这行代码只是强制服务器在发送其他内容之前,先发送你的网站头(header)。通过使用 flush() 函数,浏览器就可以在等待网页其他内容的时候,下载网页头中引用的所有样式表。
5. 在你的主题样式表中使用CSS简写" >🎜4. PHP의 Flush🎜🎜🎜 사용 테마 헤더에서 flush() 함수를 호출하면 WordPress 블로그 속도를 높일 수 있습니다. 작업도 매우 간단합니다. 테마 디렉토리에서 header.php를 열고 뒤에 다음 코드를 추가하세요. 🎜🎜.post { padding: 3px 10px 5px 2px; }로그인 후 복사로그인 후 복사🎜
.post { padding: 3px 10px 5px 2px; } 这行代码只是强制服务器在发送其他内容之前,先发送你的网站头(header)。通过使用 flush() 函数,浏览器就可以在等待网页其他内容的时候,下载网页头中引用的所有样式表。
5. 在你的主题样式表中使用CSS简写
WordPress 테마를 최적화하는 방법은 무엇입니까? 개선을 위한 10가지 팁
WordPress 테마를 최적화하는 방법은 무엇입니까? 다음 기사에서는 WordPress 테마 개선을 위한 10가지 팁을 소개합니다. 이것이 도움이 되기를 바랍니다.

이제 많은 친구들이 WordPress를 사용하여 블로그를 만듭니다. WordPress를 설치한 후 많은 신규 사용자가 온라인에서 매우 개인화된 테마를 검색하고 다운로드하려고 시도하는 반면 WordPress 기본 테마를 사용하는 사용자는 거의 없습니다. 실제로 사용하고 있는 워드프레스 테마가 유료인지, 무료인지에 관계없이 아직 개선이 필요한 부분이 많습니다. 다음 WordPress 테마 제안은 기본적인 사용자 정의 기술, 스타일 지정 및 최적화 방법을 다룹니다
1. 이미지 크기 줄이기
이미지는 모든 WordPress 테마에서 중요한 역할을 하지만 안타깝게도 많은 테마 개발자가 이를 최적화하는 것을 잊어버렸습니다. 이미지에는 CSS 배경 이미지, 템플릿 로고, 기본 이미지, 작은 아이콘 등이 포함됩니다.
이미지를 최적화하면 대역폭 소비를 절약하고 블로그 독자의 페이지 응답 시간도 향상시킬 수 있습니다. PhotoShop CS3를 예로 들면 메뉴 표시줄 "파일" - "웹 및 장치용으로 저장"을 사용하여 웹용으로 사진을 최적화할 수 있습니다. 일반적으로 제가 하는 일은 색상이나 품질에 눈에 띄는 변화가 보일 때까지 이미지 품질을 계속 낮추는 것입니다.
또한 Smush.it과 같은 무손실 이미지 최적화 도구를 사용할 수도 있습니다. 이 도구를 사용하면 이미지 품질을 보장하면서 이미지 크기를 압축할 수 있습니다.
