프론트엔드로서 이러한 백엔드 상식을 이해해야 합니다!
이 글은 프론트엔드 + 백엔드 관련 지식을 주로 다루었습니다. 관심있는 친구들이 함께 살펴보시면 좋을 것 같습니다. .

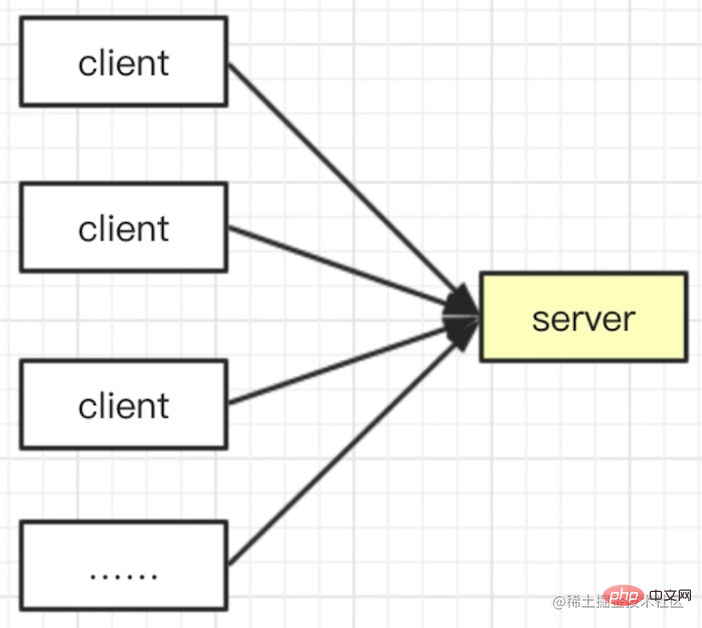
서버란 무엇인가
- 서버는 백엔드, 서버라고도 불린다
- 프런트엔드는 나뭇가지, 나뭇잎 등 사용자가 볼 수 있고 조작 가능한 부분이다.
- 서버는 "지원"을 제공한다 " 그리고 " 영양", 나무뿌리 등
프론트엔드란 무엇인가
- 좁은 의미: 웹 페이지
- 광의: 앱, PC 클라이언트 등 다양한 클라이언트
책임 of the server
- 프런트엔드에서 표시하고 싶은 데이터 제공
- 프런트엔드에서 제출할 데이터 수신
- 저장 데이터(소프트웨어 회사는 데이터를 매우 중요하게 생각하며 모든 종류의 데이터를 수집합니다)
서버측 표현
- 프런트엔드 Ajax는 데이터를 얻기 위해 get 요청을 사용하고, 데이터를 제출하기 위해 post 요청을 사용하는 등의 인터페이스를 호출해야 합니다.
- 이 인터페이스는 서버에서 제공됩니다.
백엔드 대화형 통신 - HTTP 프로토콜
- 하이퍼텍스트 전송 프로토콜
Hyper Text Transfer Protocol - 은 클라이언트와 서버가 통신하는 방법을 규정합니다.
- 은 인터넷입니다. 세계 데이터 통신의 표준이자 초석입니다.
