데이터, 와 같은 구성 요소의 논리를 설명합니다. 메소드, 라이프 사이클 후크 마운트, 감시 리스너. [관련 권장사항: vuejs 비디오 튜토리얼, 웹 프론트엔드 개발]
Vue 구성 요소의 두 가지 다른 작성 스타일에 대해 자세히 이야기해 보겠습니다.
이 기사에서는 Vue 구성 요소의 두 가지 작성 스타일에 대해 설명하고 선택적 API와 결합 API를 자세히 소개합니다. 모두에게 도움이 되기를 바랍니다!

vue3의 점진적인 안정화와 주변 생태계의 개선으로 이제 vue3가 기본 사용법이 되었습니다
프론트엔드 개발자라면 Vue2와 Vue3를 모두 알아야 합니다. Fragment, Teleport, Suspense와 같은 것들이 추가되었고 vue2의 일부 기능도 제거되었습니다. 예를 들어 v-on의 수정자로서 keyCode 지원 제거 등 프로그래밍 스타일에도 약간의 차이가 있습니다
선택 사항 API 옵션 API는 구성 항목 API라고도 할 수 있습니다. 이 API는 구성 요소의 인스턴스 옵션 개체를 사용하여 구성 요소의 데이터, 와 같은 구성 요소의 논리를 설명합니다. 메소드, 라이프 사이클 후크 마운트, 감시 리스너. [관련 권장사항: vuejs 비디오 튜토리얼, 웹 프론트엔드 개발]
구성요소에 의해 정의된 속성은 this 함수는 라이프 사이클과 메서드 내에서 현재 구성 요소의 인스턴스를 가리키며 thisdata,methods,还有生命周期钩子mounted,以及watch监听器。【相关推荐:vuejs视频教程、web前端开发】
组件所定义的属性都会暴露在函数内部的this上,它会指向当前组件的实例,在生命周期以及方法内,可以通过this进行访问读取
如下选项式API示例代码如下所示
<template>
<div class="base-vue3-code-style">
<el-button type="danger" @click="handleIncrease"
>选项式API累加</el-button>
<p>{{count}}</p>
</div>
</template>
<script>
export default {
data() {
return {
count:0
}
},
methods: {
// 定义方法,修改data下面的数据
handleIncrease() {
this.count++
}
},
};
</script>
<style scoped>
.base-vue3-code-style {
text-align: center;
}
</style>对于选项式API,是vue2.0书写规范,响应式数据与页面显示相关的,就挂载在data下,绑定方法就放在methods里面,它是约定俗成的
一些选项配置参数,是可进行配置的
组合式API(composition API)
组合式API(Composition API)是一系列API的集合
通过组合式API,可以通过从vue中导入特定的API(比如ref(普通数据类型),reactive(只适用于对象)),函数来描述组件的逻辑,实现我们想要的功能
通常,组合式会与<script setup></script>进行搭配使用
这个setup是一个标识,就像type="text/javascript"一样,告诉vue需要在编译时进行一些处理
让我们可以简洁的使用组合式API,比如:<script setup></script>中的导入和顶层变量或函数都能够直接在模板中使用
而非声明选项的方式编写vue组件,组合式API只是一种概括性的技术术语,因为它把一些API进行组合的使用
[1]. 响应式API:例如:ref()和reactive(),可以直接创建基础数据类型响应式,和对象数据类型响应式
[2]. 生命周期钩子: 例如onMounted(),onUnmounted(),可以在组件的生命周期阶段添加逻辑
[3]. 依赖注入:使用provide()和inject(),可以在使用响应式API时,利用Vue的依赖注入系统
具体代码如下所示
<template>
<div class="base-vue3-code-style">
