React 소스 코드를 디버깅하는 방법은 무엇입니까? 여러 도구를 사용한 디버깅 방법 소개
React 소스 코드를 디버깅하는 방법은 무엇입니까? 다음 글에서는 다양한 도구에서 React 소스 코드를 디버그하는 방법에 대해 설명하고, Contributors, create-react-app, vite 프로젝트에서 React의 실제 소스 코드를 디버깅하는 방법을 소개하겠습니다. 모두에게 도움이 되길 바랍니다!
Clone React
Clone React로컬에서 복제하고 종속성을 설치합니다.
git clone https://github.com/facebook/react.git
프로젝트를 컴파일합니다
간단한 yarn 빌드만 수행하면 소스맵이 이는 우리가 원하는 것이 아닙니다. 디버깅을 위해 실제 소스 코드에 매핑하기 위해 최신 편집자가 요구하는 소스맵을 컴파일해야 합니다. yarn build,并不会生成sourcemap, 这不是我们想要的,我们需要编译出现代编辑器所需的sourcemap进行映射到实际源码进行调试。
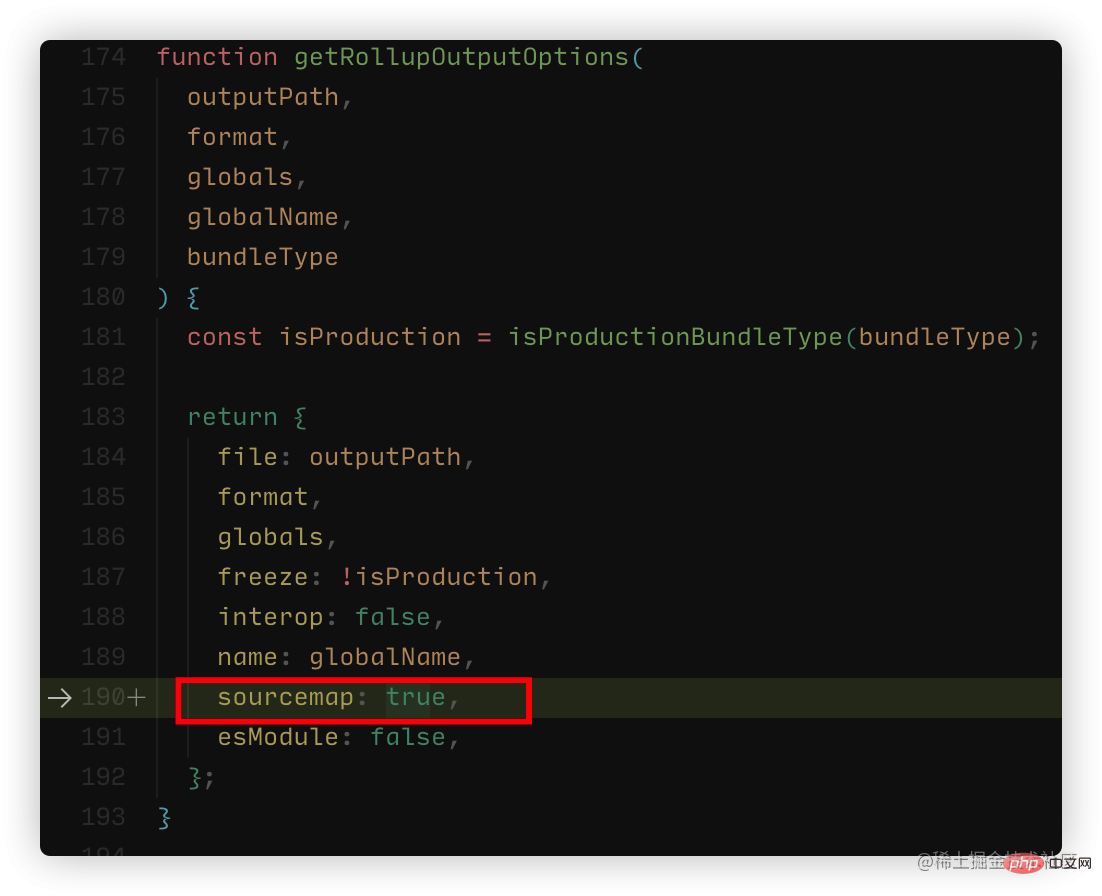
当前react项目并无法通过简单增加参数生成sourcemap,我们需要修改scripts/rollup/build.js下的部分配置 【推荐学习:vscode教程、编程教学】
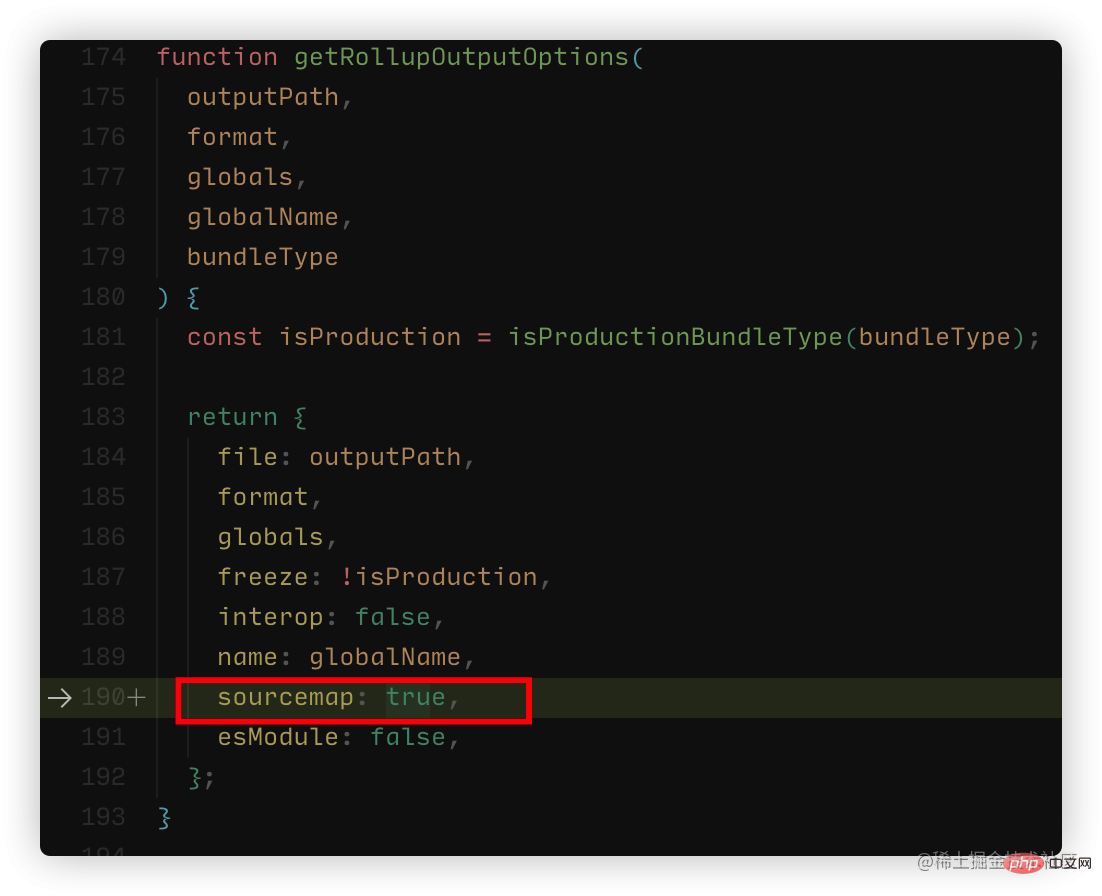
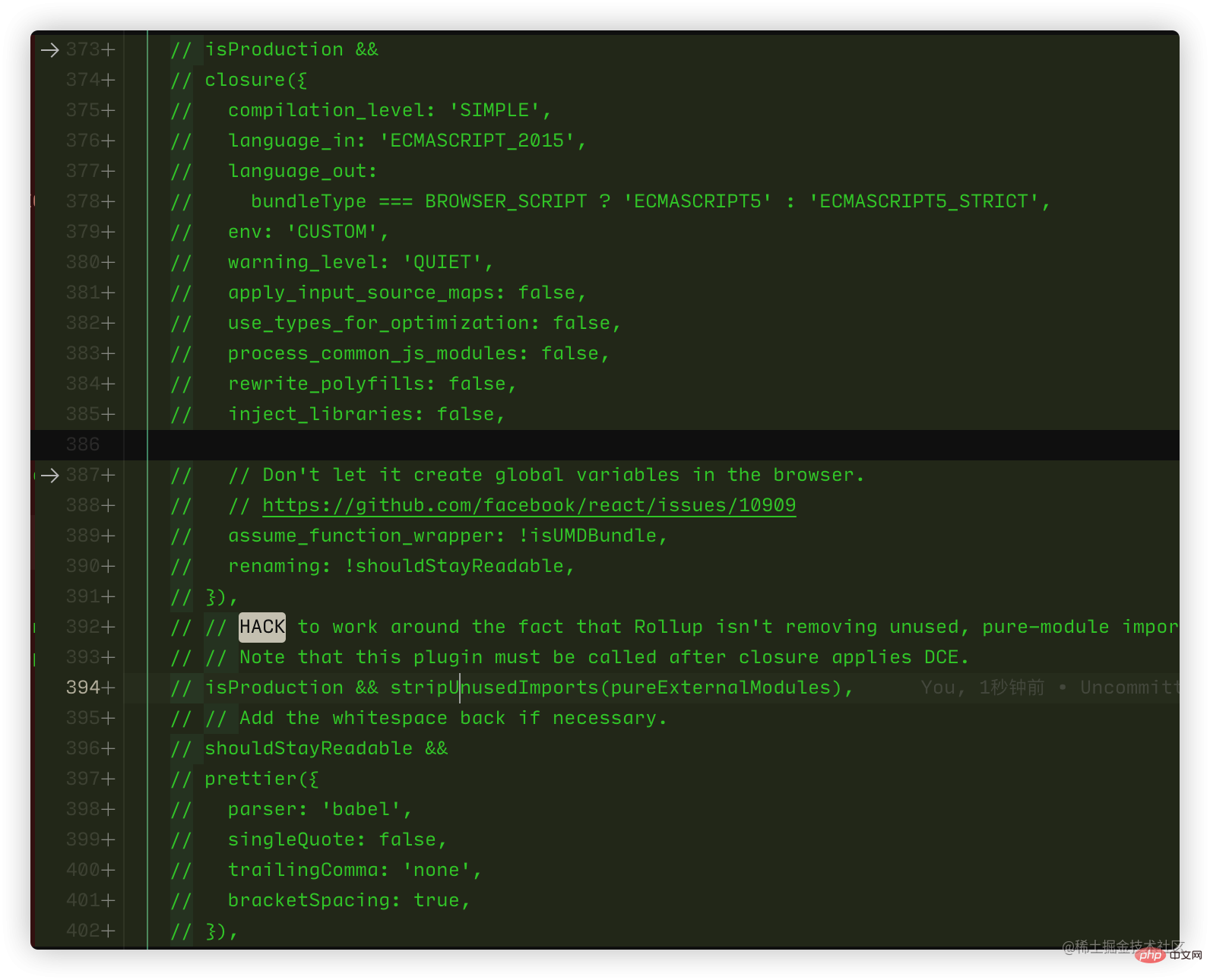
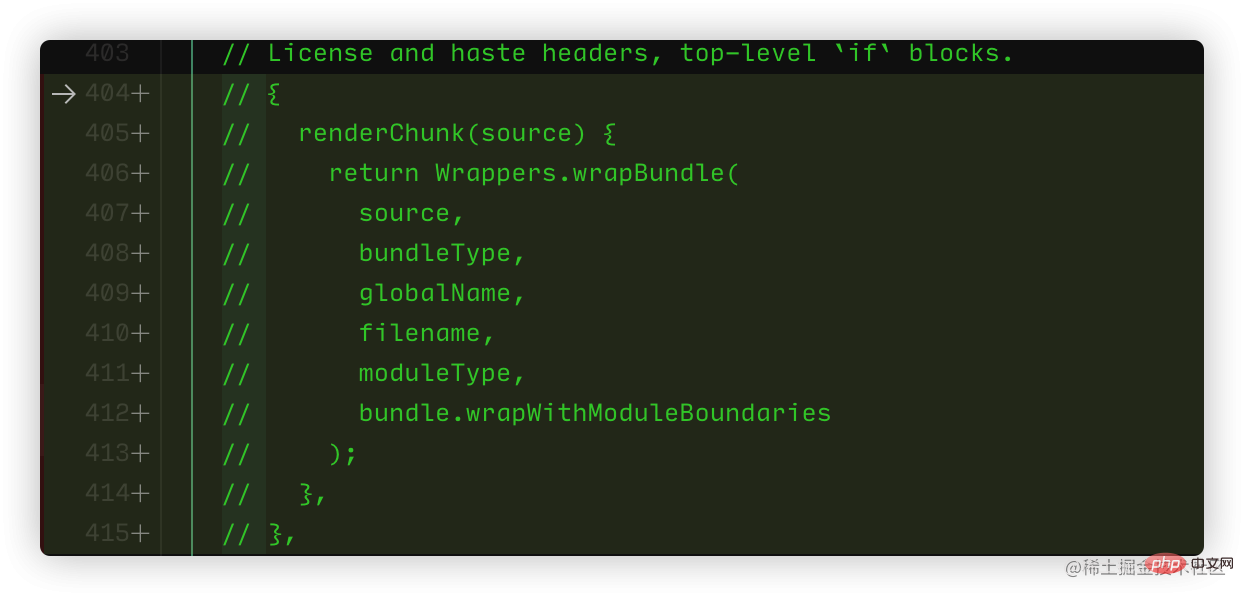
①: 修改 sourcemap 为 true ②:注释部分无法生成sourcemap的插件
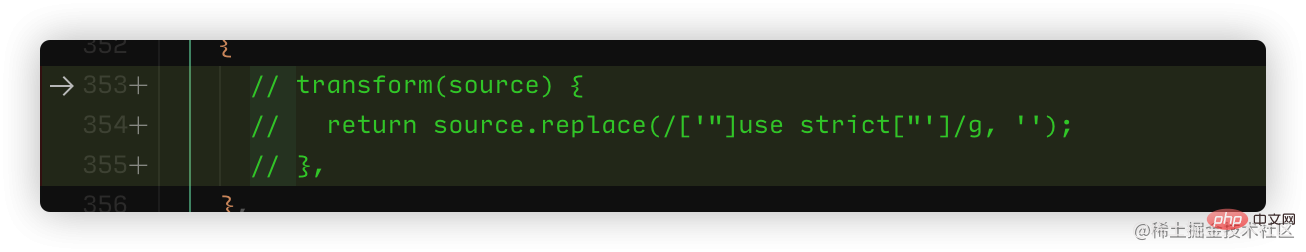
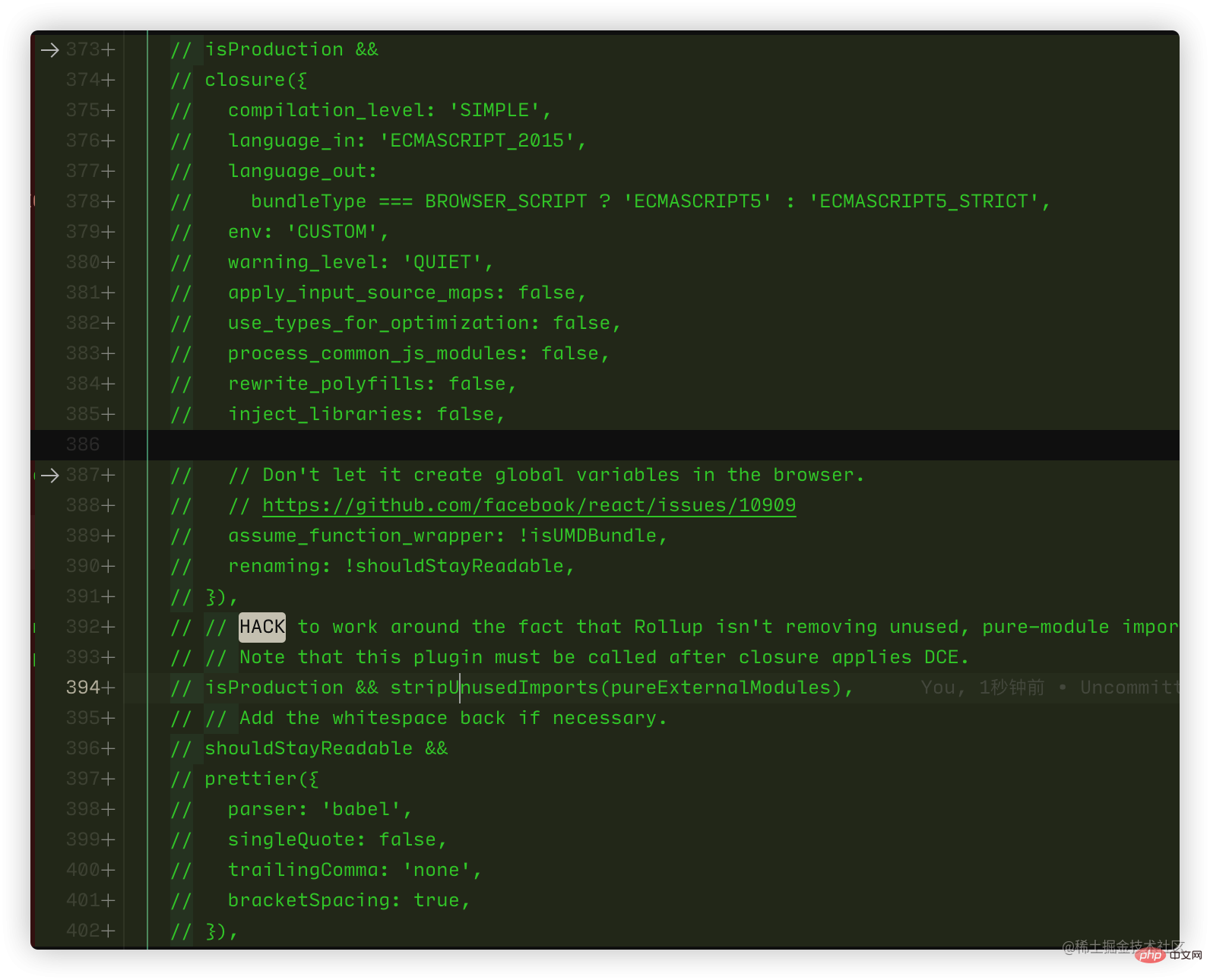
