몇 초 안에 H5 페이지 열기의 최적화 및 실습에 중점을 둡니다.
Background
3월에는 주요 온라인 H5 프로젝트의 즉시 오픈률을 관리할 예정입니다. 이 글에서는 H5 페이지 최적화를 통해 1.5초 오픈률을 향상시키는 방법을 점진적으로 소개하겠습니다.
왜 최적화가 필요한가요?
- 사용자 입장에서는 최적화를 통해 페이지 로드 속도를 높이고, 사용자 작업에 보다 신속하게 대응하며, 더 나은 사용자 경험을 제공할 수 있습니다. 사용자 경험을 개선하고 사용자 이탈률을 줄이는 것은 매우 중요합니다. 그중에서도 전자상거래에 대한 글로벌 웹 성능 문제 보고서에서도 최적화의 중요성을 구체적으로 설명하고 있습니다.
- 기업 관점에서 최적화는 페이지 요청 수를 줄이거나 요청이 차지하는 대역폭을 줄여 상당한 리소스 비용을 절감하고 궁극적으로 수익 전환을 늘릴 수 있습니다.
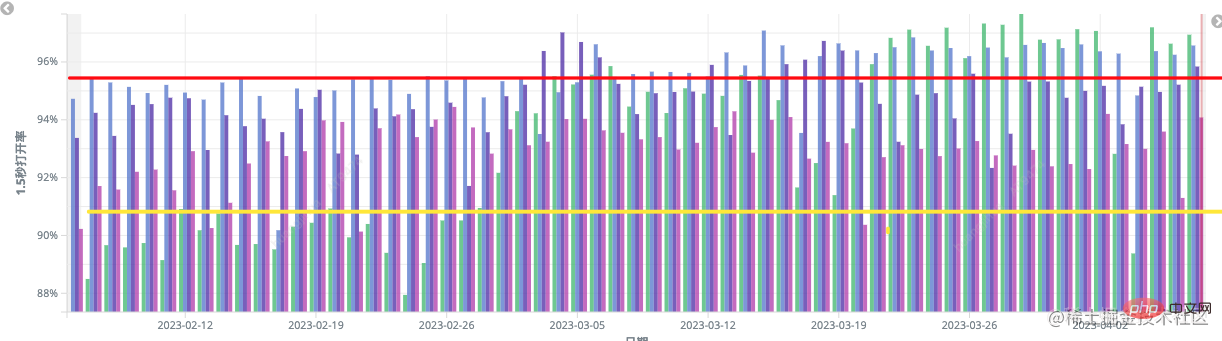
최적화 목표

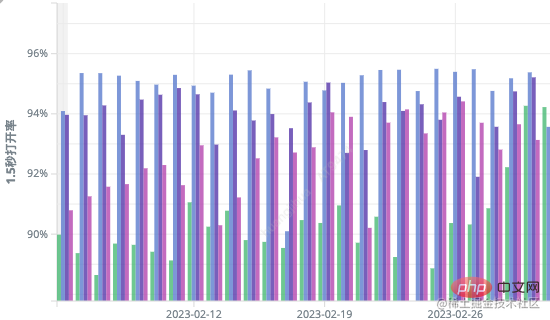
위 그림에서 볼 수 있듯이 일부 도메인 이름은 90%보다 낮을 수도 있고 가장 높은 도메인 이름은 96%에 도달하지 못할 수도 있습니다. 98%.
H5 성능 분석
분석 도구
- Lighthouse
- Chrome DevTools
- gtmertrix 온라인 시각적 분석 도구
Webview는 H5를 로드합니다
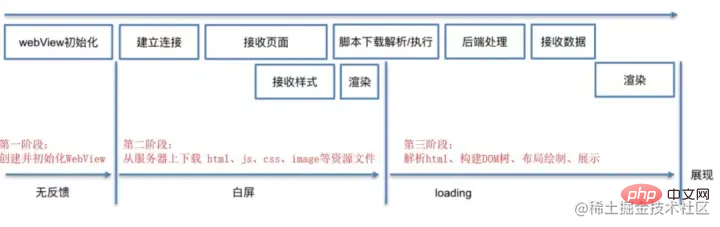
보통 다음 단계로 나뉩니다
- 웹뷰 초기화.
- 새 페이지에 도착하여 네트워크에 연결하고 서버에서 html, css, js를 다운로드했는데 페이지에 흰색 화면이 표시되었습니다.
- 페이지의 기본 프레임이 나타나고 js가 페이지 데이터를 요청하며 페이지는 로딩 상태입니다.
- 필요한 데이터가 나타나고 전체 페이지의 렌더링이 완료되어 사용자가 상호 작용할 수 있습니다.
