Vue 사용자 정의 달력 구성 요소를 캡슐화하는 방법에 대한 심층 분석
이 기사에서는 프런트 엔드 캘린더에 대한 관련 지식을 제공합니다. 주로 사용자 정의 캘린더 구성 요소를 캡슐화하는 방법에 대해 설명합니다. 관심 있는 친구는 아래를 살펴보고 모든 사람에게 도움이 되기를 바랍니다.
서문
우리 모두 알고 있듯이 일반적으로 프로젝트에서 달력 구성 요소를 사용해야 하는 경우 타사 UI 라이브러리의 구성 요소나 기성 타사 플러그에서 사용되는 경우가 많습니다. -인. 많은 친구들은 달력 구성 요소를 처음 볼 때 무의식적으로 그것이 매우 복잡하고 시작할 방법이 없다고 생각합니다. 그런데 이 캘린더 플러그인의 소스코드를 읽어보니 생각보다 복잡하지 않다는 것을 알게 되었습니다. 저는 달력 컴포넌트를 만들려면 해당 연도를 기준으로 최소 10년 전후의 달력 데이터를 확보해야 다음 개발 단계를 진행할 수 있다는 어리석은 생각을 하곤 했습니다.
그런데 dycalendar.js 소스코드를 읽어보니 한편으로는 제가 너무 멍청하고 문제가 너무 복잡하다는 생각이 들었습니다. 작가님의 명확한 사고방식도 존경스럽습니다. 읽고 나니 많은 유익을 얻었다는 생각이 듭니다.
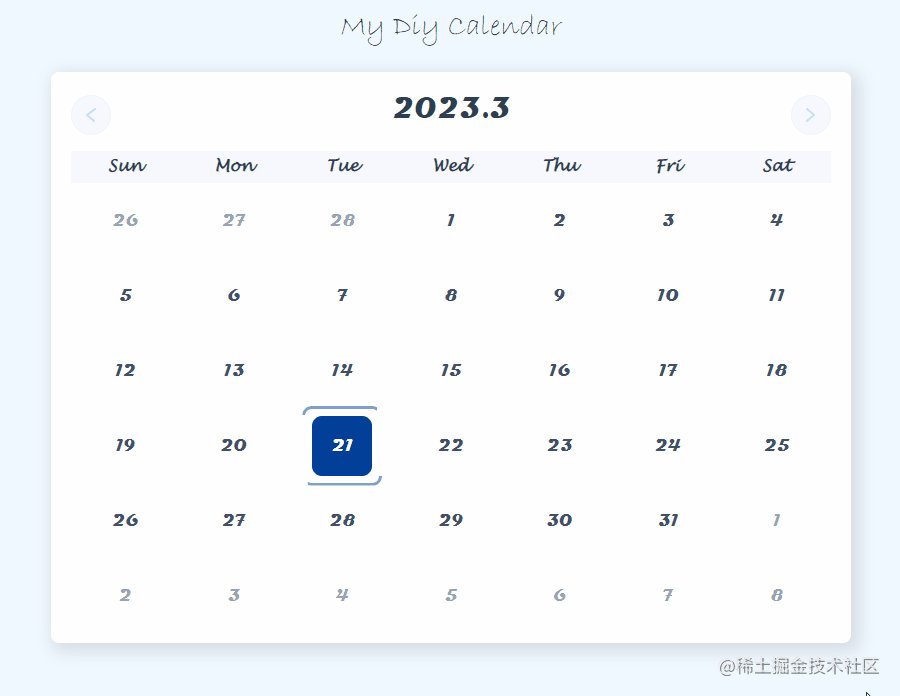
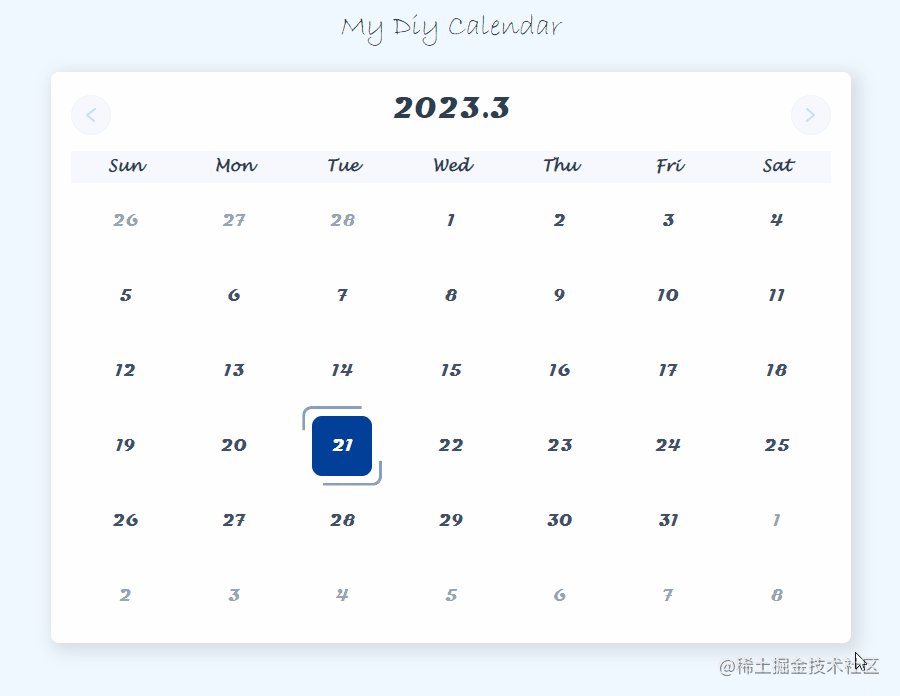
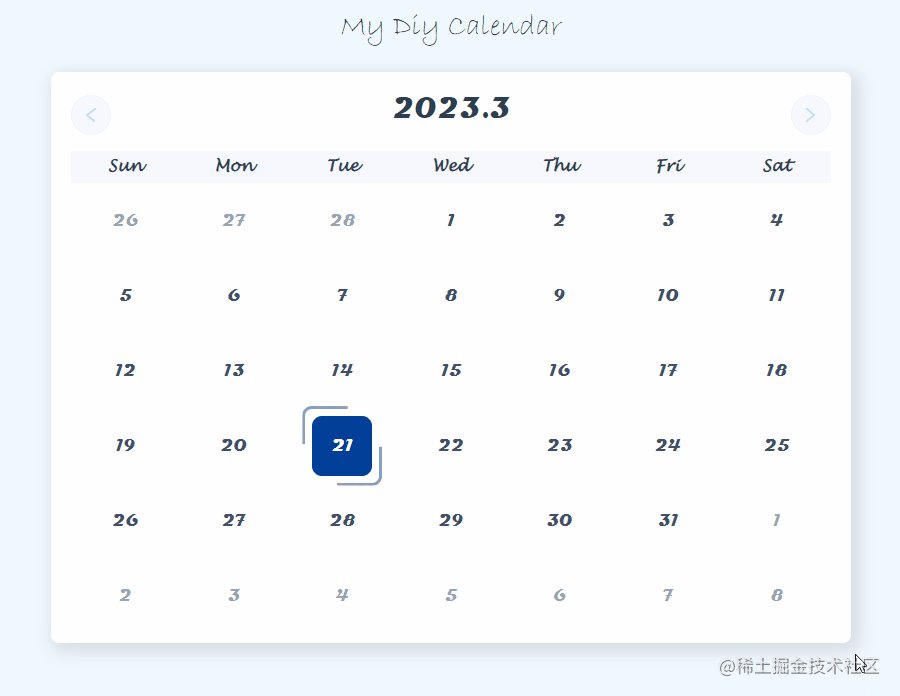
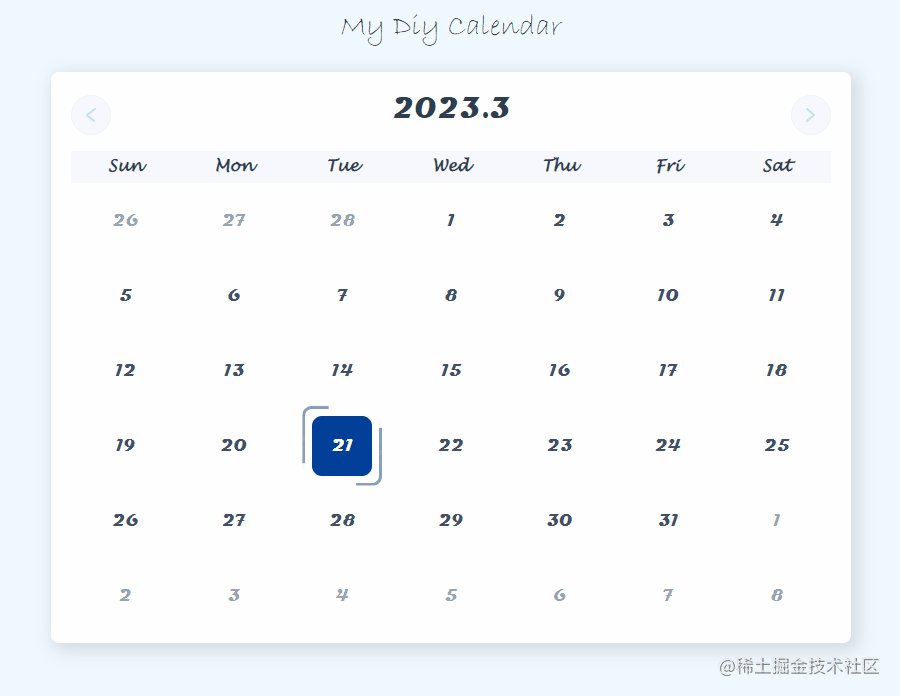
저자의 아이디어 로직을 정리한 후, 이 아이디어를 바탕으로 Vue 컴포넌트를 개발했습니다. 아래 그림과 같이:

다음으로, 나를 따라 자신만의 달력 구성 요소를 개발하는 방법을 알아보세요.
핵심 코드 구현
1. 아이디어 정리
- 대상 날짜 데이터 가져오기
-
올해,이번 달, <code>현재 날짜,현재 요일,이번 달의 일 수,첫 번째 이번 달의 날짜는 요일에 해당합니다. 며칠,지난달에 몇 일이 있었는지등.当前年,当前月,当前日期,当前星期几,当前月一共有几天,当前月的第一天对应的是星期几,上个月总共有多少天等。 - 根据这些属性,来生成具体的
日历日期数据列表,然后将其循环渲染到模板中。 - 当切换月份的时候,获取到新的目标日期对应的各项关键数据。vue检测到日历属性变化之后,通知页面进行更新。
2、初始化所需要的数据
一般来说,成熟的日历组件,日期都是一个双向绑定的变量。为了方便使用,我们也采用双向绑定的方式。
<script setup>
import { reactive, ref, computed, watch } from "vue";
const props = defineProps({
modelValue: Date,
});
const emits = defineEmits(["update:modelValue"]);
/**
* 最小年份
*/
const MIN_YEAR = 1900;
/**
* 最大年份
*/
const MAX_YEAR = 9999;
/**
* 目标日期
*/
const targetDate = ref(props.modelValue);接下来,我们还需要初始化一些常量用来表示月份和日期:
/**
* 有关月度的名称列表
*/
