이 기사는 Nginx에 대한 관련 지식을 제공합니다. 주로 프론트엔드 Nginx 구성 방법과 HTTPS의 보안 원칙을 소개합니다. 관심 있는 친구들은 아래를 살펴보는 것이 도움이 될 것입니다.

프론트엔드 개발의 경우 서버 개발 및 배포가 주요 업무는 아니지만, 독립적인 프론트엔드 프로젝트 개발은 서버에 탑재된 후에만 실행이 가능하며 항상 운영 및 유지보수에 의존할 수는 없습니다. 이 일을 하세요. 게다가 프로그래머로서 프로젝트 배포에 대해 아무것도 모른다는 것은 불가능합니다.
이 글에서는 프론트엔드 개발자가 마스터해야 할 기본 nginx 서비스에 대해 설명합니다.
nginx 및 CI 사용에 대해서는 내 글을 참조하세요: juejin.cn/post/718351…
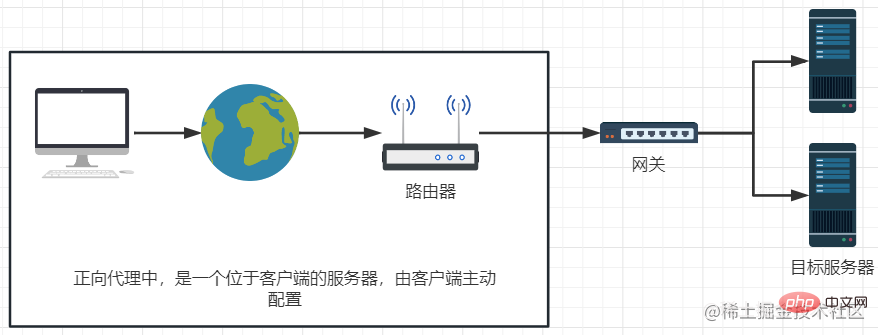
특징: 사용자는 배포 장치에 적극적으로 연결하고 배포 장치는 배포할 대상 서버를 결정합니다. 이 시점에서 사용자는 서버에 알려지지 않았습니다.
라우터는 최대 대역폭 제한이 있는 사용자 편측의 정방향 프록시의 예입니다.

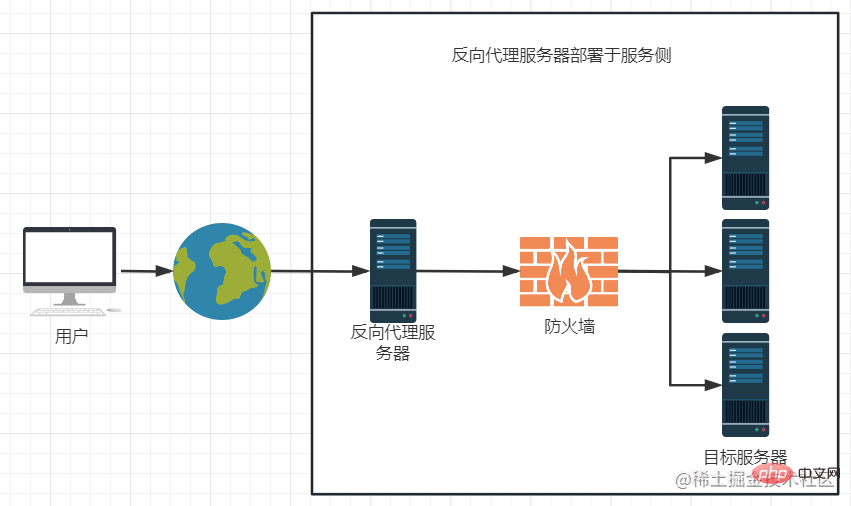
역방향 프록시는 일반적으로 서비스 측에 배포되며 훨씬 더 유연하며 로드 오프로드 및 확장 기능을 수행할 수 있습니다. 그러나 사용자의 경우 역방향 프록시 서버는 대상 서버와 동일합니다. 즉, 사용자는 역방향 프록시 서버에 직접 액세스하여 대상 서버의 자원을 얻을 수 있습니다. 이 시점에서는 서버가 사용자에게 알려지지 않아 보안이 향상됩니다.

