苏苏_icon
버튼 흐르는 테두리 애니메이션을 구현하기 위한 클립 경로에 대한 자세한 그래픽 설명
이 기사는 프런트 엔드 버튼에 대한 관련 지식을 제공합니다. 주로 클립 경로를 사용하여 버튼 흐름 테두리 애니메이션을 구현하는 방법에 대해 설명합니다. 관심 있는 친구는 아래를 살펴보는 것이 좋습니다.
1은 효과를 구현합니다. 구분을 쉽게 하기 위해 before와 after를 설정합니다. 의사 요소의 테두리 색상이 다릅니다

<div>苏苏_icon</div>
로그인 후 복사
<div>苏苏_icon</div>
- 의사 요소의 위치 지정 위치 수정
div { position: relative; width: 220px; height: 64px; line-height: 64px; text-align: center; color: #fff; font-size: 20px; background: #55557f; cursor: pointer; border-radius: 10px; }로그인 후 복사

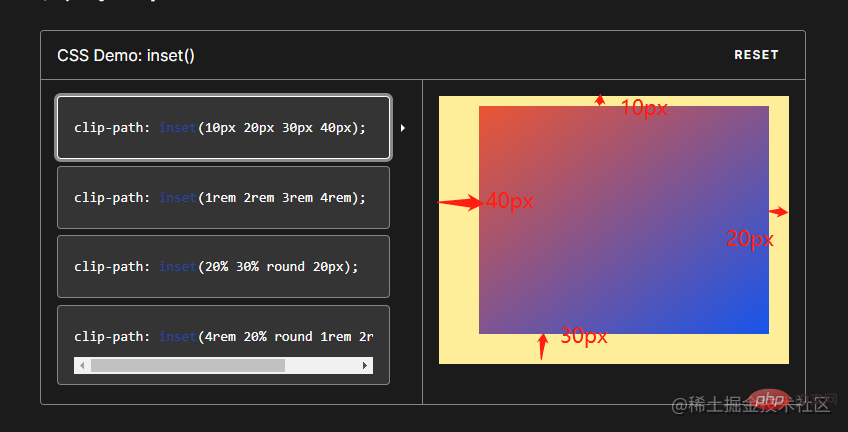
- inset 속성: left/right/bottom/top
- 을 설정하는 데 사용됩니다.
div::after,
div::before {
content: "";
position: absolute;
width: 240px;
height: 84px;
border: 2px solid #55557f;
border-radius: 10px;
}
div::before{
border: 2px solid orange;
}clip-path
- clip-path

- 구문:
div::after,
div::before{
+ left: calc(110px - 120px);
+ top: calc(32px - 42px);
}설명:
- 4개의 매개변수가 모두 제공되는 경우: 이들은 참조 상자에서 안쪽으로 위쪽, 오른쪽, 아래쪽 및 왼쪽 오프셋을 나타냅니다. 오프셋은 오프셋이 위치를 정의합니다. 직사각형의 모서리가 삽입됩니다. 이러한 매개변수는 여백 단축 구문을 따르므로 4개의 그림 모두에 대해 1개, 2개 또는 4개의 값을 설정할 수 있습니다.
border-radius 단축 구문을 사용하여 삽입 직사각형의 둥근 모서리를 정의하세요
- 의사 요소에 삽입 설정을 시도해 보세요
div::after, div::before{ - left: calc(110px - 120px); - top: calc(32px - 42px); - inset: -10px; }로그인 후 복사
clip-path: inset(20px 50px 10px 0 round 50px);
div::after, div::before{ + clip-path: inset(0 0 98% 0); }로그인 후 복사
div::after,
div::before{
+ clip-path: inset(0 98% 0 0);
} 애니메이션 추가
애니메이션 추가
div::after,
div::before{
+ clip-path: inset( 98% 0 0 0);
}div::after,
div::before{
+ clip-path: inset(0 0 0 98% ) ;
} 포스트 의사 요소에 애니메이션 지연을 추가하여 시차 효과 만들기
포스트 의사 요소에 애니메이션 지연을 추가하여 시차 효과 만들기

 animation- 지연
animation- 지연
 CSS 속성은 다음을 지정합니다. 요소가 애니메이션을 시작하기 전에 기다려야 하는 시간입니다. 애니메이션은 나중에 시작할 수도 있고 처음부터 즉시 시작할 수도 있고 애니메이션 중간에 즉시 시작할 수도 있습니다.
CSS 속성은 다음을 지정합니다. 요소가 애니메이션을 시작하기 전에 기다려야 하는 시간입니다. 애니메이션은 나중에 시작할 수도 있고 처음부터 즉시 시작할 수도 있고 애니메이션 중간에 즉시 시작할 수도 있습니다.
- 양수 값은 지정된 시간이 경과한 후에 애니메이션이 시작되어야 함을 나타냅니다. 기본값 0s는 애니메이션이 적용 후 즉시 시작되어야 함을 의미합니다.