const monthNameList = {
chineseFullName: [
"一月",
"二月",
"三月",
"四月",
"五月",
"六月",
"七月",
"八月",
"九月",
"十月",
"十一月",
"十二月",
],
fullName: [
"January",
"February",
"March",
"April",
"May",
"June",
"July",
"August",
"September",
"October",
"November",
"December",
],
mmm: [
"Jan",
"Feb",
"Mar",
"Apr",
"May",
"Jun",
"Jul",
"Aug",
"Sep",
"Oct",
"Nov",
"Dec",
],
};
/**
* 有关周几的名称列表
*/
const dayNameList = [
{
chineseFullName: "周日",
chineseShortName: "日",
fullName: "Sunday",
shortName: "Sun",
dayNumber: 0,
},
{
chineseFullName: "周一",
chineseShortName: "一",
fullName: "Monday",
shortName: "Mon",
dayNumber: 1,
},
{
chineseFullName: "周二",
chineseShortName: "二",
fullName: "Tuesday",
shortName: "Tue",
dayNumber: 2,
},
{
chineseFullName: "周三",
chineseShortName: "三",
fullName: "Wednesday",
shortName: "Wed",
dayNumber: 3,
},
{
chineseFullName: "周四",
chineseShortName: "四",
fullName: "Thursday",
shortName: "Thu",
dayNumber: 4,
},
{
chineseFullName: "周五",
chineseShortName: "五",
fullName: "Friday",
shortName: "Fri",
dayNumber: 5,
},
{
chineseFullName: "周六",
chineseShortName: "六",
fullName: "Saturday",
shortName: "Sat",
dayNumber: 6,
},
];接下来,准备几个vue的响应式数据:
/**
* 今日
*/
const today = new Date();
/**
* 日历的各项属性
*/
const calendarProps = reactive({
target: {
year: null,
month: null,
date: null,
day: null,
monthShortName: null,
monthFullName: null,
monthChineseFullName: null,
firstDay: null,
firstDayIndex: null,
totalDays: null,
},
previous: {
totalDays: null,
},
});
/**
* 用于展现的日历数据
*/
const calendarData = ref([]);3、初始化日历的各项属性
