jquery_jquery의 양식에 여러 선택 상자를 작성하는 영리한 방법
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<link href="css/style.css" rel="stylesheet" type="text/css"/>
<script src="../scripts/jquery-1.3.1.js" type="text/javascript"></script>
<script type="text/javascript">
$(function(){
$("tbody>tr:odd").addClass("odd");
$("tbody>tr:even").addClass("even");
$('tbody>tr').click(function(){
var hasSelected = $(this).hasClass('selected');
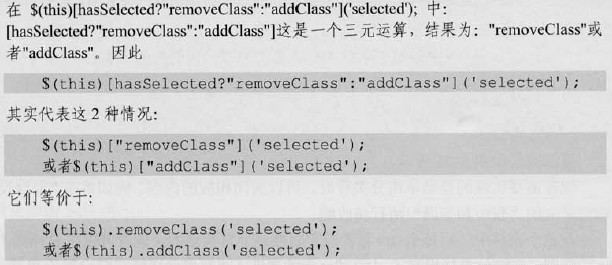
$(this)[hasSelected ? "removeClass" : "addClass"]('selected').find(':checkbox').attr('checked', !hasSelected);
});
$('tbody>tr:has(:checked)').addClass('selected');
})
</script>
</head>
<body>
<table>
<thead>
<tr>
<th></th>
<th>s</th>
<th>sd</th>
<th>sdasdsa sda</th>
</tr>
</thead>
<tbody>
<tr>
<td><input type="checkbox" name="choice" value=""/></td>
<td>s</td>
<td>s</td>
<td>sdadsadsd</td>
</tr>
<tr>
<td><input type="checkbox" name="choice" value=""/></td>
<td>sadasdsd</td>
<td>s</td>
<td>sads</td>
</tr>
<tr>
<td><input type="checkbox" name="choice" value="" checked='checked'/></td>
<td>sas</td>
<td>s</td>
<td>aasdsad sad</td>
</tr>
<tr>
<td><input type="checkbox" name="choice" value=""/></td>
<td>ss</td>
<td>ssad</td>
<td>dadsadsad</td>
</tr>
<tr>
<td><input type="checkbox" name="choice" value=""/></td>
<td>Rain</td>
<td>sd</td>
<td>sdsad sad asd </td>
</tr>
<tr>
<td><input type="checkbox" name="choice" value=""/></td>
<td>MAXMAN</td>
<td>s</td>
<td>实打实的速度是</td>
</tr>
</tbody>
</table>
</body>
</html>
라디오 글쓰기:
$(function(){
$("tbody>tr:odd").addClass("odd");
$("tbody>tr:even").addClass("even");
$('tbody>tr').click(function(){
$(this).addClass('selected').siblings().removeClass('selected').end().find(':radio').attr('checked', true);
});
// $('table :radio:checked').parent().parent().addClass('selected');
$('table :radio:checked').parents("tr").addClass('selected');
//$('tbody>tr:has(:checked)').addClass('selected');
})체크박스 쓰기:
$(function(){
$("tbody>tr:odd").addClass("odd");
$("tbody>tr:even").addClass("even");
$('tbody>tr').click(function(){
if($(this).hasClass('selected')){
$(this).removeClass('selected').find(':checkbox').attr('checked', false);
}else{
$(this).addClass('selected').find(':checkbox').attr('checked', true);
}
});
// $('table :checkbox:checked').parent().parent().addClass('selected');
$('table :checkbox:checked').parents("tr").addClass('selected');
//$('tbody>tr:has(:checked)').addClass('selected');
})
핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7508
7508
 15
15
 1378
1378
 52
52
 78
78
 11
11
 52
52
 19
19
 19
19
 57
57
 PHP 양식 제출 후 페이지 점프를 구현하는 방법
Aug 12, 2023 am 11:30 AM
PHP 양식 제출 후 페이지 점프를 구현하는 방법
Aug 12, 2023 am 11:30 AM
PHP 양식 제출 후 페이지 점프를 구현하는 방법 [소개] 웹 개발에서 양식 제출은 일반적인 기능 요구 사항입니다. 사용자가 양식을 작성하고 제출 버튼을 클릭한 후 일반적으로 양식 데이터는 처리를 위해 서버로 전송되어야 하며, 처리 후 사용자는 다른 페이지로 리디렉션됩니다. 이 기사에서는 양식 제출 후 PHP를 사용하여 페이지 점프를 구현하는 방법을 소개합니다. [1단계: HTML 양식] 먼저 사용자가 제출해야 하는 데이터를 채울 수 있도록 HTML 페이지에 양식이 포함된 페이지를 작성해야 합니다.