- "업로드"를 클릭하고 "선택"을 선택하세요. Files and Smush"를 차례로 클릭하고 압축할 로컬 이미지를 선택한 후 마지막으로 압축 결과의 이미지 이름을 클릭하여 다운로드합니다
- "URL"을 클릭하고 이미지의 URL 주소를 입력한 후 제출하면 압축이 시작됩니다

2. 맞춤형 파비콘 사용
일부 WordPress 테마에는 기본 파비콘이 제공되지 않습니다(아이콘은 웹사이트를 표시할 수 있으며 브라우저 탭과 브라우저의 URL 표시줄에서 볼 수 있음). 이미지는 이 블로그 파비콘 아이콘인 if

에서 사용됩니다. 웹사이트에 파비콘 아이콘이 없으면 사람들에게 비전문적인 느낌을 줄 것입니다. 따라서 WordPress 테마에 파비콘 아이콘이 포함되어 있는지 확인하세요. 파비콘 아이콘을 설정하는 것은 실제로 매우 간단합니다. favicon.ico 아이콘 파일을 웹사이트의 루트 디렉토리에 업로드하기만 하면 됩니다. 호스트가 이 방법을 지원하지 않으면 WordPress 테마에서 참조할 수도 있습니다. 테마 디렉토리에서 header.php를 열고 앞에 다음 코드를 추가하세요. 아이콘 URL): favicon.ico图标文件上传至网站根目录即可。如果你的主机不支持这种方法,也可以在WordPress主题中引用,打开主题目录下的header.php,在之前添加以下代码(记住将以下代码中的favicon.ico改成你的图标URL):
<link rel="icon" href="favicon.ico" type="image/x-icon" />
3. 样式化图片描述
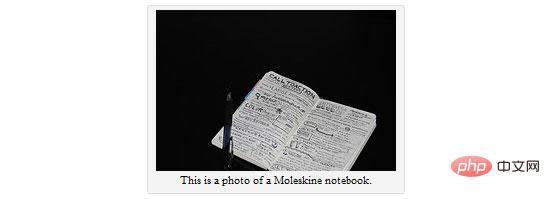
当你上传图片并插入到文章当中时,你应该给它添加图片描述来形容它。注:图片描述就是图片的说明性文字,在WordPress后台编辑文章,上传图片后有一些选项,下图中第二个标题就是图片的描述文字:

每一个好的WordPress主题都应该包含图片描述的默认样式,为了样式化默认的图片描述,你可以在主题的style.css中添加 .wp-caption 类。以下是图片描述样式化的CSS代码,你可以参考(使用了一些CSS 3属性):
.wp-caption {
background-color: #f3f3f3;
border: 1px solid #ddd;
-khtml-border-radius: 3px;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
border-radius: 3px; /* optional rounded corners for browsers that support it */
margin: 10px;
padding-top: 4px;
text-align: center;
}
.wp-caption img {
border: 0 none;
margin: 0;
padding: 0;
}
.wp-caption p.wp-caption-text {
font-size: 11px;
line-height: 17px;
margin: 0;
padding: 0 4px 5px;
}以下是使用了以上CSS代码后,图片描述样式化后的结果:

4. 使用 PHP 的 Flush
在主题header中调用 flush()
<?php flush(); ?>
3. 양식화된 이미지 설명🎜🎜 이미지를 업로드하여 기사를 설명하려면 기사에 그림 설명을 추가해야 합니다. 참고: 사진 설명은 사진의 설명 텍스트입니다. WordPress 배경에서 사진을 업로드한 후 몇 가지 옵션이 있습니다. 아래 사진의 두 번째 제목은 사진의 설명 텍스트입니다. src="https://img .php.cn/upload/image/755/746/154/1678968803101107.jpg" title="1678968803101107.jpg" alt="WordPress 테마를 최적화하는 방법은 무엇입니까? 개선을 위한 10가지 팁"/>🎜🎜🎜 모든 좋은 WordPress 테마 이미지 설명 기본 스타일을 포함해야 합니다. 기본 이미지 설명의 스타일을 지정하려면 테마의 style.css에 .wp-caption 클래스를 추가할 수 있습니다. 다음은 이미지 설명 스타일을 지정하기 위한 CSS 코드입니다(일부 CSS 3 속성 사용). 🎜.post {
padding-top:3px;
padding-right:10px;
padding-bottom:5px;
padding-left:2px;