接下来,通过setCalendarProps方法获取日历的各个属性,逐个填充calendarProps中的数据:
function setCalendarProps() {
if (!targetDate.value) {
targetDate.value = today;
}
// 获取目标日期的年月日星期几数据
calendarProps.target.year = targetDate.value.getFullYear();
calendarProps.target.month = targetDate.value.getMonth();
calendarProps.target.date = targetDate.value.getDate();
calendarProps.target.day = targetDate.value.getDay();
if (
calendarProps.target.year < MIN_YEAR ||
calendarProps.target.year > MAX_YEAR
) {
console.error("无效的年份,请检查传入的数据是否是正常");
return;
}
// 获取到目标日期的月份【中文】名称
let dateString;
dateString = targetDate.value.toString().split(" ");
calendarProps.target.monthShortName = dateString[1];
calendarProps.target.monthFullName =
monthNameList.fullName[calendarProps.target.month];
calendarProps.target.monthChineseFullName =
monthNameList.chineseFullName[calendarProps.target.month];
// 获取目标月份的第一天是星期几,和在星期几中的索引值
const targetMonthFirstDay = new Date(
calendarProps.target.year,
calendarProps.target.month,
1
);
calendarProps.target.firstDay = targetMonthFirstDay.getDay();
calendarProps.target.firstDayIndex = dayNameList.findIndex(
(day) => day.dayNumber === calendarProps.target.firstDay
);
// 获取目标月份总共多少天
const targetMonthLastDay = new Date(
calendarProps.target.year,
calendarProps.target.month + 1,
0
);
calendarProps.target.totalDays = targetMonthLastDay.getDate();
// 获取目标月份的上个月总共多少天
const previousMonth = new Date(
calendarProps.target.year,
calendarProps.target.month,
0
);
calendarProps.previous.totalDays = previousMonth.getDate();
}需要注意的一个知识点是,在获取本月多少天和上个月多少天的时候,都将date值设置为了
