[정리 및 공유] 2023년 프런트엔드에 꼭 필요한 VSCode 플러그인
Visual Studio Code는 최신 웹 및 클라우드 애플리케이션 작성을 위해 Microsoft에서 개발한 무료 크로스 플랫폼 소스 코드 편집기입니다. 풍부한 플러그인 시장을 포함하고 있어 실용적인 플러그인을 많이 제공합니다. 2023년 프런트엔드 필수 VS Code 플러그인을 공유해보겠습니다!
![[정리 및 공유] 2023년 프런트엔드에 꼭 필요한 VSCode 플러그인](https://img.php.cn/upload/article/000/000/024/64198f0edb5da686.jpg)
프런트 엔드 프레임워크
ES7+ React/Redux/React-Native 스니펫
이 플러그인은 개발 속도를 높이고 개발자가 React, Redux, GraphQ L React Native를 사용하여 코드 조각과 구문을 만듭니다. ![[정리 및 공유] 2023년 프런트엔드에 꼭 필요한 VSCode 플러그인](https://img.php.cn/upload/article/000/000/024/89e9c0db2b04b9cd6e695dda0c16c178-1.png) 예를 들어 새 파일을 만들고 rfce를 입력한 다음 Enter를 누르면 React 함수 구성 요소가 생성되고 React를 가져오고 구성 요소를 내보냅니다.
예를 들어 새 파일을 만들고 rfce를 입력한 다음 Enter를 누르면 React 함수 구성 요소가 생성되고 React를 가져오고 구성 요소를 내보냅니다. ![[정리 및 공유] 2023년 프런트엔드에 꼭 필요한 VSCode 플러그인](https://img.php.cn/upload/article/000/000/024/68ab38d88090c833f6972ffbb6678100-2.png)
VSCode React Refactor
React 개발자를 위해 특별히 설계된 VS Code 확장입니다. 대규모 프로젝트를 작업할 때 리팩토링이 어려울 수 있습니다. JSX 코드 조각을 새로운 클래스와 구성 요소로 추출하는 VSCode React Refactor를 사용하여 코드를 신속하게 리팩터링할 수 있습니다. 또한 TypeScript, TSX, 일반 함수, 클래스 및 화살표 함수를 지원합니다. ![[정리 및 공유] 2023년 프런트엔드에 꼭 필요한 VSCode 플러그인](https://img.php.cn/upload/article/000/000/024/21f34a4e5d10e67d4af0d1c39ba44d6b-3.gif)
Simple React Snippets
이 플러그인은 몇 글자만 입력하면 코드에 쉽게 추가할 수 있는 엄선된 React 스니펫 세트를 제공합니다. 예를 들어 imr을 입력하면 React를 구성 요소로 가져옵니다.
![[정리 및 공유] 2023년 프런트엔드에 꼭 필요한 VSCode 플러그인](https://img.php.cn/upload/article/000/000/024/8e8fb113c708cfdd0e4f247a8bd97934-4.png)
Typescript React 코드 조각
이 플러그인에는 Typescript(.ts) 또는 TypeScript React(.tsx)와 같은 언어를 지원하는 React 코드 조각이 포함되어 있습니다. 다음은 TypeScript를 사용하여 React 구성 요소를 만드는 두 가지 스니펫입니다.
- 기본적으로 React 내보내기:
![[정리 및 공유] 2023년 프런트엔드에 꼭 필요한 VSCode 플러그인](https://img.php.cn/upload/article/000/000/024/1bd4092c046c91c5fa7990ef55a09e60-5.gif)
- React 구성 요소 내보내기:
![[정리 및 공유] 2023년 프런트엔드에 꼭 필요한 VSCode 플러그인](https://img.php.cn/upload/article/000/000/024/086571a18ad55f73fad3ff1b873a53b6-6.gif)
Vue 언어 기능(Volar)
기본적으로 Vue 구성 요소는 다음과 같습니다.
![[정리 및 공유] 2023년 프런트엔드에 꼭 필요한 VSCode 플러그인](https://img.php.cn/upload/article/000/000/024/15dfad3b2f22b7be5f766ae26a47f3dc-7.png)
이 플러그인을 사용하면 아름다운 구문 강조, 오류 검사 및 코드 서식을 얻을 수 있습니다. 또한 입력하는 동안 훌륭한 제안을 제공하기 위해 많은 Vue 지시문과 이벤트 핸들러를 추가합니다.
