Web3.0이 다가오고 있는데, 프런트엔드 친화적인가요?
최근 web3.0에 대한 요구가 점점 더 커지고, 점점 더 미쳐가고 있습니다. 프런트엔드에는 어떤 기술이 필요합니까? 프런트엔드 친화적인가요? 다음 기사에서는 이에 대해 이야기해 보겠습니다. 도움이 되기를 바랍니다! web3.0 的呼声真的是越来越高,也越来越疯狂。对于我们前端来说,我们需要具备什么技术呢?它对前端友好吗?下面本篇文章就来带大家聊聊,希望对大家有所帮助!

首先先介绍一下 web3.0

먼저 소개하겠습니다 web3.0이 어떻게 인터넷에서 파생되었는지 이야기해 보세요
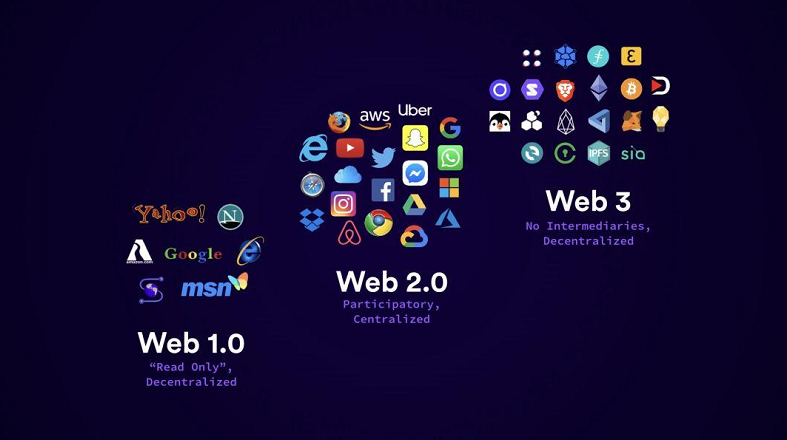
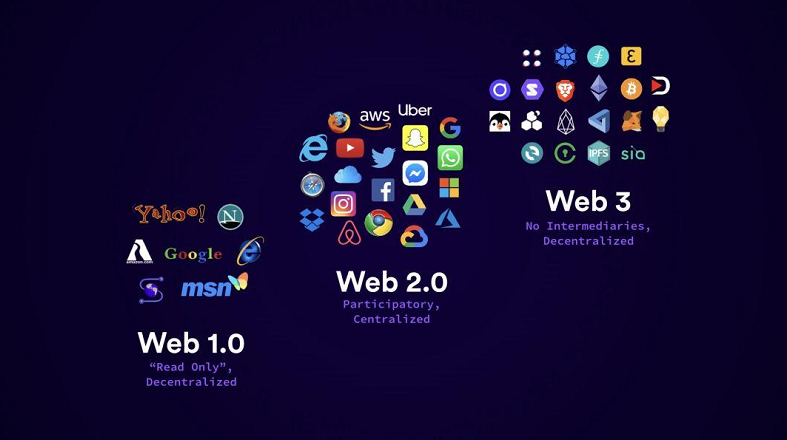
먼저 웹이 무엇인지 이야기해 보겠습니다. 1989년 CERN(유럽 입자 물리학 연구소)의 Tim Berners-Lee가 웹을 이끌었습니다. 기술팀은 인터넷을 위한 새로운 프로토콜과 이 프로토콜을 사용하는 문서 시스템을 제출했습니다. 이 시스템은 현재 우리가 "인터넷"으로 알고 있는 World Wide Web 또는 WWW(World Wide Web)로 명명되었습니다. 전 세계 과학자들이 인터넷을 사용하여 업무 문서를 교환할 수 있습니다. 사용하는 기술은 주로 HTML, URI, URL, HTTP 등이며 웹 콘텐츠를 정적인 방식으로 표시할 수 있습니다. 그게 바로 우리입니다
Web1.0
일반적으로 Web1.0은 1990년대와 21세기 초반의 인터넷을 의미합니다. 직설적으로 말하면 블로그, 게시판, AOL, CompuServe 등 초기 포털로 구성된 인터넷입니다. Sina, Sohu, NetEase 등 중국의 유명 웹사이트도 당시의 산물이었습니다. Web1.0에서는 정적 웹 페이지를 기본적으로 수동적으로 읽으며 웹 페이지 구성 프로토콜은 HTTP, FTP 등을 사용합니다. Web1.0의 경우 웹 콘텐츠는 읽기 전용이며 잡지와 마찬가지로 정적이며 볼 수만 있고 수정하거나 상호 작용할 수 없습니다. Web1.0에서 사용자는 정보(웹 페이지)의 소비자일 뿐이고 상호 작용할 수 없습니다. Web1.0은 또한 평균 대역폭이 50k인 전화 접속 인터넷 액세스를 사용합니다. 일반적으로 Web1.0은 읽기 전용이며 분산되어 있습니다.Web2.0
