Laravel10 프로젝트에서 ChatGPT를 사용하는 방법을 단계별로 가르쳐주세요.
이 기사는 Laravel10 프로젝트에서 ChatGPT를 사용하는 방법을 주로 소개하는 Laravel에 대한 관련 지식을 제공합니다. 관심 있으신 분들은 아래 내용을 읽어보시고 도움이 되셨으면 좋겠습니다.
Laravel 10 프로젝트에서 ChatGPT를 사용해보세요!
얻을 수 있는 것


공식 문서를 사용하여 Laravel 10 프레임워크를 설치했다고 가정합니다.
1단계: 컨트롤러 만들기
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use Illuminate\Support\Facades\Http;
class ChatGPTController extends Controller
{
public function index()
{
return view('chatgpt.index');
}
public function ask(Request $request)
{
$prompt = $request->input('prompt');
$response = $this->askToChatGPT($prompt);
return view('chatgpt.response', ['response' => $response]);
}
private function askToChatGPT($prompt)
{
$response = Http::withoutVerifying()
->withHeaders([
'Authorization' => 'Bearer ' . env('CHATGPT_API_KEY'),
'Content-Type' => 'application/json',
])->post('https://api.openai.com/v1/engines/text-davinci-003/completions', [
"prompt" => $prompt,
"max_tokens" => 1000,
"temperature" => 0.5
]);
return $response->json()['choices'][0]['text'];
}
}2단계: 경로 만들기
<?php
use App\Http\Controllers\ChatGPTController;
use Illuminate\Support\Facades\Route;
(...)
Route::get('/chatgpt', [ChatGPTController::class, 'index'])
->name('chatgpt.index');
Route::post('/chatgpt/ask', [ChatG²PTController::class, 'ask'])
->name('chatgpt.ask');3단계: 레이아웃
// layouts/app.blade.php
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>My ChatGPT App</title>
<!-- Styles -->
<link href="{{ asset('css/app.css') }}" rel="stylesheet">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
</head>
<body>
<div class="container mt-5">
@yield('content')
</div>
</body>
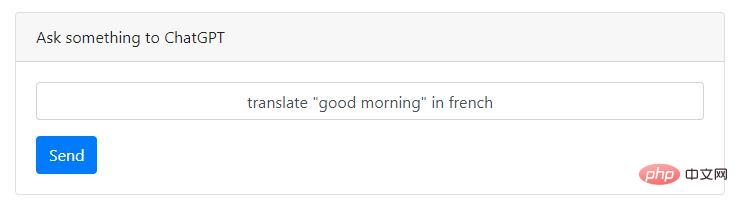
</html>4단계: 인덱스 페이지 만들기
// chatgpt/index.blade.php
@extends('layouts.app')
@section('content')
<div class="container">
<div class="row justify-content-center">
<div class="col-md-8">
<div class="card">
<div class="card-header">Ask something to ChatGPT</div>
<div class="card-body">
<form method="POST" action="{{ route('chatgpt.ask') }}">
@csrf
<div class="form-group">