<el-button type="primary" @click="handleIncrease"
>组合式API累加</el-button>
<p>{{count}}</p>
</div>
</template>
<script setup>
// 引入ref API
import {ref} from "vue";
// 响应式数据状态,初始化数据,ref接受一个内部值,返回一个响应式的、可更改的 ref 对象,此对象只有一个指向其内部值的属性
const count = ref(0);
// 用来修改状态,触发更新元素,注意的是需要在逻辑中,需要使用`.value`进行访问
function handleIncrease() {
count.value++;
}
</script>[1]. 需要从vue中引入ref这个API函数
[2]. 在组件的逻辑代码中,需要使用xxx.value取值,并修改
[3]. 模板中不需要写xxx.value,在函数中定义的响应式变量数据可以直接在模板中使用
从选项式API和组合式API两种代码编写风格当中对比可以看出,若使用选项式API,那么页面中绑定的响应式数据需要挂载在data配置选项下,而绑定方法
则需要放在methods配置选项下,写法都是固定的,在选项式API中,逻辑内想要访问属性和方法,更多依赖的是this,达到访问组件实例下的数据和方法,而在组合式API,是具体需要什么,就从vue当中引入解决什么问题功能的API,做到真正的按需引入
想要一个基础的数据具备响应式能力,那么需要使用ref函数包裹起来,此时,它就具备响应式的能力
而组件式代码内,是没有this绑定的,this 会是 undefined,你可以在选项式 API 中访问组合式 API 暴露的值,但反过来却不行
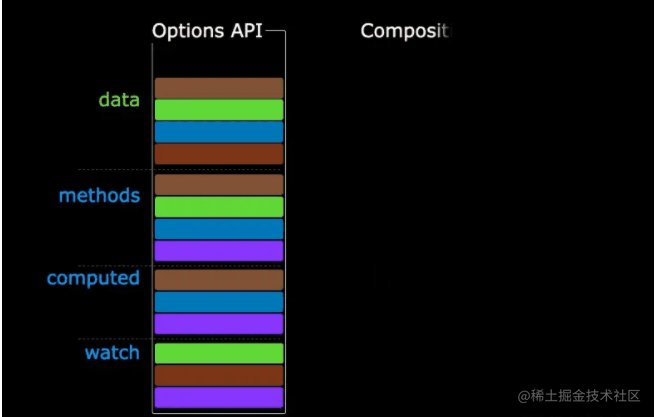
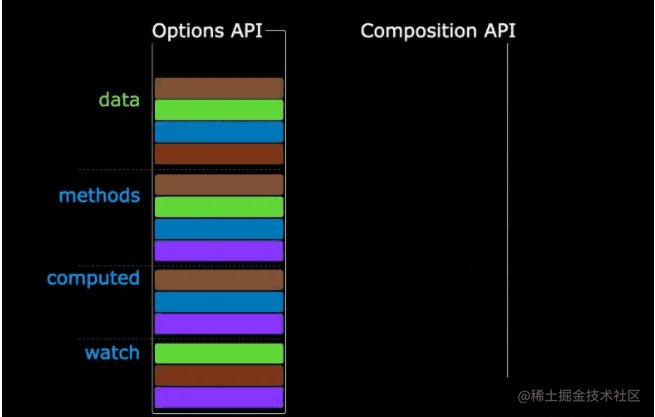
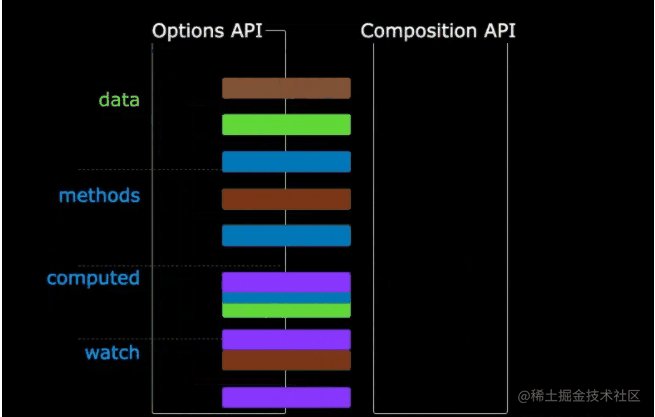
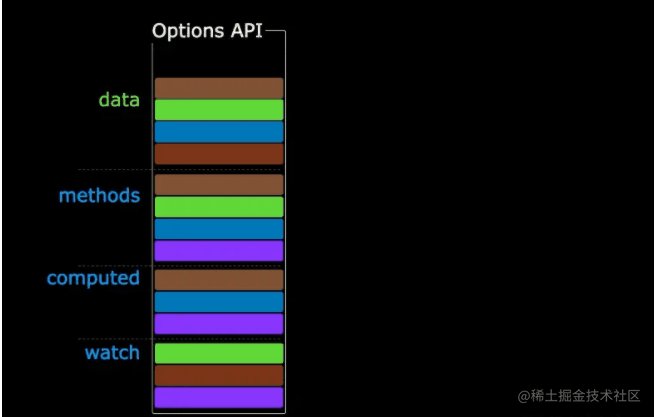
如下这张图很好对比了选项式API与组件式API的区别

两种风格的对比
vue2
API의 경우 vue2.0의 작성 사양입니다. 페이지 표시와 관련된 내용은 데이터에 마운트되며, 바인딩 방법은 methods에 배치됩니다. 이는 일부 옵션 구성 매개변수를 구성할 수 있습니다. "heading-2 ">🎜Composition API(컴포지션 API)🎜🎜🎜Combined API(Composition API)는 일련의 API모음입니다. >🎜🎜통과된 결합 API는 vue에서 특정 API를 가져올 수 있습니다(예: ref(공통 데이터 유형), reactive (객체에만 적용 가능)), 구성 요소의 논리를 설명하고 우리가 원하는 기능을 달성하는 함수🎜🎜보통 조합은 <script setup></ script> 함께 사용하세요🎜🎜이 설정은 type="text/javascript"와 마찬가지로 vue를 알려주는 로고입니다. 필요한 것 컴파일 시간에 일부 처리를 수행하면🎜🎜 결합된 API를 간결하게 사용할 수 있습니다. 예를 들어 <script setup></script> 또는 vue 구성 요소를 작성하는 옵션을 선언하는 대신 템플릿에서 함수를 직접 사용할 수 있습니다. 결합된 API는 일부 이기 때문에 일반적인 기술 용어입니다. >API는🎜🎜[1]과 함께 사용됩니다. 🎜Responsive API🎜: 예: ref() 및 reactive()는 기본을 직접 생성할 수 있습니다. 데이터 유형 응답성 및 객체 데이터 유형 응답성🎜🎜[2] 🎜라이프 사이클 후크🎜: 예를 들어 onMounted(), onUnmounted()를 추가할 수 있습니다. 컴포넌트🎜🎜[3]의 라이프 사이클 단계에서 🎜종속성 주입🎜: provide() 및 inject()를 사용하면 반응형 API를 사용할 수 있습니다. 