}로그인 후 복사로그인 후 복사🎜다음은 위 CSS 코드를 사용한 후 이미지 설명 스타일을 적용한 결과입니다. src=" https://img.php.cn/upload/image/216/840/894/1678968807731891.jpg" title="1678968807731891.jpg" alt="WordPress 테마를 최적화하는 방법은 무엇입니까? 개선을 위한 10가지 팁"/>🎜🎜🎜4. PHP의 Flush🎜🎜🎜 사용 테마 헤더에서 flush() 함수를 호출하면 WordPress 블로그 속도를 높일 수 있습니다. 작업도 매우 간단합니다. 테마 디렉토리에서 header.php를 열고 뒤에 다음 코드를 추가하세요. 🎜🎜.post { padding: 3px 10px 5px 2px; }로그인 후 복사로그인 후 복사🎜
.post {
padding-top:3px;
padding-right:10px;
padding-bottom:5px;
padding-left:2px;
}flush() 함수를 호출하면 WordPress 블로그 속도를 높일 수 있습니다. 작업도 매우 간단합니다. 테마 디렉토리에서 header.php를 열고 뒤에 다음 코드를 추가하세요. 🎜🎜.post { padding: 3px 10px 5px 2px; } 这行代码只是强制服务器在发送其他内容之前,先发送你的网站头(header)。通过使用 flush() 函数,浏览器就可以在等待网页其他内容的时候,下载网页头中引用的所有样式表。
5. 在你的主题样式表中使用CSS简写
WordPress主题CSS文件中给网页的不同部分定义大量的样式代码。为了缩小CSS文件的大小,可以使用CSS简写方式。一些WordPress主题设计者为了方便初学者修改样式而不用CSS简写,但如果你是一位经验丰富的CSS编写者,你可以尝试用CSS简写方式来 写/重写 样式表。
举个例子,如果你在主题中发现类似以下的样式规则:
.post {
padding-top:3px;
padding-right:10px;
padding-bottom:5px;
padding-left:2px;
}你可以将它们缩写至它们的简写形式:
.post { padding: 3px 10px 5px 2px; }这将有效地减少您的样式表的大小。两段代码实现效果是完全一样的,但是每一点的优化都会使你的WordPress主题更快。

6. 压缩你的 WordPress 主题文件
以上我们以及通过使用简写来优化了styles.css,但是可能你的CSS和JavaScript文件仍然不是最精简的,你可以再次将它们压缩。通过压缩,可以去除文件中不必要的内容,如空格、制表符、空行等。
要压缩JavaScript,可以使用在线工具 JavaScript Compressor,在第一个输入框中输入js代码,点击Compress JavaScript就可以的压缩后的js的代码。
要压缩CSS,可以使用在线工具 CSS Drive Gallery - CSS Compressor,输入CSS代码,点击Compress-it!即可
如果想直接压缩HTML代码,那将是特别棘手的,因为主题的代码标记可能会散布在多个文件中,而且很多HTML和PHP代码是混合在一起的。不过,也有像W3 Total Cache 这样的缓存插件,它可以压缩前端的所有代码,同时可以执行其他优化操作,如缓存你的博客文章,以改善网站的速度。
7. 主题安全
保护主题安全的的一个简单方法,是去除
标签中输出的WordPress版本信息。为什么要去除呢?因为有些恶意用户看到你的WordPress版本后,那他对特定版本的漏洞进行攻击就简单多了。要去除版本信息,你需要采取以下两个步骤。首先,在主题的header.php中查找是否以下类似代码,如果有的话就将它去除,因为这是用来输出版本号的:
<meta name="generator" content="WordPress <?php bloginfo(’version’); ?>" />
接着,主题的wp_head()函数可能还会输出WordPress版本号,为了不让它输出,请在主题目录下的 functions.php 中添加以下代码(没有functions.php就新建一个):
<?php remove_action('wp_head', 'wp_generator'); ?>
8. 隐藏面板登陆错误信息
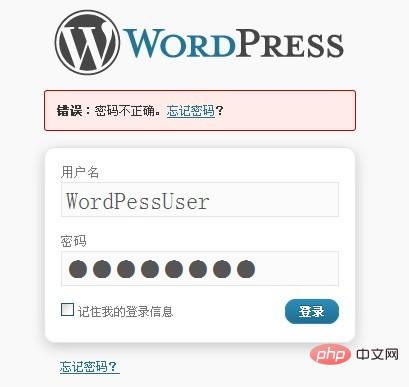
另一种保护你的WordPress的主题的方法是隐藏登录错误。这样做的原因是,不管什么时候,你输入正确的用户名,但是输入的是错误的密码,那么系统就会提示:"错误:密码不正确。忘记密码?",这样就是直接暗示恶意用户,这个用户名是正确的,只要不断地尝试其他密码,迟早可以破解处你的登陆密码。

