cocos2dx 스켈레톤 애니메이션 Armature 소스 코드 분석(1)_javascript 기술
cocos2dx는 편집기(cocostudio 또는 플래시 플러그인 DragonBones)에서 xml 또는 json 데이터를 가져오고 다음과 유사한 코드를 호출하여 애니메이션 효과를 표시합니다
ArmatureDataManager::getInstance()->addArmatureFileInfoAsync(
"armature/Dragon.png", "armature/Dragon.plist", "armature/Dragon.xml",
this, schedule_selector(TestAsynchronousLoading::dataLoaded));
Armature *armature = nullptr;
armature = Armature::create("Dragon");
armature->getAnimation()->playWithIndex(1);
addChild(armature);그럼 내부 호출은 어떻게 구현되나요?
Arature::create 및 armature->getAnimation()->playWithIndex는 무엇을 구현하나요?? 이 기사에서는 소스 코드에서 Armature를 분석합니다.
이 글은 Cocos2dx의 뼈대 애니메이션을 전체적으로 분석하는 Armature 분석의 첫 번째 글입니다. 관련된 내용은 다음과 같습니다.
골격 애니메이션이란
편집기 내보내기 데이터 형식 개요
소스 코드 개요
골격 애니메이션이란
게임 내 애니메이션은 크게 세 가지 유형으로 나눌 수 있습니다.
프레임 애니메이션
트윈
스켈레톤 스킨 애니메이션
프레임 애니메이션
이것은 가장 기본적인 애니메이션이며 다음 두 애니메이션의 기초입니다. cocos2dx에서 하나의 프레임은 그림을 표시합니다. Action은 프레임 애니메이션입니다. 장점은 구현이 간단하다는 점이지만, 단점은 리소스를 낭비한다는 것입니다(프레임당 하나의 그림, 아래 두 애니메이션 비교).
트위닝된 애니메이션
플래시에서는 트위닝 애니메이션이 자주 사용됩니다. 프레임당 하나의 사진이 필요하지 않으며 시작 상태와 종료 상태만 차이와 경과 시간을 기준으로 계산할 수 있습니다. 장점은 자원을 절약하고 아티스트에게 친숙하다는 것입니다.
스켈레톤 스킨 애니메이션
스켈레톤 애니메이션은 트위닝 애니메이션의 확장으로 간주될 수 있습니다. 트위닝을 통해 애니메이션의 다양한 부분에서 관련 구조(스켈레톤)를 생성한 다음 그래픽을 뼈대에 바인딩할 수 있습니다. 단점은 프로그램 구현이 더 복잡하다는 점이며 트위닝된 애니메이션에 비해 장점은 다음 두 가지입니다(다른 장점은 아직 발견되지 않았습니다).
1. 내보내기 구성 데이터가 적고 아트 제작이 간단합니다
다음과 같은 구조의 뼈가 있다고 가정합니다
몸
왼쪽 팔
손왼쪽
팔오른쪽
손오른쪽
머리
왼쪽 다리
다리오른쪽
전체 애니메이션을 한 프레임에서 오른쪽으로 이동하려면 트위닝 애니메이션을 사용하여 새 프레임을 만들려면 몸체, armLeft, LegRight 등을 움직여야 합니다. 그러나 골격 애니메이션은 몸체와 그 자식 노드의 위치는 부모 노드의 움직임을 따릅니다. 내보내기에 해당하는 구성에서 트윈 애니메이션은 body, armLeft 등 모든 하위 노드에서 내보낸 데이터를 처리해야 하는 반면, 뼈대 애니메이션은 몸체 중 한 노드의 데이터만 변경하므로 내보낸 데이터가 훨씬 작아집니다.
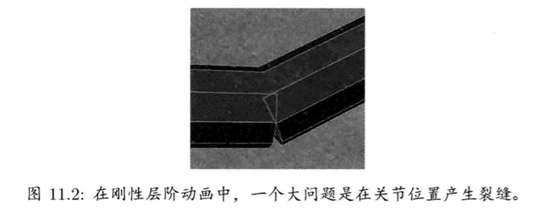
2. 조인트 크랙 수리
아래 그림은 "게임 엔진 아키텍처" 449페이지에서 가져온 그림입니다. 그림을 그릴 때 주의를 기울이지 않으면 연결 링크에 균열이 생길 수 있다는 뜻입니다. 이 문제는 뼈대 애니메이션을 사용하면 해결할 수 있습니다. 뼈대 애니메이션의 스킨은 무게에 따라 여러 관절(뼈 내)에 바인딩될 수 있고, 무게에 따라 늘어납니다. cocostudio 뼈대 애니메이션 편집기에 익숙하지 않습니다. . 더 바인딩할 수 있는지 궁금합니다. 플래시용 DragonBones 플러그인이 작동하지 않습니다. 척추는 이런 종류의 다중 바인딩을 잘 지원합니다.