의 경우 Vue의 종속성 주입 시스템을 사용하세요🎜🎜구체적인 코드는 다음과 같습니다🎜rrreee🎜[1]. ref API 함수는 vue에서 도입해야 합니다. > 🎜🎜[2] 컴포넌트의 로직 코드에서 xxx.value를 사용하여 값을 가져와서 수정해야 합니다. 🎜🎜[3]은 작성할 필요가 없습니다. 템플릿>의 xxx.value, 함수에 정의된 반응형 변수 데이터를 템플릿에서 바로 사용할 수 있습니다🎜🎜옵션 API와 옵셔널 API의 두 가지 코딩 스타일을 비교해 보면 알 수 있습니다. 결합된 API 아웃, 선택적 API를 사용하는 경우 페이지에 바인딩된 반응형 데이터를 data 구성 옵션 아래에 마운트해야 합니다. 바인딩 방법 🎜🎜은 methods 구성 옵션 아래에 배치되어야 합니다. 속성 및 메서드에 액세스하려는 경우 API 옵션에서 쓰기 방법이 고정됩니다. 로직 내에서는 구성 요소 인스턴스 아래의 데이터와 메서드에 액세스하기 위해 이에 더 의존하고, 결합된 API에서는 구체적인 요구 사항이 무엇인지, 문제를 해결하는 API는 vue를 사용하세요. 소개🎜🎜기본 데이터가 반응성을 가지려면 이를 ref 함수로 래핑해야 합니다. 이때 반응성 기능도 있습니다🎜🎜그리고 구성 요소 코드에는 바인딩된 this가 없으며 this는 정의되지 않음이며 결합된 API에 액세스할 수 있습니다. >는 선택적 API 값에 노출되지만 그 반대는 작동하지 않습니다🎜🎜다음 그림은 옵션 기반 API와 컴포넌트 기반 API🎜🎜 🎜
🎜🎜두 가지 스타일 비교🎜🎜🎜vue2는 수년 동안 안정적이었고 주변 생태계가 매우 완벽했습니다. API와 컴포넌트 API, 두 가지 다른 스타일의 코드, 어느 쪽도 더 좋고 나쁘지 않습니다🎜
익숙하든 그렇지 않든 Vue3는 vue2의 업그레이드 및 확장입니다.Vue3更是对vue2的一种升级和拓展
在底层系统上,提供了两套不同的接口供开发者自由的选择和使用
选项式API是以组件实例为中心,构造器函数,即this为核心,对于熟悉面向对象语言的开发者来说,与类的使用变得更和谐
它是将与组件的相关细节抽象出来,比如数据,方法,并通过一些约定的规则,将数据,方法,进行分离,保持各自独立,按照选项式的方式来组织我们的代码
对于新手初学者是非常友好的
而组合式API的核心是直接在函数作用域内定义响应式状态变量,不会跟选项式API那样,需要挂载到data实例选项下
它是直接从函数中得到状态,通过直接从vue当中引入相对应的响应式API函数,对基数数据类型和非基础数据类型进行包装
实现数据的响应式
这种编程方式更加自由,代码的执行效率也会更高,它的灵活性使得组织和重用逻辑的模式变得非常强大
如果说vue2是带着紧箍咒的野马,那么vue3就是脱离了紧箍咒的野马,变得更加自由
学习建议
[1]. Vue2与Vue3也是可以混用的,但是选择自己喜欢熟悉的一种方式编码就可以了的,无非就是多一种风格的编码
[2].在生产项目中,当您不需要使用构建工具,或者打算要在低复杂度的场景中使用vue,比如,渐进增强的应用场景,那么官方推荐您采用选项式API,也就是vue2的编程风格
[3]. 当您打算用vue构建完整的单页面应用,那么官方推荐采用组合式API+单文件组件方式去构建您自己的项目
低版本的Vue2.7如何使用vue3
在vue3和vue2.7以上的版本,都是可以使用组合式API,对于低版本vue2.7以下的,可以使用官方维护的插件 @vue/composition-api
在vue3中,组合式API基本都会配合<script setup></script>语法在单文件组件中使用
组合式API并不是函数式编程
组合式API的风格是基于函数的组合,但它不是函数式编程
函数式编程:可以把函数当做数据,参数进行传递,函数是第一公民,纯UI函数,如果你用过React的话,那就知道这个的
纯函数:无状态的世界,有输入和输出,React中的高阶函数,以及数组当中的map,reduce都是一种函数式编程
组合式API是已Vue中数据可变的,细粒度的响应式系统为基础的,而函数式编程通常强调的是数据不可变,也就是单向数据流向的
为什么要有组合式API
1. 更好的逻辑复用
