js는 영숫자 조합 문자열, 임의의 애니메이션 숫자_javascript 기술을 무작위로 생성합니다.
난수 세트를 생성하는 js 무작위 애니메이션

효과 설명:
첨부파일 중 하나의 index.html 파일만 유효합니다
CSS와 html의 두 부분으로 구성됩니다.
순수 js에서 생성된 몇 가지 난수
매번 반복하지 말고 버튼을 눌러 다시 전환하세요
사용법:
1. 웹페이지에 CSS 스타일을 도입하세요
2. 본문의 코드 부분을 필요한 곳에 복사하세요
JS는 임의의 영숫자 문자열을 생성합니다
머리말
최근 3~32자리 길이의 영숫자 조합으로 이루어진 임의의 문자열을 생성하라는 요구사항이 있고, 또 다른 요구사항은 43자리 임의의 문자열을 생성하는 것입니다.
방법 1
멋진 글쓰기 방법
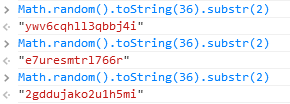
Math.random().toString(36).substr(2);
출력결과

설명
몇 가지 조사 결과, 기본적으로 toString 뒤의 매개변수 지정은 2~36 사이의 정수일 수 있습니다. 작성하지 않으면 기본값은 10(즉, 10진수)입니다. 숫자.
짝수인 경우 반환되는 숫자 문자열이 짧습니다. 홀수인 경우 매우 긴 표현 값이 반환됩니다.
<10이 숫자로 구성된 경우 >10에는 문자가 포함됩니다.
따라서 임의의 문자로 구성된 긴 문자열을 얻으려면 10보다 큰 매개변수와 홀수를 사용해야 하고 길이에 따라 가로채기 위해 Slice(2,n)을 사용해야 합니다!
방법 2
이를 구현하는 방법은 여러 가지가 있습니다. 이전 작성 방법이 요구 사항을 충족하지 못하기 때문에 다음 작성 방법을 사용하겠습니다.
주소
https://gist.github.com/xuanfeng/b23ab28ab412254e1594
코드
/*
** randomWord 产生任意长度随机字母数字组合
** randomFlag-是否任意长度 min-任意长度最小位[固定位数] max-任意长度最大位
** xuanfeng 2014-08-28
*/
function randomWord(randomFlag, min, max){
var str = "",
range = min,
arr = ['0', '1', '2', '3', '4', '5', '6', '7', '8', '9', 'a', 'b', 'c', 'd', 'e', 'f', 'g', 'h', 'i', 'j', 'k', 'l', 'm', 'n', 'o', 'p', 'q', 'r', 's', 't', 'u', 'v', 'w', 'x', 'y', 'z', 'A', 'B', 'C', 'D', 'E', 'F', 'G', 'H', 'I', 'J', 'K', 'L', 'M', 'N', 'O', 'P', 'Q', 'R', 'S', 'T', 'U', 'V', 'W', 'X', 'Y', 'Z'];
// 随机产生
if(randomFlag){
range = Math.round(Math.random() * (max-min)) + min;
}
for(var i=0; i<range; i++){
pos = Math.round(Math.random() * (arr.length-1));
str += arr[pos];
}
return str;
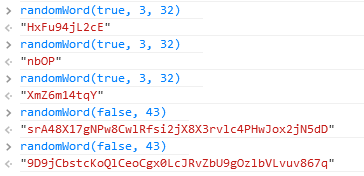
}사용방법
3~32자리의 무작위 문자열 생성: randomWord(true, 3, 32)
43자리 무작위 문자열 생성: randomWord(false, 43)

JS를 사용하여 난수 생성
<script>
function GetRandomNum(Min,Max)
{
var Range = Max - Min;
var Rand = Math.random();
return(Min + Math.round(Rand * Range));
}
var num = GetRandomNum(1,10);
alert(num);
</script>
var chars = ['0','1','2','3','4','5','6','7','8','9','A','B','C','D','E','F','G','H','I','J','K','L','M','N','O','P','Q','R','S','T','U','V','W','X','Y','Z'];
function generateMixed(n) {
var res = "";
for(var i = 0; i < n ; i ++) {
var id = Math.ceil(Math.random()*35);
res += chars[id];
}
return res;
}1.Math.random(); 결과는 0~1 사이의 임의의 숫자입니다(0 포함, 1 제외)
2.Math.floor(num); 매개변수 num은 숫자 값이고, 함수 결과는 num의 정수 부분입니다.