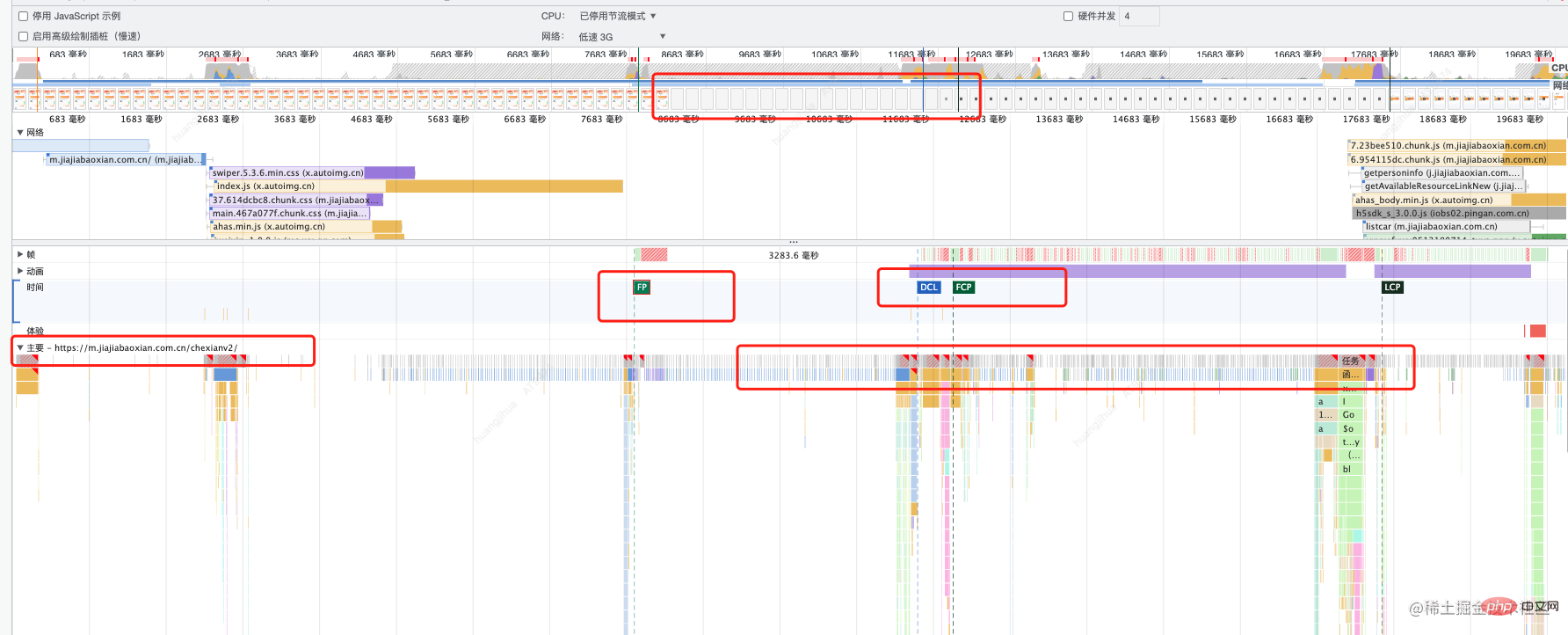
그래픽을 통해 H5 시작 프로세스를 시각적으로 확인하세요.

이러한 프로세스의 시간을 단축하는 방법이 H5 성능 최적화의 핵심이 되었습니다. 다음으로, 각 단계에서 유의해야 할 최적화 포인트를 자세히 살펴보겠습니다.
최적화 계획
다음 측면에서 시작하세요.
- 로딩 전략 최적화
- 스켈레톤 화면 추가
- 리소스 요청 최적화(정적 리소스, 이미지 및 webp, 이미지의 지연 로딩, 요청 시 구성 요소 로딩)
- 패키징 리소스 최적화
- CDN & 캐시
다음으로
로딩 전략 최적화
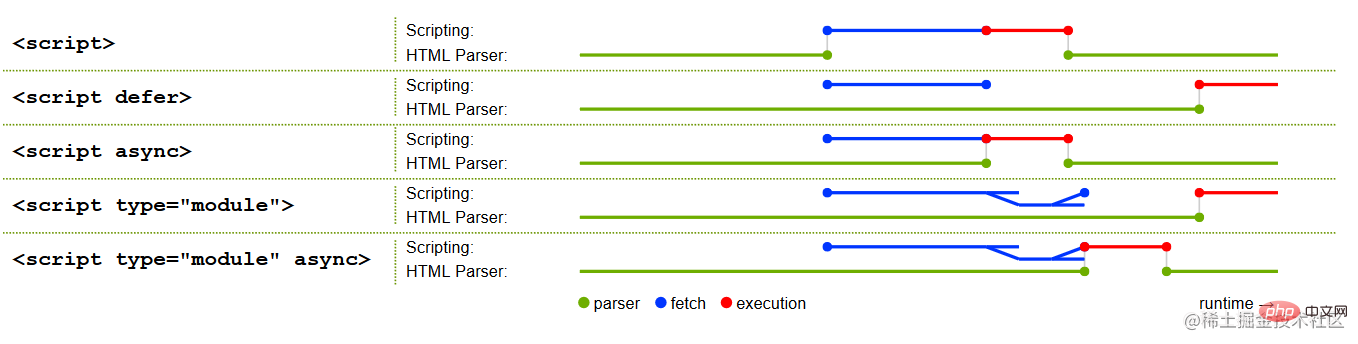
를 분석하겠습니다. 먼저 사진을 보세요:
developers.google.com/web/fundame…) 이 사진에서 우리는 보시는 내용은 대략 다음 네 가지로 요약할 수 있습니다.
이 사진에서 우리는 보시는 내용은 대략 다음 네 가지로 요약할 수 있습니다.
- 기본 상황: HTML 파싱 후 JS 로딩, 이때 HTML 파싱이 중단된 후 JS가 실행되고 마지막으로 JS 실행이 완료되고 HTML 파싱이 진행됩니다. 재개되었습니다.
- defer 사례: HTML과 JS가 함께 진행되며, JS가 마지막에 실행됩니다. (js 스크립트는 모든 요소가 로드된 후 실행되며, js 스크립트에서 선언한 순서대로 실행되지만, dom 문서가 완전히 구문 분석되었습니다.)
- 비동기화 사례: HTML과 JS는 함께 진행되며 HTML이 구문 분석되기 전에 JS 실행이 완료될 수 있습니다. js 스크립트는 js 스크립트가 로드되는 한 선언한 순서에 상관없이 순서 없이 실행됩니다. , 즉시 실행됩니다).
- 모듈 사례: 추출 프로세스 중에 여러 JS 파일이 로드된다는 점을 제외하면 연기 사례와 유사합니다(es6 모듈 가져오기 및 내보내기 구문을 수용하기 위해 acript 태그 type="module" 속성 선언, 로드는 연기와 유사합니다. 여러 JS 파일을 로드할 수 있습니다).