0。这是因为当date值为0的时候,返回的Date对象是上个月的最后一天。所以说,为了获取本月多少天,需要将本月的month值加1。
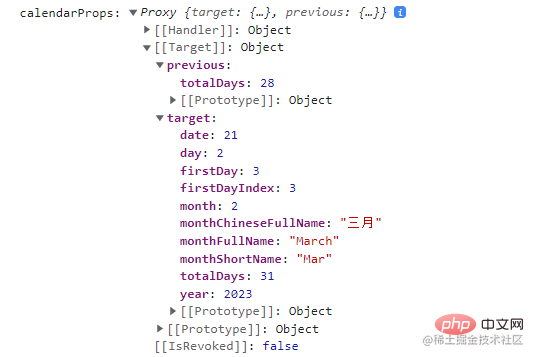
执行这个方法之后,此时calendarProps的值为:

4、根据日历属性生成日历日期的数据
当我们已经知道本月第一天对应的周几索引值、本月一共有多少天和上个月一共有多少天这三个核心数据之后,就可以开始生成对应的日历数据了。
思路如下:
- 由于大部分情况下,本月的第一天不是从头开始的,之前的部分是上个月的日期。所以第一行要单独进行处理。
- 设置一个公用的date数值,初始值设置为
1。然后从本月第一天对应的周几索引值开始进行递增。本月之前的日期和之后的日期设置一个算法进行计算。 - 为了方便之后进行日期切换、样式区分,将生成的数据加工成一个对象,其中包含日期类型——
dateType,表示是本月还是上月还是下月;
/**
* 生成日历的数据
*/
function setCalendarData() {
let i;
let date = 1;
const originData = [];
const firstRow = [];
// 设置第一行数据
for (i = 0; i <= 6; i++) {
// 设置目标月份之前月份的日期数据
if (i < calendarProps.target.firstDayIndex) {
const previousDate =
calendarProps.previous.totalDays -
calendarProps.target.firstDayIndex +
(i + 1);
firstRow.push({
dateObj: new Date(
calendarProps.target.year,
calendarProps.target.month - 1,
previousDate
),
dateNumber: previousDate,
dateType: "previous"
});
} else {
// 设置目标月份当月的日期数据
firstRow.push({
dateObj: new Date(
calendarProps.target.year,
calendarProps.target.month,
date
),
dateNumber: date,
dateType: "current"
});
date++;
}
}
originData.push(firstRow);
// 设置后面五行的数据
for (let j = 0; j <= 4; j++) {
const rowData = [];
for (let k = 0; k <= 6; k++) {
// 设置目标月份剩下的日期数据
if (date <= calendarProps.target.totalDays) {
rowData.push({
dateObj: new Date(
calendarProps.target.year,
calendarProps.target.month,
date
),
dateNumber: date,
dateType: "current"
});
} else {
// 设置目标月份下个月的日期数据
const nextDate = date - calendarProps.target.totalDays;
rowData.push({
dateObj: new Date(