![[정리 및 공유] 2023년 프런트엔드에 꼭 필요한 VSCode 플러그인](https://img.php.cn/upload/article/000/000/024/c40ac77afe919e1e295932371ec7a47d-8.png)
volar는 Vue 3용으로 특별히 제작된 언어 지원 플러그인입니다. 이는 필요에 따라 모든 것을 계산하여 기본 TypeScript 언어 서비스 수준 성능을 지원하는 @vue/reactivity를 기반으로 합니다.
Vue 3 + TypeScript가 점점 대중화되면서 Vetur(Vue의 공식 VS Code 확장)는 TypeScript와 함께 Vue를 사용할 때 CPU 사용량이 높아지거나 Vue 3의 새로운 구문. Volar는 Vetur의 문제를 해결하고 Vue 3 + TypeScript 사용자에게 최고의 개발 경험을 제공합니다. 표준 단일 파일 그룹 <script setup></script> 语法。而 Volar 就解决了 Vetur 的问题,并为 Vue 3 + TypeScript 用户提供了最佳的开发体验。它为 Vue 3 提供完整的语言支持,包括标准的单文件组件 (SFC) 语法及其最新添加的 <script setup></script>ware
<script setup></script>을 포함하여 Vue 3에 대한 전체 언어 지원을 제공합니다. Vue 3 스니펫
이 플러그인에는 Vue.js 2 및 Vue.js 3 API에 해당하는 모든 코드 스니펫이 포함되어 있습니다.![[정리 및 공유] 2023년 프런트엔드에 꼭 필요한 VSCode 플러그인](https://img.php.cn/upload/article/000/000/024/c40ac77afe919e1e295932371ec7a47d-9.png)
Vue VSCode 조각
이 플러그인은 Vue 2 조각 및 Vue 3 조각을 Visual Studio 코드에 추가합니다.![[정리 및 공유] 2023년 프런트엔드에 꼭 필요한 VSCode 플러그인](https://img.php.cn/upload/article/000/000/024/da420048378e23a1d3fc90add4fc7d2d-10.png)
React Native Tools
React Native Tools 확장은 Microsoft 팀에 의해 구축되었으며 React Native 프로젝트를 위한 개발 환경을 제공합니다. 플러그인을 사용하면 다양한 시뮬레이터 또는 에뮬레이터에서 코드를 쉽게 실행 및 디버깅할 수 있고, 터미널에서 수동으로 명령을 실행할 필요 없이 명령 팔레트에서 반응 네이티브 명령을 빠르게 실행할 수 있으며, IntelliSense를 사용하여 React Native 함수, 개체, 매개 변수 등을 탐색할 수 있습니다. .
![[정리 및 공유] 2023년 프런트엔드에 꼭 필요한 VSCode 플러그인](https://img.php.cn/upload/article/000/000/024/080708f3566d0a19ef24928fba165859-11.gif)
JavaScript(ES6) 코드 조각
이 플러그인을 사용하면 사전 정의된 ES6 구문 조각 약어를 사용할 수 있으므로 개발 효율성이 향상됩니다. 이 VS Code 플러그인은 프레임워크에만 국한되지 않으므로 사용자 정의할 수 있습니다.
![[정리 및 공유] 2023년 프런트엔드에 꼭 필요한 VSCode 플러그인](https://img.php.cn/upload/article/000/000/024/82c831fc65e3deb687498c46f3d1ea89-12.png)
Git 통합
GitLens
이 플러그인은 VS Code의 Git을 향상시키고 모든 저장소에서 숨겨진 데이터를 해제합니다. 누가 코드를 작성했는지 빠르게 확인하고, Git 리포지토리를 쉽게 탐색 및 탐색하고, 풍부한 시각화와 강력한 비교 명령을 통해 통찰력을 얻고, 코드를 더 잘 이해하는 데 도움이 되는 더 많은 작업을 수행할 수 있습니다.
![[정리 및 공유] 2023년 프런트엔드에 꼭 필요한 VSCode 플러그인](https://img.php.cn/upload/article/000/000/024/82c831fc65e3deb687498c46f3d1ea89-13.png)
Git History
이 플러그인은 Git 로그와 파일 기록을 보고 분기 또는 커밋을 비교하는 데 사용됩니다.
![[정리 및 공유] 2023년 프런트엔드에 꼭 필요한 VSCode 플러그인](https://img.php.cn/upload/article/000/000/024/f64779e93f56d776134d89255ef5142c-14.gif)
Git Graph
Git Graph 플러그인은 저장소의 Git 작업을 시각적으로 보고 그래프에서 Git 작업을 쉽게 수행하는 데 사용됩니다.