그리고 Web2.0은 아마도 2005년쯤에 두각을 나타냈을 것입니다. Web2.0의 일반적인 의미는 사용자가 웹 페이지에 자신의 콘텐츠를 만들고 게시할 수 있으며 인터넷에 적극적으로 참여할 수 있으며 더 이상 웹 페이지를 수동적으로 읽을 수 없다는 것입니다. 전체 웹페이지에 대한 최종 자금과 통제권은 여전히 웹페이지 소유자가 차지하고 있습니다. 페이스북, 트위터, 유튜브 등 소셜미디어도 이 시대의 산물이다. 물론 이러한 방식으로 사용자 생성 콘텐츠가 확산되면 자연적인 독점이 발생하여 다음과 같은 여러 문제가 발생합니다. 1. 사용자 데이터가 중앙 집중화됩니다. 2. 사용자 데이터가 이동 가능하지 않습니다. 3. 사용자 데이터가 판매됩니다. 한마디로 Web2.0은 읽기와 쓰기를 동시에 합니다Web3.0
Web3.0은 특정 회사에만 국한된 것이 아니라 사용자의 손에 권력과 데이터를 집중시키는 분산형 네트워크입니다. 분산형 블록체인 기술을 통해 네트워크에 데이터를 배포합니다. Web3.0은 수년 동안 사용된 용어이지만 작년에야 인기를 얻기 시작했습니다. Web3를 사용하면 네트워크가 분산되어 있어 어떠한 권한도 통제할 수 없으며, 네트워크 위에 구축된 분산 애플리케이션(dapp)이 공개됩니다. 분산형 네트워크의 개방형 특성은 어느 누구도 데이터를 제어하거나 액세스를 제한할 수 없음을 의미합니다. 중앙회사의 허가 없이 누구나 다양한 dapp을 구축하고 연결할 수 있습니다.
Web3.0의 주요 기능은 다음과 같습니다. Semantic Web - Web3.0의 핵심이며 기계가 데이터를 쉽게 처리할 수 있도록 해줍니다.- AI - AI는 Web3.0 기술의 인기에 영향을 미치는 주요 핵심 요소 중 하나입니다. 사용자의 요구를 충족하기 위해 대량의 웹 데이터를 통해 기계가 더욱 스마트해질 수 있습니다.
- 3D 그래픽 - Web3.0은 2D보다 더 사실적인 3차원 온라인 세계를 제공하는 3차원 기술 덕분에 기존 인터넷을 능가했습니다.
- 유비쿼티(Ubiquity) - 동시에 존재하거나 어디에나 존재한다는 개념, 모바일 기기의 등장이 증가하면서 많은 사람들이 언제 어디서나 인터넷에 더 쉽게 접속할 수 있게 되었습니다.
- 개방성과 상호 운용성. 이는 애플리케이션 프로그래밍 인터페이스, 데이터 형식, 프로토콜 및 장치와 플랫폼 간의 상호 운용성 측면에서 개방성을 의미합니다.
- 글로벌 데이터 저장소, 프로그램과 네트워크 전반에 걸쳐 정보에 액세스하는 기능.
- 간단히 말하면 Web 3.0은 인터넷 읽기, 쓰기, 소유에 관한 모든 것입니다.
소개
저희 프론트엔드 개발자라면 어떤 기술을 익히고, 무엇을 알아야 할까요? 간단히 말해서, web3 개발자는 블록체인에 존재하고 상호 작용하는 분산형 풀스택 애플리케이션을 만듭니다. 아래에서 간략하게 이야기해 보겠습니다.
