图文详解Gitee的使用操作
本篇文章给大家带来了关于Gitee的相关知识,其中主要跟大家介绍Git是什么?怎么安装?以及Gitee是怎么使用的?很详细的图文教程哦~感兴趣的朋友下面一起来看一下吧,希望对大家有帮助。
文章目录
- Git 简介
- 安装 Git
- 创建远程仓库
- 添加 SSH 密钥
- 创建本地仓库
- 修改本地仓库,提交到远程仓库
- 远程仓库同步到本地仓库
1. Git 简介
Git(读音为/gɪt/)是一个开源的分布式版本控制系统,可以有效、高速地处理从很小到非常大的项目版本管理。也是Linus Torvalds为了帮助管理Linux内核开发而开发的一个开放源码的版本控制软件。2. 安装 Git
- Git 的下载地址为:

- 下载对应的系统版本(macOS,Windows,Linux)的 Git,下载完成后,双击安装包,进行安装,安装流程如下:


- 安装过程中选择系统默认选项即可,一直点击 Next,直到安装完成;

3. 创建远程仓库
我们需要在 Gitee 上创建一个远程代码仓库(与远程仓库相对应的,是我们创建在本地的本地代码仓库);
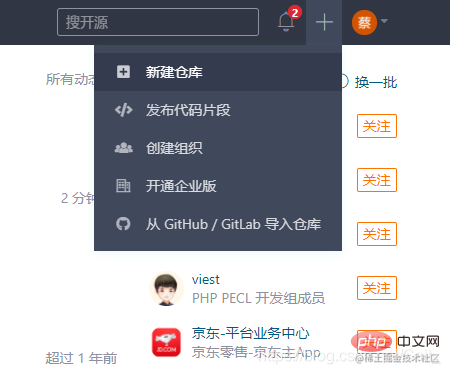
进入 Gitee 网页,登录后点击头像左侧的加号,选择新建仓库;
 填写仓库信息,仓库名称自行定义,其余选项默认,完成后点击确认;
