gitee에 블로그를 배포하는 방법에 대한 자세한 설명
인터넷 기술의 급속한 발전으로 블로그는 사람들이 자신의 생각과 재능을 표현하는 중요한 도구가 되었습니다. 이 과정에서 자신의 블로그를 편리하게 배포하는 방법이 특히 중요합니다. gitee는 국내 오픈소스 커뮤니티로서 코드 호스팅, 버전 관리 등의 기능을 제공할 뿐만 아니라 사용자에게 블로그 배포 서비스도 제공합니다. 이 글에서는 gitee에 블로그를 배포하는 방법을 소개합니다.
1. 창고 만들기
먼저, 블로그 기사를 저장할 창고를 gitee에 만들어야 합니다. 창고를 만드는 단계는 다음과 같습니다.
1. gitee 계정에 로그인하고 개인 홈페이지에 들어갑니다.
2. 오른쪽 상단에 있는 "+" 버튼을 클릭하고 "새 창고"를 선택합니다. 창고 이름, 창고 설명, 비공개 또는 공개 등의 옵션을 포함한 창고 정보를 입력합니다.
4. "창고 만들기" 버튼을 클릭하여 생성을 완료합니다.
2. 사용할 블로그 프레임워크 선택
블로그를 gitee에 배포하기 전에 적합한 블로그 프레임워크를 선택해야 합니다. 일반적인 블로그 프레임워크에는 Hexo, Jekyll, VuePress 등이 포함됩니다. 여기서는 Hexo를 예로 들어 설명하겠습니다.3. Hexo 설치
1. Node.js 환경을 설치합니다.2. 명령줄 도구를 사용하여 Hexo를 설치합니다. $ npm install -g hexo-cli; hexo init blog;
4. 프로젝트 디렉토리 입력: $ cd blog
5.
Hexo 설치 및 구성이 완료되면 블로그 게시물 작성을 시작할 수 있습니다. 새 블로그 기사를 만드는 단계는 다음과 같습니다.
1. Hexo 프로젝트 디렉터리에서 명령줄 도구를 사용하여 새 기사를 만듭니다. $ hexo new "article title"
2. " 디렉토리는 Hexo 프로젝트 디렉토리에 있습니다. 즉, 새로운 기사를 찾을 수 있습니다.3. 마크다운 언어를 사용하여 블로그 콘텐츠를 작성합니다.
4. 작성된 블로그 기사를 저장합니다.
블로그 게시물의 콘텐츠 수정을 마친 후에는 사용자가 액세스할 수 있도록 정적 페이지를 생성해야 합니다. 이 프로세스의 단계는 다음과 같습니다:
1. Hexo 루트 디렉터리의 명령줄 도구를 사용하여 정적 페이지를 생성합니다. $ hexo g
2. Hexo는 "public" 폴더에 정적 페이지를 생성합니다.다음으로 생성된 정적 페이지를 다른 사람들이 액세스할 수 있도록 gitee에 업로드해야 합니다. 이 프로세스의 단계는 다음과 같습니다.
1. gitee에 "username.github.io"라는 이름의 웨어하우스를 만듭니다. 여기서 "username"은 gitee의 사용자 이름입니다.
2.3. 변경 사항을 제출하고 생성된 정적 페이지를 gitee에 푸시합니다.
위 단계를 완료하면 블로그가 gitee에 성공적으로 배포되었습니다. 이 시점에서 "http://username.github.io"에 접속하여 블로그에 접속할 수 있습니다.
결론이 글에서는 필요에 따라 적절한 블로그 프레임워크를 선택하고 gitee에 블로그를 배포하는 방법에 대한 단계를 소개합니다. 동시에 gitee에 블로그를 배포하면 무료 도메인 이름과 CDN 서비스를 즐길 수 있어 블로그에 더 나은 액세스 환경을 제공할 수 있습니다.
위 내용은 gitee에 블로그를 배포하는 방법에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7399
7399
 15
15
 1630
1630
 14
14
 1358
1358
 52
52
 1268
1268
 25
25
 1217
1217
 29
29
 DeepSeek을 설치하는 방법
Feb 19, 2025 pm 05:48 PM
DeepSeek을 설치하는 방법
Feb 19, 2025 pm 05:48 PM
Docker 컨테이너를 사용하여 사전 컴파일 된 패키지 (Windows 사용자의 경우)를 사용하여 소스 (숙련 된 개발자)를 컴파일하는 것을 포함하여 DeepSeek를 설치하는 방법에는 여러 가지가 있습니다. 공식 문서는 신중하게 문서를 작성하고 불필요한 문제를 피하기 위해 완전히 준비합니다.