먼저 전문 용어가 무엇인지 이해해 봅시다:- Web3: Ethereum 블록체인과 스마트 계약 스마트 계약 간의 연결입니다.
- 이더리움: 사용자가 스마트 계약을 생성하여 네트워크와 상호 작용할 수 있게 해주는 분산형 오픈 소스 블록체인 블록체인입니다. 기본 암호화폐는 이더리움입니다. 이더리움은 시가총액 측면에서 비트코인 다음으로 가치가 높은 암호화폐입니다. 2013년 Vitalik Buterin이 만들었습니다.
- 스마트 계약: 사전 결정된 조건이 충족될 때 실행되는 블록체인에 저장된 컴퓨터 프로그램입니다. 스마트 계약은 Solidity 언어로 작성됩니다.
- 분산형: 데이터 상태가 중앙 엔터티, 플랫폼 또는 개인에 의해 수집되지 않습니다.
- 블록체인: 블록체인 네트워크는 여러 장치 간에 정보가 공유되는 지점 간 연결이므로 해킹이 거의 불가능합니다. 네트워크에 저장된 정보를 변경하기 어렵거나 불가능하게 하는 방식으로 정보를 기록하는 시스템입니다.
- Solidity: 스마트 계약 작성을 위한 객체 지향 프로그래밍 언어입니다. 다양한 블록체인 플랫폼, 특히 이더리움에서 스마트 계약을 구현하는 데 사용됩니다. Solidity의 구문은 javascript와 유사합니다. Solidity를 이해하려면 javascript와 같은 프로그래밍 언어에 대한 배경 지식이 있는 것이 가장 좋습니다. Solidity로 직접 뛰어드는 것은 나쁜 생각입니다.
- Dapp: Decentralized App의 약자입니다. 이는 분산 네트워크 또는 블록체인에서 백엔드 코드(주로 Solidity로 작성된 스마트 계약)를 실행하는 애플리케이션입니다. Dapp은 React, Vue 또는 Angular와 같은 프런트엔드 프레임워크를 사용하여 구축할 수 있습니다.
- 비트코인: 세계 최초로 널리 사용되는 암호화폐입니다.
- 암호화폐: 암호화폐, 분산형 디지털 화폐라고도 합니다.
- NFT: 대체 불가능한 토큰, 체인에 소유권이 기록된 디지털 자산입니다.
- DAO: 분산형 자율 조직, 분산형 자율 조직.
- 메타버스: 기술적 수단으로 창조된 가상 세계의 개념입니다.
- DeFi 분산형 금융: 분산형 금융 시스템.
- 토큰: 암호화폐, NFT 등 디지털 자산의 총칭으로 이해될 수 있습니다.
- GameFi: Game + DeFi, 체인 게임의 중국어 용어입니다. 게임 속 금융 시스템은 암호화폐와 NFT를 통해 현실로 매핑될 수 있습니다.
위 내용을 소개한 후, 개발자를 위한 블록체인 분류에 대해 이야기해보겠습니다. 주로 핵심 블록체인 개발(핵심 블록체인 엔지니어가 블록체인 시스템의 아키텍처 및 보안 프로토콜을 담당함)과 블록체인 소프트웨어 개발(이러한 블록체인 개발자는 핵심 블록체인 개발자가 제공한 설계 아키텍처를 사용하여 Dapp을 생성함)입니다.
Start
자세히 살펴보겠습니다. 프런트 엔드 개발을 위해 블록체인에 상주하고 상호 작용하는 분산형 애플리케이션을 개발하려면 web3.js 및 Ethers.js 라이브러리를 사용해야 합니다.
web3.js
web3.js는 JavaScript API 라이브러리입니다. Ethereum에서 DApp을 실행하려면 web3.js 라이브러리에서 제공하는 web3 개체를 사용할 수 있습니다. web3.js는 RPC 호출을 통해 로컬 노드와 통신하며 RPC 레이어를 노출하는 모든 Ethereum 노드와 함께 사용할 수 있습니다. web3에는 eth 개체인 web3.eth(이더리움 블록체인과 상호 작용하는 데 특화됨)와 shh 개체인 web3.shh(Whisper와 상호 작용하는 데 사용됨)가 포함되어 있습니다.
