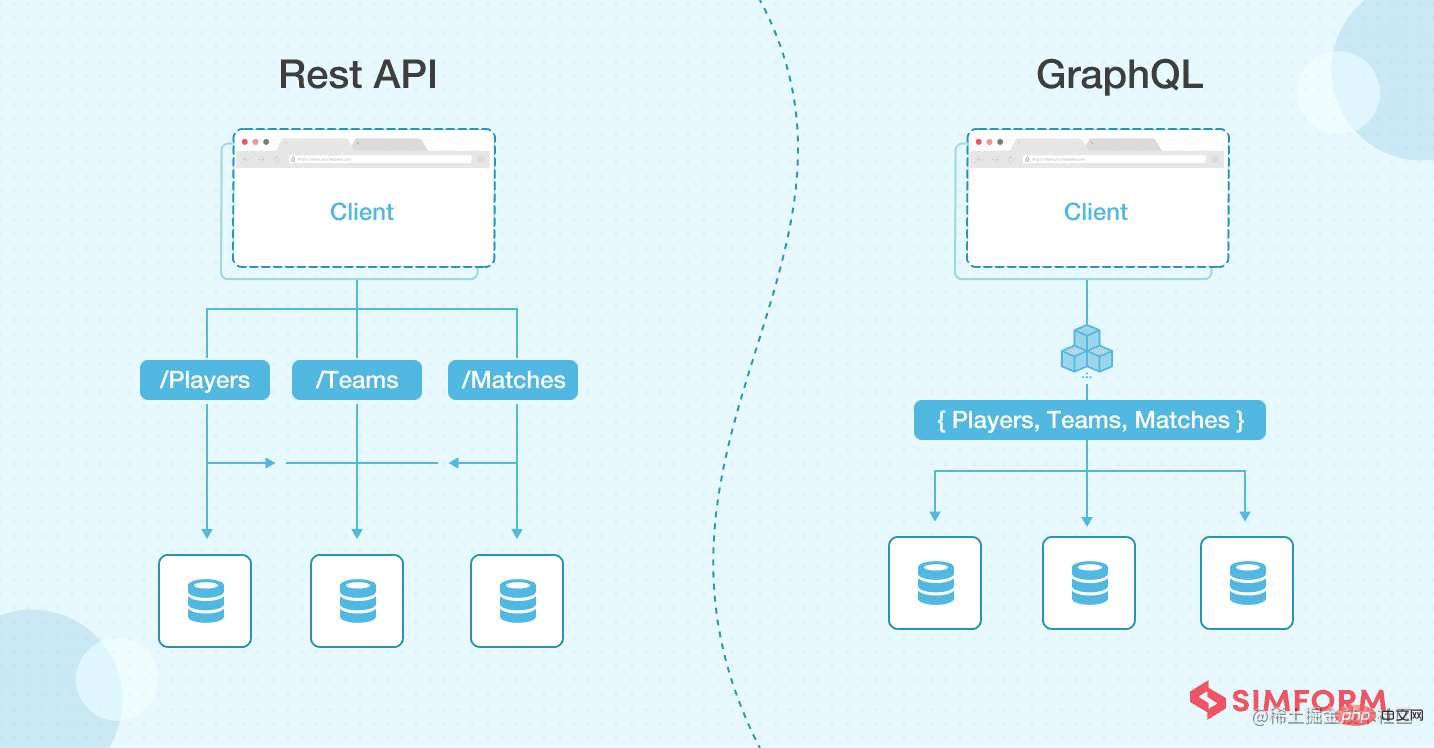
GraphQL

GraphQL은 Facebook이 2015년에 출시한 쿼리 언어입니다. JS 애플리케이션을 강화하는 데 사용할 수 있습니다.
이 데이터 관리 도구는 백엔드와 프런트엔드에서 데이터를 쿼리하기 위한 유연한 구문을 제공합니다. 오늘날 GitHub, Pinterest, Coursera, Shopify 등과 같은 많은 유명 회사에서 사용됩니다.
요즘에는 데이터 관리를 활용할 수 있는 다양한 인기 JavaScript 프레임워크와 라이브러리가 있습니다. 또한 모든 인터넷 사용의 상당 부분이 모바일 장치에서 발생하므로 효율적인 데이터 로딩이 필수입니다.
GraphQL은 Facebook이 자사 애플리케이션의 데이터 호출 성능을 개선해야 했기 때문에 만들어졌습니다. GraphQL은 이를 매우 잘 수행합니다.
2023년의 가장 중요한 JavaScript 트렌드 중 하나인 이 언어가 가져오는 이점에 대해 논의해 보겠습니다.
GraphQL의 장점
- 빠른 데이터 검색
이 언어는 단일 엔드포인트에서 데이터를 수집합니다. 따라서 필요한 데이터를 검색하려면 프로그래머는 단일 API 호출만 수행하면 됩니다. - 쿼리 효율성 향상
언어 이름에서 알 수 있듯이 그래프를 사용하여 서버의 데이터를 정의합니다. 이 그래프 기반 구성표를 사용하면 여러 API 호출을 통하지 않고 패키지로 데이터를 전달할 수 있습니다. - 사용자 정의 요청
언어는 스칼라 필드를 포함한 필드 및 중첩 개체당 매개변수를 지원합니다. 이 강력한 유형 속성은 추상화 원칙에서 비롯됩니다. 이렇게 하면 복잡성을 줄이고 필수 정보에 집중할 수 있습니다.
이러한 모든 이점으로 인해 GraphQL은 2023년 가장 중요한 JavaScript 트렌드 중 하나가 될 수 있습니다.
WebAssembly 및 Edge
WebAssembly는 Rust를 지원하지만 C, C++, C#, Go도 지원합니다. COBOL과 같은 항목을 WebAssembly에 작성할 수 있습니다."라고 Gardner는 말했습니다. 클라이언트 브라우저에 적합하고 WebAssembly에 적합합니다. 크로스 플랫폼이고 매우 빠르게 시작되며 작고 플랫폼 독립적입니다. 따라서 우리는 내년에 프런트 엔드에서 WebAssembly의 전반적인 성장을 보게 될 것입니다.
WebAssembly는 빠르게 실행하고 시작해야 하는 고성능 애플리케이션이 있을 때 실제로 사용되기 시작합니다. Vercel은 프런트 엔드에서 WebAssembly를 사용하여 소셜 미디어 카드를 생성했습니다.
WebAssembly는 JavaScript에 비해 이러한 이미지를 생성하는 더 빠른 솔루션이 될 수 있습니다.무엇을 할 수 있나요?
WebAssembly는 JavaScript를 대체하는 것이 아니라 JavaScript와 함께 작동합니다. WebAssembly가 사용하는 언어(컴파일러 역할)를 모른다면 Rust는 새로운 언어이므로 배우기 좋은 언어일 수 있습니다.또 다른 경로:Rust에서 WebAssembly로 전환하는 것은 커뮤니티 간에 겹치는 부분이 많고 많은 사람들이 Rust와 WebAssembly에 모두 관심이 있기 때문에 가장 성숙한 경로 중 하나입니다. 또한 WebAssembly를 JavaScript와 혼합하는 것도 가능합니다. 반드시 둘 중 하나 또는 상황일 필요는 없습니다.JavaScript와 WebAssembly를 혼합하세요.
웹 개발의 새로운 트렌드?
웹 개발의 최신 트렌드는 최신 웹 브라우저에서 실행되는 새로운 유형의 코드인 WebAssembly입니다. C/C++, C#, Rust와 같은 다른 언어가 웹사이트에서 효율적으로 실행될 수 있는 방법을 제공하지만 JavaScript를 대체하는 것이 아니라 함께 작동합니다. WebAssembly는 웹을 통해 여러 언어로 작성된 코드를 기본에 가까운 속도로 실행하는 방법을 제공합니다.W3C WebAssembly 워킹 그룹과 커뮤니티 그룹을 통해 웹 표준으로 개발되고 있으며 현재 모든 주요 브라우저 공급업체에서 이 기술을 지원하고 있습니다. W3C WebAssembly 工作组和社区组开发为 Web 标准,所有主要浏览器供应商现在都支持该技术。
WebAssemblyWebAssembly는 게임, 음악 스트리밍, 비디오 편집, CAD 애플리케이션 등 성능 집약적인 용도에 특히 유용합니다. 이는 이미 Google Earth, 협업 매핑 및 다이어그램 작성 애플리케이션인 Figma와 같은 웹 서비스/애플리케이션에서 사용되고 있습니다.
AI 기반 개발
AI가 결국 개발자의 일자리를 대체하게 될까요? 이 질문에 대한 답은 아직 없지만 AI 중심 개발은 2022년 현실이 됩니다. GitHub Copilot 출시로 개발자는 자신이 선호하는 IDE에서 AI 프로그래머와 짝을 이룰 수 있습니다. 코드를 작성하는 것(또는 코딩하려는 내용을 설명하는 주석을 작성하는 것)만큼 간단하며 GitHub Copilot은 최적의 이해를 위해 구현 세부 사항을 자동으로 완성합니다.