HTTP - 범용
- url: 백엔드 인터페이스의 주소, 즉 프런트엔드 Ajax 요청의 주소
- method: GET POST PUT DELETE 등의 요청 메서드
- 상태 코드: 다음과 같이 인터페이스에서 반환된 상태 200 302 404 500 등
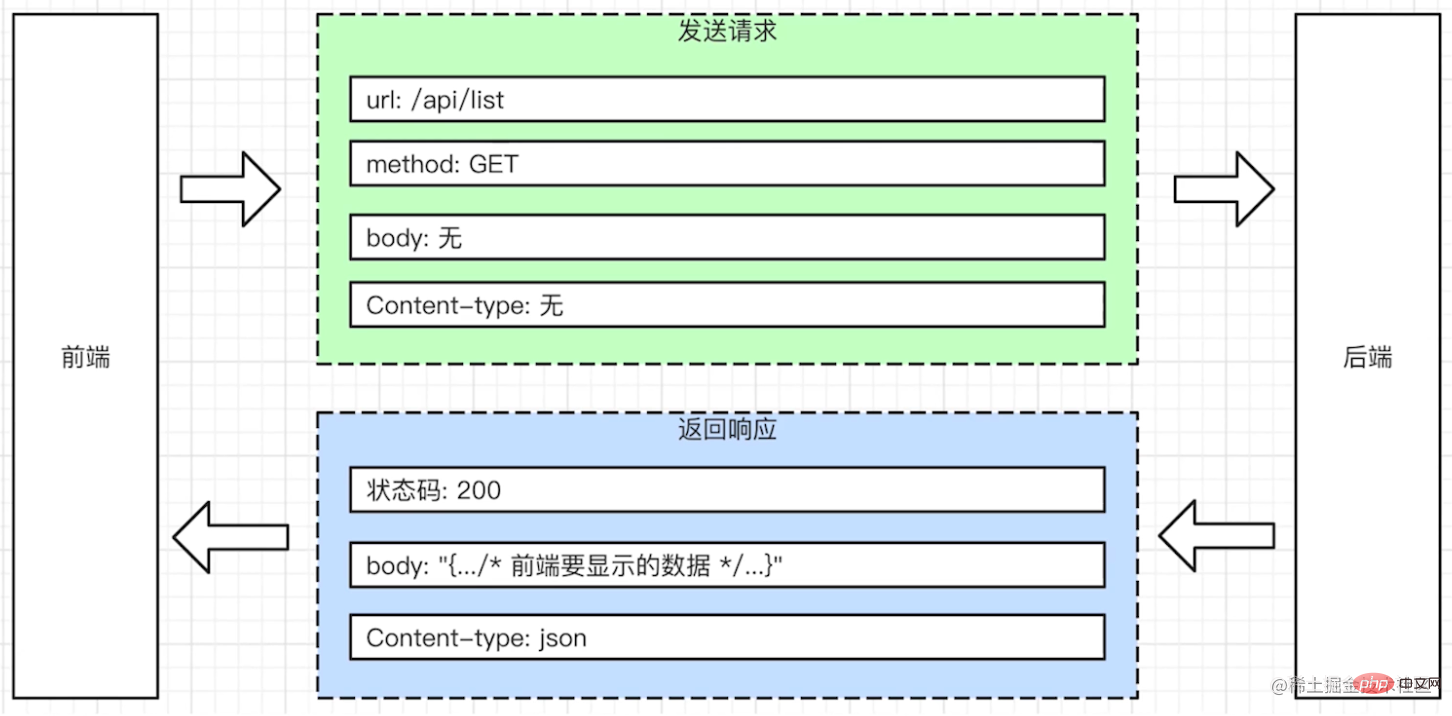
HTTP - 요청
- 요청: 프런트 엔드에서 서버
- 요청 본문: 요청은 백엔드로 전송된 데이터
- 요청 내용형식 : JSON 형식 등 데이터를 보내는 형식
- ...
HTTP - Response
- Response: Return/response, 서버가 프론트엔드로 복귀
- 응답 본문: 프런트 엔드로 반환된 백엔드 데이터
- 응답 콘텐츠 유형: JSON 형식과 같은 반환된 데이터의 형식
Get 요청을 보여줍니다

POST 요청을 보여줍니다

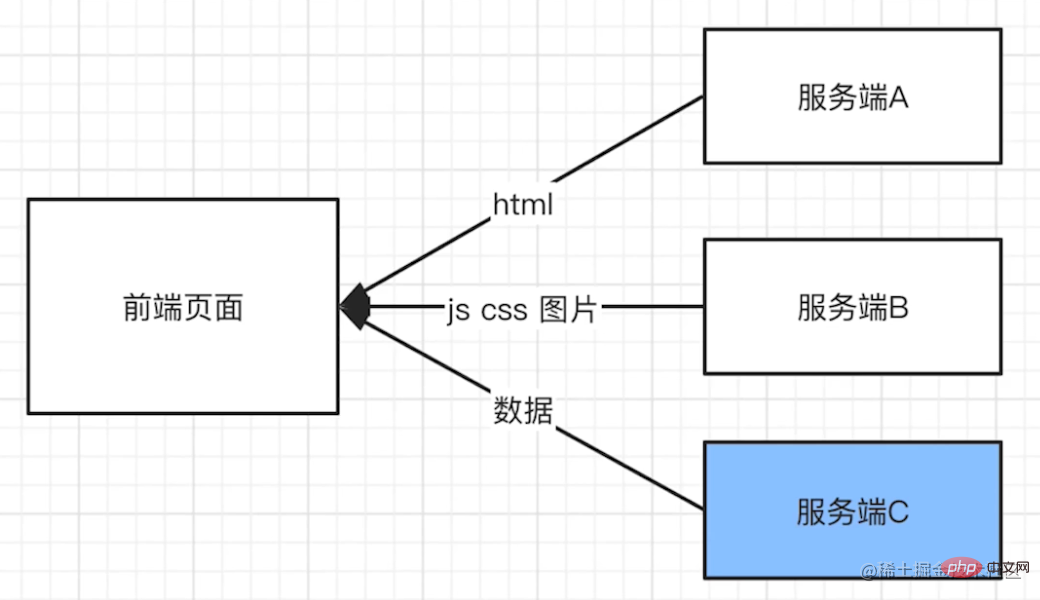
웹 페이지는 여러 서버에 대응할 수 있습니다.