<input type="text" class="form-control text-center" name="prompt" placeholder="Ask something...">
</div>
<button type="submit" class="btn btn-primary">Send</button>
</form>
</div>
</div>
</div>
</div>
</div>
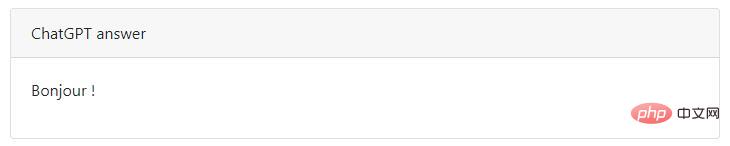
@endsection5단계: 응답 페이지 만들기
// chatgpt/response.blade.php
@extends('layouts.app')
@section('content')
<div class="container">
<div class="row justify-content-center">
<div class="col-md-8">
<div class="card">
<div class="card-header">ChatGPT answer</div>
<div class="card-body">
<p>{{ $response }}</p>
</div>
</div>
</div>
</div>
</div>
@endsection마지막 6단계: .env 변수 만들기
CHATGPT_API_KEY=YOUR_API_KEY
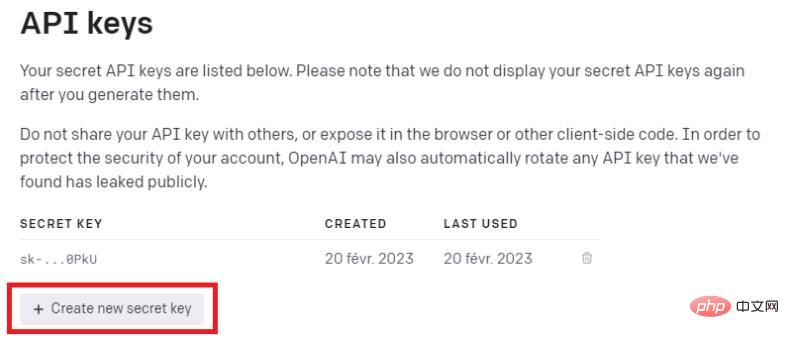
ChatGPT API 키 가져오기
API 키를 가져오려면 , openai 플랫폼 계정의 api-keys 섹션으로 이동하여 키를 생성할 수 있습니다

더 많은 예제를 원할 경우 공식 예제 섹션으로 이동하세요: platform.openai.com/examples
추천 학습 : "laravel 비디오 튜토리얼"
위 내용은 Laravel10 프로젝트에서 ChatGPT를 사용하는 방법을 단계별로 가르쳐주세요.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7552
7552
 15
15
 1382
1382
 52
52
 83
83
 11
11
 59
59
 19
19
 22
22
 95
95
 이제 ChatGPT를 사용하면 무료 사용자가 일일 한도가 있는 DALL-E 3를 사용하여 이미지를 생성할 수 있습니다.
Aug 09, 2024 pm 09:37 PM
이제 ChatGPT를 사용하면 무료 사용자가 일일 한도가 있는 DALL-E 3를 사용하여 이미지를 생성할 수 있습니다.
Aug 09, 2024 pm 09:37 PM
DALL-E 3는 이전 모델보다 대폭 개선된 모델로 2023년 9월 공식 출시되었습니다. 복잡한 디테일의 이미지를 생성할 수 있는 현재까지 최고의 AI 이미지 생성기 중 하나로 간주됩니다. 그러나 출시 당시에는 제외되었습니다.
 ChatGPT와 Python의 완벽한 조합: 지능형 고객 서비스 챗봇 만들기
Oct 27, 2023 pm 06:00 PM
ChatGPT와 Python의 완벽한 조합: 지능형 고객 서비스 챗봇 만들기
Oct 27, 2023 pm 06:00 PM
ChatGPT와 Python의 완벽한 조합: 지능형 고객 서비스 챗봇 만들기 소개: 오늘날의 정보화 시대에 지능형 고객 서비스 시스템은 기업과 고객 간의 중요한 커뮤니케이션 도구가 되었습니다. 더 나은 고객 서비스 경험을 제공하기 위해 많은 기업이 고객 상담, 질문 답변 등의 업무를 완료하기 위해 챗봇을 활용하기 시작했습니다. 이 기사에서는 OpenAI의 강력한 모델인 ChatGPT와 Python 언어를 사용하여 지능형 고객 서비스 챗봇을 만드는 방법을 소개합니다.
 휴대폰에 chatgpt를 설치하는 방법
Mar 05, 2024 pm 02:31 PM
휴대폰에 chatgpt를 설치하는 방법
Mar 05, 2024 pm 02:31 PM
설치 단계: 1. ChatGTP 공식 웹사이트 또는 모바일 스토어에서 ChatGTP 소프트웨어를 다운로드합니다. 2. 이를 연 후 설정 인터페이스에서 언어를 중국어로 선택합니다. 3. 게임 인터페이스에서 인간-기계 게임을 선택하고 설정합니다. 4. 시작한 후 채팅 창에 명령을 입력하여 소프트웨어와 상호 작용합니다.