div::after, div::before{ + animation: pathRotate 3s infinite linear; }로그인 후 복사 전면 의사 요소의 테두리 색상 값 설정을 제거하세요
전면 의사 요소의 테두리 색상 값 설정을 제거하세요
@keyframes pathRotate { 0%, 100% { clip-path: inset(0 0 98% 0); } 25% { clip-path: inset(0 98% 0 0); } 50% { clip-path: inset(98% 0 0 0); } 75% { clip-path: inset(0 0 0 98%); } }로그인 후 복사div에 호버 이벤트를 추가하면 끝~
div:hover { filter: brightness(1.5); }로그인 후 복사div{ /* 添加过渡效果 */ transition: all 0.5s; }로그인 후 복사3.实现代码
clip-path实现按钮流动边框 <div>苏苏_icon</div>로그인 후 복사
위 내용은 버튼 흐르는 테두리 애니메이션을 구현하기 위한 클립 경로에 대한 자세한 그래픽 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7435
7435
 15
15
 1359
1359
 52
52
 76
76
 11
11
 29
29
 19
19
 JavaScript로 문자열 문자를 교체하십시오
Mar 11, 2025 am 12:07 AM
JavaScript로 문자열 문자를 교체하십시오
Mar 11, 2025 am 12:07 AM
JavaScript 문자열 교체 방법 및 FAQ에 대한 자세한 설명 이 기사는 JavaScript에서 문자열 문자를 대체하는 두 가지 방법 인 내부 JavaScript 코드와 웹 페이지의 내부 HTML을 탐색합니다. JavaScript 코드 내부의 문자열을 교체하십시오 가장 직접적인 방법은 대체 () 메소드를 사용하는 것입니다. str = str.replace ( "find", "replace"); 이 메소드는 첫 번째 일치 만 대체합니다. 모든 경기를 교체하려면 정규 표현식을 사용하고 전역 플래그 g를 추가하십시오. str = str.replace (/fi
 자신의 Ajax 웹 응용 프로그램을 구축하십시오
Mar 09, 2025 am 12:11 AM
자신의 Ajax 웹 응용 프로그램을 구축하십시오
Mar 09, 2025 am 12:11 AM
그래서 여기 당신은 Ajax라는이 일에 대해 배울 준비가되어 있습니다. 그러나 정확히 무엇입니까? Ajax라는 용어는 역동적이고 대화식 웹 컨텐츠를 만드는 데 사용되는 느슨한 기술 그룹을 나타냅니다. 원래 Jesse J에 의해 만들어진 Ajax라는 용어
 내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
기사는 JavaScript 라이브러리 작성, 게시 및 유지 관리, 계획, 개발, 테스트, 문서 및 홍보 전략에 중점을 둡니다.
 브라우저에서 성능을 위해 JavaScript 코드를 최적화하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:14 PM
브라우저에서 성능을 위해 JavaScript 코드를 최적화하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:14 PM
이 기사는 브라우저에서 JavaScript 성능을 최적화하기위한 전략에 대해 설명하고 실행 시간을 줄이고 페이지로드 속도에 미치는 영향을 최소화하는 데 중점을 둡니다.
 브라우저 개발자 도구를 사용하여 JavaScript 코드를 효과적으로 디버그하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:16 PM
브라우저 개발자 도구를 사용하여 JavaScript 코드를 효과적으로 디버그하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:16 PM
이 기사는 브라우저 개발자 도구를 사용하여 효과적인 JavaScript 디버깅, 중단 점 설정, 콘솔 사용 및 성능 분석에 중점을 둡니다.
 jQuery 매트릭스 효과
Mar 10, 2025 am 12:52 AM
jQuery 매트릭스 효과
Mar 10, 2025 am 12:52 AM
매트릭스 영화 효과를 페이지에 가져 오십시오! 이것은 유명한 영화 "The Matrix"를 기반으로 한 멋진 jQuery 플러그인입니다. 플러그인은 영화에서 클래식 그린 캐릭터 효과를 시뮬레이션하고 사진을 선택하면 플러그인이 숫자로 채워진 매트릭스 스타일 사진으로 변환합니다. 와서 시도해보세요. 매우 흥미 롭습니다! 작동 방식 플러그인은 이미지를 캔버스에로드하고 픽셀 및 색상 값을 읽습니다. data = ctx.getImageData (x, y, settings.grainsize, settings.grainsize) .data 플러그인은 그림의 직사각형 영역을 영리하게 읽고 jQuery를 사용하여 각 영역의 평균 색상을 계산합니다. 그런 다음 사용하십시오
 간단한 jQuery 슬라이더를 만드는 방법
Mar 11, 2025 am 12:19 AM
간단한 jQuery 슬라이더를 만드는 방법
Mar 11, 2025 am 12:19 AM
이 기사에서는 jQuery 라이브러리를 사용하여 간단한 사진 회전 목마를 만들도록 안내합니다. jQuery를 기반으로 구축 된 BXSLIDER 라이브러리를 사용하고 회전 목마를 설정하기위한 많은 구성 옵션을 제공합니다. 요즘 그림 회전 목마는 웹 사이트에서 필수 기능이되었습니다. 한 사진은 천 단어보다 낫습니다! 그림 회전 목마를 사용하기로 결정한 후 다음 질문은 그것을 만드는 방법입니다. 먼저 고품질 고해상도 사진을 수집해야합니다. 다음으로 HTML과 일부 JavaScript 코드를 사용하여 사진 회전 목마를 만들어야합니다. 웹에는 다양한 방식으로 회전 목마를 만드는 데 도움이되는 라이브러리가 많이 있습니다. 오픈 소스 BXSLIDER 라이브러리를 사용할 것입니다. BXSLIDER 라이브러리는 반응 형 디자인을 지원 하므로이 라이브러리로 제작 된 회전 목마는
 Angular로 CSV 파일을 업로드하고 다운로드하는 방법
Mar 10, 2025 am 01:01 AM
Angular로 CSV 파일을 업로드하고 다운로드하는 방법
Mar 10, 2025 am 01:01 AM
데이터 세트는 API 모델 및 다양한 비즈니스 프로세스를 구축하는 데 매우 필수적입니다. 그렇기 때문에 CSV 가져 오기 및 내보내기가 자주 필요한 기능인 이유입니다.이 자습서에서는 각도 내에서 CSV 파일을 다운로드하고 가져 오는 방법을 배웁니다.