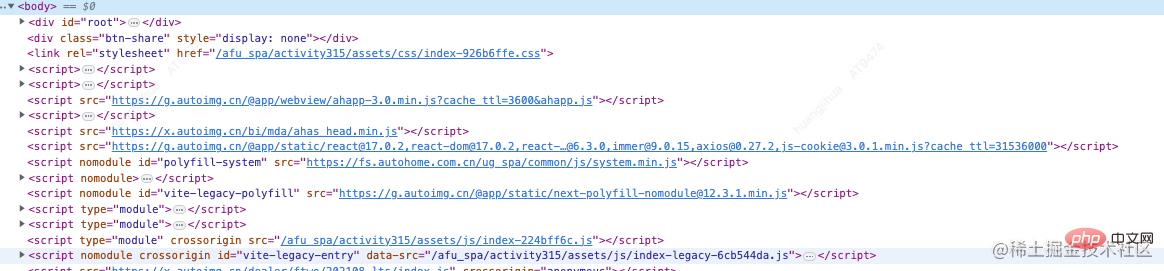
프로젝트의 실제 예:


Preloading
prefetch and preload
preload는 페이지 수명 주기 동안 지정된 리소스를 미리 로드하는 동시에 브라우저가 이전에 주요 렌더링 메커니즘이 시작됩니다.
구체적인 사용법은 다음과 같습니다:
<scirpt></scirpt> <scirpt></scirpt>复制代码

참고: 사전 로드는 제목 옆에 배치되어 가장 빨리 개입할 수 있도록 합니다.
prefetch 是提示浏览器,用户在下次导航时可能会使用的资源(HTML,JS,CSS或者图片等),因此浏览器为了提升性能可以提前加载、缓存资源。prefetch 的加载优先级相对较低,浏览器在空闲的时候才会在后台加载。用法与 preload 类似,将 rel 的值替换成 prefetch 即可。
preload 是告诉浏览器页面必定需要的资源,浏览器一定会加载这些资源,而 prefetch 是告诉浏览器页面可能需要的资源,浏览器不一定会加载这些资源。所以建议:对于当前页面很有必要的资源使用 preload,对于可能在将来的页面中使用的资源使用 prefetch。
注意:用 preload 和 prefetch 情况下,如果资源不能被缓存,那么都有可能浪费一部分带宽,请慎用。非首页的资源建议不用 preload,prefetch 作为加载下一屏数据来用。
dns-prefetch 和 preconnect
dns-prefetch
DNS 请求需要的带宽非常小,但延迟较高,这点特别是在手机网络上比较明显。预读取 DNS 能让延迟明显减少一些(尤其是移动网络下)。为了帮助浏览器对某些域名进行预解析,你可以在页面的html标签中添加 dns-prefetch 告诉浏览器对指定域名预解析。
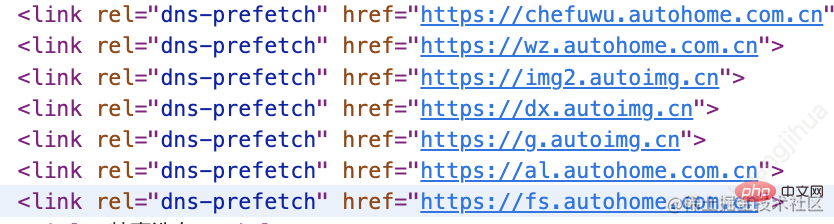
dns-prefetch 是一项使浏览器主动去执行域名解析的功能。dns-prefetch 应该尽量的放在网页的前面,推荐放在后面。具体使用方法如下:
<link>复制代码
洗车项目中有体现:

注意:dns-prefetch需慎用,推荐首屏加载资源添加DNS Prefetch
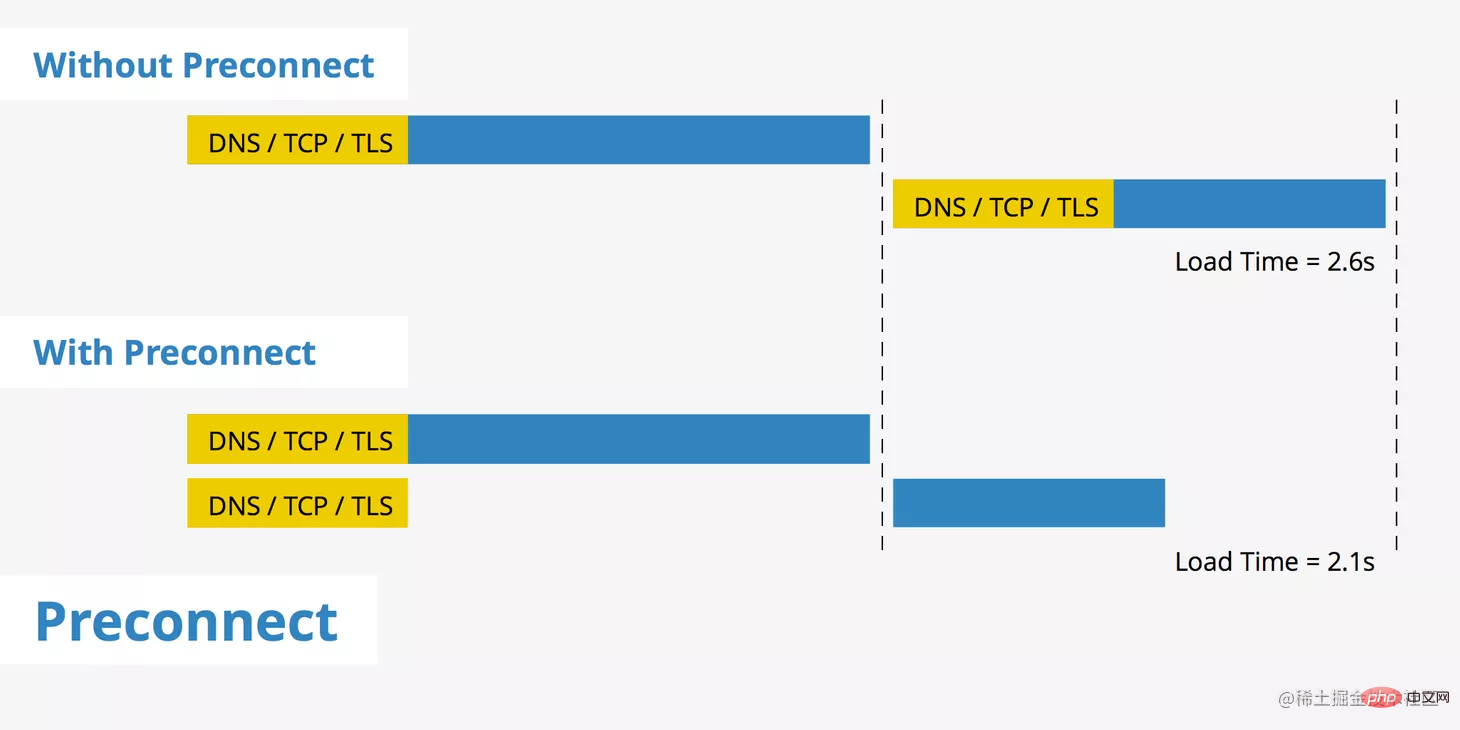
