Jquery 형제 순회 란 무엇입니까?
동위 요소는 동일한 상위 요소를 갖습니다. jquery 형제 순회는 jQuery를 사용하여 DOM 트리를 순회하여 지정된 요소의 형제 요소를 얻는 것입니다. 7개의 형제 순회 메소드가 있습니다: 1. 지정된 요소의 동일한 레벨의 모든 요소를 얻을 수 있는 siblings() 2. 요소의 다음 형제 요소를 얻을 수 있는 next(); 4. nextUntil(); 5. 요소의 상위 레벨 형제 요소를 얻을 수 있는 prev();

이 튜토리얼의 운영 환경: windows7 시스템, jquery3.6 버전, Dell G3 컴퓨터.
jquery의 형제 순회
형제는 동일한 상위 요소를 갖습니다.
jQuery를 통해 DOM 트리에 있는 요소의 형제 요소를 탐색할 수 있습니다.
형제 순회 방법
jquery에는 일반적으로 형제 요소를 쿼리하는 7가지 방법이 있습니다: siblings(), next(), nextAll(), nextUntil(), prev(), prevAll(), prevUntil()
siblings() 메서드, 주로 지정된 요소의 모든 형제 요소를 가져오는 데 사용됨
next() 메서드, 주로 지정된 요소의 다음 형제 요소를 가져오는 데 사용됨
nextAll() 메서드, 주로 사용되는 지정된 요소의 다음 형제 요소를 가져오는
nextUntil() 메서드는 주로 지정된 요소의 다음 형제 요소를 가져오는 데 사용됩니다. 이 형제 요소는 지정된 요소와 설정된 요소 사이에 있어야 합니다. nextUntil() 메서드
prev() 메서드는 주로 지정된 요소의 상위 수준 형제 요소를 가져오는 데 사용됩니다.
prevAll() 메서드는 주로 해당 요소의 모든 형제 요소를 가져오는 데 사용됩니다.
prevUntil() 메서드는 주로 지정된 요소의 이전 형제 요소를 가져오는 데 사용됩니다. 이 형제 요소는 지정된 요소와 prevUntil() 메서드로 설정된 요소 사이에 있어야 합니다.
아래 코드를 통해 이러한 프로세스를 시뮬레이션합니다. 실제로 jQuery는 이를 이런 방식으로 처리하지만 구조와 필터링이 더 엄격합니다.
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<script src="http://img.mukewang.com/down/540812440001e40e00000000.js" type="text/javascript"></script>
<script src="js/jquery-3.6.3.min.js"></script>
<title></title>
</head>
<body>
<button id="test1">jQuery遍历同胞</button>
<button id="test2">模拟遍历同胞</button>
<ul class="level-1">
<li class="item-i">I</li>
<li class="item-ii">II
<ul class="level-2">
<li class="item-a">A</li>
<li class="item-b">B
<ul class="level-3">
<li class="item-1">1</li>
<li class="item-2">2</li>
<li class="item-3">3</li>
</ul>
</li>
<li class="item-c">C</li>
</ul>
</li>
<li class="item-iii">III</li>
</ul>
<script type="text/javascript">
function dir(elem, dir, until) {
var matched = [],
truncate = until !== undefined;
while ((elem = elem[dir]) && elem.nodeType !== 9) {
if (elem.nodeType === 1) {
if (truncate) {
if (elem.nodeName.toLowerCase() == until || elem.className == until ) {//细节:元素的className不止一个;
// 添加过滤id?
break;
}
}
matched.push(elem);
}
}
return matched;
}
function nextAll(elem) {
return dir(elem, "nextSibling");
}
function prevAll(elem) {
return dir(elem, "previousSibling");
}
function nextUntil(elem, until) {
return dir(elem, "nextSibling", until);
}
function prevUntil(elem, until) {
return dir(elem, "previousSibling", until);
}
$("#test1").click(function(){
var item = $('li.item-ii');
alert(item.nextAll()[0].className)
alert(item.prevAll()[0].className)
alert(item.nextUntil('.end')[0].className)
alert(item.prevUntil('.first')[0].className)
})
$("#test2").click(function(){
var item = document.querySelectorAll('li.item-ii')[0]
alert(nextAll(item)[0].className)
alert(prevAll(item)[0].className)
alert(nextUntil(item, '.end')[0].className)//.end表示是同胞的最后一个元素?
alert(prevUntil(item, '.first')[0].className)
})
</script>
</body>
</html>jquery는 형제 요소가 있는지 어떻게 감지합니까?