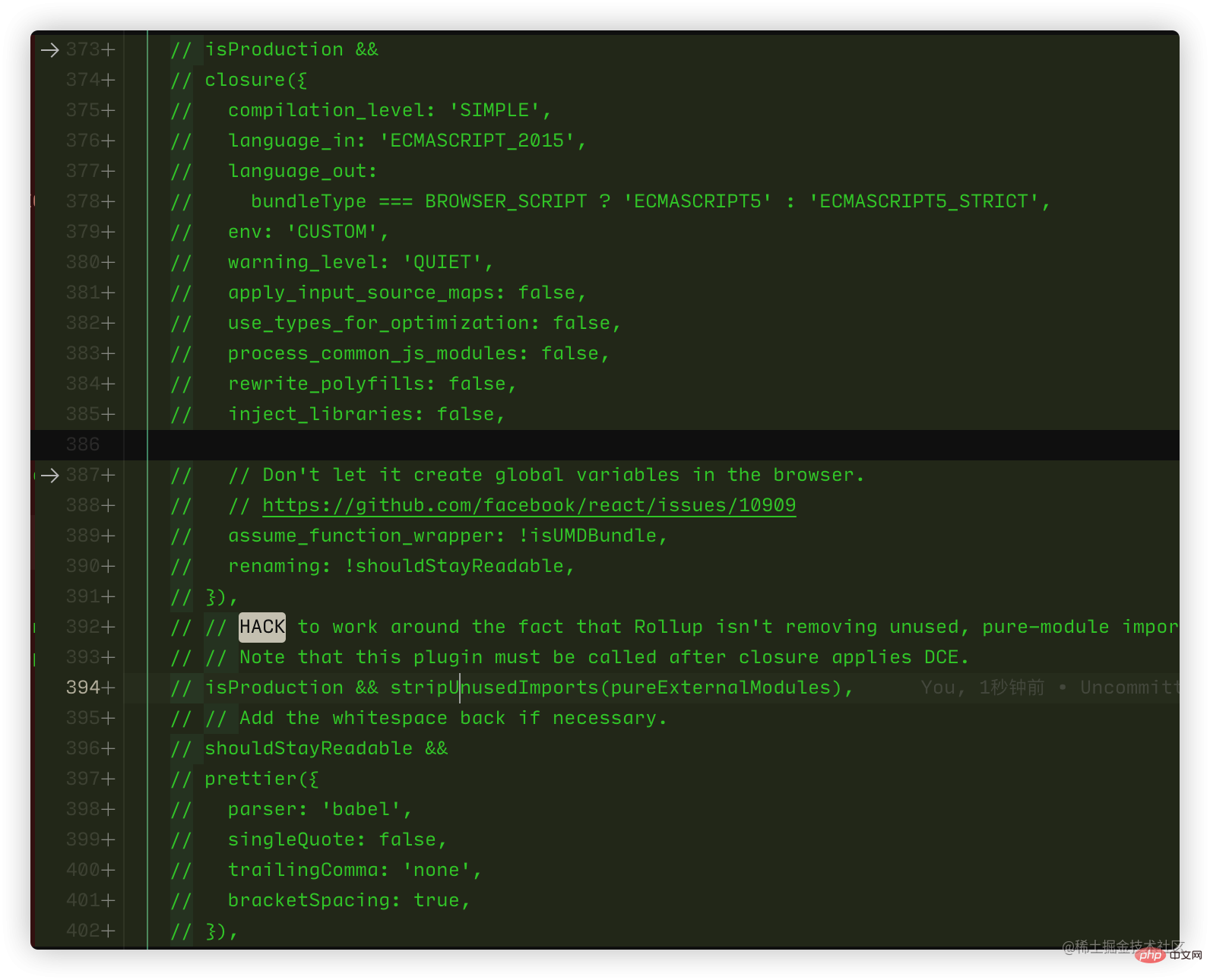
②:注释部分无法生成sourcemap的插件


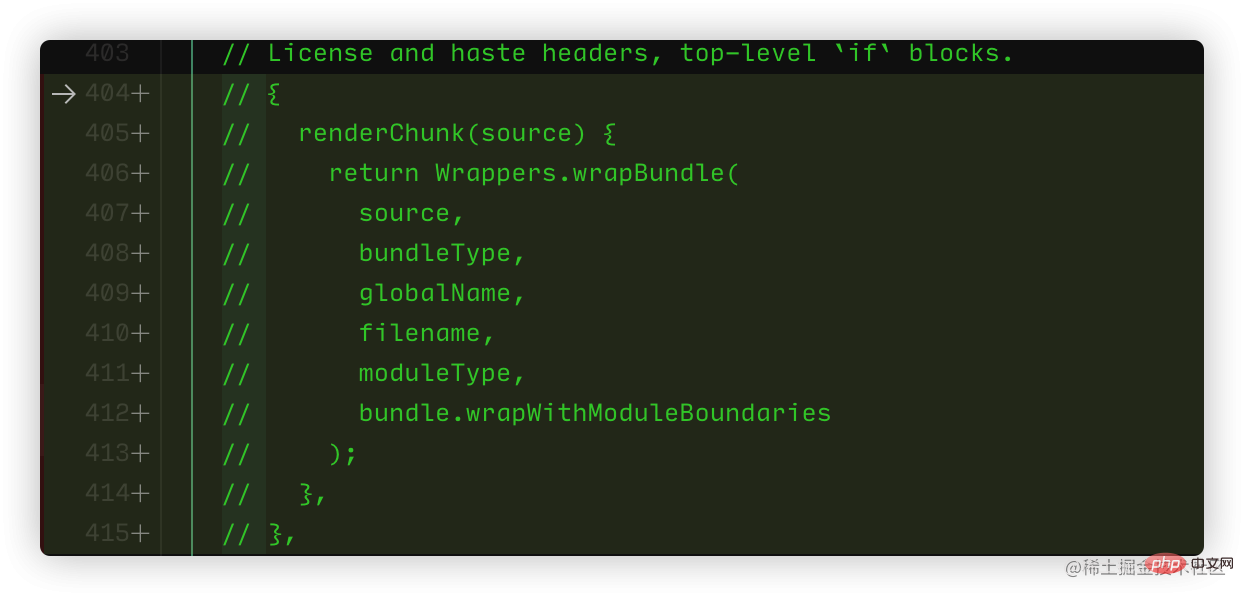
 ok,看起来很多,但其实大致都连在一起(353-355, 387-415), 注释掉了几个插件,此时我们可以进行build了
ok,看起来很多,但其实大致都连在一起(353-355, 387-415), 注释掉了几个插件,此时我们可以进行build了
yarn build
注意: 如果build失败,提示你需要安装jdk,根据报错安装即可。
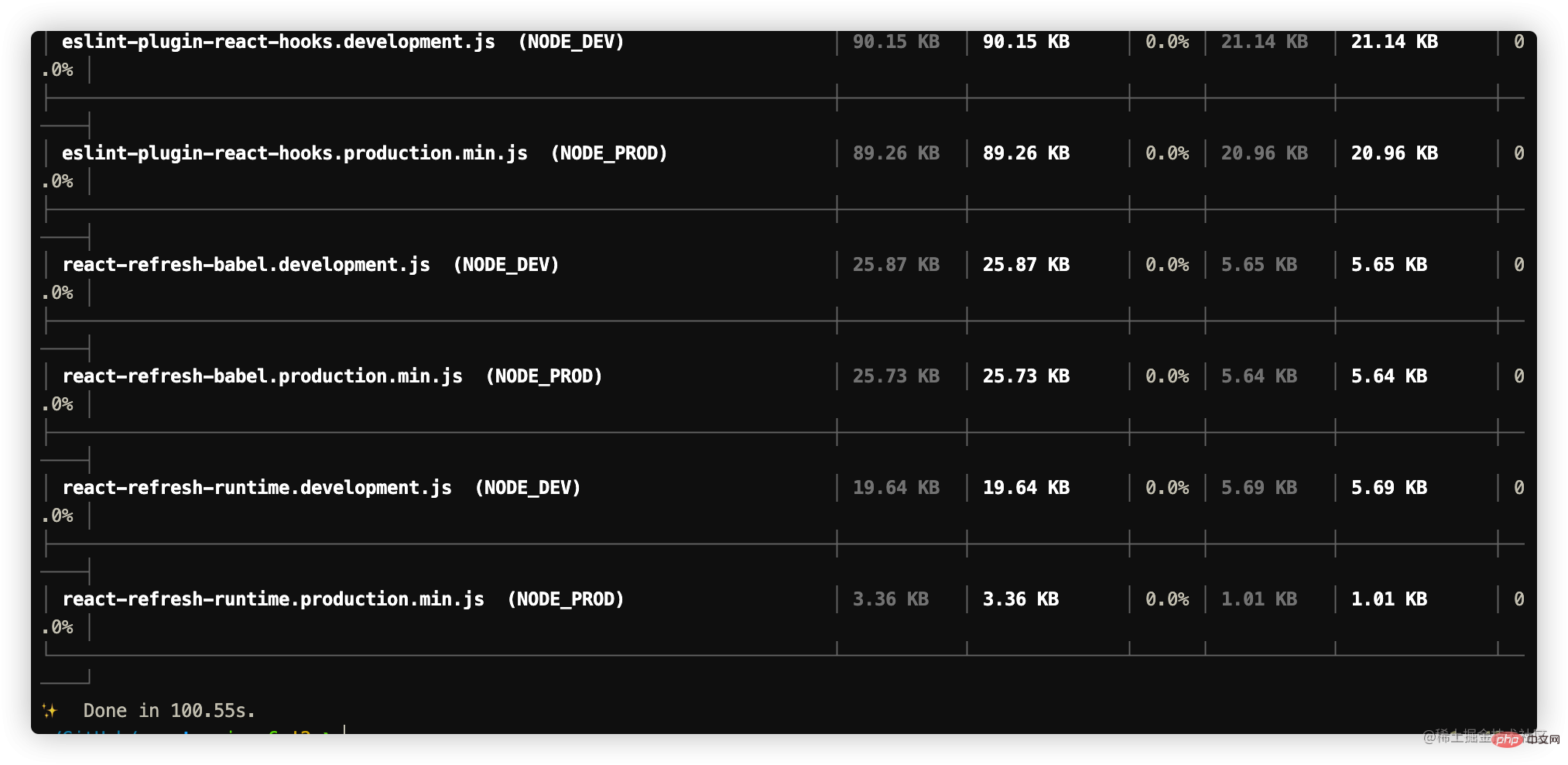
成功效果如下:

进行debugger
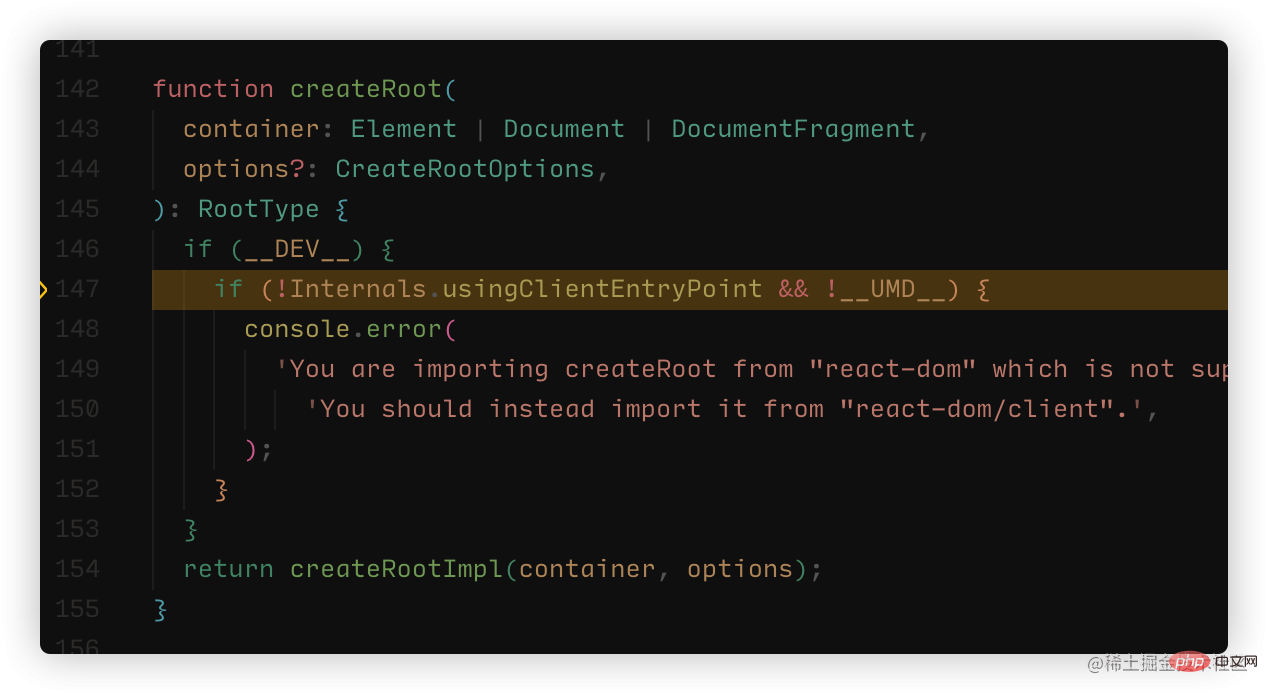
我们根据官方文档得知基础开发文件目录在 /fixtures/packaging/babel-standalone/dev.html中,于是我们根据该html先进行简单的debug配置。