 ChatGPT와 Java를 사용하여 지능형 챗봇을 개발하는 방법
Oct 28, 2023 am 08:54 AM
ChatGPT와 Java를 사용하여 지능형 챗봇을 개발하는 방법
Oct 28, 2023 am 08:54 AM
이 기사에서는 ChatGPT와 Java를 사용하여 지능형 챗봇을 개발하는 방법을 소개하고 몇 가지 구체적인 코드 예제를 제공합니다. ChatGPT는 자연어를 이해하고 인간과 유사한 텍스트를 생성할 수 있는 신경망 기반 인공지능 기술인 OpenAI가 개발한 Generative Pre-training Transformer의 최신 버전입니다. ChatGPT를 사용하면 적응형 채팅을 쉽게 만들 수 있습니다.
 chatgpt를 중국에서 사용할 수 있나요?
Mar 05, 2024 pm 03:05 PM
chatgpt를 중국에서 사용할 수 있나요?
Mar 05, 2024 pm 03:05 PM
chatgpt는 중국에서는 사용할 수 있지만 등록할 수 없으며, 홍콩, 마카오에서는 등록을 원하는 경우 외국 휴대폰 번호를 사용하여 등록할 수 있습니다. 등록 과정에서 네트워크 환경을 전환해야 합니다. 외국 IP로.
 ChatGPT와 Python을 사용하여 사용자 의도 인식 기능을 구현하는 방법
Oct 27, 2023 am 09:04 AM
ChatGPT와 Python을 사용하여 사용자 의도 인식 기능을 구현하는 방법
Oct 27, 2023 am 09:04 AM
ChatGPT와 Python을 사용하여 사용자 의도 인식 기능을 구현하는 방법 소개: 오늘날 디지털 시대에 인공지능 기술은 점차 다양한 분야에서 없어서는 안 될 부분이 되었습니다. 그 중 자연어 처리(Natural Language Process, NLP) 기술의 발달로 기계가 인간의 언어를 이해하고 처리할 수 있게 됐다. ChatGPT(Chat-GeneratingPretrainedTransformer)는 일종의
 ChatGPT PHP를 사용하여 지능형 고객 서비스 로봇을 구축하는 방법
Oct 28, 2023 am 09:34 AM
ChatGPT PHP를 사용하여 지능형 고객 서비스 로봇을 구축하는 방법
Oct 28, 2023 am 09:34 AM
ChatGPTPHP를 사용하여 지능형 고객 서비스 로봇을 구축하는 방법 소개: 인공 지능 기술의 발전으로 로봇이 고객 서비스 분야에서 점점 더 많이 사용되고 있습니다. ChatGPTPHP를 사용하여 지능형 고객 서비스 로봇을 구축하면 기업이 보다 효율적이고 개인화된 고객 서비스를 제공하는 데 도움이 될 수 있습니다. 이 기사에서는 ChatGPTPHP를 사용하여 지능형 고객 서비스 로봇을 구축하는 방법을 소개하고 특정 코드 예제를 제공합니다. 1. ChatGPTPHP를 설치하고 ChatGPTPHP를 사용하여 지능형 고객 서비스 로봇을 구축합니다.
 ChatGPT와 Java를 사용하여 AI 기반 음성 도우미를 개발하는 방법
Oct 27, 2023 pm 06:09 PM
ChatGPT와 Java를 사용하여 AI 기반 음성 도우미를 개발하는 방법
Oct 27, 2023 pm 06:09 PM
ChatGPT와 Java를 사용하여 인공지능 기반 음성 비서를 개발하는 방법 인공 지능(Artificial Intelligence, 줄여서 AI)의 급속한 발전이 다양한 분야에 진출했으며, 그 중 음성 비서는 널리 사용되는 애플리케이션 중 하나입니다. 이번 글에서는 ChatGPT와 Java를 활용하여 인공지능 기반 음성비서를 개발하는 방법을 소개하겠습니다. ChatGPT는 AI 연구기관 OpenAI가 개발한 자연어를 통한 상호작용을 위한 오픈소스 프로젝트입니다.