![[정리 및 공유] 2023년 프런트엔드에 꼭 필요한 VSCode 플러그인](https://img.php.cn/upload/article/000/000/024/27a0360b1f1666634e05c83c670794b4-15.gif)
데이터 분석
가져오기 비용
가져오기 비용은 특정 라이브러리를 프로젝트로 가져오는 데 드는 비용을 확인하는 데 사용됩니다. . 플러그인은 가져온 라이브러리의 크기를 표시합니다. 크기가 녹색이면 라이브러리가 작음을 의미하고 빨간색은 라이브러리가 크다는 것을 의미합니다.
![[정리 및 공유] 2023년 프런트엔드에 꼭 필요한 VSCode 플러그인](https://img.php.cn/upload/article/000/000/024/298da4e3ff4a61124f3399a4e5e6eb60-16.png)
Time Master
프로그래밍 활동에서 자동으로 생성된 지표, 통찰력 및 시간 추적. 네트워크 환경에 구애받지 않는 오픈소스 프로젝트로 안전하고 가볍습니다.
![[정리 및 공유] 2023년 프런트엔드에 꼭 필요한 VSCode 플러그인](https://img.php.cn/upload/article/000/000/024/9e0e39da3babb877a23ac9bbc2dfa2de-17.png)
VS Code Counter
VS Code Counter 플러그인은 프로젝트 코드의 줄 수를 계산하는 데 사용됩니다. 플러그인을 설치한 후 코드를 계산해야 하는 폴더를 마우스 오른쪽 버튼으로 클릭하고 "디렉터리의 줄 수 계산"을 선택하면 프로젝트 루트 디렉터리에 .VSCodeCounter라는 폴더가 나타나며, 편집기에서는 .md 형식의 결과가 열립니다. 결과에는 총 코드 줄 수, 다양한 형식의 파일 줄 수, 다양한 경로의 파일 기능 등이 표시됩니다. 코드 줄 수에는 순수 코드 줄 수, 빈 줄 수, 주석 줄 수가 포함됩니다.
![[정리 및 공유] 2023년 프런트엔드에 꼭 필요한 VSCode 플러그인](https://img.php.cn/upload/article/000/000/024/863623ae8c2ba4f80aa7381e5dc701b2-18.png)
기능 강화
중복 작업
개발하다 보면 파일(컴포넌트)을 복사해야 하는 상황이 발생할 수 있습니다. 기본적으로 마우스 오른쪽 버튼을 클릭해야 합니다. 파일을 선택한 다음 복사를 클릭합니다. 파일을 복사하려는 폴더를 마우스 오른쪽 버튼으로 클릭하고 붙여넣기를 클릭합니다. 파일을 다시 마우스 오른쪽 버튼으로 클릭하고 이름을 바꿉니다.
이 플러그인을 사용하면 파일을 마우스 오른쪽 버튼으로 클릭하면 새로운 "파일 또는 디렉터리 복제" 옵션이 표시됩니다. 그것을 클릭하고 파일의 새 이름을 입력한 후 Enter를 누르십시오.
![[정리 및 공유] 2023년 프런트엔드에 꼭 필요한 VSCode 플러그인](https://img.php.cn/upload/article/000/000/024/863623ae8c2ba4f80aa7381e5dc701b2-19.png)
npm Intellisense
이 플러그인은 import 문에서 npm 모듈에 대한 자동 완성 기능을 제공합니다. npm 모듈의 모든 가져오기는 이 확장을 사용하여 자동으로 처리됩니다.
![[정리 및 공유] 2023년 프런트엔드에 꼭 필요한 VSCode 플러그인](https://img.php.cn/upload/article/000/000/024/614609952708346c85a05bb441df1559-20.gif)
Path intellisense
이 플러그인은 파일 이름을 자동으로 완성하는 데 사용됩니다. 다른 파일을 가져올 때 파일을 묻는 메시지를 표시하고 가져올 파일 이름을 빠르게 완성할 수 있습니다.
![[정리 및 공유] 2023년 프런트엔드에 꼭 필요한 VSCode 플러그인](https://img.php.cn/upload/article/000/000/024/2a3b9c36eb2624985ad1b5e54f050a25-21.gif)
태그 자동 이름 바꾸기
이 플러그인을 사용하면 HTML 태그의 이름을 바꿀 때 HTML 태그의 열기 및 닫기 태그 이름을 자동으로 바꿀 수 있습니다. 여는 태그만 수정하고 닫는 태그를 수정하는 것을 잊어버리지 마세요. 이 확장은 HTML, XML, PHP 및 JavaScript와 함께 작동합니다.
