
이전에는 로우코드 시각화 관련 기술과 제품을 연구해 왔으며, 많은 시각화 구축 프로젝트를 주도해 왔습니다. 주요 목적은 기업 R&D 비용 절감과 제품 배송 주기 단축입니다. 인터넷 기술의 발전, 수많은 우수한 기술 제품이 속속 나오고 있습니다. 다음으로 기업의 디지털 혁신을 돕는 몇 가지 매우 귀중한 시각적 구축 프로젝트를 여러분과 공유하겠습니다.

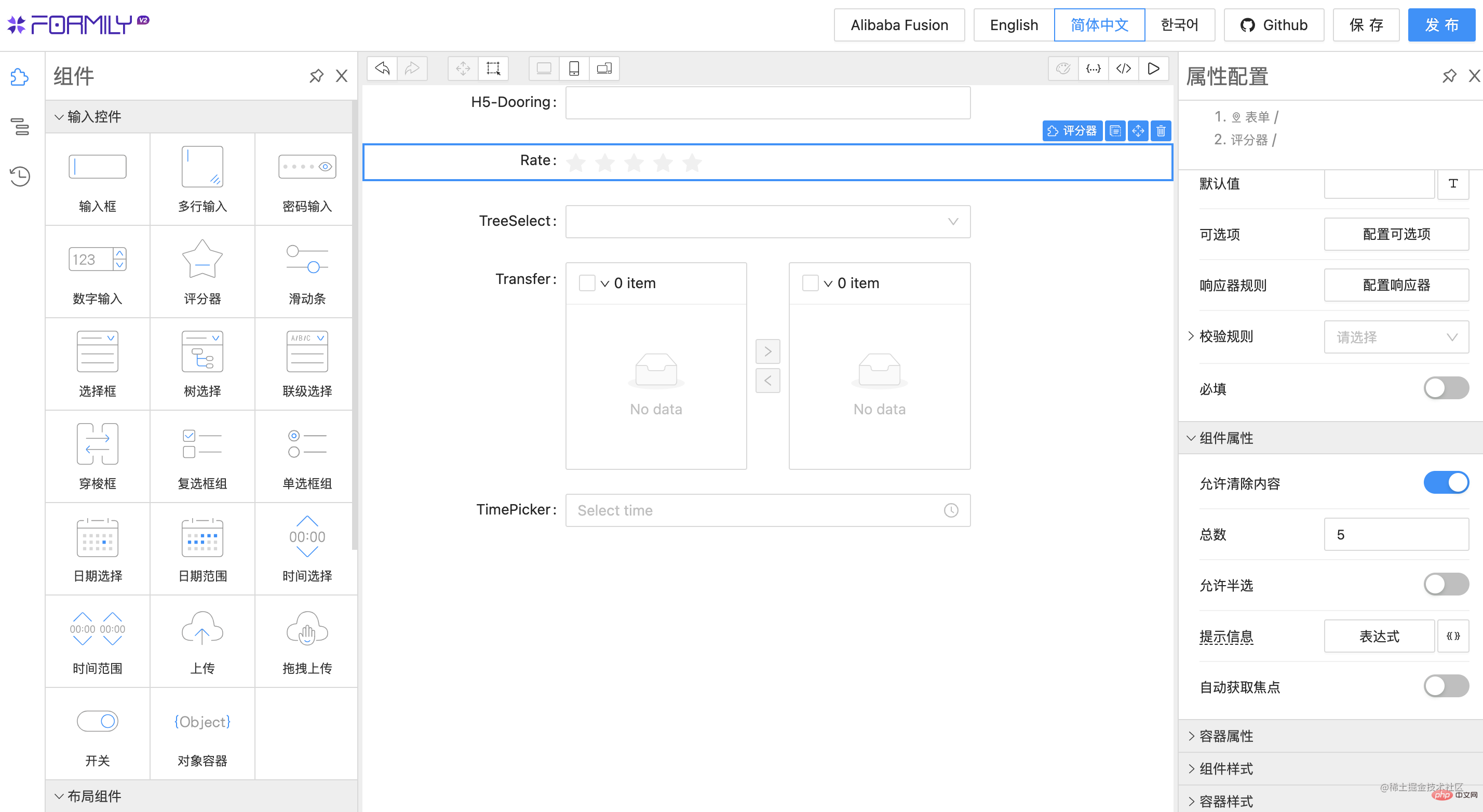
위에서 보는 것은 Formily 편집기의 스크린샷입니다. 이는 Alibaba 기술 팀에서 개발했으며 완전히 오픈 소스로 자연스러운 흐름 레이아웃양식 건물을 만드는 데 사용할 수 있습니다. 응용 프로그램인 경우 현재 Formily는 이미 다음과 같은 여러 구성 요소 라이브러리 및 프레임워크를 지원합니다. react 프레임워크 개발자이든 vue 프레임워크 개발자이든 이를 사용하여 자신만의 양식 제작 플랫폼을 구축할 수 있습니다.


react框架开发者还是vue框架开发者, 你都能使用它搭建自己的表单制作平台.