웹 페이지에서 로드해야 하는 리소스에는
- html
- css
- js
- 사진
- 오디오 및 비디오
- 비즈니스 데이터
다른 리소스는 다른 도메인 이름에서 나올 수 있습니다
- html 독립적인 도메인 이름에서 나올 수 있습니다
- js css 독립적인 도메인 이름에서 나올 수 있습니다
- 데이터는 독립적인 도메인 이름에서 나올 수 있습니다
- 다른 도메인 이름 서로 다른 서버에 대응 가능

서버는 정적 서비스(html css js 이미지 등 처리)와 데이터 서비스(데이터 인터페이스 제공)로 나눌 수도 있습니다.
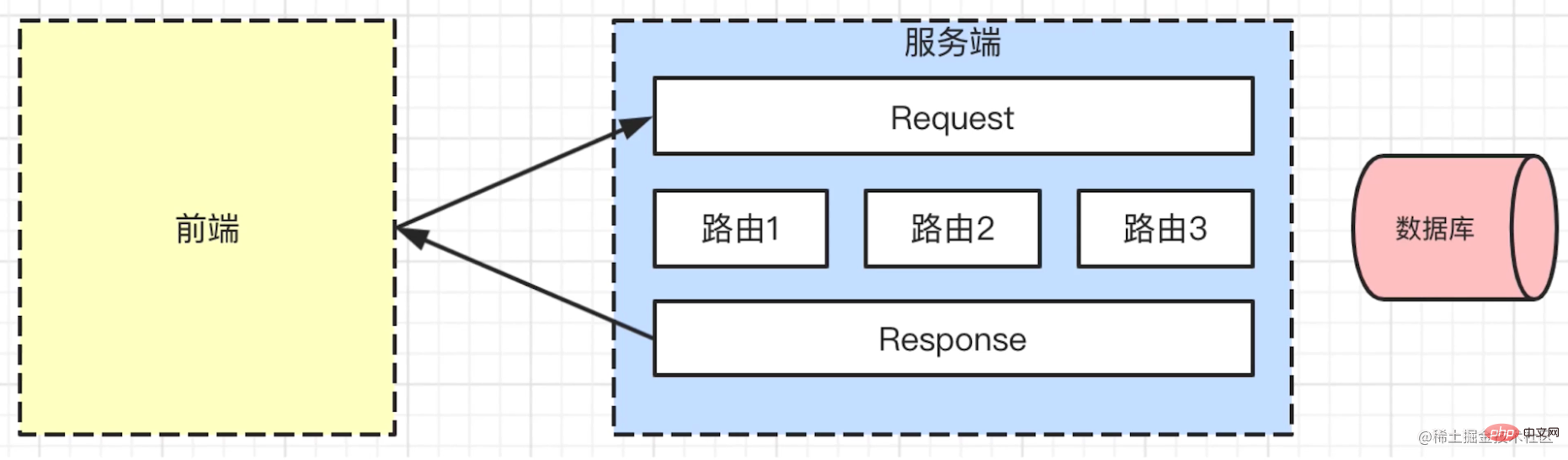
서버가 데이터를 처리하고 반환하는 방법
- 프런트 엔드 요청에 대한 URL 규칙 정의 - 라우팅(프런트 엔드 Ajax 요청에는 URL이 필요함)
- 데이터 획득 요청, 데이터 반환을 위한 응답 사용
- req 및 res라고도 할 수 있습니다
- 요청을 통해 사용 가능: 메소드 url body
- 통해 응답: 설정 가능: 상태 코드, 콘텐츠 유형, body
- 읽기 데이터 가져오기 및 저장 - 데이터베이스
- 데이터베이스, 데이터 저장 및 전용 query
- 데이터베이스는 nodejs에만 국한되지 않는 독립적인 시스템입니다
- 기본 작업: 쿼리, 추가, 삭제, 수정, 정렬 등 모두 쿼리 조건이 필요합니다

라우터란 무엇인가
- 서버의 입장 규칙
- 프런트 엔드와 합의해야 함
- 고대 성문과 마찬가지로 성문에도 특정 입구가 있고 각 입구에는 특정 입구가 있습니다. function
- 백엔드 정의 GET /api/list Routing=> 프런트엔드 axios.get( /api/list' )
- 백엔드 정의 POST /api/create Routing=> ( '/api/create' , {..)