calendarProps.target.year,
calendarProps.target.month + 1,
nextDate
),
dateNumber: nextDate,
dateType: "next"
});
}
date++;
}
originData.push(rowData);
}
calendarData.value = originData;
}至此,这个日历组件的核心部分的逻辑就已经实现了。你看,是不是很简单?
接下来,我们只需要根据calendarData
캘린더 날짜 데이터 목록을 생성한 다음 이를 루프의 템플릿으로 렌더링합니다. 🎜🎜월을 전환할 때 새로운 목표 날짜에 해당하는 주요 데이터를 가져옵니다. vue는 달력 속성의 변경 사항을 감지한 후 페이지에 업데이트를 알립니다. 🎜2. 초기화에 필요한 데이터🎜🎜일반적으로 성숙한 달력 구성 요소에서 날짜는 양방향 바인딩 변수입니다. 사용 편의성을 위해 양방향 바인딩도 사용합니다. 🎜rrreee🎜다음으로 월과 날짜를 나타내는 일부 상수도 초기화해야 합니다. 🎜rrreee🎜다음으로 Vue에 대한 일부 반응 데이터를 준비합니다. 🎜rrreee3. 달력의 속성🎜🎜다음으로 setCalendarProps 메소드를 통해 달력의 다양한 속성을 얻고 calendarProps에 데이터를 하나씩 입력합니다. 🎜rrreee 🎜주의사항 한 가지 지식 포인트는 이번 달의 일수와 지난 달의 일수를 얻을 때 날짜 값이 0으로 설정된다는 것입니다. 날짜 값이 0일 때 반환되는 Date 객체는 이전 달의 마지막 날이기 때문입니다. 따라서 이번 달의 일수를 얻으려면 이번 달의 월 값에 1을 추가해야 합니다. 🎜
🎜이 메서드를 실행한 후 calendarProps 값은 다음과 같습니다. 🎜🎜 🎜
🎜4. 달력 속성을 기반으로 달력 날짜 데이터 생성🎜🎜알고 있는 경우 이번 달의 1일에 해당하는 요일의 색인 값, 이번 달의 총 일수 및 이번 달의 총 일수 지난달 핵심 데이터를 수집한 후 해당 캘린더 데이터 생성을 시작할 수 있습니다. 🎜🎜아이디어는 다음과 같습니다: 🎜🎜대부분의 경우 달의 첫날이 처음부터 시작되지 않기 때문에 이전 부분은 이전 달의 날짜입니다. 따라서 첫 번째 줄은 별도로 처리해야 합니다. 🎜🎜공개 날짜 값을 설정하고 초기 값은 1로 설정됩니다. 그런 다음 매월 1일에 해당하는 요일 색인 값부터 증가하기 시작합니다. 이번 달 전후의 날짜를 계산하는 알고리즘을 설정합니다. 🎜🎜나중에 날짜 전환 및 스타일 차별화를 용이하게 하기 위해 생성된 데이터는 날짜 유형(dateType)을 포함하는 개체로 처리되어 이번 달, 이전 달 또는 다음 달인지 나타냅니다. Month; 🎜
rrreee🎜이 시점에서 이 캘린더 구성 요소의 핵심 로직이 구현되었습니다. 보세요, 아주 간단하지 않나요? 🎜🎜다음으로, 해당 HTML 템플릿을 렌더링하고 calendarData의 데이터를 기반으로 스타일을 추가하기만 하면 됩니다. 🎜5. 템플릿 및 스타일 부분 추가