![[정리 및 공유] 2023년 프런트엔드에 꼭 필요한 VSCode 플러그인](https://img.php.cn/upload/article/000/000/024/fd4fc4750574787ec1f9c585023ae6df-22.gif)
자동 닫기 태그
보통 특정 HTML 요소를 사용하려면 시작 태그와 종료 태그를 입력해야 합니다. 이 플러그인을 사용한 후 여는 태그만 입력하면 자동으로 닫는 태그가 추가됩니다. Vue 개발자의 경우 사용자 정의 유형 이름도 지원합니다. 사용자 컴포넌트의 여는 태그를 입력하면 자동으로 닫는 태그가 추가됩니다.
![[정리 및 공유] 2023년 프런트엔드에 꼭 필요한 VSCode 플러그인](https://img.php.cn/upload/article/000/000/024/8585ae2341ba6963ca65ec4e61d7d072-23.gif)
CSS Peek
이 플러그인을 사용하면 HTML 및 JavaScript 파일에서 직접 외부 스타일시트에 정의된 CSS 스타일을 빠르게 탐색하고 편집할 수 있습니다. HTML에서 클래스 또는 ID 이름을 선택하고 Ctrl 키 + 마우스 왼쪽 버튼을 누르면 이름의 CSS 위치를 직접 찾을 수 있는 "Peek" 기능을 제공합니다.
이 플러그인은 여러 파일을 탐색하거나 많은 양의 코드를 검색할 필요 없이 특정 요소에 적용된 스타일을 빠르게 찾고 편집할 수 있으므로 크거나 복잡한 CSS 스타일시트 작업에 유용합니다.
![[정리 및 공유] 2023년 프런트엔드에 꼭 필요한 VSCode 플러그인](https://img.php.cn/upload/article/000/000/024/ba7956d2969d1a89065b6718c55b8b29-24.gif)
Regex Previewer
Regex Previewer는 정규 표현식을 테스트하는 데 사용됩니다. 정규식을 작성할 때 단축키 Ctrl+Alt+M(Windows) 또는 ⌥+⌘+M(Mac)을 직접 사용하여 편집기 오른쪽에 있는 탭을 실행하여 정규식 테스트를 작성할 수 있습니다. 사용 사례, 작성한 후 정규식 위에 있는 정규식 테스트...를 클릭하면 오른쪽 탭 페이지에서 일치하는 문자가 강조 표시됩니다. 단어에 철자 오류가 있는지 여부 검사 규칙은 camelCase(camel Case 철자법)를 따릅니다.
![[정리 및 공유] 2023년 프런트엔드에 꼭 필요한 VSCode 플러그인](https://img.php.cn/upload/article/000/000/024/97e1ed2398cbf553a9b5219f99fa1d8f-25.png)
프로그래밍 미화
![[정리 및 공유] 2023년 프런트엔드에 꼭 필요한 VSCode 플러그인](https://img.php.cn/upload/article/000/000/024/97e1ed2398cbf553a9b5219f99fa1d8f-26.gif)
하이라이트 매칭 태그
HTML 태그가 많은 경우, 종료 태그를 해당 시작 태그에 위치시키는 것이 어려울 때가 있고, 그 반대의 경우도 마찬가지입니다. 이 플러그인을 사용하면 시작 태그를 클릭하면 닫는 태그에 밑줄이 그어진 것을 볼 수 있습니다. 또한 코드 트리에서 여는 태그와 닫는 태그를 강조 표시합니다. 원하는 경우 스타일을 사용자 정의하여 밑줄을 더욱 돋보이게 할 수 있습니다.
그 외에도 플러그인에는 몇 가지 편리한 명령이 있으므로 태그를 클릭하면ctrl + Shift + P를 사용하여 명령 패널을 열고 **"Highlight Matching Tag를 검색할 수 있습니다.
