javascript_javascript 기술의 날짜 함수 new Date()와 관련된 브라우저 호환성 문제
동일한 언어인 JavaScript는 브라우저마다 언어 호환성 문제가 있습니다. 이는 기본적으로 브라우저마다 지원하는 언어 표준 및 구현이 다르기 때문입니다. 이 글에서는 이 문제를 분석하기 위해 새로운 Date를 기반으로 Date 객체를 생성할 것입니다.
1. 문제는 시작 시간과 종료 시간 공간이 값을 올바르게 전달할 수 없다는 것입니다
페이지에서 시간 구성요소를 이용하여 시간 선택 상자를 개발했는데, Firefox에서는 제대로 작동하지 않았으나 Chrome에서는 정상적으로 실행되는 것을 확인했습니다. 무엇이 문제인가요?
2. 문제 분석
분석결과 다음 코드에 의해 문제가 발생한 것으로 나타났습니다.
var timestart = '2010-05-04'; var timeend = '2015-09-05'; var time1 = (timestart+' 00:00:00').toString(); var time2 = (timeend+' 23:59:59').toString(); timestart = new Date(time1); timeend = new Date(time2);
문제는 새 Date(time1) 생성자가 Date 개체를 올바르게 생성할 수 없고 해당 값이 NaN이라는 것입니다. 문제가 무엇입니까?
3. 다양한 브라우저에서의 성능
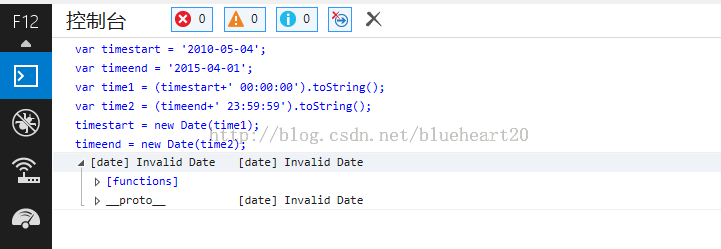
IE에서 실행:

Firefox에서 실행:
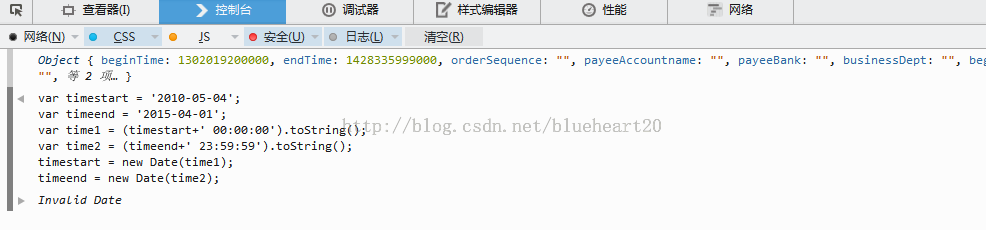
 Chrome에서 실행:
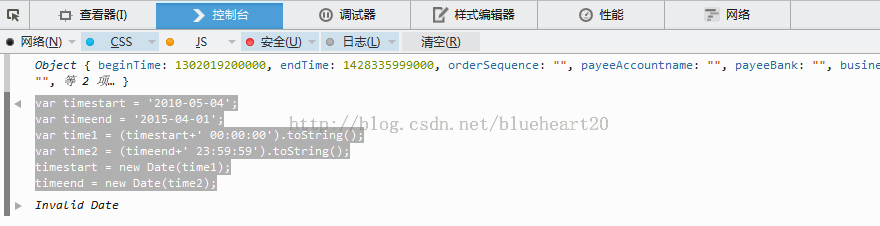
Chrome에서 실행:

위의 분석을 통해 이 자바스크립트 스크립트가 Chrome에서는 제대로 실행되지만, 다른 브라우저에서는 오류가 보고되는 것을 알 수 있습니다.
4. 올바른 접근
올바른 접근 방식은 다음과 같습니다.
var time1 = (timestart+' 00:00:00').toString(); var time2 = (timeend+' 23:59:59').toString(); timestart = new Date(Date.parse(time1.replace(/-/g,"/"))).getTime(); timeend = new Date(Date.parse(time2.replace(/-/g,"/"))).getTime();
주요 변경 사항은 기본 날짜 형식을 변환한 것입니다. '/' 형식을 기반으로 하는 날짜 문자열은 다양한 브라우저에서 널리 지원됩니다. '-'로 연결된 날짜 문자열은 Chrome에서만 잘 작동합니다.