web3
을 추가하면 실제로 프로젝트에 web3이 도입됩니다. 기본적으로 기존 참조 방법과 일치합니다
- npm: npm install web3
- bower: bower install web3
- metor: meteor add ethereum:web3
- vanilla: dist./web3.min.js
사용
그런 다음 web3 인스턴스를 생성하고 공급자를 설정해야 합니다. Mist를 사용할 때와 같이 기존 공급자를 덮어쓰지 않도록 하려면 web3 인스턴스가 이미 존재하는지 확인해야 합니다
if (!web3) {
web3 = new Web3(web3.currentProvider);
} else {
web3 = new Web3(new Web3.providers.HttpProvider("http://localhost:8545"));
}이 API는 로컬 RPC 노드와 상호 작용하도록 설계되었으므로 모든 기능은 기본적으로 동기화를 사용합니다. HTTP 요청. 비동기 요청을 하려는 경우. 대부분의 함수는 비동기식
web3.eth.getBlock(48, function(error, result){
if(!error)
console.log(result)
else
console.error(error);
})API의 특정 디렉터리를클릭하여 Ethereum 블록체인 및 생태계에 대한
Ethers.js
을 볼 수 있도록 매개변수 목록 다음에 선택적 콜백 함수를 전달할 수 있습니다. 시스템은 다음을 제공합니다. 원래 ethers.io와 함께 사용되었으며 현재는 보다 일반적인 라이브러리로 확장된 작지만 완전한 JavaScript API 라이브러리입니다. 이 기능은 기본적으로 web3.js와 유사합니다.
기능은 다음과 같습니다:
- 클라이언트 측에 개인 키를 안전하고 신뢰할 수 있게 보관하세요.
- JSON 지갑 파일(Geth, Parity 및 Crowdsale) 가져오기 및 내보내기 지원
- ABIv2 및 사람이 읽을 수 있는 ABI를 포함한 모든 계약 ABI에서 JavaScript 메타클래스 객체 생성
- JSON-RPC, INFURA, Etherscan 또는 MetaMask를 통한 Ethereum 노드 연결을 지원합니다.
- 라이브러리는 매우 작습니다(압축 ~88kb, 비압축 284kb)
Tools
물론 위 도구 외에도 개발 개선을 위해 많은 도구를 사용할 것입니다
- Truffle: 다음 방법을 제공합니다. 프로젝트의 빌드 종속성으로 사용되는 스마트 계약의 가상 머신 컴파일 및 테스트를 위해 Ethereum 개발 환경을 사용합니다.
- Remix IDE: 스마트 계약을 작성하고 사용하기 위한 완벽한 환경으로, 이를 사용하여 스마트 계약을 직접 생성, 수정 및 실행할 수 있습니다. 브라우저. 편집기에 가깝습니다.
- MetaMask: 브라우저에서 Ethereum 블록체인 네트워크에 연결할 수 있는 Chrome 확장 프로그램
- Ganache: 스마트 계약을 테스트하기 위한 로컬 블록체인 환경 제공
Build
우리는 풀 스택 구축Dapp 프로젝트에 사용자 인터페이스를 추가하려는 경우, ethers.js 또는 web3 .js를 사용하여 블록체인 네트워크와 쉽게 통합할 수 있는 React.js, vue.js 또는 angle.js가 좋은 자바스크립트 프런트엔드 프레임워크입니다. . 코드를 작성하지 않고도 완전한 Dapp을 생성할 수 있는 다양한 플랫폼이 있습니다: Bunz, Dapp builder, Atra io, Bubble io
결론
전반적으로 Web3.0은 기술이지만 개념입니다. 우리 프론트엔드 개발자는 기술이 어떻게 발전하든 항상 프론트엔드를 사용할 것입니다. 우리는 React.js, vue.js 또는 angle.js를 사용하여 자체 개발한 Dapp 애플리케이션을 위한 자체 플랫폼을 구축할 수도 있고, 전체 프로세스에서 제공하는 툴킷인 web3.js를 사용하여 nodejs를 사용하여 이를 완성할 수도 있습니다. 계약 컴파일, 릴리스 및 계약 메소드 호출.