nginx는 고성능 HTTP 및 역방향 프록시 웹 서버입니다
nginx 사용의 예는 가상 호스트입니다. 여러 도메인 이름이 하나의 호스트에 바인딩되고 nginx는 서로 다른 리소스를 전달합니다.
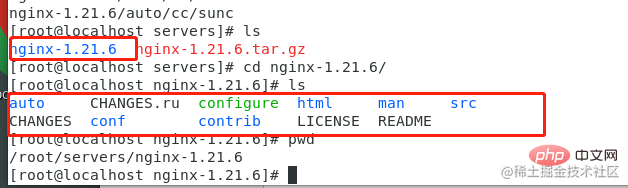
설치 패키지의 압축을 풀고 해당 디렉터리에 들어가세요

설치 종속성
yum install -y gcc yum install -y pcre-devel yum install -y zlib zlib-devel
설치 시작(설치 디렉터리/usr/local/nginx)
./configure --prefix=/usr/local/nginx make make install
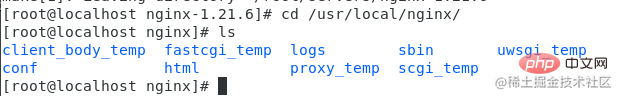
설치 성공, 설치 디렉터리 확인

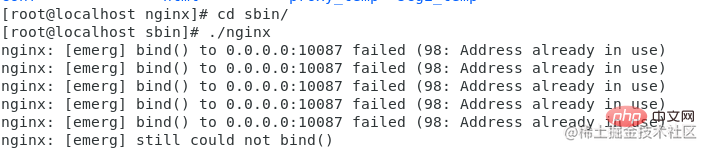
테스트 실행
Execute./sbin/nginx(전역 nginx 명령)

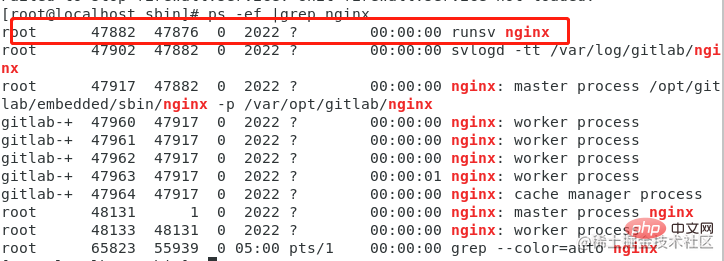
프로세스가 시작되면 확인할 수 있습니다
ps -ef | grep nginx

테스트하려면 먼저 방화벽을 끄세요.
systemctl stop firewalld.service
공식적인 온라인 사용을 위해서는 방화벽 릴리스 포트를 구성할 수 있습니다.
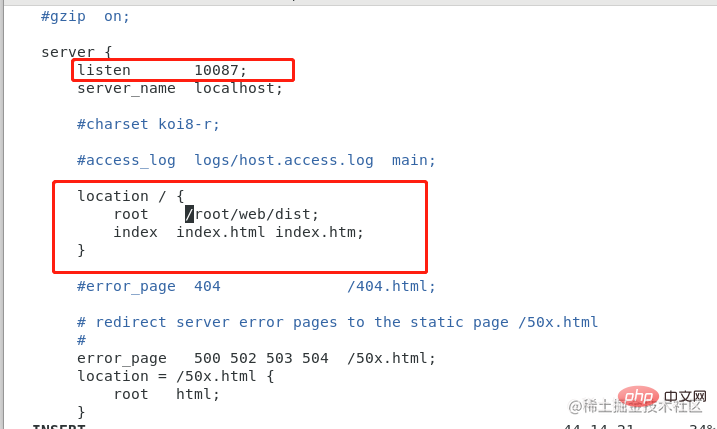
nginx 구성 파일 구성:
vim ./conf/nginx.conf

위치 루트 디렉터리 위치는 빌드된 vue 애플리케이션입니다.