하지만 여기서 끝나지 않습니다. OpenAI의 ChatGPT는 프로그래밍 작업도 처리하는 보다 일반적인 언어 모델입니다. ChatGPT 자유 형식 질문을 할 수 있지만 코딩 작업도 수행할 수 있습니다. 많은 개발자들이 StackOverflow의 대안으로 ChatGPT를 사용하고 있습니다. 많은 경우 ChatGPT는 검색 엔진 대체품으로 사용될 때 유용한 답변을 제공합니다(항상 완벽하지는 않지만). 후자는 관련 콘텐츠 개발뿐만 아니라 많은 SEO 스팸을 처리해야 하기 때문에 현재 ChatGPT가 실행 가능한 대안으로 간주됩니다.
그러나 여기서는 "현재"가 중요한 용어입니다. 조감도에서 AI가 만든 콘텐츠는 World Wide Web에도 해를 끼칠 수 있습니다. 수동으로 생성된 SEO 콘텐츠는 이전에도 이미 문제가 되었으며, ChatGPT를 사용하여 더 많은 자동 생성 SEO 콘텐츠를 생성하는 것을 막을 방법은 없습니다. ChatGPT는 결국 자체 생성 콘텐츠를 교육하게 될까요?
잊고 싶지 않지만 나열된 트렌드에 포함되지 않는 몇 가지 주목할만한 언급이 있습니다. Tauri는 JavaScript/CSS/HTML로 구현된 데스크톱 애플리케이션을 위한 Electron 대안, Playwright 테스트된 Cypress의 E2E 대안인 Warp 및 Fig는 차세대 터미널로, CSS Container Queries는 반응형 디자인을 위한 CSS 미디어 쿼리 대안으로, 마지막으로 대화형 사용자 인터페이스 생성을 위한 풍부한 HTML인 htmx 자바스크립트 없이. 여기서는 간단한 요약만 제공했으므로 직접 확인해 보시기 바랍니다!
어쨌든 웹 개발 생태계의 현재 상태에 대해 좋은 개요를 제공할 수 있었으면 좋겠습니다. 이 기사가 마음에 드셨다면 아래 뉴스레터를 구독해 주시기 바랍니다. 또한 저는 올해 이러한 기술 중 일부에 대해 더 많은 글을 쓸 계획이므로 이러한 기술 중 하나에 대해 작업하고 계시다면 저에게 연락해 주시면 공동 작업을 할 수 있을 것입니다.
Chatbots
인공 지능은 날이 갈수록 더 똑똑해지고 있으며, 이러한 증가된 기능으로 인해 고객과 고객 모두에게 챗봇과의 상호 작용이 즐겁고 재미있는 경험이 되었습니다. AI 기반 챗봇은 데이터를 수집하고 고객과의 상호 작용을 통해 학습함으로써 비즈니스에도 서비스를 제공합니다. 연중무휴 24시간 문제 해결 기능도 갖추고 있어 기업이 지원 관리자를 고용하는 데 드는 비용을 절약할 수 있습니다. (대부분을 교체한다는 의미는 아니며 지원팀이 더 복잡한 문제를 처리할 수 있다는 의미입니다.)
챗봇에는 두 가지 유형이 있습니다. 텍스트 기반 및 음성 지원. 이름에서 알 수 있듯이 텍스트 기반 챗봇은 문자 메시지를 통해 사용자와 상호 작용하는 챗봇입니다. 이들은 고객의 요구 사항을 이해하고 솔루션을 제공하며 피드백을 수집하고 고객 참여를 유지할 수 있습니다. 그러나 입력이 필요하므로 음성을 사용하는 것보다 더 많은 시간과 노력이 필요합니다. 이것이 바로 음성 지원 지원이 점점 더 인기를 얻고 있는 이유입니다.
음성 지원에 관해서라면 미국인들이 모바일 장치, 태블릿, 노트북, 스마트워치 또는 자동차에서 거의 매일 사용하는 Siri 또는 Alexa를 떠올릴 것입니다. 이러한 챗봇은 음성 입력 및 출력을 사용하여 통신할 수 있습니다. 그러나 기업에서는 음성 검색 및 인식, 음성 합성, 자연어 처리(NLP)를 사용하는 음성 애플리케이션 솔루션 및 서비스도 채택하고 있습니다. 왜? 음성 지원 챗봇이 기업에 제공하는 이점은 다음과 같습니다.
개인화된 브랜드 경험을 창출합니다.
인간과 같은 방식으로 고객과 소통하여 회사가 고객과 정서적 유대감을 형성할 수 있습니다. 인간의 언어를 이해하는 것은 복잡하고 지속적인 과정이며, 챗봇은 언어를 이해할 뿐만 아니라 훌륭한 청취자 역할도 해야 합니다. 인공 지능은 챗봇이 좋은 청취자가 되도록 "훈련"할 수 있습니다.
다양한 난이도의 다양한 작업을 처리합니다.
챗봇에 대해 더 알고 싶으시면 다양한 유형과 처음부터 구축하는 방법에 대한 문서를 읽어보세요.
다크 모드 경험
지금까지 웹 개발의 거의 모든 측면에 대해 논의했지만 UI UX를 빼놓을 수는 없습니다. 그리고 이 분야에서 가장 인기 있는 트렌드 중 하나는 다크 모드입니다. Apple 및 Android를 포함한 많은 기술 대기업은 다크 모드를 자사 제품에 통합했으며 다크 모드는 스마트폰 사용자들 사이에서 빠르게 인기를 얻고 있습니다. 다크 모드는 특히 어두운 환경에서 눈의 피로를 줄이기 위해 어두운 배경에 밝은 텍스트를 사용합니다.
많은 웹 및 앱 사용자는 적어도 밤에는 눈이 편하도록 어두운 모드에서 기기를 탐색하고 사용하는 것을 선호합니다. Android 및 iOS의 최신 버전은 사용자가 버튼을 탭하여 어두운 모드와 "밝은" 모드 사이를 전환할 수 있는 다크 모드를 제공합니다. 또한 저녁의 특정 시간에 자동으로 다크 모드를 켜고 아침에 다시 끄는 "야간 모드"도 제공합니다. 또한 모든 주요 소셜 앱을 포함한 많은 주요 웹사이트와 앱이 이제 다크 모드 스킨을 제공합니다.
사용자가 특히 모바일 장치의 다크 모드를 좋아하는 또 다른 이유는 배터리 소모를 줄이는 데 도움이 된다는 것입니다.
또한 일부 웹 앱에서는 이 모드를 선택 사항으로 지정하여 웹 사용자가 장치 화면, 메뉴 또는 앱 설정의 토글 아이콘을 통해 밝은 모드와 어두운 모드 간에 전환할 수 있도록 했습니다. 그럼에도 불구하고 앞으로도 몇 년 동안 인기를 유지할 것입니다.
Facebook, Twitter, Instagram, Google 및 Reddit에는 이미 다크 모드가 있으며 Polar 사용자의 95%는 낮에도 다크 모드를 선호합니다. 왜? 다크 모드에는 다음과 같은 주요 장점이 있습니다.
- 블루라이트를 줄여줍니다.
- 배터리 수명을 절약해줍니다.
- 모든 사람이 UI 콘텐츠에 접근하고 읽을 수 있도록 해줍니다.
- 저조도 환경에서도 눈의 피로를 줄여줍니다.
동적 사용자 인터페이스(모션 UI)

전문적으로 디자인하고 구현한 동적 UI는 사용자의 관심을 진정으로 사로잡는 시각적 매력을 제공할 수 있습니다. 이는 일련의 애니메이션 요소가 텍스트, 설명, 기타 정적 정보보다 보기 쉽고 빠르기 때문입니다.
모션 UI는 디지털 제품의 순서, 전환, 다음 단계 또는 작업을 전달하여 탐색을 더 쉽게 만듭니다. 또한 사용자의 주의를 웹페이지 전체의 계층적 영역으로 유도합니다.
전문적으로 설계하고 구현하면 이 기술의 결과는 사용자의 관심을 진정으로 사로잡는 시각적 매력을 제공할 수 있습니다. 또한 동적 UI는 디지털 제품의 순서, 다음 단계, 전환 또는 작업을 전달하는 데 도움이 되므로 탐색이 더 쉬워집니다. 이 과정에서 웹페이지 계층 구조의 정확한 영역으로 사용자의 주의를 유도합니다. 일련의 애니메이션 요소를 보는 것이 텍스트, 설명, 기타 정적 정보를 읽는 것보다 쉽고 빠릅니다.
스포츠 UI의 기타 사용 사례는 다음과 같습니다.
- 사용자를 환영합니다. Nokia 휴대폰의 로고에 두 손이 합쳐지는 상징적인 애니메이션을 기억하시나요? 이와 같은 것을 귀하의 웹사이트에 통합할 수 있습니다.