(학습 영상 공유: 웹 프론트엔드 시작하기, 기본 프로그래밍 영상)
위 내용은 Web3.0이 다가오고 있는데, 프런트엔드 친화적인가요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7422
7422
 15
15
 1359
1359
 52
52
 76
76
 11
11
 27
27
 19
19
 WEB3은 무슨 뜻인가요?
Mar 12, 2024 pm 02:18 PM
WEB3은 무슨 뜻인가요?
Mar 12, 2024 pm 02:18 PM
Web3.0은 인터넷의 3세대 프로토콜을 말하며, 핵심은 사용자 생성, 사용자 소유권, 사용자 제어 및 이익의 합의 분배입니다. 즉, 블록체인 프로토콜 생성 및 자동 실행 기술을 사용합니다. 스마트 계약을 통해 권리와 가치를 제3자를 통하지 않고도 효율적이고 정확하며 안정적으로 체결할 수 있으며, 전체 과정을 감사할 수 있습니다.
 PHP와 Vue: 프런트엔드 개발 도구의 완벽한 조합
Mar 16, 2024 pm 12:09 PM
PHP와 Vue: 프런트엔드 개발 도구의 완벽한 조합
Mar 16, 2024 pm 12:09 PM
PHP와 Vue: 프론트엔드 개발 도구의 완벽한 조합 오늘날 인터넷이 빠르게 발전하는 시대에 프론트엔드 개발은 점점 더 중요해지고 있습니다. 사용자가 웹 사이트 및 애플리케이션 경험에 대한 요구 사항이 점점 더 높아짐에 따라 프런트 엔드 개발자는 보다 효율적이고 유연한 도구를 사용하여 반응형 및 대화형 인터페이스를 만들어야 합니다. 프론트엔드 개발 분야의 두 가지 중요한 기술인 PHP와 Vue.js는 함께 사용하면 완벽한 도구라고 볼 수 있습니다. 이 기사에서는 독자가 이 두 가지를 더 잘 이해하고 적용할 수 있도록 PHP와 Vue의 조합과 자세한 코드 예제를 살펴보겠습니다.
 프론트엔드 면접관이 자주 묻는 질문
Mar 19, 2024 pm 02:24 PM
프론트엔드 면접관이 자주 묻는 질문
Mar 19, 2024 pm 02:24 PM
프론트엔드 개발 인터뷰에서 일반적인 질문은 HTML/CSS 기초, JavaScript 기초, 프레임워크 및 라이브러리, 프로젝트 경험, 알고리즘 및 데이터 구조, 성능 최적화, 크로스 도메인 요청, 프론트엔드 엔지니어링, 디자인 패턴, 새로운 기술 및 트렌드. 면접관 질문은 후보자의 기술적 능력, 프로젝트 경험, 업계 동향에 대한 이해를 평가하기 위해 고안되었습니다. 따라서 지원자는 자신의 능력과 전문성을 입증할 수 있도록 해당 분야에 대한 충분한 준비를 갖추어야 합니다.
 Django는 프론트엔드인가요, 백엔드인가요? 확인 해봐!
Jan 19, 2024 am 08:37 AM
Django는 프론트엔드인가요, 백엔드인가요? 확인 해봐!
Jan 19, 2024 am 08:37 AM
Django는 빠른 개발과 깔끔한 방법을 강조하는 Python으로 작성된 웹 애플리케이션 프레임워크입니다. Django는 웹 프레임워크이지만 Django가 프런트엔드인지 백엔드인지에 대한 질문에 답하려면 프런트엔드와 백엔드의 개념에 대한 깊은 이해가 필요합니다. 프론트엔드는 사용자가 직접 상호작용하는 인터페이스를 의미하고, 백엔드는 HTTP 프로토콜을 통해 데이터와 상호작용하는 서버측 프로그램을 의미합니다. 프론트엔드와 백엔드가 분리되면 프론트엔드와 백엔드 프로그램을 독립적으로 개발하여 각각 비즈니스 로직과 인터랙티브 효과, 데이터 교환을 구현할 수 있습니다.