”**, 프로젝트에서 사용할 수 있는 두 가지 명령이 표시됩니다. ![[정리 및 공유] 2023년 프런트엔드에 꼭 필요한 VSCode 플러그인](/static/imghw/default1.png)
TODO 하이라이트
TODO 하이라이트 VS 코드 플러그인은 코드를 프로덕션에 출시하기 전에 코드에서 완료되지 않은 메모나 작업을 상기시키려는 경우 매우 유용합니다. 플러그인은 코드 주석에서 FIXME: 및 TODO:와 같은 특정 키워드를 강조 표시하여 참고할 사항이나 아직 완료되지 않은 사항을 상기시킵니다. ctrl + shift + P打开命令面板并搜索**“Highlight Matching Tag”**,会看到两个可以在项目中使用的命令。
![[정리 및 공유] 2023년 프런트엔드에 꼭 필요한 VSCode 플러그인](https://img.php.cn/upload/article/000/000/024/4c455c5340b3ac378f96f3dfb2527eeb-27.png)
TODO Highlight
如果想在将代码发布到生产环境之前提醒自己注意事项或代码中未完成的事情,TODO Highlight VS Code 插件会非常有用。该插件会在代码注释中突出显示某些关键字,如 FIXME: 和 TODO:
![[정리 및 공유] 2023년 프런트엔드에 꼭 필요한 VSCode 플러그인](https://img.php.cn/upload/article/000/000/024/e6dc282e981ee7ccde83cd2546bdc171-28.png)
더 나은 댓글
이 플러그인은 다양한 유형의 댓글에 다양한 색상을 추가하여 코드에서 더 쉽게 구별하고 더 인간적인 댓글을 작성할 수 있도록 도와줍니다.![[정리 및 공유] 2023년 프런트엔드에 꼭 필요한 VSCode 플러그인](https://img.php.cn/upload/article/000/000/024/58bc3e217b9eb35df754a3f42bbd9337-29.png)
Colorize
Colorize는 현재 코드 색상과 일치하는 색상 코드에 배경을 추가합니다. CSS 변수, 전처리기 변수, hsl/hsla 색상, 크로스 브라우저 색상, exa, rgb, rgba 및 argb 색상 배경을 통해 CSS 색상을 시각화하여 개발자가 색상을 빠르게 구분할 수 있도록 도와줍니다.
![[정리 및 공유] 2023년 프런트엔드에 꼭 필요한 VSCode 플러그인](https://img.php.cn/upload/article/000/000/024/58bc3e217b9eb35df754a3f42bbd9337-30.png)
이미지 미리보기
이 플러그인을 통해 이미지 링크 위에 마우스를 올리면 실시간으로 이미지를 미리 볼 수 있습니다. 또한, 이미지의 크기와 해상도도 확인할 수 있습니다. 이미지.
![[정리 및 공유] 2023년 프런트엔드에 꼭 필요한 VSCode 플러그인](https://img.php.cn/upload/article/000/000/024/c92da64533bc6a0a762e1f4a06293098-31.png)