3.Math.round(num); 매개변수 num은 숫자 값이고, 함수 결과는 num을 반올림한 후의 정수입니다.
수학: 데이터에 대한 수학적 계산을 제공하는 수학적 개체입니다.
Math.random(); 0과 1 사이의 난수를 반환합니다(0 포함, 1 제외).
Math.ceil(n); n보다 크거나 같은 가장 작은 정수를 반환합니다.
Math.ceil(Math.random()*10);을 사용하면 주로 1부터 10까지의 임의의 정수를 얻게 되며, 0이 나올 확률은 매우 적습니다.
Math.round(n); 반올림 후 n 값을 반환합니다.
Math.round(Math.random())을 사용하여 0에서 1까지의 무작위 정수를 균등하게 얻습니다.
Math.round(Math.random()*10);을 사용하면 기본적으로 균형 잡힌 방식으로 0부터 10까지의 임의의 정수를 얻을 수 있으며, 최소값 0과 최대값 10을 얻을 확률은 적습니다. 절반보다.
Math.floor(n); n보다 작거나 같은 가장 큰 정수를 반환합니다.
Math.floor(Math.random()*10);을 사용하면 0부터 9까지의 임의의 정수를 균등하게 얻을 수 있습니다.
이 기사에서는 js 난수 생성과 관련된 내용을 공유할 것입니다. js 난수에 대해 더 알고 싶으시면 이 웹사이트에 매일 새로운 내용이 업데이트될 예정이니 관심을 가져주세요.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7426
7426
 15
15
 1359
1359
 52
52
 76
76
 11
11
 27
27
 19
19
 JavaScript로 문자열 문자를 교체하십시오
Mar 11, 2025 am 12:07 AM
JavaScript로 문자열 문자를 교체하십시오
Mar 11, 2025 am 12:07 AM
JavaScript 문자열 교체 방법 및 FAQ에 대한 자세한 설명 이 기사는 JavaScript에서 문자열 문자를 대체하는 두 가지 방법 인 내부 JavaScript 코드와 웹 페이지의 내부 HTML을 탐색합니다. JavaScript 코드 내부의 문자열을 교체하십시오 가장 직접적인 방법은 대체 () 메소드를 사용하는 것입니다. str = str.replace ( "find", "replace"); 이 메소드는 첫 번째 일치 만 대체합니다. 모든 경기를 교체하려면 정규 표현식을 사용하고 전역 플래그 g를 추가하십시오. str = str.replace (/fi
 자신의 Ajax 웹 응용 프로그램을 구축하십시오
Mar 09, 2025 am 12:11 AM
자신의 Ajax 웹 응용 프로그램을 구축하십시오
Mar 09, 2025 am 12:11 AM
그래서 여기 당신은 Ajax라는이 일에 대해 배울 준비가되어 있습니다. 그러나 정확히 무엇입니까? Ajax라는 용어는 역동적이고 대화식 웹 컨텐츠를 만드는 데 사용되는 느슨한 기술 그룹을 나타냅니다. 원래 Jesse J에 의해 만들어진 Ajax라는 용어
 10 JQuery Fun 및 Games 플러그인
Mar 08, 2025 am 12:42 AM
10 JQuery Fun 및 Games 플러그인
Mar 08, 2025 am 12:42 AM