5. 지식포인트 요약
'2015-09-05'는 다양한 브라우저에서 새 Date(str)를 사용하여 날짜 객체를 올바르게 생성하는 데 사용할 수 없습니다. 올바른 사용법은 '2015/09/06' 입니다.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7380
7380
 15
15
 1628
1628
 14
14
 1357
1357
 52
52
 1267
1267
 25
25
 1216
1216
 29
29
 현재 타임스탬프를 기반으로 파일/폴더를 만들고 이름을 지정하는 방법
Apr 27, 2023 pm 11:07 PM
현재 타임스탬프를 기반으로 파일/폴더를 만들고 이름을 지정하는 방법
Apr 27, 2023 pm 11:07 PM
시스템 타임스탬프를 기반으로 파일과 폴더를 자동으로 만들고 이름을 지정하는 방법을 찾고 있다면 잘 찾아오셨습니다. 이 작업을 수행하는 매우 간단한 방법이 있습니다. 생성된 폴더 또는 파일은 파일 백업 저장, 날짜 기준 파일 정렬 등 다양한 목적으로 사용될 수 있습니다. 이 기사에서는 Windows 11/10에서 자동으로 파일과 폴더를 생성하고 시스템의 타임스탬프에 따라 이름을 지정하는 방법을 매우 간단한 단계로 설명합니다. 사용된 방법은 매우 간단한 배치 스크립트입니다. 이 기사를 재미있게 읽으셨기를 바랍니다. 섹션 1: 시스템의 현재 타임스탬프를 기반으로 폴더를 자동으로 생성하고 이름을 지정하는 방법 1단계: 먼저 폴더를 생성하려는 상위 폴더로 이동한 다음,
 PHP 경고: date()에서는 매개변수 2가 길어질 것으로 예상하며 문자열은 솔루션을 제공합니다.
Jun 22, 2023 pm 08:03 PM
PHP 경고: date()에서는 매개변수 2가 길어질 것으로 예상하며 문자열은 솔루션을 제공합니다.
Jun 22, 2023 pm 08:03 PM
PHP 프로그램을 사용하여 개발할 때 종종 경고나 오류 메시지가 표시됩니다. 그 중 나타날 수 있는 오류 메시지 중 하나는 다음과 같습니다. PHPWarning:date()expectsparameter2tobelong,stringgiven. 오류 메시지는 다음을 의미합니다. 함수 date()의 두 번째 매개변수는 긴 정수(long)일 것으로 예상되지만 실제로 전달되는 것은 문자열(string)입니다. 그래서 우리는
 Java에서 시간을 처리하기 위해 Date 및 SimpleDateFormat 클래스를 사용하는 방법 및 사용법 소개
Apr 21, 2023 pm 03:01 PM
Java에서 시간을 처리하기 위해 Date 및 SimpleDateFormat 클래스를 사용하는 방법 및 사용법 소개
Apr 21, 2023 pm 03:01 PM
1. 소개 java.util 패키지의 Date 클래스는 밀리초 단위의 정확한 특정 시간을 나타냅니다. Date 클래스를 사용하려면 Date 클래스를 소개해야 합니다. 연도를 Date 클래스에 직접 쓰면 올바른 결과가 나오지 않습니다. Java의 날짜는 1900년부터 계산되므로 첫 번째 매개변수에 1900년 이후의 연도 수를 입력하면 원하는 연도를 얻을 수 있습니다. 월은 1을 빼야 하며, 일을 직접 입력할 수 있습니다. 이 방법은 거의 사용되지 않으며, 두 번째 방법이 일반적으로 사용됩니다. yyyy-MM-dd와 같은 특정 형식을 따르는 문자열을 Date 형식의 데이터로 변환하는 방법입니다. 먼저 Date 유형 Date의 객체를 정의합니다.
