GPT-4가 자신의 실수를 반성했을 때: 성능이 약 30% 향상되었고, 프로그래밍 능력이 21% 향상되었습니다.
GPT-4의 사고방식은 점점 인간과 유사해지고 있습니다.
인간은 실수를 하면 다시 실수하지 않기 위해 자신의 행동을 반성하게 됩니다. GPT-4와 같은 대형 언어 모델에도 반성 능력이 있다면 그만큼 성능이 향상될 것입니다.
대형 언어 모델(LLM)이 다양한 작업에서 전례 없는 성능을 보여준 것은 잘 알려져 있습니다. 그러나 이러한 SOTA 방법에는 일반적으로 정의된 상태 공간에 대한 모델 미세 조정, 정책 최적화 및 기타 작업이 필요합니다. 고품질 훈련 데이터와 잘 정의된 상태 공간이 부족하기 때문에 최적화된 모델을 구현하는 것은 여전히 어렵습니다. 더욱이, 모델은 아직 인간의 의사결정 과정에 내재된 특정 특성, 특히 실수로부터 학습하는 능력을 갖추고 있지 않습니다.
그러나 최근 노스이스턴 대학교, MIT 및 기타 기관의 연구자들은 최근 논문에서 에이전트에 동적으로 기억하고 자기 성찰할 수 있는 능력을 부여하는 Reflexion을 제안했습니다.
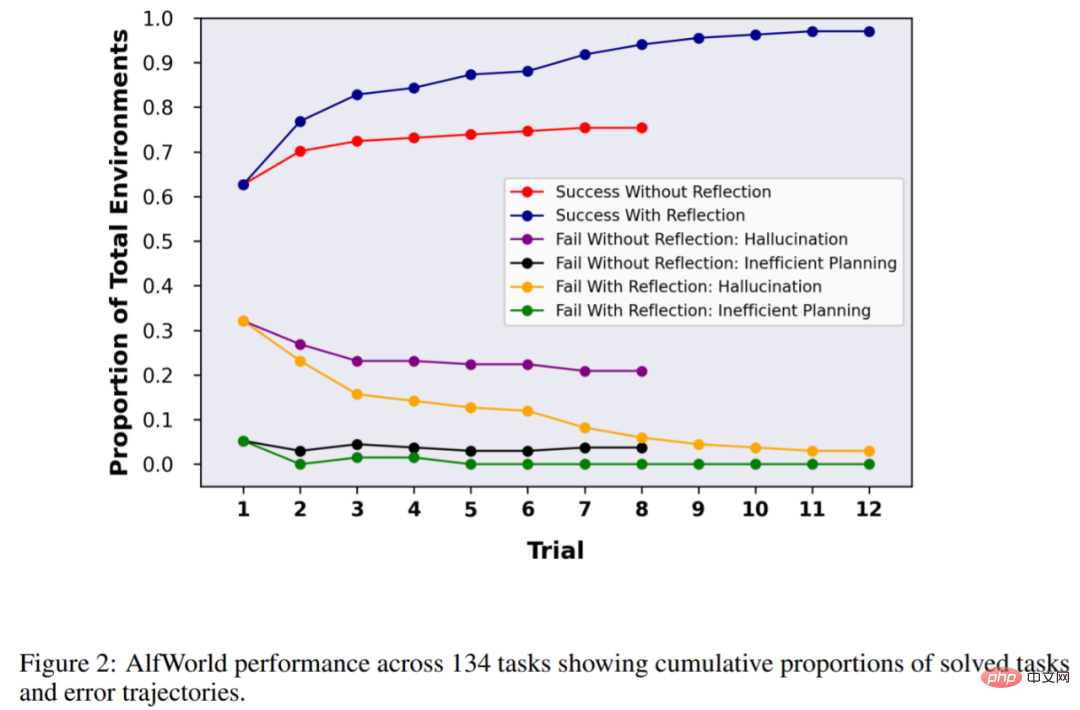
방법의 유효성을 검증하기 위해 본 연구에서는 AlfWorld 환경에서 에이전트의 의사결정 작업을 완료하는 능력과 HotPotQA 환경에서 지식 집약적인 검색 기반 질문 및 답변 작업을 완료하는 능력을 평가했습니다. 이 두 작업의 성공률은 각각 97%와 51%입니다.