vscode
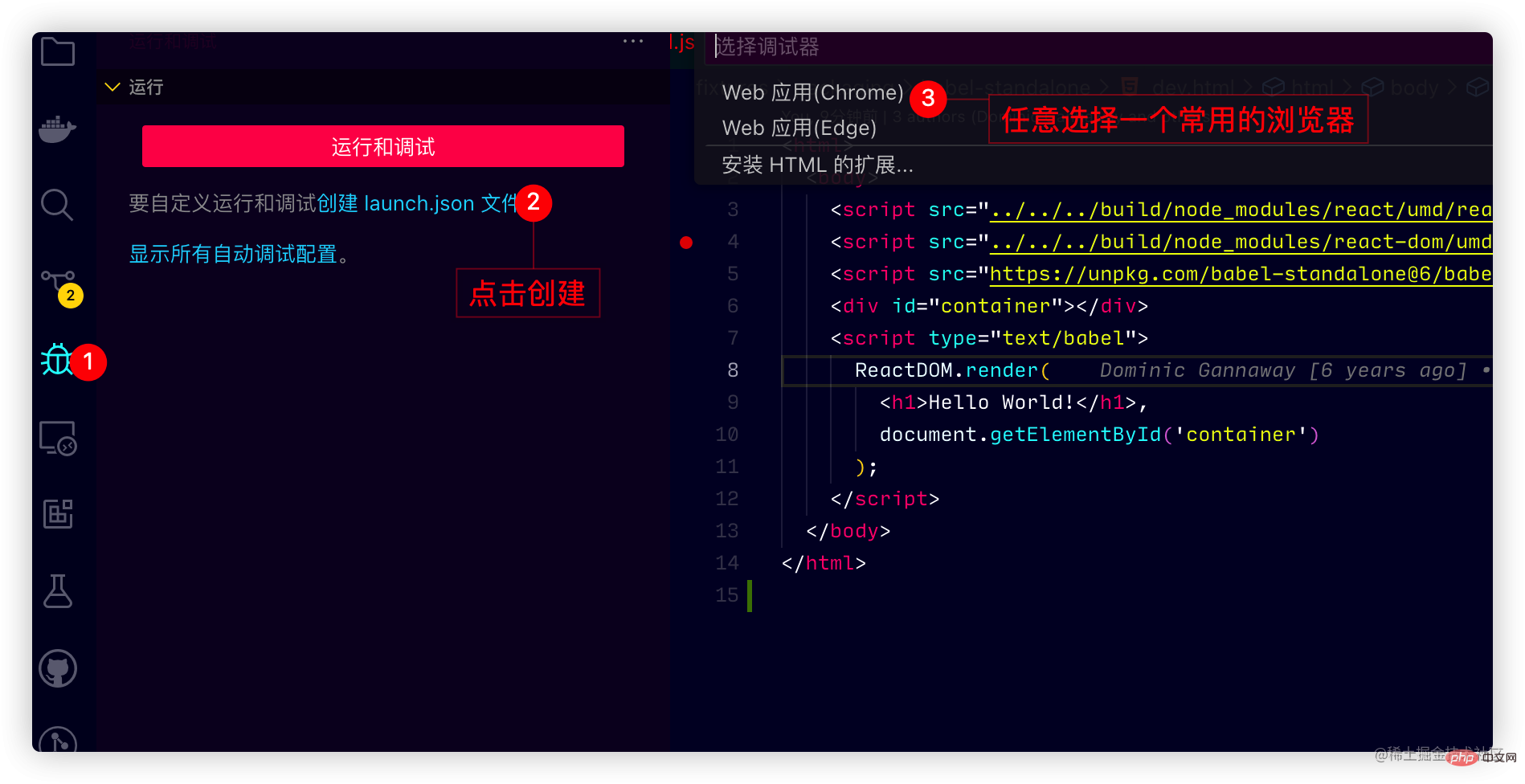
1、创建一个launch.json
2、修改launch.json配置
{
// 使用 IntelliSense 了解相关属性。
// 悬停以查看现有属性的描述。
// 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "launch",
"name": "Open dev.html",
// 这里路径可能不一样 做统一调整 修改为如下
"file": "${workspaceFolder}/fixtures/packaging/babel-standalone/dev.html"
}
]
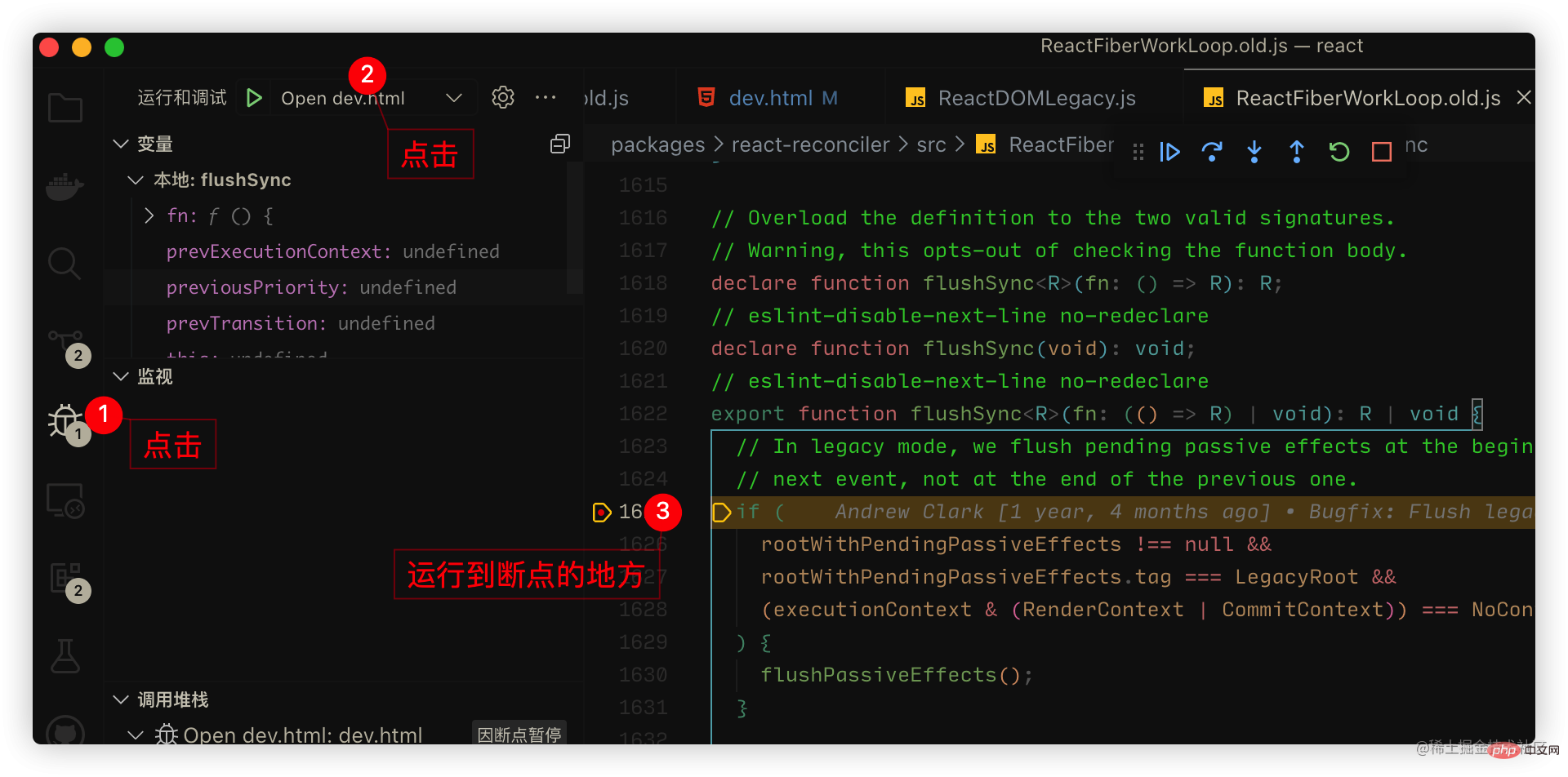
}然后在源码打上断点,点击打开debug即可看到运行到源码成功.