preconnect
和 DNS prefetch 类似,preconnect 不仅会解析 DNS,还会建立 TCP 握手连接和 TLS 协议(如果是https的话)。用法如下:

preconnect 允许浏览器在 HTTP 请求实际发送到服务器之前建立早期连接。可以预先启动 DNS 查找、TCP 握手和 TLS 协商等连接,从而消除这些连接的往返延迟并为用户节省时间。
<link>复制代码
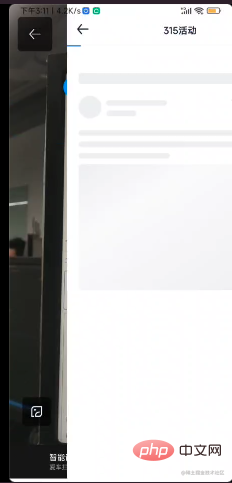
骨架屏
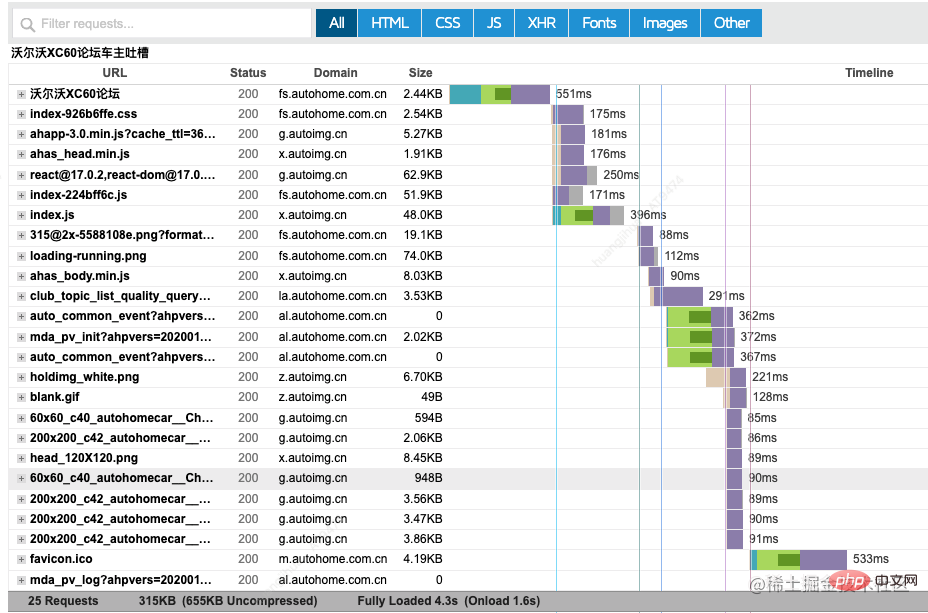
 从图上可以看出有白屏情况,FCP 时间超过了 1秒多,解决下来就用了骨架屏来解决白屏情况 并提升 FCP。
从图上可以看出有白屏情况,FCP 时间超过了 1秒多,解决下来就用了骨架屏来解决白屏情况 并提升 FCP。
骨架屏就是在页面资源尚未加载完成以及渲染尚未完成时,需要先给用户的展示页面大致结构。直到资源加载完成以及渲染完成后,使用渲染的页面。骨架屏处理方案也很多,常用方案有以下几种:
- 首屏:可以在
index.html模版中手写骨架屏相关代码。 - 其他页面:可以利用UI提供SVG图
- 作为SPA中路由切换的loading:需自己编写骨架屏,推荐两个成熟方便定制的svg组件去定制骨架屏- react-content-loader和vue-content-loader。
- 骨架图渲染前不要出现任何网络请求,在此之前 HTML 内容不要超过 4KB。
我这里采用了固定的骨架屏SVG打包自动注入到模板方式。并产出了基于vite 的自动化注入骨架屏和无阻塞缓存资源文件@auto/vite-plugin-cdn私有插件。
举个?:


리소스 요청 최적화
이미지 압축과 webp
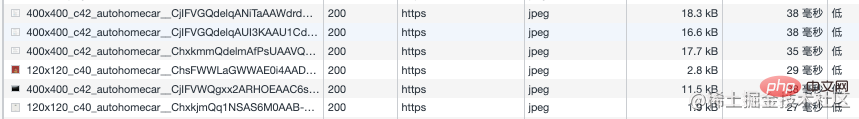
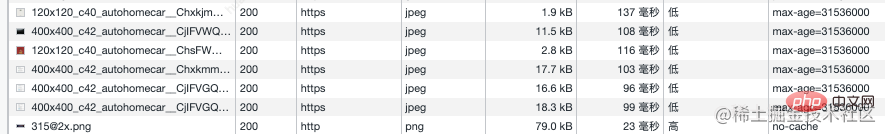
이미지는 웹사이트 성능 최적화를 위해 집중해야 할 방향입니다. 왜 그런 말을 해? 사진을 살펴보겠습니다.  일반적으로 UI에서 제공하는 컷 사진은 압축되지 않은 사진이므로 개발 과정에서 다시 압축해야 합니다. 압축된 이미지가 여전히 500KB보다 큰 경우 이미지를 여러 조각으로 분할하는 것이 좋습니다.