편집기 내보내기 데이터 형식 개요
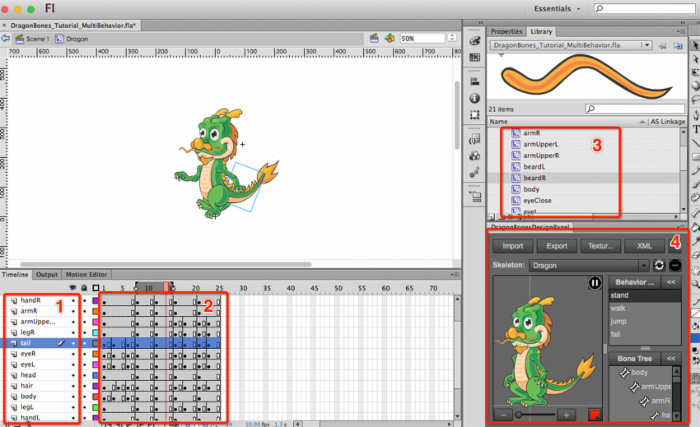
cocostudio에서 내보낸 json 구조는 Dragonbones에서 내보낸 xml 구조와 유사합니다. 둘 다 뼈 레이어, 애니메이션 레이어 및 이미지 레이어의 3개 레이어 구조입니다. Dragonbones 공식 데모를 예로 들어 보겠습니다.
<skeleton name="DragonBones_Tutorial_MultiBehavior" frameRate="24" version="2.2">
<armatures>
<armature name="Dragon">
<b name="tail" parent="body" x="45.9" y="-70.8" kX="30" kY="30" cX="1" cY="1" pX="11.5" pY="176.35" z="10">
<d name="parts-tail" pX="0" pY="-63.8"/>
</b>
</armature>
</armatures>
<animations>
<animation name="Dragon">
<mov name="stand" dr="7" to="6" drTW="100" lp="1" twE="0">
</mov>
<mov name="walk" dr="8" to="5" drTW="200" lp="1" twE="0">
</mov>
<mov name="jump" dr="5" to="3" drTW="5" lp="1" twE="NaN">
</mov>
<mov name="fall" dr="5" to="6" drTW="5" lp="1" twE="NaN">
</mov>
</animation>
</animations>
<TextureAtlas name="DragonBones_Tutorial_MultiBehavior" width="512" height="512">
</TextureAtlas>
</skeleton>이 정보를 사용하면 프로그램에서 플래시의 애니메이션 효과를 복원할 수 있습니다. dr, drTW, x, kX, kY 등의 구체적인 의미는 다음 기사에서 설명합니다.

소스 코드 개요
코드는 대략 xml 또는 json 데이터를 구문 분석하고 구문 분석된 데이터를 사용하여 애니메이션을 생성하는 두 부분으로 나눌 수 있습니다.
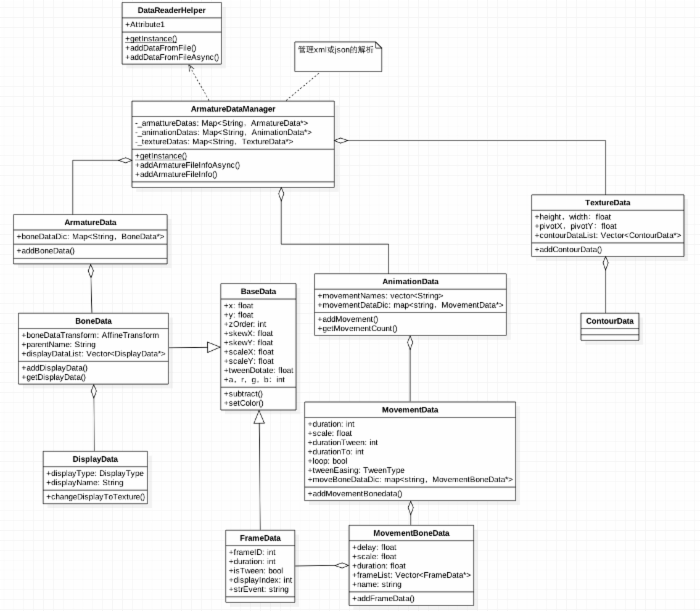
데이터 파싱 관련 코드의 UML

각 클래스의 역할에 대한 간략한 소개:
DataReaderHelper: 뼈대, 애니메이션 및 TextureAtlas를 구문 분석하는 데이터 생성 프로그램에서 직접 사용할 수 있는 데이터 구조 ArmatureData, AnimationData 및 TextureData입니다.
