Nginx를 사용하여 TienChin 프로젝트를 배포하는 방법에 대해 이야기해 보겠습니다.
이 기사에서는 친구들에게 TienChin 프로젝트를 배포하는 방법을 단계별로 가르쳐 줄 것입니다. 이 프로젝트를 함께 실행하여 어떤 프로젝트인지 살펴보겠습니다.

프런트엔드와 백엔드가 분리된 이런 프로젝트의 경우 실제로 배포할 때 프런트엔드와 백엔드가 분리되는 방식으로 배포하거나, 프런트엔드와 백엔드가 분리되지 않는 방식으로 배포할 수 있습니다. 다음으로 두 가지 배포 방법을 친구들과 공유하겠습니다.
1. 프론트엔드와 백엔드 별도 배포
1.1 배포 아키텍처 다이어그램
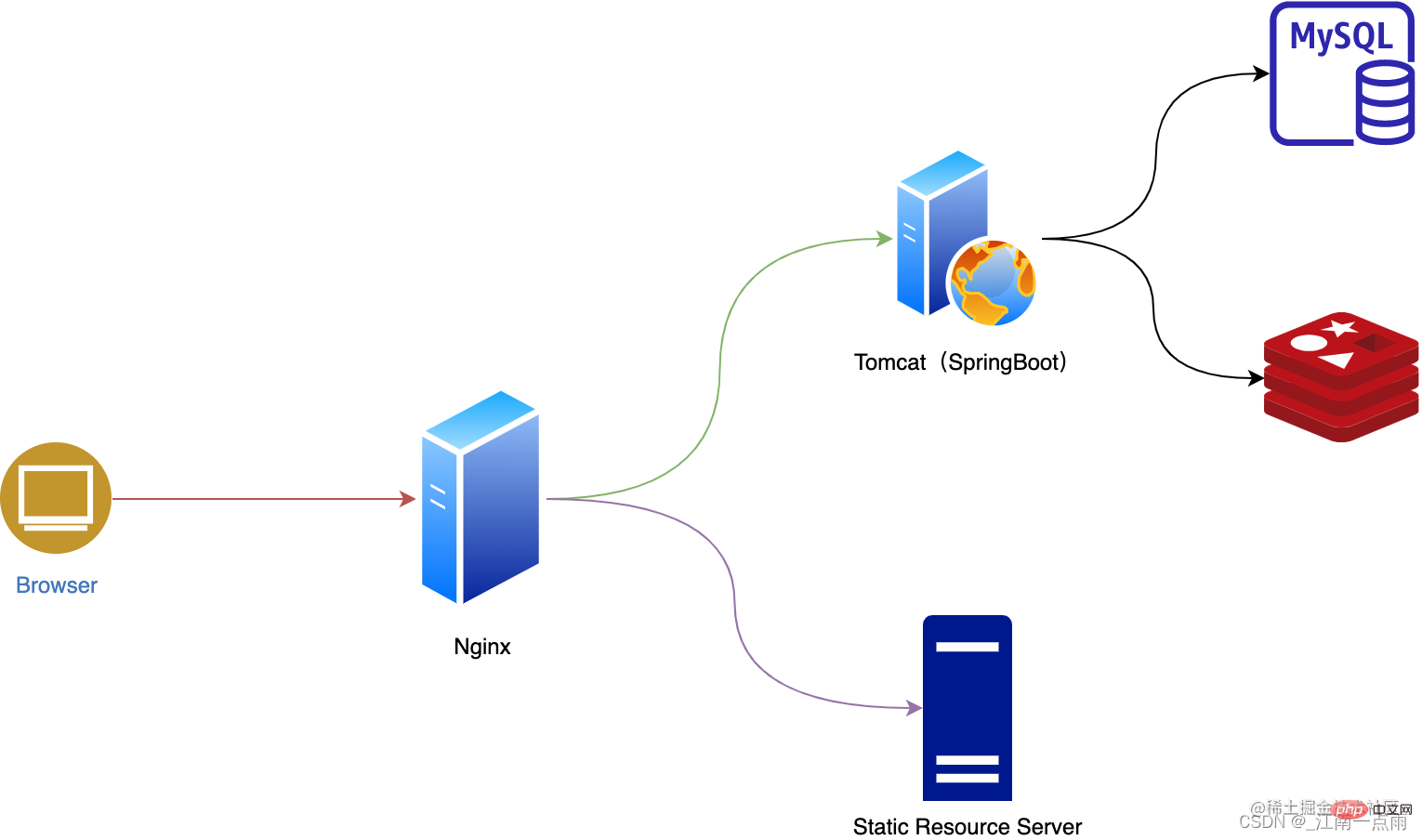
프런트엔드와 백엔드를 별도로 배포하는 경우 일반적으로 Nginx 서버가 먼저 필요합니다. 참고용 간단한 배포 다이어그램:

간단한 설명은 다음과 같습니다.