현재 시중에는 많은 이미지 압축 도구가 있습니다. 모든 분들께 유용한 도구를 추천해드리고 싶습니다(docsmall). 모든 종류의 사진을 일괄 압축할 수 있습니다.
일반적으로 UI에서 제공하는 컷 사진은 압축되지 않은 사진이므로 개발 과정에서 다시 압축해야 합니다. 압축된 이미지가 여전히 500KB보다 큰 경우 이미지를 여러 조각으로 분할하는 것이 좋습니다.
현재 시중에는 많은 이미지 압축 도구가 있습니다. 모든 분들께 유용한 도구를 추천해드리고 싶습니다(docsmall). 모든 종류의 사진을 일괄 압축할 수 있습니다.

WebP의 장점은 더 나은 이미지 데이터 압축 알고리즘을 가지고 있다는 것입니다. 이는 육안으로 이미지 품질의 차이를 인식할 수 없을 때 더 작은 이미지 크기의 이점을 제공하며 무손실 및 손실 압축 모드, 알파 투명도도 제공합니다. 애니메이션 특성상 JPEG, PNG 변환 효과가 상당히 우수하고 안정적이며 균일합니다. 이미지 리소스는 내부적으로 제공되며 Front-end Acceleration Service 또는 Front-end Static Resource Service에 업로드할 수 있습니다. 내부 리소스 라이브러리는 프로젝트 패키징 시 이미지 처리 시 자동으로 webp 형식을 생성합니다. 인터페이스 동적 이미지는 자르기를 위해 @auto/img-crop 비공개 패키지를 사용할 수 있으며, webp를 동적으로 지원하고 매개변수를 통해 캐시 시간을 설정할 수도 있습니다.
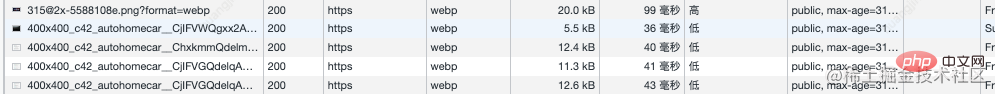
Webp 전후 비교: 
 비교 결과, webp를 사용하면 동일한 이미지의 크기가 최소 50% 이상 줄어들고, 이미지가 클수록 최적화 비율이 높아집니다. 파일 크기가 크게 줄어들고 로드 시간이 단축됩니다. 큰 페이지에 많은 수의 이미지가 있는 경우 페이지의 렌더링 속도가 크게 향상됩니다.
비교 결과, webp를 사용하면 동일한 이미지의 크기가 최소 50% 이상 줄어들고, 이미지가 클수록 최적화 비율이 높아집니다. 파일 크기가 크게 줄어들고 로드 시간이 단축됩니다. 큰 페이지에 많은 수의 이미지가 있는 경우 페이지의 렌더링 속도가 크게 향상됩니다.
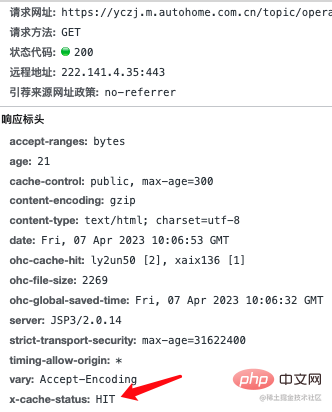
CDN & Cache
위에서 언급했듯이 프런트엔드 가속 서비스 또는 프런트엔드 정적 리소스 서비스내부 서비스는 모두 CDN 기능을 통합합니다. 특정 상황에 대해서는 사용 설명서를 참조하세요.
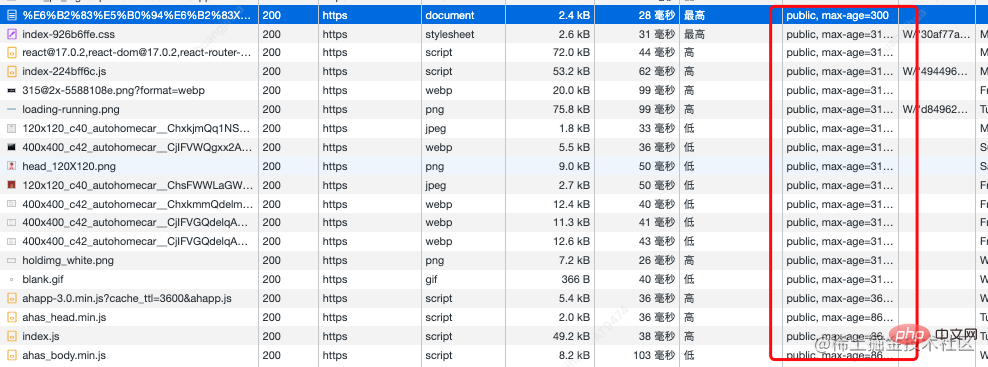
위의 두 서비스를 결합한 애플리케이션은 리소스 문제를 매우 잘 처리할 수 있습니다. 현재 새로운 SPA 프로젝트가 프런트엔드 가속화 서비스로 출시되었습니다. 사진에 표시된 대로:  리소스 파일이 자동으로 캐시됩니다
리소스 파일이 자동으로 캐시됩니다
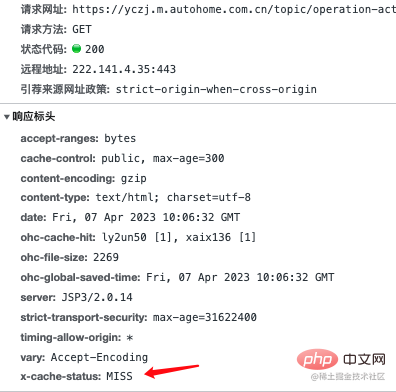
Uncovered CDN


사진에서 왼쪽 사진은 캐시에 닿지 않는 반면 오른쪽 사진은 캐시에 닿습니다. 많은 프로젝트에서 도메인 이름 인터페이스는 다음과 같습니다. 웹 인터페이스와 동일하지만 CDN은 캐싱을 활성화하지 않으므로 도메인 이름 Path를 사용하여 CDN 캐싱을 활성화합니다.