 Date 클래스의 getTime() 메서드를 사용하여 날짜의 밀리초 표현을 얻는 방법
Jul 24, 2023 am 11:42 AM
Date 클래스의 getTime() 메서드를 사용하여 날짜의 밀리초 표현을 얻는 방법
Jul 24, 2023 am 11:42 AM
Date 클래스의 getTime() 메소드를 사용하여 날짜를 밀리초 단위로 표현하는 방법 Java에서 Date 클래스는 날짜와 시간을 나타내는 데 사용되는 클래스입니다. 날짜 객체에 대한 정보를 조작하고 얻는 데 유용한 많은 방법을 제공합니다. 그중 getTime() 메소드는 날짜 객체의 밀리초 표현을 반환할 수 있는 Date 클래스의 중요한 메소드입니다. 다음으로 이 메서드를 사용하여 날짜의 밀리초 표현을 얻는 방법을 자세히 설명하고 해당 코드 예제를 제공합니다. 날짜 클래스 사용
 Python의 달력 및 날짜 라이브러리 옵션은 무엇입니까?
Oct 21, 2023 am 09:22 AM
Python의 달력 및 날짜 라이브러리 옵션은 무엇입니까?
Oct 21, 2023 am 09:22 AM
Python에는 우리가 사용할 수 있는 훌륭한 달력 라이브러리와 날짜 라이브러리가 많이 있습니다. 이러한 라이브러리는 날짜 및 달력 관련 작업을 처리하는 데 도움이 될 수 있습니다. 다음으로 몇 가지 일반적인 선택 사항을 소개하고 해당 코드 예제를 제공하겠습니다. Datetime 라이브러리: Datetime은 Python에 내장된 날짜 및 시간 처리 모듈로 날짜, 시간, 시차 및 기타 작업을 처리하는 데 사용할 수 있는 많은 날짜 및 시간 관련 클래스와 메서드를 제공합니다. 샘플 코드: importdatetime#현재 날짜 가져오기
 Java에서 Stringbuild, Date 및 Calendar 클래스를 사용하는 방법
May 22, 2023 pm 04:52 PM
Java에서 Stringbuild, Date 및 Calendar 클래스를 사용하는 방법
May 22, 2023 pm 04:52 PM
Stringbuild 클래스 String 클래스의 객체 내용은 변경할 수 없기 때문에 연결될 때마다 새로운 String 객체가 생성되므로 시간이 많이 걸리고 메모리 공간이 낭비됩니다. 이때 이 문제를 StringBuild를 통해 해결해야 합니다. StringBuilder는 가변 문자 시퀀스라고도 하며 컨테이너로 간주할 수 있는 문자열 버퍼입니다. 생성 메소드 publicStringBuilder()는 변수입니다: 빈 버퍼 publicStringBuilder(Stringsr)를 생성합니다.
 타임 스탬프를 반환하도록 springboot 구성 날짜 필드 문제를 해결하는 방법
May 20, 2023 am 11:16 AM
타임 스탬프를 반환하도록 springboot 구성 날짜 필드 문제를 해결하는 방법
May 20, 2023 am 11:16 AM
문제가 발생했습니다. springboot를 2.0으로 업그레이드한 후 데이터베이스에서 찾은 날짜를 Date를 사용하여 가져오고 최종적으로 Google에서 yyyy-MM-ddHH:mm:ss 형식으로 정상적으로 표시될 수 있습니다. 크롬. 그러나 IE 브라우저에 표시되는 날짜는 springboot1. ;springboot2.0 이후에 spring이 자동으로 날짜 필드를 (구성 없이) UTC 문자열로 변환하므로 날짜를 타임스탬프로 변환해야 하기 때문에 "깨져 있습니다". 와이
 Java에서 Date 날짜 및 시간 클래스를 사용하는 방법
May 10, 2023 pm 05:25 PM
Java에서 Date 날짜 및 시간 클래스를 사용하는 방법
May 10, 2023 pm 05:25 PM
java.util 패키지는 현재 날짜와 시간을 캡슐화하는 Date 클래스를 제공합니다. Date 클래스는 Date 객체를 인스턴스화하는 두 개의 생성자를 제공합니다. 첫 번째 생성자는 현재 날짜와 시간으로 객체를 초기화합니다. Date() 두 번째 생성자는 1970년 1월 1일 이후의 밀리초 수인 매개 변수를 받습니다. Date(longmillisec) Date 객체가 생성된 후 다음 메소드를 호출할 수 있습니다. 일련 번호 메소드 설명 1booleanafter(Datedate), 이 메소드를 호출하는 Date 객체가 지정된 날짜 이후에 true를 반환하는 경우, 그렇지 않으면 false2booleanbefore(Datedate)를 반환합니다.