同样,当你输入一个不存在的用户名是,会出现提示"错误:不可用的用户名",同样也可以暗示这个用户名是不可用,再换其他用户名,这样又减少了一种可能。
为了不让这样的问题发生,你需要在 functions.php 文件中添加:
add_filter('login_errors', create_function('$a', "return null;"));
这个过滤器可以去除登陆错误时出现标准错误信息。
9. 替换主题自带的搜索功能
你下载到的大多数主题都使用了WordPress核心提供的默认的搜索方法,但是有时候,核心的搜索方法还不如第三方提供的搜索功能强劲,如Google自定义搜索,Yahoo! Search BOSS,Bing API。具体例子,WordPress默认的搜索功能,如果输入的是作者昵称,你将搜索不到任何内容(除非你将作者昵称写到自定义域里面)

另一方面,使用由谷歌,雅虎和微软的Bing提供的搜索功能将不仅利用他们的搜索专长,而且还可以帮助你减少你的搜索服务器负载。
关于WordPress添加Google自定义搜索,你可以使用插件Google Custom Search Plugin,如果你想手动添加搜索代码,你可以自行上网搜索相关教程。
10. 减少函数调用和静态内容钩子
因为主题都是要提供给大多数人用的,所以需要更大的灵活性,为此需要动用大量的函数和钩子来满足这种灵活性。不过,这可能导致较低的性能和网页的速度,因为每一个页面生成的时候,它都需要进行多次函数调用来呈现网页。现在你可以尝试找出不需要的函数调用,并注意一下你的博客中那些已成不变的内容。
例如,在 header.php中你可能会看到以下类似代码:
bloginfo('name');
这个函数输出的是博客名称。您的博客的名字大概不会经常改变,如果这样的话,那么你可以使用你的博客名称直接代替以上代码,这样就可以减少一次函数调用:
echo '露兜博客';
以下是另外一个例子(同样在header.php中搜索):
bloginfo('stylesheet_url');
以上代码输出主题的CSS样式文件的URL。因为这样网址几乎是一成不变的,你可以将以上代码替换成主题CSS的URL:
echo 'http://example.com/wp-content/themes/themename/style.css';
还有其他类似这样的函数,他们是造成你的博客速度缓慢的一个原因,尤其是在你没有使用缓存插件的情况下。
推荐学习:《WordPress教程》
위 내용은 WordPress 테마를 최적화하는 방법은 무엇입니까? 개선을 위한 10가지 팁의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7540
7540
 15
15
 1381
1381
 52
52
 83
83
 11
11
 55
55
 19
19
 21
21
 86
86
 Ubuntu 및 Debian용 PHP 8.4 설치 및 업그레이드 가이드
Dec 24, 2024 pm 04:42 PM
Ubuntu 및 Debian용 PHP 8.4 설치 및 업그레이드 가이드
Dec 24, 2024 pm 04:42 PM
PHP 8.4는 상당한 양의 기능 중단 및 제거를 통해 몇 가지 새로운 기능, 보안 개선 및 성능 개선을 제공합니다. 이 가이드에서는 Ubuntu, Debian 또는 해당 파생 제품에서 PHP 8.4를 설치하거나 PHP 8.4로 업그레이드하는 방법을 설명합니다.
 PHP 개발을 위해 Visual Studio Code(VS Code)를 설정하는 방법
Dec 20, 2024 am 11:31 AM
PHP 개발을 위해 Visual Studio Code(VS Code)를 설정하는 방법
Dec 20, 2024 am 11:31 AM
VS Code라고도 알려진 Visual Studio Code는 모든 주요 운영 체제에서 사용할 수 있는 무료 소스 코드 편집기 또는 통합 개발 환경(IDE)입니다. 다양한 프로그래밍 언어에 대한 대규모 확장 모음을 통해 VS Code는
 이전에 몰랐던 후회되는 PHP 함수 7가지
Nov 13, 2024 am 09:42 AM
이전에 몰랐던 후회되는 PHP 함수 7가지
Nov 13, 2024 am 09:42 AM
숙련된 PHP 개발자라면 이미 그런 일을 해왔다는 느낌을 받을 것입니다. 귀하는 상당한 수의 애플리케이션을 개발하고, 수백만 줄의 코드를 디버깅하고, 여러 스크립트를 수정하여 작업을 수행했습니다.
 PHP에서 HTML/XML을 어떻게 구문 분석하고 처리합니까?
