Python에서 웹 개발 프레임워크를 시작하는 방법을 단계별로 가르칩니다.

웹 개발 프레임워크라고 하면 저는 주로 Flask와 Django를 사용합니다. Flask는 경량 개발 프레임워크이고 API 인터페이스를 작성하는 것이 매우 편리합니다. 하지만 오늘은 FastAPI라는 프레임워크도 소개하겠습니다. Python 개발자들 사이에서 평판이 좋으므로 시작하기 전에 먼저 pip 명령을 통해 사용해야 하는 모듈을 설치해야 합니다.
pip install fastapi
그리고 ASGI 서버는 uvicorn을 사용할 수 있습니다. 그러면 동일합니다.
pip install uvicorn
HelloWorld
먼저 Flask 프레임워크를 사용하여 HelloWorld를 작성해 보겠습니다. 코드는 다음과 같습니다.
from flask import Flask, request
import json
app = Flask(__name__)
@app.route('/')
def hello_world():
return 'hello world'
if __name__ == '__main__':
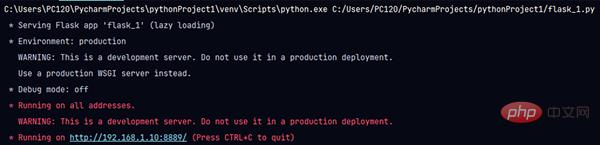
app.run(host='0.0.0.0', port=8889)편집기가 사용하는 개발 도구는 Pycharm입니다. .

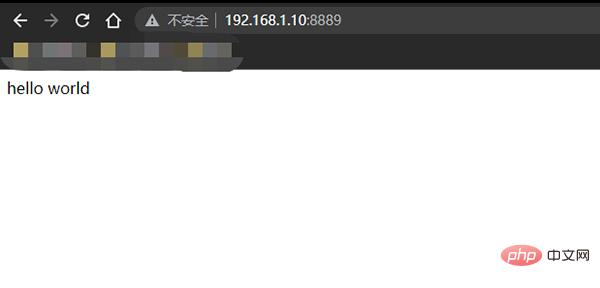
그 다음 브라우저에 팝업 URL을 입력하면 아래와 같이 "hello world"가 포함된 페이지가 나타납니다.

코드의 논리에 따르면 app = Flask(__name__)은 Flask 프로그램 인스턴스를 생성하는 것입니다. 브라우저에 URL을 입력하여 웹 서버에 요청을 보낸 다음 웹 서버가 해당 URL을 전달합니다. Flask 프로그램 인스턴스에 연결하므로 각 URL 요청에 대해 코드의 어느 부분을 시작해야 하는지 알아야 url과 Python 함수 간의 매핑 관계가 저장됩니다. 프로그램 인스턴스 app.route 데코레이터를 사용하여 구현되었습니다. 마지막 app.run()을 실행하여 서비스를 시작합니다. 0.0.0.0은 모든 주소를 수신한다는 의미입니다. 지정된 포트 번호는 8889입니다. 따라서 해당 FastAPI 버전의 "HelloWorld"가 어떻게 생겼는지 살펴보겠습니다.
from fastapi import FastAPI
from fastapi.responses import PlainTextResponse, HTMLResponse, FileResponse
import uvicorn
app = FastAPI()
@app.get("/", response_class=PlainTextResponse)
async def hello(): ## async可加可不加,这个随意
return "Hello World!"
@app.get("/items/{item_id}")
def read_item(item_id: int, q: str = None):
return {"item_id": item_id, "q": q}
if __name__ == '__main__':
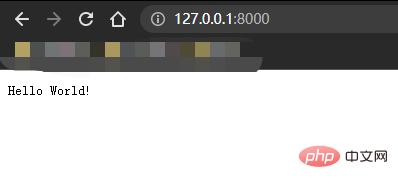
uvicorn.run('fast_api_1:app', host='0.0.0.0', port=8000)이 코드도 실행해 보겠습니다. FastAPI의 기본 수신 주소는 127.0.0.1이고 지정된 포트 번호는 8000이므로 http://127.0.0.1:8000/을 입력하면 결과는 다음과 같습니다. :