10 재미있는 jQuery 게임 플러그인 웹 사이트를보다 매력적으로 만들고 사용자 끈적함을 향상시킵니다! Flash는 여전히 캐주얼 웹 게임을 개발하기위한 최고의 소프트웨어이지만 JQuery는 놀라운 효과를 만들 수 있으며 Pure Action Flash 게임과 비교할 수는 없지만 경우에 따라 브라우저에서 예기치 않은 재미를 가질 수 있습니다. jQuery tic 발가락 게임 게임 프로그래밍의 "Hello World"에는 이제 jQuery 버전이 있습니다. 소스 코드 jQuery Crazy Word Composition 게임 이것은 반은 반은 게임이며, 단어의 맥락을 알지 못해 이상한 결과를 얻을 수 있습니다. 소스 코드 jQuery 광산 청소 게임
 jQuery 시차 자습서 - 애니메이션 헤더 배경
Mar 08, 2025 am 12:39 AM
jQuery 시차 자습서 - 애니메이션 헤더 배경
Mar 08, 2025 am 12:39 AM
이 튜토리얼은 jQuery를 사용하여 매혹적인 시차 배경 효과를 만드는 방법을 보여줍니다. 우리는 멋진 시각적 깊이를 만드는 계층화 된 이미지가있는 헤더 배너를 만들 것입니다. 업데이트 된 플러그인은 jQuery 1.6.4 이상에서 작동합니다. 다운로드
 내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
기사는 JavaScript 라이브러리 작성, 게시 및 유지 관리, 계획, 개발, 테스트, 문서 및 홍보 전략에 중점을 둡니다.
 브라우저에서 성능을 위해 JavaScript 코드를 최적화하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:14 PM
브라우저에서 성능을 위해 JavaScript 코드를 최적화하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:14 PM
이 기사는 브라우저에서 JavaScript 성능을 최적화하기위한 전략에 대해 설명하고 실행 시간을 줄이고 페이지로드 속도에 미치는 영향을 최소화하는 데 중점을 둡니다.
 Matter.js : 소개를 시작합니다
Mar 08, 2025 am 12:53 AM
Matter.js : 소개를 시작합니다
Mar 08, 2025 am 12:53 AM
Matter.js는 JavaScript로 작성된 2D 강성 신체 물리 엔진입니다. 이 라이브러리를 사용하면 브라우저에서 2D 물리학을 쉽게 시뮬레이션 할 수 있습니다. 그것은 단단한 몸체를 생성하고 질량, 면적 또는 밀도와 같은 물리적 특성을 할당하는 능력과 같은 많은 기능을 제공합니다. 중력 마찰과 같은 다양한 유형의 충돌 및 힘을 시뮬레이션 할 수도 있습니다. Matter.js는 모든 주류 브라우저를 지원합니다. 또한, 터치를 감지하고 반응이 좋기 때문에 모바일 장치에 적합합니다. 이러한 모든 기능을 사용하면 엔진 사용 방법을 배울 수있는 시간이 필요합니다. 이는 물리 기반 2D 게임 또는 시뮬레이션을 쉽게 만들 수 있습니다. 이 튜토리얼에서는 설치 및 사용을 포함한이 라이브러리의 기본 사항을 다루고
 jQuery 및 Ajax를 사용한 자동 새로 고침 DIV 컨텐츠
Mar 08, 2025 am 12:58 AM
jQuery 및 Ajax를 사용한 자동 새로 고침 DIV 컨텐츠
Mar 08, 2025 am 12:58 AM
이 기사에서는 jQuery 및 Ajax를 사용하여 5 초마다 DIV의 컨텐츠를 자동으로 새로 고치는 방법을 보여줍니다. 이 예제는 RSS 피드의 최신 블로그 게시물을 마지막 새로 고침 타임 스탬프와 함께 가져오고 표시합니다. 로딩 이미지는 선택 사항입니다