확인 방법:
1 siblings()를 사용하여 지정된 요소의 모든 형제 요소를 가져옵니다.
指定元素.siblings()
는 jquery 객체를 반환합니다. 형제 요소를 포함합니다.
2. length 속성을 사용하여 jquery 객체의 길이를 구합니다.
length 속성으로 얻은 길이는 형제 요소의 개수입니다.
jquery对象.length==0
형제 요소의 개수가 0이면, 즉 형제 요소가 없습니다
숫자가 0이 아니면 형제 요소가 있는 것입니다
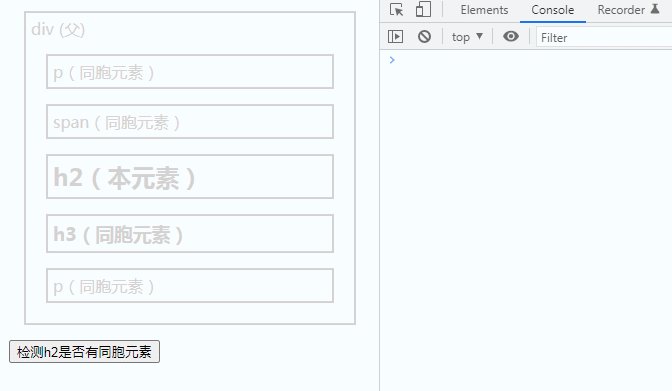
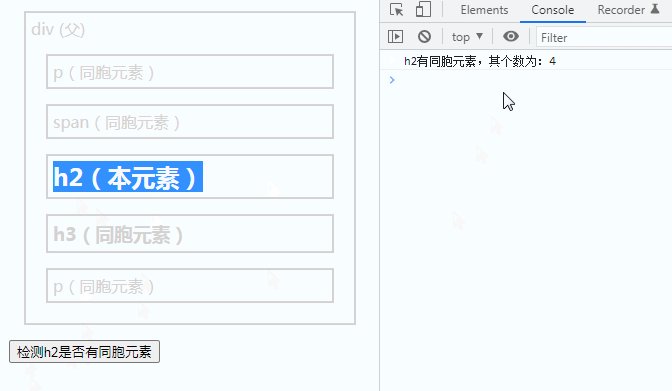
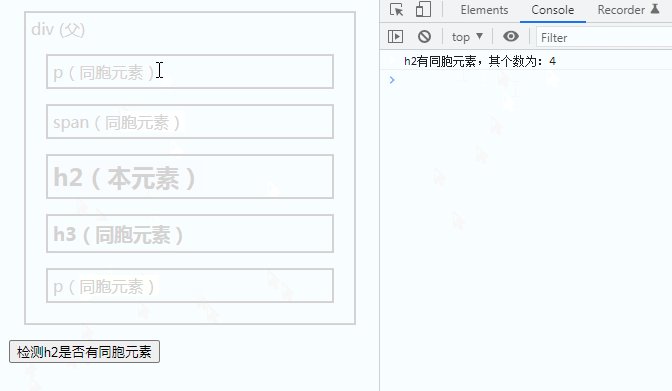
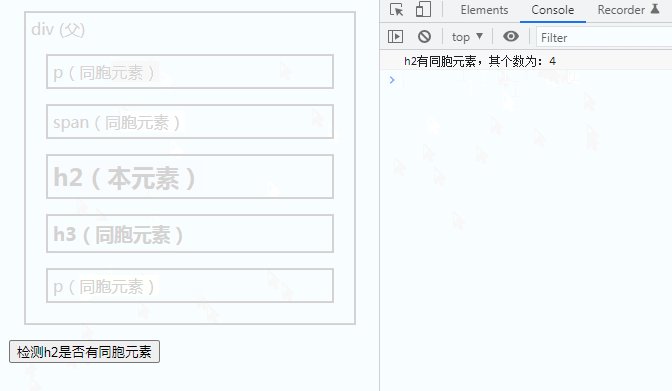
예:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
.siblings,.siblings *{
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script src="js/jquery-3.2.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
var len=$("h2").siblings().length;
if(len==0){
console.log("h2没有同胞元素");
}else{
console.log("h2有同胞元素,其个数为:"+len);
}
});
});
</script>
</head>
<body>
<div class="siblings">div (父)
<p>p(兄弟元素)</p>
<span>span(兄弟元素)</span>
<h2 id="h-本元素">h2(本元素)</h2>
<h3 id="h-兄弟元素">h3(兄弟元素)</h3>
<p>p(兄弟元素)</p>
</div>
<button>检测h2是否有同胞元素</button>
</body>
</html>
[추천 학습: jQuery 비디오 튜토리얼, web front-end 영상]
위 내용은 Jquery 형제 순회 란 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7530
7530
 15
15
 1379
1379
 52
52
 82
82
 11
11
 54
54
 19
19
 21
21
 76
76
 jQuery 참조 방법에 대한 자세한 설명: 빠른 시작 가이드
Feb 27, 2024 pm 06:45 PM
jQuery 참조 방법에 대한 자세한 설명: 빠른 시작 가이드
Feb 27, 2024 pm 06:45 PM