组合式API能够通过组合函数来实现更加简洁高效的逻辑复用,在选项式API中我们主要的逻辑复用机制是mixins,而有了组合式API, 可以解决mixins中的所有缺陷
2. 更灵活组织代码
在vue2.0选项式API编程里,必须要遵从vue的使用规范,去组织自己的代码,响应式数据放在data
API는 구성 요소 인스턴스를 중심으로 하며, 즉 this라는 생성자 함수를 핵심으로 합니다. 그리고 클래스의 사용이 더욱 조화로워집니다데이터 및 메서드와 같은 구성 요소와 관련된 세부 정보를 추상화하고 합의된 규칙을 통해 데이터와 메서드를 분리하여 코드를 구성하는 선택적 방법에 따라 각각을 독립적으로 유지합니다 초보자와 초보자 모두에게 매우 친숙합니다결합된 API의 핵심은 함수 범위 내에서 직접 반응형 상태 변수를 정의하는 것입니다. data인스턴스에 마운트할 필요가 없습니다. option기본 데이터 유형 및 기본이 아닌 데이터 유형에 대해 vue에서 해당 반응형 API 함수를 직접 도입하여 함수에서 직접 상태를 가져옵니다. Packaging데이터의 반응성이 프로그래밍 메소드는 더 자유롭고 코드 실행 효율성은 더 높아질 것입니다. 그 유연성으로 인해 로직 구성 및 재사용 패턴이 매우 강력해집니다 vue2 가 저주를 받은 야생마라고 하면 vue3는 저주에서 해방되어 더욱 자유로워진 야생마입니다
연구 제안
[1].Vue2와 Vue3를 혼합할 수도 있지만, 자신이 좋아하고 익숙한 인코딩 방법을 선택하면 됩니다. 그 이상은 아닙니다. 코딩 스타일이 하나 더 있을 뿐입니다🎜🎜[2 ] 프로덕션 프로젝트에서 빌드 도구를 사용할 필요가 없거나 점진적인 향상 애플리케이션 시나리오와 같이 복잡도가 낮은 시나리오에서 vue를 사용할 계획이라면 공식적인 권장 사항은 다음과 같습니다. vue2🎜🎜[3]의 프로그래밍 스타일인 선택적 API. vue를 사용하려는 경우 완전한 단일 페이지를 구축하세요. 응용 프로그램을 사용하는 경우 공식적인 권장 사항은 결합된 API+ 단일 파일 구성 요소 방법을 사용하여 자신만의 프로젝트를 빌드하는 것입니다🎜낮은 버전 vue3 사용 방법
in Vue2.7🎜vue3 및 vue2.7 이상의 버전에서는 결합된 API 를 사용할 수 있습니다. vue2.7 이하 버전의 경우 공식적으로 유지 관리되는 플러그인 @vue/composition-api🎜🎜를 사용할 수 있습니다. vue3에서는 결합된 API는 기본적으로 <script setup></script> 구문🎜 조합을 사용하여 단일 파일 구성 요소에 사용됩니다. 결합된 API는 함수형 프로그래밍이 아닙니다
🎜결합된 API의 스타일은 함수의 조합을 기반으로 하지만 함수형 프로그래밍은 아닙니다🎜🎜함수형 프로그래밍: 다음을 수행할 수 있습니다. 함수는 데이터와 매개변수가 전달되는 최초의 시민이자 순수 UI 함수입니다. React를 사용해 본 적이 있다면 🎜🎜순수 함수를 알 수 있습니다. -React의 order 함수와 배열의 map 및 Reduce는 모두 함수형 프로그래밍입니다.🎜🎜Combined API는 Vue에서 변경 가능한 데이터이며 세분화된 응답 시스템을 기반으로 합니다. , 함수형 프로그래밍은 일반적으로 데이터 불변성, 즉 단방향 데이터 흐름을 강조하지만🎜결합된 API가 있는 이유
1. 향상된 로직 재사용