- 경로는 전송 규칙을 정의하며, URL은 특정 전송 형식을 의미합니다.
경로에는 무엇이 포함되나요?
- GET과 같은 방법을 정의합니다. /POST 등
- /api/list 및 /api/create와 같은 URL 규칙 정의
- 입력(요청 본문) 및 출력(응답 본문) 형식 정의
Nodejs 환경 구성
노드 입력 설치할 공식 웹사이트:

설치가 완료된 후 다음 명령을 사용하여 설치가 완료되었는지 확인하세요.
-
node -vnode -v npm -v
继续安装 nrm 管理包源:
npm i nrm -gnrm lsnrm use taobao
使用 nvm 管理 nodejs 多版本
- Mac OS,使用
brew install nvm - windows , github 中搜索
nvm-windows,有下载地址
使用 nvm
-
nvm list查看当前所有的 node 版本 -
nvm install v16.10.0安装指定的版本 -
nvm use —delete-prefix 16.10.0切换到指定的版本
Nodejs 和 Javascript 的区别
Javascript
使用 ECMAScript 语法规范,外加 Web API(DOM 操作,BOM 操作,Ajax), 缺一不可
两者结合,即可完成浏览器端的任何操作
ECMAScript 定义了语法(变量定义、循环、判断、函数、原型和原型链、作用域和闭包、异步等),写 javascript 和 nodejs 都必须遭守
Nodejs
- 使用 ECMAScript 语法规范,外加 nodejs API,缺一不可
- 处理 http,处理文件等,具体参考:nodejs.cn/api-v16/
- 两者结合,即可完成 server 端的任何操作
CommonJs
- 在 Nodejs 环境中,默认就支持模块系统,该模块系统遵循 CommonJS 规范
- 在 Nodejs 中一个 js 文件就是一个模块
// index.js
function add(a, b) {
return a + b;
}
function minus(a, b) {
return a - b;
}
// 导出单个
module.exports = add;
// 在别的文件引入
// const add = require("index.js");
// 导出多个
module.exports = {
add,
minus
};
// 在别的文件引入
// const { add, minus } = require("index.js");
// 直接引入npm包
// const _ = require("lodash");调试
- 使用 vscode 自带的断点调试
- package.json 加入
--inspect=9229参数后启动程序,输入网址:chrome://inspect
npm -v
nrm 관리 패키지 소스 설치를 계속하세요:

npm i nrm -g
nrm ls
- nvm을 사용하여 여러 버전의 nodejs를 관리하세요
Mac OS,
brew install nvmwindows를 사용하고, github에서
nrm taobao 사용code>nvm-windows를 검색하세요. 다운로드 주소-
nvm list를 사용하여 모든 현재 노드 버전을 확인하세요 -
nvm install v16.10.0지정된 버전을 설치하세요
nvm —delete-prefix 16.10.0을 사용하여 지정된 버전으로 전환
Nodejs와 Javascript의 차이점
Javascript
는 ECMAScript 구문 사양과 Web API(DOM 연산, BOM 연산, Ajax)를 사용하는데, 하나는 필수입니다
- 둘의 조합으로 브라우저를 완성할 수 있습니다. 결국 모든 작업은
ECMAScript 구문(변수 정의, 루프, 판단, 함수, 프로토타입 및 프로토타입 체인, 범위 및 클로저, 비동기 등)을 정의하며, JavaScript 및 nodejs 작성을 따라야 합니다.