填写仓库信息,仓库名称自行定义,其余选项默认,完成后点击确认;

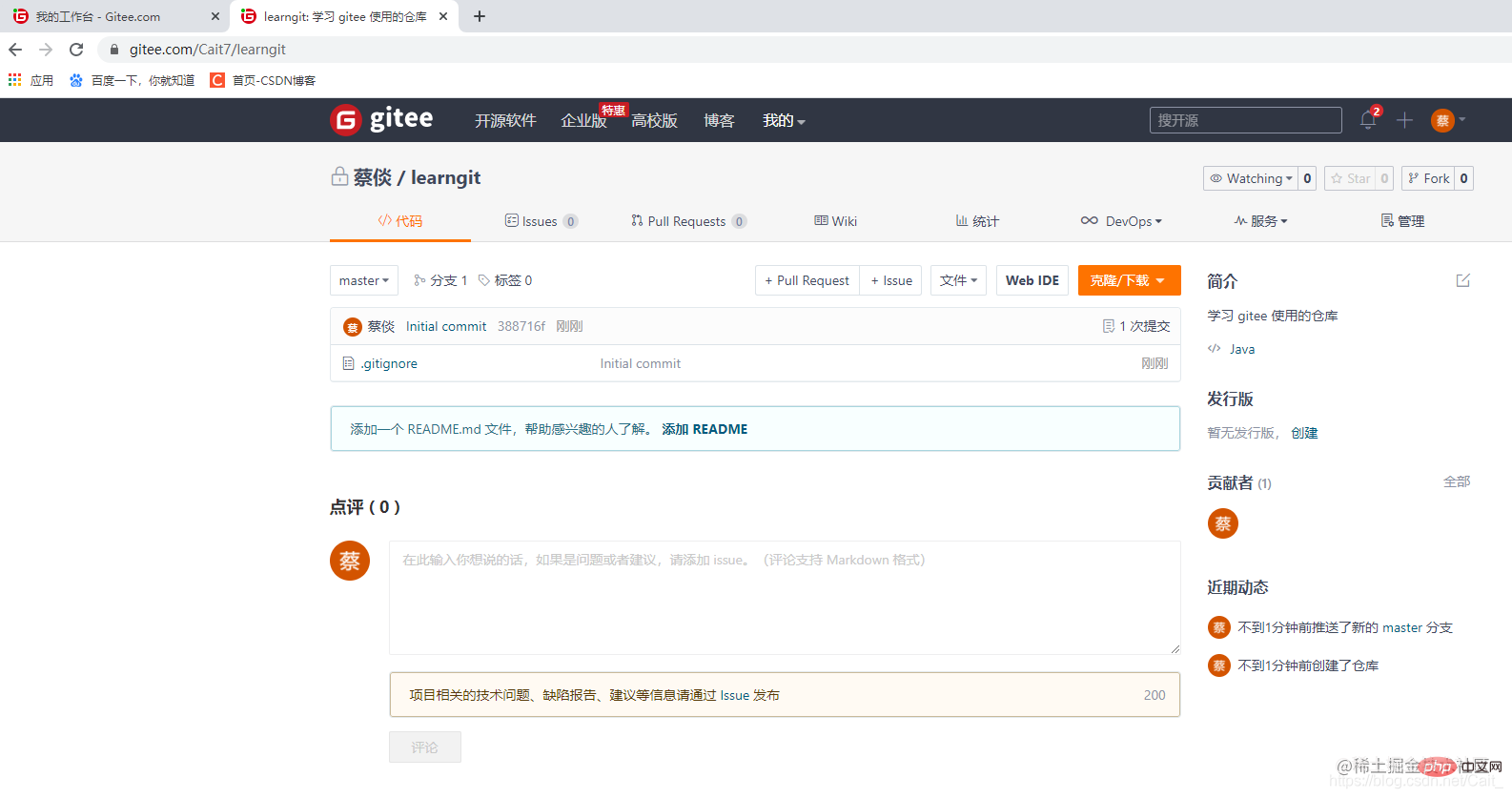
- 如下图,创建了一个空的代码仓库,此刻仓库里只有一个默认的 .gitgnore 文件,仓库地址为
gitee.com/Cait7/learngit

4. 添加 SSH 密钥
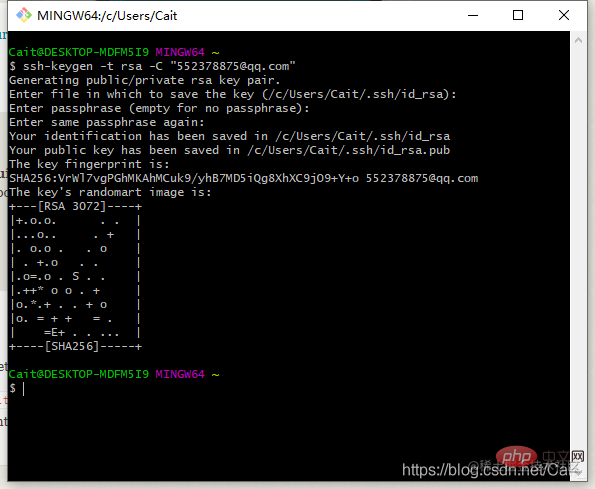
- 进入 Git Bash (之前安装的 Git 软件),首先创建一个本地 ssh 密钥,这个密钥用于本地代码仓库和远程仓库之间的验证,输入命令如下,建议填写 Gitee 注册所使用的邮箱;
ssh-keygen -t rsa -C "youremail@youremail.com" Generating public/private rsa key pair... 三次回车即可生成 ssh key复制代码

- 输入命令,查看生成的 ssh 密钥:
cat ~/.ssh/id_rsa.pub复制代码
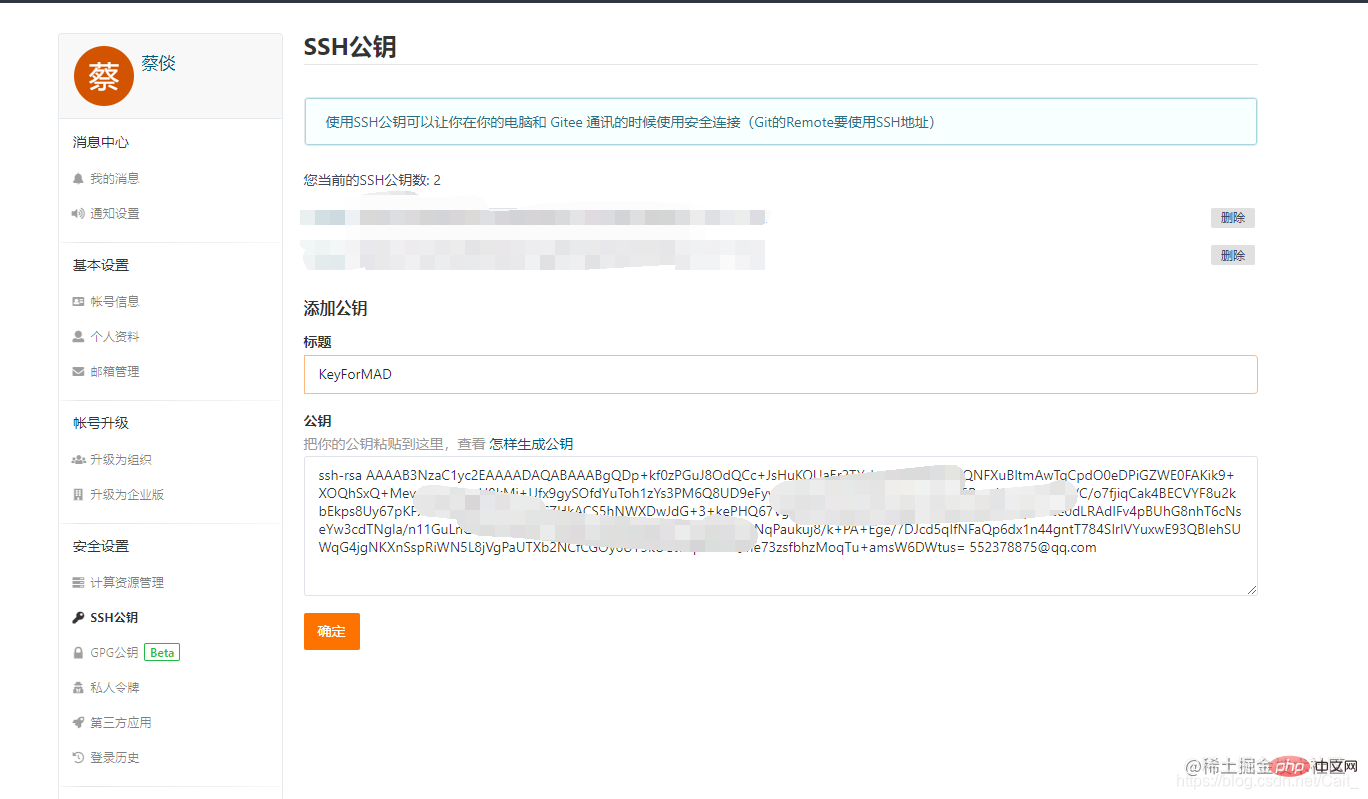
复制这一段 ssh 密钥,并将它添加到 Gitee 上,Gitee -> 个人信息-> SSH 公钥 -> 输入公钥名和公钥 -> 点击确定
 添加完成后,在 Git Bash 上输入如下命令;