ArmatureDataManager: DataReaderHelper 및 구문 분석된 데이터를 관리합니다.
ArmatureData: xml의
AnimationData: xml의
TextureData: xml의
BoneData: xml의 에 해당합니다.
DisplayData: xml의
MovementData: xml의
MovementBoneData: xml의
FrameData: xml의
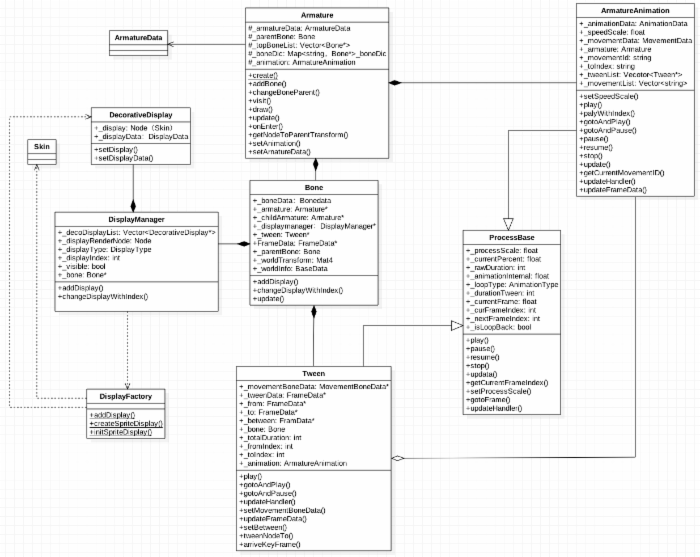
애니메이션 관련 코드 UML 생성

각 클래스의 역할에 대한 간략한 소개:
Armature: 스켈레톤 정보와 애니메이션 정보가 포함되어 있어 애니메이션을 재생할 수 있습니다.
트윈: 골격 애니메이션을 위한 트윈, 각 뼈당 하나의 트윈. 위의 해당 플래시 패널은 스탠드 애니메이션의 꼬리 레이어의 첫 번째부터 일곱 번째 프레임입니다.
ArmatureAnimation: 모든 Tween의 컬렉션은 애니메이션을 형성하기에 충분합니다.
Bone: Tween을 통해 특정 시점의 뼈 상태를 알 수 있는 뼈 정보입니다.
DisplayFactory: 스킨과 같은 표시 개체를 만듭니다.
DisplayManager: 각 Bone에는 뼈의 표시 객체를 관리하는 것이 하나씩 있습니다.
스킨: 사진의 표시 개체입니다.
위 내용은 Script House 편집자가 공유한 cocos2dx 뼈대 애니메이션 Armature 소스 코드 분석(1)입니다.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7625
7625
 15
15
 1389
1389
 52
52
 89
89
 11
11
 70
70
 19
19
 31
31
 138
138
 프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 개발시 프론트 엔드 열지대 티켓 인쇄를위한 자주 묻는 질문과 솔루션, 티켓 인쇄는 일반적인 요구 사항입니다. 그러나 많은 개발자들이 구현하고 있습니다 ...
 누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
기술 및 산업 요구에 따라 Python 및 JavaScript 개발자에 대한 절대 급여는 없습니다. 1. 파이썬은 데이터 과학 및 기계 학습에서 더 많은 비용을 지불 할 수 있습니다. 2. JavaScript는 프론트 엔드 및 풀 스택 개발에 큰 수요가 있으며 급여도 상당합니다. 3. 영향 요인에는 경험, 지리적 위치, 회사 규모 및 특정 기술이 포함됩니다.
 Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
JavaScript는 현대 웹 개발의 초석이며 주요 기능에는 이벤트 중심 프로그래밍, 동적 컨텐츠 생성 및 비동기 프로그래밍이 포함됩니다. 1) 이벤트 중심 프로그래밍을 사용하면 사용자 작업에 따라 웹 페이지가 동적으로 변경 될 수 있습니다. 2) 동적 컨텐츠 생성을 사용하면 조건에 따라 페이지 컨텐츠를 조정할 수 있습니다. 3) 비동기 프로그래밍은 사용자 인터페이스가 차단되지 않도록합니다. JavaScript는 웹 상호 작용, 단일 페이지 응용 프로그램 및 서버 측 개발에 널리 사용되며 사용자 경험 및 크로스 플랫폼 개발의 유연성을 크게 향상시킵니다.
 JavaScript를 사용하여 동일한 ID와 동일한 ID로 배열 요소를 하나의 객체로 병합하는 방법은 무엇입니까?
Apr 04, 2025 pm 05:09 PM
JavaScript를 사용하여 동일한 ID와 동일한 ID로 배열 요소를 하나의 객체로 병합하는 방법은 무엇입니까?
Apr 04, 2025 pm 05:09 PM
동일한 ID로 배열 요소를 JavaScript의 하나의 객체로 병합하는 방법은 무엇입니까? 데이터를 처리 할 때 종종 동일한 ID를 가질 필요가 있습니다 ...
 Shiseido의 공식 웹 사이트와 같은 시차 스크롤 및 요소 애니메이션 효과를 달성하는 방법은 무엇입니까?
또는:
Shiseido의 공식 웹 사이트와 같은 페이지 스크롤과 함께 애니메이션 효과를 어떻게 달성 할 수 있습니까?
Apr 04, 2025 pm 05:36 PM
Shiseido의 공식 웹 사이트와 같은 시차 스크롤 및 요소 애니메이션 효과를 달성하는 방법은 무엇입니까?
또는:
Shiseido의 공식 웹 사이트와 같은 페이지 스크롤과 함께 애니메이션 효과를 어떻게 달성 할 수 있습니까?
Apr 04, 2025 pm 05:36 PM
이 기사에서 시차 스크롤 및 요소 애니메이션 효과 실현에 대한 토론은 Shiseido 공식 웹 사이트 (https://www.shiseido.co.jp/sb/wonderland/)와 유사하게 달성하는 방법을 살펴볼 것입니다.
 Console.log 출력 결과의 차이 : 두 통화가 다른 이유는 무엇입니까?
Apr 04, 2025 pm 05:12 PM
Console.log 출력 결과의 차이 : 두 통화가 다른 이유는 무엇입니까?
Apr 04, 2025 pm 05:12 PM
Console.log 출력의 차이의 근본 원인에 대한 심층적 인 논의. 이 기사에서는 Console.log 함수의 출력 결과의 차이점을 코드에서 분석하고 그에 따른 이유를 설명합니다. � ...
 JavaScript는 배우기가 어렵습니까?
Apr 03, 2025 am 12:20 AM
JavaScript는 배우기가 어렵습니까?
Apr 03, 2025 am 12:20 AM
JavaScript를 배우는 것은 어렵지 않지만 어려운 일입니다. 1) 변수, 데이터 유형, 기능 등과 같은 기본 개념을 이해합니다. 2) 마스터 비동기 프로그래밍 및 이벤트 루프를 통해이를 구현하십시오. 3) DOM 운영을 사용하고 비동기 요청을 처리합니다. 4) 일반적인 실수를 피하고 디버깅 기술을 사용하십시오. 5) 성능을 최적화하고 모범 사례를 따르십시오.
 프론트 엔드 개발에서 VSCODE와 유사한 패널 드래그 앤 드롭 조정 기능을 구현하는 방법은 무엇입니까?
Apr 04, 2025 pm 02:06 PM
프론트 엔드 개발에서 VSCODE와 유사한 패널 드래그 앤 드롭 조정 기능을 구현하는 방법은 무엇입니까?
Apr 04, 2025 pm 02:06 PM
프론트 엔드에서 VSCODE와 같은 패널 드래그 앤 드롭 조정 기능의 구현을 탐색하십시오. 프론트 엔드 개발에서 VSCODE와 같은 구현 방법 ...