 JavaScript를 사용하여 양식 입력 상자 내용의 자동 프롬프트 기능을 구현하는 방법은 무엇입니까?
Oct 20, 2023 pm 04:01 PM
JavaScript를 사용하여 양식 입력 상자 내용의 자동 프롬프트 기능을 구현하는 방법은 무엇입니까?
Oct 20, 2023 pm 04:01 PM
JavaScript를 사용하여 양식 입력 상자 내용의 자동 프롬프트 기능을 구현하는 방법은 무엇입니까? 소개: 양식 입력 상자 내용의 자동 프롬프트 기능은 웹 애플리케이션에서 매우 일반적이며 사용자가 올바른 내용을 빠르게 입력하는 데 도움이 됩니다. 이 기사에서는 JavaScript를 사용하여 이 기능을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. HTML 구조 만들기 먼저 입력 상자와 자동 제안 목록이 포함된 HTML 구조를 만들어야 합니다. 다음 코드를 사용할 수 있습니다: <!DOCTYP
 PHP 양식에서 사용자 권한 관리를 처리하는 방법
Aug 10, 2023 pm 01:06 PM
PHP 양식에서 사용자 권한 관리를 처리하는 방법
Aug 10, 2023 pm 01:06 PM
PHP 양식에서 사용자 권한 관리를 처리하는 방법 웹 애플리케이션이 지속적으로 개발되면서 사용자 권한 관리는 중요한 기능 중 하나입니다. 사용자 권한 관리는 애플리케이션에서 사용자의 운영 권한을 제어하고 데이터의 보안과 합법성을 보장할 수 있습니다. PHP 양식에서는 간단한 코드를 통해 사용자 권한 관리를 구현할 수 있습니다. 이 기사에서는 PHP 양식에서 사용자 권한 관리를 처리하는 방법을 소개하고 해당 코드 예제를 제공합니다. 1. 사용자 역할 정의 및 관리 우선 사용자 역할을 정의하고 관리하는 것은 사용자 권한의 문제입니다.
 JavaScript를 사용하여 양식의 입력 상자 내용에 대한 실시간 확인을 구현하는 방법은 무엇입니까?
Oct 18, 2023 am 08:47 AM
JavaScript를 사용하여 양식의 입력 상자 내용에 대한 실시간 확인을 구현하는 방법은 무엇입니까?
Oct 18, 2023 am 08:47 AM
JavaScript를 사용하여 양식의 입력 상자 내용에 대한 실시간 확인을 구현하는 방법은 무엇입니까? 많은 웹 애플리케이션에서 양식은 사용자와 시스템 간의 가장 일반적인 상호 작용 방법입니다. 그러나 데이터의 정확성과 완전성을 보장하기 위해 사용자가 입력한 콘텐츠의 유효성을 검사해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 양식 입력 상자 내용의 실시간 확인을 구현하고 구체적인 코드 예제를 제공하는 방법을 알아봅니다. 양식 만들기 먼저 HTML로 간단한 테이블을 만들어야 합니다.