注意:此时我们已经有了sourcemap,直接在
/packages/react-dom或者/packages/react会运行到代码打上断点

webstrom
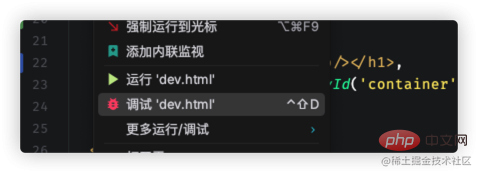
webstrom的十分简单,在dev.html右键进行调试dev.html即可:
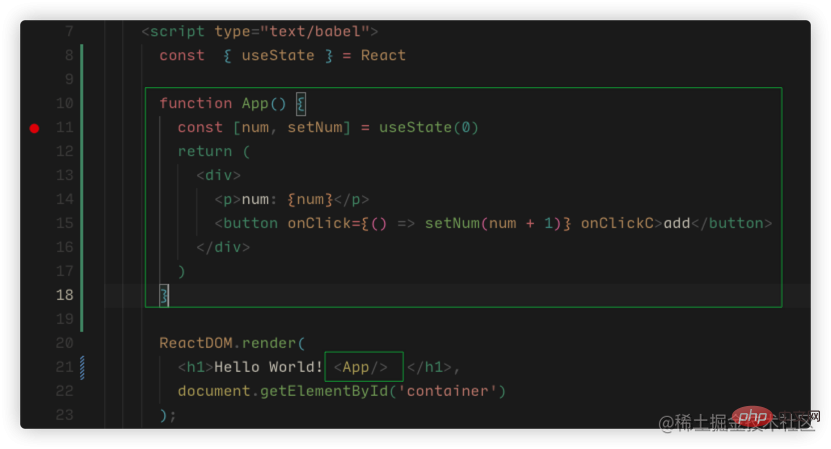
如上面的案例已经满足你的大部分的源码调试需求,并且我们也可以通过增加一些组件或者hook来进行调试:

如果你实在想在真实项目中进行源码阅读,可以继续往下阅读。
在create-react-app中debug
我们平时大多都基于create-react-app或者vite来运行项目,我们可以通过npm link来进行对源码的链接。
上面的案例适合react开发者使用并且已经满足你的小部分需求,但是我们平时大多都基于create-react-app或者vite来运行项目,我们可以通过npm link来链接一下即可。
①: 创建一个create-react-app项目
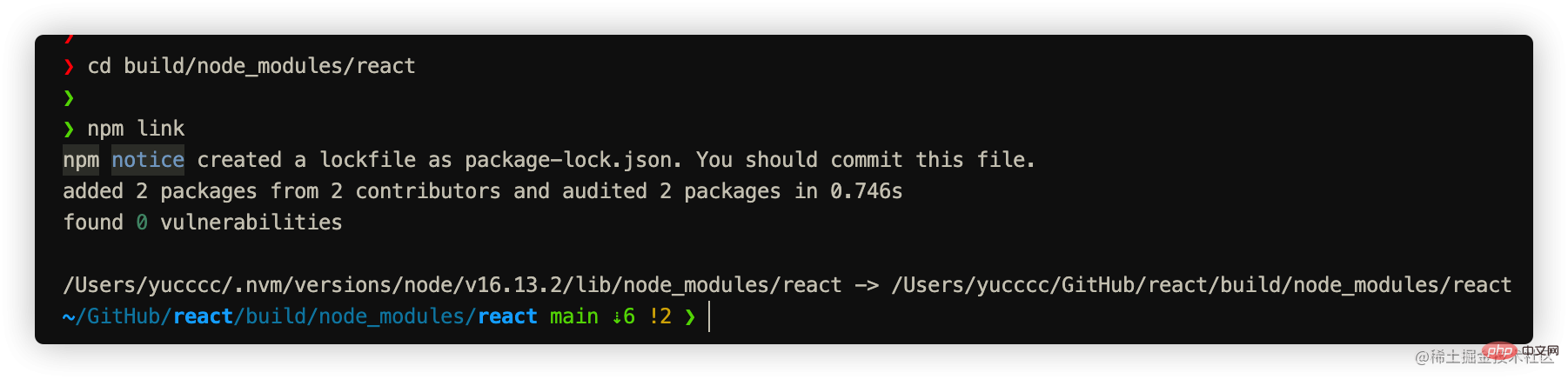
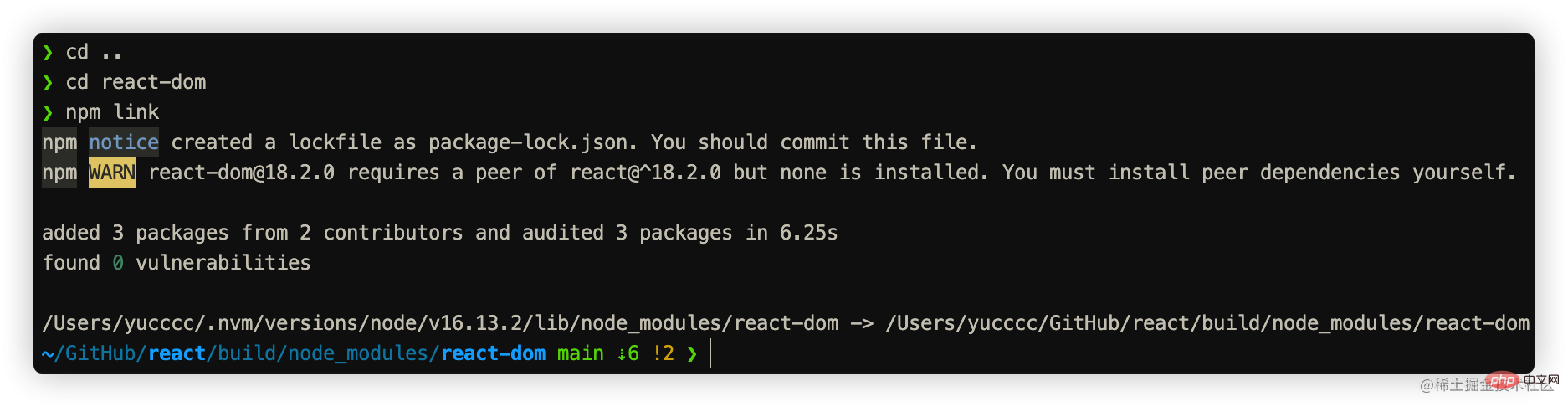
②: 在React项目中将 react,react-dom链接到全局.