- 상큼한 콘텐츠. 모션 요소는 짧은 시간 동안 사용자의 참여를 유지하여 웹사이트가 정보를 로드 중이거나 처리 중임을 알려줄 수 있습니다.
- 재미있는 요소 또한 사용자의 관심을 유지하고 웹사이트를 경쟁업체와 차별화하는 데 도움이 됩니다.
증강 및 가상 현실
AR, VR, MR의 세계 시장은 2024년까지 3,000억 달러에 이를 것으로 예상됩니다. 이러한 기술적 혁신은 우리 일상생활에 스며들었습니다. Instagram과 Snapchat에서 볼 수 있는 모든 필터와 재미있는 마스크를 생각해 보세요. 증강현실(AR) 덕분에 가능하다.
AR의 적용은 소셜 플랫폼용 카메라 필터에만 국한되지 않고, 고객 경험을 향상하고 소비자를 제품 또는 제품과 연결하는 데 도움이 되는 이러한 혁신의 이점을 모두 누릴 수 있습니다. 서비스 연락하세요.
IKEA를 예로 들면, 소파의 3D 모델을 자신의 공간에 실제 크기에 맞게 배치할 수 있습니다. 좋아하는 신발을 가상으로 신을 수 있는 앱인 Wanna Kicks를 사용하면 좋아하는 신발을 가상으로 신을 수도 있습니다. 이는 모바일 앱의 예이지만 해당 기술은 웹사이트에서도 사용될 수 있습니다.
웹 성능
웹사이트가 발전할수록 사용자의 대역폭은 빨라지고 로딩 속도가 느린 웹사이트에 대한 조급함은 더욱 커집니다. 사람들은 빠른 경험을 기대하고 로드하는 데 너무 오랜 시간이 걸리는 웹사이트를 빨리 포기합니다. 연구에 따르면 사람들은 웹사이트가 단 2초 만에 로드되기를 기대하며 3초를 기다린 후 떠나기 시작합니다. Google은 몇 년 전에 이 사실을 깨닫고 페이지 속도를 순위 기능 중 하나로 사용하기 시작했으며, 특히 모바일 검색 엔진에서 느리게 로드되는 웹 페이지에 불이익을 주기 시작했습니다.
2023년이 다가옴에 따라 웹 개발자가 페이지 속도를 최적화하기 위해 사용하는 주요 방법에는 이미지 압축, HTML, CSS 및 JavaScript 코드 압축, 콘텐츠 전송 네트워크 사용 등이 있습니다.
시차 스크롤
시차 스크롤이 점점 인기를 얻고 있습니다. 여기서 누군가가 페이지를 스크롤하면 웹 페이지 일부의 배경 콘텐츠(일반적으로 이미지)가 다양한 속도로 전경으로 이동합니다.
안타깝게도 이 효과는 일반적으로 모바일 화면에서 작동하지 않기 때문에 모바일 우선 개발과 다소 일치하지 않습니다. 그러나 개발자는 웹 사이트의 CSS에서 미디어 쿼리를 사용하여 모바일 사용자에 대한 효과를 끌 수 있습니다.
음성 검색
Z세대는 특히 Siri나 Alexa와 같은 음성 도우미를 사용하여 정보를 검색하는 것을 좋아합니다. We Are Social Report 2022년 10월에 보고된 최신 GWI 데이터에 따르면 16~64세 인터넷 사용자의 22.5%가 매주 음성 도우미를 사용합니다. 여기에는 형이나 부모보다 더 많이 사용하는 알파 세대도 포함되지 않습니다. 흥미롭게도 55~64세 남성 중 17.0%, 이 연령대 여성 중 16.3%가 음성 검색으로 전환했는데, 타이핑을 원하지 않는 것은 젊은이들뿐만이 아닙니다.
Siri와 Alexa는 거의 모든 웹사이트에서 작동하지만 웹 개발자는 음성 검색을 고려하여 사이트를 더욱 쉽게 사용할 수 있도록 최적화하고 있습니다. 이를 통해 청각 및 시각 장애가 있는 사람들이 웹 사이트에 더 쉽게 접근할 수 있도록 합니다.
음성 검색에는 사용자와 사업자 모두에게 이익이 되는 장점이 있습니다.
- 시간을 절약해 줍니다.
- 웹 서핑에 추가 시간을 허용합니다.
- 고객 행동 패턴에 대한 정보를 수집합니다.
그라데이션 색상 및 유리 질감
색상 디자인과 패턴은 다른 생활과 마찬가지로 인터넷에서도 인기가 높습니다. 현재로서는 단순하고 지루한 평면 색상보다 그라디언트가 여전히 선호됩니다. 웹 디자이너는 색상 그라데이션을 사용하여 다양한 모양을 시도하며 종종 눈길을 끄는 조합을 만듭니다. 색상은 디자인에 재미와 창의성, 개성을 더해줍니다.
유리 형태라고도 알려진 유리 질감은 웹 디자인에 깊이와 질감을 더해줍니다. 흐림 효과와 투명도를 결합하면 픽셀이 약간 불투명한 젖빛 유리 효과를 얻습니다. Glassmorphism은 당신이 유리를 보고 있다고 생각하도록 다른 사람을 속이려고 하지 않습니다. 대신, 그것은 단지 그것의 느낌을 불러일으킵니다.
Apple은 2020년부터 디자인에 유리 질감을 사용해 왔으며 최근 Windows 11에 등장했습니다. 버튼, 탐색 옵션, 슬라이더 및 기타 UI 요소와 같은 대화형 요소가 유리처럼 흐릿한 대비 선명한 선으로 눈에 띄기 때문에 특히 인기가 있습니다.
JAMstack

JAMstack은 정적 웹 페이지를 구축하기 위한 독특한 개념입니다. 콘텐츠 생성을 위한 백엔드 솔루션을 구현하는 대신 API를 사용하세요. 최종 결과는 개발자 관점에서 더 빠르고 쉽게 관리할 수 있는 웹사이트입니다.
JAMstack 정의:
- J for JavaScript - 프런트 엔드 기능을 작성하기 위한 언어입니다.
- A는 제3자 서비스로부터 콘텐츠(데이터)를 요청하는 API용입니다.
- M은 웹페이지의 콘텐츠를 구조화하는 마크업을 의미합니다.
스택은 사용하는 도구의 조합입니다. JAMstack은 JAM 구조를 따르는 한 프레임워크 및 서비스의 모든 조합과 함께 사용할 수 있습니다.
자세히 알아보기: Jamstack.org 또는 WTF가 Jamstack인가요?
지능 기반 챗봇알림 푸시
머신 러닝을 통한 콘텐츠 개인화- 모션 UI
- 데이터 보안
- 다양한 경험
- 네트워크 보안
- 마이크로 프론트엔드
- 가상 현실
- 서버리스 아키텍처(서버리스)
- 클라우드 컴퓨팅
- 단일 페이지 애플리케이션(SPA)
- JavaScript 프레임워크
- 자동 테스트
- 반응형 웹사이트
- 다크 모드
- WebAssembly
- 노코드/로우코드 개발
- 증강 현실
- 모바일 친화적 웹 개발
- 핵심 웹 활력
- WordPress 개발
- ...
