2023년 JavaScript 프레임워크 및 기술 순위

간단히 말하면 JavaScript + React + Redux가 여전히 지배적입니다. Next.js 및 Vercel과 가장 잘 어울립니다. AI는 빠르게 발전하고 있으며 Web3는 강력한 성장을 경험하고 있습니다.
지난 한 해 동안 많은 변화가 있었고 모든 것이 혼란에 빠질 준비가 된 것처럼 느껴집니다. 하지만 제가 본 것 중 가장 파괴적인 해였음에도 불구하고 올해 프레임워크 생태계에서 가장 놀라운 점은 거의 변하지 않았다는 것입니다.
많은 신규 플레이어가 시장에 진입하고 있는 반면(SolidJS 만세) 작년의 주요 승자가 올해도 여전히 지배적이며 취업 시장에서 포기할 기미가 보이지 않는 것 같습니다(이를 뒷받침하는 데이터).
그래서 무엇이 바뀌었나요?
AI 개발자 가속화
2020년에 GPT-3와 처음으로 영상 인터뷰를 진행했을 때 유용한 코드를 생성할 수 있다는 사실은 말할 것도 없고 그것이 실제로 무엇이든 이해하고 있다고 믿는 사람은 거의 없었습니다.
오늘로 돌아가서 개발자가 Copilot과 같은 AI 도구를 사용하지 않거나 ChatGPT를 사용하여 문제, 버그 및 제안에 대한 코드를 검토하지 않는다면 이미 큰 불이익을 겪고 있는 것입니다.
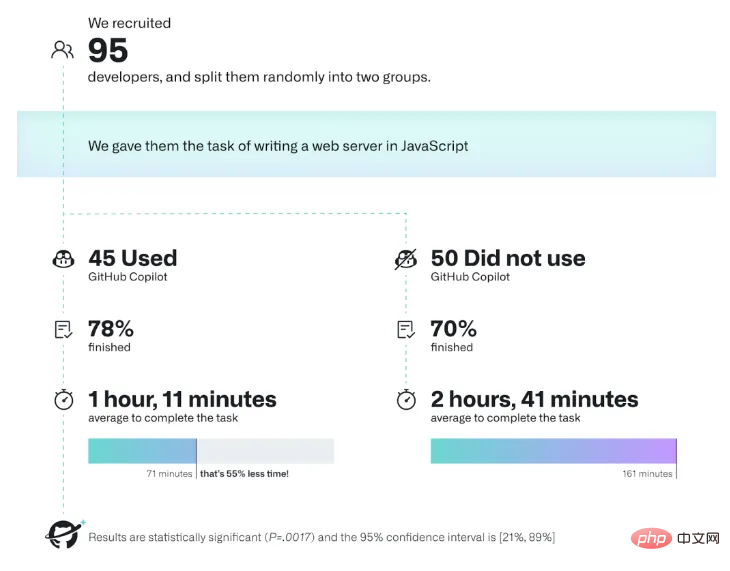
GitHub에서는 AI 개발 도구(특히 GitHub Copilot)가 개발자 생산성에 미치는 영향을 알아보기 위해 테스트를 실시했는데 그 결과는 매우 흥미로웠습니다. 95명의 개발자를 대상으로 한 테스트에서 Copilot을 사용한 45명의 개발자는 Copilot을 사용하지 않은 개발자보다 시간이 55% 단축되었습니다.

ChatGPT는 게임 체인저입니다
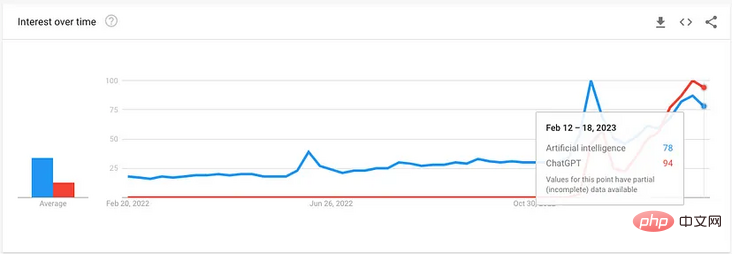
2022년 11월 OpenAI는 ChatGPT를 출시하여 역사상 가장 빠르게 성장하는 애플리케이션 중 하나가 되었습니다. 일주일 만에 이용자가 100만명을 넘어섰고, 1월에는 이용자 수가 1억명을 돌파했다.