- 브라우저가 요청합니다.
- 요청은 먼저 Nginx 서버에 도달하고 Nginx 서버는 요청을 배포합니다.
- 정적 리소스 요청인 경우 Nginx는 이를 정적 리소스 서버로 전달합니다. 일반적으로 Nginx 자체가 정적 리소스 서버 역할을 할 수 있습니다. 즉, Nginx 자체 하드 디스크에서 데이터를 직접 읽습니다.
- 동적 리소스인 경우 Nginx는 이를 Tomcat에 전달합니다. 우리에게는 Spring Boot 서비스입니다. 물론 서버가 많지 않은 경우 Nginx와 Spring Boot를 동일한 서버에 배포할 수 있습니다. 우수한.
좋아, 이것은 대략적인 배포 아키텍처 다이어그램이며 매우 간단합니다.
1.2 준비
미리 준비해야 할 것이 몇 가지 있습니다.
우선 서버에 MySQL과 Redis를 설치해 보겠습니다. 설치 방법은 자세히 설명하지 않고 기본적인 작업만 하겠습니다.
MySQL에서는 문제를 방지하기 위해 Docker를 사용하여 설치할 것을 권장합니다. Docker를 이해하지 못하는 경우 공식 계정 백그라운드에서 Docker에 답변할 수 있으며 Brother Song이 작성한 소개 튜토리얼이 있습니다. Redis에는 이전 vhr 튜토리얼 시리즈에 Redis 튜토리얼이 포함되어 있습니다. . 공식 계정 백그라운드에서 vhr에 답변하시면 자세한 내용을 보실 수 있습니다.
이것으로 준비는 끝났습니다.
1.3 배포 시작
1.3.1 프로젝트 가져오기
먼저 TienChin 프로젝트의 소스 코드는 오픈 소스입니다.
git clone을 직접 실행하세요.

아래로 내리면 두 개의 폴더가 있습니다.

- tienchin은 서버측 코드입니다.
- tienchin-ui는 프론트엔드 코드입니다.
1.3.2 구성 수정
먼저 말하기 쉬운 Tienchin이라는 데이터베이스를 만듭니다.
다음으로 tienchin/sql/tienchin-video_2023-03-13.sql 파일을 찾아 tienchin 데이터베이스에서 스크립트를 실행합니다. tienchin/sql/tienchin-video_2023-03-13.sql 文件,在 tienchin 数据库中执行该脚本。
接下来,我们找到 tienchin/tienchin-admin/src/main/resources/application-druid.yml 文件,在该文件中,根据自己的实际情况,修改数据库连接地址、数据库名称、用户名和密码。
继续打开 tienchin/tienchin-admin/src/main/resources/application.yml 文件,在该文件中配置 Redis 的地址、密码等信息。
另外还有一个非常重要的配置也需要修改,就是在 tienchin/tienchin-admin/src/main/resources/application.yml 文件中,将 server.servlet.context-path 的值改为 /prod-api。
1.3.3 服务端打包
接下来我们进行服务端打包。小伙伴们需要在自己电脑上安装好 Maven 并且配置好环境变量,这也是基本操作,我就不啰嗦了。
如果电脑上还没有配置 Maven 的话,建议使用 IDEA 自带的 Maven 插件,就不用额外下载了。IDEA 自带的 Maven 插件在安装目录下的
다음으로plugins/maventienchin/tienchin-admin/src/main/resources/application-druid.yml파일을 찾습니다. 이 파일에서 실제 상황에 맞게 데이터베이스 연결 주소와 데이터베이스를 수정합니다. 이름, 사용자 이름 및 비밀번호.