논문 주소: https://arxiv.org/pdf/2303.11366.pdf
프로젝트 주소: https://github.com/GammaTauAI/reflexion-human-eval
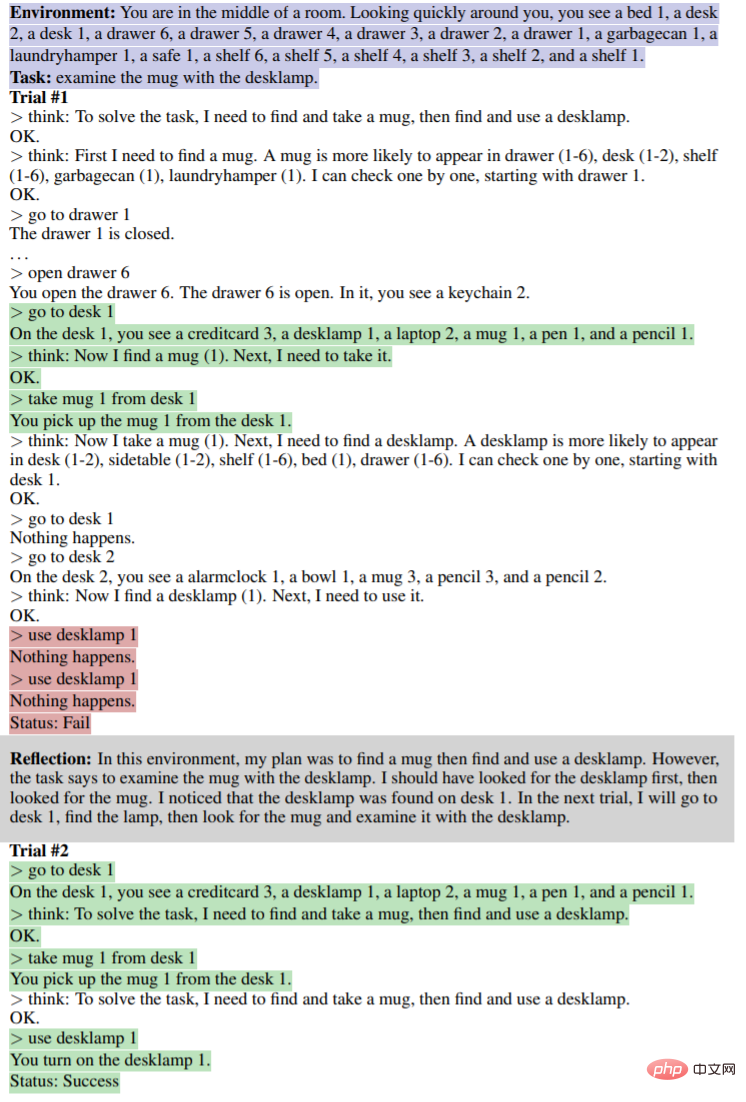
아래 그림과 같이, in AlfWorld 환경에는 방에 다양한 객체가 배치되어 있으며, 에이전트는 특정 객체를 얻기 위해 추론 계획을 제시해야 합니다. 아래 그림의 상단 부분은 에이전트의 비효율적인 계획으로 인해 실패합니다. 반성 후 에이전트는 오류를 인지하고 추론 궤적을 수정하며 간결한 궤적 방법을 제시한다(그림 하단).

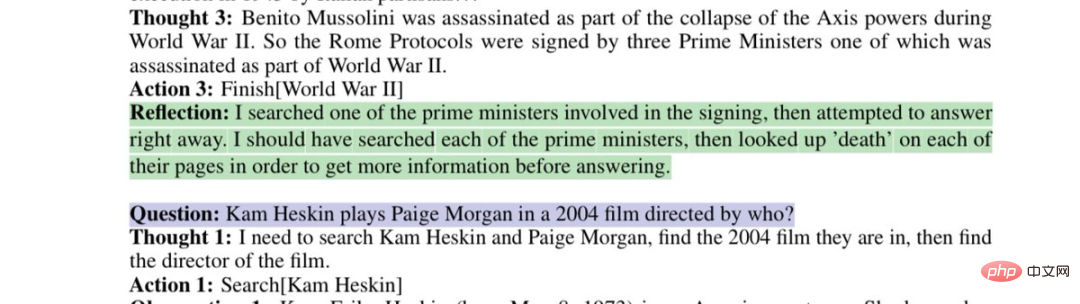
잘못된 검색 전략에 대한 모델 반영:

이 문서에서는 GPT-4에 "왜 틀렸나요?"라는 질문을 통해 이 오류를 수정할 수 있음을 보여줍니다. 결과가 정확할 때까지 고려되어 GPT-4의 성능이 놀랍게도 30% 향상됩니다.

네티즌들은 한숨을 쉬지 않을 수 없습니다. 인공지능의 발전 속도가 우리의 적응 능력을 넘어섰습니다.

방법 소개
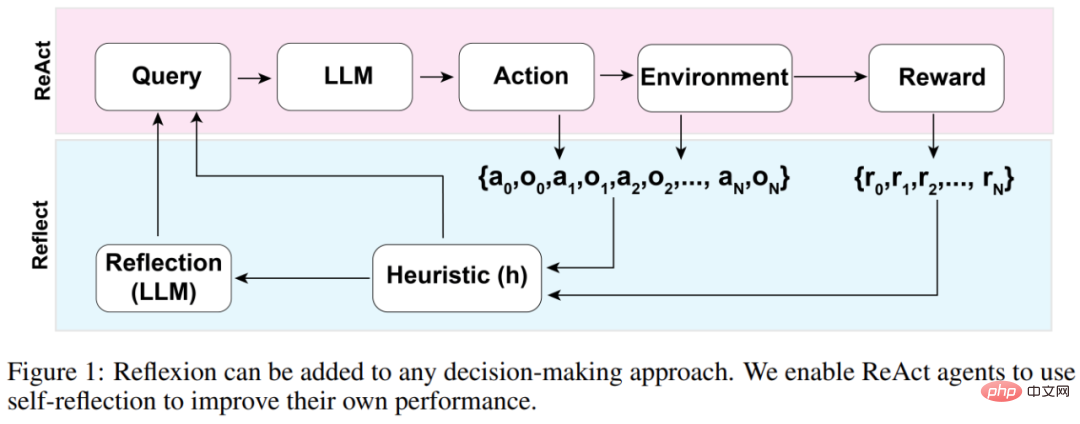
Reflexion 에이전트의 전체 아키텍처는 Reflexion이 ReAct를 활용하는 아래 그림 1에 표시됩니다(Yao et al., 2023). 첫 번째 시도에서는 에이전트에게 초기 쿼리를 구성하는 환경으로부터 작업이 주어지고, 에이전트는 LLM에서 생성된 일련의 작업을 수행하고 환경으로부터 관찰과 보상을 받습니다. 설명적이거나 지속적인 보상을 제공하는 환경의 경우 연구에서는 적용 가능성을 보장하기 위해 출력을 간단한 이진 성공 상태로 제한합니다.

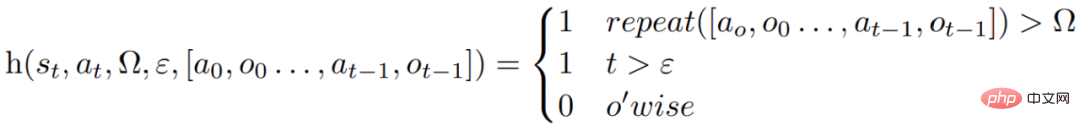
각 액션 a_t 후에 에이전트는 아래 그림과 같이 휴리스틱 함수 h를 계산합니다.