저는 약 10년 전에 자연어 AI 프로젝트의 기술 책임자였으며 그때에도 그것이 모든 산업을 뒤흔들 잠재력이 있다는 것을 깨달았습니다. 저는 2015년부터 이 블로그에 이에 대해 글을 쓰고 있으며, 2020년에 파도를 일으키고 기술의 모든 측면에 파문을 일으키고 있는 다가오는 해일을 예고하고 있습니다. 오늘날 이러한 변화는 세계적인 현실이 되었습니다. AI 우선 도구는 대규모로 그 가치를 입증하고 있으며 더 이상 초부유층에만 국한되지 않습니다.
2023년에는 더 많은 AI 우선 도구가 출시될 예정입니다. 임베디드 모델의 힘은 전체 코드베이스에 걸쳐 통찰력을 제공할 수 있는 지능형 챗봇 및 코드 지원 도구와 같은 기능에 조용히 혁명을 일으킬 것입니다. ChatGPT와 Codex가 이미 멋지다고 생각하신다면 저를 믿으세요. 아직 멋진 것을 본 적이 없습니다.
JavaScript는 여전히 지배적입니다
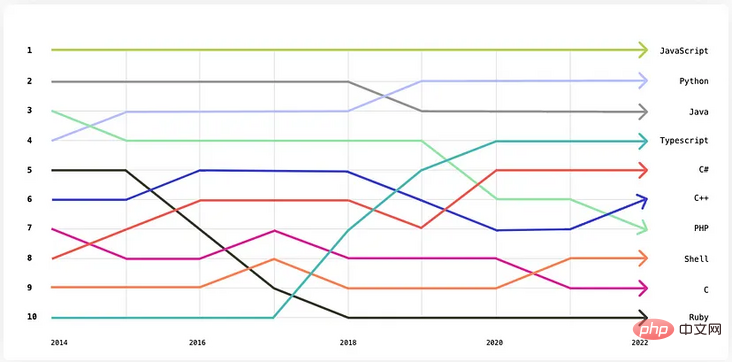
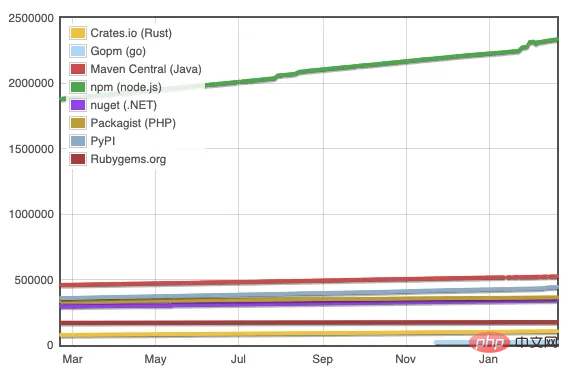
JavaScript는 여전히 GitHub에서 가장 일반적으로 사용되는 언어로 남아 있으며, 부분적으로 AI 혁명에 힘입어 Python이 그 뒤를 따르고 있습니다.

현재 JavaScript는 세계에서 가장 큰 오픈 소스 모듈 생태계를 갖춘 성숙한 프로그래밍 언어입니다.

프런트 엔드 프레임워크
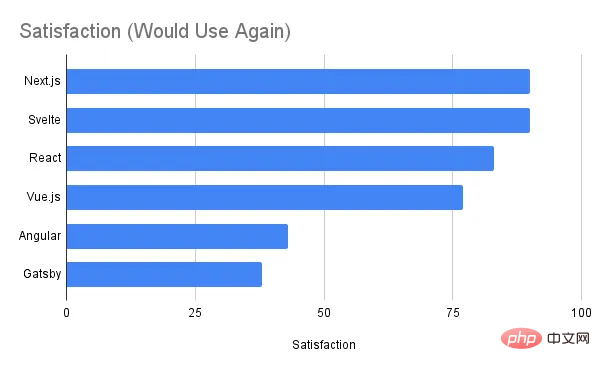
React가 지배적이며, Angular는 고용 수요 측면에서는 우수하지만 개발자 만족도에서는 그다지 좋지 않습니다. 다른 프레임워크는 훨씬 뒤쳐져 있습니다.