🎜결합된 API 결합된 함수를 통해 더욱 간결하고 효율적인 로직 재사용이 가능합니다. 선택적 API인 주요 논리 재사용 메커니즘은 mixins이며, 결합된 >API를 사용하면 mixins🎜<h3 id="strong-더욱-유연한-코드-구성-strong"><strong>2. 더욱 유연한 코드 구성</strong></h3>🎜<code>vue2.0 선택적 API 프로그래밍에서는 자신만의 코드를 구성하려면 vue의 사용 사양을 따라야 하며 반응형 데이터는 data에, 메소드는 메소드에 배치됩니다🎜🎜그러나 로직이 선택적 API의 단일 파일 구성 요소는 어느 정도 복잡하므로 일부 문제는 주로 여러 논리적 문제와 관련이 있습니다🎜🎜 파일 구성 요소의 코드 조각을 보려면 위아래로 스크롤해야 합니다🎜🎜 동일한 논리적 문제를 처리하는 코드는 파일의 다른 부분에 있는 여러 옵션으로 분할되어야 합니다.🎜🎜수백 줄이 있는 대규모 구성 요소에서 코드의 논리적 문제를 이해하려면 위로 스크롤하여 현재 파일을 다운로드하고 논리적 문제🎜🎜를 재사용 가능한 도구 기능으로 추출하고 재구성하려면 파일에서 시작해야 합니다. 여러 다른 부분에 필요한 올바른 조각을 찾고, 결합된 부분을 사용하여 이 구성 요소를 리팩터링하는 경우 API🎜🎜코드 로직의 구성이 매우 명확해질 것입니다🎜🎜이제 동일한 논리적 문제와 관련된 코드가 세트로 분류되므로 더 이상 논리적 초점을 위해 서로 다른 옵션 블록 사이를 앞뒤로 스크롤할 필요가 없습니다🎜🎜In 또한 이 코드 세트를 외부 파일로 이동할 수도 있으므로 더 이상 추상화를 위해 코드를 재구성할 필요가 없으므로 리팩토링 비용이 크게 절감됩니다.🎜🎜이는 일부 대규모 환경에서 매우 중요합니다. 프로젝트 유지 관리 및 반복에 도움이 됩니다🎜더 나은 유형 추론
결합된 API는 주로 유형 친화적인 기본 변수와 함수를 사용합니다. 구성된 API로 다시 작성된 코드는 완전한 유형 추론을 즐길 수 있으므로 너무 많이 작성할 필요가 없습니다. 유형 주석API主要利用基本的变量和函数,它们本身就是类型友好的,用组合式API重写的代码可以享受到完整的类型推导,不需要书写太多类型标注
大多时候,用Ts书写的组合式API代码和用js写的都差不多
更小的生产包体积
使用组合式API相比选项式API更加高效,因为组合式API,不会自动的引入生命周期,是纯函数,对代码压缩也更友好
这也是<script setup></script>形式书写的组件模板被编译为一个内联函数,和<script setup></script>中的代码位于同一个作用域
不像选项式API需要依赖this上下文对象访问属性,被编译的模板可以直接访问<script setup></script>中定义的变量,无需与选项式API,实例对象中代理
使用组合式API,对代码的压缩更友好,因为本地变量的名字可以被压缩,但对象的属性名则不能
关于组件式API的思考
使用组合式API不像选项式API那样,会约定俗成的将指定的逻辑挂载在指定的选项配置对象下面,它的编程风格使用是固定的,确实是可以在编写Vue组件里
让开发者少思考,你只需要按照配方,一步一步先后顺序来就可以了的
而组合式API,它比较偏向原生js,不受框架的规则约束和限制,比较自由,洒脱,像编写普通的javascript那样来编写组件的代码
可以编写组织好的javascript,有能力编写组合式API代码
选项式API代码风格,一定程度上确实可以减少自己思考的时间,想要实现一个具体的功能,那么你需要按照框架的规则去组织自己的代码,没有选择的余地
这也会导致一个问题,脱离了框架,那么就不能干活的弊端
在一些比较大规模的项目中,选项式API代码风格想要重构的话,是非常费劲的,比较难以进行重构和提高代码质量,在这一方面,组合式API提供了更好的长期可维护性
组合式API覆盖所有场景
在官方介绍当中,组合式API基本上能够覆盖所有状态逻辑方面的需求,也就是说,使用vue2选项式API实现的功能
同样使用vue3依旧能够实现
两种API编程方式可以混用
选项式API和组合式API是可以进行混用的,如果在选项式API中想要使用组合式API,基于Vue3或vue2.7后的版本
可以通过setup()选项来使用组合式API
在官方文档中,谈到了,在一个基于选项式API开发很久,但又需要和基于组合式API的新代码或第三方库整合的项目中,就使用setup()这种方式的
换而言之,就是vue2的项目,依旧使用选项式API方式,Vue3的项目就选用组合式API,无非就是多了一种编写代码的风格