Restart
nginx -s reload
브라우저 보기(ip를 보려면 ip addr 명령을 사용하세요)

위 내용은 이전 기사에서도 언급한 내용입니다. 구성 파일 사용에 대해 좀 더 자세히 이야기해 보겠습니다.
지원할 수 있는 최소 구성 파일 집합입니다. nginx의 정상적인 작동 주석을 포함한 최소 구성 항목 세트는 참고용으로 아래에 작성되어 있습니다.
// ./conf/nginx.conf
worker_process 1; // 并行执行的任务数,一般按照CPU内核配置
events: {
worker_connections 1024; // 配置单个worker进程最大的连接数,nginx 默认连接数是1024
}
http { // 支持 http 协议访问的服务
include mime.types; // 当前目录下的配置的文件类型文件,使用默认即可。图片音频会自动解析给浏览器,不能解析的一律按照二进制流下载
default_type application/octet-stream; // 默认文件类型 二进制流下载
sendfile on; // 是否允许目标服务器绕过 nginx 服务器直接返回结果给用户
keepalive_timeout 65; // 超时时间
server { // 隶属于 http 的一个 服务器
listen 10087; // 端口
server_name localhost; // 服务部署的ip地址,可以是域名
charset utf-8;
location / { // 配置 uri
root /root/web/dist; // 自定义的资源目录,可以是绝对目录;若前边不加 /, 则表示相对目录,相对的是 nginx 主目录
index index.html index.htm;
}
error_page 404 404.html; // 404页面配置,相对路由
error_page 500 502 503 504 50x.html; // 同上
location = /50x.html {
root html; // 50x 时,资源指向 html目录下寻找
}
location = /404.html {
root html; // 同上
}
} // end server
} // end http두 프로젝트의 빌드 디렉터리로 이해할 수 있는 두 개의 리소스 디렉터리가 있다고 가정합니다.
/root/web/vue/dist /root/web/react/dist
구성 파일을 전달하여 이 두 리소스에 각각 배포된 서로 다른 액세스 URL을 제어합니다.
server {
listen 80;
server_name www.vue.com;
location / {
root /root/web/vue/dist;
index index.html index.htm;
}
}
server {
listen 8080;
server_name www.react.com;
location / {
root /root/web/react/dist;
index index.html index.htm;
}
}这样,访问 www.vue.com 就会进入 vue 的项目,访问 www.react.com:8080 会进入 react 的项目。
注意:https 的域名需要在云端配置 ip 绑定为 nginx 的服务器。
server_name 支持模糊匹配和通配符匹配。
所有 .xxx.com 结尾的都可以匹配到
匹配优先级:
如果都不匹配
使用场景:访问同一个域名,但是目标地址可以是多个,根据使用情况和空闲程度自动分配一个使用。upstream 用于设置多台分发主机的集合。
http {
...
upstream my_server {
server 10.123.345.456:8000;
server 10.123.345.457:8000; }
server {
location / {
proxy_pass http://my_server;
}
}}这样配置后,实际访问 http://192.168.122.1 访问时,系统会在 456 和 457 两个 ip服务选择一个分发,雨露均沾。
当然你也可以配置两个服务器的轮询权重(访问概率)。
server 10.123.345.456:8000 weight=8; server 10.123.345.457:8000 weight=1; server 10.123.345.457:8000 backup; // 标识备用机,实在是没有可用的机器时启用复制代码
如果想要某一个服务器不参与负载均衡,可以如下配置:
server 10.123.345.456:8000 down;复制代码
适合小中型网站,静态资源不太多的场景。原理是用户请求页面时,提取出静态资源,等下次用户访问相同页面时,静态资源可以不用再次找服务器获取,而是取缓存的内容。