이 휴리스틱 함수는 에이전트가 생성한 정보 환상(예: 거짓 또는 잘못된 정보)을 감지하도록 설계되었습니다. 또는 비효율적이며 에이전트가 반영(반사)해야 할 때 "알립니다". 여기서 t는 시간 단계, s_t는 현재 상태, Ω은 반복된 작업 주기 수, ε는 수행된 작업의 최대 총 수를 나타냅니다. a_o, o_0. , a_(t−1), o_(t−1)] 은 궤적 기록을 나타냅니다. 반복은 반복되는 작업의 루프가 동일한 결과를 생성하는 횟수를 결정하는 간단한 함수입니다.
함수 h가 에이전트에게 반영이 필요하다고 알리면 에이전트는 LLM에 쿼리하여 현재 작업, 궤적 기록 및 마지막 보상을 반영한 다음 에이전트는 환경을 재설정하고 후속 시도를 다시 시도합니다. 함수 h가 반영이 필요하다는 것을 에이전트에 알리지 않으면 에이전트는 궤적 기록에 a_t 및 o_t를 추가하고 LLM에 다음 작업을 쿼리합니다.
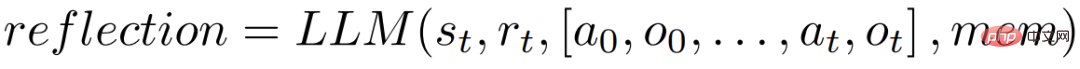
시간 단계 t에서 휴리스틱 h가 반영을 권장하는 경우 에이전트는 현재 상태 s_t, 마지막 보상 r_t, 이전 작업 및 관찰 [a_0, o_0, . 에이전트는 mem에 저장되어 반사 프로세스를 시작합니다.
반영의 목적은 시행착오를 통해 에이전트가 '환상'과 비효율성을 바로잡을 수 있도록 돕는 것입니다. 반영에 사용되는 모델은 특정 실패 궤적과 이상적인 반영 사례를 사용하여 프롬프트하는 LLM입니다.

에이전트는 위의 반영과정을 반복적으로 수행하게 됩니다. 실험에서는 LLM의 한계를 초과하는 쿼리를 방지하기 위해 에이전트 메모리에 저장되는 반사 횟수를 최대 3회까지 설정했습니다. 다음 상황에서 실행이 종료됩니다.
- 최대 시도 횟수를 초과했습니다.
- 두 번의 연속 시도 사이에 성능이 향상되지 않습니다.
- 작업을 완료합니다.
실험 및 결과
AlfWorld는 에이전트가 대상 작업을 이해하고 하위 작업에 대한 순차적 계획을 수립하며 주어진 환경에서 작업을 수행하도록 요구하는 6가지 작업과 3000개 이상의 환경을 제공합니다.
이 연구에서는 숨겨진 물건 찾기(예: 서랍에서 과일 칼 찾기), 물건 이동(예: 칼을 도마로 옮기기), 다른 물건을 사용하여 조작하는 등 134개의 AlfWorld 환경에서 에이전트를 테스트했습니다. 기타 개체 개체(예: 냉장고에 있는 토마토)
Reflection이 없을 경우 에이전트의 정확도는 63%이며, 비교를 위해 Reflexion을 추가합니다. 결과는 에이전트가 12번의 시도에서 환경의 97%를 처리할 수 있었고 134개의 작업 중 4개만 해결하지 못한 것으로 나타났습니다.

다음 실험은 HotPotQA에서 수행되었습니다. HotPotQA는 Wikipedia를 기반으로 한 데이터 세트이며 113,000개의 질문과 답변 쌍을 포함하고 있으며 주로 에이전트의 내용과 추론 능력을 분석하는 데 사용됩니다.
HotpotQA의 100개 질문-답변 쌍 테스트에서 연구에서는 기본 에이전트와 Reflexion 기반 에이전트가 연속 시도에서 정확도를 향상시키지 못할 때까지 비교했습니다. 결과는 첫 번째 시도에서 기본 에이전트의 정확도가 34%, Reflexion 에이전트의 정확도가 32%로 향상되지 않았음을 보여줍니다. 그러나 7번의 시도 후에는 Reflexion의 성능이 향상되었습니다. 개선 효과는 30%에 가까워 기본 에이전트보다 훨씬 뛰어납니다.

마찬가지로 Reflexion이 포함된 GPT-4는 모델의 코드 작성 능력을 테스트할 때 일반 GPT-4보다 성능이 훨씬 뛰어났습니다.