选项式API不会被废弃,是vue不可分割的一部分,选项式 API 是在组合式 API 的基础上实现的,对于中小型项目,使用选项式API是一个不错的选择
而组合式API比较适合大型复杂项目,这两种代码风格都是可以实现的,看自己对哪种更熟悉和青睐
总结
选项式API与组合式API是Vue提供的两种不同的编程风格,在vue2.7版本之前都是使用选项式API,响应式数据需要挂载在data下,而方法需要挂载 在methods下,而在组合式API当中,则只需要在script标签内添加setup标识后,表示具备组合式API的使用环境
具体使用什么,就需要从vue中引入对应的API函数,在script
대부분 Ts로 작성된 결합된 API 코드는 js로 작성된 코드와 유사합니다.
더 작은 생산 패키지 크기결합된 API를 사용하는 것이 선택적 API보다 더 효율적입니다. 결합된 API는 자동으로 생성되지 않기 때문입니다. 라이프 사이클 도입은 순수한 기능이며 코드 압축에 더 친숙합니다🎜이것이 <script setup></script> 형식으로 작성된 컴포넌트 템플릿을 인라인 함수로 컴파일하고, <script setup></script>
는 동일한 범위에 있습니다 🎜🎜this 컨텍스트 개체에 의존해야 하는 선택적 API와 달리 액세스하려면 속성을 사용하면 컴파일된 템플릿은 선택적 API 또는 결합된 <script setup></script>에 정의된 변수에 직접 액세스할 수 있습니다. > API는 지역 변수의 이름은 압축할 수 있지만 객체의 속성 이름은 압축할 수 없기 때문에 코드 압축에 더 친숙합니다🎜🎜컴포넌트 기반 API에 대한 생각 🎜 🎜🎜결합된 API를 사용하는 것은 지정된 옵션 구성 개체 아래에 지정된 로직을 관례적으로 마운트하는 선택적 API와는 다르며 실제로 Vue 구성 요소에 작성할 수 있습니다.🎜🎜 개발자는 생각이 덜 필요합니다. , 단계별로 레시피를 따르기만 하면 완료됩니다.🎜🎜결합된 API의 경우 네이티브 js에 더 편향되어 있으며 프레임워크의 규칙과 제한이 적용되지 않습니다. , 평범한 작성처럼 javascript와 같은 구성 요소 코드를 작성할 수 있습니다🎜🎜정리된 javascript를 작성할 수 있고, 결합된 API 코드를 작성할 수 있습니다🎜🎜생각 시간을 실제로 단축할 수 있는 선택적 API 코드 스타일이 있습니다. 어느 정도 특정 기능을 구현하려면 프레임워크의 규칙에 따라 코드를 구성해야 합니다. 이 역시 프레임워크를 벗어나면 문제가 되지 않습니다. 일부 비교에서는 대규모 프로젝트에서 선택적 API 코드 스타일을 리팩터링하기가 매우 힘들고 코드 품질을 리팩토링하기가 더 어렵습니다. 이러한 점에서 결합된 API는 더 나은 장기 유지 관리성을 제공합니다🎜 🎜결합된 API는 모든 시나리오를 포괄합니다🎜🎜🎜공식 소개에서 결합된 API는 기본적으로 모든 상태 로직 요구 사항을 충족할 수 있습니다. 즉, vue2 선택적 API를 사용하여 구현되었습니다. 함수🎜🎜는 여전히 vue3를 사용하여 구현할 수 있습니다🎜🎜두 가지 API 프로그래밍 방법을 혼합할 수 있습니다🎜🎜🎜선택적 API code> 결합된 <code>API를 혼합하여 사용할 수 있습니다. 선택적 API에서 결합된 API를 사용하려면 Vue3 이후 버전을 기반으로 합니다. > 또는 vue2.7🎜🎜setup() 옵션을 통해 결합된 API를 사용할 수 있습니다🎜🎜공식 문서에는 vue2.7을 기반으로 개발된 프로젝트에서 언급되어 있습니다. 오랫동안 선택적 API를 사용했지만 새로운 코드나 결합된 API를 기반으로 하는 타사 라이브러리와 통합해야 하는 경우에는 setup()을 사용하세요. 즉, vue2 프로젝트는 여전히 선택적 API 메소드를 사용하는 반면 Vue3 프로젝트는 결합된 API를 사용합니다. 이는 코드 작성의 추가 스타일에 지나지 않습니다.🎜🎜선택적 API는 포기되지 않으며 Vue의 필수 부분입니다. 옵션 API는 결합된 API를 기반으로 구현됩니다. 중소 규모 프로젝트의 경우 옵션 API를 사용하는 것이 좋습니다.🎜🎜결합된 API는 대규모 프로젝트에 더 적합합니다. , 두 가지 코딩 스타일을 모두 구현할 수 있습니다. 어느 쪽이 더 익숙하고 선호하는지에 따라 다릅니다.🎜🎜Summary🎜🎜🎜선택적 API 및 결합 API