계속해서 tienchin/tienchin-admin/src/main/resources/application.yml 파일을 열고 Redis 주소, 비밀번호 및 파일의 기타 정보를 구성하세요.
수정해야 할 매우 중요한 구성도 있는데, 이는 tienchin/tienchin-admin/src/main/resources/application.yml에서 server.servlet.context를 변경하는 것입니다. > 파일 -path 값이 /prod-api로 변경됩니다.
1.3.3 서버측 패키징 
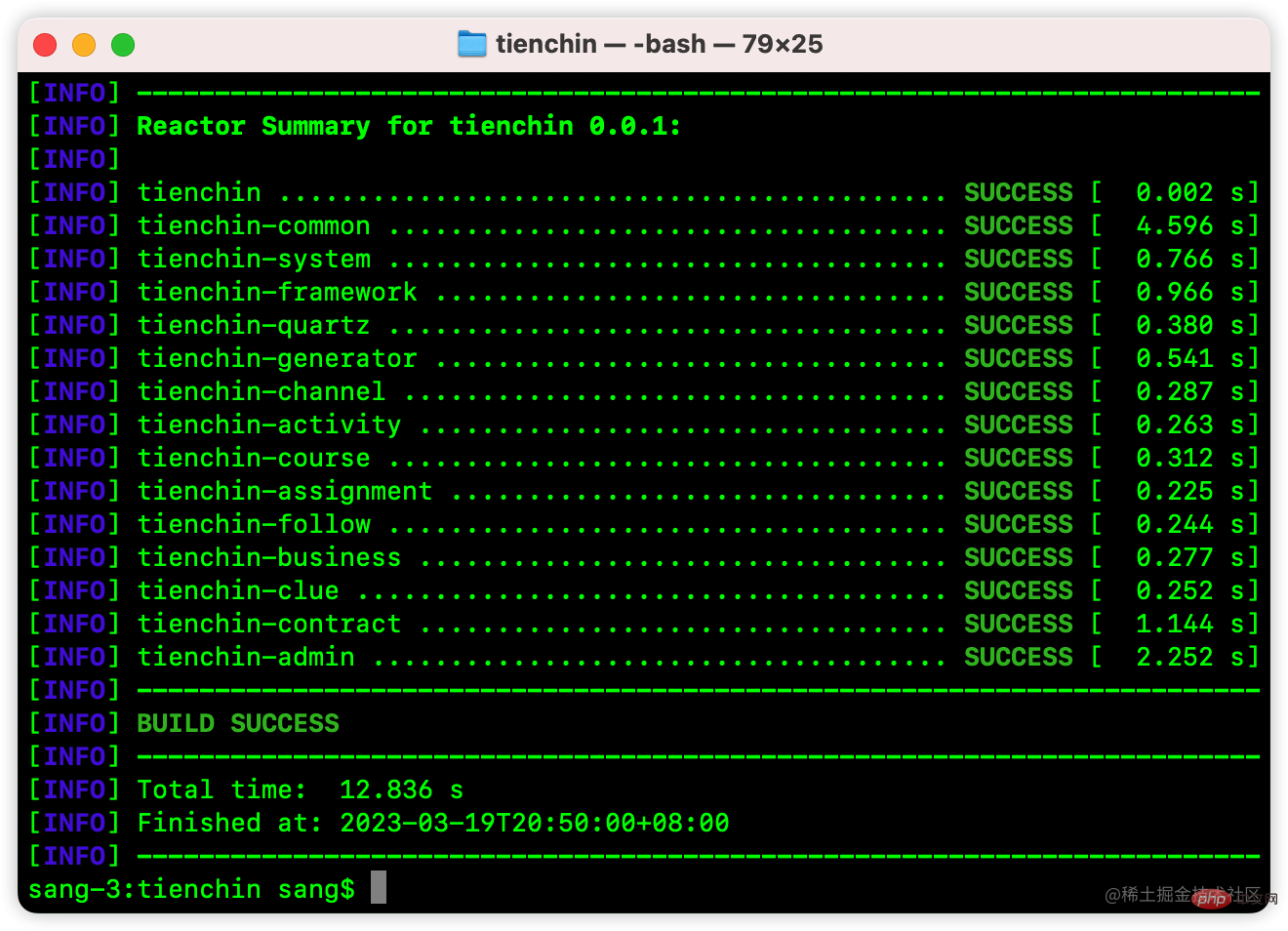
plugins/maven 디렉터리에 있습니다. 여기서 bin 디렉터리를 환경 변수로 직접 구성할 수 있습니다. 🎜🎜🎜서버측 패키징의 경우 Tienchin 디렉터리에 진입한 후 다음 코드를 실행합니다. 🎜mvn package -Dmaven.test.skip=true
编译成功之后,在 tienchin/tienchin-admin/target 目录下,可以看到一个名为 tienchin-admin.jar 的 jar 文件,这就是我们所需要的服务端代码。
1.3.4 前端打包
接下来进入到 tienchin-ui 目录下,执行如下命令安装依赖(注意,前端需要 NodeJS 至少 14 往上的版本):
npm install