 깊은 사용을위한 FAQ 요약
Feb 19, 2025 pm 03:45 PM
깊은 사용을위한 FAQ 요약
Feb 19, 2025 pm 03:45 PM
Deepseekai 도구 가이드 및 FAQ Deepseek은 강력한 AI 지능형 도구입니다. FAQ : 다른 액세스 방법의 차이 : 웹 버전, 앱 버전 및 API 통화간에 기능에는 차이가 없으며 앱은 웹 버전의 래퍼 일뿐입니다. 로컬 배치는 증류 모델을 사용하는데,이 모델은 DeepSeek-R1의 정식 버전보다 약간 열등하지만 32 비트 모델은 이론적으로 90% 정식 버전 기능을 갖습니다. 선술집이란 무엇입니까? Sillytavern은 API 또는 Ollama를 통해 AI 모델을 호출 해야하는 프론트 엔드 인터페이스입니다. 중단 한도는 무엇입니까?
 Grayscale 암호화 신탁 기금은 무엇입니까?
Mar 05, 2025 pm 12:33 PM
Grayscale 암호화 신탁 기금은 무엇입니까?
Mar 05, 2025 pm 12:33 PM
Grayscale Investment : Grayscale Investment Company는 기관 및 투자자에게 디지털 통화 투자 서비스를 제공합니다. 이 회사는 몇 가지 암호화 신탁을 출시했으며, 이는 시장의 광범위한 시장의 관심을 끌었지만, 이러한 자금이 토큰 가격에 미치는 영향은 크게 다릅니다. 이 기사는 Grayscale의 주요 Crypto Trust Funds 중 일부를 자세히 소개합니다. Grayscale Major Crypto Trust Fund는 Glance Grayscale Investment (2013 년 DigitalCurrencygroup이 설립 한)에서 제공되는 다양한 암호화 자산 신탁 기금을 관리하여 기관 투자자와 고격한 개인에게 준수 투자 채널을 제공합니다. 주요 자금에는 다음이 포함됩니다 : Zcash (Zec), Sol,
 Delphi Digital : 새로운 Elizaos V2 아키텍처를 구문 분석하여 새로운 AI 경제를 바꾸는 방법은 무엇입니까?
Mar 04, 2025 pm 07:00 PM
Delphi Digital : 새로운 Elizaos V2 아키텍처를 구문 분석하여 새로운 AI 경제를 바꾸는 방법은 무엇입니까?
Mar 04, 2025 pm 07:00 PM
ELIZAOSV2 : AI의 새로운 경제를 이끌고 AI는 보조 도구에서 독립적 인 엔티티로 진화하여 AI가 자금을 관리하고 Web3 비즈니스를 운영 할 수 있습니다. 이 기사는 Elizaosv2의 주요 혁신과 그것이 AI 중심의 미래 경제를 형성하는 방법으로 뛰어들 것입니다. AI Automation : 독립적으로 Elizaos를 운영하는 것은 원래 Web3 자동화에 중점을 둔 AI 프레임 워크였습니다. V1 버전을 사용하면 AI가 스마트 계약 및 블록 체인 데이터와 상호 작용할 수있는 반면 V2 버전은 상당한 성능 향상을 달성합니다. AI는 간단한 지침을 실행하는 대신 워크 플로를 독립적으로 관리하고 비즈니스를 운영하며 재무 전략을 개발할 수 있습니다. 아키텍처 업그레이드 : 향상 a
 최고의 시장 제조업체가 암호화 시장에 진출함에 따라 Castle Securities는 업계에 어떤 영향을 미칩니 까?
Mar 04, 2025 pm 08:03 PM
최고의 시장 제조업체가 암호화 시장에 진출함에 따라 Castle Securities는 업계에 어떤 영향을 미칩니 까?