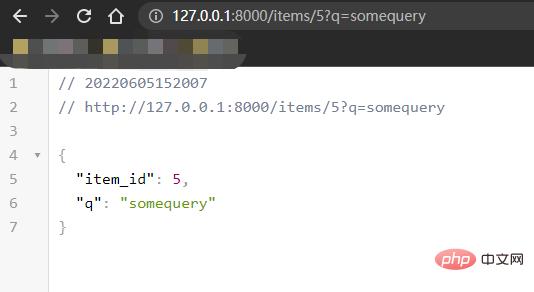
문자열이 반환되었으므로 response_class를 PlainTextResponse로 채웁니다. 동시에 브라우저에 http://127.0.0.1:8000/items/5?q=somequery를 입력할 수도 있습니다. 결과는 다음과 같습니다.

난수 반환
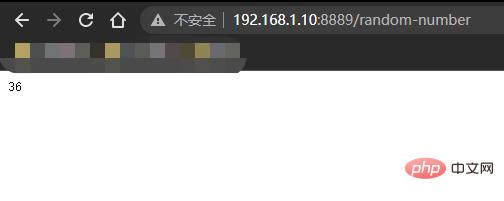
위의 "Hello World"를 기반으로 난수를 반환하는 작업과 같은 몇 가지 사례를 더 작성하겠습니다. Flask 프레임워크는 다음과 같습니다.
@app.route('/random-number')
def random_number():
return str(random.randrange(100))아래와 같이 브라우저에서 결과를 테스트해 보겠습니다.

FastAPI 프레임워크의 코드도 매우 유사합니다.
@app.get('/random-number', response_class=PlainTextResponse)
async def random_number():
return str(random.randrange(100))모두 문자로 구성되어 있는지 확인합니다.
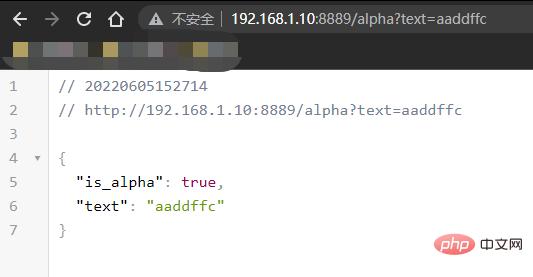
다음으로 GET 요청을 보낼 때 URL 요청 매개변수 중 하나가 문자로 구성되어 있는지 확인합니다. Flask 프레임워크의 코드는 다음과 같습니다. :
@app.route('/alpha', methods=['GET'])
def alpha():
text = request.args.get('text', '')
result = {'text': text, 'is_alpha' : text.isalpha()}
return jsonify(result)아래와 같이 브라우저에서 결과를 테스트해 보겠습니다.

FastAPI 프레임워크의 해당 코드는 다음과 같습니다.
@app.get('/alpha')
async def alpha(text: str):
result = {'text': text, 'is_alpha' : text.isalpha()}
return result새 사용자 만들기
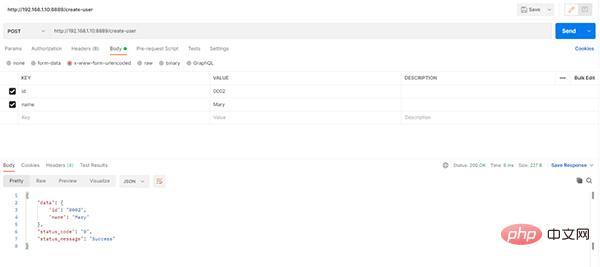
위 사례는 모두 GET 요청입니다. POST 요청을 처리하는 방법을 살펴보세요. 예를 들어 POST 요청을 통해 새 사용자를 생성하려고 합니다. Flask 프레임워크의 코드는 다음과 같습니다.
@app.route('/create-user', methods=['POST'])
def create_user():
id = request.form.get('id', '0001')
name = request.form.get('name', 'Anonymous')
data = {'id': id, 'name': name}
result = {'status_code': '0', 'status_message' : 'Success', 'data': data}
return jsonify(result)다음과 같이 Postman에서 직접 API 기능을 테스트할 수 있습니다. 아래와 같습니다:

POST 요청을 사용할지 여부를 "메소드"에 지정해야 하지만 FastAPI 프레임워크에서는 지정할 필요가 없으며 app.post() 데코레이터를 사용하면 됩니다.
@app.post('/create-user')
async def create_user(id: str = Form(...), name: str = Form(...)):
data = {'id': id, 'name': name}
result = {'status_code': '0', 'status_message' : 'Success', 'data': data}
return result다음으로 돌아가기 정적 페이지
그리고 정적 페이지를 반환해야 하는 경우 Flask 프레임워크의 코드는 다음과 같습니다.
@app.route('/get-webpage', methods=['GET'])
def get_webpage():
return render_template('flask_1.html', message="Contact Us")FastAPI 프레임워크에서는 조금 더 번거롭습니다. 코드는 다음과 같습니다.
app.mount("/static", StaticFiles(directory="static"), name="static")
## 用来加载静态页面
templates = Jinja2Templates(directory="templates")
@app.get('/get-webpage', response_class=HTMLResponse)
async def get_webpage(request: Request):
return templates.TemplateResponse("index.html", {"request": request, "message": "Contact Us"})정적 페이지가 반환되므로 response_class는 HTMLResponse
Summary
위에 작성된 모든 Flask 코드를 요약합니다. 아래와 같이 잠시 기다리세요:
from flask import Flask, request, render_template
import random
from flask import jsonify
import json
app = Flask(__name__)
@app.route('/')
def hello_world():
return 'hello world'
@app.route('/random-number')
def random_number():
return str(random.randrange(100))
@app.route('/alpha', methods=['GET'])
def alpha():
text = request.args.get('text', '')
result = {'text': text, 'is_alpha' : text.isalpha()}
return jsonify(result)
@app.route('/create-user', methods=['POST'])
def create_user():
id = request.form.get('id', '0001')
name = request.form.get('name', 'Anonymous')
data = {'id': id, 'name': name}
result = {'status_code': '0', 'status_message' : 'Success', 'data': data}
return jsonify(result)
@app.route('/get-webpage', methods=['GET'])
def get_webpage():
return render_template('flask_1.html', message="Contact Us")
if __name__ == '__main__':
app.run(host='0.0.0.0', port=8889)而将所有的FastAPI框架下的代码全部汇总到一起,则如下所示:
from fastapi import FastAPI, Request, Form
import uvicorn
from fastapi.staticfiles import StaticFiles
from fastapi.responses import PlainTextResponse, HTMLResponse, FileResponse
import random
from fastapi.templating import Jinja2Templates
app = FastAPI()
app.mount("/templates", StaticFiles(directory="templates"), name="templates")
templates = Jinja2Templates(directory="templates")
@app.get("/", response_class=PlainTextResponse)
async def hello():
return "Hello World!"
@app.get("/items/{item_id}")
def read_item(item_id: int, q: str = None):
return {"item_id": item_id, "q": q}
@app.get('/random-number', response_class=PlainTextResponse)