然后再执行如下命令进行编译打包:
npm run build:prod
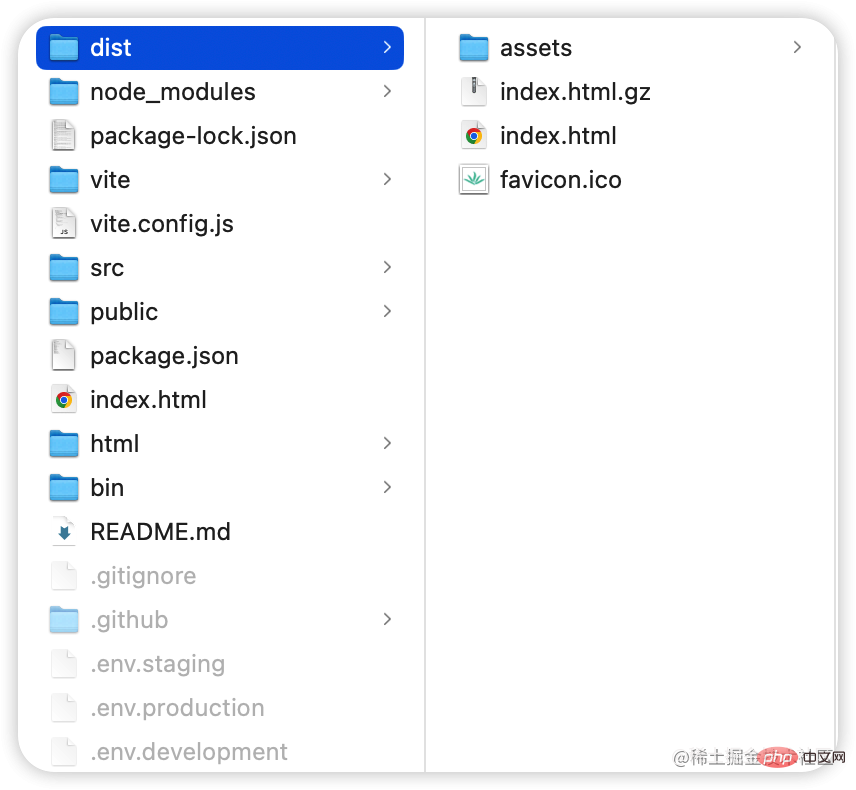
打包完成后,会生成 dist 目录,里边的文件就是我们所需要的静态资源文件:

这样,前端代码就打包完成了。
1.3.5 安装 Nginx
接下来我们来安装 Nginx,我这里直接下载 Nginx 源码进行编译安装,步骤如下:
- 首先安装如下两个编译工具
yum install -y zlib-devel yum -y install pcre pcre-devel
- 下载 Nginx 源码并解压。
wget https://nginx.org/download/nginx-1.22.1.tar.gztar -zxvf nginx-1.22.1.tar.gz
- 编译安装
进入到 nginx 解压目录中,分别执行如下命令进行编译安装:
./configuremakemake install
如此之后,我们的 Nginx 就安装好了。
1.3.6 配置 Nginx
接下来我们首先通过命令或者文件上传工具,先把刚刚打包的后端的 tienchin-admin.jar 和前端的 dist 目录上传到服务器上面来。
接下来,我们首先启动服务端这个 tienchin-admin.jar:
nohup java -jar tienchin-admin.jar > tienchin.log &
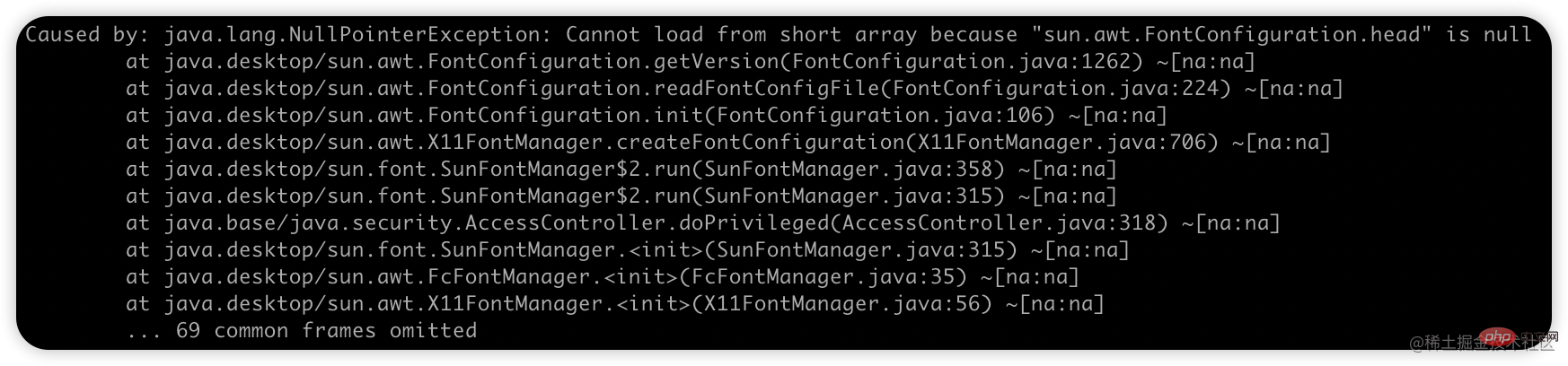