는 Vue에서 제공하는 두 가지 다른 프로그래밍 스타일입니다. vue2.7 버전 이전에는 옵션이 >API로 사용되었습니다. 반응형 데이터는 데이터 아래에 마운트되어야 하고, 메소드는 메서드 아래에 마운트되어야 합니다. 결합된 API에서는 >setup 표시 뒤에 스크립트 태그에 API 사용 환경을 가지고 있다는 뜻입니다🎜🎜구체적으로 사용하려면 vue /code> 함수에서 해당 API스크립트에 정의된 변수와 함수는 템플릿에서 직접 사용할 수 있습니다. 이는 스타일 변경에 더 가깝고, 프런트 엔드에서 논리 코드를 더 잘 구성할 수 있게 해줍니다. 🎜🎜(학습 동영상 공유: 🎜vuejs 소개 튜토리얼🎜, 🎜기본 프로그래밍 영상🎜)🎜
vue3를 사용하여 구현할 수 있습니다🎜🎜두 가지 API 프로그래밍 방법을 혼합할 수 있습니다🎜🎜🎜선택적 API code> 결합된 <code>API를 혼합하여 사용할 수 있습니다. 선택적 API에서 결합된 API를 사용하려면 Vue3 이후 버전을 기반으로 합니다. > 또는 vue2.7🎜🎜setup() 옵션을 통해 결합된 API를 사용할 수 있습니다🎜🎜공식 문서에는 vue2.7을 기반으로 개발된 프로젝트에서 언급되어 있습니다. 오랫동안 선택적 API를 사용했지만 새로운 코드나 결합된 API를 기반으로 하는 타사 라이브러리와 통합해야 하는 경우에는 setup()을 사용하세요. 즉, vue2 프로젝트는 여전히 선택적 API 메소드를 사용하는 반면 Vue3 프로젝트는 결합된 API를 사용합니다. 이는 코드 작성의 추가 스타일에 지나지 않습니다.🎜🎜선택적 API는 포기되지 않으며 Vue의 필수 부분입니다. 옵션 API는 결합된 API를 기반으로 구현됩니다. 중소 규모 프로젝트의 경우 옵션 API를 사용하는 것이 좋습니다.🎜🎜결합된 API는 대규모 프로젝트에 더 적합합니다. , 두 가지 코딩 스타일을 모두 구현할 수 있습니다. 어느 쪽이 더 익숙하고 선호하는지에 따라 다릅니다.🎜🎜Summary🎜🎜🎜선택적 API 및 결합 API
는 Vue에서 제공하는 두 가지 다른 프로그래밍 스타일입니다. vue2.7 버전 이전에는 옵션이 >API로 사용되었습니다. 반응형 데이터는 데이터 아래에 마운트되어야 하고, 메소드는 메서드 아래에 마운트되어야 합니다. 결합된 API에서는 >setup 표시 뒤에 스크립트 태그에 API 사용 환경을 가지고 있다는 뜻입니다🎜🎜구체적으로 사용하려면 vue /code> 함수에서 해당 API스크립트에 정의된 변수와 함수는 템플릿에서 직접 사용할 수 있습니다. 이는 스타일 변경에 더 가깝고, 프런트 엔드에서 논리 코드를 더 잘 구성할 수 있게 해줍니다. 🎜🎜(학습 동영상 공유: 🎜vuejs 소개 튜토리얼🎜, 🎜기본 프로그래밍 영상🎜)🎜
API 및 결합 API위 내용은 Vue 구성 요소의 두 가지 다른 작성 스타일에 대해 자세히 이야기해 보겠습니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7675
7675
 15
15
 1393
1393
 52
52
 1207
1207
 24
24
 91
91
 11
11
 73
73
 19
19
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
HTML 템플릿의 버튼을 메소드에 바인딩하여 VUE 버튼에 함수를 추가 할 수 있습니다. 메소드를 정의하고 VUE 인스턴스에서 기능 로직을 작성하십시오.