Feb 07, 2025 am 11:57 AM
PHP에서 HTML/XML을 어떻게 구문 분석하고 처리합니까?
Feb 07, 2025 am 11:57 AM
이 튜토리얼은 PHP를 사용하여 XML 문서를 효율적으로 처리하는 방법을 보여줍니다. XML (Extensible Markup Language)은 인간의 가독성과 기계 구문 분석을 위해 설계된 다목적 텍스트 기반 마크 업 언어입니다. 일반적으로 데이터 저장 AN에 사용됩니다
 JWT (JSON Web Tokens) 및 PHP API의 사용 사례를 설명하십시오.
Apr 05, 2025 am 12:04 AM
JWT (JSON Web Tokens) 및 PHP API의 사용 사례를 설명하십시오.
Apr 05, 2025 am 12:04 AM
JWT는 주로 신분증 인증 및 정보 교환을 위해 당사자간에 정보를 안전하게 전송하는 데 사용되는 JSON을 기반으로 한 개방형 표준입니다. 1. JWT는 헤더, 페이로드 및 서명의 세 부분으로 구성됩니다. 2. JWT의 작업 원칙에는 세 가지 단계가 포함됩니다. JWT 생성, JWT 확인 및 Parsing Payload. 3. PHP에서 인증에 JWT를 사용하면 JWT를 생성하고 확인할 수 있으며 사용자 역할 및 권한 정보가 고급 사용에 포함될 수 있습니다. 4. 일반적인 오류에는 서명 검증 실패, 토큰 만료 및 대형 페이로드가 포함됩니다. 디버깅 기술에는 디버깅 도구 및 로깅 사용이 포함됩니다. 5. 성능 최적화 및 모범 사례에는 적절한 시그니처 알고리즘 사용, 타당성 기간 설정 합리적,
 문자열로 모음을 계산하는 PHP 프로그램
Feb 07, 2025 pm 12:12 PM
문자열로 모음을 계산하는 PHP 프로그램
Feb 07, 2025 pm 12:12 PM
문자열은 문자, 숫자 및 기호를 포함하여 일련의 문자입니다. 이 튜토리얼은 다른 방법을 사용하여 PHP의 주어진 문자열의 모음 수를 계산하는 방법을 배웁니다. 영어의 모음은 A, E, I, O, U이며 대문자 또는 소문자 일 수 있습니다. 모음이란 무엇입니까? 모음은 특정 발음을 나타내는 알파벳 문자입니다. 대문자와 소문자를 포함하여 영어에는 5 개의 모음이 있습니다. a, e, i, o, u 예 1 입력 : String = "Tutorialspoint" 출력 : 6 설명하다 문자열의 "Tutorialspoint"의 모음은 u, o, i, a, o, i입니다. 총 6 개의 위안이 있습니다
 PHP에서 늦은 정적 결합을 설명하십시오 (정적 : :).
Apr 03, 2025 am 12:04 AM
PHP에서 늦은 정적 결합을 설명하십시오 (정적 : :).
Apr 03, 2025 am 12:04 AM
정적 바인딩 (정적 : :)는 PHP에서 늦은 정적 바인딩 (LSB)을 구현하여 클래스를 정의하는 대신 정적 컨텍스트에서 호출 클래스를 참조 할 수 있습니다. 1) 구문 분석 프로세스는 런타임에 수행됩니다. 2) 상속 관계에서 통화 클래스를 찾아보십시오. 3) 성능 오버 헤드를 가져올 수 있습니다.
 WordPress 사이트 파일 액세스가 제한됩니다. 도메인 이름을 통해 .txt 파일에 액세스 할 수없는 이유는 무엇입니까?
Apr 01, 2025 pm 03:00 PM
WordPress 사이트 파일 액세스가 제한됩니다. 도메인 이름을 통해 .txt 파일에 액세스 할 수없는 이유는 무엇입니까?
Apr 01, 2025 pm 03:00 PM
WordPress 사이트 파일 액세스가 제한됩니다. 최근 .txt 파일에 액세스 할 수없는 이유를 문제 해결하십시오. 미니 프로그램 비즈니스 도메인 이름을 구성 할 때 일부 사용자는 문제가 발생했습니다.