- 프런트 엔드 프레임워크
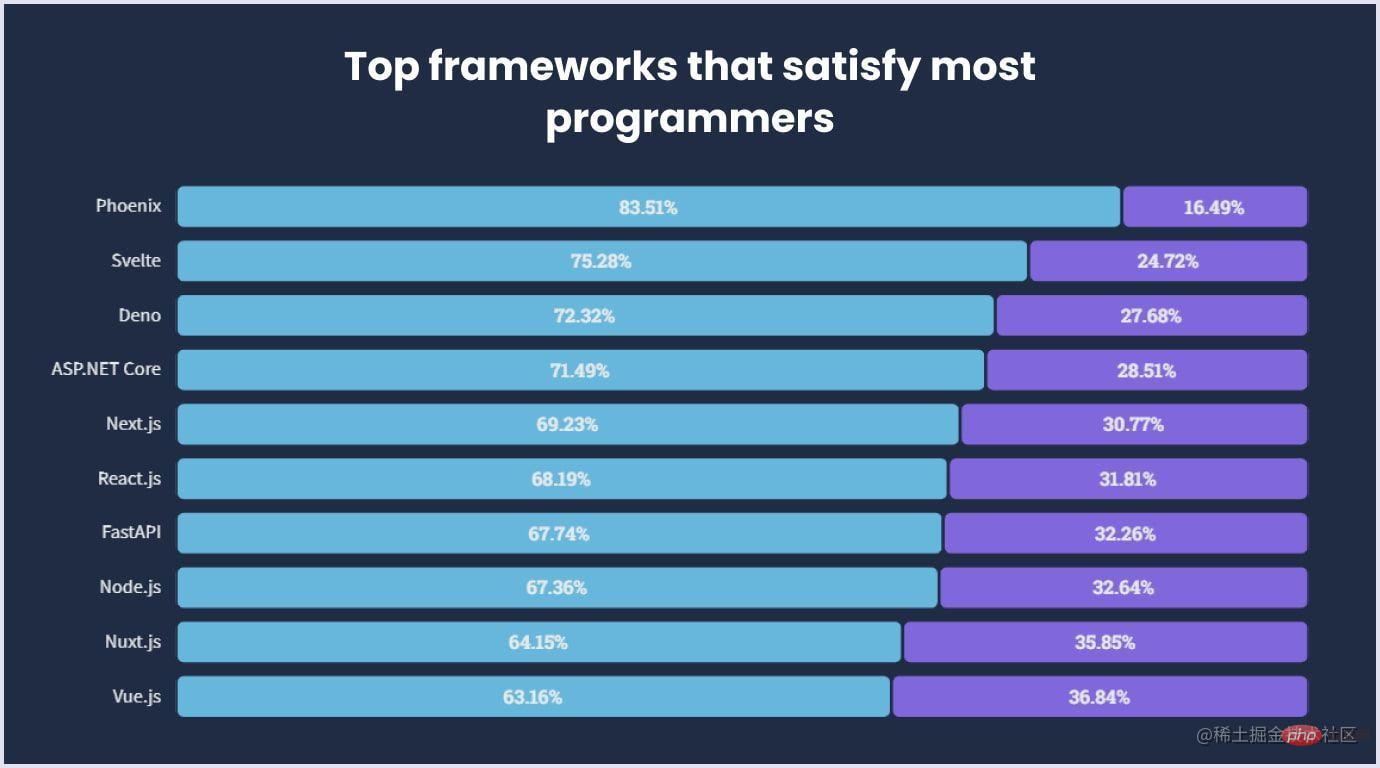
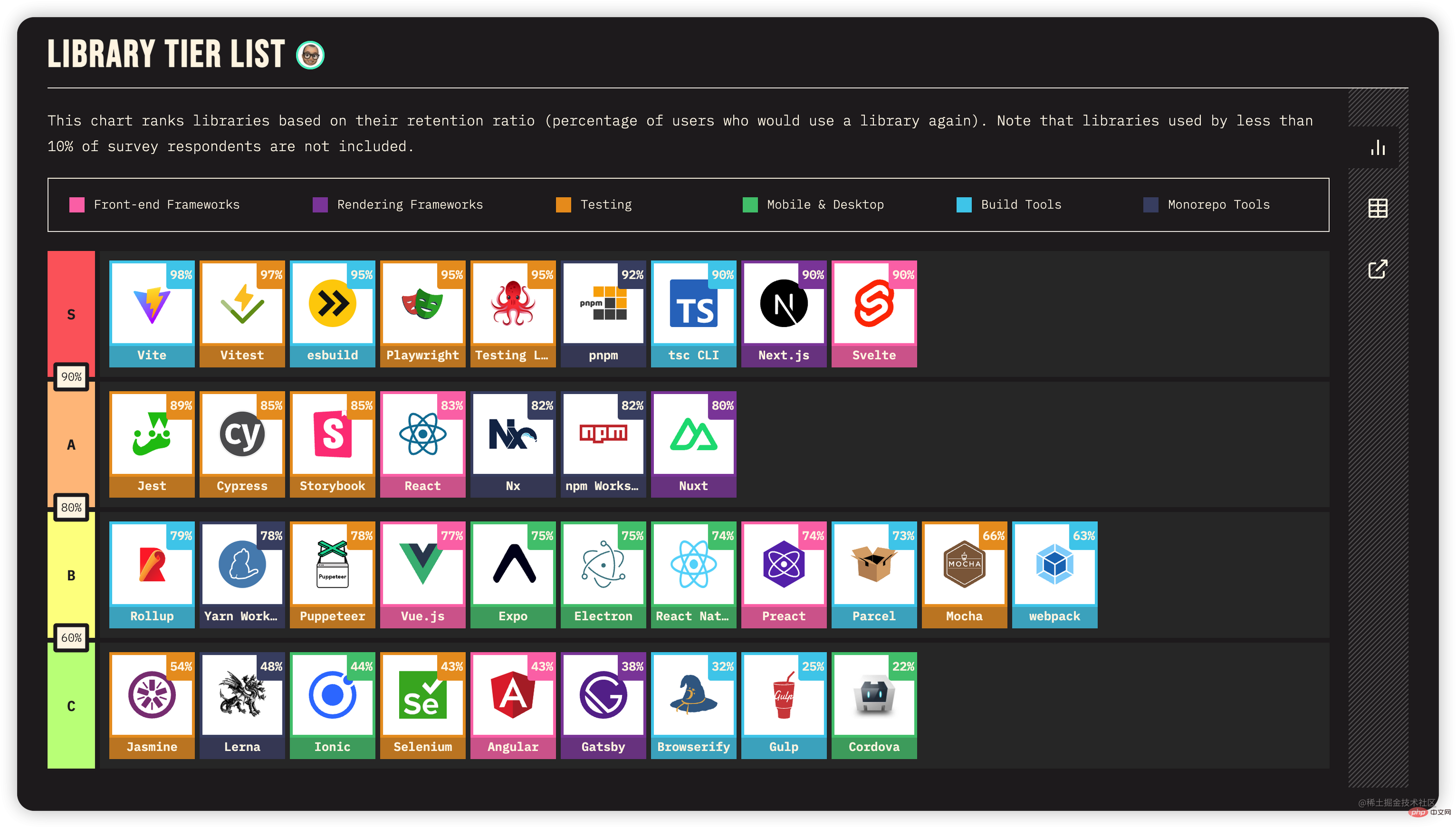
- 참조 데이터 통계 웹사이트: 2022.stateofjs.com/en-US/libra...
- React
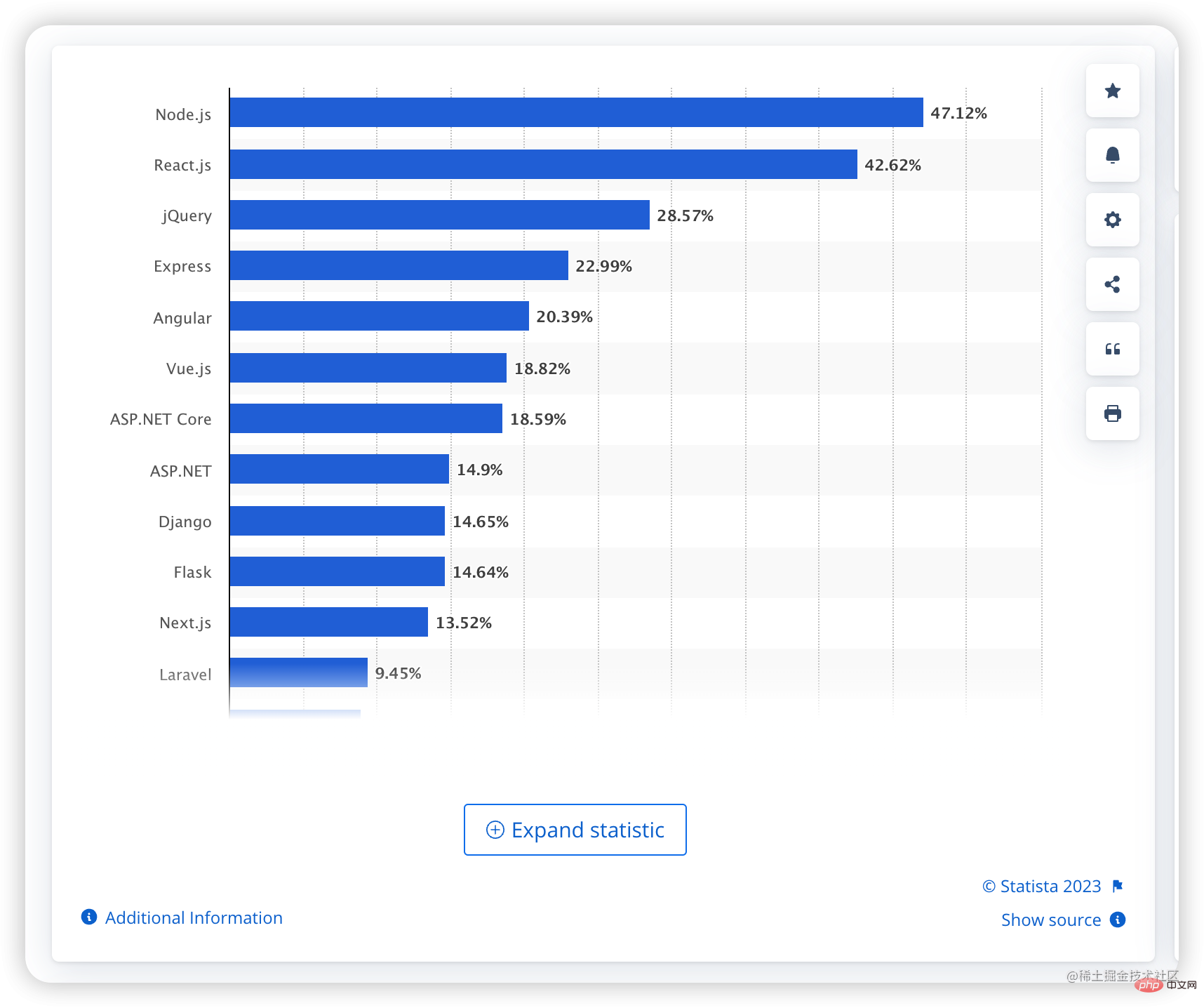
출처:
statista.comReact의 학습 곡선은 적당히 관대하지만 도구의 접근성으로 인해 프로세스를 관리하기 쉽습니다. 즉,React는 계속해서 프런트 엔드 공간을 장악하고 있습니다. 프레임워크는 대규모 애플리케이션에 대해 오래 지속되는 성능을 보장하는 자체 가상 DOM으로 돋보입니다. 마찬가지로 구성 요소 기반 구조는 팀 전체에서 개발을 더 쉽게 수행할 수 있음을 의미합니다.