、프로그래밍 교육注意: 需要根据你实际当前处于的位置去执行,总而言之就是到
현재 반응 프로젝트는 단순히 매개변수를 추가하는 것만으로는 소스맵을 생성할 수 없습니다.build/node_modules/react和build/node_modules/react-dom分别执行npm linkscripts/rollup/build.js에서 일부 구성을 수정해야 합니다. [권장 학습: vscode 튜토리얼
】
 ②: 댓글 섹션에서는 소스맵용 플러그인을 생성할 수 없습니다
②: 댓글 섹션에서는 소스맵용 플러그인을 생성할 수 없습니다

 알겠습니다. 많이 있지만 대략적으로 모두 연결되어 있습니다(353-355, 387-415). 몇 가지 플러그인을 주석 처리한 후 이제 빌드할 수 있습니다
알겠습니다. 많이 있지만 대략적으로 모두 연결되어 있습니다(353-355, 387-415). 몇 가지 플러그인을 주석 처리한 후 이제 빌드할 수 있습니다cd build/node_modules/react && npm link
Note : 빌드가 실패하면 jdk를 설치하라는 메시지가 표시됩니다. 오류 보고서에 따라 설치하면 됩니다. 🎜🎜성공적인 결과는 다음과 같습니다: 🎜🎜
🎜
🎜Debugger🎜🎜🎜우리는 공식 문서🎜기본 개발 파일 디렉터리는
/에 있다고 알려져 있습니다. Fixtures/packaging/babel-standalone /dev.html이므로 먼저 html을 기반으로 간단한 디버그 구성을 수행합니다. 🎜🎜vscode🎜
🎜1launch.json🎜🎜2.
launch.json구성 🎜🎜을 수정한 다음 다음을 입력하세요. 소스 코드 Breakpoint에서 클릭하여 디버그를 열면 소스 코드가 성공적으로 실행되는 것을 볼 수 있습니다. 🎜cd .. && cd react-dom && npm link로그인 후 복사🎜참고: 현재/packages/react-dom<에 직접 소스 맵이 있습니다. /code> 또는 <code>/packages/react는 코드가 중단점🎜🎜🎜🎜
🎜webstrom🎜
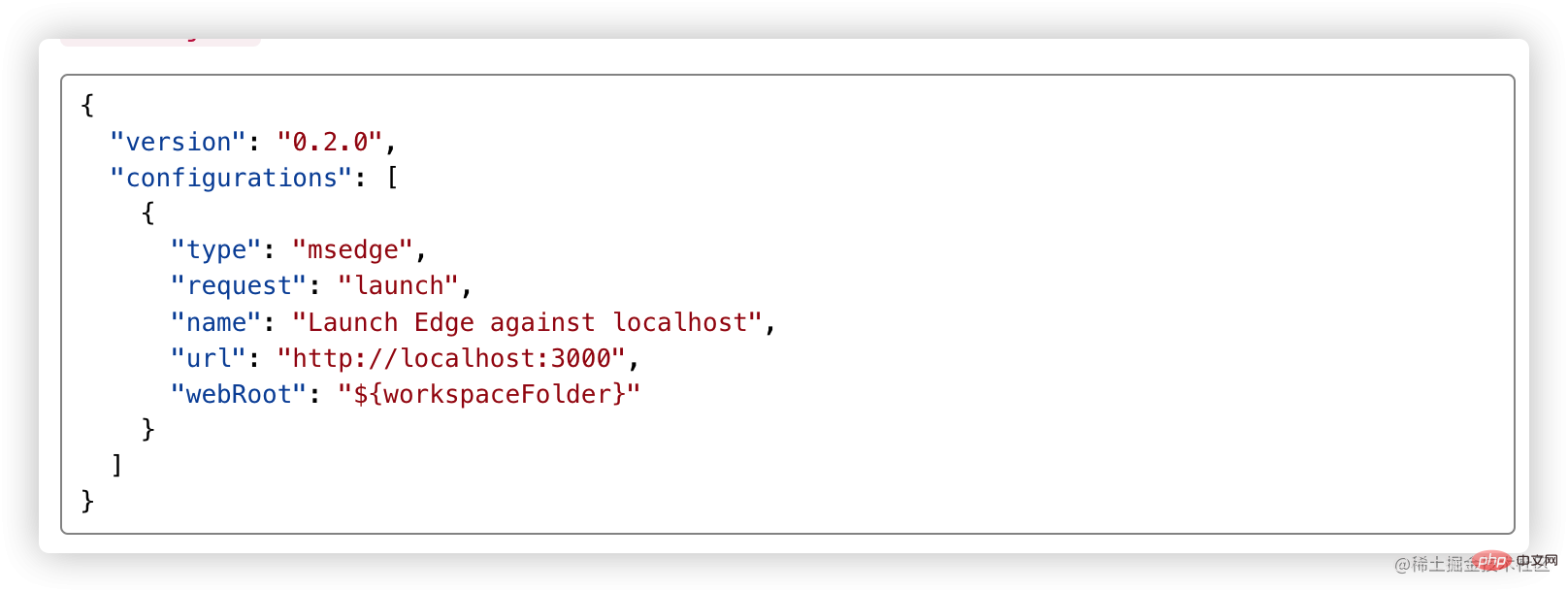
🎜webstrom은 매우 간단합니다. 마우스 오른쪽 버튼을 클릭하세요. dev.html을 사용하여dev.html</ code>디버깅하기 ="" loading="lazy"/>🎜🎜위의 사례는 대부분의 소스 코드 디버깅 요구 사항을 충족했으며 일부 구성 요소나 후크를 추가하여 디버깅할 수도 있습니다. 🎜🎜<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/024/b0a3ec39b500e084899f77c4428cd2df-11.png" class="lazy" alt="" loading="lazy"/>🎜🎜실제 프로젝트에서 소스 코드를 읽고 싶다면, 계속해서 읽을 수 있습니다. 🎜<h2 data-id="heading-6">🎜create-react-app에서 디버그🎜🎜🎜우리 대부분은 일반적으로 create-react-app 또는 vite를 기반으로 프로젝트를 실행하며 npm 링크를 사용하여 소스 코드를 디버깅할 수 있습니다. .링크. 