패키징 리소스 최적화
타사 라이브러리 추출
일반적으로 대부분의 타사 라이브러리의 코드는 버전 업그레이드 없이는 변경되지 않습니다. 이때 DllPlugin을 사용할 수 있습니다. 재사용 가능성이 높은 타사 라이브러리를 추가합니다. -파티 라이브러리는 함께 패키지되어 있으며, 업그레이드되지 않는 경우 다시 패키지할 필요가 없습니다.
이렇게 하면 장점:
- 提取的第三方库生成的资源版本号(资源的访问连接)不会变,提高了缓存的利用;
- 避免打包出单个文件的大小太大,不利于加载;
- 每次构建只重新打包业务代码,提高打包效率。
为了让前端页面性能更优, App WebView 中针对 React、Vue、Zepto 三大常用框架相关资源及 Polyfill 进行了预加载处理,所以我们把这些固定的资源调整为无阻塞的预加载地址。具体如何使用 App H5提供了 webpack的相关配置说明。
这里针对 vite 的配置做些说明:
import { defineConfig, loadEnv } from 'vite';
import react from '@vitejs/plugin-react';
import legacy from '@vitejs/plugin-legacy';
import createExternal from 'rollup-plugin-external-globals';
import cdn from '@auto/vite-plugin-cdn';
export default ({ mode }) => {
process.env = { ...process.env, ...loadEnv(mode, process.cwd()) };
const { VITE_USER_NODE_ENV = 'mock' } = process.env;
const plugins: Array<any> = [];
const isProduction = process.env.NODE_ENV === 'production';
if (isProduction) {
// 设置预加载的 react 等包为 external
plugins.push(
createExternal({
react: 'React',
'react-dom': 'ReactDOM',
history: 'HistoryLibrary',
'react-router': 'ReactRouter',
'react-router-dom': 'ReactRouterDOM',
immer: 'immer',
axios: 'axios',
'js-cookie': 'Cookies',
}),
);
plugins.push(