添加完成后,在 Git Bash 上输入如下命令;
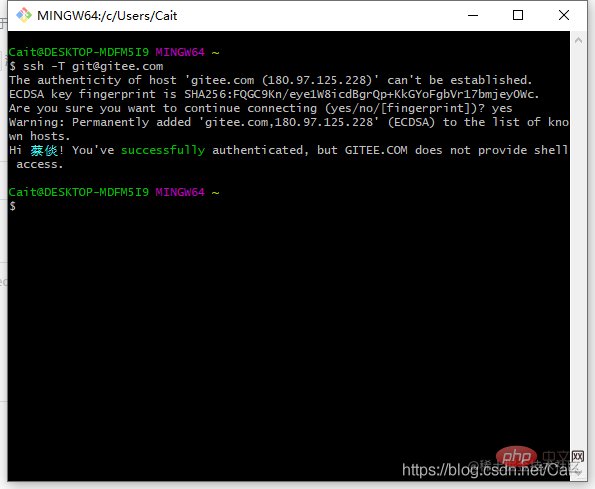
1 $ ssh -T git@gitee.com
输入命令后显示如下;
 继续输入用户的 name 和 emali 属性;
继续输入用户的 name 和 emali 属性;
git config --global user.name "yourname"git config --global user.email "youremail@youremail.com"
5. 创建本地仓库
我们可以直接将远程仓库克隆本地,后面是要克隆的仓库地址;
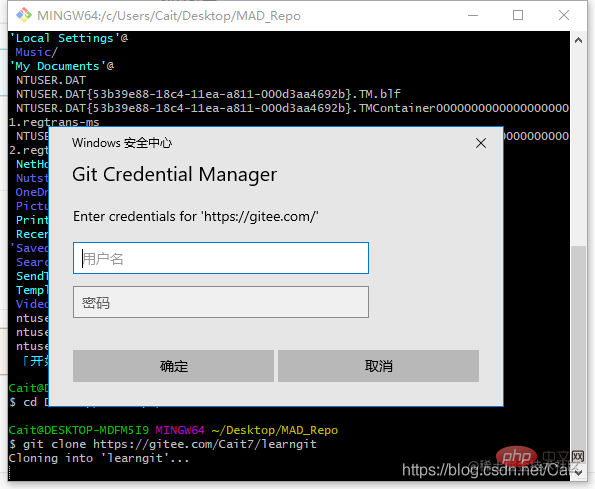
1 先在桌面创建一个文件夹,在这里我创建的文件夹名称是 MAD_Repo 2 cd Desktop/MAD_Repo 3 git clone https://gitee.com/Cait7/learngit

- 第一次 Clone 需要输入 Gitee 账号和密码,完成克隆后可以看见如下文件夹;

- 上述初始化本地仓库的方式是通过 git clone 实现的,另一种初始化本地仓库的方式如下:
1 $ cd d:/test //首先在文件系统中创建一个项目文件夹,然后在Git中 cd 到这个工程目录 2 $ git init //初始化本地项目 3 $ git remote add origin <远程仓库地址> //绑定远程仓库 4 #注:地址形式为 https://gitee.com/yourname/test.git 或 git@gitee.com:yourname/test.git
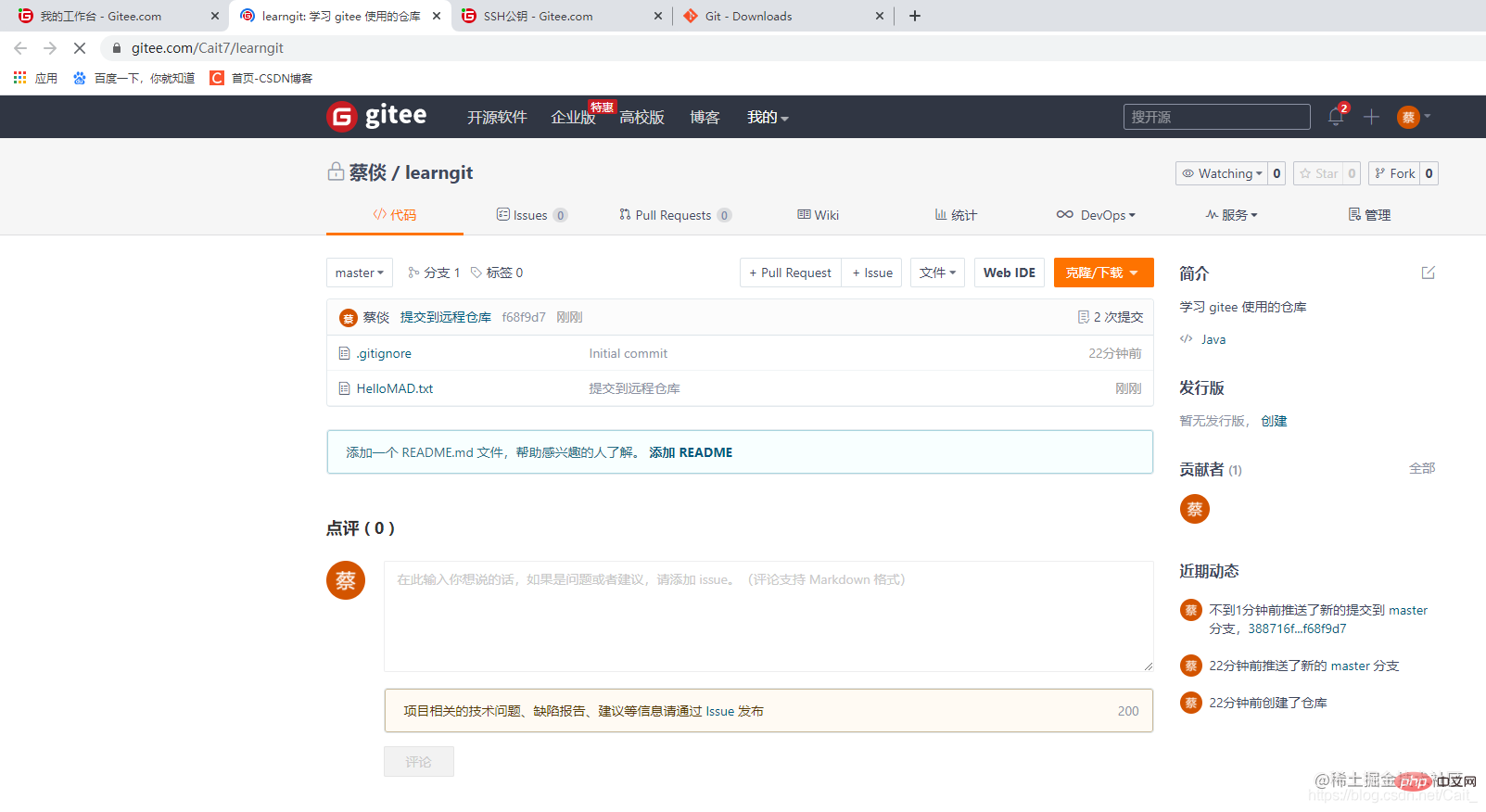
6. 修改本地仓库,提交到远程仓库
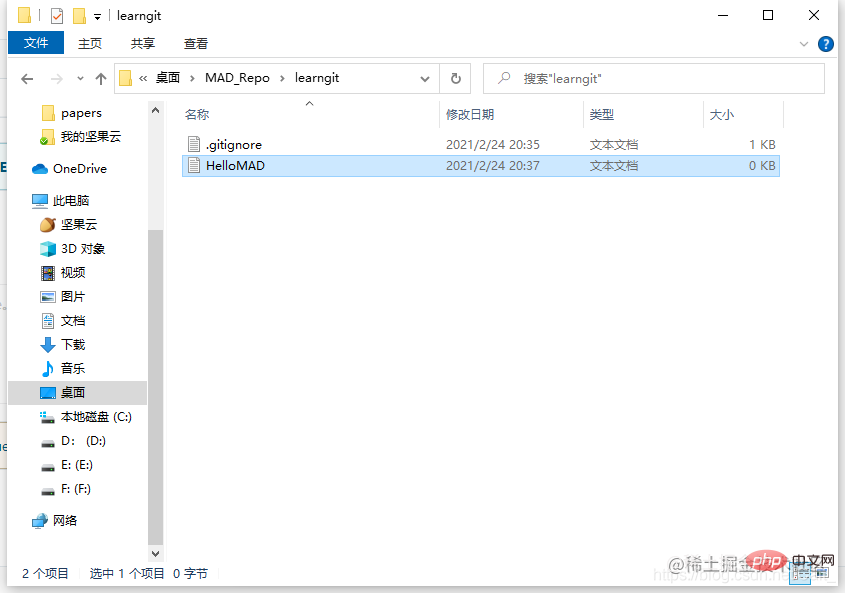
- 我们在本地仓库中新建一个文件 HelloMAD;

- 将本地仓库的更新同步到远程仓库的做法如下: - git add 需要更新的文件名 (可以使用 git add . 表示提交当前路径下的所有文件); - git commit -m“提交信息” (提交一个更新操作,双引号内填写备注); - git push origin master (将该更新操作上传到远程仓库);

- 完成后,远程仓库被更新为:

7. 远程仓库同步到本地仓库
1 $ cd d:/test 2 $ git pull origin master
위 내용은 图文详解Gitee的使用操作의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7719
7719
 15