setCalendarProps 메소드를 통해 달력의 다양한 속성을 얻고 calendarProps에 데이터를 하나씩 입력합니다. 🎜rrreee🎜주의사항 한 가지 지식 포인트는 이번 달의 일수와 지난 달의 일수를 얻을 때 날짜 값이🎜이 메서드를 실행한 후0으로 설정된다는 것입니다. 날짜 값이0일 때 반환되는 Date 객체는 이전 달의 마지막 날이기 때문입니다. 따라서 이번 달의 일수를 얻으려면 이번 달의 월 값에1을 추가해야 합니다. 🎜
calendarProps 값은 다음과 같습니다. 🎜🎜 🎜
🎜4. 달력 속성을 기반으로 달력 날짜 데이터 생성🎜🎜알고 있는 경우 이번 달의 1일에 해당하는 요일의 색인 값, 이번 달의 총 일수 및 이번 달의 총 일수 지난달 핵심 데이터를 수집한 후 해당 캘린더 데이터 생성을 시작할 수 있습니다. 🎜🎜아이디어는 다음과 같습니다: 🎜🎜대부분의 경우 달의 첫날이 처음부터 시작되지 않기 때문에 이전 부분은 이전 달의 날짜입니다. 따라서 첫 번째 줄은 별도로 처리해야 합니다. 🎜🎜공개 날짜 값을 설정하고 초기 값은 1로 설정됩니다. 그런 다음 매월 1일에 해당하는 요일 색인 값부터 증가하기 시작합니다. 이번 달 전후의 날짜를 계산하는 알고리즘을 설정합니다. 🎜🎜나중에 날짜 전환 및 스타일 차별화를 용이하게 하기 위해 생성된 데이터는 날짜 유형(dateType)을 포함하는 개체로 처리되어 이번 달, 이전 달 또는 다음 달인지 나타냅니다. Month; 🎜
rrreee🎜이 시점에서 이 캘린더 구성 요소의 핵심 로직이 구현되었습니다. 보세요, 아주 간단하지 않나요? 🎜🎜다음으로, 해당 HTML 템플릿을 렌더링하고 calendarData의 데이터를 기반으로 스타일을 추가하기만 하면 됩니다. 🎜5. 템플릿 및 스타일 부분 추가
1로 설정됩니다. 그런 다음 매월 1일에 해당하는 요일 색인 값부터 증가하기 시작합니다. 이번 달 전후의 날짜를 계산하는 알고리즘을 설정합니다. 🎜🎜나중에 날짜 전환 및 스타일 차별화를 용이하게 하기 위해 생성된 데이터는 날짜 유형(dateType)을 포함하는 개체로 처리되어 이번 달, 이전 달 또는 다음 달인지 나타냅니다. Month; 🎜 일반적으로 달력 구성 요소는 그리드 형태의 구조를 가지므로 렌더링을 위해 테이블 방식을 선택합니다. 하지만 다른 방법이 있냐고 물으신다면 플렉스 레이아웃이나 그리드 레이아웃을 사용하는 등 아직 몇 가지 방법이 있지만 이 방법을 사용하면 calendarData의 데이터 구조가 지금과 같지 않게 됩니다.
돔 구조는 아래와 같습니다.

버튼 테두리의 흐르는 효과에 대해서는 Su Su의 기사를 참조하여 만들었습니다.
Clip-path는 버튼 흐름을 구현합니다. border animationjuejin.cn/post /719877…
그런 다음 나머지 스타일 부분은 UI 디자인 도면에 따라 즉흥적으로 그리거나 그릴 수 있습니다. UI시스터즈의 절묘한 디자인 도안은 다들 경험해보셨을 거라 믿습니다(히히
구체적인 코드 부분은 글에 올리지 않겠습니다. 필요하다면 아래에서 전체 소스코드를 직접 보실 수 있습니다
결론
매우 번거롭게 느껴지는 일부 구성 요소의 경우 핵심 로직이 그다지 복잡하지 않을 수도 있습니다. 때로는 코드를 한 줄씩 읽고 아이디어를 명확하게 하는 데 약간의 인내심이 필요할 수도 있습니다.