올해 우리는 몇 가지 새로운 프런트엔드 프레임워크를 보았습니다. 어느 것이 가장 좋은지는 말씀드리지 않고, 2023년 취업 시장에서 어느 것이 수요가 높을지 말씀드리겠습니다. 다음 프레임워크에 대한 데이터를 수집하려고 했습니다.
- React
- Angular
- Vue.js
- Svelte
- SolidJS
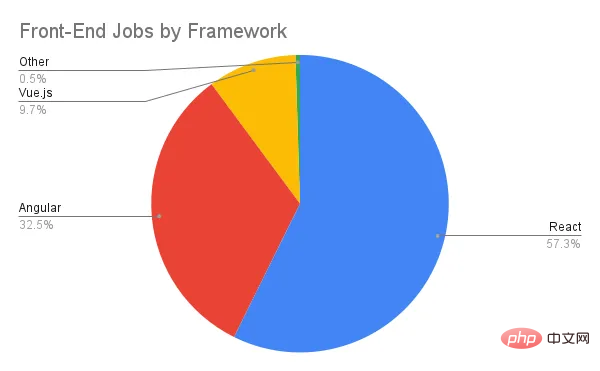
Job Market
Indeed.com의 데이터에 따르면 React는 모든 채용 공고에서 언급되었습니다. 모든 프런트엔드 프레임워크에 대해 57% 이상이 언급되었으며 Angular가 32.5%를 차지하여 2위를 차지했습니다.
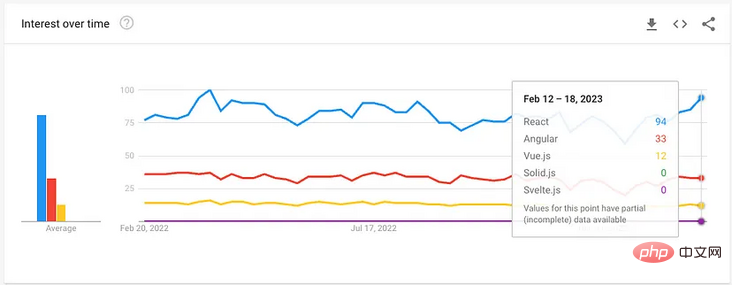
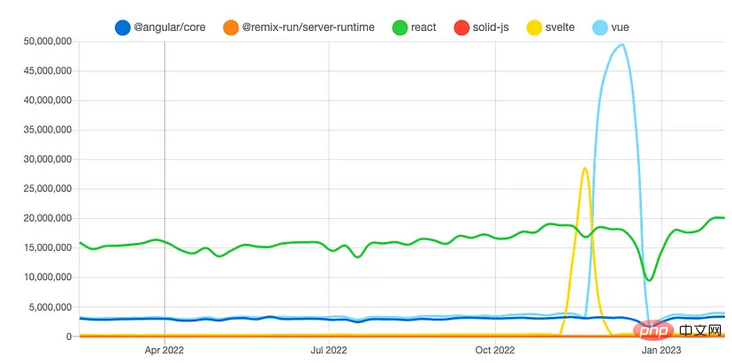
Search invownloads
 user 만족도 2022는“일반적인 JavaScript 기술에 대한 질문”을 조사했습니다. 다음은 널리 사용되는 여러 프레임워크에 대한 결과입니다. Next.js, Svelte 및 React는 높은 점수를 얻었으며 Vue.js는 합격점을 받았습니다. Angular와 Gatsby는 여전히 개선의 여지가 많으며 다른 옵션에 대한 데이터는 제공되지 않습니다.
user 만족도 2022는“일반적인 JavaScript 기술에 대한 질문”을 조사했습니다. 다음은 널리 사용되는 여러 프레임워크에 대한 결과입니다. Next.js, Svelte 및 React는 높은 점수를 얻었으며 Vue.js는 합격점을 받았습니다. Angular와 Gatsby는 여전히 개선의 여지가 많으며 다른 옵션에 대한 데이터는 제공되지 않습니다.