CodeSnap
CodeSnap은 스크린샷을 찍고 코드를 공유하는 데 사용됩니다. 스크린샷에는 텍스트나 모양으로 주석을 달 수 있고 링크를 통해 공유하거나 웹사이트나 문서에 포함할 수 있습니다. Ctrl + Shift + P를 사용하고 CodeSnap을 입력한 다음 Enter를 누르면 CodeSnap 창이 열립니다.
![[정리 및 공유] 2023년 프런트엔드에 꼭 필요한 VSCode 플러그인](https://img.php.cn/upload/article/000/000/024/c92da64533bc6a0a762e1f4a06293098-32.png)
Error Lens
Error Lens는 코드 검사(오류, 경고, 구문 문제)를 강조하는 플러그인입니다. Error Lens는 진단을 더욱 두드러지게 만들고, 언어에 의해 생성된 진단의 전체 줄을 강조 표시하고, 코드 줄 위치에 온라인으로 진단 메시지를 인쇄하여 언어의 진단 기능을 향상시킵니다.
![[정리 및 공유] 2023년 프런트엔드에 꼭 필요한 VSCode 플러그인](https://img.php.cn/upload/article/000/000/024/6f661e9c54bee8ccaa5486b9239e09fb-33.png)
테마 아이콘
One Dark Pro
![[정리 및 공유] 2023년 프런트엔드에 꼭 필요한 VSCode 플러그인](https://img.php.cn/upload/article/000/000/024/6f661e9c54bee8ccaa5486b9239e09fb-34.png)
Dracula 공식
![[정리 및 공유] 2023년 프런트엔드에 꼭 필요한 VSCode 플러그인](https://img.php.cn/upload/article/000/000/024/ea88728606bebaea31b1d143653875c4-35.png)
GitHub 테마
![[정리 및 공유] 2023년 프런트엔드에 꼭 필요한 VSCode 플러그인](https://img.php.cn/upload/article/000/000/024/ea88728606bebaea31b1d143653875c4-36.png)
Winter Is Coming 테마
![[정리 및 공유] 2023년 프런트엔드에 꼭 필요한 VSCode 플러그인](https://img.php.cn/upload/article/000/000/024/42183d956114b4287c9df8fd6c50ae22-37.png)
![[정리 및 공유] 2023년 프런트엔드에 꼭 필요한 VSCode 플러그인](https://img.php.cn/upload/article/000/000/024/fcd586db1a78b1f44e139b3fbda40977-38.png)
올빼미
![[정리 및 공유] 2023년 프런트엔드에 꼭 필요한 VSCode 플러그인](https://img.php.cn/upload/article/000/000/024/7c25db035e77997cd3b26d1996fc8c8c-39.png)