cdn({
enableModule: true,
}),
);
}
// https://vitejs.dev/config/
return defineConfig({
legacy({
targets: ['> 0.05%', 'not dead', 'not op_mini all'],
}),
...plugins,
],
build: {
rollupOptions: {
external: [
'react',
'react-dom',
'history',
'react-router',
'react-router-dom',
'axios',
'js-cookie',
],
},
},
});
};这里@auto/vite-plugin-cdn私有插件中提供正常骨架屏、预加载资源、处理资源加载顺序
示例:

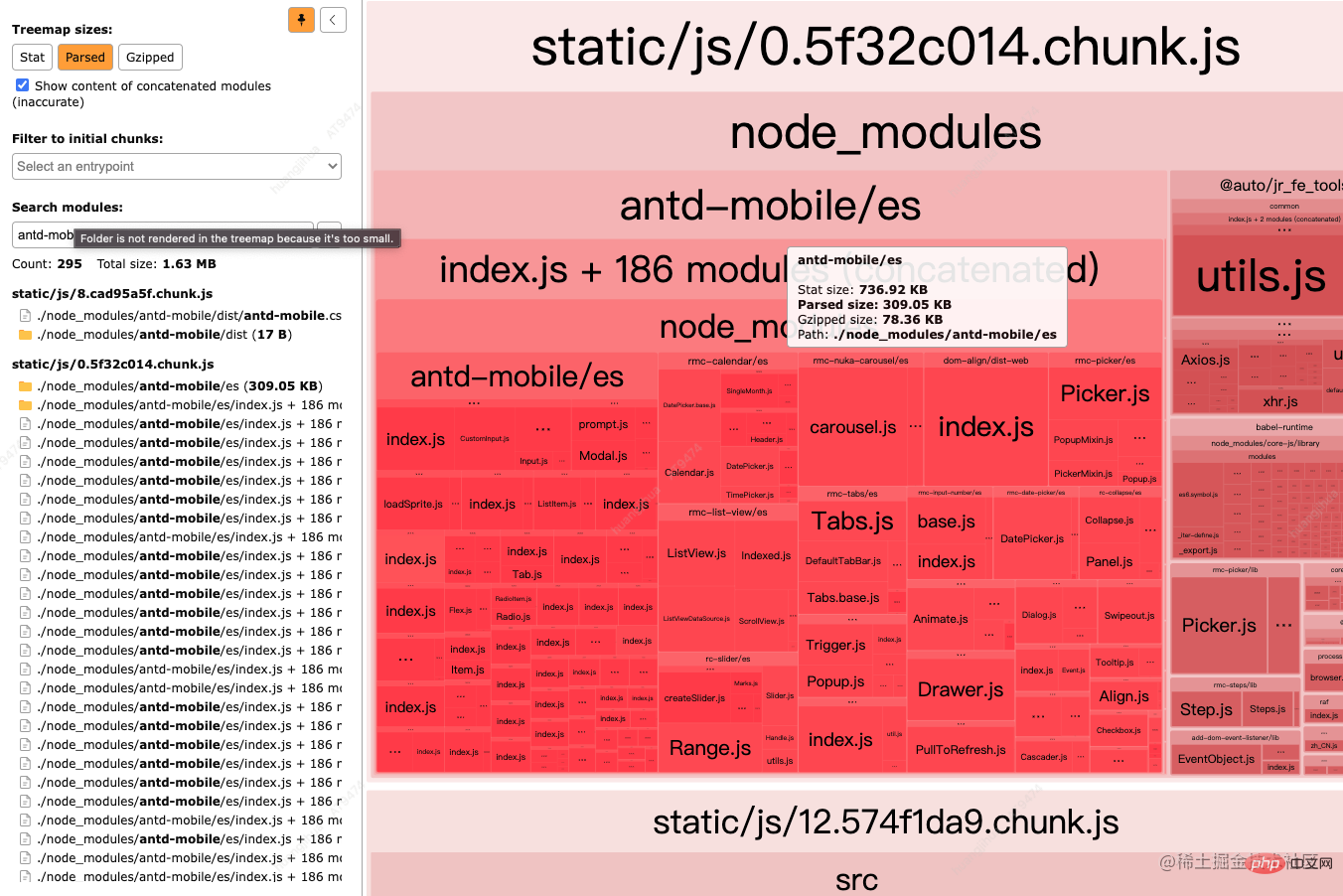
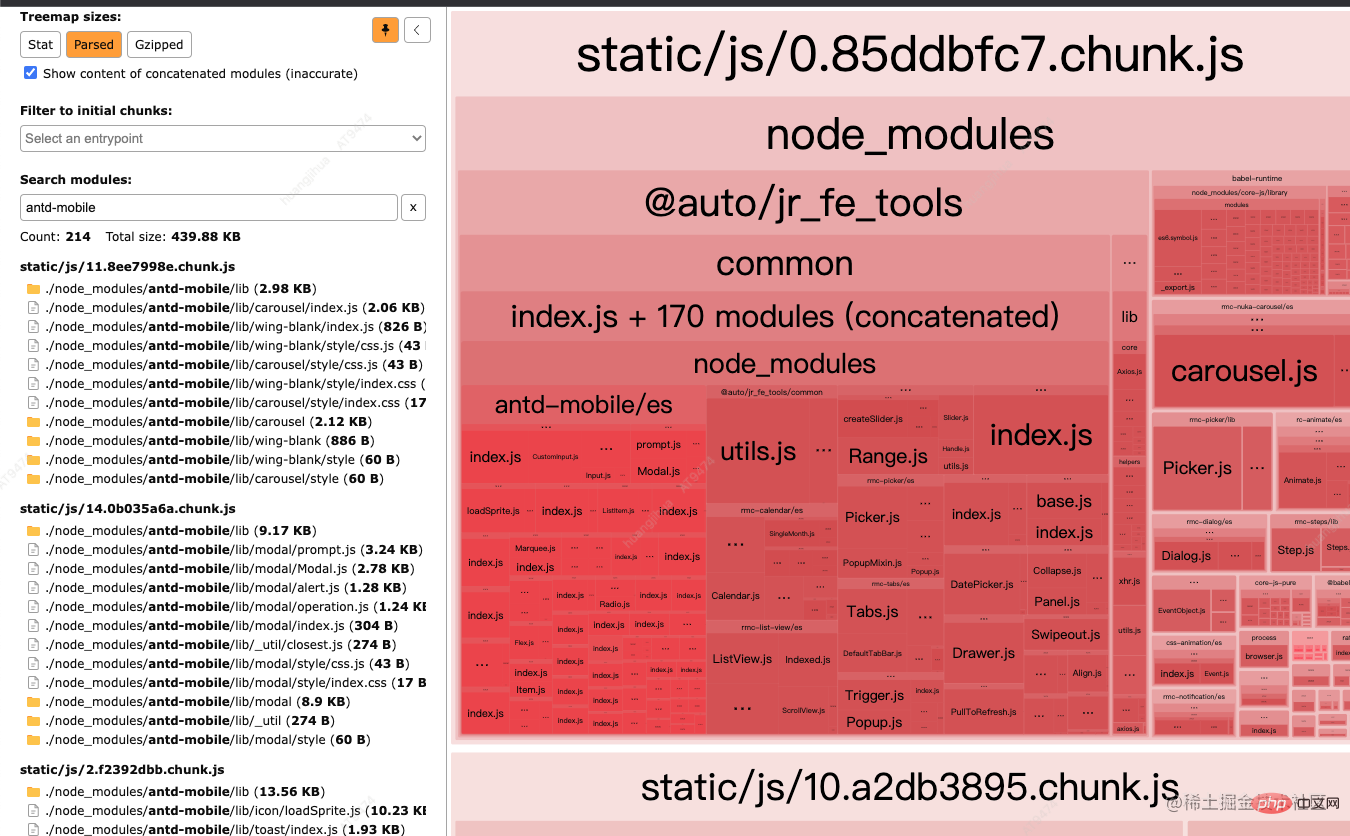
优化打包资源
我们来看一组图:


从图上看优化前后,文件数从295 个减少到 214 个, 大小从 1.63MB 减少到439.88KB,大小降了73.6460%
webpack 和 vite 配置
设置预警来检验打包文件
资源(asset)是从 webpack 生成的任何文件。此选项根据单个资源体积(单位: bytes),控制 webpack 何时生成 性能提示。 用法:
// webpack 设置单个静态资源文件的大小最大超过300KB则会给出警告
module.exports = {
//...
performance: {
maxAssetSize: 1024 * 300
}
};// vite 设置
build: {
chunkSizeWarningLimit: 300 // 块大小警告的限制(以 kbs 为单位)默认 500
}将打包后的静态资源控制在 300KB 以内,最终通过 Gzip 压缩后,基本都在 100KB 以内。其他的优化包括提取第三方库、移除调试和无用代码、Tree Shaking 等。
总结
经过以上的一系列的优化实施,我们来看一下优化前后数据的对比: 从2月底开始实施优化,上图可以很明显看出数据的变化,秒开率虽然已经做到了95%以上,达到 98%的只有个别项目,还需要在迭代过程中关注性能以及持续的优化,这里也感谢为H5页面秒开做出贡献的同学。如有什么问题和想法欢迎留言区评论交流。
从2月底开始实施优化,上图可以很明显看出数据的变化,秒开率虽然已经做到了95%以上,达到 98%的只有个别项目,还需要在迭代过程中关注性能以及持续的优化,这里也感谢为H5页面秒开做出贡献的同学。如有什么问题和想法欢迎留言区评论交流。
如果你读完了也不妨点个赞哟,万分感谢!