 Vue에서 시계를 사용하는 방법
Apr 07, 2025 pm 11:36 PM
Vue에서 시계를 사용하는 방법
Apr 07, 2025 pm 11:36 PM
vue.js의 시계 옵션을 사용하면 개발자가 특정 데이터의 변경 사항을들을 수 있습니다. 데이터가 변경되면 콜백 기능을 트리거하여 업데이트보기 또는 기타 작업을 수행합니다. 구성 옵션에는 즉시 콜백을 실행할지 여부와 DEEP를 지정하는 즉시 포함되며, 이는 객체 또는 어레이에 대한 변경 사항을 재귀 적으로 듣는 지 여부를 지정합니다.
 vue.js로 JS 파일을 참조하는 방법
Apr 07, 2025 pm 11:27 PM
vue.js로 JS 파일을 참조하는 방법
Apr 07, 2025 pm 11:27 PM
vue.js에서 JS 파일을 참조하는 세 가지 방법이 있습니다. & lt; script & gt; 꼬리표;; mounted () 라이프 사이클 후크를 사용한 동적 가져 오기; Vuex State Management Library를 통해 수입.
 Vue 다중 페이지 개발은 무엇을 의미합니까?
Apr 07, 2025 pm 11:57 PM
Vue 다중 페이지 개발은 무엇을 의미합니까?
Apr 07, 2025 pm 11:57 PM
VUE 멀티 페이지 개발은 vue.js 프레임 워크를 사용하여 응용 프로그램을 구축하는 방법입니다. 여기서 응용 프로그램은 별도의 페이지로 나뉩니다. 코드 유지 보수 : 응용 프로그램을 여러 페이지로 분할하면 코드를보다 쉽게 관리하고 유지 관리 할 수 있습니다. 모듈 식 : 각 페이지는 쉬운 재사용 및 교체를 위해 별도의 모듈로 사용할 수 있습니다. 간단한 라우팅 : 페이지 간의 탐색은 간단한 라우팅 구성을 통해 관리 할 수 있습니다. SEO 최적화 : 각 페이지에는 자체 URL이있어 SEO가 도움이됩니다.
 Vue가 이전 페이지로 돌아 오는 방법
Apr 07, 2025 pm 11:30 PM
Vue가 이전 페이지로 돌아 오는 방법
Apr 07, 2025 pm 11:30 PM
vue.js는 이전 페이지로 돌아갈 수있는 네 가지 방법이 있습니다. $ router.go (-1) $ router.back () 사용 & lt; router-link to = & quot;/quot; Component Window.history.back () 및 메소드 선택은 장면에 따라 다릅니다.
 Vue Traversal 사용 방법
Apr 07, 2025 pm 11:48 PM
Vue Traversal 사용 방법
Apr 07, 2025 pm 11:48 PM
vue.js가 트래버스 어레이 및 객체에 대한 세 가지 일반적인 방법이 있습니다. V- 결합 지시문은 V-FOR와 함께 사용하여 각 요소의 속성 값을 동적으로 설정할 수 있습니다. .MAP 메소드는 배열 요소를 새 배열로 변환 할 수 있습니다.
 태그를 vue로 점프하는 방법
Apr 08, 2025 am 09:24 AM
태그를 vue로 점프하는 방법
Apr 08, 2025 am 09:24 AM
VUE에서 태그의 점프를 구현하는 방법에는 다음이 포함됩니다. HTML 템플릿의 A 태그를 사용하여 HREF 속성을 지정합니다. VUE 라우팅의 라우터 링크 구성 요소를 사용하십시오. javaScript 에서이. $ router.push () 메소드를 사용하십시오. 매개 변수는 쿼리 매개 변수를 통해 전달 될 수 있으며 동적 점프를 위해 라우터 옵션에서 경로가 구성됩니다.