15
 1641
1641
 14
14
 1396
1396
 52
52
 1289
1289
 25
25
 1233
1233
 29
29
 Node의 메모리 제어에 관한 기사
Apr 26, 2023 pm 05:37 PM
Node의 메모리 제어에 관한 기사
Apr 26, 2023 pm 05:37 PM
Non-Blocking, Event-Driven 기반으로 구축된 Node 서비스는 메모리 소모가 적다는 장점이 있으며, 대규모 네트워크 요청을 처리하는데 매우 적합합니다. 대규모 요청을 전제로 '메모리 제어'와 관련된 문제를 고려해야 합니다. 1. V8의 가비지 수집 메커니즘과 메모리 제한 Js는 가비지 수집 기계에 의해 제어됩니다.
 Vue3에서 단위 테스트를 작성하는 방법 살펴보기
Apr 25, 2023 pm 07:41 PM
Vue3에서 단위 테스트를 작성하는 방법 살펴보기
Apr 25, 2023 pm 07:41 PM
Vue.js는 오늘날 프런트엔드 개발에서 매우 인기 있는 프레임워크가 되었습니다. Vue.js가 계속 발전함에 따라 단위 테스트는 점점 더 중요해지고 있습니다. 오늘은 Vue.js 3에서 단위 테스트를 작성하는 방법을 살펴보고 몇 가지 모범 사례와 일반적인 문제 및 솔루션을 제공하겠습니다.