配置如下:
http {
...
upstream my_server {
server 10.123.345.456:8000;
server 10.123.345.457:8000; }
server {
location / {
proxy_pass http://my_server;
}
location ~.*\.(js|png|jpg|svg|css)$ { // 静态资源
root html;
index index.html index.htm; }
}}用于隐藏服务器真实url路径。
http {
...
upstream my_server {
server 10.123.345.456:8000;
server 10.123.345.457:8000;
}
server {
location / {
rewrite ^/([0-9]+).html$ /index/pageNum=$1 break;
proxy_pass http://my_server;
}
}
}上边就使用了一个 rewrite 来配置了转发。
这个例子隐藏了页面的分页信息:访问 /2.html 就相当于访问了 /index/pageNum=2 路径。
匹配关键字:
盗链(Hotlinking)是指在一个网站上,使用别人网站上的图片或其他媒体资源来装饰自己的网站,而不获得该资源的所有者许可的行为。盗链可以导致被盗用者的带宽和流量受到消耗,甚至可能使其网站速度变慢或崩溃。
防盗链也是资源节省优化的必备配置。nginx 中根据 http 请求头的 referer 判断来源可以做到拦截。
一个配置防盗链的例子如下:
location ~* \.(jpg|jpeg|png|gif)$ {
valid_referers none blocked xxx.com;
if ($invalid_referer) {
return 403; }}以上代码表示,如果访问的图片URL的referer不是 xxx.com,则返回 403 禁止访问。如果访问的URL没有referer,则也会被禁止访问。
配置项介绍:
接下来配置错误提示页面:
假设有个页面 : 403.html, 需要配置禁止访问时显示:
error_page 403 /403.html
location = /403.html {
root html; // 资源指向 html目录下寻找}或者在 return 403 时设置:rewrite 到一个配置好的资源也可以。
安全高可用的意义:在不额外添加机器的情况下做到不down机动态切换机器,从而达到服务持续可用
安装
yum install keepalived
编辑配置(/etc/keepalived.conf):
global_defs {
router_id lb111}vrrp_instance_test { // 自定义 test 实例
state MASTER // 主
interface eth01 // 你机器上网卡的名字
virtual_router_id 33 // 虚拟路由id,主从要一样
priority 100 // 优先级高的机器就为 master
advert_int 1 // 间隔检测时间
authentication { // 认证配置,同一组保持一致即可
auth_type PASS
auth_pass 1111
}
virtual_ipaddress {
192.168.44.1 // 本台机器的虚拟地址
}}上面是第一台机器的配置,在第二台虚拟机上也配置一下类似的配置,设置:
global_defs {
router_id lb110 // 修改路由号}vrrp_instance_test { // 同一个实例
state BACKUP // 从
interface eth01
virtual_router_id 33
priority 50 // 减低优先级
advert_int 1
authentication {
auth_type PASS
auth_pass 1111
}
virtual_ipaddress {
192.168.44.1 // 本台机器的虚拟地址
}}两台机器分别启动一下:
systemctl start keepalived
此时在外网可以ping通的ip是: 192.168.44.1。
我们让 MASTER 机器关机后,再ping一下 192.168.44.1,发现仍然可以,此时在备份及使用指令 ip addr 查看,可以看到 有一个 192.168.44.1 的虚拟ip。这说明高可用生效了,这种配置叫 ip漂移。
上述情况只能保证 keepalived 进程挂掉时起作用,更高级的用法是跑一个脚本,检测本机的 nginz 服务进程,如果服务异常,则 kill 掉本机的 keepalived 进程。
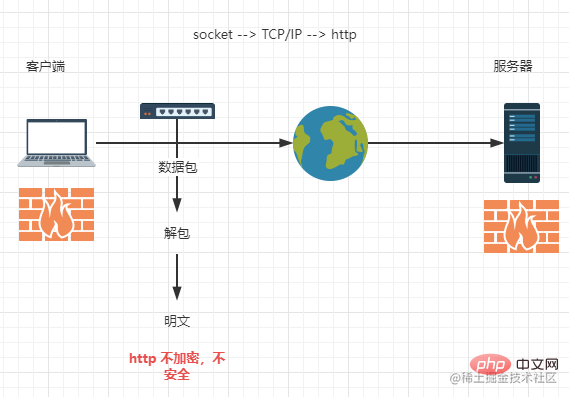
http 协议往往是不安全的,即使有防火墙,但是没办法防御消息在传输过程中被劫持:

此时就需要对传输过程的消息进行加密。加密方式有对称加密和非对称加密。
对称加密的加密和解密互为逆过程,规则是固定的,存放在服务器端或者客户端,这个加密算法传输过程中也容易被获取,所以并不是太安全。
非对称加密会设置一个公钥,用于传递;服务端和客户端分别设置一个私钥,自己保存,加密步骤如下:
其中需注意,公钥加密的数据公钥自己是解不开的,而且要保证都是公钥加密,私钥解密。
但是,如果服务器被伪造了,公钥是坏人给的,那你的数据加密再好也没用了,这就是中间人攻击。
为了解决中间人攻击,需要对使用者进行身份认证,这就引入了数字证书。常见的方式是找一个第三方公认的好人(CA)来颁发这个证书来认证公钥。
服务器会申请公钥给CA来获取证书,CA判断你是否有所认证机构的管理权限和拥有权限,通过后颁发数字证书(CA自己的私钥+加密算法);服务器拿到证书后,给用户传递的就是这个证书了,用户用CA公钥解密出服务器公钥来使用。
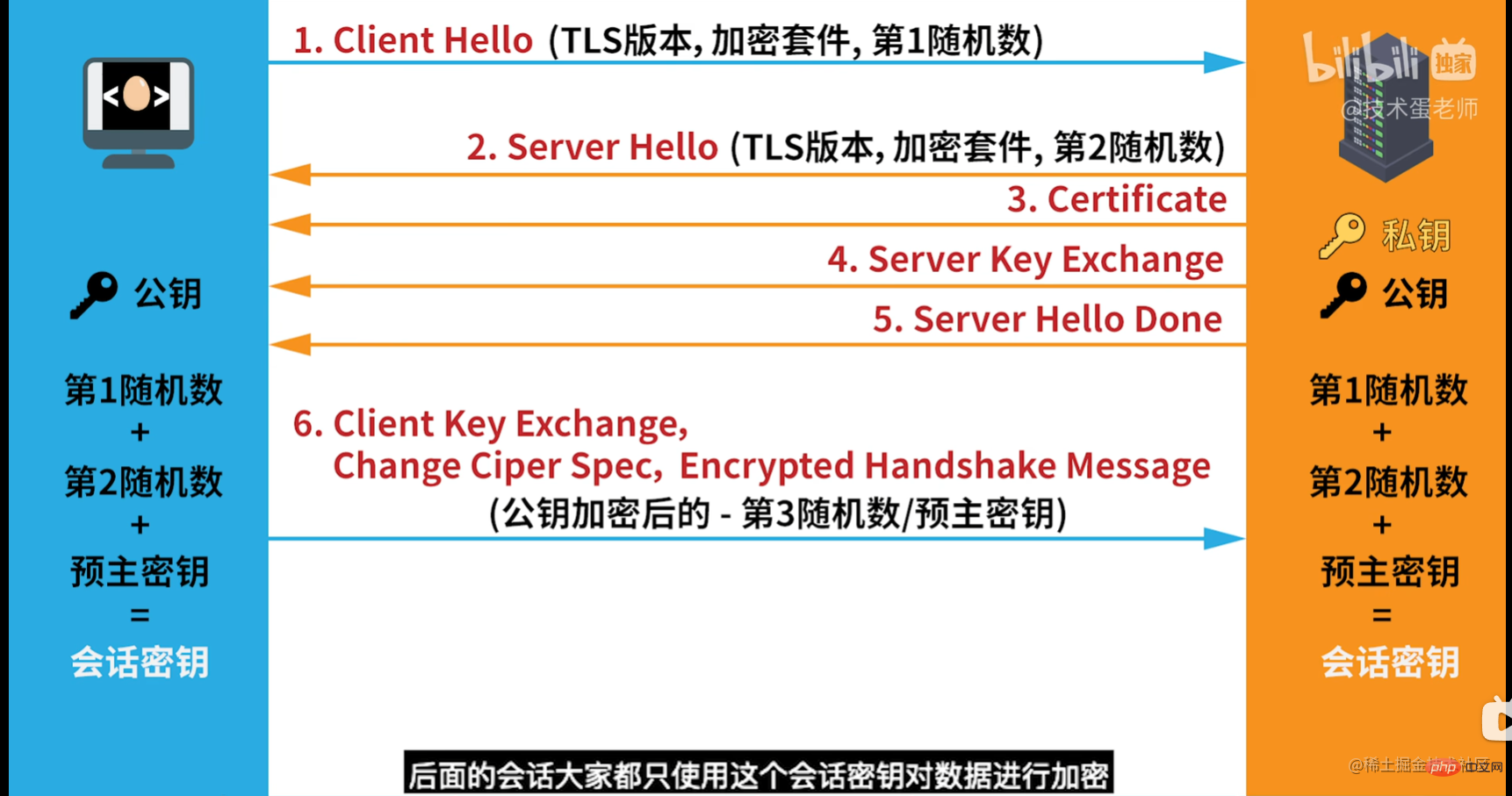
此时,中间人获取不到CA的私钥,所以用户端浏览器就不认这个中间人,以此达到鉴伪。用户只要使用的是正版操作系统和正规浏览器,就能保证数字证书的获取。这期间使用了 TLS 算法生成了两组随机数,通过非对称加密,客户端和服务端达成一致,生成了一个只有他们自己知道的对称加密规则,我这里借用b站 技术蛋老师的解释图:

上图的步骤如下:
这里讲一下 nginx 如何配置 https。你需要有一个服务的公网ip(假设 123.456.789.111)和购买的域名(假设 www.abc.com )并申请好了域名解析和数字证书(.key 和 .pem 文件):
server {
listen 443 ssl;
server_name localhost; // 域名已经和ip绑定,写 localhost也是能解析的
ssl_certificate xxxx.pem;
ssl_certificate_key xxxx.key;
underscores_in_headers on; // 允许请求头出现下划线
root html;}跟其他技术的配置文件一样,nginx 也能使用变量:
location / {
set $name "zhangsan";
return 200 "$name";
}上面就设置了一个变量叫 name,并且直接返回 200 的请求,在页面上显示 name 的值。其格式是:
set $变量名 变量值
当然了,nginx 也自带了一些变量,可以直接使用,比如:
$request 完整的原始的请求行,例如:GET /nginx/index?a=1&b=2 HTTP/1.1$request_uri 完整的原始请求URI,访问的URL除去域名(或IP)和 port, 如: /nginx/index?a=1&b=2$args 请求行中的全部参数 例如:a=1&b=2$remote_addr 客户端ip地址$remote_port 客户端端口...
nginx 配置文件的变量可以统一设置在文件的顶部,这样在整个文件中都可以使用同一个变量:
set $my_var "hello";
引申:变量值的计算
location / {
set $my_var 10;
add_header X-Test $my_var; // 成功响应时,添加响应头
add_header X-Total $my_var*2;
}上面的例子就是变量简单的数值计算。
现在有上面一个工作,需要配置nginx来完成动态转发的工作,让用户看到不同版本的前端项目。
可以使用一个变量来标识资源地址,在前端服务build的CI中修改这个配置文件,更改变量值。
一个示例:
set $uri "/root/web/vue/dist";
server {
listen 80;
server_name www.test.com;
location / {
root $uri;
index index.html index.htm; }}在 CI 中修改配置文件:set $uri "/root/web/react/dist",重启 nginx 后即可。
大家有更好的办法的话,可以在评论区讨论哦
这个问题有多种解决方式。
可以配置 nginx,高速浏览器不要缓存:
location / {
add_header Cache-Control "no-cache, must-revalidate"}或者配置强制浏览器缓存,常用的办法是添加hash或者版本号来让浏览器重新下载资源:
<link>
위 내용은 프런트엔드 Nginx 및 HTTPS 보안 원칙의 구성을 자세히 설명하는 기사의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