有的小伙伴在服务端部署的时候,会抛出如下异常:

这个是因为服务端缺乏相应的字体,而 Flowable 在自动生成部署图片的时候,需要用到这些字体,所以我们安装需要的字体即可:
yum install fontconfig fc-cache --force
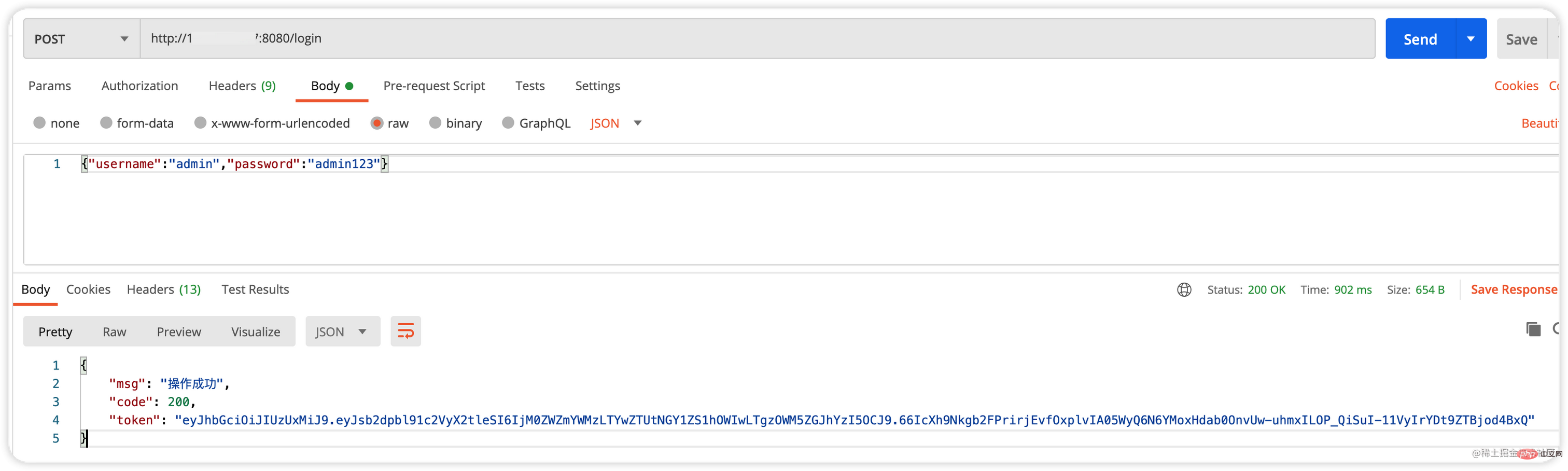
服务端启动成功之后,我们先用 postman 测试一下登录接口,确保能运行,就说明服务端部署成功:

能成功登录,就说明服务端部署成功。
接下来部署前端。
前端部署很简单,我们只需要将 dist 中的内容拷贝到 nginx 的 html 目录下即可,命令如下:
cp dist/* /usr/local/nginx/html/
接下来执行如下命令启动 nginx:
/usr/local/nginx/sbin/nginx
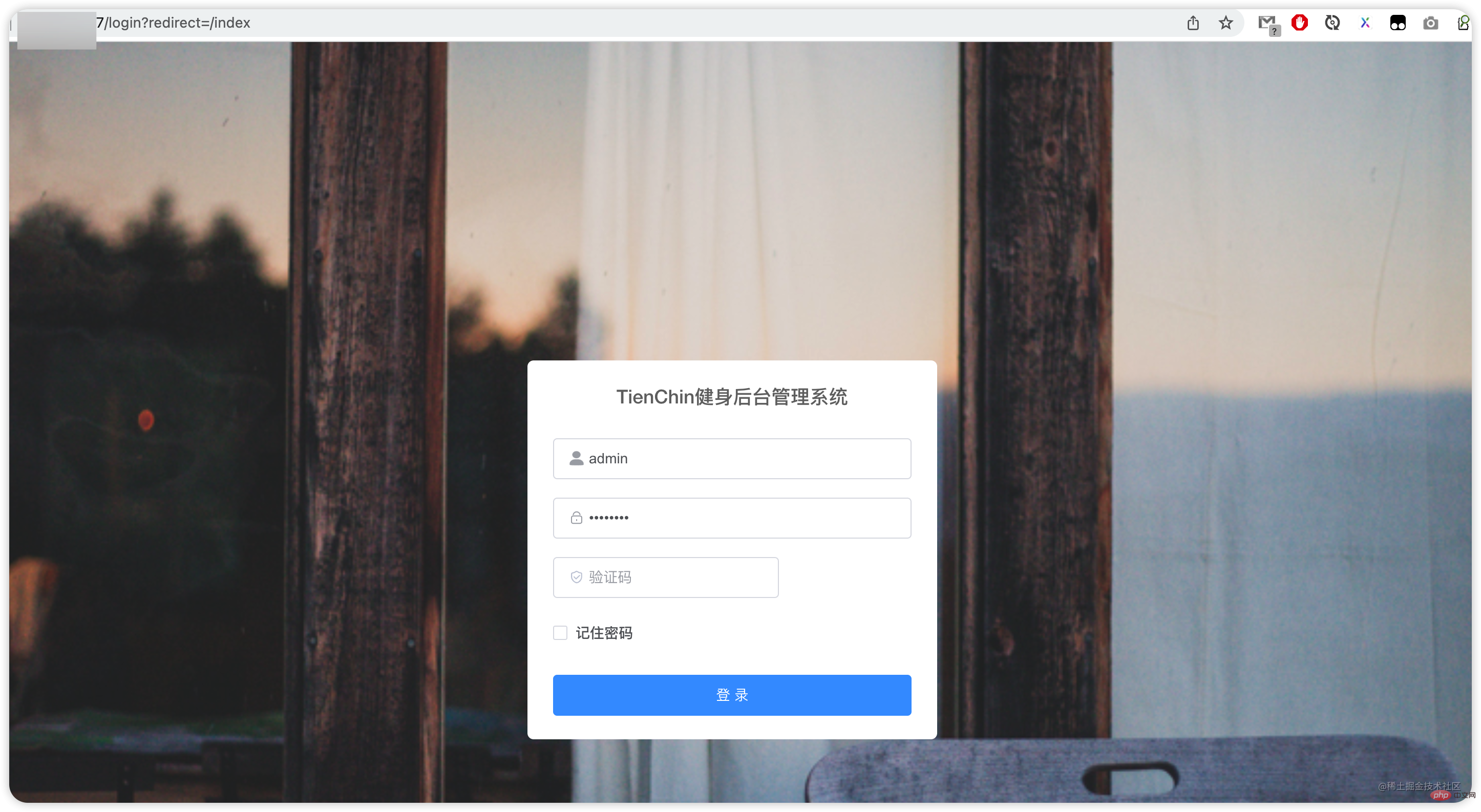
nginx 启动成功之后,就可以浏览器中访问页面了:

当然,现在还登录不了,因为还缺少 Nginx 的请求转发,现在当我们请求 Nginx 的时候可以看到前端页面,但是服务端的数据请求,Nginx 并不会自动转发到 Spring Boot 上面去,所以还需要我们继续配置 Nginx,Nginx 配置文件的位置在 /usr/local/nginx/conf/nginx.conf,我们增加如下配置:
location /prod-api {