 Node의 파일 모듈에 대해 자세히 이야기해 보겠습니다.
Apr 24, 2023 pm 05:49 PM
Node의 파일 모듈에 대해 자세히 이야기해 보겠습니다.
Apr 24, 2023 pm 05:49 PM
파일 모듈은 파일 읽기/쓰기/열기/닫기/삭제 추가 등과 같은 기본 파일 작업을 캡슐화한 것입니다. 파일 모듈의 가장 큰 특징은 모든 메소드가 **동기** 및 ** 두 가지 버전을 제공한다는 것입니다. 비동기**, sync 접미사가 있는 메서드는 모두 동기화 메서드이고, 없는 메서드는 모두 이기종 메서드입니다.
 도메인 간 문제를 해결하는 방법은 무엇입니까? 일반적인 솔루션에 대한 간략한 분석
Apr 25, 2023 pm 07:57 PM
도메인 간 문제를 해결하는 방법은 무엇입니까? 일반적인 솔루션에 대한 간략한 분석
Apr 25, 2023 pm 07:57 PM
크로스 도메인은 개발 과정에서 자주 접하는 시나리오이며, 인터뷰에서도 자주 거론되는 문제이기도 합니다. 일반적인 크로스 도메인 솔루션과 그 뒤에 숨은 원칙을 익히면 개발 효율성이 향상될 뿐만 아니라 인터뷰에서도 더 나은 성과를 낼 수 있습니다.