![[정리 및 공유] 2023년 프런트엔드에 꼭 필요한 VSCode 플러그인](https://img.php.cn/upload/article/000/000/024/9ff364a5f80e2fa4a99610aed5bcb0b5-40.png)
![[정리 및 공유] 2023년 프런트엔드에 꼭 필요한 VSCode 플러그인](https://img.php.cn/upload/article/000/000/024/df123a724d1fb4d3a8f2cbaf6764b70d-41.png)
Monokai Pro
![[정리 및 공유] 2023년 프런트엔드에 꼭 필요한 VSCode 플러그인](https://img.php.cn/upload/article/000/000/024/290f6ed99c08914c12d850f7e2d04de4-42.png)
One Monokai
![[정리 및 공유] 2023년 프런트엔드에 꼭 필요한 VSCode 플러그인](https://img.php.cn/upload/article/000/000/024/8dfa5ad33cae3a3b500df286369f9ec2-43.png)
보라색 음영
![[정리 및 공유] 2023년 프런트엔드에 꼭 필요한 VSCode 플러그인](https://img.php.cn/upload/article/000/000/024/ec4bced467d2bb8627bfa50b7b4b3ff7-44.png)
Ayu
![[정리 및 공유] 2023년 프런트엔드에 꼭 필요한 VSCode 플러그인](https://img.php.cn/upload/article/000/000/024/e2c0283cbae3fc24700f7a71459f902f-45.png)
![[정리 및 공유] 2023년 프런트엔드에 꼭 필요한 VSCode 플러그인](https://img.php.cn/upload/article/000/000/024/89a0e98a83bd5eebd9bc03796f50b909-46.png)
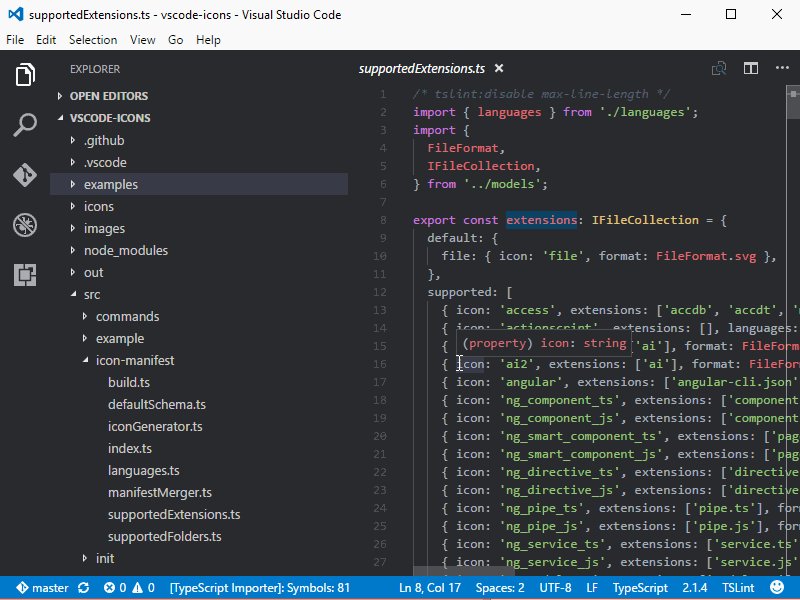
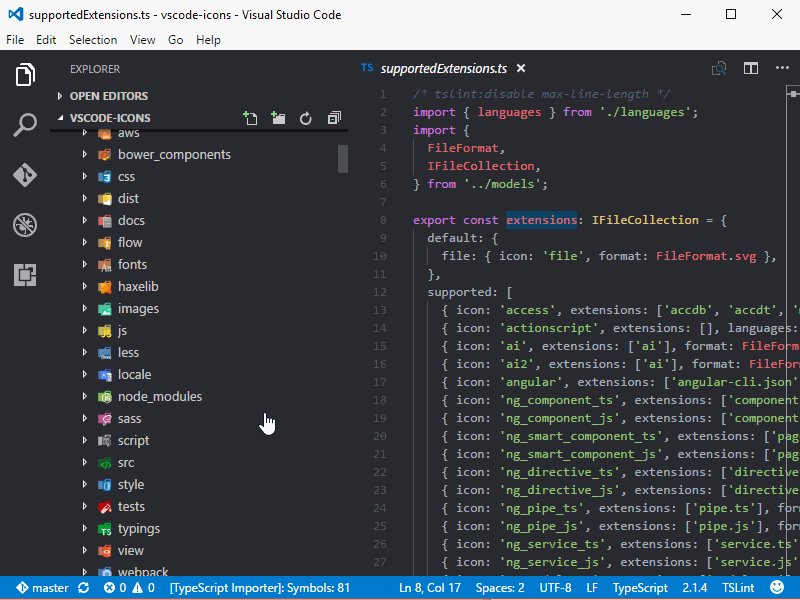
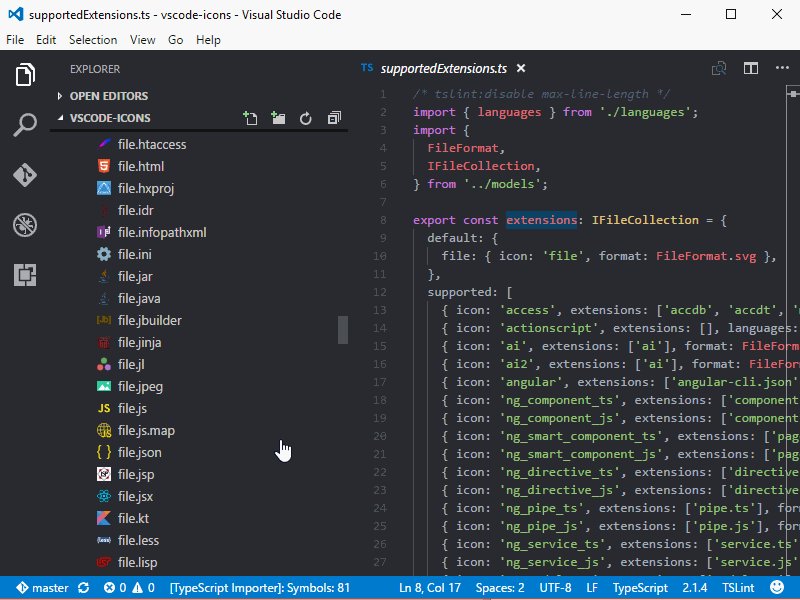
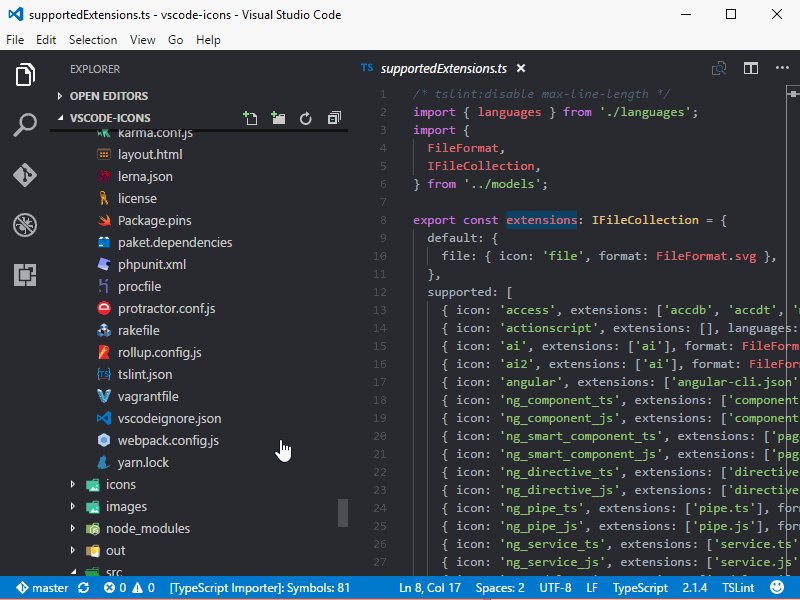
vscode-icons
VSCode 공식 아이콘 라이브러리. 
Material Icon Theme
이 플러그인은 최신 Material Design 테마를 기반으로 파일 및 폴더에 대한 아이콘을 제공합니다. 이는 파일을 식별하고 편집기에 사용자 정의 모양을 추가하는 데 도움이 됩니다.
![[정리 및 공유] 2023년 프런트엔드에 꼭 필요한 VSCode 플러그인](https://img.php.cn/upload/article/000/000/024/f30ef9382eaa671b8fb9cc6e96e6c668-48.png)
VSCode에 대한 자세한 내용을 보려면 vscode 기본 튜토리얼을 방문하세요!
