Nginx 구성에서 동일한 도메인 이름으로 여러 Vue 프로젝트를 배포하는 방법에 대한 자세한 설명
이 글은 Nginx+Vue에 대한 관련 지식을 제공합니다. 주로 Nginx 구성을 사용하여 동일한 도메인 이름으로 여러 Vue 프로젝트를 배포하는 방법에 대해 설명합니다. 모두 도움이 되었습니다.
추천 학습: "Nginx 사용법 튜토리얼" "vue 비디오 튜토리얼"
Foreword
프런트 엔드에는 다양한 프로젝트에 대한 많은 랜딩 페이지가 있지만 우리는 각 프로젝트가 동일한 랜딩 페이지를 가지고 별도의 도메인 이름을 가지고 있으므로 일반 도메인 이름을 설정한 후 요청 경로에 따라 다른 프로젝트를 구분합니다.
실제로 이는 Vue 프로젝트에서도 가능합니다. 프런트엔드 코드에서는 다양한 경로에 따라 다양한 프로젝트 랜딩 페이지가 요청됩니다. 즉, 모든 프로젝트의 랜딩 페이지가 하나의 Vue 프로젝트에 작성됩니다.
하지만 여기서는 Nginx를 통해 여러 Vue 프로젝트를 배포하는 구현 방법에 대해 이야기하고 있습니다.
Solution
다양한 루트 경로에 따라 다양한 프로젝트에 대한 프록시 액세스를 제공하여 이 문제를 해결합니다.
1단계
vue.config.js 파일의 publicPath 경로를 /project/vue.config.js文件中修改publicPath路径为/project/
const path = require("path");
// import path from 'path'
const resolve = (dir) => path.join(__dirname, dir);
module.exports = {
publicPath: "/project/",
// 选项...
devServer: {
open: true, // 设置自动打开
port: 8080, // 设置端口号
// host: '192.168.0.124', // ip 本地
// hotOnly: true, // 热更新
disableHostCheck: true, // 解决 Invalid Host header的原因
proxy: {
//设置代理
"/connect": {
target: "https://open.weixin.qq.com",
changeOrigin: true,
// ws: true, //如果要代理 websockets,配置这个参数
secure: false, //如果是http接口,需要配置该参数
pathRewrite: {
"^/": "",
},
}
},
},
configureWebpack: {
resolve: {
alias: {
//这里配置了components文件的路径别名
"@": resolve("src"),
// components: resolve("src/components"),
},
},
},
};
第二步
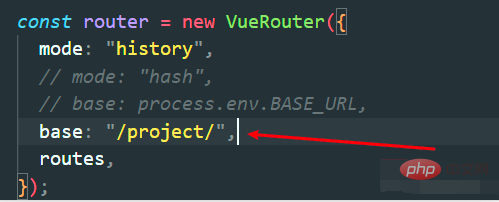
在router文件夹中index.js文件中修改base为 ‘/project/’
const router = new VueRouter({
mode: "history",
// mode: "hash",
// base: process.env.BASE_URL,
base: "/project/",
routes,});
第三步
打包生成dist文件夹,然后放在对应的位置上 ,配置Nginx
server {
listen 80;
server_name www.coderkey.com;
location / {
root F:/parant/dist;
try_files $uri $uri/ /index.html;
}
location /project {
alias F:/subparant/dist;
try_files $uri $uri/ /project/index.html;
index index.html;
}} 2단계 🎜🎜 수정
2단계 🎜🎜 수정 router 폴더에 있는 index.js 파일의 base를 '/project/'🎜// 例如:http://www.coderkey.com http://www.coderkey.com/project
dist 폴더를 생성한 후 해당 위치에 배치하고 Nginx를 구성하세요🎜rrreee🎜위 작업을 완료하면 모든 항목에 액세스할 수 있습니다🎜rrreee위 내용은 Nginx 구성에서 동일한 도메인 이름으로 여러 Vue 프로젝트를 배포하는 방법에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7552
7552
 15
15
 1382
1382
 52
52
 83
83
 11
11
 58
58
 19
19
 22
22
 93
93
 nginx가 시작되었는지 확인하는 방법
Apr 14, 2025 pm 01:03 PM
nginx가 시작되었는지 확인하는 방법
Apr 14, 2025 pm 01:03 PM
nginx가 시작되었는지 확인하는 방법 : 1. 명령 줄을 사용하십시오 : SystemCTL 상태 nginx (linux/unix), netstat -ano | Findstr 80 (Windows); 2. 포트 80이 열려 있는지 확인하십시오. 3. 시스템 로그에서 nginx 시작 메시지를 확인하십시오. 4. Nagios, Zabbix 및 Icinga와 같은 타사 도구를 사용하십시오.