 HTML, CSS 및 jQuery를 사용하여 양식 자동 저장의 고급 기능을 구현하는 방법
Oct 28, 2023 am 08:20 AM
HTML, CSS 및 jQuery를 사용하여 양식 자동 저장의 고급 기능을 구현하는 방법
Oct 28, 2023 am 08:20 AM
HTML, CSS 및 jQuery를 사용하여 양식 자동 저장의 고급 기능을 구현하는 방법 양식은 최신 웹 애플리케이션에서 가장 일반적인 요소 중 하나입니다. 사용자가 양식 데이터를 입력할 때 자동 저장 기능을 구현하는 방법은 사용자 경험을 향상시킬 뿐만 아니라 데이터 보안도 보장할 수 있습니다. 이 글에서는 HTML, CSS, jQuery를 사용하여 양식의 자동 저장 기능을 구현하는 방법을 소개하고 구체적인 코드 예제를 첨부합니다. 1. HTML 양식의 구조 먼저 간단한 HTML 양식을 만들어 보겠습니다.
 PHP 양식 처리: 양식 데이터 쿼리 및 필터링
Aug 07, 2023 pm 06:17 PM
PHP 양식 처리: 양식 데이터 쿼리 및 필터링
Aug 07, 2023 pm 06:17 PM
PHP 양식 처리: 양식 데이터 쿼리 및 필터링 소개 웹 개발에서 양식은 중요한 상호 작용 방법입니다. 사용자는 추가 처리를 위해 양식을 통해 서버에 데이터를 제출할 수 있습니다. 이 기사에서는 PHP를 사용하여 양식 데이터의 쿼리 및 필터 기능을 처리하는 방법을 소개합니다. 양식 디자인 및 제출 먼저 쿼리 및 필터 기능이 포함된 양식을 디자인해야 합니다. 일반적인 양식 요소에는 입력 상자, 드롭다운 목록, 라디오 버튼, 확인란 등이 포함되며 특정 요구 사항에 따라 디자인할 수 있습니다. 사용자가 양식을 제출하면 데이터가 POS로 전송됩니다.
 Vue 문서에서 다중 선택 상자 확인과 모든 기능 선택 간의 관계
Jun 21, 2023 am 09:33 AM
Vue 문서에서 다중 선택 상자 확인과 모든 기능 선택 간의 관계
Jun 21, 2023 am 09:33 AM
프론트엔드 기술의 지속적인 개발과 발전으로 인해 Vue 프레임워크의 적용이 점점 더 대중화되고 있습니다. Vue의 실제 응용에서는 여러 개의 상자를 체크하고 모두 선택하는 기능을 자주 사용합니다. Vue 문서에는 여러 선택 상자를 선택하고 모두 선택하는 구현 방법도 매우 자세하게 설명되어 있습니다. Vue의 다중 선택 상자 Vue에서는 다중 선택 상자를 사용해야 하는 경우에만 <inputtype="checkbox">를 사용하면 됩니다. 여러 항목을 선택해야 하는 경우
 Vue를 사용하여 다중 선택 상자 및 라디오 버튼을 구현하는 방법
Nov 07, 2023 am 11:42 AM
Vue를 사용하여 다중 선택 상자 및 라디오 버튼을 구현하는 방법
Nov 07, 2023 am 11:42 AM
Vue를 사용하여 다중 선택 상자 및 라디오 버튼을 구현하는 방법 Vue는 웹 개발에 널리 사용되는 인기 있는 JavaScript 프레임워크입니다. Vue에서는 다중 선택 상자, 라디오 버튼 상자 등 다양한 대화형 효과를 쉽게 구현할 수 있습니다. 이 기사에서는 Vue를 사용하여 다중 선택 상자와 라디오 버튼을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 다중 선택 상자 구현 다중 선택 상자는 사용자가 여러 옵션을 선택할 수 있도록 하는 데 사용됩니다. Vue에서는 v-model 지시어를 사용하여 다중 선택 상자의 양방향 데이터 바인딩을 구현할 수 있습니다. 다음은 간단한 예입니다.