 PHP와 Vue: 프런트엔드 개발 도구의 완벽한 조합
Mar 16, 2024 pm 12:09 PM
PHP와 Vue: 프런트엔드 개발 도구의 완벽한 조합
Mar 16, 2024 pm 12:09 PM
PHP와 Vue: 프론트엔드 개발 도구의 완벽한 조합 오늘날 인터넷이 빠르게 발전하는 시대에 프론트엔드 개발은 점점 더 중요해지고 있습니다. 사용자가 웹 사이트 및 애플리케이션 경험에 대한 요구 사항이 점점 더 높아짐에 따라 프런트 엔드 개발자는 보다 효율적이고 유연한 도구를 사용하여 반응형 및 대화형 인터페이스를 만들어야 합니다. 프론트엔드 개발 분야의 두 가지 중요한 기술인 PHP와 Vue.js는 함께 사용하면 완벽한 도구라고 볼 수 있습니다. 이 기사에서는 독자가 이 두 가지를 더 잘 이해하고 적용할 수 있도록 PHP와 Vue의 조합과 자세한 코드 예제를 살펴보겠습니다.
 노드의 버퍼에 대해 자세히 알아보기
Apr 25, 2023 pm 07:49 PM
노드의 버퍼에 대해 자세히 알아보기
Apr 25, 2023 pm 07:49 PM
초기에 JS는 브라우저 측에서만 실행되었습니다. 유니코드로 인코딩된 문자열은 처리하기 쉬웠지만 바이너리 및 유니코드가 아닌 인코딩된 문자열을 처리하는 것은 어려웠습니다. 그리고 바이너리는 컴퓨터의 가장 낮은 데이터 형식인 비디오/오디오/프로그램/네트워크 패키지입니다.
 프론트엔드 개발에 Go 언어를 사용하는 방법은 무엇입니까?
Jun 10, 2023 pm 05:00 PM
프론트엔드 개발에 Go 언어를 사용하는 방법은 무엇입니까?
Jun 10, 2023 pm 05:00 PM
인터넷 기술이 발전하면서 프론트엔드 개발이 점점 더 중요해지고 있습니다. 특히 모바일 장치의 인기는 효율적이고 안정적이며 안전하고 유지 관리가 쉬운 프런트 엔드 개발 기술을 요구합니다. 빠르게 발전하는 프로그래밍 언어로서 Go 언어는 점점 더 많은 개발자가 사용하고 있습니다. 그렇다면 프론트엔드 개발에 Go 언어를 사용하는 것이 가능할까요? 다음으로 이 글에서는 프론트엔드 개발에 Go 언어를 사용하는 방법을 자세히 설명하겠습니다. 먼저 프론트엔드 개발에 Go 언어가 사용되는 이유를 살펴보겠습니다. 많은 사람들이 Go 언어가 언어라고 생각합니다.
 C# 개발 경험 공유: 프런트엔드 및 백엔드 공동 개발 기술
Nov 23, 2023 am 10:13 AM
C# 개발 경험 공유: 프런트엔드 및 백엔드 공동 개발 기술
Nov 23, 2023 am 10:13 AM
C# 개발자로서 우리의 개발 작업에는 일반적으로 프런트엔드와 백엔드 개발이 포함됩니다. 기술이 발전하고 프로젝트의 복잡성이 증가함에 따라 프런트엔드와 백엔드의 공동 개발이 점점 더 중요해지고 복잡해졌습니다. 이 문서에서는 C# 개발자가 개발 작업을 보다 효율적으로 완료하는 데 도움이 되는 몇 가지 프런트 엔드 및 백엔드 공동 개발 기술을 공유합니다. 인터페이스 사양을 결정한 후 프런트엔드와 백엔드의 공동 개발은 API 인터페이스의 상호 작용과 분리될 수 없습니다. 프론트엔드와 백엔드 협업 개발이 원활하게 진행되기 위해서는 가장 중요한 것은 좋은 인터페이스 사양을 정의하는 것입니다. 인터페이스 사양에는 인터페이스 이름이 포함됩니다.