 Windows에서 nginx를 구성하는 방법
Apr 14, 2025 pm 12:57 PM
Windows에서 nginx를 구성하는 방법
Apr 14, 2025 pm 12:57 PM
Windows에서 Nginx를 구성하는 방법은 무엇입니까? nginx를 설치하고 가상 호스트 구성을 만듭니다. 기본 구성 파일을 수정하고 가상 호스트 구성을 포함하십시오. 시작 또는 새로 고침 Nginx. 구성을 테스트하고 웹 사이트를보십시오. SSL을 선택적으로 활성화하고 SSL 인증서를 구성하십시오. 포트 80 및 443 트래픽을 허용하도록 방화벽을 선택적으로 설정하십시오.
 Linux에서 Nginx를 시작하는 방법
Apr 14, 2025 pm 12:51 PM
Linux에서 Nginx를 시작하는 방법
Apr 14, 2025 pm 12:51 PM
Linux에서 Nginx를 시작하는 단계 : Nginx가 설치되어 있는지 확인하십시오. systemctl start nginx를 사용하여 nginx 서비스를 시작하십시오. SystemCTL을 사용하여 NGINX를 사용하여 시스템 시작시 NGINX의 자동 시작을 활성화하십시오. SystemCTL 상태 nginx를 사용하여 시작이 성공했는지 확인하십시오. 기본 환영 페이지를 보려면 웹 브라우저의 http : // localhost를 방문하십시오.
 nginx가 시작되었는지 확인하는 방법은 무엇입니까?
Apr 14, 2025 pm 12:48 PM
nginx가 시작되었는지 확인하는 방법은 무엇입니까?
Apr 14, 2025 pm 12:48 PM
Linux에서는 다음 명령을 사용하여 nginx가 시작되었는지 확인하십시오. SystemCTL 상태 Nginx 판사 명령 출력에 따라 : "active : running"이 표시되면 Nginx가 시작됩니다. "Active : 비활성 (죽음)"이 표시되면 Nginx가 중지됩니다.
 Nginx 크로스 도메인의 문제를 해결하는 방법
Apr 14, 2025 am 10:15 AM
Nginx 크로스 도메인의 문제를 해결하는 방법
Apr 14, 2025 am 10:15 AM
Nginx 크로스 도메인 문제를 해결하는 두 가지 방법이 있습니다. 크로스 도메인 응답 헤더 수정 : 교차 도메인 요청을 허용하고 허용 된 메소드 및 헤더를 지정하고 캐시 시간을 설정하는 지시문을 추가하십시오. CORS 모듈 사용 : 모듈을 활성화하고 CORS 규칙을 구성하여 크로스 도메인 요청, 메소드, 헤더 및 캐시 시간을 허용합니다.
 Nginx403을 해결하는 방법
Apr 14, 2025 am 10:33 AM
Nginx403을 해결하는 방법
Apr 14, 2025 am 10:33 AM
Nginx 403 금지 된 오류를 수정하는 방법은 무엇입니까? 파일 또는 디렉토리 권한을 확인합니다. 2. 확인 파일을 확인하십시오. 3. nginx 구성 파일 확인; 4. nginx를 다시 시작하십시오. 다른 가능한 원인으로는 방화벽 규칙, Selinux 설정 또는 응용 프로그램 문제가 있습니다.
 Nginx의 실행 상태를 확인하는 방법
Apr 14, 2025 am 11:48 AM
Nginx의 실행 상태를 확인하는 방법
Apr 14, 2025 am 11:48 AM
nginx의 실행 상태를 보는 방법은 다음과 같습니다. PS 명령을 사용하여 프로세스 상태를보십시오. nginx 구성 파일 /etc/nginx/nginx.conf를 봅니다. Nginx 상태 모듈을 사용하여 상태 끝점을 활성화하십시오. Prometheus, Zabbix 또는 Nagios와 같은 모니터링 도구를 사용하십시오.
 nginx 서버를 시작하는 방법
Apr 14, 2025 pm 12:27 PM
nginx 서버를 시작하는 방법
Apr 14, 2025 pm 12:27 PM
Nginx 서버를 시작하려면 다른 운영 체제에 따라 다른 단계가 필요합니다. Linux/Unix System : Nginx 패키지 설치 (예 : APT-Get 또는 Yum 사용). SystemCTL을 사용하여 nginx 서비스를 시작하십시오 (예 : Sudo SystemCtl start nginx). Windows 시스템 : Windows 바이너리 파일을 다운로드하여 설치합니다. nginx.exe 실행 파일을 사용하여 nginx를 시작하십시오 (예 : nginx.exe -c conf \ nginx.conf). 어떤 운영 체제를 사용하든 서버 IP에 액세스 할 수 있습니다.