async def random_number():
return str(random.randrange(100))
@app.get('/get-webpage', response_class=HTMLResponse)
async def get_webpage(request: Request):
return templates.TemplateResponse("index.html", {"request": request, "message": "Contact Us"})
if __name__ == '__main__':
uvicorn.run('fast_api_1:app', host='0.0.0.0', port=8000)위 내용은 Python에서 웹 개발 프레임워크를 시작하는 방법을 단계별로 가르칩니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7333
7333
 9
9
 1627
1627
 14
14
 1351
1351
 46
46
 1262
1262
 25
25
 1209
1209
 29
29
 한 데이터 프레임의 전체 열을 Python의 다른 구조를 가진 다른 데이터 프레임에 효율적으로 복사하는 방법은 무엇입니까?
Apr 01, 2025 pm 11:15 PM
한 데이터 프레임의 전체 열을 Python의 다른 구조를 가진 다른 데이터 프레임에 효율적으로 복사하는 방법은 무엇입니까?
Apr 01, 2025 pm 11:15 PM
Python의 Pandas 라이브러리를 사용할 때는 구조가 다른 두 데이터 프레임 사이에서 전체 열을 복사하는 방법이 일반적인 문제입니다. 두 개의 dats가 있다고 가정 해
 파이썬 매개 변수 주석이 문자열을 사용할 수 있습니까?
Apr 01, 2025 pm 08:39 PM
파이썬 매개 변수 주석이 문자열을 사용할 수 있습니까?
Apr 01, 2025 pm 08:39 PM
파이썬 프로그래밍에서 Python 매개 변수 주석의 대체 사용법, 매개 변수 주석은 개발자가 기능을 더 잘 이해하고 사용하는 데 도움이되는 매우 유용한 기능입니다 ...
 Python 스크립트는 특정 위치에서 Cursor 위치로 출력을 어떻게 제거합니까?
Apr 01, 2025 pm 11:30 PM
Python 스크립트는 특정 위치에서 Cursor 위치로 출력을 어떻게 제거합니까?
Apr 01, 2025 pm 11:30 PM
Python 스크립트는 특정 위치에서 Cursor 위치로 출력을 어떻게 제거합니까? Python 스크립트를 작성할 때 이전 출력을 커서 위치로 지우는 것이 일반적입니다 ...
 내 코드가 API에 의해 데이터를 반환 할 수없는 이유는 무엇입니까? 이 문제를 해결하는 방법?
Apr 01, 2025 pm 08:09 PM
내 코드가 API에 의해 데이터를 반환 할 수없는 이유는 무엇입니까? 이 문제를 해결하는 방법?
Apr 01, 2025 pm 08:09 PM
내 코드가 API에 의해 데이터를 반환 할 수없는 이유는 무엇입니까? 프로그래밍에서 우리는 종종 API가 호출 될 때 NULL 값을 반환하는 문제를 겪는 경우가 종종 있습니다.
 Uvicorn은 Serving_forever ()없이 HTTP 요청을 어떻게 지속적으로 듣습니까?
Apr 01, 2025 pm 10:51 PM
Uvicorn은 Serving_forever ()없이 HTTP 요청을 어떻게 지속적으로 듣습니까?
Apr 01, 2025 pm 10:51 PM
Uvicorn은 HTTP 요청을 어떻게 지속적으로 듣습니까? Uvicorn은 ASGI를 기반으로 한 가벼운 웹 서버입니다. 핵심 기능 중 하나는 HTTP 요청을 듣고 진행하는 것입니다 ...
 문자열을 통해 객체를 동적으로 생성하고 방법을 파이썬으로 호출하는 방법은 무엇입니까?
Apr 01, 2025 pm 11:18 PM
문자열을 통해 객체를 동적으로 생성하고 방법을 파이썬으로 호출하는 방법은 무엇입니까?
Apr 01, 2025 pm 11:18 PM
파이썬에서 문자열을 통해 객체를 동적으로 생성하고 메소드를 호출하는 방법은 무엇입니까? 특히 구성 또는 실행 해야하는 경우 일반적인 프로그래밍 요구 사항입니다.
 Go 또는 Rust를 사용하여 Python 스크립트를 호출하여 실제 병렬 실행을 달성하는 방법은 무엇입니까?
Apr 01, 2025 pm 11:39 PM
Go 또는 Rust를 사용하여 Python 스크립트를 호출하여 실제 병렬 실행을 달성하는 방법은 무엇입니까?
Apr 01, 2025 pm 11:39 PM
Go 또는 Rust를 사용하여 Python 스크립트를 호출하여 실제 병렬 실행을 달성하는 방법은 무엇입니까? 최근에 나는 파이썬을 사용하고 있습니다 ...
 Windows에서 Python .whl 파일을 어디에서 다운로드할까요?
Apr 01, 2025 pm 08:18 PM
Windows에서 Python .whl 파일을 어디에서 다운로드할까요?
Apr 01, 2025 pm 08:18 PM
Python Binary Library (.WHL) 다운로드 방법은 Windows 시스템에 특정 라이브러리를 설치할 때 많은 Python 개발자가 겪는 어려움을 탐구합니다. 일반적인 해결책 ...