State Management
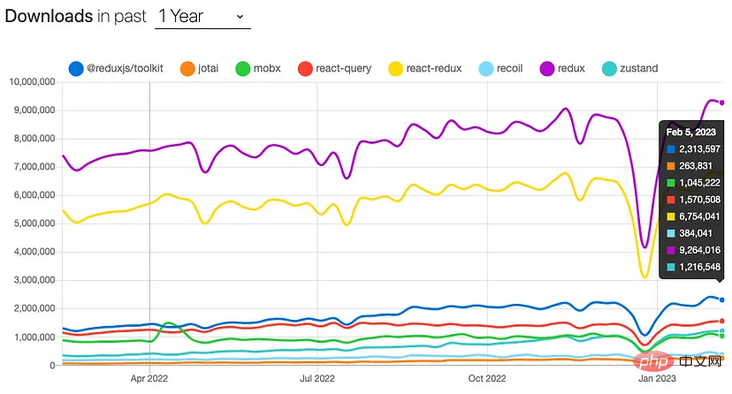
Redux는 여전히 프런트 엔드 상태 관리에서 절대적인 선두 위치를 차지하고 있으며 다른 어떤 대안도 이를 따라올 수 없습니다.
주로 서버에서 상태를 관리하는 시스템의 경우 React Query 및 RTK Query와 같은 도구가 어느 정도 추진력을 얻은 반면 GraphQL은 여전히 백엔드 데이터 서비스를 유연하게 쿼리할 수 있는 좋은 방법입니다. 클라이언트 측 상태의 경우 Redux가 여전히 상위 2위 자리에서 한 발 앞서 있습니다. 그 이유는 간단합니다. Redux는 결정적이고 트랜잭션적인 상태 관리를 제공하며 여전히 최고의 미들웨어 생태계를 갖추고 있습니다. 상용구가 마음에 들지 않습니까? Autodux, Redux Toolkit 등과 같은 도구를 살펴보세요. 일부 사용 사례의 경우 Zustand 및 Jotai와 같은 대안을 시도해 볼 가치가 있을 수 있지만, UI에 수천 또는 수십만 개의 요소에 대한 원자적 업데이트가 필요한 경우 반동이 좋은 선택이 될 수 있습니다.
풀 스택 프레임워크
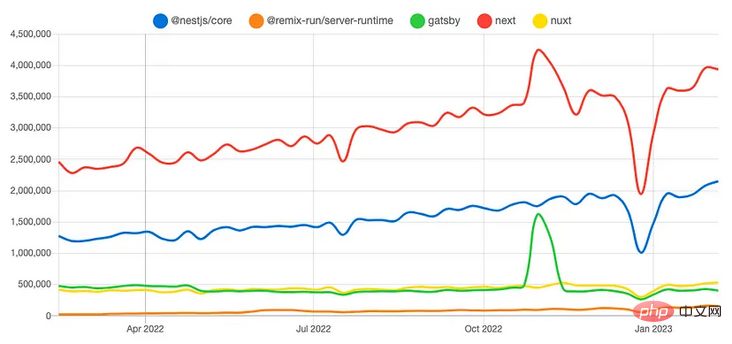
이러한 프레임워크는 서버와 클라이언트를 모두 포괄하며 뛰어난 배포 자동화 기능을 갖춘 경우가 많습니다. 간단히 말해서 Next.js가 안정적인 선두를 유지하고 있지만 Nest.js도 2위를 차지하고 있습니다. 보다 기능적인 접근 방식을 선호하고 놀라운 개발자 경험과 배포 자동화에 중점을 두고 있다면 Next.js가 안전한 선택입니다. 
Web3
Web3 및 암호화폐의 성장과 채택은 여전히 강력합니다. Ethereum과 EVM L2 및 사이드체인은 10배의 개발자 견인력과 거래량으로 지배적입니다.약세장에도 불구하고 암호화폐 펀드는 2023년 Web3에 수십억 달러를 투자할 계획입니다. 예를 들어, a16z는 2022년에 45억 달러 규모의 4번째 펀드를 발표하면서 암호화폐에 대한 투자를 계속 늘리고 있습니다. 
기본적으로 보안
2018년 Chrome은 HTTP 웹 사이트를 "안전하지 않음"으로 표시하기 시작할 것이라고 발표했습니다. 그 이후로 보안 기본값은 더욱 중요해졌습니다.