 바이낸스, Web3 지갑 출시, 주요 내용을 자세히 설명하는 기사
Jan 18, 2024 pm 04:45 PM
바이낸스, Web3 지갑 출시, 주요 내용을 자세히 설명하는 기사
Jan 18, 2024 pm 04:45 PM
빠른 소개: 11월 8일 뉴스에 따르면, 바이낸스 지역 시장 총괄 관리자인 Richard Teng은 바이낸스의 주력 행사인 이스탄불 바이낸스 블록체인 주간에서 자체 호스팅 바이낸스 Web3 지갑 출시를 발표했습니다. 통합 지갑. 원스톱 Web3 경험. 지갑은 바이낸스 앱에 내장되어 있어 사용자에게 복잡한 등록이나 니모닉 문구 분실에 대한 걱정 없이 Web3 세계를 탐색할 수 있는 방법을 제공합니다. 사용자는 쉽게 여러 토큰을 교환하고, 다양한 DApp에 액세스하고, 빠르게 자금을 이체하고, 암호화폐를 사용하여 수익을 얻을 수 있습니다. 세계 최고의 블록체인 생태계이자 가상 자산 거래소인 바이낸스는 최근 바이낸스 웹3 지갑(Binance Web3 Wallet)이라는 제품을 출시했습니다. 지갑은 간단하고 편리하며 안전한 사용자의 요구를 충족하도록 설계되었습니다.
 Go 언어 프런트엔드 기술 탐색: 프런트엔드 개발을 위한 새로운 비전
Mar 28, 2024 pm 01:06 PM
Go 언어 프런트엔드 기술 탐색: 프런트엔드 개발을 위한 새로운 비전
Mar 28, 2024 pm 01:06 PM
빠르고 효율적인 프로그래밍 언어인 Go 언어는 백엔드 개발 분야에서 널리 사용됩니다. 그러나 Go 언어를 프런트엔드 개발과 연관시키는 사람은 거의 없습니다. 실제로 프런트엔드 개발에 Go 언어를 사용하면 효율성이 향상될 뿐만 아니라 개발자에게 새로운 지평을 열어줄 수도 있습니다. 이 기사에서는 프런트엔드 개발에 Go 언어를 사용할 수 있는 가능성을 살펴보고 독자가 이 영역을 더 잘 이해할 수 있도록 구체적인 코드 예제를 제공합니다. 전통적인 프런트엔드 개발에서는 사용자 인터페이스를 구축하기 위해 JavaScript, HTML, CSS를 사용하는 경우가 많습니다.
 프런트엔드 모듈형 ESM이란 무엇입니까?
Feb 25, 2024 am 11:48 AM
프런트엔드 모듈형 ESM이란 무엇입니까?
Feb 25, 2024 am 11:48 AM
프론트엔드 ESM이란 무엇입니까? 프론트엔드 개발에서 ESM은 ECMAScript 사양을 기반으로 한 모듈식 개발 방법인 ECMAScriptModules를 참조합니다. ESM은 더 나은 코드 구성, 모듈 간 격리, 재사용성과 같은 많은 이점을 제공합니다. 이 기사에서는 ESM의 기본 개념과 사용법을 소개하고 몇 가지 구체적인 코드 예제를 제공합니다. ESM의 기본 개념 ESM에서는 코드를 여러 모듈로 나눌 수 있으며 각 모듈은 다른 모듈에 대한 일부 인터페이스를 노출합니다.
 Golang과 프런트엔드 기술의 결합: Golang이 프런트엔드 분야에서 어떤 역할을 하는지 살펴보세요.
Mar 19, 2024 pm 06:15 PM
Golang과 프런트엔드 기술의 결합: Golang이 프런트엔드 분야에서 어떤 역할을 하는지 살펴보세요.
Mar 19, 2024 pm 06:15 PM
Golang과 프런트엔드 기술의 결합: Golang이 프런트엔드 분야에서 어떤 역할을 하는지 살펴보려면 구체적인 코드 예제가 필요합니다. 인터넷과 모바일 애플리케이션의 급속한 발전으로 인해 프런트엔드 기술이 점점 더 중요해지고 있습니다. 이 분야에서는 강력한 백엔드 프로그래밍 언어인 Golang도 중요한 역할을 할 수 있습니다. 이 기사에서는 Golang이 프런트엔드 기술과 어떻게 결합되는지 살펴보고 특정 코드 예제를 통해 프런트엔드 분야에서의 잠재력을 보여줍니다. 프론트엔드 분야에서 Golang의 역할은 효율적이고 간결하며 배우기 쉬운 것입니다.