proxy_pass http://127.0.0.1:8080;
tcp_nodelay on;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
location / {
root /usr/local/nginx/html/;
expires 30d;
try_files $uri $uri/ /index.html;
}这里有几个配置参数的含义,我给大家稍微解释下:
- try_files:由于我们的前端 Vue 导航是 history 模式,这个不同于 vhr 的 hash 模式,history 模式会把请求路径发到 Nginx 上去找,很明显 Ngnix 找不到这样的路径,所以 try_files 就是说如果 404 了,就默认展示 index.html 页面即可,然后具体的路由导航由 vue-router 去完成。
- tcp_nodelay:启动 TCP_NODELAY,其实就是禁用 Nagle 算法,允许小包的发送。对于延时敏感型,同时数据传输量比较小的应用,开启 TCP_NODELAY 选项无疑是一个正确的选择。Nagle 算法是先把数据缓存起来,攒到一块发送。
配置完成后,重启 Nginx:
/usr/local/nginx/sbin/nginx -s reload
好啦,这次重启之后,就可以顺利玩耍啦~

2. 前后端不分部署
前后端不分部署相对就简单一些,不需要 Nginx 了,不过前面 1.3.1-1.3.4 也是需要的。
1.3.4 小节中,我们拿到前端编译打包后的内容后,直接放到 tienchin-admin 模块的 static 静态资源目录下,然后继续将服务端打成 jar 包,将 jar 包上传到服务器并启动即可,启动命令和 1.3.6 小节介绍的 jar 包启动命令一致,这个过程比较简单,涉及到的相关命令前面都有介绍,我就不重复展示了。
最后,对 TienChin 项目感兴趣的小伙伴戳这里:TienChin 项目配套视频来啦。
추천 튜토리얼: nginx 튜토리얼
위 내용은 Nginx를 사용하여 TienChin 프로젝트를 배포하는 방법에 대해 이야기해 보겠습니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 Windows에서 nginx를 구성하는 방법
Apr 14, 2025 pm 12:57 PM
Windows에서 nginx를 구성하는 방법
Apr 14, 2025 pm 12:57 PM
Windows에서 Nginx를 구성하는 방법은 무엇입니까? nginx를 설치하고 가상 호스트 구성을 만듭니다. 기본 구성 파일을 수정하고 가상 호스트 구성을 포함하십시오. 시작 또는 새로 고침 Nginx. 구성을 테스트하고 웹 사이트를보십시오. SSL을 선택적으로 활성화하고 SSL 인증서를 구성하십시오. 포트 80 및 443 트래픽을 허용하도록 방화벽을 선택적으로 설정하십시오.