하지만 우리는 애플리케이션에서 생성된 ID의 정보가 유출되는 데 익숙합니다. 이로 인해 다양한 보안 문제와 사용자 개인정보 침해가 발생할 수 있습니다. 10여년 전 저는 식별자 충돌을 걱정하고 이를 방지하기 위한 ID 표준을 만들었고, 이는 이후 UUID V6-V8에 영감을 주는 데 도움이 되었습니다.
하지만 Cuid의 첫 번째 버전은 불투명하지 않았습니다. 정확한 ID 생성 시간, 호스트 지문, 세션 카운터 등의 정보가 유출됩니다. 이 문제를 해결하기 위해 최근 Cuid2를 발표했습니다. 오늘날 애플리케이션 개발자는 정렬 가능한 ID 대신 불투명한 ID 생성기를 사용해야 합니다.
요약
이 글에서는 2023년에 가장 인기 있는 JavaScript 프레임워크와 기술을 소개합니다. 저자는 Vue.js가 향후 몇 년 동안 계속 성장하여 가장 인기 있는 프레임워크가 될 것이라고 예측합니다. React.js 역시 계속해서 강력한 추진력을 가질 것입니다. 저자는 또한 Angular 및 Ember와 같은 다른 인기 있는 프레임워크도 다룹니다.
저자는 또한 C++와 같은 다른 언어를 웹 애플리케이션으로 컴파일하고 웹 애플리케이션의 성능을 향상시킬 수 있는 WebAssembly와 같은 몇 가지 새로운 기술에 대해서도 논의합니다. 저자는 또한 보다 유연하고 효율적인 API를 구축하는 데 사용할 수 있는 새로운 데이터 쿼리 언어인 GraphQL을 소개합니다.
이 기사에서는 React Native 및 Ionic과 같은 모바일 앱 개발의 새로운 기술을 언급합니다. 저자는 또한 개발 프로세스를 단순화하는 데 사용할 수 있는 Parcel 및 Redux Toolkit과 같은 일부 도구와 라이브러리를 소개합니다.
결론적으로 이 기사는 2023년 프런트엔드 기술 동향에 대한 유용한 통찰력을 제공하며 프런트엔드 개발자가 새로운 기술에 대한 최신 정보를 얻고 숙달하는 데 도움이 될 수 있습니다.
이 글은 위챗 공개 계정 "Da Qian World"에서 복사한 글이며, 다음 QR 코드를 통해 따라가실 수 있습니다. 이 기사를 재인쇄하려면 Daqian World 공식 계정에 문의하세요.

위 내용은 2023년 JavaScript 프레임워크 및 기술 순위의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7524
7524
 15
15
 1378
1378
 52
52
 81
81
 11
11
 54
54
 19
19
 21
21
 74
74
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법 오늘날의 디지털 시대에는 점점 더 많은 기업과 서비스에서 온라인 예약 기능을 제공해야 합니다. 효율적인 실시간 온라인 예약 시스템을 구현하는 것이 중요합니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결의 전이중 방식입니다.
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
사용법: JavaScript에서 insertBefore() 메서드는 DOM 트리에 새 노드를 삽입하는 데 사용됩니다. 이 방법에는 삽입할 새 노드와 참조 노드(즉, 새 노드가 삽입될 노드)라는 두 가지 매개 변수가 필요합니다.
 JavaScript 및 WebSocket: 효율적인 실시간 이미지 처리 시스템 구축
Dec 17, 2023 am 08:41 AM
JavaScript 및 WebSocket: 효율적인 실시간 이미지 처리 시스템 구축
Dec 17, 2023 am 08:41 AM
JavaScript는 웹 개발에 널리 사용되는 프로그래밍 언어인 반면 WebSocket은 실시간 통신에 사용되는 네트워크 프로토콜입니다. 두 가지의 강력한 기능을 결합하면 효율적인 실시간 영상 처리 시스템을 만들 수 있습니다. 이 기사에서는 JavaScript와 WebSocket을 사용하여 이 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 첫째, 실시간 영상처리 시스템의 요구사항과 목표를 명확히 할 필요가 있다. 실시간 이미지 데이터를 수집할 수 있는 카메라 장치가 있다고 가정해 보겠습니다.