추천 학습: "vue 비디오 튜토리얼"
위 내용은 Vue 사용자 정의 달력 구성 요소를 캡슐화하는 방법에 대한 심층 분석의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7549
7549
 15
15
 1382
1382
 52
52
 83
83
 11
11
 58
58
 19
19
 22
22
 90
90
 PHP와 Vue: 프런트엔드 개발 도구의 완벽한 조합
Mar 16, 2024 pm 12:09 PM
PHP와 Vue: 프런트엔드 개발 도구의 완벽한 조합
Mar 16, 2024 pm 12:09 PM
PHP와 Vue: 프론트엔드 개발 도구의 완벽한 조합 오늘날 인터넷이 빠르게 발전하는 시대에 프론트엔드 개발은 점점 더 중요해지고 있습니다. 사용자가 웹 사이트 및 애플리케이션 경험에 대한 요구 사항이 점점 더 높아짐에 따라 프런트 엔드 개발자는 보다 효율적이고 유연한 도구를 사용하여 반응형 및 대화형 인터페이스를 만들어야 합니다. 프론트엔드 개발 분야의 두 가지 중요한 기술인 PHP와 Vue.js는 함께 사용하면 완벽한 도구라고 볼 수 있습니다. 이 기사에서는 독자가 이 두 가지를 더 잘 이해하고 적용할 수 있도록 PHP와 Vue의 조합과 자세한 코드 예제를 살펴보겠습니다.
 프론트엔드 면접관이 자주 묻는 질문
Mar 19, 2024 pm 02:24 PM
프론트엔드 면접관이 자주 묻는 질문
Mar 19, 2024 pm 02:24 PM
프론트엔드 개발 인터뷰에서 일반적인 질문은 HTML/CSS 기초, JavaScript 기초, 프레임워크 및 라이브러리, 프로젝트 경험, 알고리즘 및 데이터 구조, 성능 최적화, 크로스 도메인 요청, 프론트엔드 엔지니어링, 디자인 패턴, 새로운 기술 및 트렌드. 면접관 질문은 후보자의 기술적 능력, 프로젝트 경험, 업계 동향에 대한 이해를 평가하기 위해 고안되었습니다. 따라서 지원자는 자신의 능력과 전문성을 입증할 수 있도록 해당 분야에 대한 충분한 준비를 갖추어야 합니다.
 Graphviz 튜토리얼: 직관적인 데이터 시각화 생성
Apr 07, 2024 pm 10:00 PM
Graphviz 튜토리얼: 직관적인 데이터 시각화 생성
Apr 07, 2024 pm 10:00 PM
Graphviz는 차트와 그래프를 그리는 데 사용할 수 있는 오픈 소스 툴킷으로 DOT 언어를 사용하여 차트 구조를 지정합니다. Graphviz를 설치한 후 DOT 언어를 사용하여 지식 그래프 그리기와 같은 차트를 만들 수 있습니다. 그래프를 생성한 후 Graphviz의 강력한 기능을 사용하여 데이터를 시각화하고 이해도를 높일 수 있습니다.
 Django는 프론트엔드인가요, 백엔드인가요? 확인 해봐!
Jan 19, 2024 am 08:37 AM
Django는 프론트엔드인가요, 백엔드인가요? 확인 해봐!
Jan 19, 2024 am 08:37 AM
Django는 빠른 개발과 깔끔한 방법을 강조하는 Python으로 작성된 웹 애플리케이션 프레임워크입니다. Django는 웹 프레임워크이지만 Django가 프런트엔드인지 백엔드인지에 대한 질문에 답하려면 프런트엔드와 백엔드의 개념에 대한 깊은 이해가 필요합니다. 프론트엔드는 사용자가 직접 상호작용하는 인터페이스를 의미하고, 백엔드는 HTTP 프로토콜을 통해 데이터와 상호작용하는 서버측 프로그램을 의미합니다. 프론트엔드와 백엔드가 분리되면 프론트엔드와 백엔드 프로그램을 독립적으로 개발하여 각각 비즈니스 로직과 인터랙티브 효과, 데이터 교환을 구현할 수 있습니다.