🎜🎜위 사례는 React 개발자에게 적합하며 귀하의 요구 사항 중 일부를 충족했습니다. 그러나 우리 대부분은 일반적으로 create-react-app 또는 vite를 기반으로 프로젝트를 실행합니다. 🎜🎜①: create-react-app 프로젝트 생성 🎜🎜②: <code>react,react-dom을 React 프로젝트의 전역에 연결 🎜🎜참고 : 실제 현재 위치에 따라 실행해야 합니다. 즉,build/node_modules/react및build/node_modules/react-dom으로 이동하여를 실행합니다. npm 링크< 각각.<p>③: 在create-react-app的项目中link react与react-dom</p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'> npm link react react-dom</pre><div class="contentsignin">로그인 후 복사</div></div><p>大功小成,接下来开始正式的debugger.</p><h3 id="strong-vscode如何debugger-strong"><strong>vscode如何debugger</strong></h3><p>官方已经给出部分文档, 参考文档: <a href="https://www.php.cn/link/c665761dd3d358f5bbb09f6fca4c13ae" target="_blank" title="https://code.visualstudio.com/docs/nodejs/reactjs-tutorial" ref="nofollow noopener noreferrer">文档</a></p><ul><li>先启动项目 <code>yarn start增加launch.json配置: 文档
注意:
1、如果你项目端口进行了修改,需要把上方的端口也做修改.
2、官方提供的是edge浏览器,如果你想改谷歌浏览器只需要把type修改为chrome笔者的配置如下:
{ "version": "0.2.0", "configurations": [ { "type": "chrome", "request": "launch", "name": "调试creat-react-app源码", "url": "http://localhost:3000", "webRoot": "${workspaceFolder}" } ] }로그인 후 복사
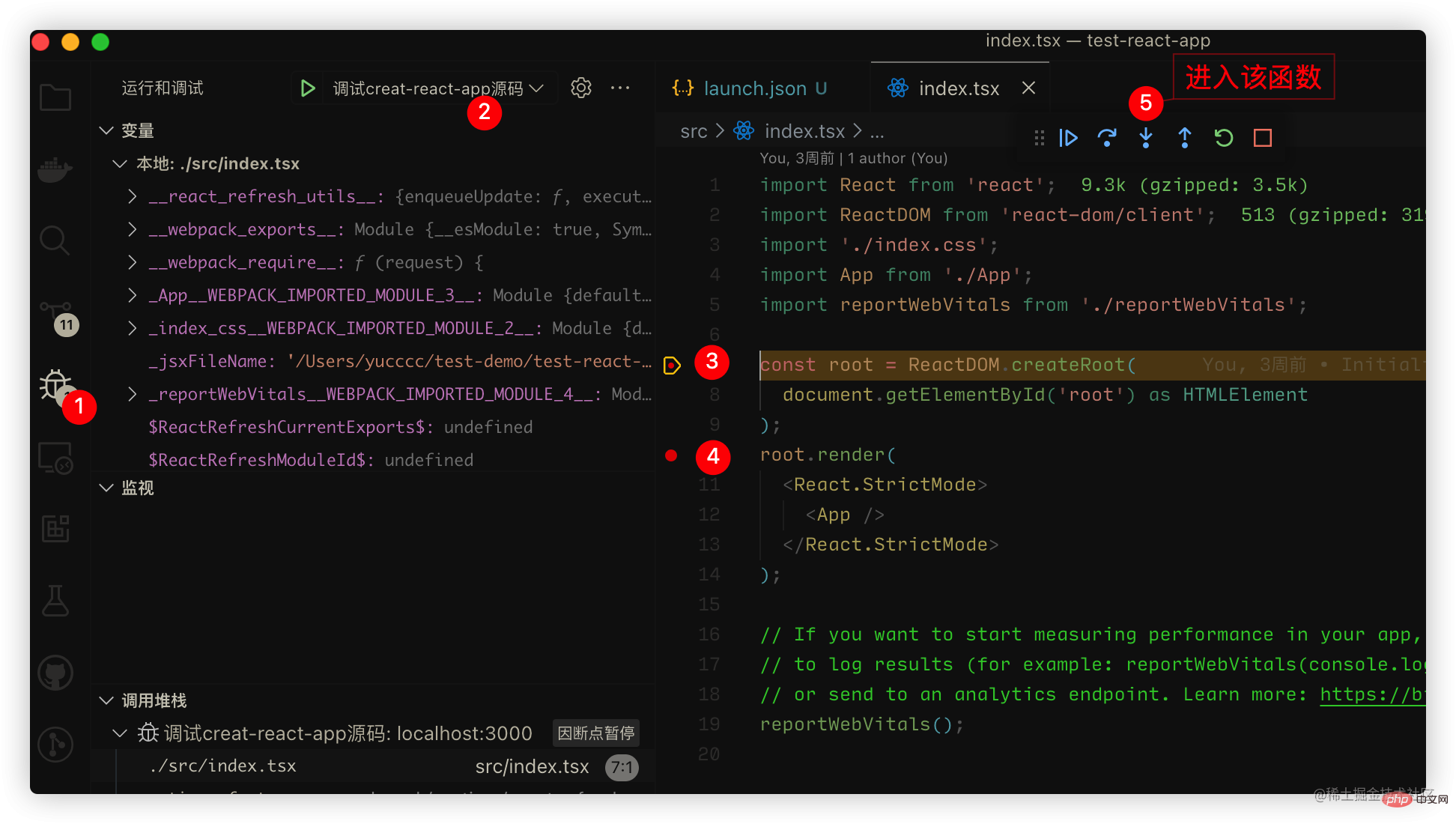
- 找个位置打上断点进行调试
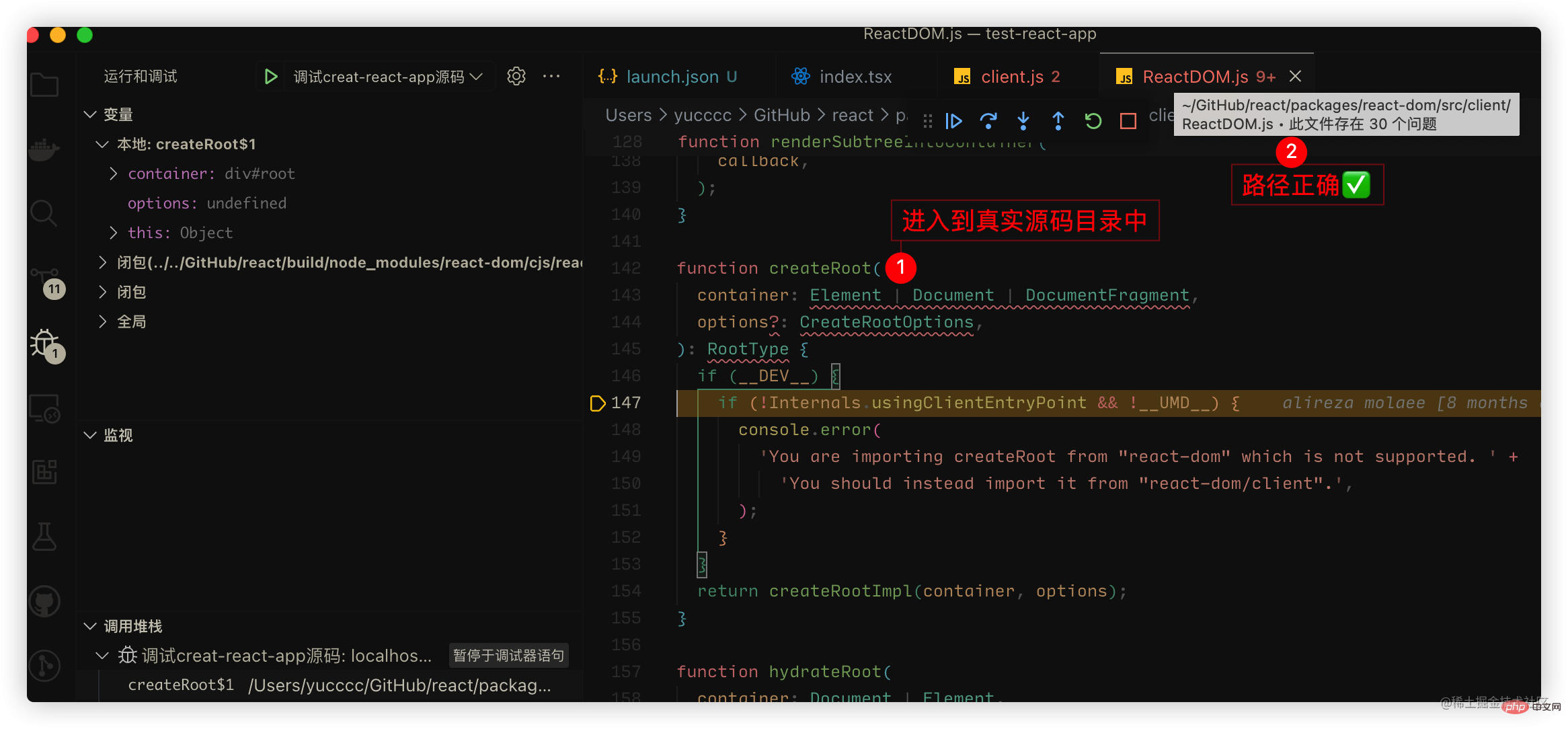
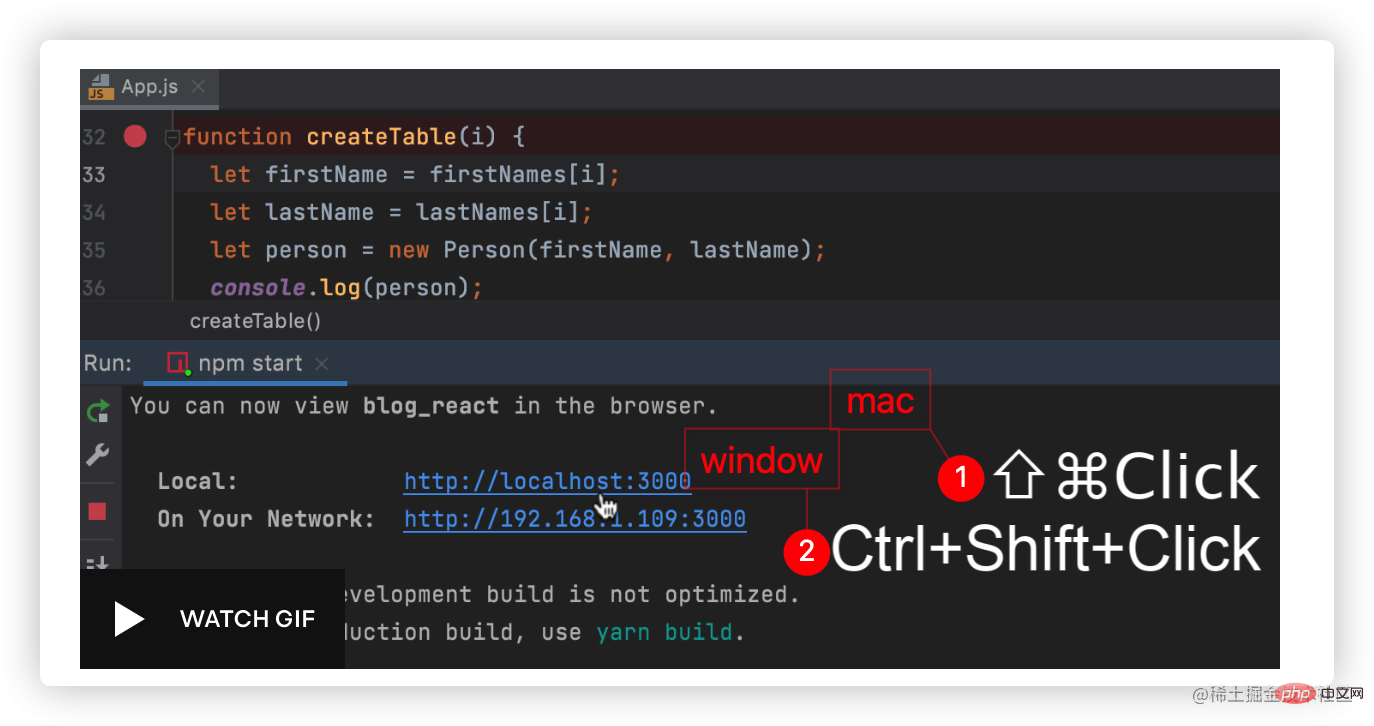
③、④为我打上断点的位置,点击 ⑤ 即可看到进入源码啦(可能要多点几下)
至此:我们已经大功告成,可以进行源码调试。
webstrom如何debugger
webstorm就显得十分简单,参考官方文档: 文档
- 打上断点
- 启动项目 yarn start
- 使用按键打开调试面板, 文档
调试React vite项目
和上方一致,也是通过link
总结:
调试源码的逻辑核心在于sourcemap,但是我们不难发现其中存在一些问题:
1、当前我们跨项目进行调试(源码在react项目中,我们的项目在另外一个文件中),导致类型管理出现问题, 这是基于开发项目的定义管理,不同编辑器表现不同.