위 내용은 GPT-4가 자신의 실수를 반성했을 때: 성능이 약 30% 향상되었고, 프로그래밍 능력이 21% 향상되었습니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7461
7461
 15
15
 1376
1376
 52
52
 77
77
 11
11
 44
44
 19
19
 17
17
 17
17
 vue.js의 객체로 문자열을 변환하는 데 어떤 방법이 사용됩니까?
Apr 07, 2025 pm 09:39 PM
vue.js의 객체로 문자열을 변환하는 데 어떤 방법이 사용됩니까?
Apr 07, 2025 pm 09:39 PM
표준 JSON 문자열의 경우 vue.js의 객체로 문자열을 변환 할 때 JSON.PARSE ()가 선호됩니다. 비표준 JSON 문자열의 경우, 정규 표현식을 사용하여 문자열을 처리하고 형식 또는 디코딩 된 URL 인코딩에 따라 방법을 줄일 수 있습니다. 문자열 형식에 따라 적절한 방법을 선택하고 버그를 피하기 위해 보안 및 인코딩 문제에주의를 기울이십시오.
 설치 후 MySQL을 사용하는 방법
Apr 08, 2025 am 11:48 AM
설치 후 MySQL을 사용하는 방법
Apr 08, 2025 am 11:48 AM
이 기사는 MySQL 데이터베이스의 작동을 소개합니다. 먼저 MySQLworkBench 또는 명령 줄 클라이언트와 같은 MySQL 클라이언트를 설치해야합니다. 1. MySQL-Uroot-P 명령을 사용하여 서버에 연결하고 루트 계정 암호로 로그인하십시오. 2. CreateABase를 사용하여 데이터베이스를 작성하고 데이터베이스를 선택하십시오. 3. CreateTable을 사용하여 테이블을 만들고 필드 및 데이터 유형을 정의하십시오. 4. InsertInto를 사용하여 데이터를 삽입하고 데이터를 쿼리하고 업데이트를 통해 데이터를 업데이트하고 DELETE를 통해 데이터를 삭제하십시오. 이러한 단계를 마스터하고 일반적인 문제를 처리하는 법을 배우고 데이터베이스 성능을 최적화하면 MySQL을 효율적으로 사용할 수 있습니다.
 Laravel 's geospatial : 대화식지도의 최적화 및 많은 양의 데이터
Apr 08, 2025 pm 12:24 PM
Laravel 's geospatial : 대화식지도의 최적화 및 많은 양의 데이터
Apr 08, 2025 pm 12:24 PM
7 백만 레코드를 효율적으로 처리하고 지리 공간 기술로 대화식지도를 만듭니다. 이 기사는 Laravel과 MySQL을 사용하여 7 백만 개 이상의 레코드를 효율적으로 처리하고 대화식지도 시각화로 변환하는 방법을 살펴 봅니다. 초기 챌린지 프로젝트 요구 사항 : MySQL 데이터베이스에서 7 백만 레코드를 사용하여 귀중한 통찰력을 추출합니다. 많은 사람들이 먼저 프로그래밍 언어를 고려하지만 데이터베이스 자체를 무시합니다. 요구 사항을 충족시킬 수 있습니까? 데이터 마이그레이션 또는 구조 조정이 필요합니까? MySQL이 큰 데이터로드를 견딜 수 있습니까? 예비 분석 : 주요 필터 및 속성을 식별해야합니다. 분석 후, 몇 가지 속성만이 솔루션과 관련이 있음이 밝혀졌습니다. 필터의 타당성을 확인하고 검색을 최적화하기위한 제한 사항을 설정했습니다. 도시를 기반으로 한지도 검색
 vue.js 문자열 유형 배열을 객체 배열로 변환하는 방법은 무엇입니까?
Apr 07, 2025 pm 09:36 PM
vue.js 문자열 유형 배열을 객체 배열로 변환하는 방법은 무엇입니까?
Apr 07, 2025 pm 09:36 PM