 Go 언어 프런트엔드 기술 탐색: 프런트엔드 개발을 위한 새로운 비전
Mar 28, 2024 pm 01:06 PM
Go 언어 프런트엔드 기술 탐색: 프런트엔드 개발을 위한 새로운 비전
Mar 28, 2024 pm 01:06 PM
빠르고 효율적인 프로그래밍 언어인 Go 언어는 백엔드 개발 분야에서 널리 사용됩니다. 그러나 Go 언어를 프런트엔드 개발과 연관시키는 사람은 거의 없습니다. 실제로 프런트엔드 개발에 Go 언어를 사용하면 효율성이 향상될 뿐만 아니라 개발자에게 새로운 지평을 열어줄 수도 있습니다. 이 기사에서는 프런트엔드 개발에 Go 언어를 사용할 수 있는 가능성을 살펴보고 독자가 이 영역을 더 잘 이해할 수 있도록 구체적인 코드 예제를 제공합니다. 전통적인 프런트엔드 개발에서는 사용자 인터페이스를 구축하기 위해 JavaScript, HTML, CSS를 사용하는 경우가 많습니다.
 PHP 데이터 구조의 시각화 기술
May 07, 2024 pm 06:06 PM
PHP 데이터 구조의 시각화 기술
May 07, 2024 pm 06:06 PM
PHP에는 데이터 구조를 시각화하는 세 가지 주요 기술이 있습니다. Graphviz: 차트, 방향성 비순환 그래프, 의사결정 트리와 같은 그래픽 표현을 생성할 수 있는 오픈 소스 도구입니다. D3.js: 대화형 데이터 기반 시각화를 생성하고, PHP에서 HTML 및 데이터를 생성한 다음 D3.js를 사용하여 클라이언트 측에서 시각화하기 위한 JavaScript 라이브러리입니다. ASCIIFlow: 프로세스 및 알고리즘의 시각화에 적합한 데이터 흐름 다이어그램의 텍스트 표현을 생성하기 위한 라이브러리입니다.
 Django: 프론트엔드와 백엔드 개발을 모두 처리할 수 있는 마법의 프레임워크!
Jan 19, 2024 am 08:52 AM
Django: 프론트엔드와 백엔드 개발을 모두 처리할 수 있는 마법의 프레임워크!
Jan 19, 2024 am 08:52 AM
Django: 프론트엔드와 백엔드 개발을 모두 처리할 수 있는 마법의 프레임워크! Django는 효율적이고 확장 가능한 웹 애플리케이션 프레임워크입니다. MVC, MTV를 포함한 다양한 웹 개발 모델을 지원할 수 있으며 고품질 웹 애플리케이션을 쉽게 개발할 수 있습니다. Django는 백엔드 개발을 지원할 뿐만 아니라 프런트엔드 인터페이스를 빠르게 구축하고 템플릿 언어를 통해 유연한 뷰 표시를 구현할 수 있습니다. Django는 프론트엔드 개발과 백엔드 개발을 완벽한 통합으로 결합하므로 개발자가 전문적으로 학습할 필요가 없습니다.
 Golang과 프런트엔드 기술의 결합: Golang이 프런트엔드 분야에서 어떤 역할을 하는지 살펴보세요.
Mar 19, 2024 pm 06:15 PM
Golang과 프런트엔드 기술의 결합: Golang이 프런트엔드 분야에서 어떤 역할을 하는지 살펴보세요.
Mar 19, 2024 pm 06:15 PM
Golang과 프런트엔드 기술의 결합: Golang이 프런트엔드 분야에서 어떤 역할을 하는지 살펴보려면 구체적인 코드 예제가 필요합니다. 인터넷과 모바일 애플리케이션의 급속한 발전으로 인해 프런트엔드 기술이 점점 더 중요해지고 있습니다. 이 분야에서는 강력한 백엔드 프로그래밍 언어인 Golang도 중요한 역할을 할 수 있습니다. 이 기사에서는 Golang이 프런트엔드 기술과 어떻게 결합되는지 살펴보고 특정 코드 예제를 통해 프런트엔드 분야에서의 잠재력을 보여줍니다. 프론트엔드 분야에서 Golang의 역할은 효율적이고 간결하며 배우기 쉬운 것입니다.