但是唯一的缺点是对非技术人员不够友好, 比如它的拖拽是自然流布局, 元素位置不能完全的自由移动, 所以说对于一些定制化或者自由度高的场景来说就不太适用了, 以下是它的架构图:

项目链接: github.com/alibaba/des…
大家感兴趣的可以学习参考一下.

amis 是一个低代码前端框架,它使用 JSON 配置来生成页面,可以减少页面开发工作量,极大提升效率。
前端开发正变得越来越复杂,学习门槛也越来越高,要使用当下流行的 npm、yarn, webpack、react/vue等,必须熟悉 ES6 语法,最好还得了解状态管理,比如 Redux,如果没接触过函数式编程,光入门都很费劲,而入门之后会发现它还有巨大的生态,相关的库有 2347 个,很多功能相似,挑选成本高。
为了实现用最简单方式来生成大部分页面,amis 的解决方案是基于 JSON 来配置,它的独特好处是:
amis 用户之前从来没写过前端页面,也不会 JavaScript,却能做出专业且复杂的后台界面,这是所有其他前端 amis 页面是 6 年多前创建的,至今还在使用,而当年的 Angular/Vue/React 版本现在都废弃了,当年流行的 Gulp 也被 Webpack 取代了,如果这些页面不是用 amis,现在的维护成本会很高;amis 可视化编辑器做出的页面是可以直接上线的项目链接: github.com/baidu/amis
大家感兴趣的也可以学习参考一下.