create-react-app 은 애플리케이션 상용구 구축 프로세스를 자동화합니다. 그런 다음 브라우저에서 액세스할 수 있는 디버깅 환경을 제공하는
은 애플리케이션 상용구 구축 프로세스를 자동화합니다. 그런 다음 브라우저에서 액세스할 수 있는 디버깅 환경을 제공하는
가 있습니다. React의 광범위한 채택으로 인해 프런트 엔드 개발자는 많은 오픈 소스 프로젝트에 노출되는 것을 즐깁니다. 예를 들어, React를 위한 12개 이상의 완전한 디자인 시스템이
build있습니다. 이로 인해 개발 프로세스에서 절약되는 시간은 엄청납니다. 
React 18 릴리스로 표시됩니다.  가장 중요한 것 중 하나는 동시성 메커니즘을 구현하는 것입니다. React는 자동 일괄 처리 및 변환 개념과 같은 새로운 기능도 제공합니다. 새로운 클라이언트 및 서버 렌더링 API 등을 제공합니다.
가장 중요한 것 중 하나는 동시성 메커니즘을 구현하는 것입니다. React는 자동 일괄 처리 및 변환 개념과 같은 새로운 기능도 제공합니다. 새로운 클라이언트 및 서버 렌더링 API 등을 제공합니다.
React 앱 개발: UI, 스타일링, 상태 관리, 테스트
우리 팀은 React의 상태를 열정적으로 모니터링하고 2023년이 React 개발자에게 멋진 해가 되기를 기대합니다. 보다 효율적으로 작업하려면 기사 에서 React 개발을 위한 모범 사례와 도구를 얻으세요.
Angular는 상당한 사용량을 유지하고 있지만 프레임워크에 대한 관심은 사상 최저 수준입니다. 아마도 충성스러운 추종자들이 Angular가 TypeScript를 기반으로 하기 때문일 것이라는 것을 누가 압니까? 물론 농담이에요.Angular는 SPA(단일 페이지 애플리케이션) 구축에 상당한 유연성을 제공합니다 . 다른 유명한 프런트 엔드 프레임워크와 유사하게 Angular는 구성 요소 기반 개발 워크플로를 구현합니다. 또한 구성 요소의 동적 특성을 관리하기 위해 템플릿 시스템이 추가되었습니다.
결론은 Angular가 모든 플랫폼용 애플리케이션을 동시에 구축할 수 있고 사용된다는 것입니다. 코드는 웹 애플리케이션, 모바일 프로젝트 및 기본 데스크톱 애플리케이션 구현을 위해 재사용할 수 있습니다. 성능에 관해서는 SSR 및 Web Workers에 최적화되어 있습니다 .
Angular를 시작하는 것이 쉬운가요? 정확히는 아닙니다. 실제로 설문조사 데이터를 보면 프레임워크에 대한 만족도도 크게 떨어졌습니다. 주된 이유는 학습 곡선과 개인 선호도입니다.
Vue
Vue는 진정한 현대 웹 개발을 위한 확실한 선택입니다. 프로그레시브 프레임워크는 최근 Vue 3 버전을 출시했습니다. 그리고 새로운 기능과 개선 덕분에 최신 스택 구축을 위한 프레임워크로 자리매김하는 것을 목표로 하고 있습니다.
새 버전에는 오랫동안 기다려온 구현이 포함되어 있습니다. Vite를 사용하는 새로운 빌드 도구 체인이 포함되어 있습니다. Pinia를 통해 상태 관리가 향상되었습니다. 또한 시작하는 데 도움이 되는 다양한 튜토리얼이 포함된 완전히 개정된 문서도 있습니다.
인기만큼이나 Vue는 유연성이 뛰어납니다. 프레임워크는 엄격한 루틴을 적용하지 않고 대신 무엇을 빌드할지 결정할 수 있도록 합니다.
예를 들어, 대부분의 기본 HTML 템플릿을 포함하여 다른 개발 스택에서 재사용할 수 있는 웹 구성 요소를 생성할 수 있습니다 . 또한 Vue는 CSR, DevTools, TypeScript 지원 및 테스트 도구를 포함한 기본 도구 덕분에 강력한 SPA 프로젝트를 처리하는 데 자주 사용됩니다.
때때로 개발자가 프로젝트에 대해 Vue.js와 React 중에서 선택하기 어려울 수 있습니다. Codica 개발자는 두 프레임워크를 모두 사용합니다. 우리는 이를 맞춤형 소프트웨어 개발 중에 발생하는 다양한 작업에 적용합니다 .
Vue.js는 모듈성, 탄력성 및 진보성으로 유명합니다. 대규모 커뮤니티와 훌륭한 문서도 장점을 더해줍니다.
2022년에는 Vue.js가 출시되었습니다 – 3.2.45. 이제 Vue.js는 버전 3.3을 출시할 예정입니다. 향상된 애플리케이션 성능, 더 작은 번들 크기 및 향상된 TypeScript 지원을 제공합니다.
2023년 JS 프레임워크 트렌드에 영향을 미칠 Vue 개선 사항에 대해 자세히 알아보세요.
성능 향상
이전 Vue 버전인 Vue 3.0 및 Vue 3.2와 비교하여 반응형 시스템이 크게 개선되었습니다. 즉:
- ref 구현에서 읽기 속도가 260% 증가하고 쓰기 속도가 향상되었습니다. 속도가 50% 증가합니다.
- 종속성 추적이 40% 더 빠릅니다.
- 메모리 사용량을 최대 17% 줄입니다.
Vue 3.2는 어떻게 이렇게 놀라운 결과를 얻었나요? Vue 3.0에 출시된 템플릿 컴파일러는 정적 콘텐츠를 빠르게 렌더링하고 템플릿의 동적 노드를 평면화할 수 있습니다. 이제 몇 가지 개선이 이루어졌습니다. 예를 들어 일반 요소 VNode를 200% 더 빠르게 생성할 수 있습니다.
가장 강력한 JavaScript 트렌드 중 하나인 Vue 3.2는 개발자에게 다음과 같은 옵션을 제공합니다. 프로젝트가 컴파일러를 통해 성능 최적화 및 유형 바인딩을 얻는 것이 더 나을까요? 아니면 렌더링을 수동으로 모니터링해야 합니까?
대규모 지원
세 번째 릴리스 이전에는 Vue는 주로 소규모 프로젝트에 적합했습니다.
그러나 Vue 3.0에 내장된 Composition API를 사용하면 대규모 프로젝트에 필요한 코드를 더 쉽게 구성하고 재사용할 수 있습니다. 알 수 없는 구성 요소 소스, 네임스페이스 충돌, 성능 지연 등의 문제를 해결합니다. 따라서 가독성과 유형 검사가 향상되었으며 2023년 최신 JavaScript 트렌드와 일치합니다.
TypeScript 통합
새로운 Virtual DOM 및 Composition API는 가장 중요한 JavaScript 트렌드 중 하나인 TypeScript와 호환됩니다. Vue 3는 번들 유형 선언을 제공하는 TypeScript를 사용하여 구축되었습니다.
계층화된 모듈
JavaScript 프레임워크 추세에 따라 Vue Core는 분리된 모듈 모음으로 아키텍처가 전환되었습니다. 결과적으로 프레임워크는 유지 관리성을 향상시키고 런타임 크기를 최대 50%까지 줄이는 트리 쉐이킹을 도입합니다.
UI 구성 요소 라이브러리 구축
새로운 방법인 "사용자 정의 요소 정의"를 사용하면 Vue 구성 요소 API를 사용하여 사용자 정의 솔루션을 구축할 수 있습니다. 이 기능을 사용하면 개발자는 사용하는 모든 프레임워크와 호환되는 Vue 기반 UI 구성 요소 라이브러리를 만들 수 있습니다.
따라서 Vue는 여전히 JavaScript 프레임워크의 인기에서 중요한 위치를 차지하고 있습니다. 또한 개발자에게 웹 애플리케이션을 생성할 수 있는 간단하고 유연한 방법을 계속해서 제공합니다.