- vscode
这是因为vscode默认解析ts的,但是不会默认识别flow的语法,所以这种的代码会解析成ts语法,就会报错,我们在项目增加
.vscode/settings.json增加配置:{ "javascript.validate.enable": false }로그인 후 복사即表现正常,不再报错:
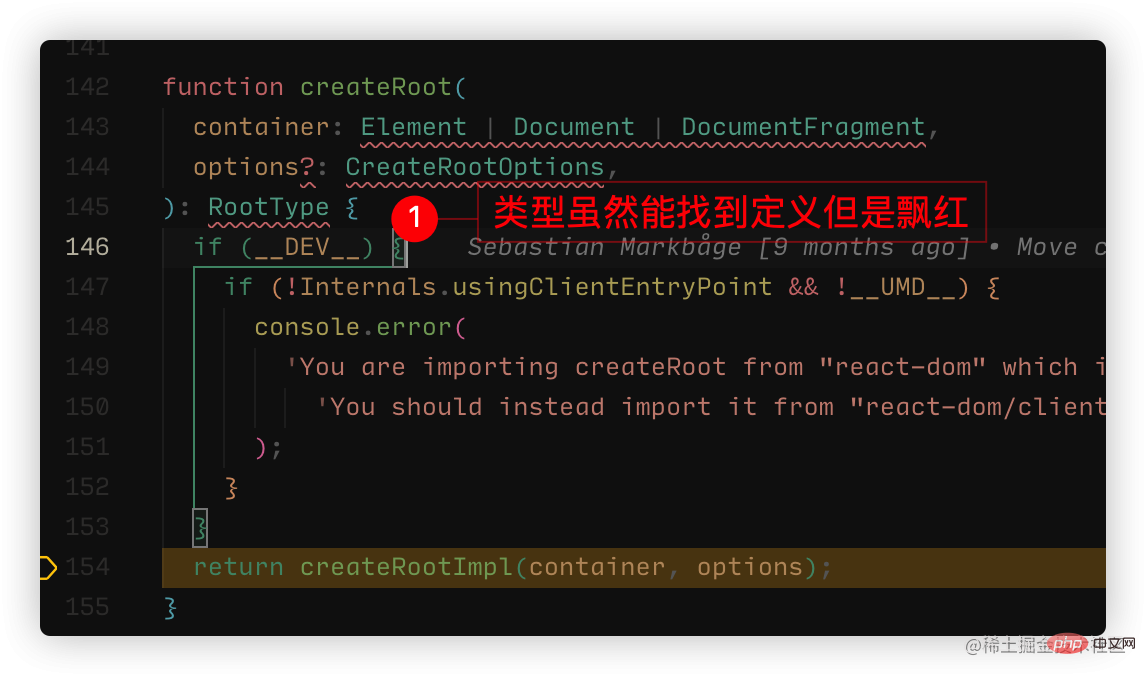
- webstorm
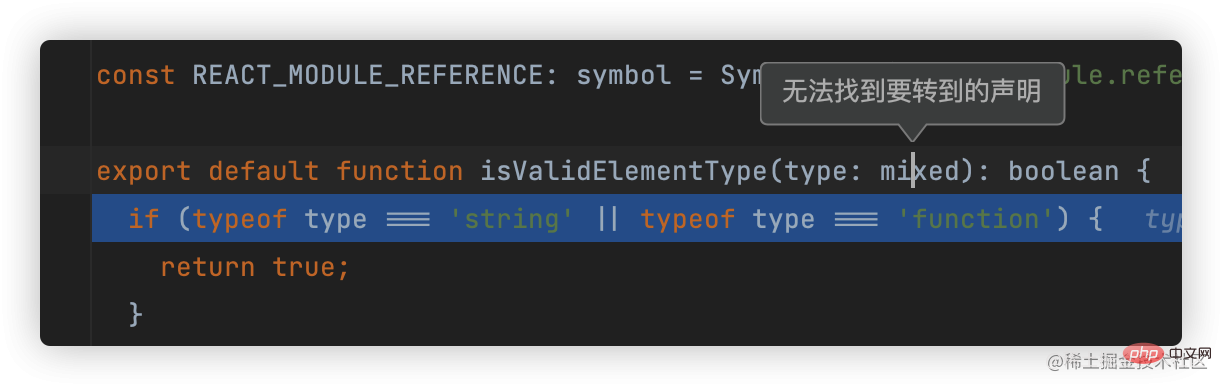
webstrom则是无法找到定义
更多关于VSCode的相关知识,请访问:vscode基础教程!
위 내용은 React 소스 코드를 디버깅하는 방법은 무엇입니까? 여러 도구를 사용한 디버깅 방법 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7480
7480
 15
15
 1377
1377
 52
52
 77
77
 11
11
 51
51
 19
19
 19
19
 33
33
 웹스톰 충돌을 해결하는 방법
Apr 08, 2024 pm 02:24 PM
웹스톰 충돌을 해결하는 방법
Apr 08, 2024 pm 02:24 PM
WebStorm 충돌 해결 단계: 업데이트 확인, 플러그인 비활성화, 방화벽 및 바이러스 백신 소프트웨어 다시 설치, 지원팀에 문의하세요.
 Webstorm에서 jsp 프로젝트를 실행하는 방법
Apr 08, 2024 pm 03:39 PM
Webstorm에서 jsp 프로젝트를 실행하는 방법
Apr 08, 2024 pm 03:39 PM
다음 단계에 따라 WebStorm에서 JSP 프로젝트를 실행할 수 있습니다. Java 웹 프로젝트를 만듭니다. 프로젝트를 구성하고 웹 및 Java EE 패싯을 추가합니다. "src/main/webapp" 디렉토리에 JSP 파일을 생성합니다. HTML, Java 및 JSP 태그를 포함하는 JSP 코드를 작성합니다. 프로젝트를 배포하고 실행합니다. 브라우저에 애플리케이션 컨텍스트 루트를 입력하여 JSP 페이지에 액세스합니다.
 Webstorm에서 데이터베이스에 연결하는 방법
Apr 08, 2024 pm 03:42 PM
Webstorm에서 데이터베이스에 연결하는 방법
Apr 08, 2024 pm 03:42 PM
WebStorm을 사용하여 다음 단계를 통해 데이터베이스에 연결할 수 있습니다. 1. 데이터베이스 도구 창을 엽니다. 2. 데이터 소스를 만듭니다. 4. 데이터베이스를 쿼리합니다. 6. 데이터베이스 개체를 편집합니다. 7. 사용자 및 권한을 관리합니다.
 웹스톰을 다시 시작하는 방법
Apr 08, 2024 pm 07:15 PM
웹스톰을 다시 시작하는 방법
Apr 08, 2024 pm 07:15 PM
WebStorm을 다시 시작하려면 다음 단계를 따르세요. 바로 가기 키를 사용하세요. Windows/Linux: Ctrl + Shift + A, macOS: Cmd + Shift + A. 검색창에 "다시 시작"을 입력하고 "다시 시작"을 선택하세요. 메뉴 사용: 파일 메뉴를 클릭하고 다시 로드에서 다시 시작을 선택합니다. 작업 관리자 사용: 작업 관리자 또는 애플리케이션 강제 종료 창에서 WebStorm 프로세스를 선택하고 다시 시작 또는 다시 시작을 클릭합니다.
 웹스톰에서 자동으로 줄바꿈하는 방법
Apr 08, 2024 pm 03:48 PM
웹스톰에서 자동으로 줄바꿈하는 방법
Apr 08, 2024 pm 03:48 PM
WebStorm은 가독성을 높이기 위해 코드를 별도의 줄로 나누는 자동 줄 바꿈 기능을 제공합니다. 그 규칙은 다음과 같습니다: 1. 긴 표현식 및 명령문 분기 2. 분기 메소드 호출 3. 분기 함수 및 클래스 정의. 최대 줄 길이, 들여쓰기 유형, 단축키 등 사용자 정의 가능한 설정입니다. 그러나 단어 줄 바꿈은 한 줄 주석이나 문자열 리터럴에서는 작동하지 않을 수 있으며 코드 형식에 영향을 미치므로 적용하기 전에 주의 깊게 검토하는 것이 좋습니다.
 webstorm의 자동 줄 바꿈은 어디에 있습니까?
Apr 08, 2024 pm 08:09 PM
webstorm의 자동 줄 바꿈은 어디에 있습니까?
Apr 08, 2024 pm 08:09 PM
다음 단계에 따라 WebStorm에서 자동 줄 바꿈을 설정할 수 있습니다. "줄 바꿈" 확인란을 선택하고 최대 줄 너비를 설정합니다. 자동 줄 바꿈 규칙 선택: 없음, 임의 위치에서의 줄 바꿈 또는 키워드 뒤 줄 바꿈. 선택적 설정: 캐리지 리턴 후 수동 줄 바꿈 및 자동 줄 바꿈을 유지합니다. 설정을 적용하고 설정 창을 닫습니다. 참고: 이 설정은 모든 파일 형식에 적용되며 특정 파일 형식은 개별적으로 설정할 수 있습니다.
 웹스톰과 vscode 중 어느 것이 더 사용하기 쉽나요?
Apr 08, 2024 pm 07:33 PM
웹스톰과 vscode 중 어느 것이 더 사용하기 쉽나요?
Apr 08, 2024 pm 07:33 PM
웹 개발에 중점을 두고 심층적인 기능을 추구하는 개발자에게는 WebStorm이 더 나은 선택이며, 사용자 정의 가능성, 경량성 및 다중 언어 지원을 중시하는 사용자에게는 VSCode가 더 적합합니다.
 웹스톰에 로그인하는 방법
Apr 08, 2024 pm 04:45 PM
웹스톰에 로그인하는 방법
Apr 08, 2024 pm 04:45 PM
WebStorm에 로그인하는 단계: 1. WebStorm을 엽니다. 2. 로그인할 GitHub 또는 JetBrains 계정을 선택합니다. 3. 계정에 대한 액세스 권한을 부여합니다.




 Note : 빌드가 실패하면 jdk를 설치하라는 메시지가 표시됩니다. 오류 보고서에 따라 설치하면 됩니다. 🎜🎜성공적인 결과는 다음과 같습니다: 🎜🎜
Note : 빌드가 실패하면 jdk를 설치하라는 메시지가 표시됩니다. 오류 보고서에 따라 설치하면 됩니다. 🎜🎜성공적인 결과는 다음과 같습니다: 🎜🎜 🎜🎜2.
🎜🎜2.  ③、④为我打上断点的位置,点击 ⑤ 即可看到进入源码啦(可能要多点几下)
③、④为我打上断点的位置,点击 ⑤ 即可看到进入源码啦(可能要多点几下)

 这是因为vscode默认解析ts的,但是不会默认识别flow的语法,所以这种的代码会解析成ts语法,就会报错,我们在项目增加
这是因为vscode默认解析ts的,但是不会默认识别flow的语法,所以这种的代码会解析成ts语法,就会报错,我们在项目增加