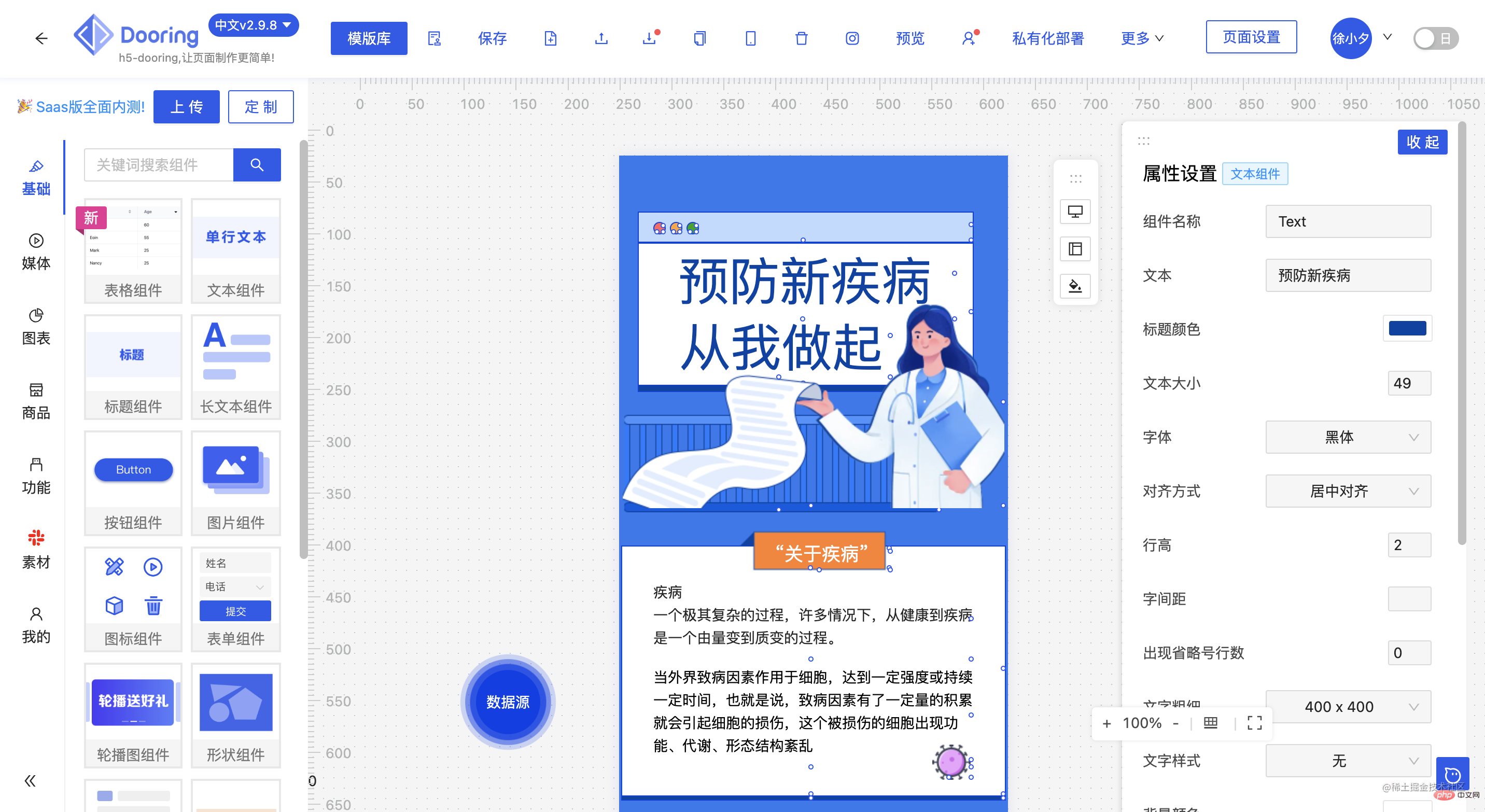
H5-Dooring 是一款由国内技术大佬开发的专业级可视化低代码项目, 制作H5页面可以像搭积木一样简单, 轻松搭建H5页面, H5网站, PC端网站,LowCode 
amis code>는 <strong>JSON</strong> 구성을 사용하는 로우코드 프런트엔드 프레임워크입니다. 페이지를 생성하면 페이지 개발 작업량을 줄이고 효율성을 크게 높일 수 있습니다.
npm을 이해해야 합니다. yarn, webpack, react/vue 등을 사용하려면 🎜ES6🎜 구문에 익숙해야 하며, 상태 관리도 이해하는 것이 좋습니다. Redux 코드>처럼 함수형 프로그래밍을 접해 본 적이 없다면 시작하기가 매우 어렵습니다. 그러나 시작하고 나면 거대한 생태계가 있다는 것을 알게 될 것입니다. >2347 관련 라이브러리 중 다수는 유사한 기능을 갖고 있으며 선택 비용이 높습니다. 🎜🎜가장 간단한 방법으로 대부분의 페이지를 생성하기 위해 amis의 솔루션은 JSON을 기반으로 구성됩니다. 고유한 이점은 다음과 같습니다. front-end🎜: Baidu 내에서 대부분의 amis 사용자는 이전에 프런트 엔드 페이지를 작성한 적이 없고 JavaScript도 모르지만 전문적이고 복잡한 백엔드 인터페이스를 만들 수 있습니다. 다른 모든 프런트엔드 >UI 라이브러리는 이를 수행할 수 없습니다. 🎜🎜🎜프런트엔드 기술 업데이트의 영향을 받지 않습니다🎜: Baidu 내에서 가장 오래된 amis 페이지는 6개 이상 생성되었습니다. 몇 년 전이나 지금이나 여전히 존재합니다. Angular/Vue/React 버전은 이제 폐기되었으며 인기 있는 Gulp도 Webpack로 대체되었습니다. >. 이러한 페이지가 amis를 사용하는 대신 현재 유지 관리 비용이 매우 높을 것입니다. 🎜🎜🎜비주얼 페이지 편집기를 완전히 사용하여 페이지를 만들 수 있습니다🎜: 일반적으로 프런트 엔드 비주얼 편집기는 정적 프로토타입을 만드는 데만 사용되며 amis 비주얼 편집기로 생성된 페이지는 온라인에 직접 게시할 수 있습니다🎜🎜🎜프로젝트 링크: github.com/baidu/amis🎜🎜관심 있으시면, 학습하고 참고하실 수도 있습니다.🎜LowCode 플랫폼을 쉽게 구축할 수 있습니다. 🎜🎜동시 편집기🎜는 여러 언어를 지원하며🎜, 스마트 그리드 레이아웃, 무료 레이아웃과 같은 여러 렌더링 모드를 지원하며, 비기술자가 사용하기에 매우 적합하며, 10분 안에 아름다운 페이지를 구축합니다. 기술 구조는 다음과 같습니다. : 🎜
우리가 H5-Dooring에서 시각화를 통해 구축한 페이지는 클릭 한 번으로 온라인에 접속할 수 있으며, 페이지 코드 다운로드를 지원하여 기술에 익숙하지 않은 사람들도 페이지를 쉽게 배포할 수 있다는 점은 주목할 만합니다. 자체 서버에서는 기술에 익숙하지 않은 사람들에게는 축복일 뿐입니다. 플랫폼은 더 나은 사용자 경험을 만들기 위해 계속해서 반복되고 있습니다.
github.com/MrXujiang/h…4. mometa - 개발된 로우 코드 메타 프로그래밍 편집기
mometa는 전통적인 주류 로우 코드 플랫폼(예: amis/h5-dooring)이 아닙니다. mometa는 연구 개발을 지향하며 코드 시각적 디자인 편집 플랫폼입니다. 프로그래머에게는 <code>dreamweaver, gui 시각적 편집과 비슷합니다.
해결하는 데 사용되는 문제는 다음과 같습니다. mometa 不是传统主流的低代码平台(如 amis/h5-dooring),mometa 是面向研发的、代码可视设计编辑平台;它更像是 dreamweaver、gui 可视编辑之于程序员。
它用于解决的问题有:
mometa
No-Code (amis/h5-dooring) 的平台方案.项目链接: github.com/imcuttle/mo…
更多特性介绍:


说到数据可视化, 想必大家多多少少稍接触过, 从技术层面谈, 最直观的就是前端可视化框架, 比如:
这些库都能帮我们轻松制作可视化图表。V6.Dooring 提供了一种设计方案, 可以将不同的可视化图表通过拖拽的方式整合成一张数字化大屏, 极大的降低了开发成本和周期, 加速企业数字化转型, 其技术架构如下:

为了实现产品的易用性, V6.Dooring设计了如下几个核心模块:
下面是它的编辑器:

值得注意的是, V6.Dooring 也是由 H5-Dooring 作者主导研发的, 如果大家感兴趣可以研究一下.

Element UI表单设计及代码生成器,可将生成的代码直接运行在基于Element的vue项目中;也可导出JSON表单,使用配套的解析器将JSON解析成真实的表单。
我觉得它和 Formilymometa 포지셔닝은 시각적 코딩 기능이 추가된 프로그래머의 로컬 개발 모델을 기반으로 합니다(로컬 코드 파일 자체도 수정됨).
No-Code(amis/h5-dooring)를 위한 플랫폼 솔루션이라기보다는 보조 코딩 도구에 가깝습니다.
프로젝트 링크: github.com/imcuttle/mo…
추가 기능:

데이터 시각화에 관해 말하면 누구나 한 번쯤 접해 봤을 것입니다. 기술적 관점에서 가장 직관적인 것은 다음과 같은 프런트 엔드 시각화 프레임워크입니다.V6.Dooring은 다양한 시각적 차트를 드래그 앤 드롭 방식으로 대형 디지털 화면에 통합할 수 있는 디자인 솔루션을 제공하여 개발 비용과 주기를 크게 줄이고 기업의 디지털 전환을 가속화합니다. 다음과 같습니다:
 🎜 🎜In 제품의 사용 편의성을 달성하기 위해
🎜 🎜In 제품의 사용 편의성을 달성하기 위해 V6.Dooring은 다음과 같은 핵심 모듈을 설계했습니다. 🎜 🎜🎜 It
🎜🎜 It V6.Dooring도 H5-Dooring 작성자가 개발했다는 점은 주목할 가치가 있습니다. 관심이 있으시면 공부해 보세요.🎜 🎜🎜
🎜🎜요소 UI 양식 디자인 및 코드 생성기, 요소에서 생성된 코드를 직접 실행할 수 있음 vue 프로젝트에서는 JSON 형식을 내보내고 일치하는 파서를 사용하여 JSON을 실제 형식으로 구문 분석할 수도 있습니다. 🎜🎜Formily와 다소 비슷한 것 같은데 둘 다 기술적인 측면의 구축 프로젝트입니다.🎜🎜프로젝트 링크: 🎜github.com/JakHuang/fo…🎜🎜🎜🎜요약🎜🎜🎜자, 오늘은 공유는 여기까지입니다. 앞으로도 가치가 높은 활용 프로젝트와 기술 실무 공유를 계속하겠습니다. 좋은 제안이 있으시면 언제든지 피드백을 보내주세요.🎜🎜 (영상 공유 학습: 🎜기본 프로그래밍) 영상🎜)🎜🎜위 내용은 GitHub 프로젝트 공유: 매우 가치 있는 시각적 구성 오픈 소스 프로젝트 6개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