jQuery 참조 방법에 대한 자세한 설명: 빠른 시작 가이드 jQuery는 웹 사이트 개발에 널리 사용되는 JavaScript 라이브러리로, JavaScript 프로그래밍을 단순화하고 개발자에게 풍부한 기능을 제공합니다. 이 기사에서는 jQuery의 참조 방법을 자세히 소개하고 독자가 빠르게 시작할 수 있도록 구체적인 코드 예제를 제공합니다. jQuery 소개 먼저 HTML 파일에 jQuery 라이브러리를 도입해야 합니다. CDN 링크를 통해 소개하거나 다운로드할 수 있습니다.
 jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까?
Feb 28, 2024 pm 03:12 PM
jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까?
Feb 28, 2024 pm 03:12 PM
jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까? jQuery에서 PUT 요청을 보내는 방법은 다른 유형의 요청을 보내는 것과 유사하지만 몇 가지 세부 사항과 매개 변수 설정에 주의해야 합니다. PUT 요청은 일반적으로 데이터베이스의 데이터 업데이트 또는 서버의 파일 업데이트와 같은 리소스를 업데이트하는 데 사용됩니다. 다음은 jQuery에서 PUT 요청 메소드를 사용하는 구체적인 코드 예제입니다. 먼저 jQuery 라이브러리 파일을 포함했는지 확인한 다음 $.ajax({u를 통해 PUT 요청을 보낼 수 있습니다.
 심층 분석: jQuery의 장점과 단점
Feb 27, 2024 pm 05:18 PM
심층 분석: jQuery의 장점과 단점
Feb 27, 2024 pm 05:18 PM
jQuery는 프런트엔드 개발에 널리 사용되는 빠르고, 작고, 기능이 풍부한 JavaScript 라이브러리입니다. 2006년 출시 이후 jQuery는 많은 개발자가 선택하는 도구 중 하나가 되었지만 실제 애플리케이션에서는 몇 가지 장점과 단점도 있습니다. 이 기사에서는 jQuery의 장점과 단점을 심층적으로 분석하고 구체적인 코드 예제를 통해 설명합니다. 장점: 1. 간결한 구문 jQuery의 구문 디자인은 간결하고 명확하여 코드의 가독성과 쓰기 효율성을 크게 향상시킬 수 있습니다. 예를 들어,
 jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까?
Feb 28, 2024 am 08:39 AM
jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까?