Mar 04, 2025 pm 08:03 PM
최고 시장 제조업체 인 Castle Securities의 Bitcoin Market Maker에 진입하는 것은 Bitcoin 시장의 성숙도의 상징이며, 전통적인 금융 세력이 미래의 자산 가격 권력을 위해 경쟁하는 핵심 단계입니다. Bloomberg에 따르면 Citadel Securities는 2 월 25 일에 Cryptocurrencies의 유동성 제공 업체가 되고자합니다. 이 회사는 Coinbaseglobal, Binanceholdings 및 Crypto.com이 운영하는 거래소를 포함하여 다양한 거래소에서 시장 제조업체 목록에 가입하는 것을 목표로하고 있다고이 문제에 익숙한 사람들은 말했다. Exchange에 의해 승인되면이 회사는 처음에 미국 이외의 시장 제조업체 팀을 설립 할 계획이었습니다. 이 움직임은 징후 일뿐입니다
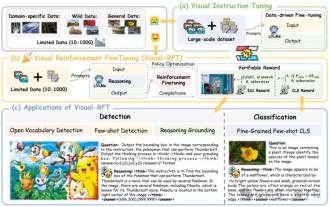
 SFT를 상당히 능가하는 O1/DeepSeek-R1의 비밀은 멀티 모달 대형 모델에서도 사용할 수 있습니다.
Mar 12, 2025 pm 01:03 PM
SFT를 상당히 능가하는 O1/DeepSeek-R1의 비밀은 멀티 모달 대형 모델에서도 사용할 수 있습니다.
Mar 12, 2025 pm 01:03 PM
상하이 Jiaotong University, Shanghai Ailab 및 Chinese University of Hong Kong의 연구원들은 Visual-RFT (Visual Enhancement Fine Tuning) 오픈 소스 프로젝트를 시작했으며, 이는 LVLM (Language Big Model)의 성능을 크게 향상시키기 위해 소량의 데이터 만 필요합니다. Visual-Rft는 영리하게 DeepSeek-R1의 규칙 기반 강화 학습 접근 방식을 OpenAI의 RFT (Rencement Fine Tuning) 패러다임과 결합 하여이 접근법을 텍스트 필드에서 시야로 성공적으로 확장합니다. Visual-RFT는 시각적 하위 분류 및 객체 감지와 같은 작업에 대한 해당 규칙 보상을 설계함으로써 텍스트, 수학적 추론 및 기타 필드로 제한되는 DeepSeek-R1 메소드의 한계를 극복하여 LVLM 교육을위한 새로운 방법을 제공합니다. Vis
 비트 : 비즈니스는 비트 코인을 무시한 큰 추세를 구매합니다
Mar 05, 2025 pm 02:42 PM
비트 : 비즈니스는 비트 코인을 무시한 큰 추세를 구매합니다
Mar 05, 2025 pm 02:42 PM
주간 관찰 : 비트 코인을 비축하는 비즈니스 - 양조 변화는 종종 주간 메모에서 간과 된 시장 동향을 지적합니다. Microstrategy의 움직임은 뚜렷한 예입니다. 많은 사람들이 "Microstrategy와 Michaelsaylor는 이미 잘 알려져 있습니다. 이것은 무엇에주의를 기울일 것인가?" 이보기는 일방적입니다. 최근 몇 달 동안 비트 코인을 예비 자산으로 채택한 것에 대한 심층적 인 연구에 따르면 이것은 고립 된 사례가 아니라 가장 큰 추세임을 보여줍니다. 나는 향후 12-18 개월 동안 수백 개의 회사가 소송을 따르고 대량의 비트 코인을 구매할 것이라고 예측합니다.
 Ouyi의 iOS 버전 설치 패키지를 설치하는 방법에 대한 최신 자습서
Feb 21, 2025 pm 07:36 PM
Ouyi의 iOS 버전 설치 패키지를 설치하는 방법에 대한 최신 자습서
Feb 21, 2025 pm 07:36 PM
이 안내서는 iOS 장치에 EV Exchange에서 최신 설치 패키지를 설치하는 방법에 대한 포괄적 인 개요를 제공합니다. OUYI Exchange는 광범위한 암호 화폐 거래, 자산 관리 및 투자 서비스를 제공하는 주요 암호 화폐 거래 플랫폼입니다. 이 안내서에 제공된 단계별 지침을 따르면 사용자는 iPhone 또는 iPad에서 EUYI Exchange 앱을 쉽고 쉽게 설치할 수 있습니다. 이 안내서는 이전 모델에서 최신 세대에 이르기까지 모든 iOS 장치에 적합하며 완벽한 설치 프로세스를 보장하기위한 명확한 스크린 샷 및 세부 지침이 포함되어 있습니다.