Nodejs
ECMAScript 구문 사양과 nodejs API를 사용합니다. 둘 다 필수입니다
http 처리, 파일 처리 등, 구체적인 참조: nodejs.cn/api-v16/
두 가지를 결합하면 모든 작업을 완료할 수 있습니다. 서버측
CommonJs
디버깅🎜🎜vscode와 함께 제공되는 중단점 디버깅을 사용하세요🎜🎜package.json --inspect=9229를 추가하세요 매개변수 다음에 프로그램을 시작하고 URL: chrome://inspect를 입력하고 해당 프로그램 디버거를 선택하세요🎜🎜🎜🎜백엔드 개발과 프런트엔드 개발의 차이점🎜🎜🎜🎜🎜 서비스 안정성🎜 🎜🎜🎜서버는 다양한 악의적인 공격과 오작동에 노출될 수 있습니다🎜🎜🎜🎜단일 클라이언트는 예기치 않게 중단될 수 있지만 서버는 그럴 수 없습니다🎜🎜🎜🎜CPU 및 메모리(최적화, 확장)를 고려하세요🎜🎜🎜클라이언트 전용 브라우저의 경우 메모리와 CPU는 문제가 되지 않습니다🎜🎜서버는 많은 요청을 처리해야 하고 CPU와 메모리는 부족한 리소스입니다🎜🎜🎜Logging🎜🎜🎜프런트엔드도 로그 작성에 참여하지만 이는 단지 후속 조치에서는 🎜🎜서버 측에서 로그를 기록하고, 로그를 저장하고, 로그를 분석해야 합니다. 프런트 엔드에서는 🎜🎜🎜보안🎜🎜🎜에 관심이 없습니다. 언제든지 다양한 악성 공격을 받을 준비가 되어 있어야 하지만 프런트엔드는 🎜🎜무단 작업, 데이터베이스 공격 등이 훨씬 적습니다. 🎜🎜🎜클러스터 및 서비스 분할🎜🎜🎜제품 개발이 빠르고 트래픽이 발생할 수 있습니다. 빠르게 증가🎜🎜🎜머신 확장 및 서비스 분할을 통해 대규모 트래픽을 처리하는 방법은 무엇입니까? 🎜🎜🎜🎜추천 학습: "🎜웹 프론트 엔드 개발🎜"🎜🎜🎜
--inspect=9229를 추가하세요 매개변수 다음에 프로그램을 시작하고 URL: chrome://inspect를 입력하고 해당 프로그램 디버거를 선택하세요🎜🎜🎜🎜백엔드 개발과 프런트엔드 개발의 차이점🎜🎜🎜🎜🎜 서비스 안정성🎜 🎜🎜🎜서버는 다양한 악의적인 공격과 오작동에 노출될 수 있습니다🎜🎜🎜🎜단일 클라이언트는 예기치 않게 중단될 수 있지만 서버는 그럴 수 없습니다🎜🎜🎜🎜CPU 및 메모리(최적화, 확장)를 고려하세요🎜🎜🎜클라이언트 전용 브라우저의 경우 메모리와 CPU는 문제가 되지 않습니다🎜🎜서버는 많은 요청을 처리해야 하고 CPU와 메모리는 부족한 리소스입니다🎜🎜🎜Logging🎜🎜🎜프런트엔드도 로그 작성에 참여하지만 이는 단지 후속 조치에서는 🎜🎜서버 측에서 로그를 기록하고, 로그를 저장하고, 로그를 분석해야 합니다. 프런트 엔드에서는 🎜🎜🎜보안🎜🎜🎜에 관심이 없습니다. 언제든지 다양한 악성 공격을 받을 준비가 되어 있어야 하지만 프런트엔드는 🎜🎜무단 작업, 데이터베이스 공격 등이 훨씬 적습니다. 🎜🎜🎜클러스터 및 서비스 분할🎜🎜🎜제품 개발이 빠르고 트래픽이 발생할 수 있습니다. 빠르게 증가🎜🎜🎜머신 확장 및 서비스 분할을 통해 대규모 트래픽을 처리하는 방법은 무엇입니까? 🎜🎜🎜🎜추천 학습: "🎜웹 프론트 엔드 개발🎜"🎜🎜🎜위 내용은 프론트엔드로서 이러한 백엔드 상식을 이해해야 합니다!의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7469
7469
 15
15
 1376
1376
 52
52
 77
77
 11
11
 48
48
 19
19
 19
19
 29
29
 PHP와 Vue: 프런트엔드 개발 도구의 완벽한 조합
Mar 16, 2024 pm 12:09 PM
PHP와 Vue: 프런트엔드 개발 도구의 완벽한 조합
Mar 16, 2024 pm 12:09 PM
PHP와 Vue: 프론트엔드 개발 도구의 완벽한 조합 오늘날 인터넷이 빠르게 발전하는 시대에 프론트엔드 개발은 점점 더 중요해지고 있습니다. 사용자가 웹 사이트 및 애플리케이션 경험에 대한 요구 사항이 점점 더 높아짐에 따라 프런트 엔드 개발자는 보다 효율적이고 유연한 도구를 사용하여 반응형 및 대화형 인터페이스를 만들어야 합니다. 프론트엔드 개발 분야의 두 가지 중요한 기술인 PHP와 Vue.js는 함께 사용하면 완벽한 도구라고 볼 수 있습니다. 이 기사에서는 독자가 이 두 가지를 더 잘 이해하고 적용할 수 있도록 PHP와 Vue의 조합과 자세한 코드 예제를 살펴보겠습니다.