Vue 블로그에서 최신 개선 사항에 대해 자세히 알아볼 수 있습니다. ㅋㅋㅋ 대역폭으로 인해 페이지 로딩 시간이 길어지고 네트워크 리소스가 부족한 일부 지역에서는 이러한 영향을 더 많이 느낄 것입니다. 이러한 추세를 개선하기 위해 Svelte가 등장했습니다.
Svelte는 개발자가 최소한의 코드로 가장 가볍고 응답성이 뛰어난 애플리케이션을 생성하고 런타임 중에 가장 작은 성능 오버헤드를 생성할 수 있도록 설계되었습니다. 원칙적으로 Svelte는 React 및 Vue와 약간 다릅니다. 즉, 반응형 업데이트를 구현하기 위해 Virtual DOM 기술에 의존하지 않고, 대신 사용자 정의 문법 규칙을 사용하여 반응형 데이터 분석, 바인딩 및 반응형 절차 코드를 구현합니다. 대부분의 시나리오에서 최종 컴파일된 제품의 크기는 기본 구현과 비슷할 수 있으며 성능은 Vue 및 React보다 열등하지 않습니다. Svelte는 2021년 stackoverflow 웹사이트의 "
가장 인기 있는 웹 프레임워크" 설문조사에서 1위를 차지했으며, 2022년
에서도 2위를 차지했습니다. 사용자들 사이에서 긍정적인 리뷰의 비율로 판단하면 이 프레임워크에 매우 만족합니다. github 스타의 성장률은 또한 Svelte가 개발자 커뮤니티에서 개발할 수 있는 큰 잠재력을 가진 웹 프레임워크임을 보여줍니다.이 설문조사
생태계가 점점 더 완벽해지면 Svelte는 React 및 Vue와 비슷해질 가능성이 높습니다. 프레임워크는 최근에 꽤 많이 채택되었으며 심지어 Vercel
도 이 프레임워크를 만든 Rich Harris에게 투자했습니다. 기본적으로 Svelte는 다른 구성 요소 기반 프레임워크처럼 작동합니다. React와 같은 프레임워크와 비교했을 때 가장 큰 차이점은 Svelte가 브라우저에 완전한 전달을 요구하지 않는다는 것입니다. 대신 Svelte 애플리케이션을 컴파일해야 하며, 이는 구성 요소를 미리 만들어진 JavaScript 파일로 묶습니다. 다른 프레임워크는 가상 DOM을 사용하여 업데이트를 렌더링하는 반면 Svelte는 사전 할당된 DOM 노드
를 사용하여 애플리케이션을 컴파일합니다.Josh Collinsworth가 입증한 것처럼 이 접근 방식은 지속적인 성능 이점을 제공합니다. 마지막으로 Svelte는 기본 HTML 코드와 매우 호환되며 엄격한 구조를 강요하지 않습니다.
빠른 프런트 엔드 개발에 이상적입니다. 예는 다음과 같습니다.
// Example.svelte <script> export let name = 'Svelte'; export let textColor = '#000'; function reset() { name = 'Svelte'; textColor = '#000'; } </script> <h1 id="Hello-nbsp-name">Hello, {name}!</h1> <style> h1 { margin: auto; font-family: Georgia, system-ui; font-size: 3rem; font-weight: regular; text-align: none; } </style>로그인 후 복사Svelte는 구성 요소 기반 아키텍처에 의존하는 프런트 엔드 프레임워크입니다. 프레임워크의 첫 번째 버전은 JavaScript로 작성되었으며 2016년에 출시되었습니다. 하지만 2019년에 출시된 세 번째 버전에서는 TypeScript를 사용했습니다. Svelte는 확실히 2023년의 인기 있는 JavaScript 트렌드 중 하나가 될 것입니다.
TypeScript 버전이 출시된 이후 이 프레임워크는 개발자 커뮤니티로부터 많은 관심을 끌었습니다. Svelte는 대부분의 프로그래머를 만족시키는 최고의 프레임워크 중 하나입니다.
Svelte는 개발자가 강력한 웹 애플리케이션을 만드는 데 도움이 되는 경량 프레임워크입니다. React와 Vue는 런타임에 애플리케이션을 Vanilla JS(다른 프레임워크나 라이브러리 없이 JS를 사용할 수 있는 프레임워크) 코드로 변환합니다.
대신 Svelte는 빌드 시 이를 실행합니다. Svelte는 컴파일러 역할을 하여 웹 애플리케이션이 추상화 계층 없이 브라우저에서 실행될 수 있도록 합니다.
Svelte를 특별하게 만드는 요소와 무시할 수 없는 2023년 JavaScript 트렌드 중 하나에 대해 논의해 보겠습니다.
Svelte의 장점
- 내장된 반응성: React이 반응적이라고 들었습니다. 그러나 Svelte는 React의 가상 DOM(Document Object Model) 외부에서 또 다른 반응성 소스를 발견했습니다. 문제는 Svelte 애플리케이션의 모든 구성 요소가 상태를 가질 수 있다는 것입니다. 구성 요소의 상태가 변경되면 DOM이 업데이트됩니다.
- 향상된 성능: Svelte는 탁월한 런타임 성능을 보여줍니다. JavaScript 데이터 추세는 또한 이 프레임워크가 중소 규모 프로젝트에 특히 적합하다는 것을 보여줍니다.
- 컴팩트한 구문: Svelte의 구문은 간단하고 읽기 쉽습니다. 또한 Svelte 애플리케이션에는 상용구가 많이 필요하지 않습니다.
최신 추세에 따르면 Svelte의 사용은 계속해서 확대될 것입니다.
Preact
메타 프레임워크는 항상 인기가 있었습니다. 그리고 이 경우 Preact는 React의 경량 대안을 목표로 합니다. 과거에 React를 사용해 본 적이 있다면 Preact를 익히는 것은 쉬울 것입니다. 실제로 두 프레임워크 간에 구성 요소를 쉽게 사용할 수 있습니다.
가장 먼저 주목해야 할 것은 패키지 크기입니다. Preact는 4kb 압축이고 React는 38kb 압축입니다. 마찬가지로 이벤트 시스템은 addEventListener를 통해 처리되므로 바닐라 JavaScript를 사용하여 이벤트를 처리할 수 있습니다.
자세한 사례 연구를 찾고 있다면 Etsy가 React에서 Preact로 마이그레이션한 이유를 확인해 보시기 바랍니다. 이 간행물에서는 유지 관리 가능성 및 마이그레이션 안정성 측면에서 장기적인 이점뿐만 아니라 가능한 모든 이점을 측정합니다.
Ember
Ember는 오랜 역사를 갖고 있으며 위의 모든 프레임워크보다 앞서 있습니다. 물론 Ember.js는 수년에 걸쳐 훨씬 덜 사용될 수 있습니다. 그러나 MVC 패턴을 사용하여 효율적인 애플리케이션 개발을 위한 강력한 경쟁자입니다. 또한 프레임워크는 웹 개발자들 사이에서 인기가 있지만 데스크톱 및 모바일 애플리케이션에도 매우 유연합니다.
더 중요한 것은 Ember가 아직 활발하게 개발 중이라는 것입니다. Ember 버전 4.0에는 프런트엔드 트렌드를 따라잡을 수 있는 새로운 기능이 추가되었습니다. Ember를 차별화하는 또 다른 점은 이전 버전과의 호환성이 통합되어 있다는 것입니다. 프레임워크에 관한 한 Ember는 프레임워크 자체의 변경 사항으로 인해 코드가 손상되지 않도록 하는 훌륭한 작업을 수행합니다.
Lit
Lit(이전의 lit-HTML 및 LitElement)는 Google에서 유지관리하는 웹 구성요소 프레임워크입니다. Lit는 Wordle의 기술 스택에 사용되는 프레임워크입니다. 인기 있는 단어 추측 게임에는 매일 수백만 명의 방문자가 있습니다. 요약하면 Lit는 단순 인터페이스와 복잡한 인터페이스를 모두 갖춘 프로그레시브 웹 애플리케이션을 구축하는 데 가장 일반적으로 사용됩니다.
언제든지 웹 구성 요소를 직접 사용할 수 있습니다. 이 접근 방식은 추가적인 성능 부풀림을 추가하지 않는 구성 요소를 만드는 데 도움이 됩니다. Lit는 최소한의 런타임 공간을 갖습니다. 간단히 말해서 React와 같은 프레임워크는 JavaScript에 의존하는 반면 Lit는 표준화된 웹 구성요소만 구현합니다.Alpine
Alpine.js는 UI 동작을 사용자 정의하기 위한 JavaScript 프런트 엔드 프레임워크입니다. 또한 Alpine은 Vue 및 Angular와 유사하지만 리소스 사용 요구 사항이 훨씬 낮습니다. 작성자
Caleb Porzio는 이를 "jQuery와 React 사이의 취약점에 대한 탭 닫기" 라고 부릅니다.