Feb 28, 2024 am 08:39 AM
jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까? 프런트엔드 개발에서는 요소의 높이 속성을 조작해야 하는 경우가 종종 있습니다. 때로는 요소의 높이를 동적으로 변경해야 할 수도 있고 요소의 높이 속성을 제거해야 하는 경우도 있습니다. 이 기사에서는 jQuery를 사용하여 요소의 높이 속성을 제거하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. jQuery를 사용하여 높이 속성을 연산하기 전에 먼저 CSS의 높이 속성을 이해해야 합니다. height 속성은 요소의 높이를 설정하는 데 사용됩니다.
 jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요.
Feb 28, 2024 pm 09:06 PM
jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요.
Feb 28, 2024 pm 09:06 PM
제목: jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요. 웹 개발에서는 페이지의 요소를 수정하고 조작해야 하는 경우가 많습니다. jQuery를 사용할 때 페이지에 있는 모든 태그의 텍스트 내용을 한 번에 수정해야 하는 경우가 있는데, 이는 시간과 에너지를 절약할 수 있습니다. 다음은 jQuery를 사용하여 페이지의 모든 태그 텍스트를 빠르게 수정하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 jQuery 라이브러리 파일을 도입하고 다음 코드가 페이지에 도입되었는지 확인해야 합니다. <
 jQuery를 사용하여 모든 태그의 텍스트 내용 수정
Feb 28, 2024 pm 05:42 PM
jQuery를 사용하여 모든 태그의 텍스트 내용 수정
Feb 28, 2024 pm 05:42 PM
제목: jQuery를 사용하여 모든 태그의 텍스트 내용을 수정합니다. jQuery는 DOM 작업을 처리하는 데 널리 사용되는 인기 있는 JavaScript 라이브러리입니다. 웹 개발을 하다 보면 페이지에 있는 링크 태그(태그)의 텍스트 내용을 수정해야 하는 경우가 종종 있습니다. 이 기사에서는 jQuery를 사용하여 이 목표를 달성하는 방법을 설명하고 구체적인 코드 예제를 제공합니다. 먼저 페이지에 jQuery 라이브러리를 도입해야 합니다. HTML 파일에 다음 코드를 추가합니다.
 jQuery 요소에 특정 속성이 있는지 어떻게 알 수 있나요?
Feb 29, 2024 am 09:03 AM
jQuery 요소에 특정 속성이 있는지 어떻게 알 수 있나요?
Feb 29, 2024 am 09:03 AM
jQuery 요소에 특정 속성이 있는지 어떻게 알 수 있나요? jQuery를 사용하여 DOM 요소를 조작할 때 요소에 특정 속성이 있는지 확인해야 하는 상황이 자주 발생합니다. 이 경우 jQuery에서 제공하는 메소드를 사용하여 이 기능을 쉽게 구현할 수 있습니다. 다음은 jQuery 요소에 특정 속성이 있는지 확인하기 위해 일반적으로 사용되는 두 가지 방법을 특정 코드 예제와 함께 소개합니다. 방법 1: attr() 메서드와 typeof 연산자를 // 사용하여 요소에 특정 속성이 있는지 확인
 jQuery에서 eq의 역할 및 적용 시나리오 이해
Feb 28, 2024 pm 01:15 PM
jQuery에서 eq의 역할 및 적용 시나리오 이해
Feb 28, 2024 pm 01:15 PM
jQuery는 웹 페이지에서 DOM 조작 및 이벤트 처리를 처리하는 데 널리 사용되는 인기 있는 JavaScript 라이브러리입니다. jQuery에서 eq() 메서드는 지정된 인덱스 위치에서 요소를 선택하는 데 사용됩니다. 구체적인 사용 및 적용 시나리오는 다음과 같습니다. jQuery에서 eq() 메서드는 지정된 인덱스 위치에 있는 요소를 선택합니다. 인덱스 위치는 0부터 계산되기 시작합니다. 즉, 첫 번째 요소의 인덱스는 0이고 두 번째 요소의 인덱스는 1입니다. eq() 메소드의 구문은 다음과 같습니다: $("s