 프론트엔드 면접관이 자주 묻는 질문
Mar 19, 2024 pm 02:24 PM
프론트엔드 면접관이 자주 묻는 질문
Mar 19, 2024 pm 02:24 PM
프론트엔드 개발 인터뷰에서 일반적인 질문은 HTML/CSS 기초, JavaScript 기초, 프레임워크 및 라이브러리, 프로젝트 경험, 알고리즘 및 데이터 구조, 성능 최적화, 크로스 도메인 요청, 프론트엔드 엔지니어링, 디자인 패턴, 새로운 기술 및 트렌드. 면접관 질문은 후보자의 기술적 능력, 프로젝트 경험, 업계 동향에 대한 이해를 평가하기 위해 고안되었습니다. 따라서 지원자는 자신의 능력과 전문성을 입증할 수 있도록 해당 분야에 대한 충분한 준비를 갖추어야 합니다.
 Django는 프론트엔드인가요, 백엔드인가요? 확인 해봐!
Jan 19, 2024 am 08:37 AM
Django는 프론트엔드인가요, 백엔드인가요? 확인 해봐!
Jan 19, 2024 am 08:37 AM
Django는 빠른 개발과 깔끔한 방법을 강조하는 Python으로 작성된 웹 애플리케이션 프레임워크입니다. Django는 웹 프레임워크이지만 Django가 프런트엔드인지 백엔드인지에 대한 질문에 답하려면 프런트엔드와 백엔드의 개념에 대한 깊은 이해가 필요합니다. 프론트엔드는 사용자가 직접 상호작용하는 인터페이스를 의미하고, 백엔드는 HTTP 프로토콜을 통해 데이터와 상호작용하는 서버측 프로그램을 의미합니다. 프론트엔드와 백엔드가 분리되면 프론트엔드와 백엔드 프로그램을 독립적으로 개발하여 각각 비즈니스 로직과 인터랙티브 효과, 데이터 교환을 구현할 수 있습니다.
 C# 개발 경험 공유: 프런트엔드 및 백엔드 공동 개발 기술
Nov 23, 2023 am 10:13 AM
C# 개발 경험 공유: 프런트엔드 및 백엔드 공동 개발 기술
Nov 23, 2023 am 10:13 AM
C# 개발자로서 우리의 개발 작업에는 일반적으로 프런트엔드와 백엔드 개발이 포함됩니다. 기술이 발전하고 프로젝트의 복잡성이 증가함에 따라 프런트엔드와 백엔드의 공동 개발이 점점 더 중요해지고 복잡해졌습니다. 이 문서에서는 C# 개발자가 개발 작업을 보다 효율적으로 완료하는 데 도움이 되는 몇 가지 프런트 엔드 및 백엔드 공동 개발 기술을 공유합니다. 인터페이스 사양을 결정한 후 프런트엔드와 백엔드의 공동 개발은 API 인터페이스의 상호 작용과 분리될 수 없습니다. 프론트엔드와 백엔드 협업 개발이 원활하게 진행되기 위해서는 가장 중요한 것은 좋은 인터페이스 사양을 정의하는 것입니다. 인터페이스 사양에는 인터페이스 이름이 포함됩니다.