Alpine은 모든 오버헤드 없이 디자인에 상호 작용성을 추가하려는 경우에 가장 적합합니다. 예를 들어 사전 제작된 앱 디자인이 있고 대화형 메뉴 드롭다운을 추가하려는 경우입니다. 기본 대화형 기능에 React를 사용하는 것은 과잉입니다. Alpine을 서버 측 웹 프레임워크를 최적화하는 방법으로 생각해 보세요. 실제로Solid
SolidJS는 2019년부터 활발하게 개발되었습니다. 하지만 프레임워크는 2021년 6월프레임워크는 선언적이며 가상 DOM을 사용하지 않습니다. 대조적으로 Solid는 구성 요소를 실제 DOM으로 컴파일한다는 점에서 Svelte와 유사합니다. 따라서 업데이트 상태는 이를 사용하는 코드에 따라 다릅니다. 마지막으로 SolidJS는 React에서 많은 영감을 받았습니다. 그리고 여러 면에서 유사점이 많습니다. JSX, Hooks API는 물론 웹 구성 요소 및 SSR과 같은 기능에 대한 지원이 포함됩니다. 흥미롭게도 속도도 매우 빠릅니다.
Ryan Carniato의 요약 벤치마크 테스트에 따르면 Solid는 Svelte, Elm은 물론 Vue 및 Redux와 같은 프레임워크보다 성능이 뛰어난 것으로 나타났습니다.
Stimulus
드디어 적어도 올해에는 경기부양 패키지가 생겼습니다. Basecamp에서 개발 중인 최소 JS 프레임워크입니다. 가장 먼저 눈에 띄는 것은 알파인과의 유사성입니다. 즉, Stimulus는 jQuery에 대한 적당한 대안이 되려고 시도합니다. 이 프레임워크는 이미 페이지 구조의 일부로 사용하고 있는 HTML을 향상시키는 데 가장 적합합니다. Stimulus를 사용하면 JavaScript 데이터 컨트롤러를 추가하여 HTML 요소를 최적화할 수 있습니다. 이는 양식 제출, 버튼 모양 등을 향상시키는 데 사용할 수 있는 대화형 및 동적 기능입니다.
요약
올해 트렌드에서 한 가지 결론을 도출할 수 있다면 개발자들은 단순화를 추구하고 있다는 것입니다. 이는 Lit 및 Solid와 같은 프레임워크에서 매우 분명합니다. React는 훌륭한 생태계를 가지고 있지만 간단한 SPA 및 PWA 애플리케이션을 구축하는 데 항상 필요한 것은 아닙니다. 나는 또한 이러한 추세가 그 자체로 매우 분명하다고 믿습니다. Angular는 역대 최고였지만 그 결과는 개발자를 실망시켰습니다. 따라서 Vue, React 및 Angular가 개발자의 관심을 잃는 것은 놀라운 일이 아닙니다.또한 더 작지만 더 정교한 대안이 점점 인기를 얻고 있습니다. 실제로 올해부터 프론트엔드 개발자 생태계에 영향을 미치는 수많은 프로젝트가 있었습니다. 즉, Bun은 사실상의 JS 런타임인 Fresh과 경쟁하도록 설계되었습니다. 이는 속도와 단순성을 강조하며 이러한 도구가 내년 보고서의 최상위에 있을 것으로 기대합니다.
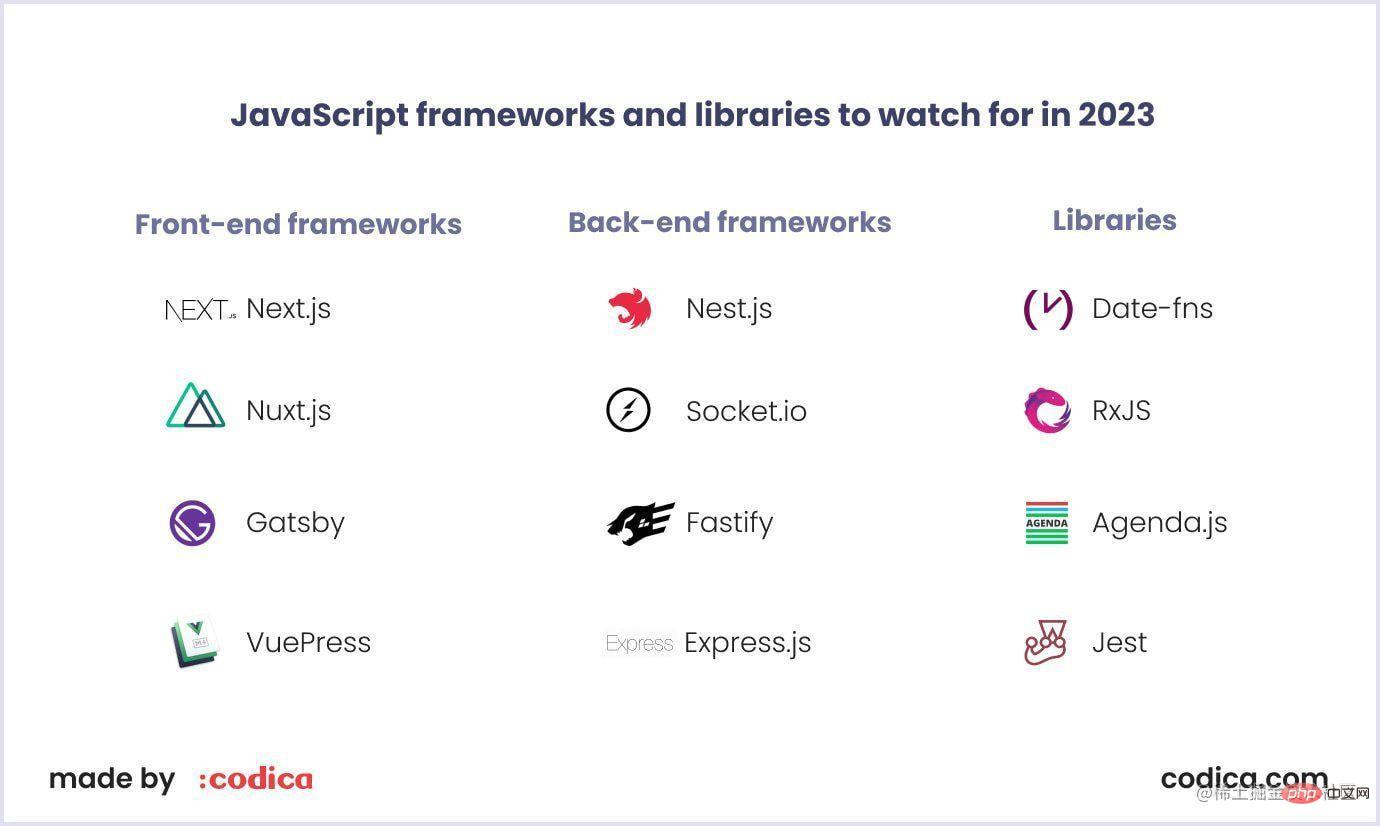
Library
- lit-element: 프로젝트 전체에서 구성 요소를 공유하고 UI 디자인 시스템을 개발하기 위한 빠르고 가벼운 도구입니다.
- date-fns: 브라우저와 Node.js를 위한 최신 유틸리티 라이브러리입니다. Moment 라이브러리보다 가볍습니다.
- RxJS: 관찰 가능한 시퀀스를 사용하여 기능적, 비동기적 및 이벤트 기반 프로그램을 만드는 데 이상적입니다.
- yup: TypeScript 지원을 통한 검증을 위한 표현형 JavaScript 스키마 빌더입니다.
- agenda.js: MongoDB에서 제공하는 Node.js 작업 예약을 위한 오버헤드가 낮은 솔루션입니다.
- Bull: 빠르고 안정적인 Node.js용 Redis 기반 대기열. 또한 TypeScript로 작성된 형제 BullMQ가 있습니다.
- Jest: 테스트 구축, 실행 및 구축을 위한 빠르고 안전하며 잘 문서화된 라이브러리입니다.
- Commander.js, Ruby 프로그래밍 언어에서 영감을 얻었습니다. Commander 라이브러리는 Node.js에서 CLI를 생성하기 위한 라이브러리입니다. TypeScript 지원이 함께 제공됩니다.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7517
7517
 15
15
 1378
1378
 52
52
 79
79
 11
11
 53
53
 19
19
 21
21
 66
66
 PHP와 Vue: 프런트엔드 개발 도구의 완벽한 조합
Mar 16, 2024 pm 12:09 PM
PHP와 Vue: 프런트엔드 개발 도구의 완벽한 조합
Mar 16, 2024 pm 12:09 PM
PHP와 Vue: 프론트엔드 개발 도구의 완벽한 조합 오늘날 인터넷이 빠르게 발전하는 시대에 프론트엔드 개발은 점점 더 중요해지고 있습니다. 사용자가 웹 사이트 및 애플리케이션 경험에 대한 요구 사항이 점점 더 높아짐에 따라 프런트 엔드 개발자는 보다 효율적이고 유연한 도구를 사용하여 반응형 및 대화형 인터페이스를 만들어야 합니다. 프론트엔드 개발 분야의 두 가지 중요한 기술인 PHP와 Vue.js는 함께 사용하면 완벽한 도구라고 볼 수 있습니다. 이 기사에서는 독자가 이 두 가지를 더 잘 이해하고 적용할 수 있도록 PHP와 Vue의 조합과 자세한 코드 예제를 살펴보겠습니다.