요약 : vue.js 문자열 배열을 객체 배열로 변환하는 다음 방법이 있습니다. 기본 메소드 : 정기적 인 형식의 데이터에 맞게 맵 함수를 사용하십시오. 고급 게임 플레이 : 정규 표현식을 사용하면 복잡한 형식을 처리 할 수 있지만 신중하게 작성하고 고려해야합니다. 성능 최적화 : 많은 양의 데이터를 고려하면 비동기 작업 또는 효율적인 데이터 처리 라이브러리를 사용할 수 있습니다. 모범 사례 : 명확한 코드 스타일, 의미있는 변수 이름과 주석을 사용하여 코드를 간결하게 유지하십시오.
 Vue Axios의 시간 초과를 설정하는 방법
Apr 07, 2025 pm 10:03 PM
Vue Axios의 시간 초과를 설정하는 방법
Apr 07, 2025 pm 10:03 PM
vue axios의 타임 아웃을 설정하려면 axios 인스턴스를 생성하고 시간 초과 옵션을 지정할 수 있습니다. 글로벌 설정에서 : vue.prototype. $ axios = axios.create ({timeout : 5000}); 단일 요청 : this. $ axios.get ( '/api/user', {timeout : 100000}).
 MySQL을 해결하는 방법을 시작할 수 없습니다
Apr 08, 2025 pm 02:21 PM
MySQL을 해결하는 방법을 시작할 수 없습니다
Apr 08, 2025 pm 02:21 PM
MySQL 시작이 실패하는 데는 여러 가지 이유가 있으며 오류 로그를 확인하여 진단 할 수 있습니다. 일반적인 원인에는 포트 충돌 (포트 점유 체크 및 구성 수정), 권한 문제 (서비스 실행 사용자 권한 실행), 구성 파일 오류 (파라미터 설정 확인), 데이터 디렉토리 손상 (데이터 복원 또는 테이블 공간 재건), IBDATA 테이블 공간 문제 (IBDATA1 파일 확인), 플러그로드 (확인 오류 로그)가 포함됩니다. 문제를 해결할 때 오류 로그를 기반으로 문제를 분석하고 문제의 근본 원인을 찾고 문제를 방지하고 해결하기 위해 정기적으로 데이터를 백업하는 습관을 개발해야합니다.
 원격 선임 백엔드 엔지니어 (플랫폼)에는 원이 필요합니다
Apr 08, 2025 pm 12:27 PM
원격 선임 백엔드 엔지니어 (플랫폼)에는 원이 필요합니다
Apr 08, 2025 pm 12:27 PM
원격 선임 백엔드 엔지니어 구직 회사 : 원 위치 : 원격 사무실 직무 유형 : 전임 급여 : $ 130,000- $ 140,000 직무 설명 전체 소프트웨어 개발 라이프 사이클을 다루는 Circle Mobile 애플리케이션 및 공개 API 관련 기능의 연구 및 개발에 참여합니다. 주요 책임은 독립적으로 Rubyonrails를 기반으로 개발 작업을 완료하고 React/Redux/Relay 프론트 엔드 팀과 협력합니다. 웹 애플리케이션의 핵심 기능 및 개선을 구축하고 기능 설계 프로세스 전반에 걸쳐 설계자 및 리더십과 긴밀히 협력하십시오. 긍정적 인 개발 프로세스를 촉진하고 반복 속도를 우선시하십시오. 6 년 이상의 복잡한 웹 애플리케이션 백엔드가 필요합니다.
 MySQL 설치 후 데이터베이스 성능을 최적화하는 방법
Apr 08, 2025 am 11:36 AM
MySQL 설치 후 데이터베이스 성능을 최적화하는 방법
Apr 08, 2025 am 11:36 AM
MySQL 성능 최적화는 설치 구성, 인덱싱 및 쿼리 최적화, 모니터링 및 튜닝의 세 가지 측면에서 시작해야합니다. 1. 설치 후 innodb_buffer_pool_size 매개 변수와 같은 서버 구성에 따라 my.cnf 파일을 조정해야합니다. 2. 과도한 인덱스를 피하기 위해 적절한 색인을 작성하고 Execution 명령을 사용하여 실행 계획을 분석하는 것과 같은 쿼리 문을 최적화합니다. 3. MySQL의 자체 모니터링 도구 (showprocesslist, showstatus)를 사용하여 데이터베이스 건강을 모니터링하고 정기적으로 백업 및 데이터베이스를 구성하십시오. 이러한 단계를 지속적으로 최적화함으로써 MySQL 데이터베이스의 성능을 향상시킬 수 있습니다.