위 내용은 몇 초 안에 H5 페이지 열기의 최적화 및 실습에 중점을 둡니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7700
7700
 15
15
 1640
1640
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1230
1230
 29
29
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 PHP와 Vue: 프런트엔드 개발 도구의 완벽한 조합
Mar 16, 2024 pm 12:09 PM
PHP와 Vue: 프런트엔드 개발 도구의 완벽한 조합
Mar 16, 2024 pm 12:09 PM
PHP와 Vue: 프론트엔드 개발 도구의 완벽한 조합 오늘날 인터넷이 빠르게 발전하는 시대에 프론트엔드 개발은 점점 더 중요해지고 있습니다. 사용자가 웹 사이트 및 애플리케이션 경험에 대한 요구 사항이 점점 더 높아짐에 따라 프런트 엔드 개발자는 보다 효율적이고 유연한 도구를 사용하여 반응형 및 대화형 인터페이스를 만들어야 합니다. 프론트엔드 개발 분야의 두 가지 중요한 기술인 PHP와 Vue.js는 함께 사용하면 완벽한 도구라고 볼 수 있습니다. 이 기사에서는 독자가 이 두 가지를 더 잘 이해하고 적용할 수 있도록 PHP와 Vue의 조합과 자세한 코드 예제를 살펴보겠습니다.
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 프론트엔드 면접관이 자주 묻는 질문
Mar 19, 2024 pm 02:24 PM
프론트엔드 면접관이 자주 묻는 질문
Mar 19, 2024 pm 02:24 PM
프론트엔드 개발 인터뷰에서 일반적인 질문은 HTML/CSS 기초, JavaScript 기초, 프레임워크 및 라이브러리, 프로젝트 경험, 알고리즘 및 데이터 구조, 성능 최적화, 크로스 도메인 요청, 프론트엔드 엔지니어링, 디자인 패턴, 새로운 기술 및 트렌드. 면접관 질문은 후보자의 기술적 능력, 프로젝트 경험, 업계 동향에 대한 이해를 평가하기 위해 고안되었습니다. 따라서 지원자는 자신의 능력과 전문성을 입증할 수 있도록 해당 분야에 대한 충분한 준비를 갖추어야 합니다.
 Django는 프론트엔드인가요, 백엔드인가요? 확인 해봐!
Jan 19, 2024 am 08:37 AM
Django는 프론트엔드인가요, 백엔드인가요? 확인 해봐!
Jan 19, 2024 am 08:37 AM
Django는 빠른 개발과 깔끔한 방법을 강조하는 Python으로 작성된 웹 애플리케이션 프레임워크입니다. Django는 웹 프레임워크이지만 Django가 프런트엔드인지 백엔드인지에 대한 질문에 답하려면 프런트엔드와 백엔드의 개념에 대한 깊은 이해가 필요합니다. 프론트엔드는 사용자가 직접 상호작용하는 인터페이스를 의미하고, 백엔드는 HTTP 프로토콜을 통해 데이터와 상호작용하는 서버측 프로그램을 의미합니다. 프론트엔드와 백엔드가 분리되면 프론트엔드와 백엔드 프로그램을 독립적으로 개발하여 각각 비즈니스 로직과 인터랙티브 효과, 데이터 교환을 구현할 수 있습니다.
 Go 언어 프런트엔드 기술 탐색: 프런트엔드 개발을 위한 새로운 비전
Mar 28, 2024 pm 01:06 PM
Go 언어 프런트엔드 기술 탐색: 프런트엔드 개발을 위한 새로운 비전
Mar 28, 2024 pm 01:06 PM
빠르고 효율적인 프로그래밍 언어인 Go 언어는 백엔드 개발 분야에서 널리 사용됩니다. 그러나 Go 언어를 프런트엔드 개발과 연관시키는 사람은 거의 없습니다. 실제로 프런트엔드 개발에 Go 언어를 사용하면 효율성이 향상될 뿐만 아니라 개발자에게 새로운 지평을 열어줄 수도 있습니다. 이 기사에서는 프런트엔드 개발에 Go 언어를 사용할 수 있는 가능성을 살펴보고 독자가 이 영역을 더 잘 이해할 수 있도록 구체적인 코드 예제를 제공합니다. 전통적인 프런트엔드 개발에서는 사용자 인터페이스를 구축하기 위해 JavaScript, HTML, CSS를 사용하는 경우가 많습니다.
 Django: 프론트엔드와 백엔드 개발을 모두 처리할 수 있는 마법의 프레임워크!
Jan 19, 2024 am 08:52 AM
Django: 프론트엔드와 백엔드 개발을 모두 처리할 수 있는 마법의 프레임워크!
Jan 19, 2024 am 08:52 AM
Django: 프론트엔드와 백엔드 개발을 모두 처리할 수 있는 마법의 프레임워크! Django는 효율적이고 확장 가능한 웹 애플리케이션 프레임워크입니다. MVC, MTV를 포함한 다양한 웹 개발 모델을 지원할 수 있으며 고품질 웹 애플리케이션을 쉽게 개발할 수 있습니다. Django는 백엔드 개발을 지원할 뿐만 아니라 프런트엔드 인터페이스를 빠르게 구축하고 템플릿 언어를 통해 유연한 뷰 표시를 구현할 수 있습니다. Django는 프론트엔드 개발과 백엔드 개발을 완벽한 통합으로 결합하므로 개발자가 전문적으로 학습할 필요가 없습니다.