 Go 언어 프런트엔드 기술 탐색: 프런트엔드 개발을 위한 새로운 비전
Mar 28, 2024 pm 01:06 PM
Go 언어 프런트엔드 기술 탐색: 프런트엔드 개발을 위한 새로운 비전
Mar 28, 2024 pm 01:06 PM
빠르고 효율적인 프로그래밍 언어인 Go 언어는 백엔드 개발 분야에서 널리 사용됩니다. 그러나 Go 언어를 프런트엔드 개발과 연관시키는 사람은 거의 없습니다. 실제로 프런트엔드 개발에 Go 언어를 사용하면 효율성이 향상될 뿐만 아니라 개발자에게 새로운 지평을 열어줄 수도 있습니다. 이 기사에서는 프런트엔드 개발에 Go 언어를 사용할 수 있는 가능성을 살펴보고 독자가 이 영역을 더 잘 이해할 수 있도록 구체적인 코드 예제를 제공합니다. 전통적인 프런트엔드 개발에서는 사용자 인터페이스를 구축하기 위해 JavaScript, HTML, CSS를 사용하는 경우가 많습니다.
 프런트 엔드에서 인스턴트 메시징을 구현하는 방법
Oct 09, 2023 pm 02:47 PM
프런트 엔드에서 인스턴트 메시징을 구현하는 방법
Oct 09, 2023 pm 02:47 PM
인스턴트 메시징을 구현하는 방법에는 WebSocket, Long Polling, Server-Sent Events, WebRTC 등이 있습니다. 자세한 소개: 1. 실시간 양방향 통신을 달성하기 위해 클라이언트와 서버 사이에 지속적인 연결을 설정할 수 있는 WebSocket 프런트 엔드는 WebSocket API를 사용하여 WebSocket 연결을 생성하고 송수신을 통해 인스턴트 메시징을 달성할 수 있습니다. 2. 실시간 통신 등을 시뮬레이션하는 기술인 Long Polling
 Golang과 프런트엔드 기술의 결합: Golang이 프런트엔드 분야에서 어떤 역할을 하는지 살펴보세요.
Mar 19, 2024 pm 06:15 PM
Golang과 프런트엔드 기술의 결합: Golang이 프런트엔드 분야에서 어떤 역할을 하는지 살펴보세요.
Mar 19, 2024 pm 06:15 PM
Golang과 프런트엔드 기술의 결합: Golang이 프런트엔드 분야에서 어떤 역할을 하는지 살펴보려면 구체적인 코드 예제가 필요합니다. 인터넷과 모바일 애플리케이션의 급속한 발전으로 인해 프런트엔드 기술이 점점 더 중요해지고 있습니다. 이 분야에서는 강력한 백엔드 프로그래밍 언어인 Golang도 중요한 역할을 할 수 있습니다. 이 기사에서는 Golang이 프런트엔드 기술과 어떻게 결합되는지 살펴보고 특정 코드 예제를 통해 프런트엔드 분야에서의 잠재력을 보여줍니다. 프론트엔드 분야에서 Golang의 역할은 효율적이고 간결하며 배우기 쉬운 것입니다.
 Django: 프론트엔드와 백엔드 개발을 모두 처리할 수 있는 마법의 프레임워크!
Jan 19, 2024 am 08:52 AM
Django: 프론트엔드와 백엔드 개발을 모두 처리할 수 있는 마법의 프레임워크!
Jan 19, 2024 am 08:52 AM
Django: 프론트엔드와 백엔드 개발을 모두 처리할 수 있는 마법의 프레임워크! Django는 효율적이고 확장 가능한 웹 애플리케이션 프레임워크입니다. MVC, MTV를 포함한 다양한 웹 개발 모델을 지원할 수 있으며 고품질 웹 애플리케이션을 쉽게 개발할 수 있습니다. Django는 백엔드 개발을 지원할 뿐만 아니라 프런트엔드 인터페이스를 빠르게 구축하고 템플릿 언어를 통해 유연한 뷰 표시를 구현할 수 있습니다. Django는 프론트엔드 개발과 백엔드 개발을 완벽한 통합으로 결합하므로 개발자가 전문적으로 학습할 필요가 없습니다.