 Docker 컨테이너의 이름을 확인하는 방법
Apr 15, 2025 pm 12:21 PM
Docker 컨테이너의 이름을 확인하는 방법
Apr 15, 2025 pm 12:21 PM
단계를 따르면 Docker 컨테이너 이름을 쿼리 할 수 있습니다. 모든 컨테이너 (Docker PS)를 나열하십시오. 컨테이너 목록을 필터링합니다 (GREP 명령 사용). 컨테이너 이름 ( "이름"열에 위치)을 가져옵니다.
 Docker가 컨테이너를 시작하는 방법
Apr 15, 2025 pm 12:27 PM
Docker가 컨테이너를 시작하는 방법
Apr 15, 2025 pm 12:27 PM
Docker Container Startup 단계 : 컨테이너 이미지를 당기기 : "Docker Pull [Mirror Name]"을 실행하십시오. 컨테이너 생성 : "docker"[옵션] [미러 이름] [명령 및 매개 변수]를 사용하십시오. 컨테이너를 시작하십시오 : "Docker start [컨테이너 이름 또는 ID]"를 실행하십시오. 컨테이너 상태 확인 : 컨테이너가 "Docker PS"로 실행 중인지 확인하십시오.
 PHP의 영향 : 웹 개발 및 그 이상
Apr 18, 2025 am 12:10 AM
PHP의 영향 : 웹 개발 및 그 이상
Apr 18, 2025 am 12:10 AM
phphassignificallyimpactedwebdevelopmentandextendsbeyondit
 nginx가 시작되었는지 확인하는 방법
Apr 14, 2025 pm 01:03 PM
nginx가 시작되었는지 확인하는 방법
Apr 14, 2025 pm 01:03 PM
nginx가 시작되었는지 확인하는 방법 : 1. 명령 줄을 사용하십시오 : SystemCTL 상태 nginx (linux/unix), netstat -ano | Findstr 80 (Windows); 2. 포트 80이 열려 있는지 확인하십시오. 3. 시스템 로그에서 nginx 시작 메시지를 확인하십시오. 4. Nagios, Zabbix 및 Icinga와 같은 타사 도구를 사용하십시오.
 PHP vs. Python : 사용 사례 및 응용 프로그램
Apr 17, 2025 am 12:23 AM
PHP vs. Python : 사용 사례 및 응용 프로그램
Apr 17, 2025 am 12:23 AM
PHP는 웹 개발 및 컨텐츠 관리 시스템에 적합하며 Python은 데이터 과학, 기계 학습 및 자동화 스크립트에 적합합니다. 1.PHP는 빠르고 확장 가능한 웹 사이트 및 응용 프로그램을 구축하는 데 잘 작동하며 WordPress와 같은 CMS에서 일반적으로 사용됩니다. 2. Python은 Numpy 및 Tensorflow와 같은 풍부한 라이브러리를 통해 데이터 과학 및 기계 학습 분야에서 뛰어난 공연을했습니다.
 Docker 용 컨테이너를 만드는 방법
Apr 15, 2025 pm 12:18 PM
Docker 용 컨테이너를 만드는 방법
Apr 15, 2025 pm 12:18 PM
Docker에서 컨테이너 만들기 : 1. 이미지를 당기기 : Docker Pull [Mirror Name] 2. 컨테이너 만들기 : Docker Run [옵션] [미러 이름] [명령] 3. 컨테이너 시작 : Docker Start [컨테이너 이름]
 Nginx에서 클라우드 서버 도메인 이름을 구성하는 방법
Apr 14, 2025 pm 12:18 PM
Nginx에서 클라우드 서버 도메인 이름을 구성하는 방법
Apr 14, 2025 pm 12:18 PM
클라우드 서버에서 nginx 도메인 이름을 구성하는 방법 : 클라우드 서버의 공개 IP 주소를 가리키는 레코드를 만듭니다. Nginx 구성 파일에 가상 호스트 블록을 추가하여 청취 포트, 도메인 이름 및 웹 사이트 루트 디렉토리를 지정합니다. Nginx를 다시 시작하여 변경 사항을 적용하십시오. 도메인 이름 테스트 구성에 액세스하십시오. 기타 참고 : HTTPS를 활성화하려면 SSL 인증서를 설치하고 방화벽에서 포트 80 트래픽을 허용하고 DNS 해상도가 적용되기를 기다립니다.