 프론트엔드 면접관이 자주 묻는 질문
Mar 19, 2024 pm 02:24 PM
프론트엔드 면접관이 자주 묻는 질문
Mar 19, 2024 pm 02:24 PM
프론트엔드 개발 인터뷰에서 일반적인 질문은 HTML/CSS 기초, JavaScript 기초, 프레임워크 및 라이브러리, 프로젝트 경험, 알고리즘 및 데이터 구조, 성능 최적화, 크로스 도메인 요청, 프론트엔드 엔지니어링, 디자인 패턴, 새로운 기술 및 트렌드. 면접관 질문은 후보자의 기술적 능력, 프로젝트 경험, 업계 동향에 대한 이해를 평가하기 위해 고안되었습니다. 따라서 지원자는 자신의 능력과 전문성을 입증할 수 있도록 해당 분야에 대한 충분한 준비를 갖추어야 합니다.
 Django는 프론트엔드인가요, 백엔드인가요? 확인 해봐!
Jan 19, 2024 am 08:37 AM
Django는 프론트엔드인가요, 백엔드인가요? 확인 해봐!
Jan 19, 2024 am 08:37 AM
Django는 빠른 개발과 깔끔한 방법을 강조하는 Python으로 작성된 웹 애플리케이션 프레임워크입니다. Django는 웹 프레임워크이지만 Django가 프런트엔드인지 백엔드인지에 대한 질문에 답하려면 프런트엔드와 백엔드의 개념에 대한 깊은 이해가 필요합니다. 프론트엔드는 사용자가 직접 상호작용하는 인터페이스를 의미하고, 백엔드는 HTTP 프로토콜을 통해 데이터와 상호작용하는 서버측 프로그램을 의미합니다. 프론트엔드와 백엔드가 분리되면 프론트엔드와 백엔드 프로그램을 독립적으로 개발하여 각각 비즈니스 로직과 인터랙티브 효과, 데이터 교환을 구현할 수 있습니다.
 C# 개발 경험 공유: 프런트엔드 및 백엔드 공동 개발 기술
Nov 23, 2023 am 10:13 AM
C# 개발 경험 공유: 프런트엔드 및 백엔드 공동 개발 기술
Nov 23, 2023 am 10:13 AM
C# 개발자로서 우리의 개발 작업에는 일반적으로 프런트엔드와 백엔드 개발이 포함됩니다. 기술이 발전하고 프로젝트의 복잡성이 증가함에 따라 프런트엔드와 백엔드의 공동 개발이 점점 더 중요해지고 복잡해졌습니다. 이 문서에서는 C# 개발자가 개발 작업을 보다 효율적으로 완료하는 데 도움이 되는 몇 가지 프런트 엔드 및 백엔드 공동 개발 기술을 공유합니다. 인터페이스 사양을 결정한 후 프런트엔드와 백엔드의 공동 개발은 API 인터페이스의 상호 작용과 분리될 수 없습니다. 프론트엔드와 백엔드 협업 개발이 원활하게 진행되기 위해서는 가장 중요한 것은 좋은 인터페이스 사양을 정의하는 것입니다. 인터페이스 사양에는 인터페이스 이름이 포함됩니다.
 Go 언어 프런트엔드 기술 탐색: 프런트엔드 개발을 위한 새로운 비전
Mar 28, 2024 pm 01:06 PM
Go 언어 프런트엔드 기술 탐색: 프런트엔드 개발을 위한 새로운 비전
Mar 28, 2024 pm 01:06 PM
빠르고 효율적인 프로그래밍 언어인 Go 언어는 백엔드 개발 분야에서 널리 사용됩니다. 그러나 Go 언어를 프런트엔드 개발과 연관시키는 사람은 거의 없습니다. 실제로 프런트엔드 개발에 Go 언어를 사용하면 효율성이 향상될 뿐만 아니라 개발자에게 새로운 지평을 열어줄 수도 있습니다. 이 기사에서는 프런트엔드 개발에 Go 언어를 사용할 수 있는 가능성을 살펴보고 독자가 이 영역을 더 잘 이해할 수 있도록 구체적인 코드 예제를 제공합니다. 전통적인 프런트엔드 개발에서는 사용자 인터페이스를 구축하기 위해 JavaScript, HTML, CSS를 사용하는 경우가 많습니다.
 Golang과 프런트엔드 기술의 결합: Golang이 프런트엔드 분야에서 어떤 역할을 하는지 살펴보세요.
Mar 19, 2024 pm 06:15 PM
Golang과 프런트엔드 기술의 결합: Golang이 프런트엔드 분야에서 어떤 역할을 하는지 살펴보세요.
Mar 19, 2024 pm 06:15 PM
Golang과 프런트엔드 기술의 결합: Golang이 프런트엔드 분야에서 어떤 역할을 하는지 살펴보려면 구체적인 코드 예제가 필요합니다. 인터넷과 모바일 애플리케이션의 급속한 발전으로 인해 프런트엔드 기술이 점점 더 중요해지고 있습니다. 이 분야에서는 강력한 백엔드 프로그래밍 언어인 Golang도 중요한 역할을 할 수 있습니다. 이 기사에서는 Golang이 프런트엔드 기술과 어떻게 결합되는지 살펴보고 특정 코드 예제를 통해 프런트엔드 분야에서의 잠재력을 보여줍니다. 프론트엔드 분야에서 Golang의 역할은 효율적이고 간결하며 배우기 쉬운 것입니다.
 Django: 프론트엔드와 백엔드 개발을 모두 처리할 수 있는 마법의 프레임워크!
Jan 19, 2024 am 08:52 AM
Django: 프론트엔드와 백엔드 개발을 모두 처리할 수 있는 마법의 프레임워크!
Jan 19, 2024 am 08:52 AM
Django: 프론트엔드와 백엔드 개발을 모두 처리할 수 있는 마법의 프레임워크! Django는 효율적이고 확장 가능한 웹 애플리케이션 프레임워크입니다. MVC, MTV를 포함한 다양한 웹 개발 모델을 지원할 수 있으며 고품질 웹 애플리케이션을 쉽게 개발할 수 있습니다. Django는 백엔드 개발을 지원할 뿐만 아니라 프런트엔드 인터페이스를 빠르게 구축하고 템플릿 언어를 통해 유연한 뷰 표시를 구현할 수 있습니다. Django는 프론트엔드 개발과 백엔드 개발을 완벽한 통합으로 결합하므로 개발자가 전문적으로 학습할 필요가 없습니다.
 세션 저장소를 사용하여 프런트엔드 개발 효율성을 높이는 방법을 알아보세요.
Jan 13, 2024 am 11:56 AM
세션 저장소를 사용하여 프런트엔드 개발 효율성을 높이는 방법을 알아보세요.
Jan 13, 2024 am 11:56 AM
sessionStorage의 역할을 익히고 프런트엔드 개발 효율성을 높이려면 구체적인 코드 예제가 필요합니다. 인터넷의 급속한 발전과 함께 프런트엔드 개발 분야도 날이 갈수록 변화하고 있습니다. 프런트엔드 개발을 할 때, 우리는 종종 대량의 데이터를 처리하고 후속 사용을 위해 브라우저에 저장해야 합니다. SessionStorage는 임시 로컬 저장소 솔루션을 제공하고 개발 효율성을 향상시킬 수 있는 매우 중요한 프런트 엔드 개발 도구입니다. 이번 글에서는 sessionStorage의 역할을 소개하겠습니다.



 CSS의 진화 🎜🎜JS가 성숙했지만 여전히 진화하고 있다면 CSS는 그 어느 때보다 빠르게 진화하고 있습니다. HTML5와 함께 CSS3는 큰 성공을 거두었고, 종종 단일 사양으로 이야기하지만 CSS 레벨 3에서는 언어를 "모듈"이라고 하는 여러 개의 독립적인 문서로 나누었습니다. 오늘날 최신 CSS는 단순히 CSS라고 불리며 이전 버전과 기능을 차별화하는 데에만 사용되는 수준이 있습니다. 🎜
CSS의 진화 🎜🎜JS가 성숙했지만 여전히 진화하고 있다면 CSS는 그 어느 때보다 빠르게 진화하고 있습니다. HTML5와 함께 CSS3는 큰 성공을 거두었고, 종종 단일 사양으로 이야기하지만 CSS 레벨 3에서는 언어를 "모듈"이라고 하는 여러 개의 독립적인 문서로 나누었습니다. 오늘날 최신 CSS는 단순히 CSS라고 불리며 이전 버전과 기능을 차별화하는 데에만 사용되는 수준이 있습니다. 🎜
 이 설문조사
이 설문조사