위 내용은 [정리 및 공유] 2023년 프런트엔드에 꼭 필요한 VSCode 플러그인의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7554
7554
 15
15
 1382
1382
 52
52
 83
83
 11
11
 59
59
 19
19
 22
22
 96
96
 VSCODE에 필요한 컴퓨터 구성
Apr 15, 2025 pm 09:48 PM
VSCODE에 필요한 컴퓨터 구성
Apr 15, 2025 pm 09:48 PM
대 코드 시스템 요구 사항 : 운영 체제 : Windows 10 이상, MacOS 10.12 이상, Linux 배포 프로세서 : 최소 1.6GHz, 권장 2.0GHz 이상의 메모리 : 최소 512MB, 권장 4GB 이상의 저장 공간 : 최소 250MB, 권장 1GB 및 기타 요구 사항 : 안정 네트워크 연결, Xorg/Wayland (LINUX)
 VSCODE 용 헤더 파일을 정의하는 방법
Apr 15, 2025 pm 09:09 PM
VSCODE 용 헤더 파일을 정의하는 방법
Apr 15, 2025 pm 09:09 PM
Visual Studio 코드를 사용하여 헤더 파일을 정의하는 방법은 무엇입니까? .h 또는 .hpp 접미사 이름 (예 : 클래스, 함수, 변수)을 사용하여 헤더 파일을 만들고 기호를 선언합니다. 소스 파일에 헤더 파일을 포함시키기 위해 #include 지시문을 사용하여 프로그램을 컴파일합니다. 헤더 파일이 포함되어 있고 선언 된 기호를 사용할 수 있습니다.
 vScode 이전 다음 바로 가기 키
Apr 15, 2025 pm 10:51 PM
vScode 이전 다음 바로 가기 키
Apr 15, 2025 pm 10:51 PM
vs 코드 1 단계/다음 단계 바로 가기 키 사용 : 1 단계 (뒤로) : Windows/Linux : Ctrl ←; MACOS : CMD ← 다음 단계 (앞으로) : Windows/Linux : Ctrl →; MACOS : CMD →
 중국어로 vscode를 설정하는 방법
Apr 15, 2025 pm 09:27 PM
중국어로 vscode를 설정하는 방법
Apr 15, 2025 pm 09:27 PM
Visual Studio Code에서 중국어를 설정하는 두 가지 방법이 있습니다. 1. 중국어 패키지 설치; 2. 구성 파일에서 "로케일"설정을 수정하십시오. Visual Studio Code 버전이 1.17 이상인지 확인하십시오.
 VSCODE로 코드를 실행하는 방법
Apr 15, 2025 pm 09:51 PM
VSCODE로 코드를 실행하는 방법
Apr 15, 2025 pm 09:51 PM
코드에서 코드 실행은 6 단계 만 가져갑니다. 1. 프로젝트 열기; 2. 코드 파일을 작성하고 작성합니다. 3. 터미널을 엽니 다. 4. 프로젝트 디렉토리로 이동; 5. 적절한 명령으로 코드를 실행하십시오. 6. 출력을 봅니다.
 VSCODE 시작 프론트 엔드 프로젝트 명령
Apr 15, 2025 pm 10:00 PM
VSCODE 시작 프론트 엔드 프로젝트 명령
Apr 15, 2025 pm 10:00 PM
VSCODE에서 프론트 엔드 프로젝트를 시작하라는 명령은 코드입니다. 특정 단계에는 다음이 포함됩니다. 프로젝트 폴더를 엽니 다. vscode를 시작하십시오. 프로젝트를 엽니 다. 시작 명령 코드를 입력하십시오. 터미널 패널에서. 프로젝트를 시작하려면 Enter를 누르십시오.
 vscode를 설정하는 방법
Apr 15, 2025 pm 10:45 PM
vscode를 설정하는 방법
Apr 15, 2025 pm 10:45 PM
VSCODE를 활성화하고 설정하려면 다음 단계를 따르십시오. VSCODE를 설치하고 시작하십시오. 테마, 글꼴, 공간 및 코드 형식을 포함한 사용자 지정 환경 설정. 확장자를 설치하여 플러그인, 테마 및 도구와 같은 기능을 향상시킵니다. 프로젝트를 만들거나 기존 프로젝트를 열십시오. Intellisense를 사용하여 코드 프롬프트 및 완성을 얻으십시오. 코드를 디버깅하여 코드를 통해 중단하고 브레이크 포인트를 설정하고 변수를 확인하십시오. 버전 제어 시스템을 연결하여 변경 사항을 관리하고 코드를 커밋하십시오.
 VScode가 사용하는 언어는 무엇입니까?
Apr 15, 2025 pm 11:03 PM
VScode가 사용하는 언어는 무엇입니까?
Apr 15, 2025 pm 11:03 PM
Visual Studio Code (VSCODE)는 Microsoft에 의해 개발되었으며 Electron Framework를 사용하여 구축되었으며 주로 JavaScript로 작성되었습니다. JavaScript, Python, C, Java, HTML, CSS 등을 포함한 광범위한 프로그래밍 언어를 지원하며 확장을 통해 다른 언어에 대한 지원을 추가 할 수 있습니다.




